
【Shopifyマスターへの道】#0 ロードマップを始める前に
【Shopify マスターへの道】#0 ロードマップを始める前に
この記事は、これから Shopify 構築ロードマップを始める方に向けたものです。ロードマップの目標やどんな方に向けたロードマップになっているのかを説明しています。
また、ロードマップで作る EC サイトの完成物を確認します。
2024 年最新版の「新・Shopify マスターへの道」も公開しております。最新の UI を体験したい方は、ぜひ以下の記事をご覧ください。
Shopify 構築ロードマップをこれから始める方へ
このロードマップの目標
-
Shopify パートナーとしてゼロから EC サイトを作り上げ、オーナーアカウントに所有権を移行する
「Shopify 構築ロードマップ」を進めていくと、誰でも簡単に Shopify で EC サイトが構築できるようになります。
このロードマップでは、オンラインストアを構築して実際に商品を販売できるレベルのストアを目指します。もちろん、全て無料で公開していきます。
Shopify 構築ロードマップの対象者
- Shopify パートナーとしてストア構築をできるようになりたい方
- Shopify で EC サイトを構築しネットショップを始めたい方
- Shopify で EC サイトを構築する流れを知りたい方
基本的には、Shopify パートナーに向けに進めていきます。Shopify パートナーとしてストアを構築し、クライアントであるストアのオーナーに所有権を移行する流れになっています。
ただ、オーナー自らストアを立ち上げたい場合でも、このロードマップを見れば EC ストアを構築することができるようになります。
ロードマップの流れ
次のステップに沿ってストアを構築していきます。
- ストア構築の準備をしよう
- 商品を登録しよう
- コレクションを登録しよう
- ブログ記事を作成しよう
- サイトのデザインを選ぼう
- テーマを編集しよう(セクション編)
- テーマを編集しよう(テーマ設定編)
- ティザーサイトを作成しよう
- サイトのフォントを編集しよう
- アカウントページを作成しよう
- コンタクトフォーム を作成しよう
- About ページを作成しよう
- 規約を入力しよう
- メニューの編集をしよう
- 送料を設定しよう
- 一般設定を編集しよう
- 各種設定を編集しよう
- 決済テストを行おう
- 所有権を移行しよう
ロードマップを始める前に準備しておくもの
- Shopify パートナーアカウント作成用のメールアドレス
- Shopify ストアを運営するオーナー用のメールアドレス
今回のロードマップでは、パートナーとしてストアを構築し、オーナーに所有権を移行するところまでを体験します。そのため、パートナー用とオーナー用の 2 つのメールアドレスをを用意してください。
デモサイトを構築する際に使用する商品画像や CSV ファイルを上のリンクからダウンロードしておいてください。
ダウンロードせずオリジナルの画像を使って進めてもらっても全然構いません!ただ、CSV ファイルはダウンロードしてもらった方が、楽に進めることができます。
ロードマップを始める前に知っておくべきこと
ロードマップを始める前に知っておかなければいけない必須知識などは特にありません。
もし、Shopify でどういうことができるのか何も知らないという方がいれば、以下の記事を読んでからロードマップを始めてください。
【初心者向け】Shopify について解説 初めての EC サイトにおすすめ!
Shopify パートナープログラムとは?できることや報酬を調べてみた
ロードマップ作成するデモサイトを確認する
ロードマップを始める前に、このロードマップで作成する EC サイトの完成物をみてみましょう。今回は、アクセサリーショップを作成します。
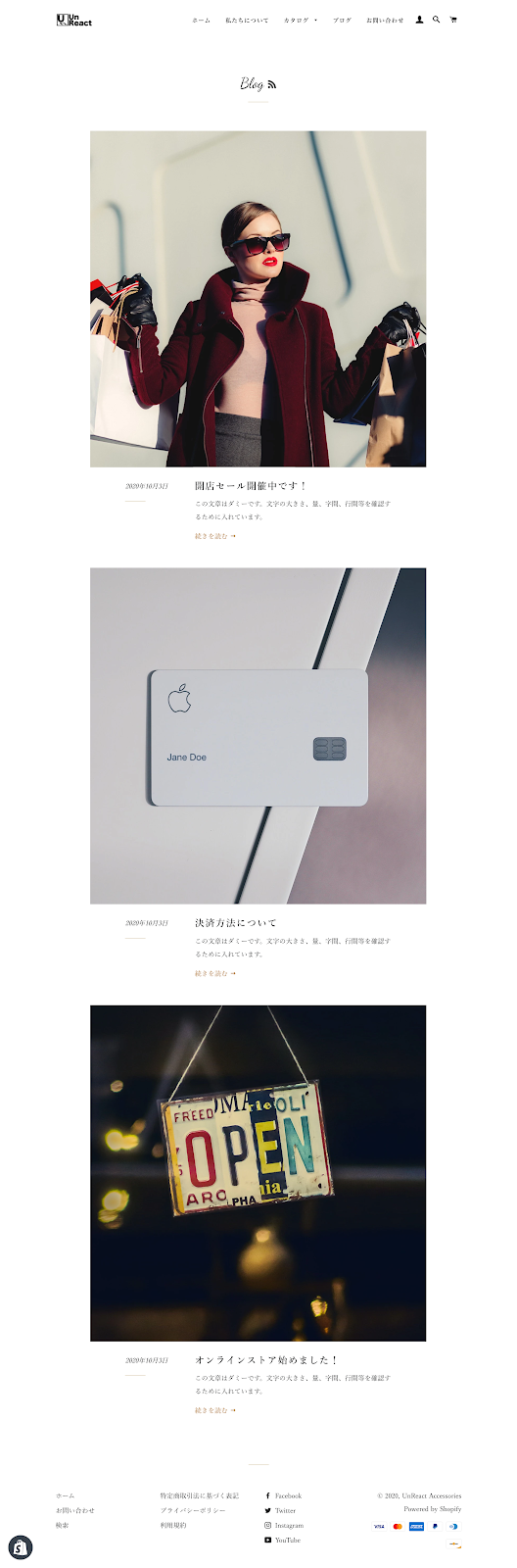
ホームページ
ホームページの全体像です。

EC サイトのトップページです。左上にロゴ、上部にヘッダーメニューがあります。トップ部分は、スライドショーにします。


自社のブランドに関する部分です。別のページに飛ばすボタンを設置します。

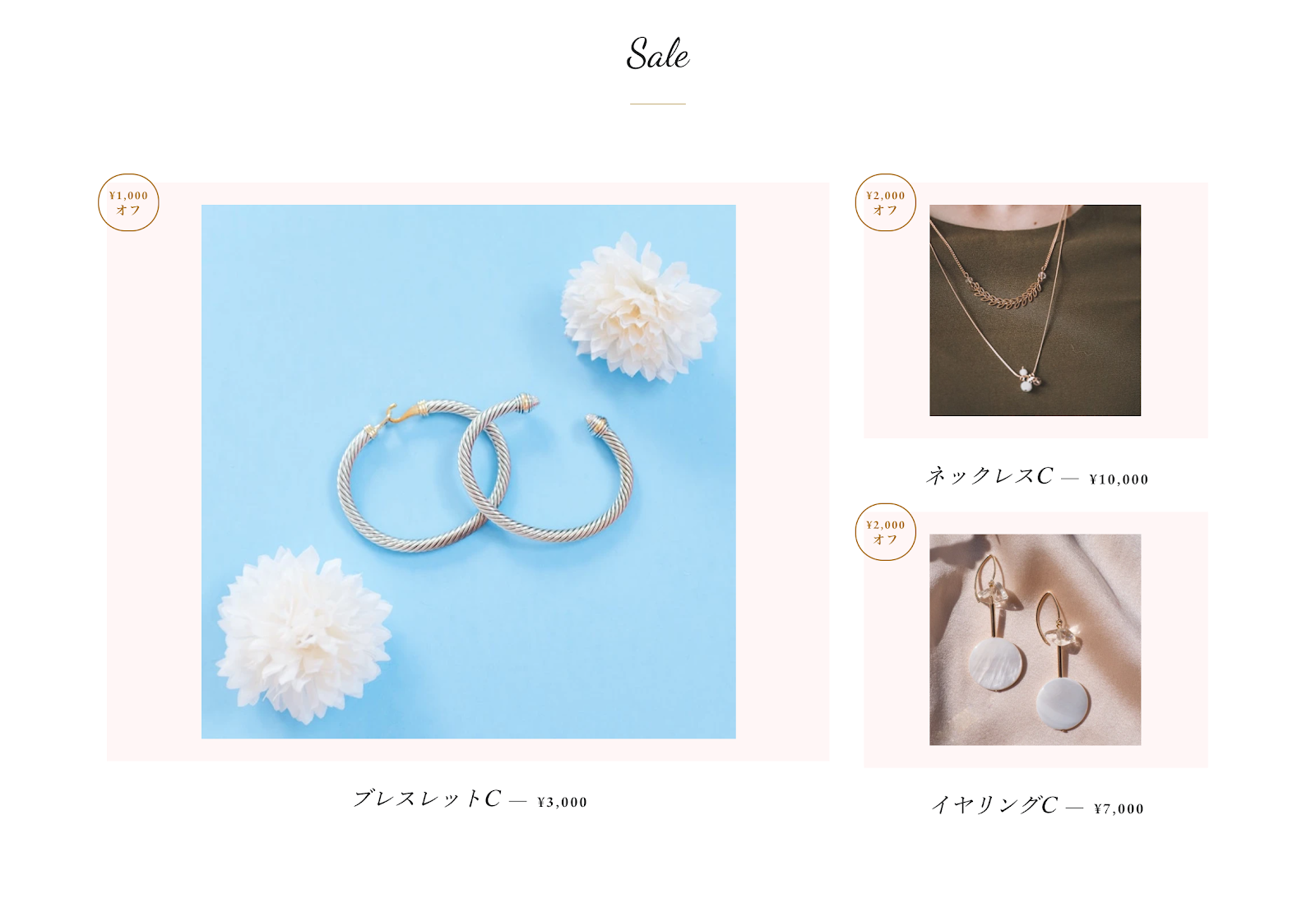
セール商品を紹介する部分です。セールコレクションを表示させるよう設定します。

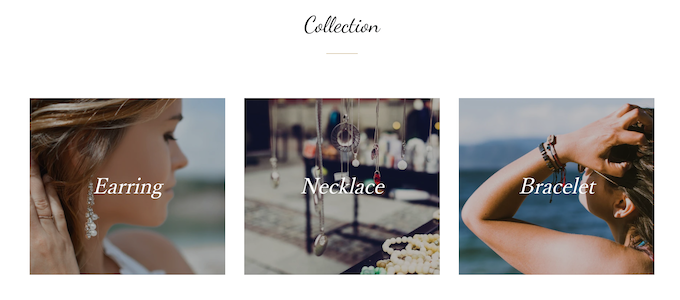
コレクションについての部分です。商品の種類ごとに分けたコレクションを作成し、表示させます。

おすすめ商品を紹介する部分です。カートに追加ボタンや今すぐ購入ボタンがあります。

ブログ記事を紹介する部分です。ブログ記事を作成し、表示させます。

最後にフッターメニューです。ポリシーや SNS についてのメニューを追加します。

About ページ
自社のブランドについて説明をするページです。liquid ファイルを編集して、新しいページを作成します。

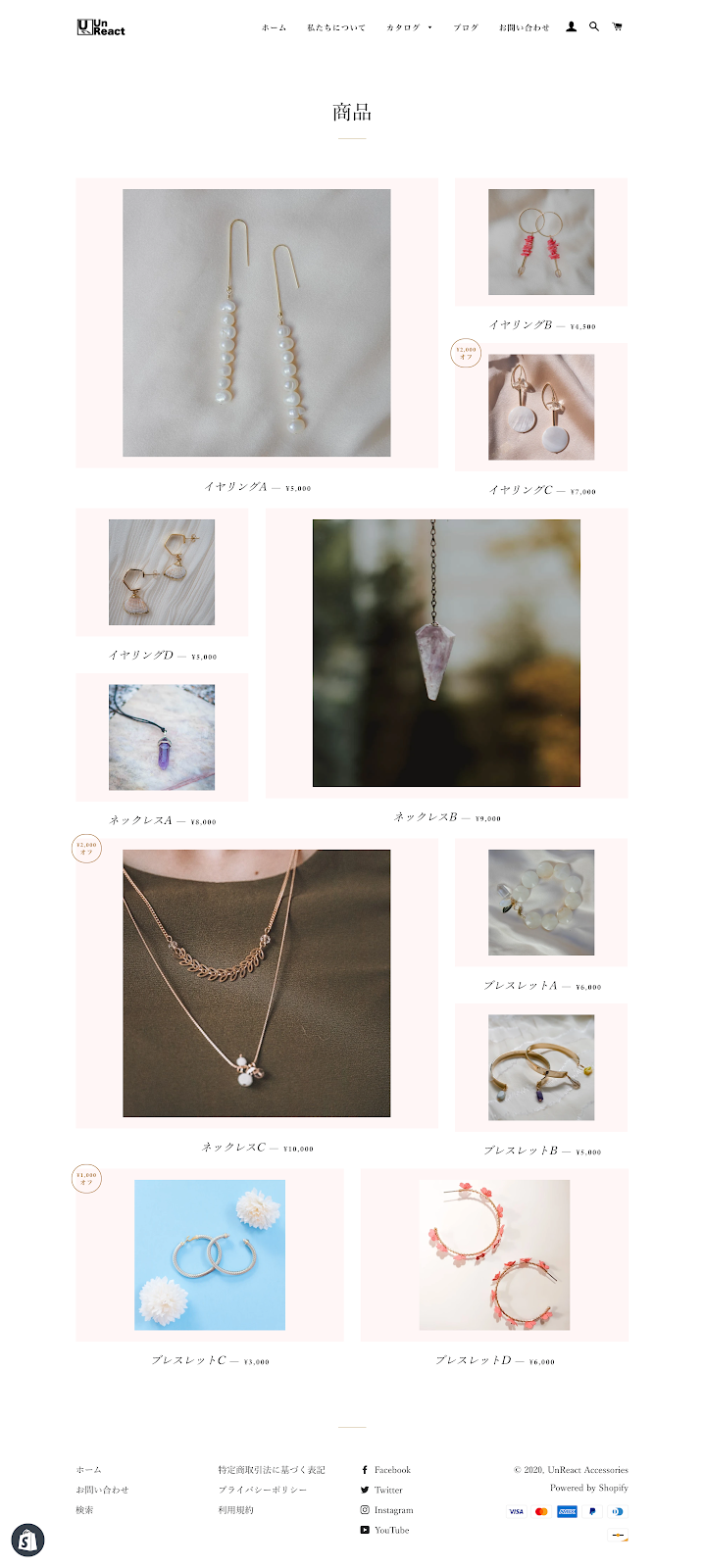
商品一覧ページ
商品の一覧表示ページです。全ての商品が表示されます。

ブログ記事一覧ページ
ブログ記事の投稿を見ることができるページです。それぞれのブログ記事に飛ぶことができます。

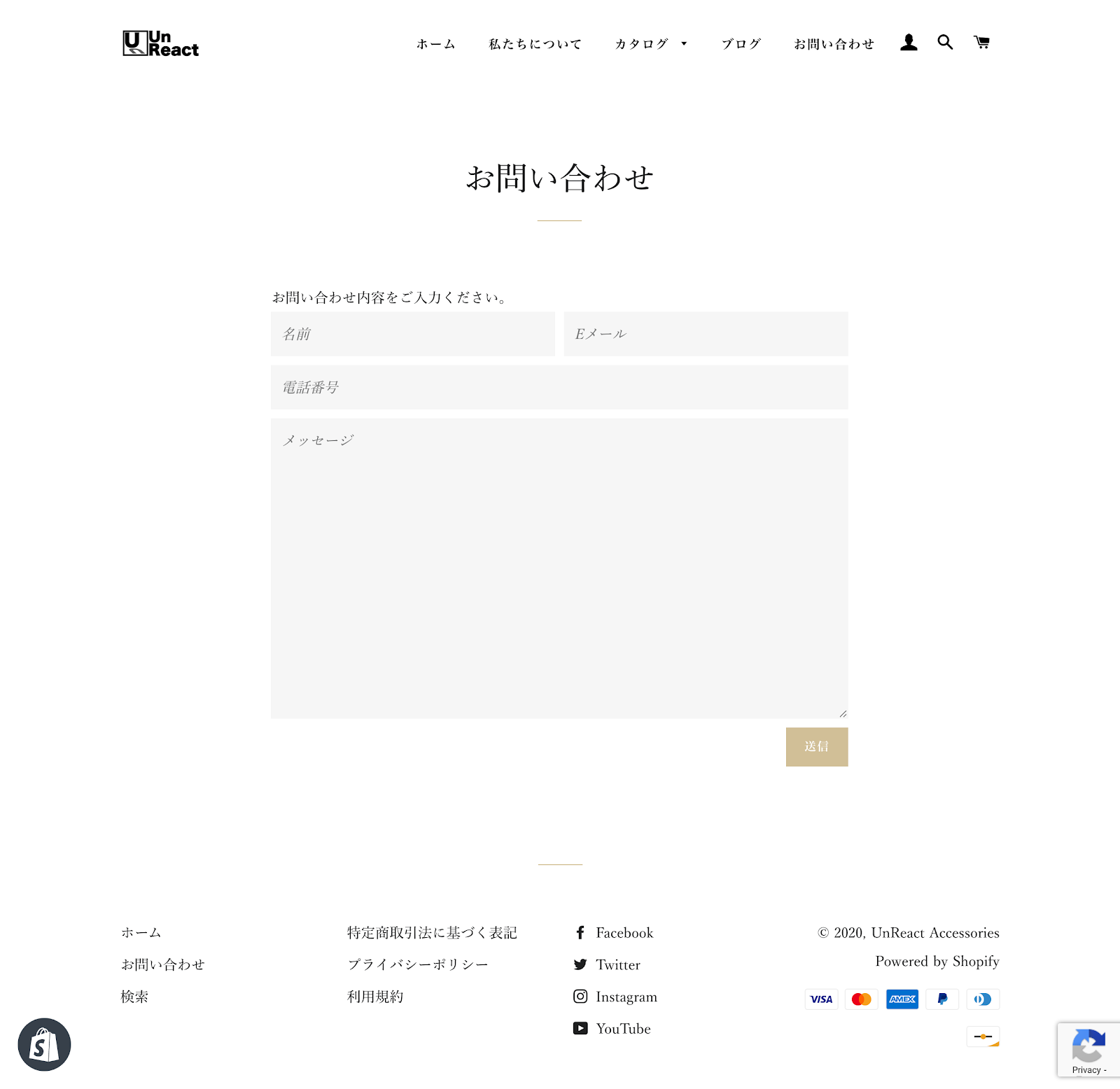
コンタクトページ
お問い合わせページです。Shopify のデフォルト機能で作成します。

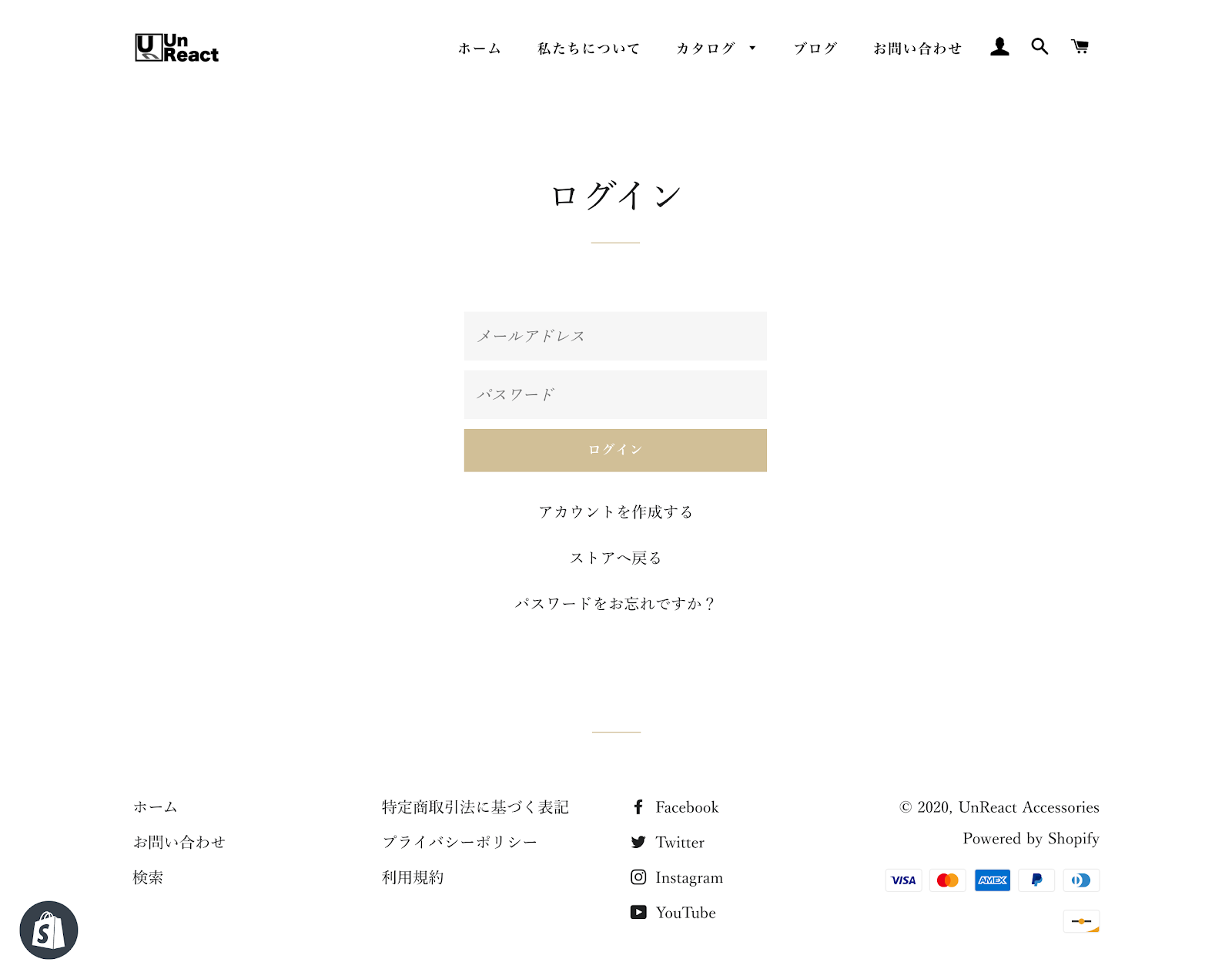
アカウントログインページ
アカウントのログインページです。こちらも Shopify のデフォルト機能で作成します。

その他に作るロードマップで実装すること
- ティザーサイトのデザインを編集する
- 文字のフォントを変えるために liquid ファイルを編集する
- ポリシーページを作成する
ロードマップを制覇して Shopify マスターになろう!
ここまで読んでいただいて、Shopify ストアを作ってみたいと思った方はぜひロードマップを進めていってください!
ロードマップを達成した頃には、あなたも屈強な Shopify マスターになっています!
以下は、おすすめの Shopify アプリです。
- 「シンプルブログ記事カスタマイズ|お手軽ブログテンプレート」
「シンプルブログ記事カスタマイズ|お手軽ブログテンプレート」は、Shopify ストアのブログデザインをノーコードでカスタマイズできるアプリです。
こちらの記事もおすすめです!









































































































































































































































































































































































































































