Shopify ストアのページごとに背景色をカスタマイズできるアプリについて徹底解説|ご利用ガイド
はじめに
今回の記事は、Shopify アプリである「シンプルページごとの背景色|お手軽 BgColor」の解説記事です。
Shopify とは、ざっくり説明すると EC サイトを簡単に構築できるプラットフォームであり、Shopify アプリとはそのプラットフォームを拡張する機能のようなものです。
「シンプルページごとの背景色|お手軽 BgColor」は、シンプルな操作で各ページの背景色を自由に設定できるアプリです。
本アプリを利用することで、ストア全体や特定のページごとに背景色を手軽に変更し、ブランドイメージやユーザー体験を向上させることができます。直感的な操作画面により、専門知識がない方でもスムーズに導入することが可能です。
ご興味のある方は、以下の URL からインストールしてみてください。
今回は、以下の記事を参考にしています。
今回は、以下の記事を参考にしています。
- 【2025年】Shopify ストアでページごとに背景色をカスタマイズできる?おすすめアプリも紹介!
- Shopifyでページごとの背景色を設定できるアプリおすすめ10選
- Shopifyでページごとの背景色を設定する方法を5つ紹介
- Shopifyでページごとの背景色を実装する方法を解説
「シンプルページごとの背景色|お手軽 BgColor」でできること
Shopify アプリである「シンプルページごとの背景色|お手軽 BgColor」は、以下のようにストアの各ページへ自由に背景色を設定できるアプリです。

主な特徴は次のとおりです。
-
ページの種類ごとに背景色を設定
直感的な管理画面でサクッと設定。HTML や CSS のコード編集なしでデザインを変えられます。 -
特定のページに対して個別の背景色を設定
ページごと、コレクションページごとに異なるカラーを適用し、ブランドイメージをより強調できます。 -
特定のページに対して個別の背景色を設定
カラーピッカーから直感的に色を選べます。ノーコードでデザインの幅を広げます。 -
1クリックでテーマに追加
アプリをインストール後、テーマへの追加も簡単。どなたでもすぐに使い始められます。
これらを活用することで、ストアデザインの統一感や視認性を高め、顧客満足度やブランドの印象を向上させることができます。
ページの種類ごとに背景色を設定できる
「ホームページ」「商品ページ」「コレクションページ」など、主要なページ種類ごとに背景色を個別設定できます。雰囲気やブランドテーマに合わせたアレンジが簡単です。

特定のページに対して個別の背景色を設定できる
たとえば特定のブログ記事ページや特定の商品ページだけを、印象的な背景色に変更することが可能です。キャンペーンページやセール情報などを目立たせたい場合に有効です。

ノーコードでページごとの背景色をカスタマイズできる
コードを書く必要は一切ありません。シンプルな管理画面から色を選択するだけで、ページの印象をガラリと変えられます。CSS の知識がなくても大丈夫です。

1クリックでテーマに追加できる
アプリをインストール後、アプリブロックを1クリックでテーマに追加し、背景色設定を適用できます。難しいコードの編集作業は一切不要です。

シンプルページごとの背景色アプリのインストール
それでは、実際にアプリをインストールしていきましょう。
アプリの料金は、月額 $3.99(無料お試し期間なし)となっております。
- ストア管理画面左下の「設定」をクリックします。

- 「アプリと販売チャネル」をクリックし、「Shopify App Store」に移動してください。

- 検索窓に「シンプルページごとの背景色|お手軽 BgColor」と入力し、表示されたアプリをクリックします。

- アプリの詳細画面から「インストール」ボタンをクリックしてストアにインストールします。

- 「インストールボタン」をクリックすると、必要な権限が表示されるので確認して「インストール」を完了してください。

- 以下のアプリ管理画面が表示されればインストール完了です。

シンプルページごとの背景色アプリブロックをテーマに追加
「シンプルページごとの背景色|お手軽 BgColor」を実際にテーマに組み込み、背景色をストア上に反映できるように設定していきましょう。
自動でアプリをテーマに追加
- アプリの管理画面を開いてください。

- 「テーマに背景色を追加」の「テーマを選択」でアプリブロックを追加したいテーマを選択してください。

- 「テーマに追加」ボタンをクリックします。

- テーマ編集画面が開き、アプリが有効化されます。

- 「保存する」をクリックすると有効化は完了です。

これで、テーマに自動的に背景色設定のアプリブロックが追加されます。
手動でアプリをテーマに追加
- アプリ管理画面を開き、「テーマを選択」でアプリを手動追加したいテーマを選択し、「テーマをプレビュー」ボタンをクリックします。

- テーマエディタが開くので、アプリ名横のラジオボタンをクリックします。「保存する」をクリックすれば完了です。

シンプルページごとの背景色アプリのカスタマイズ
テーマエディタやアプリ管理画面で「シンプルページごとの背景色|お手軽 BgColor」のカスタマイズを行えます。
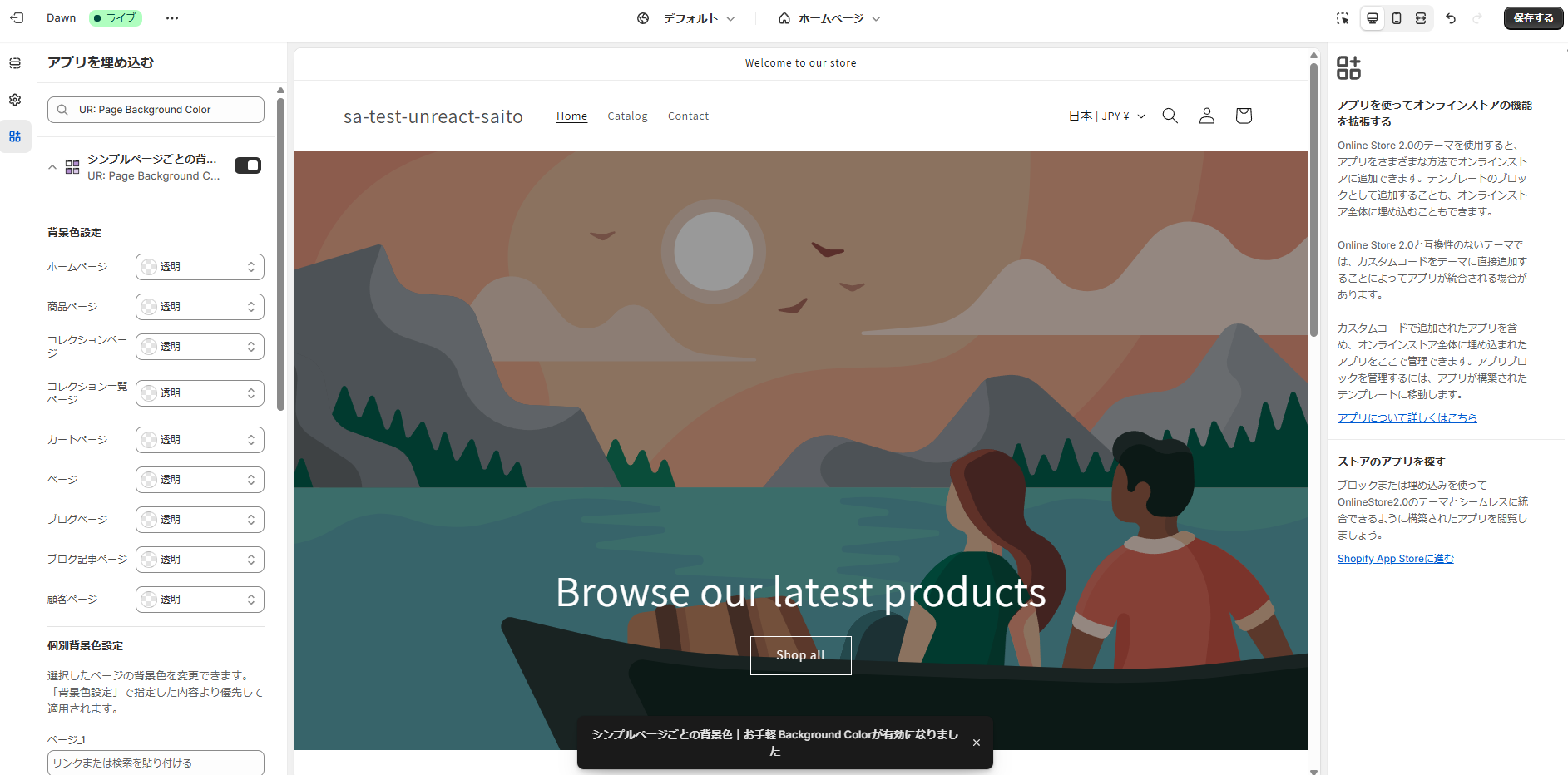
背景色設定
アプリ管理画面またはテーマエディタで、下記のような設定項目が表示されます。(添付画像を参照)
- ホームページ
- 商品ページ
- コレクションページ
- コレクション一覧ページ
- カートページ
- ページ(Shopify ページ機能で作成した一般ページ)
- ブログページ
- ブログ記事ページ
- 顧客ページ(顧客ログインやアカウント情報ページ)
それぞれのページタイプに対して、背景色を自由に選択できます。カラーピッカーを使用するので、コードを入力する必要はありません。

個別背景色設定
上記の「ページの種類ごとの背景色設定」よりも優先して、特定のページのみ別の色を設定したい場合に利用します。
商品ページやブログ記事など、「この 1 ページだけ特別に色を変えたい」といった場合、リンク URL を貼り付けるか検索して指定するだけで個別カラーを反映できます。
- ページ1-8: リンクまたは検索
- 背景色: ページ1-8 : カラーピッカー(または透明)
- 最大 8 ページまで個別に設定できます。

参考記事
今回は、以下の記事を参考にしています。
- Shopify のブログ機能とは?ブログ記事のカスタマイズ方法について徹底解説!
- Shopify ストアをカスタマイズする方法について徹底解説!
- 【2025】Shopifyストアをカスタマイズできるアプリ20選
おわりに
今回は「シンプルページごとの背景色|お手軽 BgColor」の解説を行いました。
- ストア全体や特定のページごとに背景色を設定して、ブランドの世界観をユーザーに印象付ける
- ノーコード操作でサクッとカラーカスタマイズ
- 月額 $3.99 で利用可能
背景色の変更は、サイトの印象やユーザー体験を大きく左右します。ぜひこのアプリを活用して、ストアを魅力的に演出してください。ここまでお読みいただき、誠にありがとうございました。
今回は、以下の記事を参考にしています。
今回は、以下の記事を参考にしています。



