【2025年】Shopifyで商品ごとに記念日や希望日を選択できる日付セレクターを表示する方法とおすすめアプリを解説!
目次
- はじめに
- Shopify で商品ごとに日付セレクターを表示することは可能?
- 商品ごとに日付セレクターを表示するメリット・デメリット
- テーマのコードを編集する方法
- アプリを利用する方法
- 「シンプル記念日入力|お手軽日付セレクター表示」について
- コード編集とアプリ導入、それぞれの選択肢
- まとめ
- 参考記事
はじめに
Shopify で EC サイトを運営していると、商品のパーソナライズ化や特別な日付にまつわるサービスを提供したいケースは多いものです。たとえば誕生日のプレゼント用に購入するときに「受け取り希望日」や「記念日」を指定できたり、特別なイベントにあわせて日付を指定したりできると、顧客の満足度がグッと上がります。そこで注目したいのが、Shopify で商品ごとに記念日や希望日を選択できる「日付セレクター」の導入です。
しかしながら、「そもそも Shopify で商品ごとに日付セレクターを表示できるのか?」「テーマのコード編集が必要なの?」「アプリで簡単に導入できる方法は?」といった疑問を感じる方も多いでしょう。
結論から言うと、Shopify で商品ごとに記念日や希望日を指定できる日付ピッカーを表示する方法は、大きく分けて次の 2 通りです。
- テーマのコードを編集する方法
- アプリを利用する方法
本記事では、それぞれの方法のメリット・デメリットやおすすめアプリとして「シンプル記念日入力|お手軽日付セレクター表示」を紹介します。さらに、実際のアプリインストール手順やテーマのコードで日付ピッカーを実装するサンプルコード例も解説しますので、2025 年時点での最新 Shopify ストア運営に役立ててください。

この記事を読み終えるころには、あなたの Shopify ストアで日付セレクターを導入する道筋がはっきりと見えてくるでしょう。
今回は、以下の記事を参考にしています。
- Shopifyで商品ごとに希望日(記念日)を入力する日付セレクターを表示する方法を考察
- Shopifyで商品ごとに希望日や記念日を入力する日付セレクターを表示する方法を5つ紹介
- Shopifyで希望日や記念日を入力する日付セレクターを表示するアプリ8選
- 【2025年】Shopifyの希望日(記念日)の日付入力ができるアプリ16選を徹底解説!
- Shopifyの商品ページに記念日や希望日等の日付入力欄を表示できるアプリについて徹底解説|ご利用ガイド
Shopify で商品ごとに日付セレクターを表示することは可能?
Shopify はオープンなテンプレート言語(Liquid)と柔軟なテーマ構造、さらに豊富なアプリによる拡張ができるため、基本的には商品ページに入力欄やカスタムフィールドを設置すること自体は問題なく実現可能です。ただし、標準の Shopify 機能には「日付ピッカー(カレンダー入力欄)」を直接追加する仕組みが備わっていないため、以下のいずれかの方法を選択する必要があります。
- テーマのコードを編集して、HTML + JavaScript で日付ピッカーを実装する
- 日付セレクター用の Shopify アプリをインストールして、ノーコードで対応する
後述のとおり、「コード編集」は柔軟性が高い一方で、メンテナンスや実装難易度が上がりがちです。一方の「アプリ」は有料の場合が多いものの、初心者でもスピーディーに導入できて、テーマやアップデートの影響を受けにくいメリットがあります。
商品ごとに日付セレクターを表示するメリット・デメリット
メリット

お客様に特別感を演出できる
「Shopify 希望日 日付セレクター」「Shopify 記念日 日付セレクター」を導入すれば、お客様にとって特別な日付を指定して購入できるため、商品への愛着や満足度が向上します。誕生日や母の日、結婚記念日など、さまざまなシーンに対応できることからリピーター獲得にもつながります。
後工程のミスを減らせる
日付を備考欄に書いてもらう運用だと、担当者が転記ミスをしたり顧客の記載ミスがあったりする可能性があります。日付ピッカーを使えば、お客様が簡単にカレンダーから選択する形になるため、注文管理側もプロパティとして日付を正確に把握できるようになります。
カートや注文情報で日付を簡単に確認可能
テーマのコードやアプリを使って実装すれば、選択した日付を商品プロパティとして保存できます。これにより、Shopify 管理画面や発送システム側で「いつの商品か」をすぐに確認できるため、在庫手配や配送計画を立てる際にも役立ちます。
デメリット

実装やメンテナンスがやや複雑
日付ピッカー(カレンダー入力欄)は、単なるテキスト入力と比べると、どうしても JavaScript や CSS の設定などが必要になります。また、追加機能なので Shopify 標準機能よりも実装やメンテナンスコストがかかるケースもあります。
テーマやアプリとの競合リスク
既存のアプリやテーマの設定によっては、日付ピッカーがうまく表示されない、CSS が干渉するなどの不具合が起こる可能性があります。アプリを導入する場合でも、テーマとの相性確認やサポート体制をチェックする必要があります。
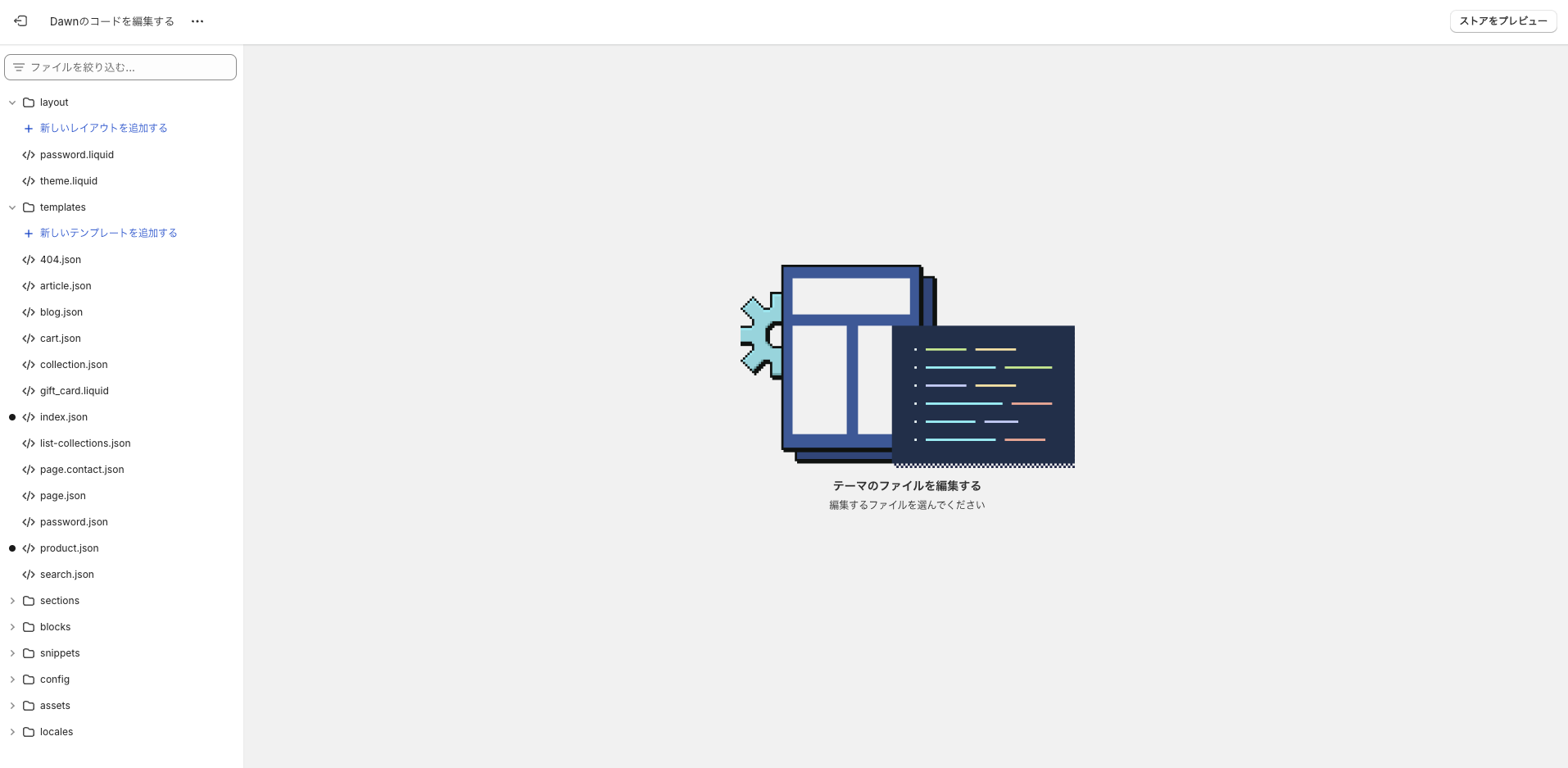
テーマのコードを編集する方法

日付ピッカーをテーマに直接組み込みたい場合、以下のステップで実装する形が一般的です。
-
JavaScript ライブラリを選択する
代表的なものに、日付ピッカーの定番である Flatpickr や pickadate.js などがあります。CDN から読み込むか、テーマファイル内にライブラリを配置します。 -
HTML に日付入力用の要素を追加する
商品ページのテンプレート(例:sections/product-template.liquidなど)に、<input type="text" id="my-datepicker" />のような要素を追加します。 -
JavaScript で初期化する
上記の<input>に対して日付ピッカーを初期化するスクリプトを書きます。テーマ内のtheme.jsやmain.jsなど適切なスクリプトファイルに記述します。 -
選択した日付を商品プロパティに保存する
Shopify の商品フォームに埋め込まれる<form>内に、選択した日付を送信するための隠しフィールドを用意し、name="properties[記念日]"のように設定します。JS のonChangeイベントなどを利用して、日付が選択されたらその隠しフィールドに値を設定するようにします。
下記は、Flatpickr を利用した非常に簡易的な例です。参考程度にご確認ください。
<!-- 商品ページテンプレートなどでの例 -->
<form action="/cart/add" method="post" enctype="multipart/form-data">
<!-- 既存の製品情報などが入る -->
<input type="hidden" name="id" value="{{ product.selected_or_first_available_variant.id }}">
<!-- ▼▼ 日付セレクター ▼▼ -->
<label for="my-date-input">希望日または記念日を選択:</label>
<input id="my-date-input" type="text" placeholder="クリックして日付を選択" />
<!-- ▼▼ 商品プロパティ用の隠しフィールド ▼▼ -->
<input type="hidden" name="properties[選択された日付]" id="hidden-date-value" />
<button type="submit">カートに追加</button>
</form>
<!-- Flatpickr 読み込み (CDN) -->
<script src="https://cdn.jsdelivr.net/npm/flatpickr"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css">
<script>
document.addEventListener('DOMContentLoaded', function() {
const dateInput = document.getElementById('my-date-input');
const hiddenDateValue = document.getElementById('hidden-date-value');
// Flatpickrの初期化
flatpickr(dateInput, {
dateFormat: 'Y-m-d',
onChange: function(selectedDates, dateStr, instance) {
// 選択された日付を hidden フィールドにセット
hiddenDateValue.value = dateStr;
}
});
});
</script>
コード編集のメリット
-
完全に自前実装ができる
デザインや機能を自由にカスタマイズ可能で、独自の要件にも柔軟に対応できます。 -
アプリの月額費用が不要
自力で開発するため、アプリの月額費用が発生しません(ただし、開発工数やメンテナンスコストは別途発生)。 -
他の独自機能と連携しやすい
既存の機能や店舗オペレーションに合わせて、日付セレクターの機能を拡張しやすいです。
コード編集のデメリット
-
JavaScript や Liquid、テーマ構造に関する知識が必須
技術的な知識がないと実装が難しいため、エンジニアのリソースが必要になります。 -
コードの不備による不具合リスク
実装に問題があると、日付ピッカーが表示されない、カートに値が渡らないなどの不具合が発生する可能性があります。 -
テーマアップデート時の手間がかかる
テーマのアップデートごとに手動でマージ作業が必要となるケースが多く、運用保守に手間がかかります。
アプリを利用する方法

テーマのコード編集に自信がない方や、素早く導入して運用したい方にはアプリの活用がおすすめです。
アプリ利用のメリット
-
ノーコードで簡単に導入可能
アプリをインストールするだけで、テーマのコードを編集することなく日付セレクターを追加できます。Shopify の管理画面から数クリックで設定が完了するため、技術的な知識がなくても導入が可能です。 -
テーマのアップデートに強い
テーマを更新しても、アプリの設定は基本的に維持されます。コード編集の場合、テーマのアップデートごとに手動でマージ作業が必要になることが多いですが、アプリの場合はそのような手間がかかりません。 -
サポート体制が充実
多くのアプリでは、開発元からのサポートが用意されています。設定や運用で困ったことがあれば、メールやチャットで問い合わせが可能です。また、日本語対応のアプリも増えており、言語の壁を気にせず利用できます。 -
機能の拡張が容易
アプリは定期的にアップデートされ、新機能が追加されることが多いです。独自に開発する場合と比べて、最新の機能を素早く取り入れることができます。
アプリ利用のデメリット
-
月額費用が発生する
ほとんどのアプリは有料で、月額費用が発生します。ストアの規模や予算によっては、このコストが負担になる可能性があります。 -
カスタマイズの自由度に制限がある
アプリが提供する機能の範囲内でのカスタマイズしかできません。独自の要件や特殊なデザインが必要な場合は、アプリの機能では対応できない可能性があります。 -
アプリ間の競合リスク
複数のアプリを同時に使用している場合、アプリ同士が干渉して動作に問題が生じる可能性があります。特に、同じような機能を持つアプリを併用する場合は注意が必要です。 -
アプリの更新による影響
アプリのアップデートによって、一時的に機能が停止したり、設定がリセットされたりする可能性があります。また、稀にアプリが突然サービスを終了するケースもあります。
「シンプル記念日入力|お手軽日付セレクター表示」について

日付ピッカーを提供するアプリはいくつか存在しますが、ここでは特におすすめの「シンプル記念日入力|お手軽日付セレクター表示」を取り上げます。
このアプリを使うと、Shopify の管理画面からノーコードで商品ごとに日付入力欄を追加でき、選択された日付は自動的に商品プロパティとして保存されます。月額 6.99 ドルで 1 週間の無料試用期間付きというリーズナブルな価格設定で、日本語ガイドも充実しているため初心者にも安心です。
- アプリ名: シンプル記念日入力|お手軽日付セレクター表示
- 料金: 月額 $6.99(7 日間の無料トライアルあり)
- Shopify アプリストア: シンプル記念日入力|お手軽日付セレクター表示
- 公式ガイド: ご利用ガイド
このアプリを導入すると、次のようなメリットが得られます。
- 商品ごとに日付セレクターを表示
カレンダー形式で誕生日や記念日、希望日などを選択してもらえる。 - 選択された日付が自動的に注文情報に反映
記念日や刻印希望日などを、顧客が正しく入力した状態で把握できる。 - ノーコードでスタイルやラベルを設定可能
「誕生日」「記念日」「ご希望配達日」など、用途に応じた文言を手軽にカスタマイズ。 - テーマ編集不要
1 クリックでテーマにアプリを追加でき、テーマの更新後も設定が失われにくい。
Shopify の商品ページへの日付セレクターの導入を検討するなら、最もシンプルかつ確実な選択肢と言えるでしょう。
アプリのインストール手順
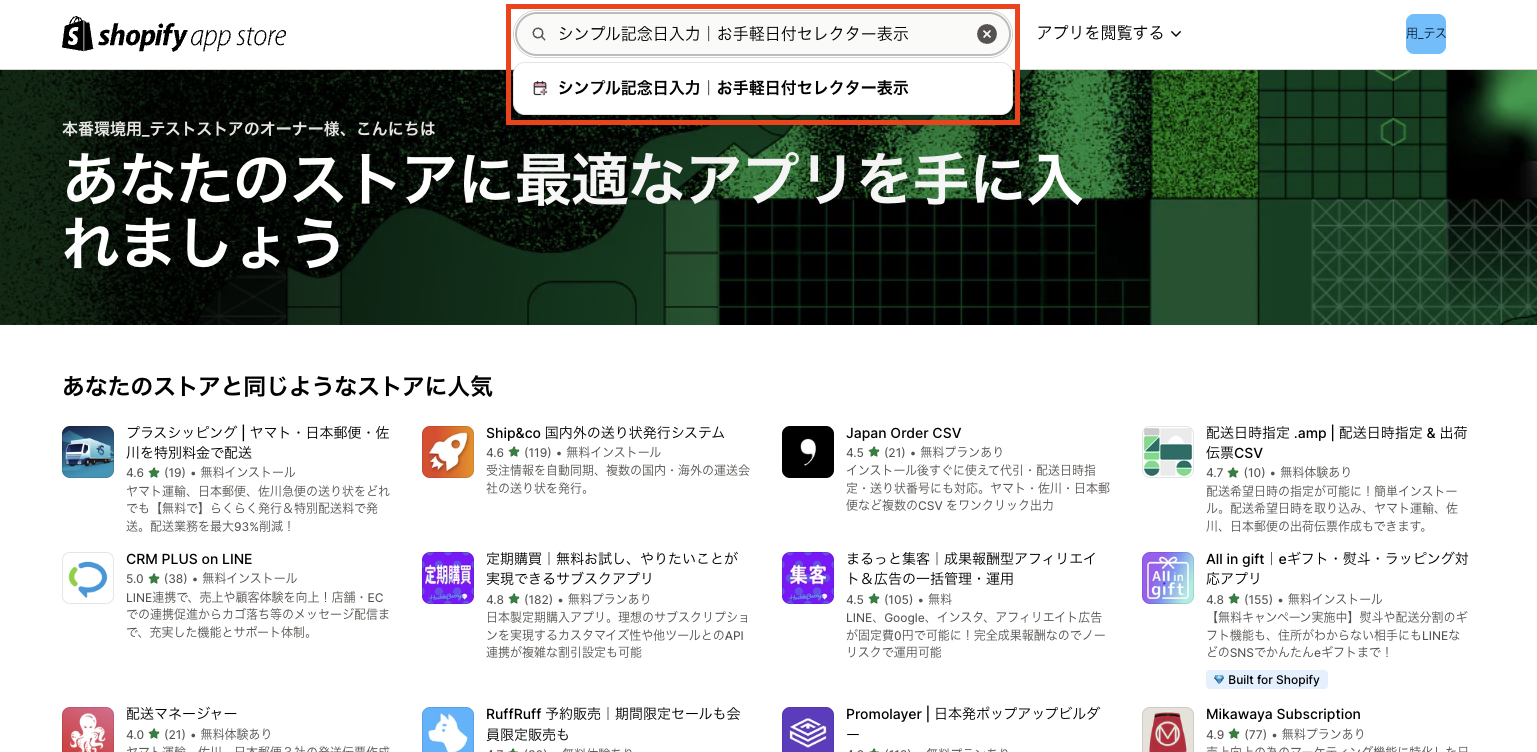
-
Shopify アプリストア で「シンプル記念日入力|お手軽日付セレクター表示」と検索してください。もしくはこちらのリンクからアプリ詳細ページへアクセスしてください。

-
アプリの詳細ページから「インストール」ボタンをクリックし、インストールを始めます。

-
Shopify の管理画面で再度権限の確認などがあります。問題なければ、「インストール」ボタンでインストールを完了してください。

-
アプリの管理画面が表示されれば、インストールは完了です。
この段階で、7 日間の無料トライアルが始まります。無料期間のうちに一通りの機能を試してみて、自社ストアに合うかどうか判断しましょう。
アプリブロックの追加手順
-
アプリ管理画面の「設定」画面を開き、使用中のテーマを選択して「テーマに追加」ボタンをクリックします。

-
アプリブロックが有効化されていることを確認して、変更を保存してください。(公開中のテーマの場合、保存すると実際のストアに反映されてしまうので注意してください。)

自動でのアプリブロック追加がうまくいかない場合は、ご利用ガイドを参考に手動でアプリブロックを有効化してください。
設定とカスタマイズ
アプリブロックをテーマに挿入すると、テーマカスタマイズ画面に「シンプル記念日入力|お手軽日付セレクター表示」が追加されます。そこから次のような設定が可能です。
-
対象商品・コレクションの設定
どの商品ページやコレクションに日付セレクターを表示するかを制御できます。

-
ラベル文字列、色、サイズの変更
たとえば「記念日」「お受け取り希望日」「誕生日」など、表示したい文言を自由に設定できます。また、ラベルの文字の色や文字サイズも自由に調整できます。

-
商品プロパティ名の設定
カートや注文画面に表示される項目名(例:「記念日:」など)をカスタマイズできます。

-
日付入力欄のスタイル設定
背景色や文字色、枠線、角丸、フォーカス時のスタイルなどをノーコードで変更できます。

-
余白の設定
ブロック周囲のマージンや余白を PC とスマホで個別に指定できます。

-
追加の CSS
より細かくカスタマイズしたい場合に、直接 CSS コードを追記可能です。

運用上のポイント
- 大量の商品に日付セレクターを一括表示したい場合
コレクションごとに設定することで対応可能。 - 注文管理をスムーズに
記念日や希望日が商品プロパティとして保存されるため、スタッフが注文詳細を確認するだけで特別な日付をすぐに把握できる。 - デザイン崩れがあった場合
他のアプリやテーマの CSS が干渉している可能性があるため、アプリ管理画面の「追加 CSS」で上書き調整。またはアプリ開発元に問い合わせてみる。 - 無料期間内に試してみる
7 日間のトライアル期間があるので、その間にしっかりテストしてみるとよい。
コード編集とアプリ導入、それぞれの選択肢
ここまでの内容を踏まえ、コードを直接編集するのとアプリを導入する方法を比較してみます。
| 項目 | コード編集 | アプリ導入 |
|---|---|---|
| 導入難易度 | やや高い (JS, Liquid の知識必須) | 低い (ノーコード) |
| カスタマイズ自由度 | 非常に高い | アプリの機能範囲内で可能 |
| メンテナンス | テーマ更新ごとに再編集が必要 | アプリ更新に追随、テーマ更新の影響小 |
| 費用 | 原則無料 (自力開発コストは別) | アプリ月額費用が発生 |
| サポート | 自力対応 or 外注 | アプリ開発元からサポートを受けられる場合あり |
- コード編集向きのケース
- 自社内に Shopify テーマや JavaScript に精通したエンジニアがいる
- 細かいデザインや機能をすべて自前で制御したい
- アプリよりもシンプルな実装で済ませたい(カスタムが少ない)
- アプリ導入向きのケース
- 開発リソースが限られている、初心者でも素早く導入したい
- テーマアップデートや多言語対応など、将来拡張に強い形で運用したい
- 顧客からのサポート問い合わせに速やかに対応できる体制を重視する
結局のところ、ストアの規模や予算、人材リソースなどによって最適解は変わります。迷ったらアプリでまず試し、必要であればコード編集へ進むという流れでも良いでしょう。
まとめ
Shopify で商品ごとに記念日や希望日を指定できる日付セレクターを導入すれば、顧客の体験価値を高め、リピーター獲得やギフト需要の取り込みに大きく貢献できます。
コード編集でゼロから実装する方法は自由度が高く、独自要件に対応しやすい一方で、テーマのアップデートや保守運用に手間がかかるデメリットもあります。一方、アプリの利用は多少のコストが発生するものの、ノーコードで簡単に導入でき、メンテナンスもしやすいため、初心者やスピード重視の店舗に向いています。
特に、月額 $6.99 というリーズナブルな費用で記念日入力欄を簡単に追加できる「シンプル記念日入力|お手軽日付セレクター表示」は、初めての方にもおすすめしやすいアプリです。7 日間の無料トライアルを活用して、ぜひ自分のストアでお客様に特別な日を入力してもらう魅力を体験してみてください。

最後まで読んでいただきありがとうございました。
参考記事
今回は、以下の記事を参考にしています。