
【2025年】Shopify ストアで読み込み(ローディング)中の表示をカスタマイズする方法を徹底解説!
目次
- はじめに
- Shopify ストアの読み込み(ローディング)中アニメーションはカスタマイズできる?
- Shopify ストアでローディングアニメーションを導入するメリット・デメリット
- ローディングアニメーション導入方法:コード編集 vs. アプリ活用
- なぜアプリを使う方がおすすめなのか?
- おすすめ Shopify アプリ「シンプル読み込み中表示|お手軽ローディングアニメーション」の紹介
- 「シンプル読み込み中表示|お手軽ローディングアニメーション」導入方法
- 導入後の運用ポイントとアイデア
- テーマのコード編集で実装する場合のサンプルコード
- さらに活用できる応用例
- まとめ
- 参考記事
はじめに
2025 年現在、Shopify は世界中で多くのストアオーナーに支持されている E コマースプラットフォームです。豊富なデザインテーマや拡張機能(アプリ)により、コーディングの知識がなくても本格的なオンラインストアを立ち上げられる点が魅力となっています。その一方で、ストアの 「読み込み(ローディング)中」 の画面表示については、デフォルト設定のままだと味気ない印象を持たれてしまいがちです。
ユーザー視点に立つと、ページ遷移やコンテンツの読み込みが遅いとストレスを感じることがあります。そのまま画面が無反応の状態に見えると、「本当に読み込みが進んでいるのだろうか?」 と不安に思ったり、最悪の場合は 「このサイト、大丈夫かな?」 という印象を与えてしまうかもしれません。こうした ページ読み込みに伴う待ち時間を快適に演出する ために、ローディングアニメーションをカスタマイズして表示するという手法が注目されています。

本記事では、「Shopify ストアの読み込み中(ローディング中)の表示をカスタマイズする方法」 を徹底解説します。具体的には以下のようなポイントを押さえながら、おすすめのアプリを用いた方法まで詳しく紹介します。
- Shopify ストアで読み込み中のアニメーションはカスタマイズ可能か
- ローディングアニメーションを導入するメリット・デメリット
- コード(テーマ編集)とアプリ活用、それぞれの選択肢
- おすすめの Shopify アプリ「シンプル読み込み中表示|お手軽ローディングアニメーション」
- アプリのインストール手順と簡単な設定方法
- 導入後の運用ポイントや活用アイデア
競争が激化する 2025 年の EC 業界において、ユーザー体験の向上 は非常に大切な要素です。ローディング画面のように 「目立たないけれど確実にストアの印象を左右する部分」 をカスタマイズして、ライバルとの差別化を図りましょう。ぜひ最後までお読みいただき、ストア改善のヒントを見つけてみてください。
今回は、以下の記事を参考にしています。
- おすすめのローディングアニメーションShopify アプリ 9 選
- Shopifyでローディングアニメーションを実装する方法4つを紹介
- Shopifyでローディングアニメーションを実装する方法を考察
- Shopify ストアに画像ローディングアニメーションを追加できるアプリについて徹底解説|ご利用ガイド
Shopify ストアの読み込み(ローディング)中アニメーションはカスタマイズできる?
まず、Shopify ストアにおける 「ローディングアニメーション」 とは具体的にどういったものを指すのでしょうか。これはページ遷移やデータ取得などで画面の表示が遅れる際、ユーザーに進捗を知らせる目的で表示する 「くるくる」 や 「スピナー」、あるいはブランドロゴを使ったアニメーションなどを意味します。結論として、Shopify でもローディングアニメーションのカスタマイズは十分に可能 です。
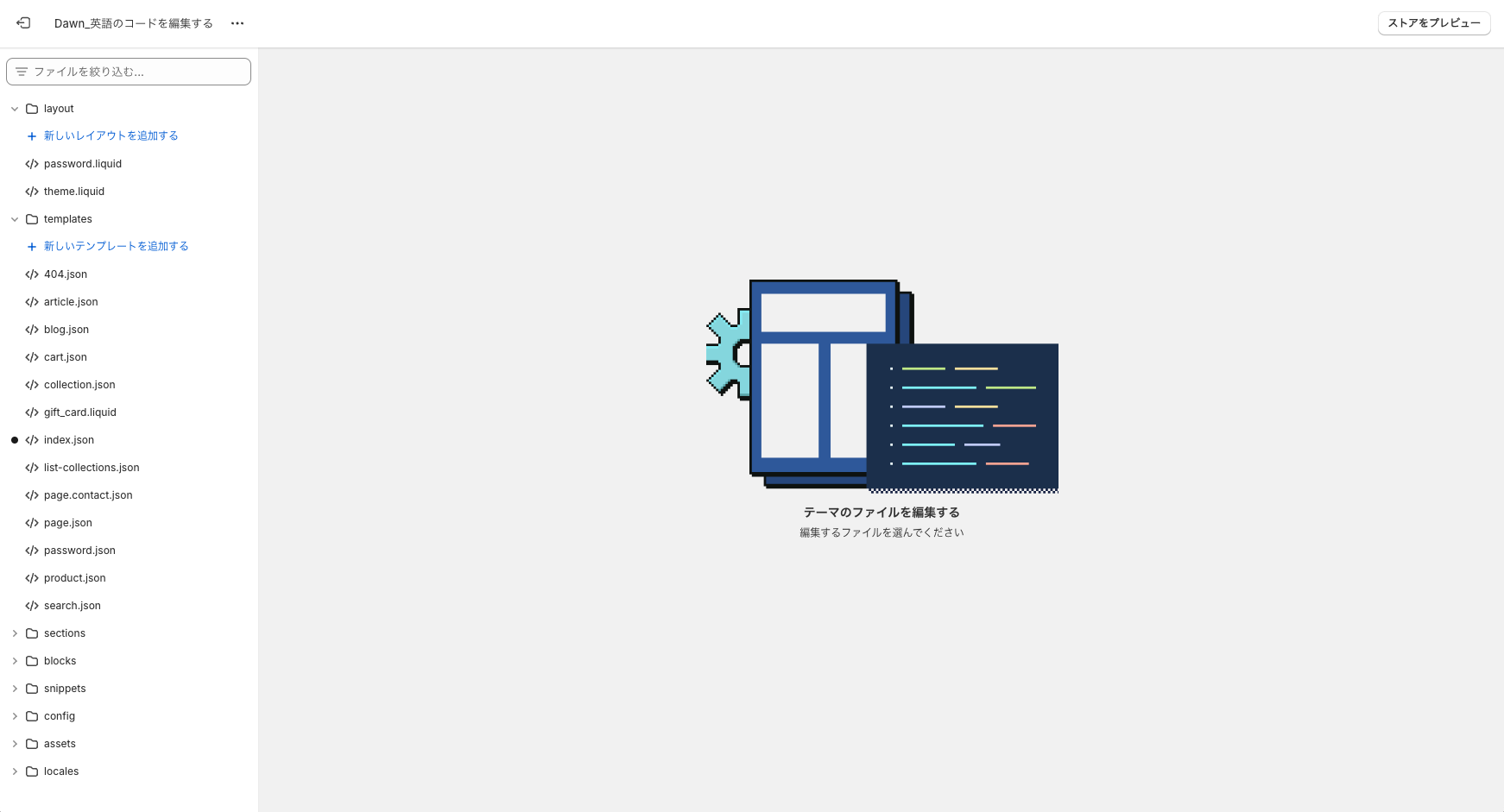
テーマコードを編集して自力実装

Shopify の管理画面にある 「オンラインストア → テーマ → コードを編集」 から、theme.liquid や各種テンプレートファイル、JavaScript ファイルを編集して自作のローディング画面を組み込む方法があります。ある程度の HTML/CSS/JavaScript の知識があれば、オリジナルのローディング画面 を実装することが可能です。ただし、
- コード編集が必要
- テーマアップデート時の衝突リスク
- ミスが起きると表示崩れやバグが発生する
といったデメリットもあるため、初心者の方や安定運用を重視する方にはハードルが高い面があるでしょう。
アプリを活用してノーコード実装

より気軽にローディングアニメーションを取り入れたい場合は、Shopify アプリ を利用するのがおすすめです。ストアに簡単にインストールでき、GUI(管理画面上の操作)で設定を完結できるため、コーディングの知識がなくても導入しやすいのが利点です。また、アプリの開発元からサポートを受けられる場合が多く、トラブル時の対応も比較的スムーズに行えます。
Shopify ストアでローディングアニメーションを導入するメリット・デメリット
ローディングアニメーションをカスタマイズする理由や、その効果について整理しておきましょう。
メリット

-
ユーザー体験の向上
ローディング中に何も表示されないと、訪問者は 「固まっているのかも?」 と不安になります。アニメーションを表示すれば、読み込みが進んでいることがひと目でわかり、ページ離脱 のリスクを下げることが期待できます。 -
ブランドイメージの演出
スピナーだけでなく、ブランドロゴを組み込んだり、オリジナルのイラストや色合いを採用したりすることで、「待ち時間さえもブランディングの一部」 として活用できます。 -
ユーザーの興味を引き続ける
長すぎるページ読み込みは問題ですが、多少の待ち時間が生じる場合でも、魅力的なローディング画面 があればユーザーの関心をつなぎ止めやすくなります。 -
競合との差別化
多くのストアがデフォルト状態のまま運用している中で、ローディング画面に工夫を凝らすだけでも 「このストアはこだわりを持っているな」 という印象を与えられます。
デメリット

-
実装コスト
テーマ編集で実装する場合はコーディングスキルが必要となり、アプリを利用する場合でもアプリ料金が発生するケースがあるため、多少のコスト負担 は避けられません。 -
表示速度への影響
ローディングアニメーション用の画像やスクリプトを読み込む必要があるため、工夫しないと余計にページ表示が遅くなる可能性があります。ただし、実装の仕方やアプリの設計次第では負荷を最小限に抑えられる場合もあります。 -
過剰な装飾による離脱リスク
必要以上に派手なアニメーションや、待ち時間が極端に長く感じるような演出は、逆効果 となるかもしれません。シンプルかつユーザーフレンドリーな設定が大切です。 -
他アプリやテーマとの干渉
Shopify ストアに複数のアプリを導入している場合、コードの競合などでローディングが正しく表示されないケースがあります。テスト環境やバックアップを用意した上で導入するなど、慎重な検証 が必要です。
ローディングアニメーション導入方法:コード編集 vs. アプリ活用
Shopify でローディングアニメーションを導入するには、大きく分けて 「コード(テーマ)編集」 と 「アプリ利用」 の 2 つの方法があります。それぞれのメリット・デメリットを改めて整理しておきます。
コード編集(テーマ内で自力実装)
メリット
-
デザインの自由度が高い
アニメーションの位置・形状・ブランドロゴの挙動など、細部まで自由に設計できます。 -
月額費用がかからない
アプリ導入のように継続的なサブスク料金が発生しません。
デメリット
-
コーディングスキル必須
HTML/CSS/JavaScript の編集や Liquid の知識が必要となり、初心者には難易度が高めです。 -
メンテナンスコストがかかる
テーマアップデートや Shopify 仕様変更に対応するため、コードを随時メンテナンスする必要があります。 -
バグリスク
間違った実装をすると画面崩れやローディングの不具合が起こりやすくなります。
アプリ活用
メリット
-
ノーコードで導入可能
管理画面の操作のみで設定が完結するため、初心者でも比較的簡単に使えます。 -
サポートが受けられる
国産アプリなどを中心に、開発者のサポート体制が整っている場合があります。 -
継続的なアップデート対応
アプリ開発元が Shopify の仕様変更に合わせてアップデートを行うことが多いため、比較的安心して使い続けられます。
デメリット
-
月額費用が発生
有料アプリの場合、ストアのコストとして計上する必要があります。無料アプリでも機能が限定的な場合があります。 -
カスタマイズの自由度に制限
アプリが提供する設定項目以上の細かな演出や配置変更などは難しいことがあります。 -
他アプリとの競合リスク
複数アプリが同時にスクリプトを読み込むと、想定外の不具合が起こる場合があります。
なぜアプリを使う方がおすすめなのか?
結論としては、初心者や忙しいストアオーナーの方にはアプリを使う方法がおすすめ です。特にコーディングに不慣れな方がテーマのコード編集に手を出してしまうと、想定外の不具合が発生した際に対処が難しくなる可能性があります。アプリであれば、導入の手軽さやサポート面でのメリットが大きく、ストア運営に集中できる のが大きな強みといえます。
おすすめ Shopify アプリ「シンプル読み込み中表示|お手軽ローディングアニメーション」の紹介
ここでは、Shopify 読み込み中 の表示を手軽に実装できるアプリとして、「シンプル読み込み中表示|お手軽ローディングアニメーション」 をご紹介します。

アプリの特徴

-
ノーコード導入
管理画面の操作だけでローディングアニメーションを表示できます。コード編集不要で、初心者でも安心です。 -
複数のアニメーション選択肢
スピナータイプからブランドロゴ活用まで、複数種類のアニメーションを選べるため、ストアの雰囲気に合わせてカスタマイズ可能です。 -
カラーテーマの変更や画像アップロードにも対応
管理画面から配色やアニメーション画像をアップロードできるので、自社ブランドの世界観を表現しやすくなっています。 -
月額費用が安価
月額 $3.99 で利用可能。アプリ料金としては比較的リーズナブルで、導入ハードルが低いのが魅力です。 -
国産アプリで日本語サポート
開発元が日本企業(株式会社 UnReact)なので、日本語による問い合わせができるのは大きな安心材料です。
「シンプル読み込み中表示|お手軽ローディングアニメーション」導入方法
以下では、実際に「シンプル読み込み中表示|お手軽ローディングアニメーション」をインストールして設定を行う手順をご紹介します。
(より詳しい解説は公式のご利用ガイド もあわせてご確認ください。)
1. アプリをインストールする
-
「Shopify App Store」 の検索窓で 「シンプル読み込み中表示|お手軽ローディングアニメーション」 を入力し、表示されたアプリを選択します。

-
「インストール」ボタン をクリックし、アプリをストアに追加します。

-
Shopify 管理画面で権限確認の画面が出てきますので、問題なければそのまま進み、インストールを完了します。

-
アプリの管理画面が表示されれば、インストールは完了です。
2. テーマにアニメーション機能を追加
-
アプリ管理画面を開きます。
-
「テーマにローディングアニメーションを追加」 のセクションで対象となるテーマを選択し、「テーマに追加」 ボタンをクリックします。

-
自動的にテーマエディタが開き、アプリのブロック(またはセクション)が追加されます。

-
画面右上の 「保存」 をクリックして変更内容を反映してください。

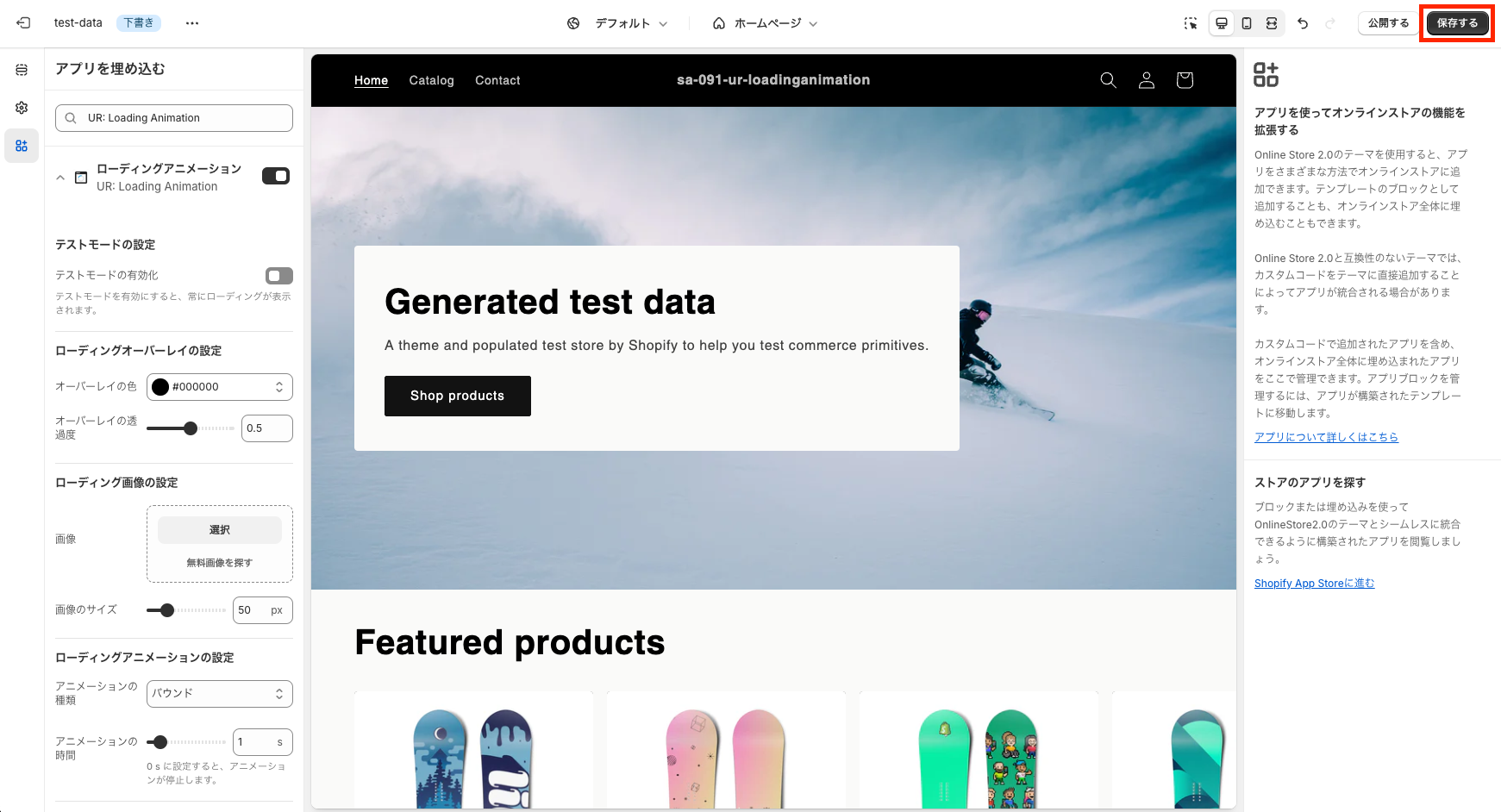
3. テーマエディタで詳細設定
テーマエディタ内でアプリブロックをクリックすると、ローディングアニメーションの設定変更が可能です。
-
テストモードの設定
テストモードを ON にすると、常にローディングアニメーションが表示されるようになり、設定をリアルタイムで確認できます。

-
ローディングオーバーレイの設定
ローディング時に画面を覆う背景色や、その透過度を調整して雰囲気を作れます。

-
ローディング画像の設定
独自のロゴ画像やスピナー画像をアップロードして、オリジナルのローディング画面を演出できます。また、設定した画像が表示されるサイズも設定できます。

-
ローディングアニメーションの設定
設定したアイコンのアニメーションを設定できます。スピン・フェード・バウンドなど、多彩なアニメーションスタイルから選択可能です。

-
ローディングスピナーの設定
画像が設定されていない場合に表示されるローディングスピナーのスタイルを設定できます。この設定は、画像が設定されている場合は無視されます。

4. テーマのプレビューで挙動テスト
設定が終わったら、テストモードを OFF にして通常の閲覧状態で 「ページがどう変わるか」 をチェックしましょう。
編集しているテーマをプレビューして、問題なく動作すれば、ローディングアニメーションの導入は完了です。
導入後の運用ポイントとアイデア
「シンプル読み込み中表示|お手軽ローディングアニメーション」 を導入したら、以下のポイントやアイデアを押さえて運用することで、より効果的に活用できます。
1. 適度なシンプルさを保つ
アニメーションは派手すぎたり、待ち時間を強調しすぎたりすると、逆効果になりかねません。ブランドテイストを反映しつつも、ユーザーがストレスを感じない程度の演出 を心がけましょう。
2. 画像の最適化
ローディング画面に使う画像や GIF は容量が大きいと 読込速度自体が遅くなる ジレンマに陥りやすいです。WebP 形式に変換する、画像圧縮ツール を活用するなど、できるだけ軽量化を意識してください。
3. テーマアップデート時の再確認
テーマをアップデートすると、追加されたコードや設定がリセットされる可能性があります。アプリ側で自動対応してくれることもありますが、念のため 「アップデート後のテスト」 を行いましょう。
4. アプリ連携の確認
他の Shopify アプリ(例:スライダーアプリ、ページビルダー、画像最適化ツールなど)と併用している場合、干渉が起きる場合があります。テスト注文やプレビュー確認 を通じて、すべてが正しく動作するかを確認してください。
5. AB テストで効果検証
ローディングアニメーションを導入したことで、ページ離脱率 や 回遊率 が改善されたかをチェックしましょう。AB テスト(アニメーション有り・無し比較)を行い、具体的なデータ をもとに設定調整すると、より良い結果を得やすくなります。
テーマのコード編集で実装する場合のサンプルコード
ここまでアプリを紹介していきましたが、Shopify テーマのコーディングに慣れている場合は、コード編集での実装もおすすめです。
以下に Shopify でローディングアニメーションを実装するサンプルコードを紹介します。
まず、theme.liquid に以下の html と script を書いてください。
<!-- ◆ ローディングオーバーレイ -->
<div class="loader-overlay" id="loaderOverlay">
<div class="loader"></div>
</div>
<!-- ◆ ローディング完了後にオーバーレイを非表示にするスクリプト -->
<script>
window.addEventListener('load', function () {
var loaderOverlay = document.getElementById('loaderOverlay');
loaderOverlay.classList.add('fade-out');
loaderOverlay.addEventListener('transitionend', function () {
loaderOverlay.remove(); // DOMから削除しておく場合
});
});
</script>
次に CSS を theme.liquid の <head> タグ内に書いてください。
<!-- ローディングアニメーション用の簡易スタイル -->
<style>
/* 画面全体を覆うオーバーレイ */
.loader-overlay {
position: fixed;
z-index: 9999;
top: 0;
left: 0;
width: 100%;
height: 100vh;
background-color: rgba(255, 255, 255, 0.9);
display: flex;
align-items: center;
justify-content: center;
opacity: 1;
visibility: visible;
transition: opacity 0.6s ease, visibility 0.6s ease;
}
/* ローディングオーバーレイが消えるときのクラス */
.loader-overlay.fade-out {
opacity: 0;
visibility: hidden;
}
/* スピナーの見た目 */
.loader {
width: 50px;
height: 50px;
border: 6px solid #ccc;
border-top: 6px solid #3498db;
border-radius: 50%;
animation: spin 1s linear infinite;
}
@keyframes spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
</style>
さらに活用できる応用例
ローディングアニメーションを使っている間に、ユーザーに追加情報を提供したいと考える方もいるかもしれません。以下のような応用例もあります。
-
ブランドストーリーを数秒で伝える
アニメーションの背景に短いコピーやスローガンを載せ、待ち時間をブランド世界観の演出に活かす。 -
読み込み途中で特典情報を提示
「今だけ送料無料キャンペーン実施中!」など、ユーザーが待機している数秒間に有益な情報をさらっとアピールする。 -
ゲーム感覚で興味を引く
ゲームのロード画面のように、独自のキャラクターやアニメーションを用意して 遊び心 を演出。ユーザーが興味を失わない工夫を凝らす。
ただし、上記のような高度な演出を行う場合は、テーマのコードを追加編集したり、カスタマイズ性の高いアプリを選択したりする必要があります。初心者の方はまずはシンプルなアニメーション から始め、徐々にステップアップしていくとよいでしょう。
まとめ
Shopify ストアを運営していると、商品ページやチェックアウトページなど、どうしても読み込み(ローディング)時間が気になる場面があります。こうした “待ち時間” を少しでも快適に、そしてブランドイメージを高める要素として活用するために、ローディングアニメーションをカスタマイズする のは有効な戦略と言えるでしょう。
- コード(テーマ)編集で自由度高く実装するか、アプリを利用してノーコードで導入するか
- 初心者にはアプリ活用が特におすすめ
- 「シンプル読み込み中表示|お手軽ローディングアニメーション」は、低コストかつ初心者にも優しい国産アプリ
- テストモードや GUI での設定変更により、簡単にデザインをアレンジできる
2025 年以降、EC 市場がさらに進化していく中で、ユーザビリティやブランド体験がより重視されることは間違いありません。「ページが表示されるまでの数秒」 も含めて徹底的にこだわる姿勢が、競合店との差別化やリピート率向上につながります。
手軽に試してみたい方はぜひ「シンプル読み込み中表示|お手軽ローディングアニメーション」をインストールしてみてください!

ぜひ、この機会に 「Shopify ローディング 表示」 をカスタマイズし、ユーザーの心をつかむ 「快適で魅力的なストア」 を目指してみてください。
最後までお読みいただき、ありがとうございました。
参考記事
今回は、以下の記事を参考にしています。








































































































































































































































































































































































































































