Shopifyストアに追従するInstagramアイコンを表示できるアプリについて徹底解説|ご利用ガイド
はじめに
今回の記事は、Shopify アプリである「シンプル Instagram 誘導|追従インスタアイコン」の解説記事です。
Shopify とは、ざっくり説明すると EC サイトを簡単に構築できるプラットフォームであり、Shopify アプリとは、そのプラットフォームを拡張する追加機能のようなものです。WordPress で言うところのプラグインのようなイメージです。
「シンプル Instagram 誘導|追従インスタアイコン」は、ストアの画面端に 常時表示される Instagram アイコンを設置し、クリック時に指定の URL(Instagram アカウント等)へ誘導できるアプリです。スマホ・PC の両方に対応しており、ノーコードで簡単にカスタマイズできるため、ブランドの認知度向上や SNS からの集客を強化したい方におすすめです。
アプリの料金は、月額 $3.99(1 週間の無料お試し期間あり) となっています。
興味のある方は、以下の URL からインストールしてみてください。
「シンプル Instagram 誘導|追従インスタアイコン」でできること
Shopify アプリ「シンプル Instagram 誘導|追従インスタアイコン」を導入することで、以下のことが可能になります。
-
スクロールしても追従する Instagram アイコンを表示できる!
ページをスクロールしても画面端にアイコンが追従。Instagram への導線をしっかり確保できます。
-
ストアのどのページにも Instagram アイコンを設置できる!
簡単設定で、ストアのどのページにも Instagram のアイコンを表示できます。
-
ノーコードでカスタマイズできる!
ノーコードでデザインや URL を設定できるので、初心者でも簡単に導入できます。
-
1 クリックでテーマに追加できる!
Shopify のテーマに簡単に組み込めるので、導入もスムーズです。
上記の機能を活用することで、ストアに訪れたユーザーへ Instagram への導線を常にわかりやすく提示でき、ブランド認知度アップやコンバージョンの向上を図ることができます。
アプリのインストール
それでは、実際にアプリをインストールしていきましょう。
アプリの料金は、月額 $3.99 で、1 週間の無料お試し期間 が用意されています。
-
Shopify 管理画面にログインします。

-
左下にある「設定」をクリックします。

-
「アプリと販売チャネル」をクリックし、「Shopify App Store」をクリックしてください。

-
検索窓に「シンプル Instagram 誘導|追従インスタアイコン」と入力し、表示されたアプリをクリックします。

-
アプリの詳細画面から「インストール」ボタンをクリックしてストアにインストールします。

-
必要な権限が表示されますので、内容を確認して「インストール」を完了させてください。

これでアプリのインストールが完了です。完了すると、以下の管理画面が表示されます。

テーマに追従アイコンを追加する
「シンプル Instagram 誘導|追従インスタアイコン」をストアで有効化して、実際に追従アイコンを表示させましょう。
自動で追従アイコンをテーマに追加
-
インストールが完了したら、Shopify 管理画面左側の「アプリ」から「シンプル Instagram 誘導|追従インスタアイコン」の管理画面を開きます。

-
以下の画面に遷移するので、テーマを選択して「テーマに追加」ボタンをクリックします。

-
テーマのカスタマイズ画面が開き、アプリが有効化されます。
(もしここでエラーとなる場合は、次の項に進んでください)
-
右上の「保存」をクリックして完了です。

手動で追従アイコンをテーマに追加
もし自動追加がうまくいかない場合は、以下の手順で行ってください。
-
アプリ管理画面からテーマを選択し、「テーマをプレビュー」ボタンをクリックします。

-
テーマエディタが開くので、サイドバーの埋め込みアプリアイコンをクリックします。

-
埋め込みアプリが一覧表示されるので、「シンプル Instagram 誘導」の埋め込みアプリを有効化します。

-
右上の「保存」をクリックして完了です。

アプリのカスタマイズ
アプリをテーマに追加できたら、テーマカスタマイズ画面から、アイコンの見た目や位置を調整していきましょう。
カスタマイズ画面を開き、サイドバーの埋め込みアプリアイコンをクリックします。

埋め込みアプリ一覧が表示されるので、「シンプル Instagram 誘導」をクリックします。

すると、以下のような設定項目が表示されるので、ここで設定を行なっていきます。

URL 設定
- URL
アイコンをクリックした際に遷移させたいリンク先の URL を設定します。Instagram プロフィールページのリンクなどを入力してください。

アイコン設定
- アイコン画像
デフォルトで用意されている Instagram アイコン以外の画像を利用したい場合、任意の画像をアップロードして設定できます。(正方形の画像推奨) - アイコンサイズ (PC / スマホ)
アイコンの表示サイズをピクセル単位で設定できます。

吹き出し設定
アイコンホバー時やタップ時に表示できる吹き出しのデザインを設定します。テキストを入力しない場合は吹き出し自体が表示されません。
- 吹き出しのテキスト
- 吹き出しのテキスト・背景・枠線の色
- 吹き出しのテキストの大きさ (PC / スマホ)
- 吹き出し左右の余白 / 吹き出し上下の余白 (PC / スマホ)
- アイコンと吹き出しの距離 (PC / スマホ)

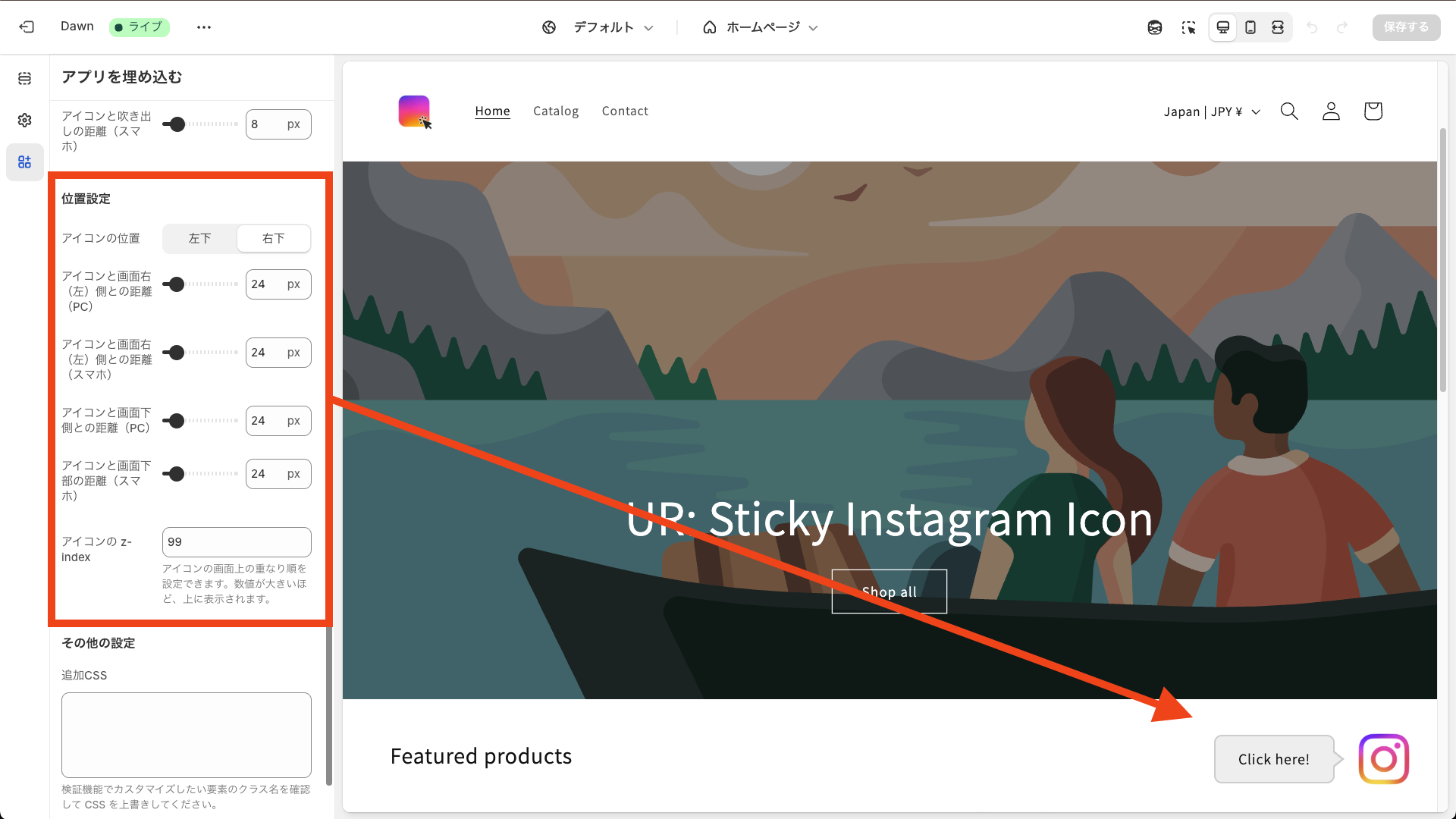
位置設定
- アイコンの位置
画面の「左下」または「右下」など、設置したい位置を選択できます。 - アイコンと画面左右/下部との距離 (PC / スマホ)
アイコンを画面端からどの程度離すかピクセル単位で調整できます。 - アイコンの z-index
アイコンが他の要素に隠れないように優先順位を指定します。値が大きいほど最前面に表示されます。

その他の設定
- 追加 CSS
管理画面の設定項目では実現できない微調整やデザイン変更を行いたい場合に、カスタム CSS を記述できます。検証ツールを使ってクラス名等を確認し、コードを直接入力してください。

おわりに
今回は「シンプル Instagram 誘導|追従インスタアイコン」の解説を行いました。
- ストアの画面端に常時表示される Instagram アイコンを簡単に設置し、SNS 誘導を強化
- ノーコードでカスタマイズできるため、デザインやブランディングを損なわず導入可能
- 月額 $3.99(1 週間の無料期間あり) で手軽に始められる
Instagram への導線をわかりやすく提示することで、ブランド認知度を高めるだけでなく、新規顧客の獲得やリピーター育成にもつながります。
ぜひこのアプリを活用して、SNS 集客にお役立てください。
参考記事
今回は、以下の記事を参考にしています。




