Shopifyストアに動画を簡単に埋め込めるアプリについて徹底解説|ご利用ガイド
はじめに
今回の記事は、Shopify アプリである「シンプル動画埋め込み|お手軽どこでも動画挿入」の解説記事です。
Shopify とは、ざっくり説明すると EC サイトを簡単に構築できるプラットフォームであり、Shopify アプリとはその機能を拡張するものです。WordPress におけるプラグインのようなイメージを持っていただければわかりやすいかと思います。
「シンプル動画埋め込み|お手軽どこでも動画挿入」は、その名の通りストア内のあらゆるページに動画を簡単に埋め込むためのアプリです。
- コード不要・ノーコードで簡単埋め込み
- 自動再生・ループ再生やグリッド表示など多彩な設定
- 1 クリックでストアにアプリブロックを追加
といった特徴により、初心者の方でも手軽に動画を使ったブランディングやコンバージョン向上を図ることができます。
ご興味のある方は、以下のインストール URL からぜひチェックしてみてください。
この記事の内容は、以下の記事を参考にしています。
- 【2025年】Shopify ストアに動画を埋め込むことはできる?埋め込む方法やおすすめアプリを紹介!
- Shopifyで動画埋め込みを実装する方法を考察
- Shopifyで動画を埋め込む方法4つを解説!
- Shopify ストアに動画埋め込みができるアプリ 10 選
「シンプル動画埋め込み|お手軽どこでも動画挿入」でできること
本アプリを使うと、以下のようなことが可能になります。

1. あらゆるページに動画を簡単に挿入できる!
商品ページやブログ記事、トップページなど、ストア内のどこにでも自由に動画を埋め込むことができます。

2. 動画をグリッド表示できる!
最大 4 つの動画をグリッド状で同時に表示できます。複数ブロックを追加すれば、4 つ以上の動画も一覧表示が可能です。

3. ノーコードでカスタマイズできる!
自動再生やループ再生、コントロールの表示・非表示、列数や余白などのデザイン調整をノーコードで設定できます。

4. 1クリックでテーマに追加できる!
アプリをインストールしてテーマに追加するだけで、ストア上に動画ブロックを即座に設置できます。複雑なコードの編集は不要です。

「シンプル動画埋め込み|お手軽どこでも動画挿入」アプリのインストール
1. アプリをインストールする
- 料金:月額 $3.99 (無料期間なし)
-
Shopify 管理画面左下の「設定」をクリックしてください。

-
「アプリと販売チャネル」から「Shopify App Store」へ移動してください。

-
検索窓に「シンプル動画埋め込み|お手軽どこでも動画挿入」と入力し、アプリページへアクセスします。

-
アプリの詳細画面に表示される「インストール」ボタンをクリックします。

-
インストール時に必要な権限の許可画面が表示されますので、内容を確認のうえ「インストール」を完了させてください。

「シンプル動画埋め込み|お手軽どこでも動画挿入」のアプリブロックをテーマに追加
インストールが完了したら、アプリブロックをテーマに追加し、ストア上に動画を表示できるように設定します。
1. 自動でアプリをテーマに追加
-
アプリの管理画面を開いてください。

-
「テーマに動画ブロックを追加」という項目から「テーマを選択」ドロップダウンでアプリブロックを追加したいテーマを選択します。

-
「テーマに追加」ボタンをクリックします。

-
テーマ編集画面が開き、アプリが自動的に有効化されます。

-
画面右上の「保存」ボタンをクリックすると、テーマにブロックが反映されます。

2. 手動でアプリをテーマに追加
自動追加がうまくいかない場合や、特定のセクションにブロックを追加したい場合は、手動でブロックを配置することができます。
-
アプリの管理画面から「テーマを選択」で対象のテーマを選び、「テーマをプレビュー」または「カスタマイズ」をクリックしてテーマエディタを開きます。

-
テーマエディタの画面左側か、ページ上のセクション追加ボタンをクリックします。
-
「アプリ」のタブから「シンプル動画埋め込み」ブロックを追加してください。

-
ブロックの配置場所や順番を調整し、画面右上の「保存」をクリックすると反映されます。

アプリのカスタマイズ
テーマにブロックを追加後、「シンプル動画埋め込み|お手軽どこでも動画挿入」の各種設定が行えます。
設定画面の項目は以下のようになっています。

1. 動画設定
-
動画 1 / 2 / 3 / 4
それぞれ埋め込みたい動画ファイルを指定できます。最大 4 つの動画を一度に設定でき、複数を設定するとグリッドレイアウトで表示されます。

-
自動再生を有効化する
ページ読み込み時に動画が自動的に再生されます。ブラウザの仕様上、音声はミュート状態となります。

-
ループ再生を有効化する
動画が終了したら再度自動的に再生を行います。

-
コントロールを表示する
再生バーや音量調整、全画面表示ボタンなどを表示・非表示で切り替えます。

-
ミュートにする
手動でミュートをオン・オフします。自動再生と併用する場合、基本的には音声がミュートされますので注意してください。

2. レイアウト設定
-
アスペクト比を動画に合わせる
この項目を有効化すると、動画本来の比率(アスペクト比)を保ったまま表示されます。
※オンにすると、次項目の「アスペクト比」スライダー設定は無効化されます。

-
アスペクト比
「アスペクト比を動画に合わせる」がオフのときに有効となり、たとえば「幅を 100% としたときの高さを何 % にするか」を設定します。たとえば 55% にすると、横幅に対して高さが 55% のスペースで表示されます。

-
カラム数 (PC / スマホ)
最大 4 カラムまで指定可能です。PC とスマホで異なるカラム数が設定できるので、デバイスに応じたレイアウトを実現できます。

-
動画間の余白 (PC / スマホ)
各動画同士の間隔をピクセル単位で調整できます。たとえば 24px と指定すると、隣り合う動画の間に 24px のスペースが生じます。

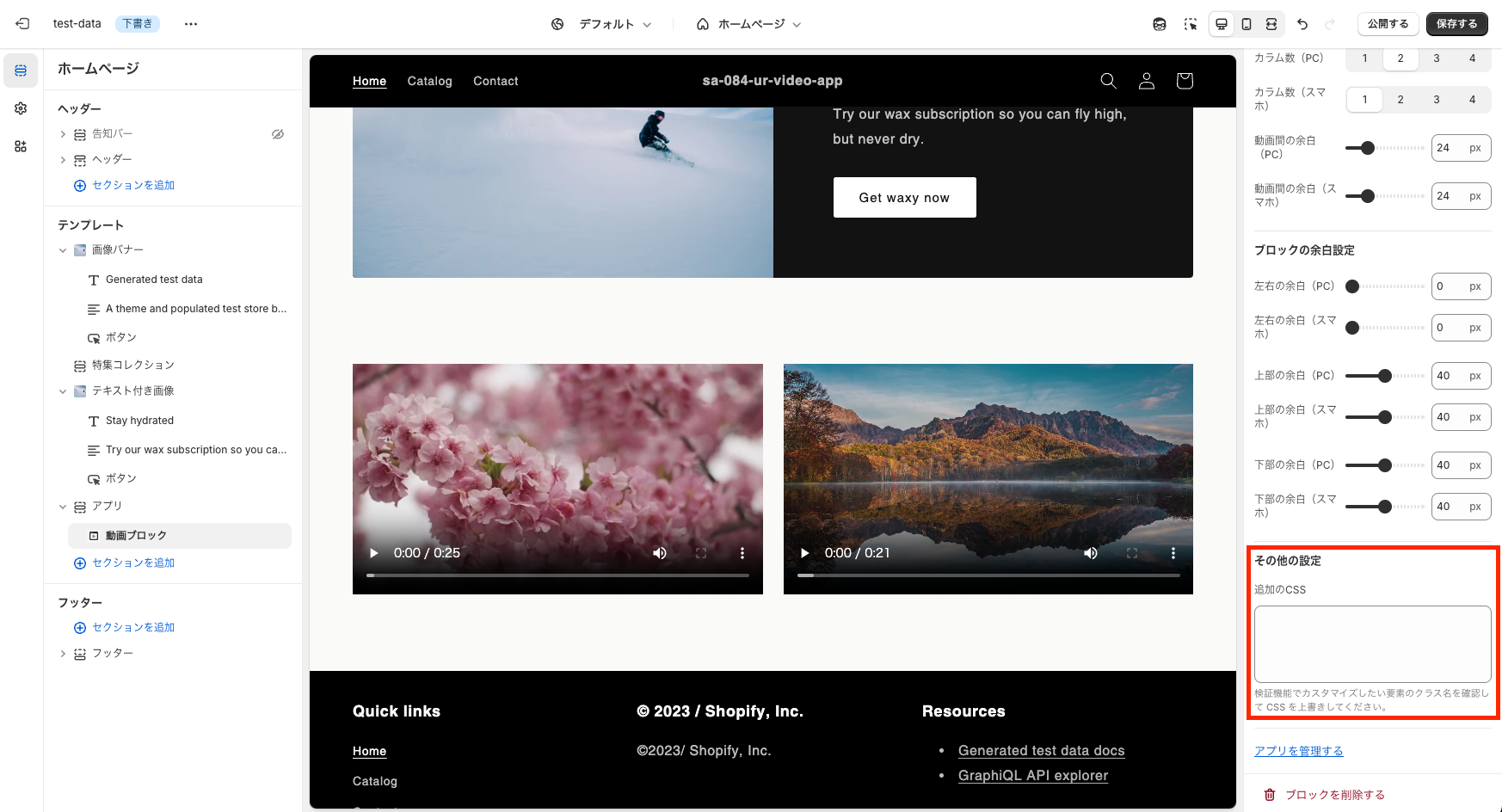
3. ブロックの余白設定
-
左右の余白 (PC / スマホ)
ブロック全体を左右からどれくらいの余白で囲むかを設定します。0px なら画面幅いっぱいに表示でき、数値を大きくすると左右のスペースが広がります。

-
上部の余白 (PC / スマホ)
ブロックの上側に余白を設定します。

-
下部の余白 (PC / スマホ)
ブロックの下側に余白を設定します。

4. その他
- 追加 CSS
テーマエディタの設定項目だけでは調整できない細かいデザインを、CSS コードを直接入力してカスタマイズできます。検証ツールなどでクラス名を確認し、独自スタイルを記述してください。

おわりに
「シンプル動画埋め込み|お手軽どこでも動画挿入」を使えば、コードの知識がなくても手軽に動画をストアへ埋め込み、以下のような効果が期待できます。
- ストアに訪れたお客様へ「動画」を活用してブランドの世界観をアピール
- グリッド表示で複数の動画を一度に見せ、商品の特長や使用シーンをわかりやすく伝える
- 動画を組み合わせた魅力的なページレイアウトにより、コンバージョンアップ に貢献
月額 $3.99 で今すぐ導入できますので、動画を活用したブランディングや売上向上を目指したい方はぜひお試しください。

ここまでお読みいただき、誠にありがとうございました。ぜひ「シンプル動画埋め込み|お手軽どこでも動画挿入」を使って、ストアをさらに魅力的に彩ってください。
参考記事
この記事の内容は、以下の記事を参考にしています。



