
【2025年】Shopifyでのスワイプ型LPの作り方を徹底解説!おすすめアプリも紹介
目次
- はじめに
- スワイプ型 LP とは?
- Shopify でスワイプ型 LP を作成できる?
- Shopify でスワイプ型 LP を作成するメリット・デメリット
- テーマのコード編集とアプリ利用 それぞれの違い
- スワイプ型 LP 作り方のポイント
- スワイプ型 LP を作成するならアプリがおすすめ
- おすすめアプリ「シンプルスワイプ画像 LP |お手軽スワイプ操作型 LP」
- 「シンプルスワイプ画像 LP |お手軽スワイプ操作型 LP」の導入手順・使用方法
- 作成した LP をストアに表示する手順
- LP の見た目のカスタマイズ
- 固定ボタンのカスタマイズ
- テーマのコード編集で実装するサンプルコード
- まとめ
- 参考記事
はじめに
近年の EC 市場では、スマートフォンユーザーを中心に "画面をスワイプして閲覧する" というインタラクションが一般化しつつあります。Instagram のストーリーズや TikTok のように、縦にスワイプしてコンテンツを消化していく操作や、横にスワイプしてコンテンツを切り替える操作は、多くのユーザーが自然に行うものになっています。
こうした操作感をランディングページ (LP) に活用する「スワイプ型 LP」は、まだそれほど多くのサイトには導入されていない注目の仕組みです。スワイプで次々にページを読み進められるため、ユーザーが直感的にコンテンツを体験しやすいというメリットがあります。特にスマホユーザーをターゲットにしているショップにとっては、大きなアドバンテージになるでしょう。
本記事では、Shopify スワイプ型 LP の作り方を徹底解説します。テーマを直接編集してスワイプ型 LP を実現する方法や、初心者の方でもノーコードで簡単に導入できるおすすめアプリの情報も紹介しますので、Shopify ストアの運営者やマーケターの方はぜひ参考にしてみてください。
今回は、以下の記事を参考にしています。
- Shopifyでスワイプ型LPを実現できるアプリ9選
- Shopifyでスワイプ型LPをノーコードで作成する方法を5つ紹介!
- Shopifyでスワイプ型LPを作成する方法を考察
- 【2025年】Shopifyでスワイプ型LPをノーコードで作成する方法20選!
- Shopifyストアにスワイプ型LPをノーコードで表示できるアプリについて徹底解説
スワイプ型 LP とは?
スワイプ型 LP とは、画面をスワイプ(フリック操作)することでコンテンツを順番に閲覧できるランディングページの総称です。縦スワイプ(垂直方向)と横スワイプ(水平方向)の 2 種類が一般的で、以下のような特徴があります。
- スマホユーザーにフィットした操作感
スマホの持ち方や動作に合わせ、指先でサッとコンテンツを切り替えられるため、直感的に操作できます。 - 離脱率の低減
コンテンツを一気に羅列する通常の LP とは違い、ユーザーはスワイプしないと次の情報が見えない仕組みです。先を見たい気持ちを掻き立てるため、途中で読むのをやめにくくなるとも言われています。 - 動画やアニメーションとの相性が良い
スワイプ操作中にアニメーションを差し込んだり、商品説明動画を効果的に配置したりするなど、演出面に工夫を凝らしやすい点もポイントです。 - "映える" ビジュアルでブランドイメージを演出
視覚的にインパクトのある画像をスワイプしながら展開していくことで、ブランドの世界観を強く印象付けることができます。

こうしたメリットから、ファッションやコスメ、アパレルなど、ビジュアル重視の商品を扱うストアや、独特の世界観を打ち出したいブランドで注目が高まっています。
Shopify でスワイプ型 LP を作成できる?
Shopify でもスワイプ型 LP を作成できます。Shopify はカスタマイズ性が高いプラットフォームであり、テーマのコードを編集してスワイプ操作を組み込むことも可能ですし、スワイプ型 LP を実現するサードパーティアプリも存在します。実装方法としては大きく以下の 2 つが考えられます。
-
テーマのコード編集でスワイプ機能を実装する
JavaScript のプラグインやライブラリ(Swiper.js や Flickity など)を利用して、ページをスワイプ形式で切り替える仕組みを埋め込みます。自力で開発するため、細かいカスタマイズやデザインを自由に設計できますが、コーディングの知識が必要です。 -
アプリをインストールしてノーコードでスワイプ型 LP を作成する
Shopify アプリストアには、スワイプ操作をメインにした LP を構築できるアプリがいくつか存在します。ノーコードで直感的に作成できるため、初心者や手軽に実装したいユーザーに向いています。
Shopify のテーマカスタマイズ画面だけでは、標準機能としてスワイプ操作型の構造を作り込むのは難しい場合が多いです。そのため「テーマを編集してライブラリを組み込む」か「アプリを利用する」という二択を意識するとよいでしょう。
Shopify でスワイプ型 LP を作成するメリット・デメリット
スワイプ型 LP の魅力は多方面から評価されていますが、同時に注意点もあります。ここでは Shopify でスワイプ型 LP を導入するメリット・デメリットを整理します。
メリット

スマホユーザーの興味を引きやすい
Shopify へのアクセスはスマホが大半を占めることが多く、縦スワイプ・横スワイプを通じて読み進める構成は、スマホユーザーにとって違和感のない流れです。特に縦スワイプは SNS のストーリーズ的な体験を作りやすく、離脱率を抑制する効果が期待できます。
コンテンツを段階的に魅せられる
通常のロングスクロール LP の場合、一度に大量の情報が現れるため、ユーザーが途中で圧倒されてしまうことがあります。一方、スワイプ型 LP ではユーザーが指先を動かすたびに次のコンテンツが切り替わるため、"続きを見たい" という心理を誘発しやすい点が挙げられます。
他社サイトとの差別化
スワイプ型 LP はまだ広く普及しているわけではありません。導入するだけで「なんだか新しい」「面白い」「読みやすい」といった好印象を与えやすく、他の Shopify ストアと差別化が図りやすいでしょう。ブランドイメージを先進的にアピールしたい場合にもおすすめです。
視覚的・操作的な体験が向上
テキストや画像の羅列だけでなく、スワイプアニメーションや画面遷移の演出を絡めることで、没入感を高めることができます。特にクリエイティブな商材を扱うショップでは、世界観やデザイン力をアピールする絶好の機会となります。
デメリット

実装コストがかかる
スワイプ型 LP は通常のロングスクロール LP よりも技術的に複雑なことが多く、テーマのコードを編集して一から作ろうとするとフロントエンド開発の知識が必要になります。また、ノーコードアプリを使う場合はアプリ代がかかることもあるため、無料で済むとは限りません。
レイアウトの自由度が下がることも
スワイプ操作に特化した構成になるので、通常のブロックレイアウトやセクションレイアウトを大きくアレンジしづらい部分があります。文字量が多い商材や、複雑なレイアウトを駆使したい場合には不向きなケースもあります。
ページ読み込み速度への影響
スワイプ型 LP を実現するために、JavaScript のライブラリや大きな画像を多数読み込むことが想定されます。PC 向けには問題なくとも、通信回線が遅い環境や低スペックな端末だとページ読み込みの重さがデメリットになる可能性があります。
全体設計を慎重に考える必要
スワイプによる段階的なコンテンツ表示はユーザーを引き込みやすい一方、欲しい情報にすぐにアクセスできない場合、逆にイライラさせてしまうリスクがあります。どこで商品購入やお問い合わせのアクションを促すか、導線を丁寧に設計することが重要です。
テーマのコード編集とアプリ利用 それぞれの違い
Shopify でスワイプ型 LP を実装する場合、よくあるアプローチとしては「テーマのコード編集」と「アプリの導入」が挙げられます。ここでは、それぞれのメリット・デメリットをもう少し詳しく見ていきましょう。
テーマのコードを編集する方法

メリット
- 完全な自由度
自分の思い描くスワイプ操作・レイアウトを実現できます。Swiper.js、Flickity、fullPage.js など好みのライブラリを組み合わせてカスタマイズすることも可能です。 - テーマ全体との一体感が出しやすい
他のセクションやヘッダー・フッターとの統合度を細かくコントロールできます。余白やフォント、カラーリングをテーマ側と合わせやすいでしょう。 - 追加コストがかからない
アプリによる月額利用料は不要です。ただし、開発にかかる人件費・外注費は考慮する必要があります。
デメリット
- 開発スキルが必須
HTML/CSS/JavaScript(Liquid)の知識がないと難易度が高いです。外部ライブラリの読み込みや依存関係など、トラブルシューティングも含めて対応が必要になります。 - テーマアップデート時のメンテナンスが発生
テーマをアップデートした際、カスタマイズ部分を再度移行・マージしなければならない可能性があります。 - トラブル時は自分(または開発者)で対処が必要
コードエラーやバグが発生した場合、サポートに頼ることはできず、自力で解決する必要があります。
アプリを利用する方法

メリット
- ノーコードで導入できる
コード編集不要で、管理画面の操作だけでスワイプ型 LP を作成できます。ショップ運営者本人が対応しやすいのは大きな魅力です。 - スピード導入が可能
アプリによっては数分でスワイプ型 LP を作成・公開できるため、キャンペーンなどで早急にページを用意したい場合に便利です。 - アップデートやサポートが受けられる
アプリ開発元がバグ修正や機能追加を行うため、定期的に最新版を使えます。トラブル時には問い合わせが可能です。
デメリット
- 月額費用が発生するケースが多い
無料プランがない場合や、無料でも機能制限がかかる場合があり、ビジネス規模によってコストをどう見るか判断が必要です。 - カスタマイズの自由度が限定的
アプリで用意された機能以外は実現しづらい場合があり、特殊なレイアウトや演出をしたい場合には物足りない可能性があります。 - 他のアプリやテーマとの競合リスク
別のアプリが使っている JavaScript/CSS と衝突する場合があるため、導入前にテストや情報収集が必要です。
スワイプ型 LP 作り方のポイント
スワイプ型 LP を作る上では、以下のようなポイントを念頭に置くとスムーズです。
- PC とスマホで最適化する
PC では横スワイプよりも縦スクロールのほうが馴染む場合もあるため、デバイス別に表示方法を切り替えられる仕組みがあればベターです。 - 画像を使いすぎない
大きなサイズや高解像度の画像を大量に使うと、ページの読み込みが非常に遅くなります。必要最低限の画像で訴求力を高めましょう。 - CTA(購入ボタンやお問い合わせボタン)の配置を工夫する
スワイプ操作しているユーザーはページの途中でアクションボタンを見つけにくいこともあるため、画面下に固定表示するか、コンテンツ途中に複数回差し込むなどの工夫が重要です。 - 読み進めたくなるストーリー構成
一枚一枚のスワイプで「次が気になる」という流れを作ることが理想です。テキスト量は抑えつつ、キャッチーなビジュアルと短いフレーズをうまく組み合わせましょう。
スワイプ型 LP を作成するならアプリがおすすめ
これまでの説明を踏まえると、初心者やノーコード運用を希望する方、早めにスワイプ型 LP を試したい方には「アプリの導入」がとても便利です。余計なコード編集やライブラリ管理を行わずに済み、失敗リスクや学習コストを低く抑えられます。
特に 「スワイプ型 LP ノーコード」 という観点からアプリを探すと、いくつか魅力的な選択肢が見つかるでしょう。その中でもとりわけおすすめなのが、後ほど詳しく紹介する「シンプルスワイプ画像 LP |お手軽スワイプ操作型 LP」です。

おすすめアプリ「シンプルスワイプ画像 LP |お手軽スワイプ操作型 LP」
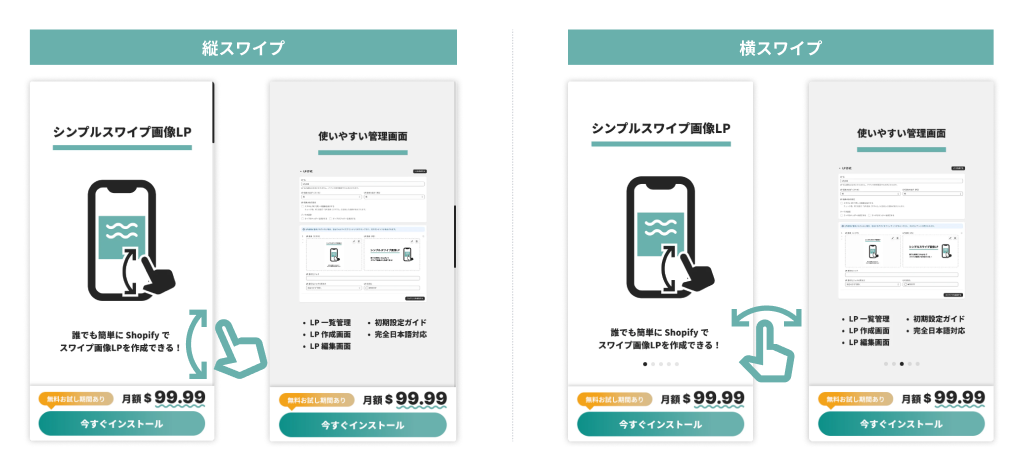
Shopify アプリストアで提供されている「シンプルスワイプ画像 LP |お手軽スワイプ操作型 LP」は、縦スワイプ・横スワイプどちらにも対応し、ノーコードでスワイプ型 LP を作成・公開できるアプリです。
- アプリ名: シンプルスワイプ画像 LP |お手軽スワイプ操作型 LP
- 価格: 月額 $99.99(7 日間の無料トライアルあり)
- URL: https://apps.shopify.com/sa-108-ur-swipe-lp-app?locale=ja
特徴は以下の通りです。
-
縦・横スワイプを自由に選択可能
スマホデバイスを念頭に置いた直感的な操作感を、縦・横いずれの方向でも実現可能。PC とスマホで表示方法を切り替えることもできます。 -
画像中心のダイナミックな LP を簡単に作成
シンプルに画像をアップロードするだけで、ビジュアル重視の LP が完成。文字量を減らし、世界観を強く打ち出すことができます。 -
画面下に固定ボタンを設置できる
LP をスワイプしながらでも、購入ボタンや問い合わせボタンを常に画面下部に表示できるため、ユーザーのアクションを逃しません。 -
ノーコードでデザインをカスタマイズ
管理画面上で背景色や余白、ボタンデザインなどを細かく調整できます。コード編集の知識は不要です。 -
複数のスワイプ型 LP を作成可能
キャンペーンや新商品リリースのタイミングで複数の LP を用意することも簡単に実現。管理画面でいつでも追加・編集できます。

Shopify 公式テーマ「Dawn」のようなオンラインストア 2.0 (OS 2.0) 対応テーマであれば、テーマエディタ上にアプリブロックを追加して、スワイプ型 LP を組み込むだけ。専門知識なしにスワイプ型 LP を導入したい場合に非常におすすめです。
「シンプルスワイプ画像 LP |お手軽スワイプ操作型 LP」の導入手順・使用方法
以下では、同アプリの公式ガイドを参考に、具体的なインストール手順や使い方を簡単に紹介します。より詳しい解説やスクリーンショットは、アプリストアのページや開発元のご利用ガイドを参照してください。
アプリのインストール手順
-
Shopify アプリストア で「シンプルスワイプ画像 LP |お手軽スワイプ操作型 LP」と検索してください。もしくはこちらのリンクからアプリ詳細ページへアクセスしてください。

-
アプリの詳細ページから「インストール」ボタンをクリックし、インストールを始めます。

-
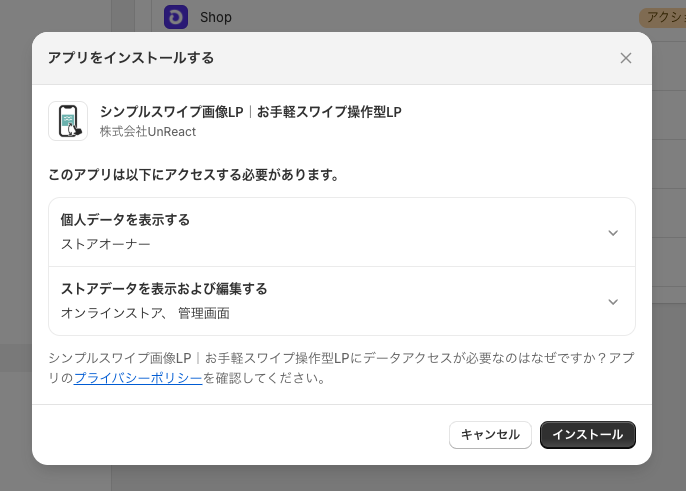
Shopify の管理画面で再度権限の確認などがあります。問題なければ、「インストール」ボタンでインストールを完了してください。

-
アプリの管理画面が表示されれば、インストールは完了です。

この段階で、7 日間の無料トライアルが始まります。無料期間のうちに一通りの機能を試してみて、自社ストアに合うかどうか判断しましょう。
LP の作成手順
アプリの管理画面で LP を作成していきます。
-
アプリ管理画面の「LP 管理」ページを開き、「LP を作成する」をクリックします。

-
LP 名を任意に設定します。

-
「LP 画像の並び」で縦スワイプ or 横スワイプなどの表示方法をそれぞれ選択します。

-
「LP 画像の表示設定」でスマホと PC で同一の画像を表示するかどうかを選択します。

-
「テーマの設定」でテーマのデフォルトのヘッダーやフッターを表示するかどうかを選択します。アプリのデフォルトでは、テーマのヘッダーやフッターは非表示になるように設定されています。

-
LP 用の画像をドラッグ&ドロップなどでアップロードします。「LP 画像の表示設定」でスマホと PC で同一の画像を表示しない設定にしている場合は、スマホと PC で別々の画像を設定できます。

-
「LP 遷移先リンク」で画像をクリック・タップされた時に開く URL を設定できます。「LP 遷移先リンクの開き方」で遷移先の URL を別タブで開くかどうかを設定できます。

-
「LP 背景色」で画像コンテンツごとの背景色を設定できます。

-
「コンテンツを追加する」で、6〜9 の設定を繰り返し LP のコンテンツを完成させます。追加したコンテンツは並び替えたり、削除したりすることもできます。

-
コンテンツの編集が完了したら、ページ上部にある「LP を作成する」ボタンをクリックします。

-
保存が完了したら、LP 管理画面に作成した LP が表示されます。

作成した LP をストアに表示する手順
以下の手順でテーマにアプリブロックを追加し、作成した LP をストアに表示させます。
-
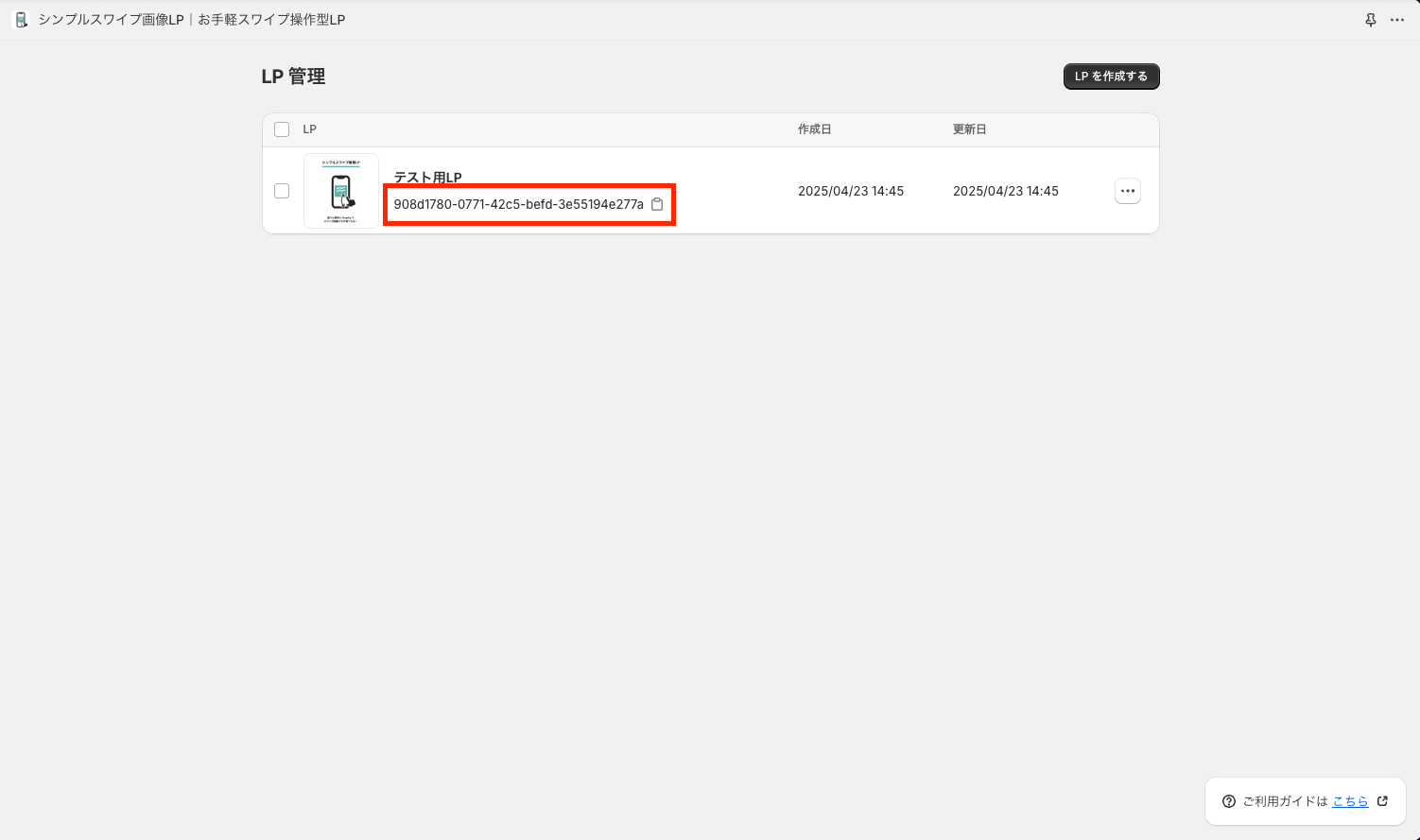
「LP 管理」画面でテーマに表示させたい LP の ID をコピーします。

-
「設定」画面で、LP を表示したいテーマを選択し、「テーマに追加」ボタンをクリックします。

-
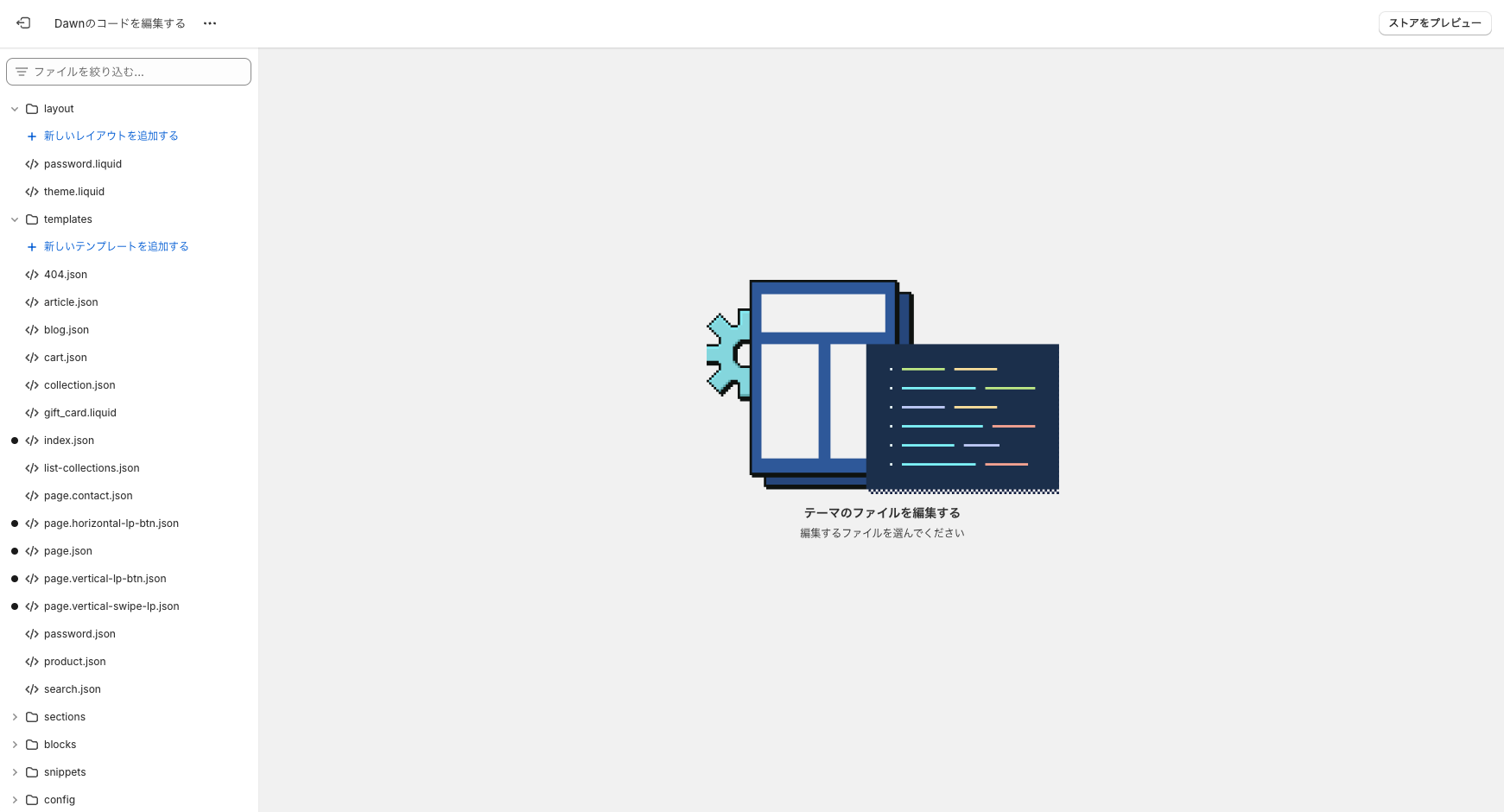
以下の画像のようにアプリブロックが追加されます。(自動追加がうまくいかない場合は、ご利用ガイドを参考に手動でアプリブロックを追加してください。)

-
追加したアプリブロック以外の不要なセクションをすべて削除してください。(削除ではなく、非表示でも構いません。)

-
テーマのデフォルトスタイルを OFF にします。(この操作は Dawn を使用している場合の設定手順になるため、ご利用のテーマによって項目名や設定方法が異なる場合があります。)
「セクションの余白をテーマと同じにする」を無効にします。

-
「テーマ設定」の項目をクリックして設定項目を開き、「スクロールでセクションを表示する」を無効にします。(この操作は Dawn を使用している場合の設定手順になるため、ご利用のテーマによって項目名や設定方法が異なる場合があります。)

-
再び追加したアプリブロックの設定項目を開き、「LP ID」に、1.の順でコピーした LP ID を貼り付けます。

編集がひと段落した状態なので、適宜必要であれば「保存する」ボタンで変更を保存してください。(公開中のテーマの場合、すぐに変更が反映されるので注意してください。)
LP の見た目のカスタマイズ
-
LP 画像の設定
LP 画像の表示方法を指定できます。

-
プログレスバーの設定
縦スワイプ表示の際に表示されるプログレスバーの太さや色を指定できます。

-
プログレスドットの設定
横スワイプ表示の際に表示されるプログレスドットの大きさや、ドット下余白を指定できます。
※ 固定ボタンの背景色を透明に指定している場合、固定ボタンの高さ以上の下余白を指定する必要があります。

-
アニメーションの設定
LP のスワイプアニメーションの時間(速さ)を指定できます。

-
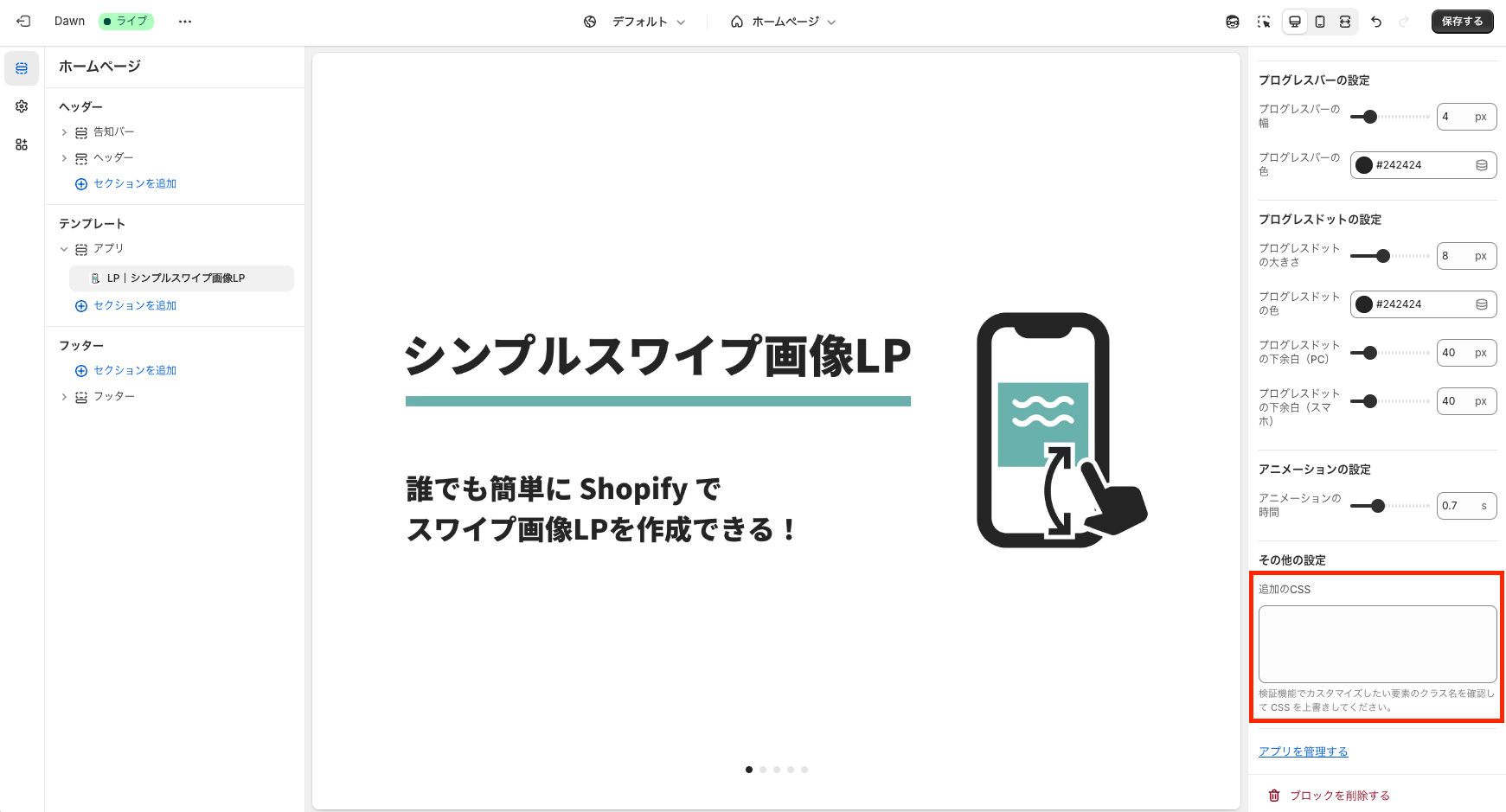
その他の設定
追加の CSS を指定して、より細かなデザインを実現できます。

固定ボタンのカスタマイズ
LP の購入導線として、固定ボタンなどのアプリブロックが利用できます。固定ボタンアプリブロックの種類は以下の通りです。
- 固定今すぐ購入ボタン
- 固定今すぐ購入画像ボタン
- 固定横並びボタン
- 固定縦並びボタン
- 固定画像ボタン

この記事では、「固定今すぐ購入画像ボタン」を使用したカスタマイズを紹介します。
-
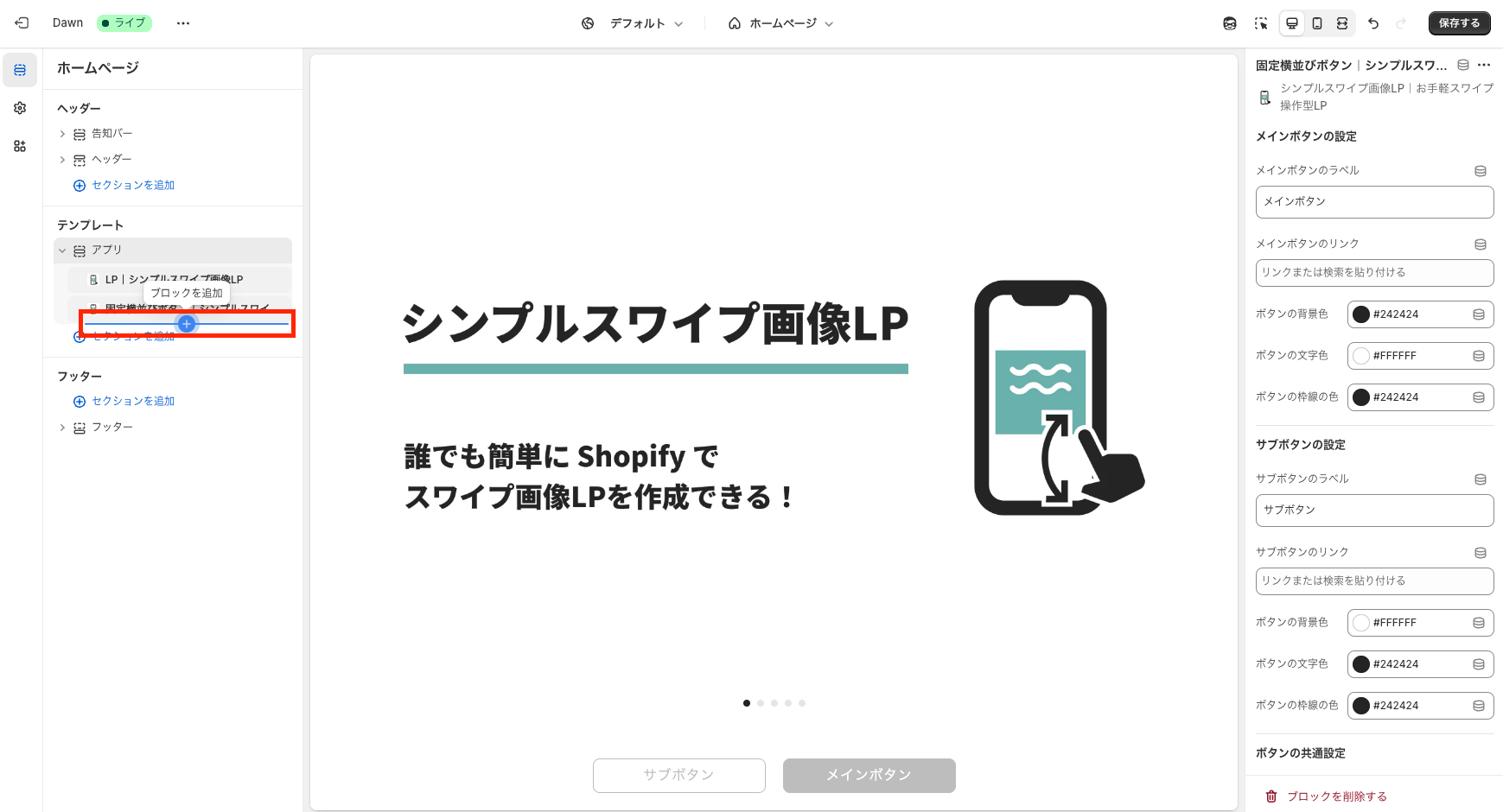
アプリセクション内の「ブロックを追加」をクリックします。

-
「アプリ」タブで「固定今すぐ購入画像ボタン|シンプルスワイプ画像 LP」ブロックを選択して追加します。

-
「商品の設定」で今すぐ購入ボタンに紐づける商品を指定できます。
購入ボタンをクリックすると、ここで指定した商品のチェックアウト画面に遷移します。

-
「今すぐ購入ボタンの設定」で今すぐ購入ボタンの画像を設定できます。販売可能かどうかやデバイスごとの画像を設定可能です。また、PC で表示される画像の幅も設定できます。

-
「ボタンコンテナの設定」でボタンコンテナの背景色や余白、影の指定ができます。

以上で、LP を作成することができました。ここまでの操作は全てノーコードで設定できるのでコンテンツ画像さえ用意すればスワイプ型 LP を今すぐに始めることができます。
そのほかの詳しい設定やアプリの使い方については、公式のご利用ガイドをご参照ください。
テーマのコード編集で実装するサンプルコード
アプリを使わず、自力でスワイプ操作を実装したい場合の大枠イメージを示す Liquid / JavaScript のサンプルコードです。ここでは、Swiper.js などのライブラリを利用する例として、非常にシンプルな構成を記載します。
<!-- セクションテンプレート例: sections/swipe-lp.liquid -->
{% assign images = section.settings.swipe_images | split: ',' %}
<div class="my-swipe-lp-container swiper-container">
<div class="swiper-wrapper">
{% for img in images %}
<div class="swiper-slide">
<img src="{{ img | strip }}" alt="スワイプ用LP画像">
</div>
{% endfor %}
</div>
<!-- ページネーションやナビゲーションなど -->
<div class="swiper-pagination"></div>
</div>
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var swiper = new Swiper('.swiper-container', {
direction: 'vertical', // 縦スワイプの場合
pagination: {
el: '.swiper-pagination',
clickable: true,
},
// 他にもループ設定や速度などお好みで
});
});
</script>
<style>
.my-swipe-lp-container {
width: 100%;
height: 100vh; /* 画面全体を使う例 */
position: relative;
overflow: hidden;
}
.swiper-slide img {
width: 100%;
height: 100%;
object-fit: cover;
}
</style>
上記のように、Swiper.js を使って縦スワイプを実装する構成です。実際にはテーマエディタで画像の設定をできるようにセクションの schema を記述したり、PC とモバイルでスワイプ方向を切り替えるロジックを加えたり、追加のアニメーションを入れたりとカスタマイズが必要です。
この方法は非常に自由度が高い反面、管理者が画像をアップロードするたびにテーマコードの更新が必要になったり、テーマアップデート時にマージが発生したりなど運用負荷が大きくなる点には注意しましょう。
まとめ
Shopify スワイプ型 LP を導入することで、スマホファースト時代に合った直感的かつ魅力的なランディングページを展開できます。特に「スワイプ型 LP 作り方」を検討している方にとっては、ノーコードでスピーディーに実現できるアプリが心強い選択肢でしょう。
シンプルスワイプ画像 LP |お手軽スワイプ操作型 LP のような専用アプリを活用すれば、コードに触れなくても縦・横どちらのスワイプ型 LP も簡単に作成できますし、固定ボタンを設置して "いつでも購入" "いつでも問い合わせ" ができる UX を提供できます。一方で細部のカスタマイズや追加機能が必要な場合は、テーマのコードを編集してオリジナルのスワイプ機能を実装するという道もあります。
それぞれの運用リソースや目的に合わせて適切な方法を選び、スワイプ型 LP を導入してみてください。競合ショップとの差別化や、独自のブランドストーリーの演出に大きく役立つはずです。商品やブランドの魅力をスワイプ形式でダイナミックに伝え、訪問者を最後まで引き込む魅力的な Shopify ストアを目指しましょう。

最後まで読んでいただきありがとうございました。
参考記事
今回は、以下の記事を参考にしています。











































































































































































































































































































































































































































































