Shopify ストアに画像ローディングアニメーションを追加できるアプリについて徹底解説|ご利用ガイド
はじめに
今回の記事は、Shopify アプリである「シンプル読み込み中表示|お手軽ローディングアニメーション」の解説記事です。
Shopify とは、ざっくり説明すると EC サイトを簡単に構築することができるプラットフォームであり、Shopify アプリとはそのプラットフォームを拡張する機能のようなものです。WordPress のプラグインのようなもの、とご認識いただいて大丈夫です。
「シンプル読み込み中表示|お手軽ローディングアニメーション」は、ストアが読み込み中のタイミングでわかりやすいアニメーションを表示するアプリです。
煩雑なコード編集は不要で、管理画面でアニメーションやカラーなどを選ぶだけで導入できます。ストア表示の遅延による顧客離脱を防ぎ、快適なショッピング体験を提供するための強い味方です。
ご興味のある方は、以下の URL からインストールしてみてください。
アプリの料金は、月額 $3.99(無料お試し期間なし)となっております。
今回は、以下の記事を参考にしています。
- 【2025年】Shopify ストアで読み込み(ローディング)中の表示をカスタマイズする方法を徹底解説!
- おすすめのローディングアニメーションShopify アプリ 9 選
- Shopifyでローディングアニメーションを実装する方法4つを紹介
- Shopifyでローディングアニメーションを実装する方法を考察
「シンプル読み込み中表示|お手軽ローディングアニメーション」でできること
Shopify アプリである「シンプル読み込み中表示|お手軽ローディングアニメーション」は、以下のように店舗内のロード画面にアニメーションを設置できるアプリです。

主な特徴は次のとおりです。
-
画像のローディングアニメーションを簡単に追加できる
管理画面から画像ファイルをアップロードするだけで、すぐに読み込み中アニメーションを設置できます。 -
複数種類のローディングアニメーションから選択できる
アニメーションの種類は豊富なので、ストアのデザインやコンセプトに合わせた演出が可能です。 -
ノーコードでカスタマイズ
ローディングオーバーレイ、カラー、透過度、アニメーション速度などをノーコードで変更できます。専門的な知識がなくてもストアにマッチした演出を行えます。 -
1 クリックでテーマに追加できる
インストール後すぐに「テーマへ追加」ボタンから適用が可能。導入スピードが速いので、ストアの運営を止めることなく運用できます。
画像のローディングアニメーションを簡単に追加できる!

複数種類のローディングアニメーションから選択できる!

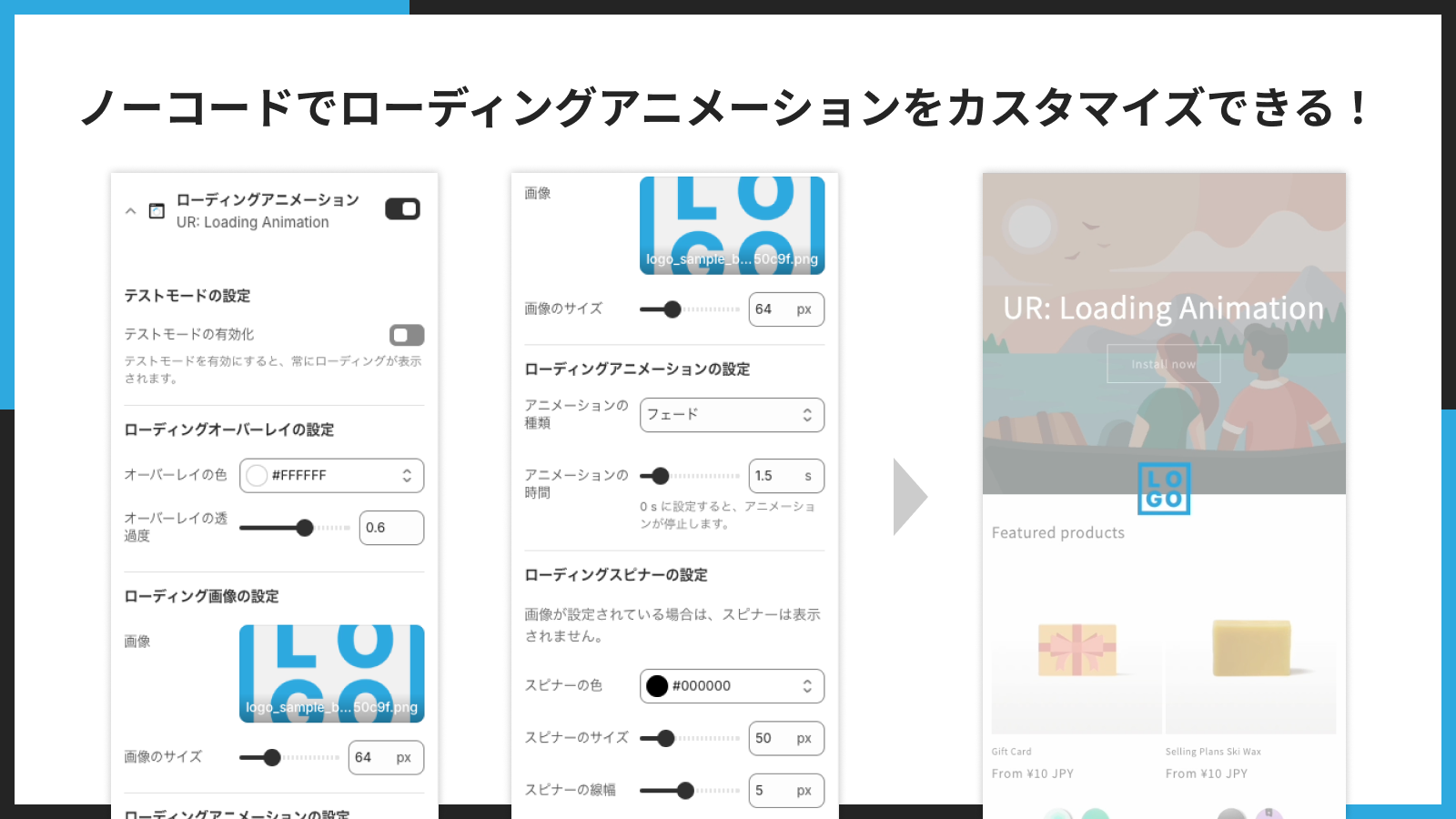
ノーコードでローディングアニメーションをカスタマイズできる!

1 クリックでテーマに追加できる!

アプリのインストール
それでは、実際にアプリをインストールしていきましょう。
-
Shopify 管理画面にログインし、左下の「設定」をクリックします。

-
**「アプリと販売チャネル」**をクリックし、「Shopify App Store」に移動してください。

-
検索窓に「シンプル読み込み中表示|お手軽ローディングアニメーション」と入力し、表示されたアプリをクリックします。

-
「インストール」ボタンをクリックしてストアに追加します。月額 $3.99 (無料お試し期間なし) で利用できます。

-
表示される権限を確認し、問題なければインストールを完了してください。

これで、アプリの導入は完了です。

「シンプル読み込み中表示|お手軽ローディングアニメーション」をテーマに追加
自動でテーマに追加
-
インストールしたアプリの管理画面を開き、「テーマにローディングアニメーションを追加」の欄で「テーマを選択」してください。

-
「テーマに追加」ボタンをクリックします。

-
Shopify のテーマ編集画面が開き、アプリが自動的に有効化されます。

-
画面右上の「保存する」をクリックし、変更を保存してください。

手動でテーマに追加
自動追加がうまくいかない場合や、別のテーマで微調整したい場合は以下の手順をご利用ください。
- アプリ管理画面で「テーマを選択」し、「テーマをプレビュー」をクリックします。

2.テーマエディタが開くので、アプリ名横のラジオボタンをクリックします。「保存する」をクリックすれば完了です。

シンプル読み込み中表示アプリのカスタマイズ
テーマに追加すると、テーマエディタ内のアプリブロック(もしくはセクション)をクリックして設定項目を編集できます。以下は添付画像の例です。
テストモードの設定
- テストモードの有効化
オンにすると、常にローディングアニメーションが表示されるようになります。設定調整の際などに便利です。

ローディングオーバーレイの設定
- オーバーレイの色
ローディング中に表示される背景色を選択できます。 - オーバーレイの透過度
0~1 の数値を設定することで背景の透け具合を調整できます。

ローディング画像の設定
- 画像
ローディング中に表示したいカスタム画像をアップロードします。 - 画像のサイズ
ピクセル単位で画像の大きさを指定可能です。

ローディングアニメーションの設定
- アニメーションの種類
「フェード」「スライド」など、表示されるアニメーションのスタイルを選択できます。 - アニメーションの時間
アニメーションの再生時間を 0.1 秒単位で指定します。0 秒にするとアニメーションなしになります。

ローディングスピナーの設定
画像をアップロードした場合はスピナーは表示されません。
- スピナーの色
ローディング中のスピナーのカラーを指定できます。 - スピナーのサイズ
スピナーの全体サイズをピクセルで設定します。 - スピナーの線幅
スピナーの枠線の太さをピクセルで指定します。

おわりに
「シンプル読み込み中表示|お手軽ローディングアニメーション」を使うことで、ストアの読み込み時間を退屈に感じさせず、魅力的な演出をプラスできます。わずか数クリックで導入可能なので、顧客の離脱防止やブランドイメージの向上を図りたい方におすすめです。
- 月額 $3.99(無料お試し期間なし)で気軽に導入可能
- テストモードで表示をすぐに確認でき、導入も安心
- ノーコードでデザイン変更できるから、運用者の負担を軽減
ぜひ「シンプル読み込み中表示|お手軽ローディングアニメーション」を活用して、ストアのユーザー体験をさらに向上させてください。ここまでお読みいただき、誠にありがとうございました。
参考記事
今回は、以下の記事を参考にしています。



