Shopifyで商品ごとのクロスセルポップアップを表示できるアプリについて徹底解説|ご利用ガイド
はじめに
今回の記事は、Shopify アプリである「シンプル商品ごとのポップアップクロスセルアプリ」の解説記事です。
Shopify とは、ざっくり説明すると EC サイトを簡単に構築できるプラットフォームであり、Shopify アプリとはそのプラットフォームを拡張する機能のようなものです。WordPress のプラグインのようなもの、とイメージしていただくとわかりやすいでしょう。
「シンプル商品ごとのポップアップクロスセルアプリ」は、商品ページごとにクロスセル用のポップアップを簡単に作成し、ストアの平均注文額アップを目指せるアプリです。
- 商品ごとにクロスセルポップアップを設定して、顧客単価アップをサポート
- スマートな商品提案で購入意欲を高め、売上拡大に貢献
興味のある方は、以下の URL からインストールしてみてください。
今回は、以下の記事を参考にしています。
- Shopifyで商品ごとのポップアップクロスセルを実装する方法を考察
- Shopifyで商品ごとにクロスセルのポップアップを表示する方法を5つ紹介!
- Shopifyで商品ごとのクロスセルポップアップを実現できるアプリ9選
- 【2025年】Shopifyで商品ごとのクロスセルポップアップを実装できるアプリ15選を徹底解説!
- 【2025年】Shopify で商品ごとにクロスセルポップアップを表示する方法は?おすすめアプリも紹介!
「シンプル商品ごとのポップアップクロスセルアプリ」でできること
Shopify アプリである「シンプル商品ごとのポップアップクロスセルアプリ」は、以下のような機能を提供します。
-
商品ごとにクロスセルポップアップをカート追加時に表示できる!

商品をカートに追加した瞬間にポップアップを表示し、おすすめの関連商品を案内することで、顧客の「ついで買い」を促すことができます。
-
クロスセルのポップアップの設定方法は簡単2STEP!

直感的に操作できる管理画面で、クロスセルポップアップの対象商品や表示内容を簡単に設定できます。
-
クロスセルポップアップの設定を一覧で管理できる!

どの商品にどのようなポップアップが設定されているかをひと目で把握し、効率よく管理・運用が可能です。
-
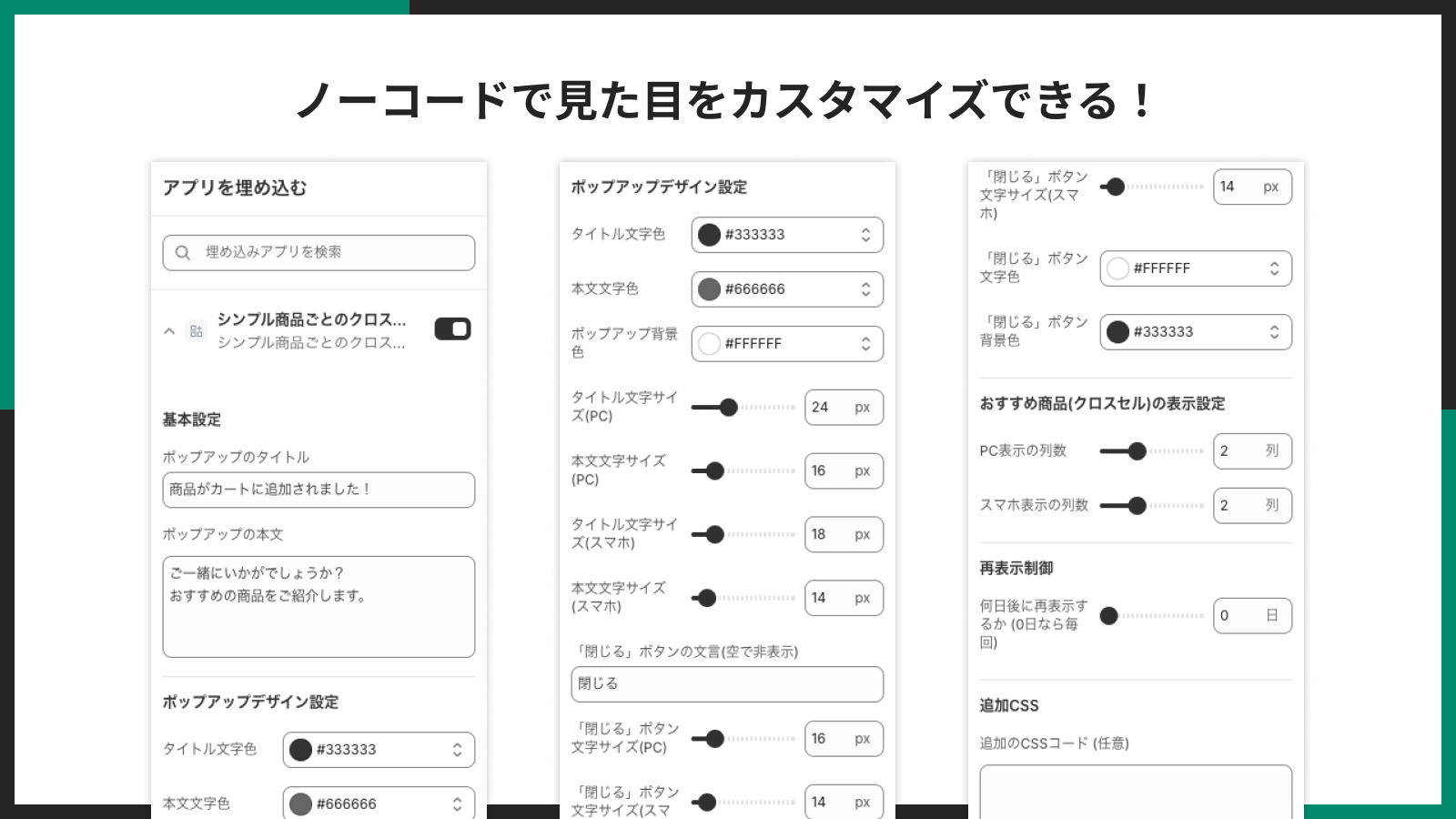
ノーコードで見た目をカスタマイズできる!

フォントサイズや背景色、ボタンデザインなどをカスタマイズ画面から変更できるため、ストアのブランドイメージに合わせたデザインが実現できます。
-
1クリックでテーマに追加!

アプリをインストール後、管理画面からワンクリックでテーマに組み込むことができ、ストアに導入するハードルを大幅に下げます。
これらの機能を活用することで、ストア訪問者が商品をカートに追加した際の「あと一品」を見逃さず、スムーズに平均注文額アップを狙えます。
アプリのインストール
それでは、実際にアプリのインストールを行っていきましょう。
ストア管理画面左下の「設定」をクリックします。

ストアの管理画面の「アプリと販売チャネル」画面に表示されている「Shopify App Store」をクリックして、Shopify App Store に移動してください。

検索窓に、「シンプル商品ごとのポップアップクロスセルアプリ」と入力してください。
以下の画像のアプリをクリックしてください。

「インストール」ボタンをクリックして、ストアにアプリを追加しましょう。マーチャント用のアカウント(実際に物販などで運用しているアカウント)ですと、月額 $19.99 でご利用いただけます。インストール後、7 日間は無料でご利用いただけます。

「インストール」ボタンをクリックすると以下の画面に遷移します。右下の「インストール」ボタンをクリックして、アプリのインストールを行いましょう。

以下の管理画面が表示されます。

以上でインストール完了です。
アプリをテーマに追加
インストールできたら、ポップアップ機能を追加します。
アプリ管理画面のサイドバーにある「設定」をクリックします。

すると、以下の 設定 画面に遷移するので、ここで設定を行なっていきます。

自動でアプリをテーマに追加
設定 画面でテーマを選択し、「テーマに追加」ボタンをクリックしてください。

すると、テーマでアプリが有効化されるので、右上の「保存する」をクリックしてください。
エラーで失敗する場合は、次の「手動でアプリをテーマに追加」に進んでください。

手動でアプリをテーマに追加
自動追加がエラーで失敗する場合は手動で有効化していきます。
設定 画面でテーマを選択し、「テーマをプレビュー」ボタンをクリックしてください。

するとテーマのカスタマイズ画面に遷移するので、サイドバーの埋め込みアプリのアイコンをクリックします。

「シンプル商品ごとのポップアップクロスセルアプリ」のアプリを有効化します。
「保存する」ボタンをクリックして保存してください。

アプリブロックが追加されていることを確認し、右上の「保存する」をクリックしてください。

以上でアプリの追加が完了しました。
アプリ設定
次に、アプリの設定を行います。
クロスセルポップアップ商品を追加
クロスセルポップアップ商品を追加していきます。
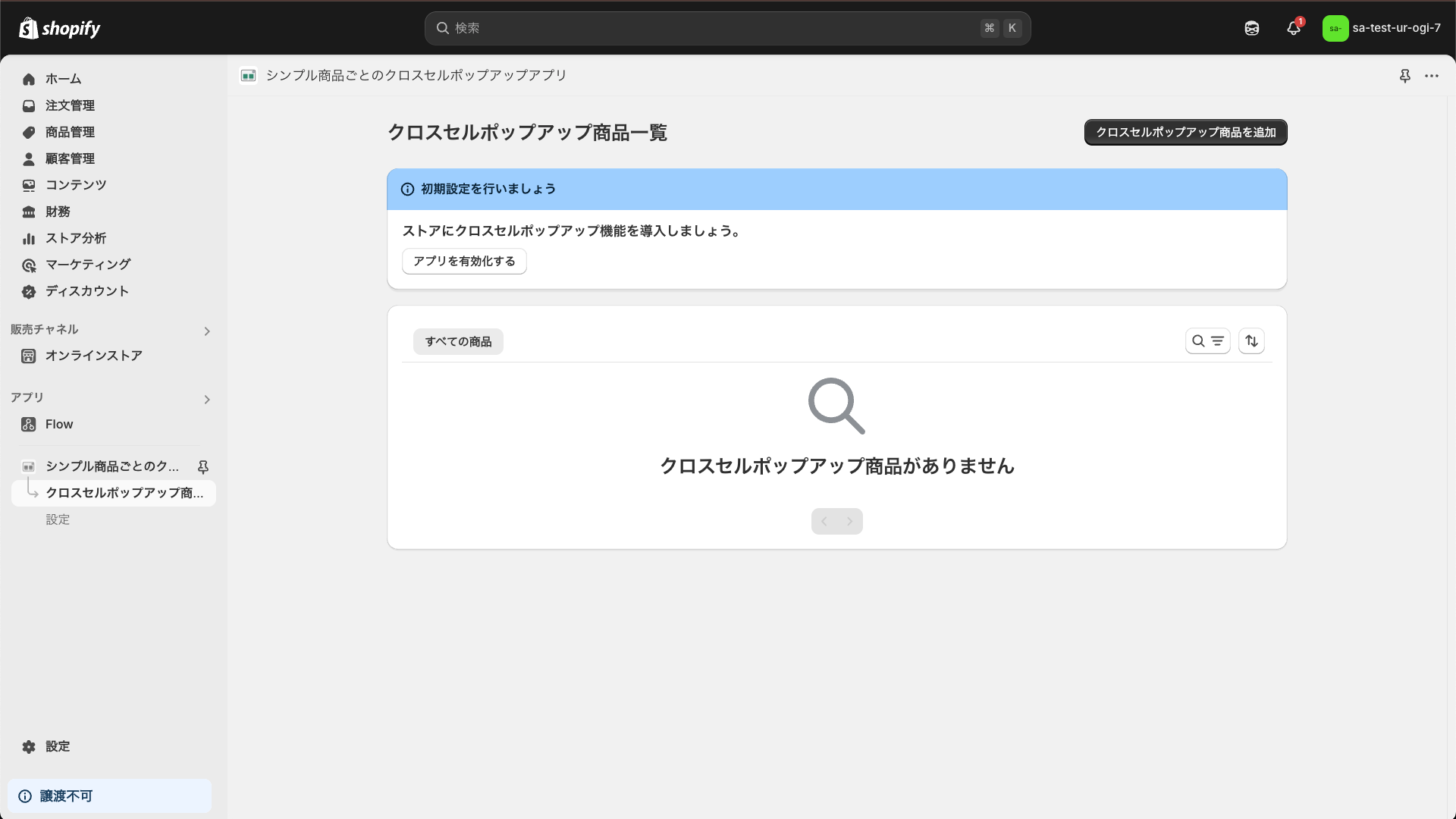
「クロスセルポップアップ商品一覧」画面へ移動し、右上の「クロスセルポップアップ商品を追加」をクリックして下さい。

以下の画面に遷移します。

1. 対象商品を選択する
まず、クロスセルポップアップを表示する対象の商品を選択します。
ここで選択した商品の商品ページで、カートに追加ボタンをクリックした際に、クロスセルポップアップを表示します。
クロスセルポップアップを設定する対象商品を選択 の商品検索欄をクリックします。

商品選択画面が開くので、対象商品を選択し、「追加」をクリックします。
また、対象商品は複数選択することもできます。

以下のように、追加した商品が表示されていれば完了です。

2. クロスセル商品を選択する
次に、ポップアップに表示するクロスセル商品を選択していきます。
ポップアップに表示するクロスセル商品を選択 の商品検索欄をクリックして先ほどと同じように商品を選択してください。

以下のように、追加した商品が表示されていれば完了です。

選択が完了したら、右下の「保存する」ボタンをクリックします。

すると クロスセルポップアップ商品一覧 画面に遷移し、追加したクロスセルポップアップ商品が表示されていることが確認できます。

以上でクロスセルポップアップ商品の追加が完了しました。
クロスセルポップアップ商品の管理・削除
「クロスセルポップアップ商品一覧」画面でクロスセルポップアップ商品を一覧で管理できます。

クロスセルポップアップ商品を削除したい場合は、削除したいクロスセルポップアップ商品を選択して、「クロスセルポップアップ商品を削除」ボタンをクリックすることで削除できます。

見た目のカスタマイズ
アプリの設定が完了したら、クロスセルポップアップの見た目をカスタマイズしていきましょう。
テーマのカスタマイズ画面で商品ページを開き、サイドバーの埋め込みアプリアイコンをクリックします。

「シンプル商品ごとのポップアップクロスセルアプリ」の埋め込みアプリをクリックします。

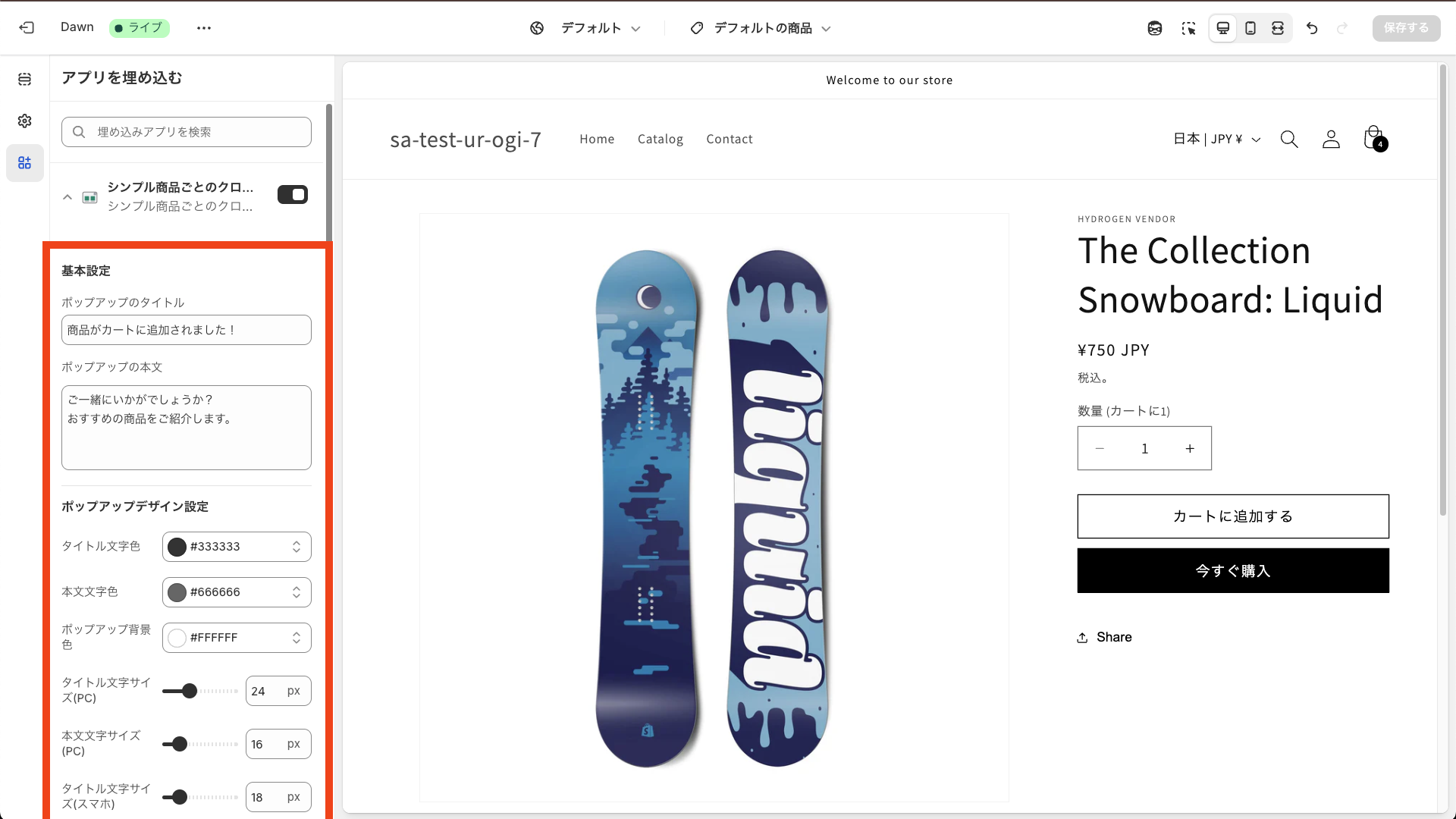
すると、以下のような管理画面が表示されるので、ここでカスタマイズを行なっていきます。

基本設定
-
ポップアップのタイトル・本文
ポップアップに表示するテキストを入力します。
例)- 「商品がカートに追加されました!」
- 「ご一緒にいかがでしょうか?おすすめの商品をご紹介します。」

ポップアップデザイン設定
- 文字色や背景色の変更
タイトルや本文の文字色を変更可能です。ボタンの文字色や背景色、ポップアップ全体の背景色なども自由に設定できます。 - フォントサイズの調整
PC/スマホそれぞれでタイトル・本文のフォントサイズを指定し、デバイスに応じた最適な読みやすさを確保します。 - 「閉じる」ボタンの文言・デザイン
「閉じる」ボタンの表示文言や文字サイズ、色、背景色などを調整できます。

おすすめ商品の表示設定(クロスセル)
- PC 表示の列数 / スマホ表示の列数
ポップアップ内でおすすめ商品をどのようなレイアウトで見せるかを設定します。- 2 列や 3 列など、商品を横並びにする列数を選べます。
- 再表示制御
「何日後に再表示するか (0 日なら毎回)」を設定し、ポップアップの表示頻度を調整します。- 0 に設定すると毎回表示されます。

追加 CSS
- 追加の CSS コードを記述可能
デザイン面でさらに細かい調整が必要な場合は、追加 CSS でカスタマイズができます。- 検証機能で要素のクラス名を確認し、必要なスタイルを上書きしてください。

使いこなしのポイント
-
ポップアップタイトル・本文のコピーライティングを工夫
「今なら○○円オフ」「限定商品をチェック!」など、思わずクリックしたくなる文言を設定すると効果的です。 -
レイアウトを整えて、関連商品を魅力的に見せる
PC / スマホ表示で列数を調整し、画像や商品名がきれいに並ぶようにレイアウトを最適化しましょう。 -
表示頻度をうまく調整
毎回表示すると煩わしい印象を与える場合もあるため、数日スパンで非表示にしてリピート来訪時に再度表示するなど、ユーザー体験を考慮した設定がおすすめです。 -
追加 CSS でさらにブランドイメージを反映
デフォルトの設定だけでは表現しきれないデザイン要件がある場合は、CSS を活用してポップアップやボタンの見た目をトコトン作り込みましょう。
終わりに
今回は、「シンプル商品ごとのポップアップクロスセルアプリ」の解説を行いました。
少しでもご興味があれば、以下のリンクよりアプリをインストール頂けるとありがたいです。
ここまでお付き合い頂き、誠にありがとうございました。
参考記事
今回は、以下の記事を参考にしています。




