【Shopifyマスターへの道】#12 Aboutページを作成しよう
【Shopify マスターへの道】#12 About ページを作成しよう
- ストア構築の準備をしよう
- 商品を登録しよう
- コレクションを登録しよう
- ブログ記事を作成しよう
- サイトのデザインを選ぼう
- テーマを編集しよう(セクション編)
- テーマを編集しよう(テーマ設定編)
- トップページ以外を編集しよう
- サイトのフォントを編集しよう
- アカウントページを作成しよう
- コンタクトフォーム を作成しよう
- About ページを作成しよう(← 今回はここ)
- 規約を入力しよう
- メニューの編集をしよう
- 送料を設定しよう
- 一般設定を編集しよう
- 各種設定を編集しよう
- 決済テストを行おう
- ストアの所有権を移行しよう
今回は、liquid ファイルを編集して About ページを作成します。HTML や CSS の知識がかなり必要になります。liquid ファイルの構造の説明も行います。ノーコードで構築する部分以外もある程度できたほうが、構築の幅が広がりますので、頑張ってついてきてきてください。
では、いきましょう!
2024 年最新版の「新・Shopify マスターへの道」も公開しております。最新の UI を体験したい方は、ぜひ以下の記事をご覧ください。
今回の目標
- liquid ファイルについて理解する
- liquid ファイルを編集して About ページを作成する
- セクションを作成して、About ページに反映させる
デモサイトを構築する際に使用する商品画像や CSV ファイルのダウンロードをしてない方はこちらからダウロードしてください。
【Shopify マスターへの道】商品画像・CSV ファイルのダウンロード
About ページを作成する際におすすめのアプリ
まず最初に、About ページを作成する際におすすめのアプリご紹介します。
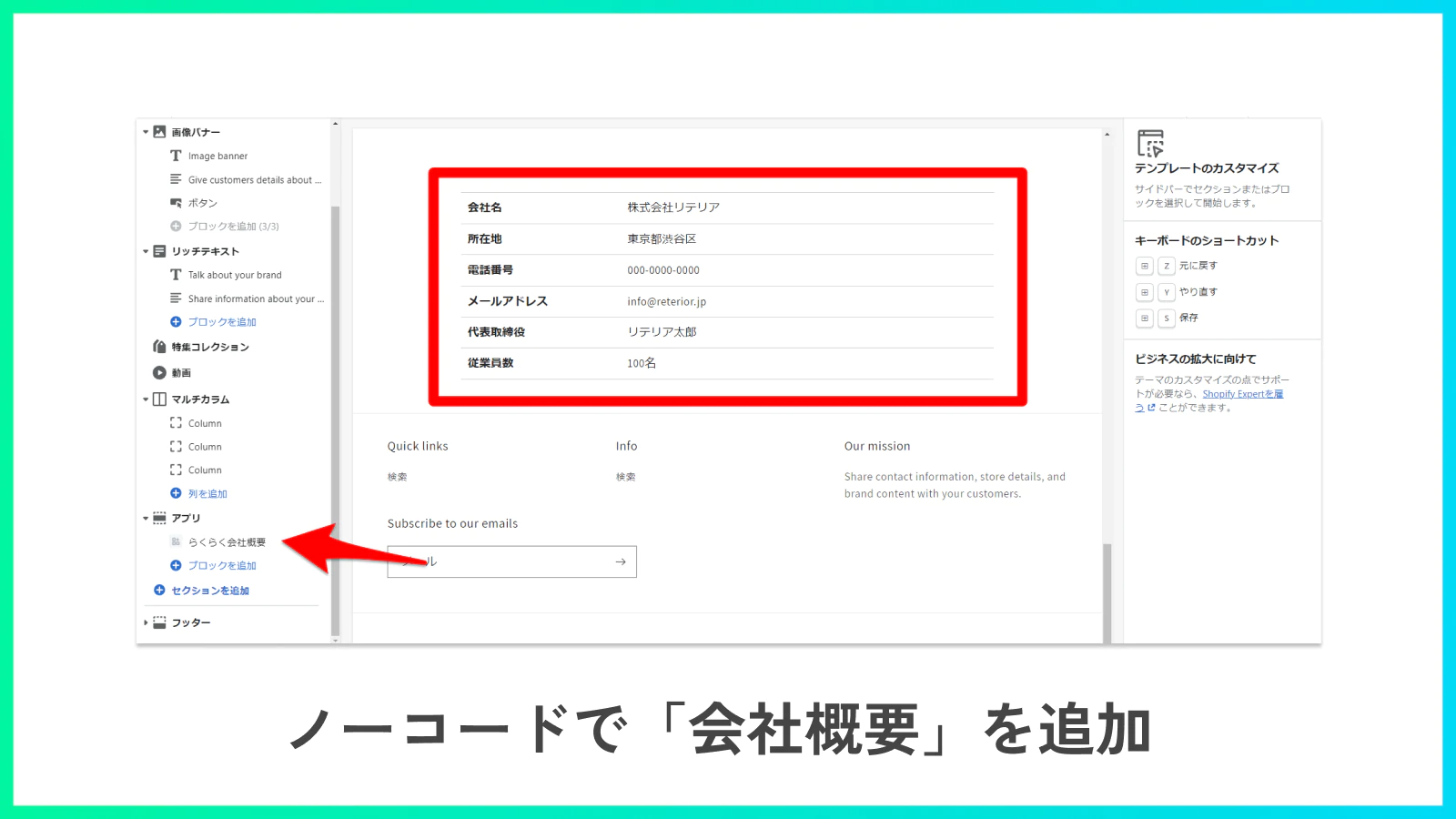
ノーコードで「会社概要」を追加することができる「About ページらくらく作成 | リテリア About Us」というアプリです。
About ページらくらく作成 | リテリア About Us
こちらのアプリを使用すると、ノーコードで簡単に About ページに「会社概要」として使用できる表を挿入することができます。
以下の解説記事に使い方が詳しく載っているので、アプリを導入する際は是非参考にして下さい。
【Shopify アプリ解説】About ページらくらく作成 | リテリア About Us の解説記事
目標のページを確認する
liquid ファイルを編集することで About ページを作成します。About ページには、ブランドの理念などを書きます。特にブランドイメージを大切にする企業なら、力を入れて作成するべきページです。
Shopify のデフォルトのページだと、リッチなレイアウトのページを作成することができません。そこで、新たなページテンプレートを作成し、既存のセクションのコードを書き換えることで About ページを作成します。
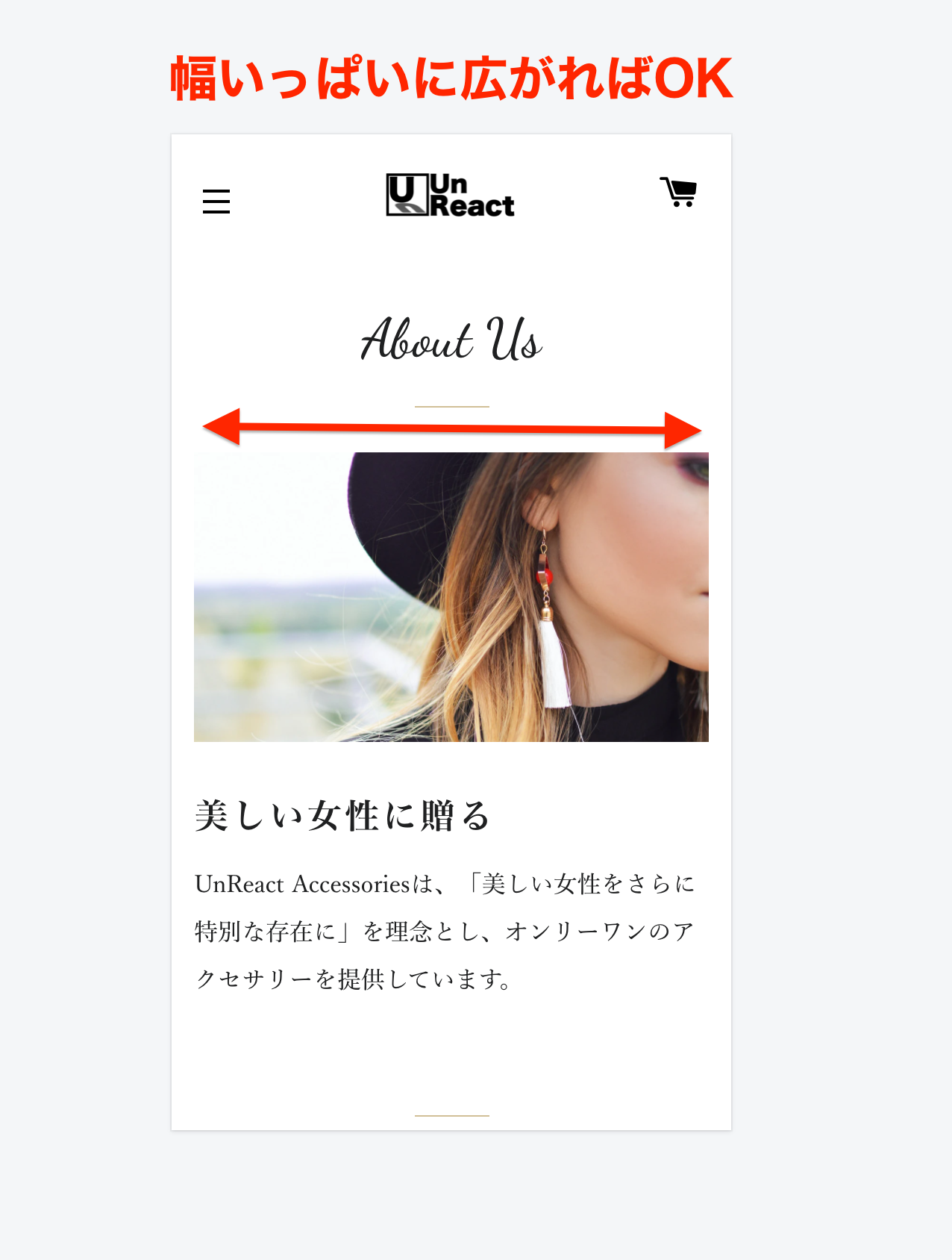
次の画像のような About ページを目指します。

今回は少し難しい内容になっています。ただ、コードを編集してページを作れるようになると、ストア構築の幅が広がります。その意味も込めて、既存のセクションを用いたページテンプレートの作成は知っておいて損はないと思います。ぜひ、最後まで頑張ってページを作り上げていただきたいです。
コードの編集は難しいという方には、ページビルダーアプリをおすすめします。「Shogun Landing Page Builder」や「PageFly‑ Advanced Page Builder」が有名どころです。これらのアプリでは、ノーコードでページを簡単に作成することができます。コードを全く書いたことがない方は、こちらをおすすめします。
liquid のファイル構造と見た目の関係
これから本格的に liquid ファイルを編集していくわけですが、まずは liquid ファイルの構造と見た目の関係について少し解説しておきたいと思います。
liquid ファイルの全体像
liquid ファイルの全体像については、以下の記事にお任せします。株式会社 UnReact が Qiita で発信している技術記事です。詳しく liquid ファイルの構造について書いてありますので、ぜひ読んでみてください。
読んでいただけると、今回の話についてもしっかりと理解してついて来れると思います。
liquid ファイルの親子関係
liquid ファイルの親子関係についても少し触れておきます。
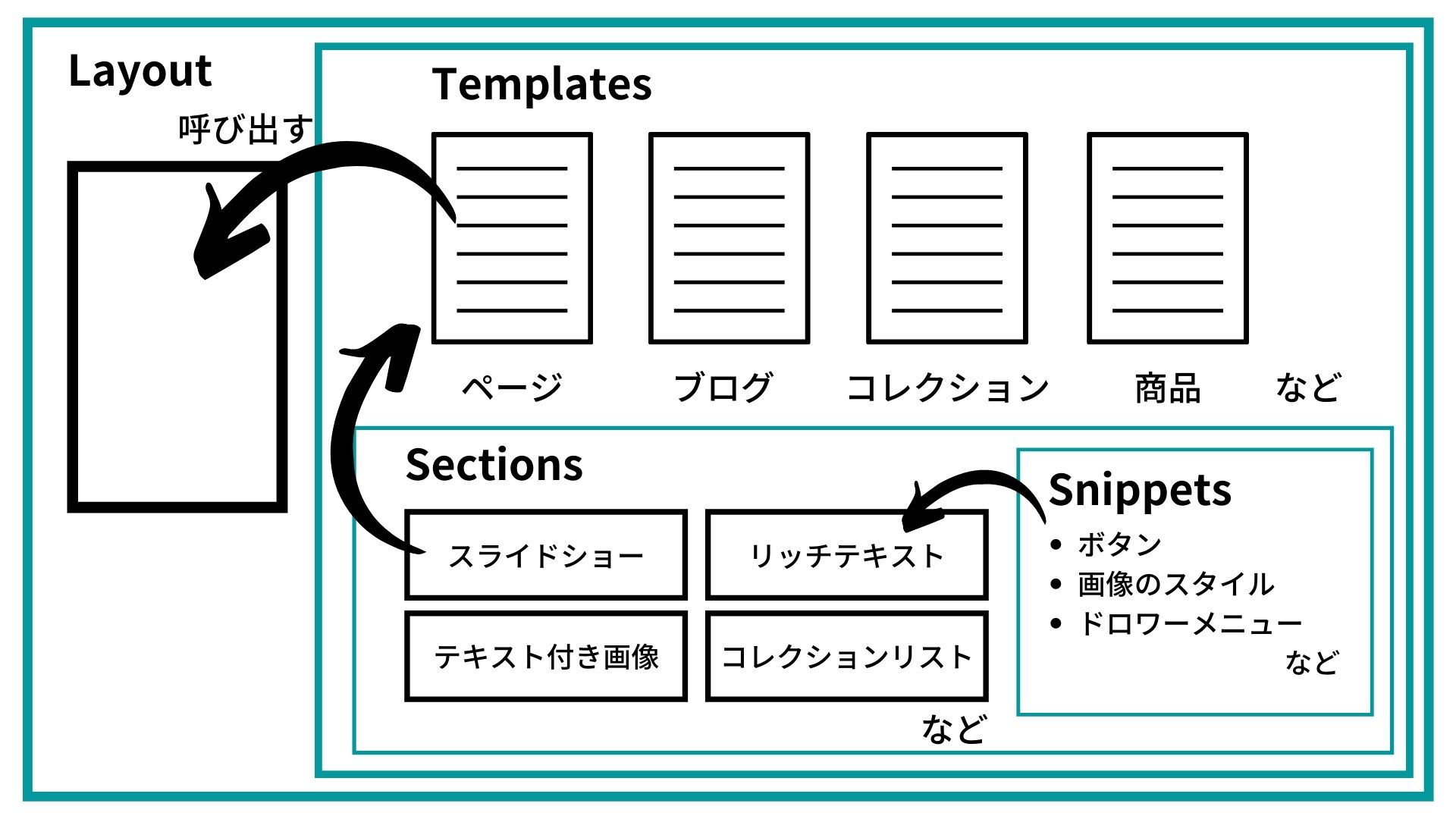
liquid ファイルには、親子関係が存在します。親子関係は「Layout > Templates > Sections > Snippets」となっています。
「Layout」が一番親のファイルで、私たちが Shopify で作られたページにアクセスした際、目にしているのは「Layout」ファイルがレンダリングされたものです。
「Templates」は、「Layout」の中で呼び出されます。私たちが目にしているのは常に「Layout」ファイルですが、URL により見た目が変化するのは「Layout」の中で呼び出される「Templates」が変わるからです。
「Sections」は、「Templates」の中で呼び出されます。「Templates」でどのような編集ができるかは、どのような「Sections」が呼び出されているかに依存します。
「Snippets」は、「Sections」の中で呼び出されます。「Snippets」は再利用するために作られた最小部品です。さまざまな「Sections」で呼び出すことでコードを省略することができます。
イメージはこんな感じです。

ここまでを理解した上で、About ページは以下の手順で作ります。
- page.about-us.liquid というテンプレートを作成する
- テキスト付き画像のセクションをもとに、About ページ用のセクションを作成する
- 作成した About ページ用のセクションを page.about-us.liquid で呼び出す
- CSS を追記してレイアウトを整える
では、実際に新しいページを作成していきましょう!
About ページを作成する前の準備
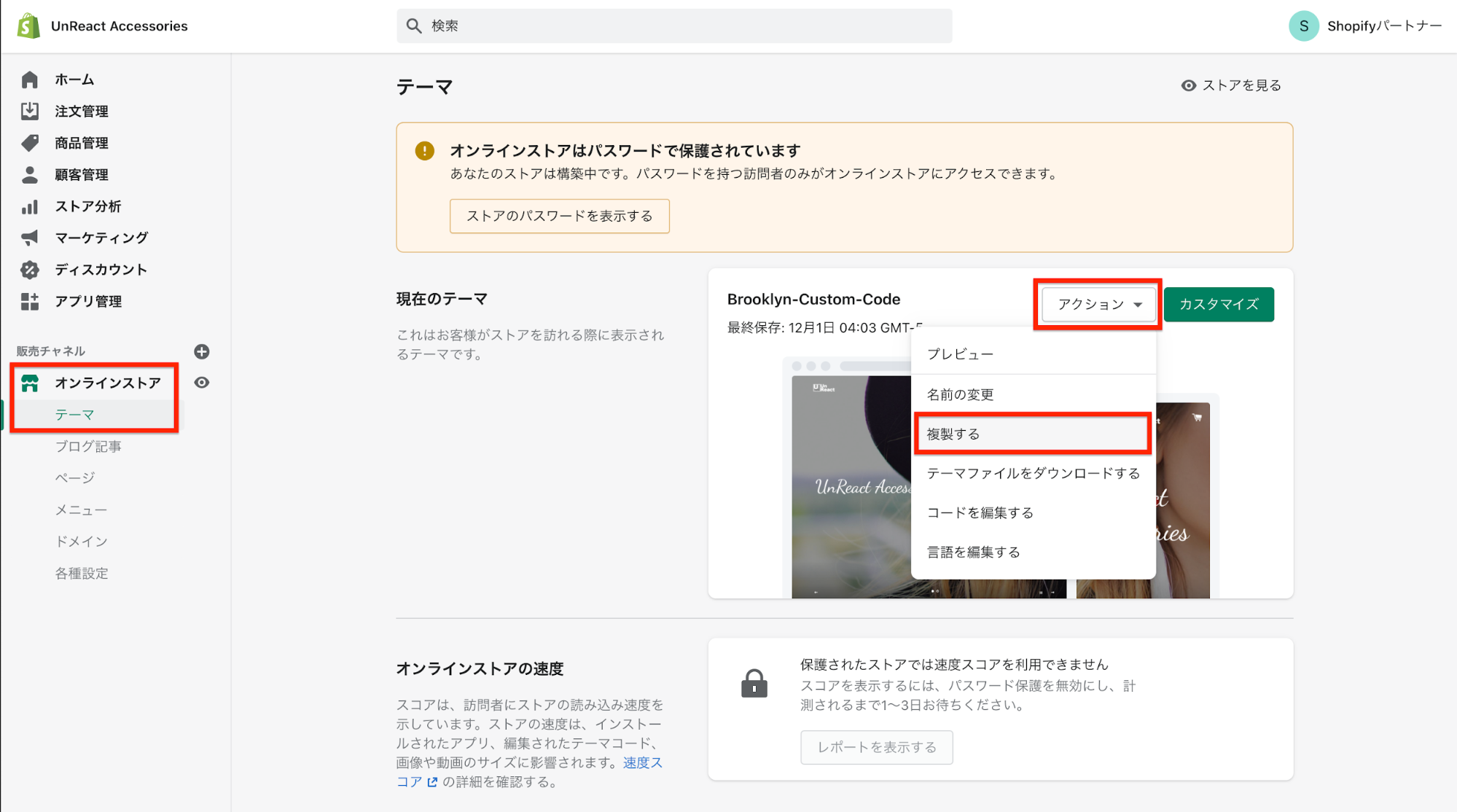
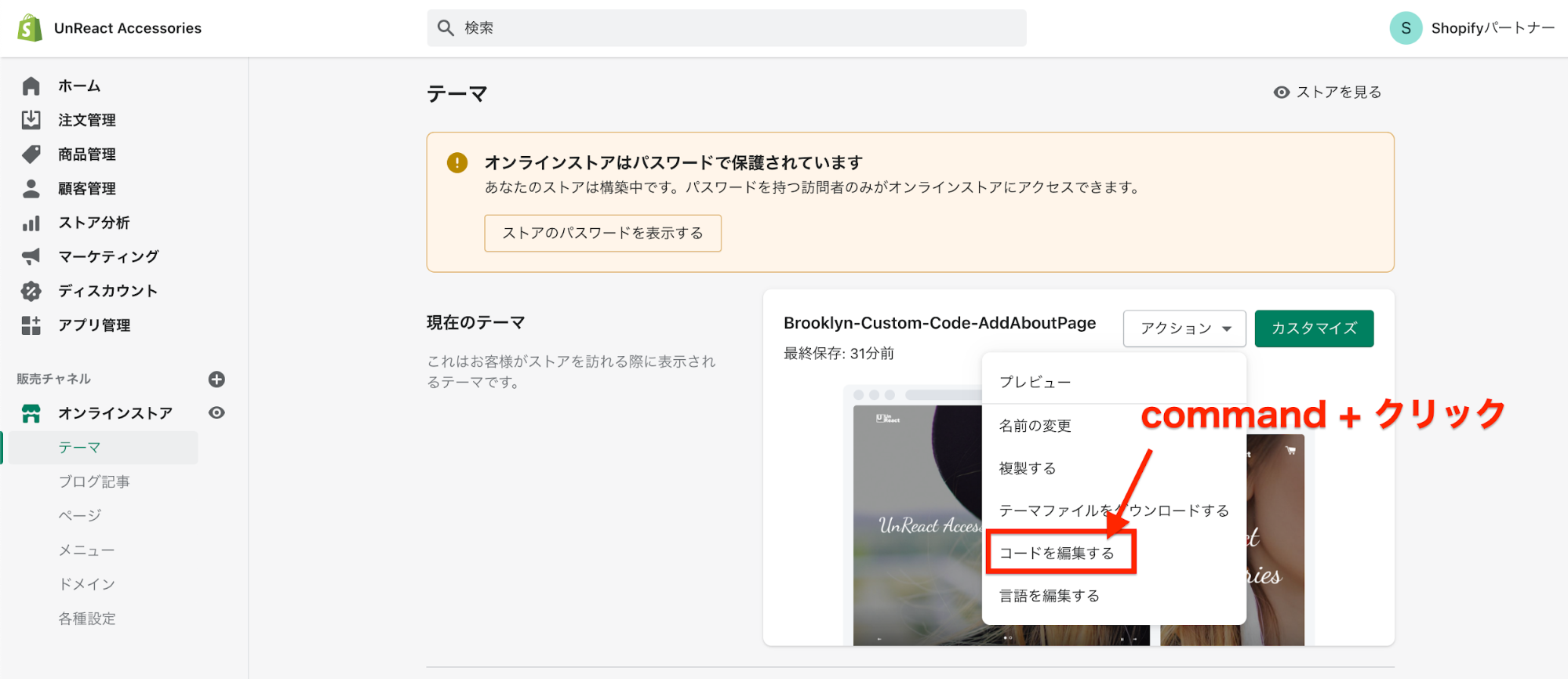
Shopify ストアの管理画面へログインします。コードを編集するので、テーマをコピーしておきます。「オンラインストア > テーマ > 現在のテーマ > アクション > 複製する」でテーマをコピーします。

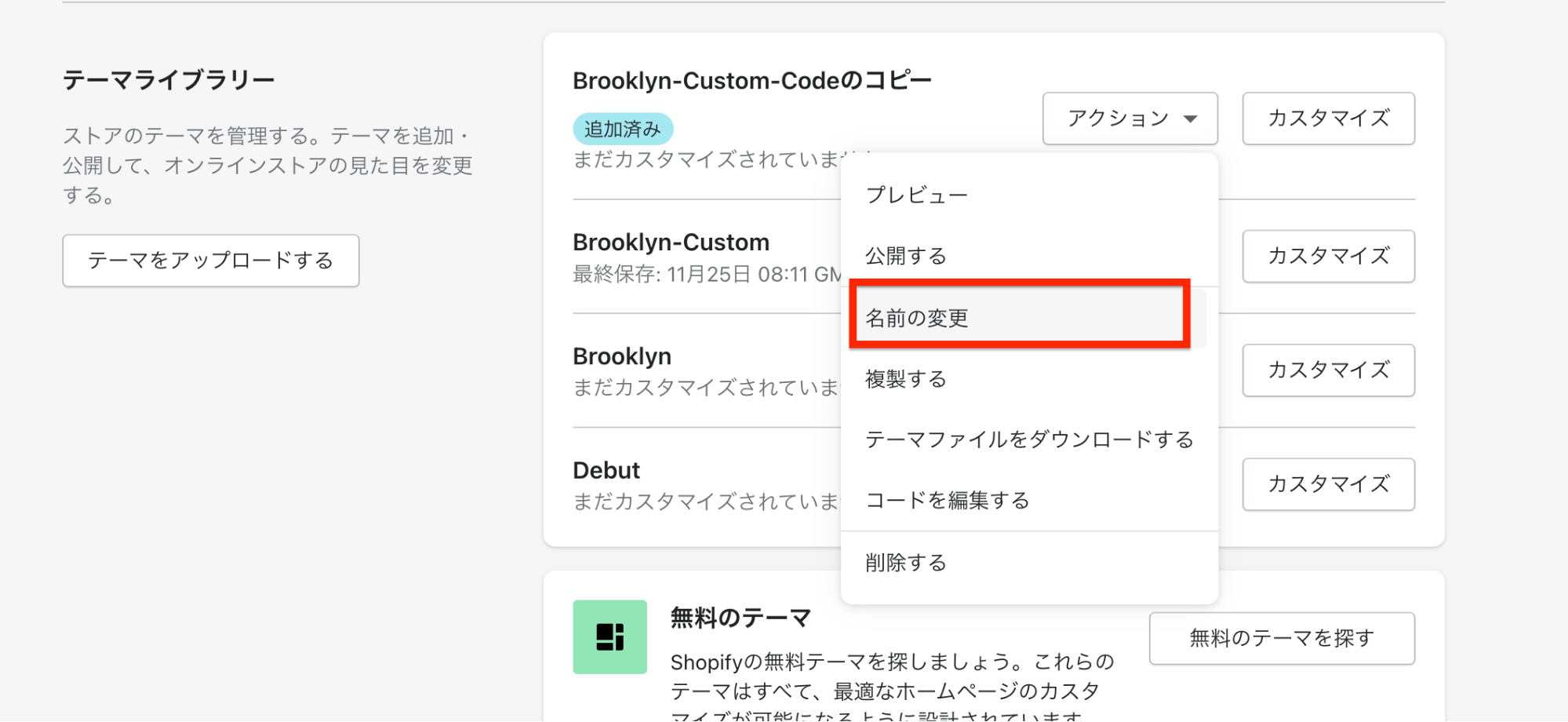
テーマの名前を変更しましょう。「テーマライブラリ > アクション > 名前の変更」から名前を変更します。「Brooklyn-Custom-Code-AddAboutPage」としておきます。


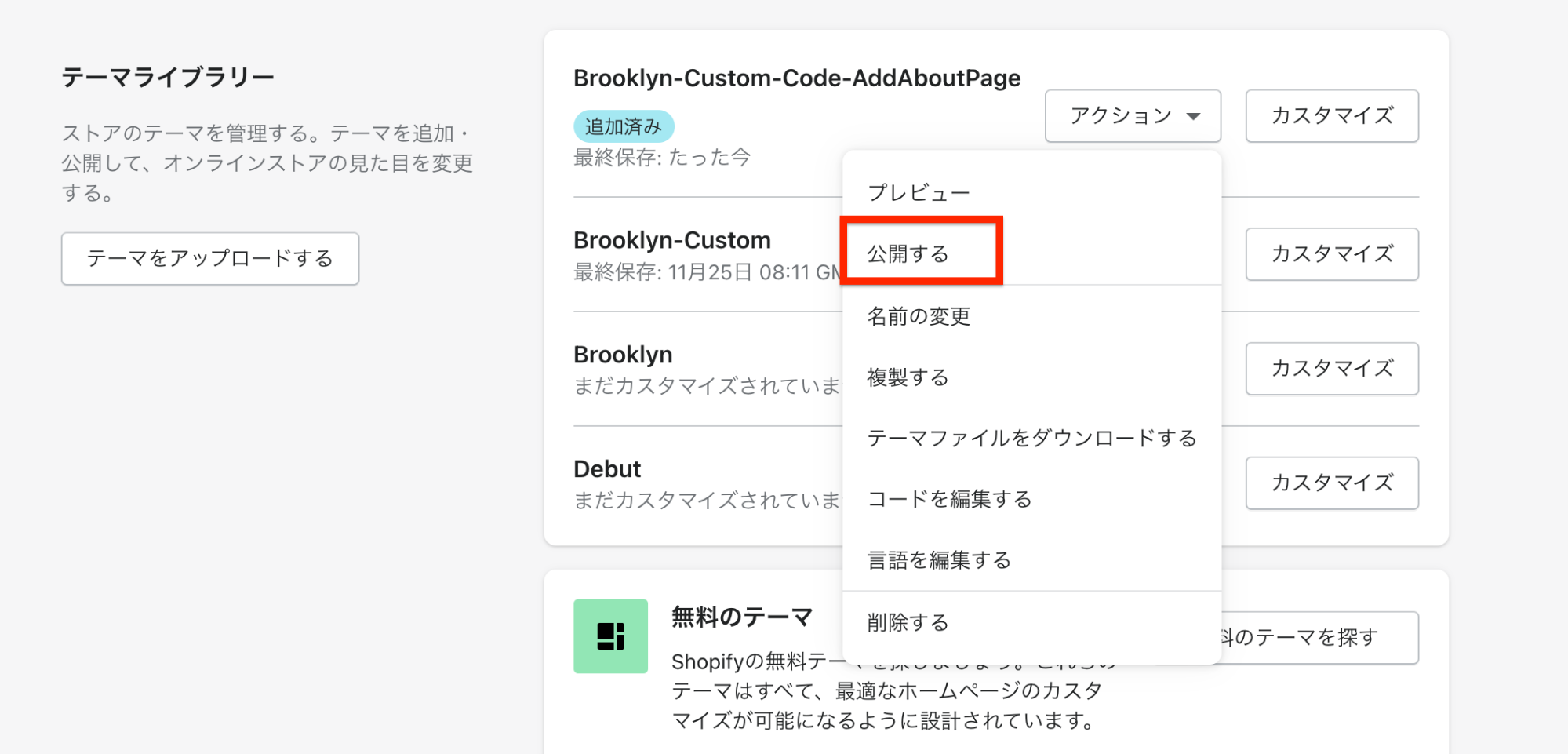
複製したテーマを公開します。「テーマライブラリー > アクション > 公開する」でテーマを公開してください。モーダルが出てくるので、「公開する」をクリックしましょう。

現在のテーマが、「Brooklyn-Custom-Code-AddAboutPage」になっていれば OK です。

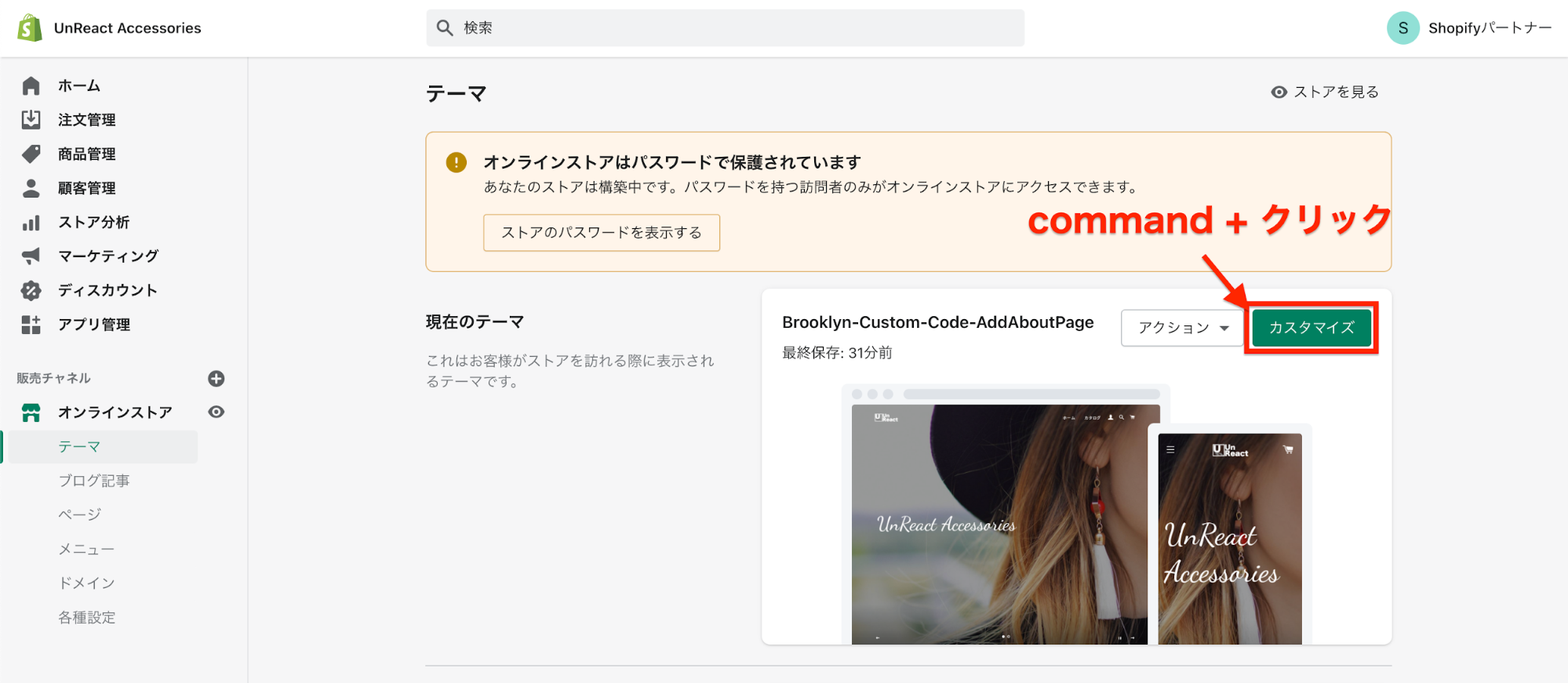
次にコードを編集する画面とテーマのカスタマイズ画面を別タブで開いておきます。これは、何度も画面を行き来するためです。
「現在のテーマ > カスタマイズ」と「現在のテーマ > アクション > コードを編集する」を別タブで開きます。別タブで開くには「command + クリック(Windows の場合は control + クリック)」します。


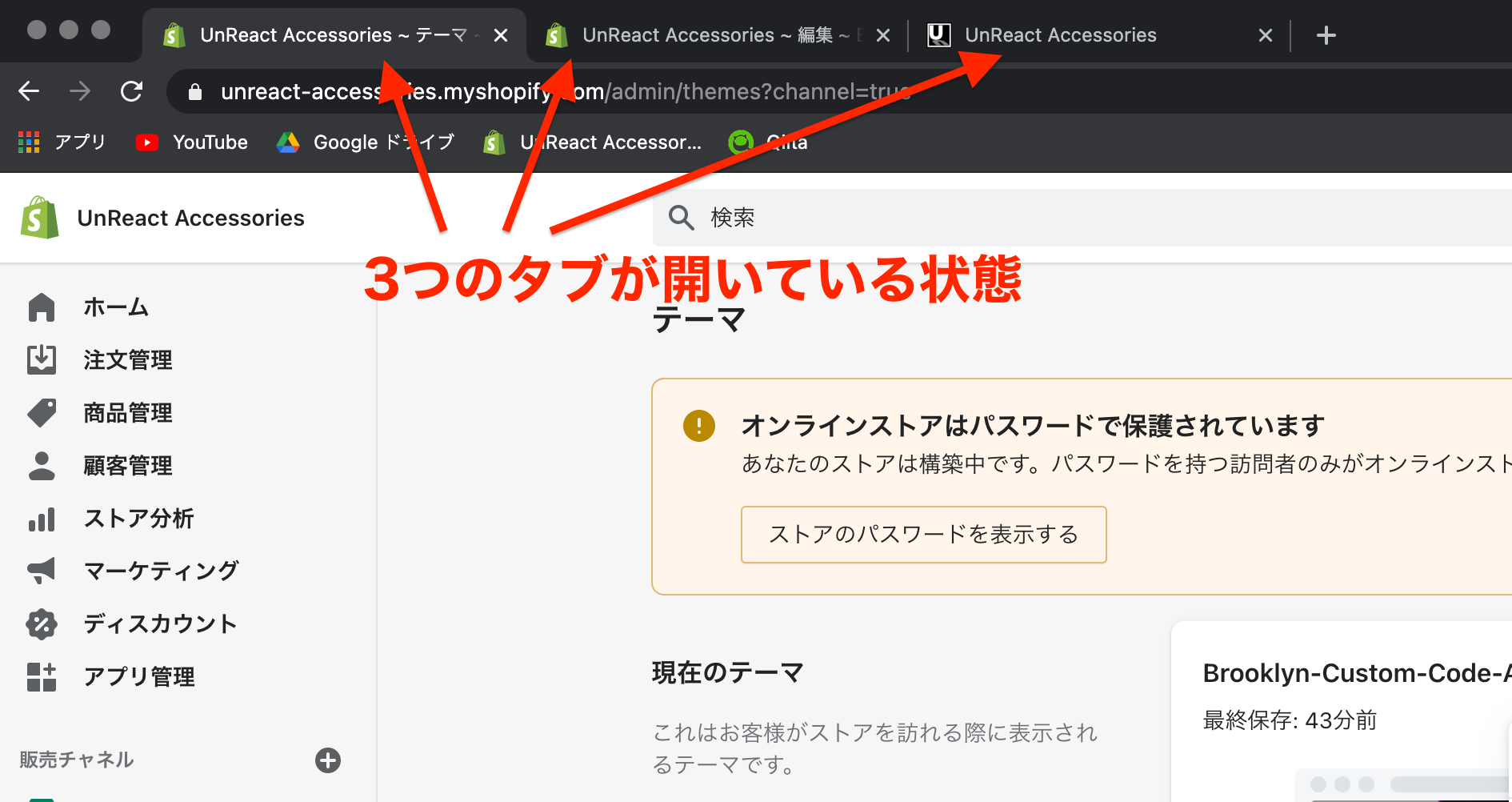
この段階で、「管理画面」「テーマのカスタマイズ画面」「コードの編集画面」が開いているようにします。

以上で準備は完了です。実際にコードを編集していきます。
新しいページテンプレートを作成する
では、新しいページテンプレートである「page.about-us.liquid」ファイルを作成します。
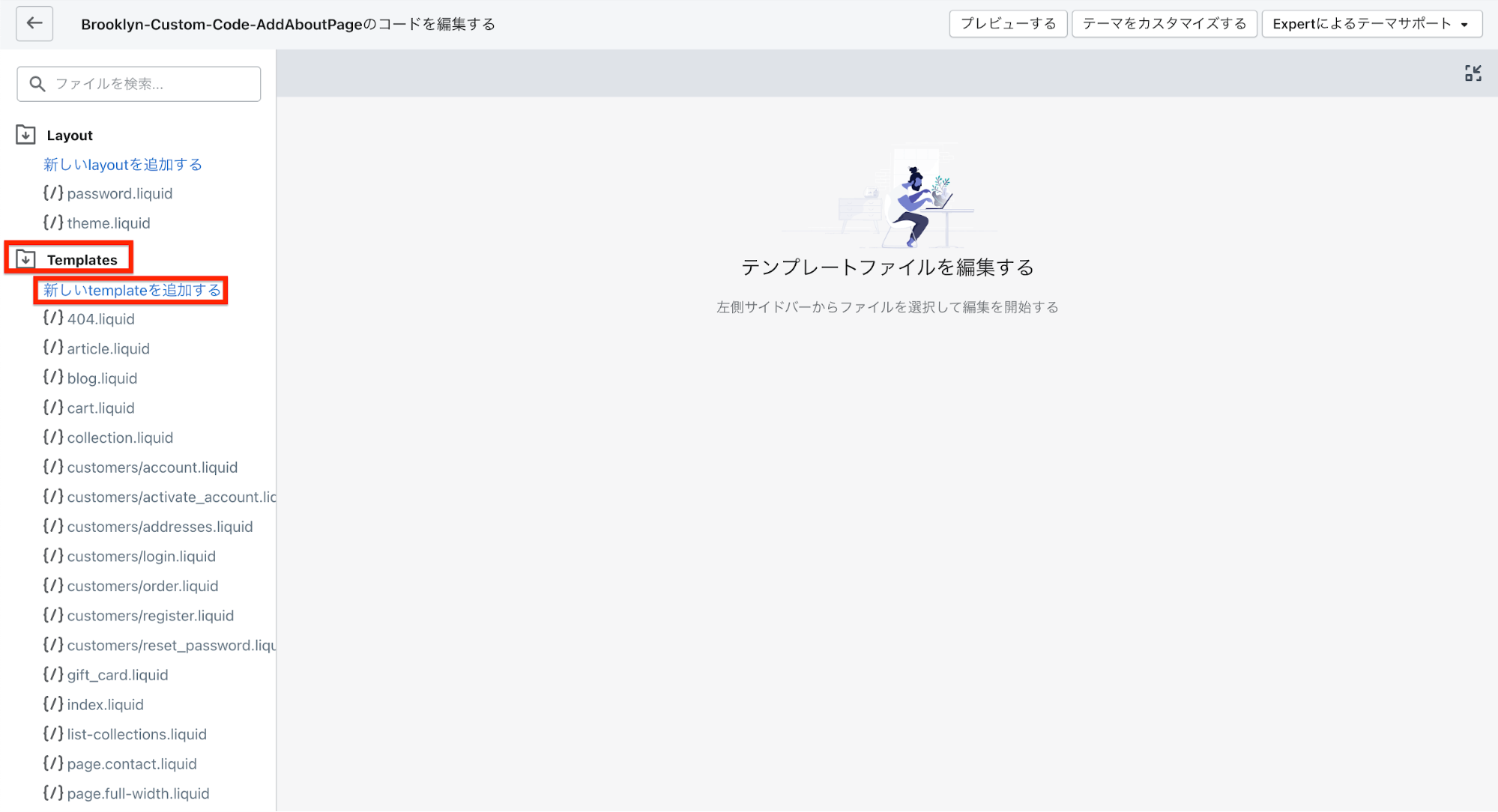
コードの編集画面へいきましょう。「Templates」フォルダの中に「新しい template を追加する」とあるので、クリックします。

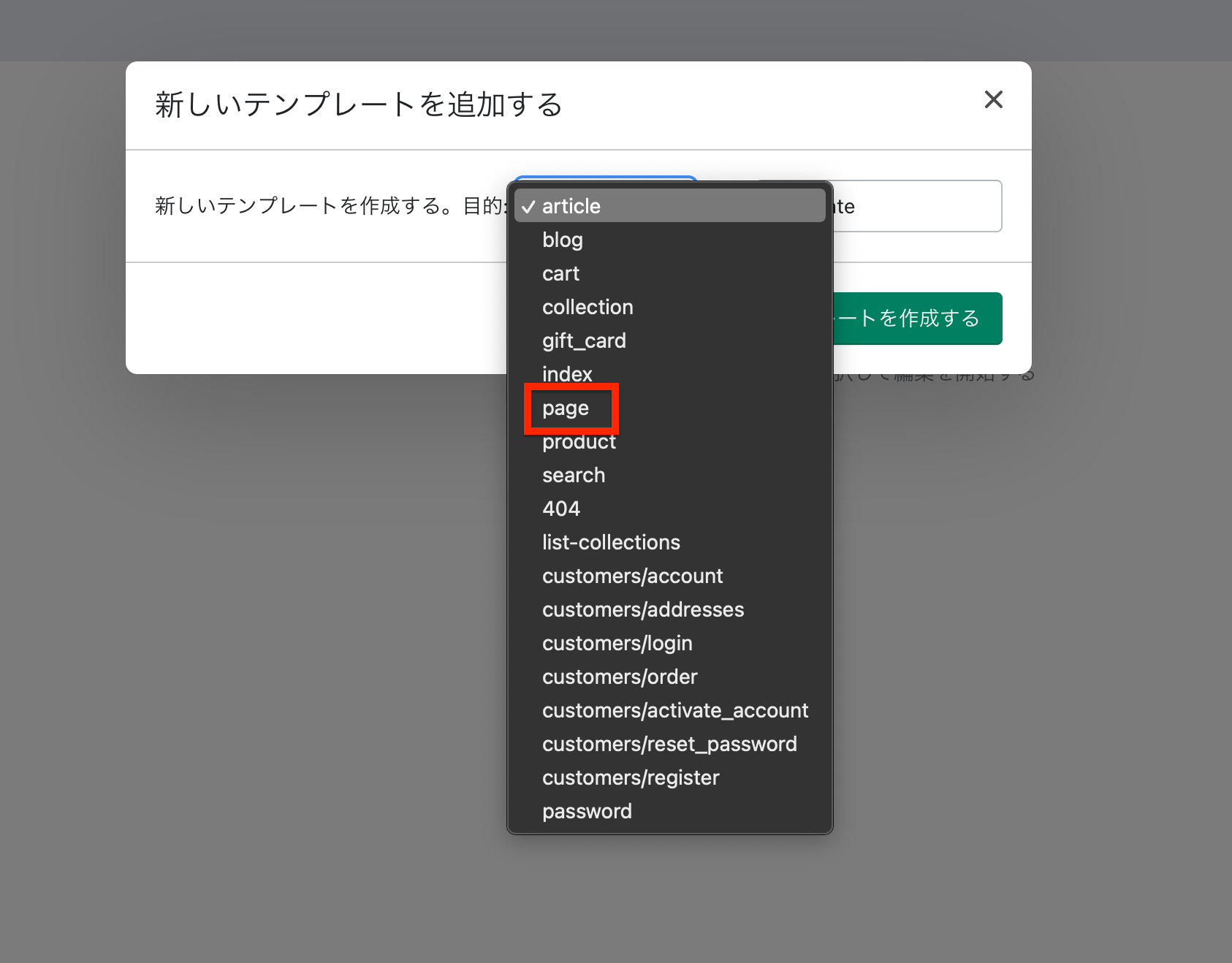
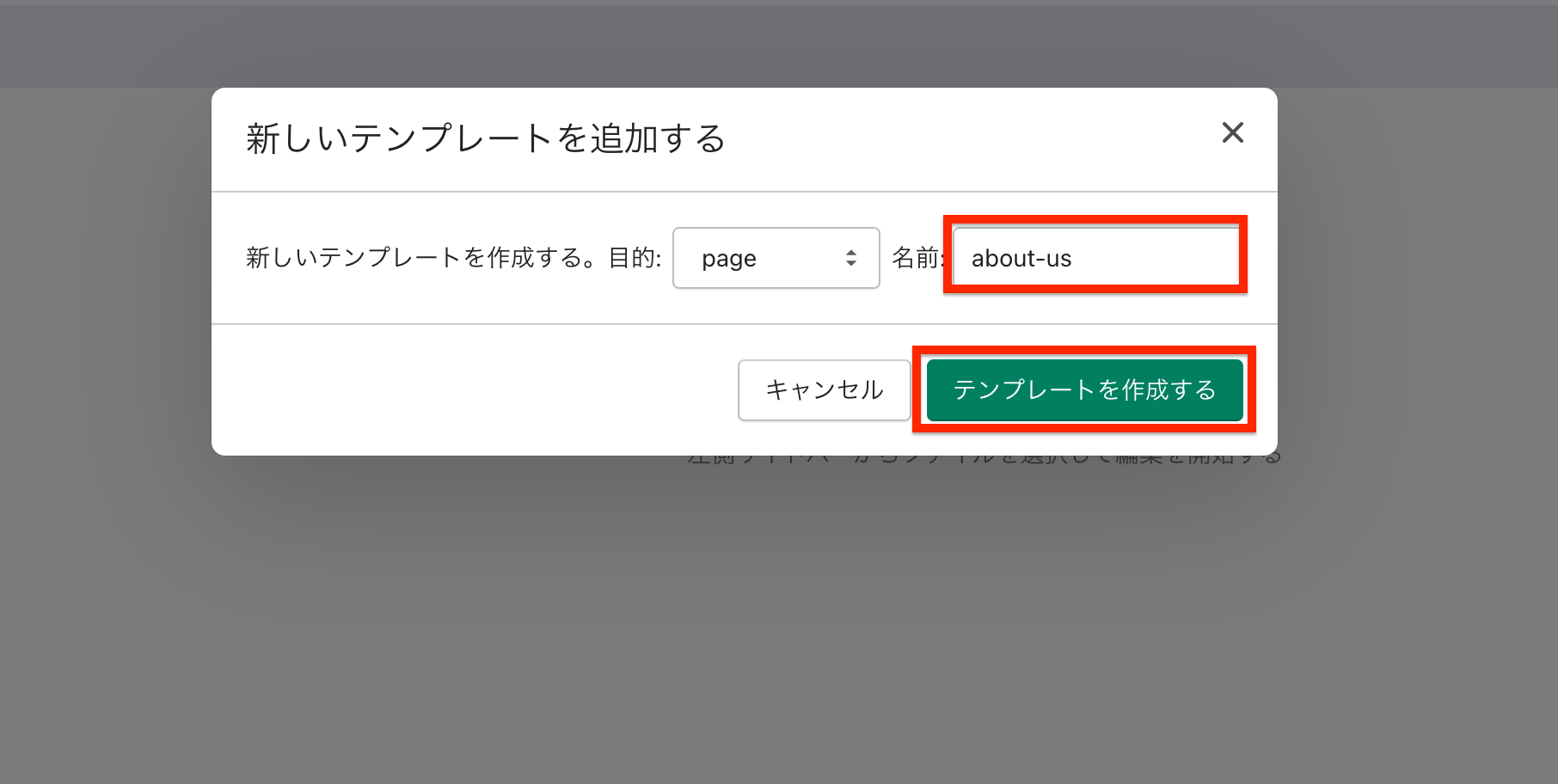
モーダルが開き、追加するテンプレートの「目的」と「名前」を入力するように求められます。「目的」はドロップダウンメニューの中から「page」を選び、「名前」には「about-us」と入力してください。入力したら「テンプレートを作成する」をクリックしましょう。


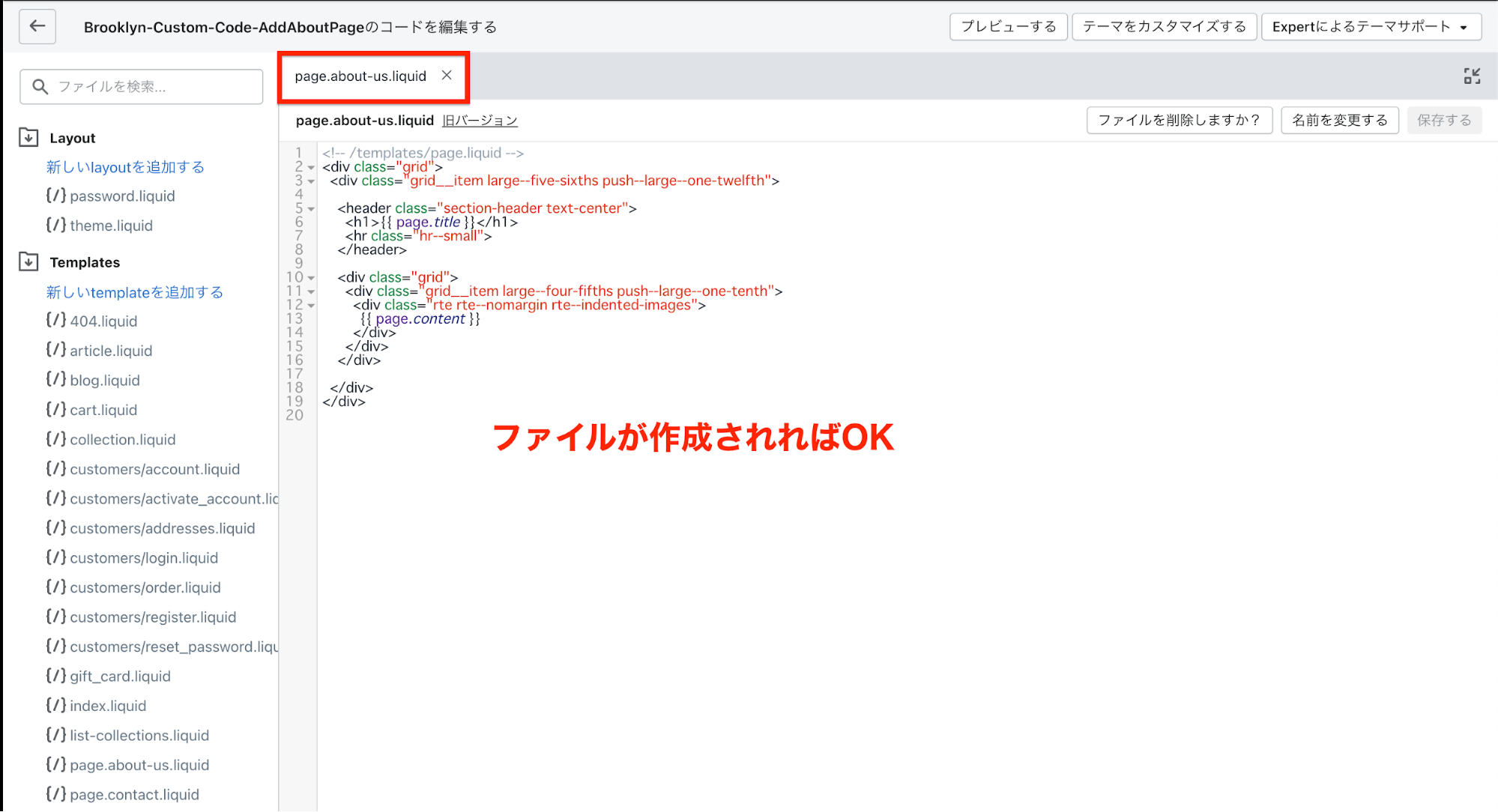
「page.about-us.liquid」というファイルが作成されれば OK です。ファイル名は「[目的].[名前].liquid」という命名規則に準じて自動的につけられます。名前の変更はできないので気をつけましょう。

管理画面でページを作成する
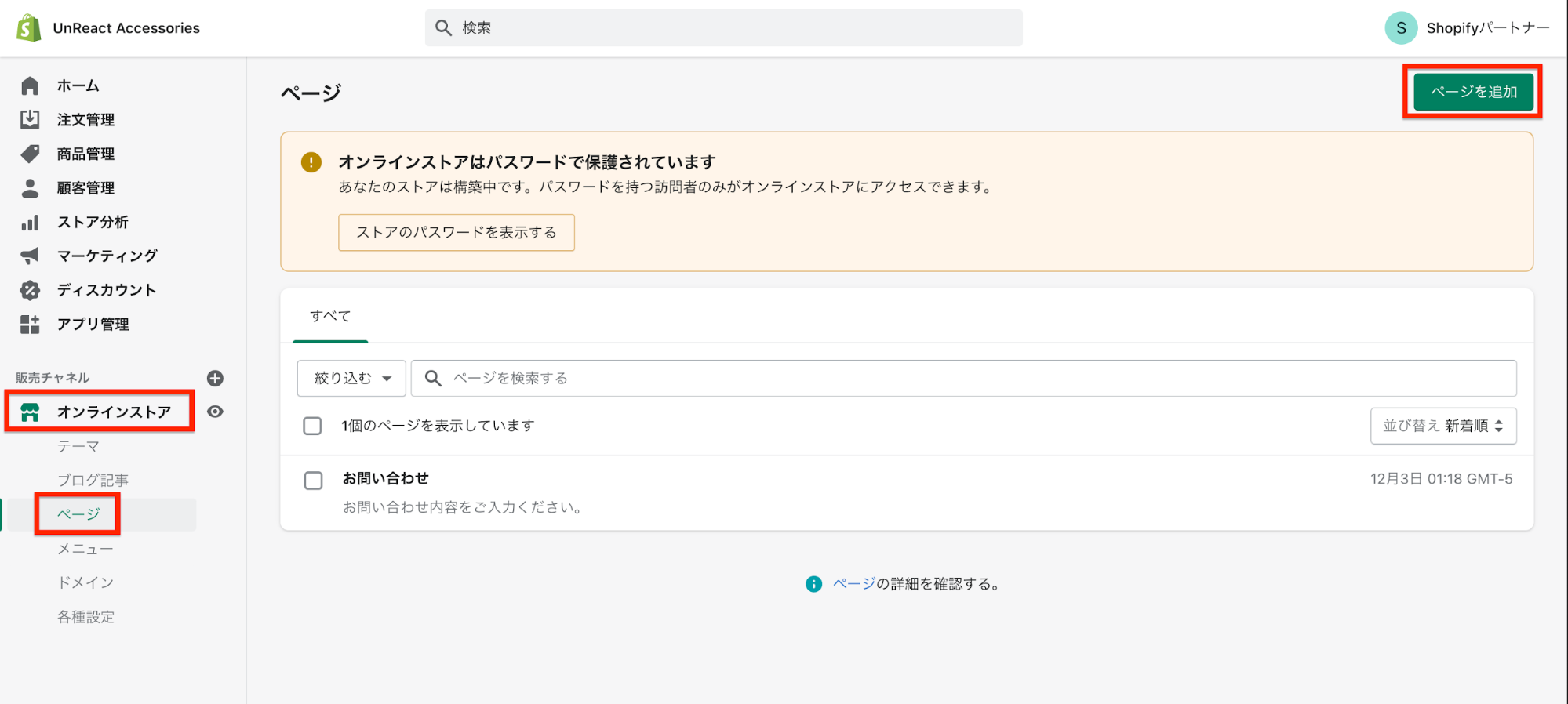
ここまでできたら、一度管理画面のタブへ移動します。「オンラインストア > ページ > ページを追加」から新規ページを作成します。前回、ページを追加する際の設定方法については一通り説明しているので、細かい部分は割愛します。

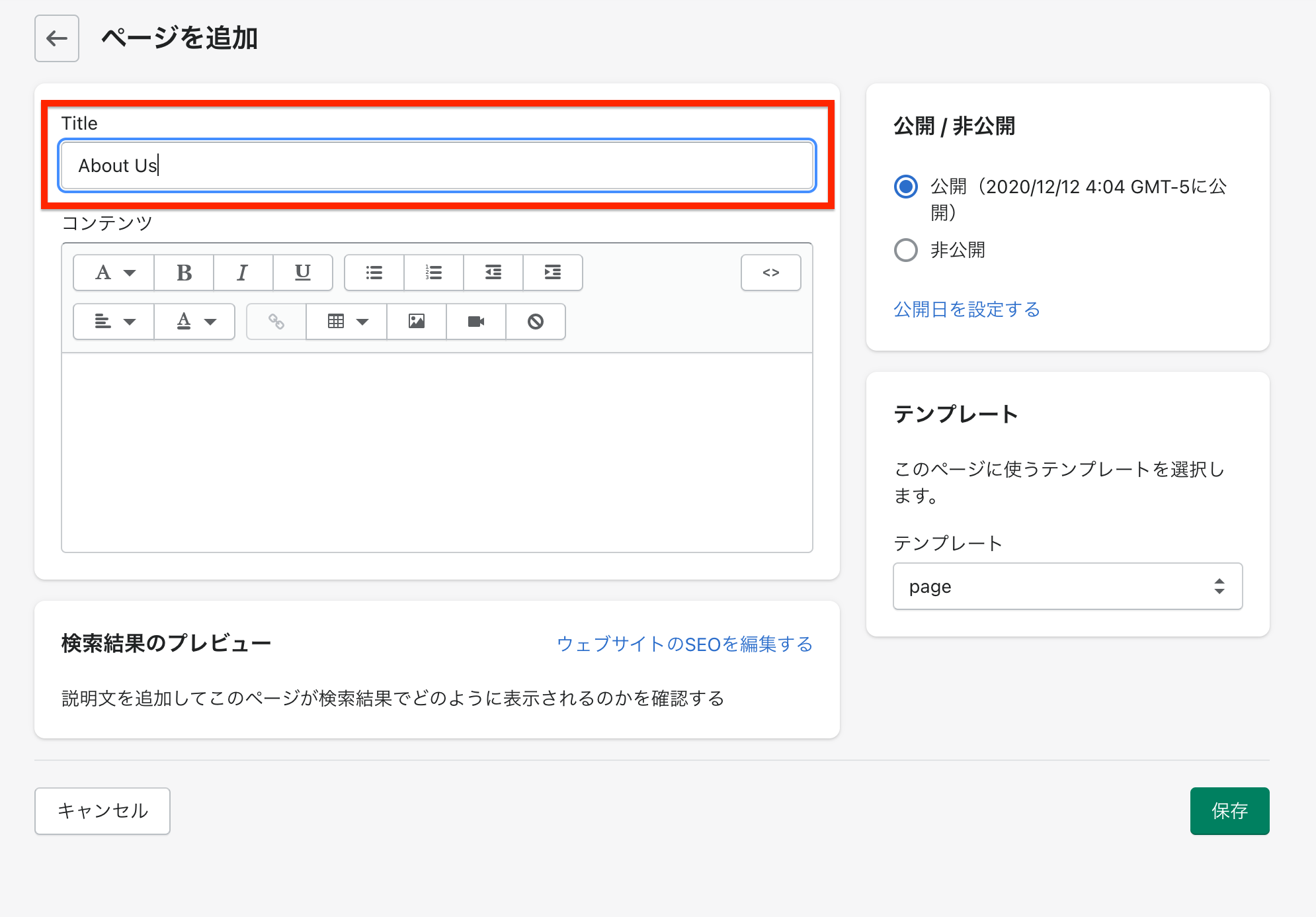
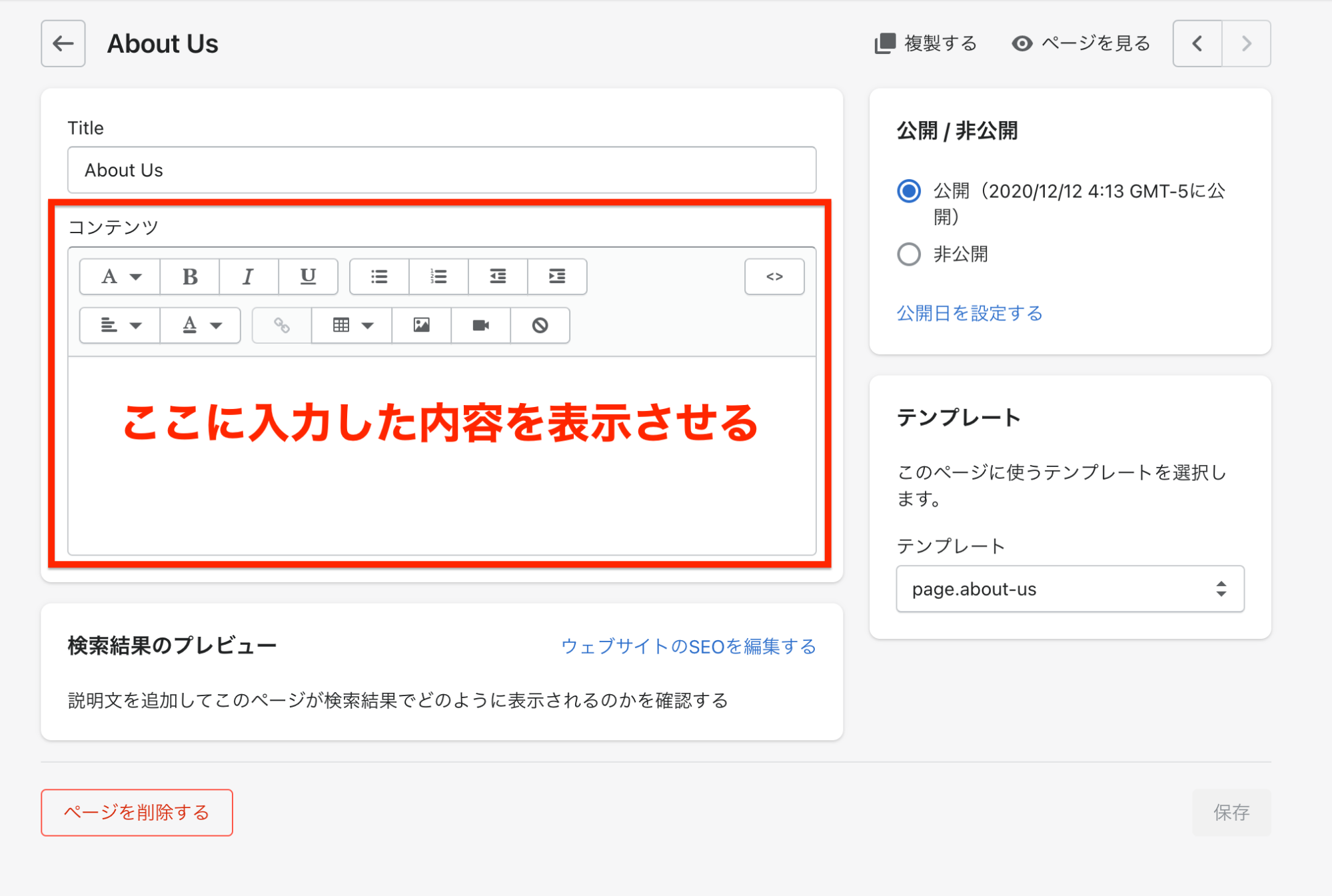
ページを追加したら「Title」を入力します。「Title」には「About Us」と入力しましょう。「コンテンツ」は何にも入力しなくて大丈夫です。

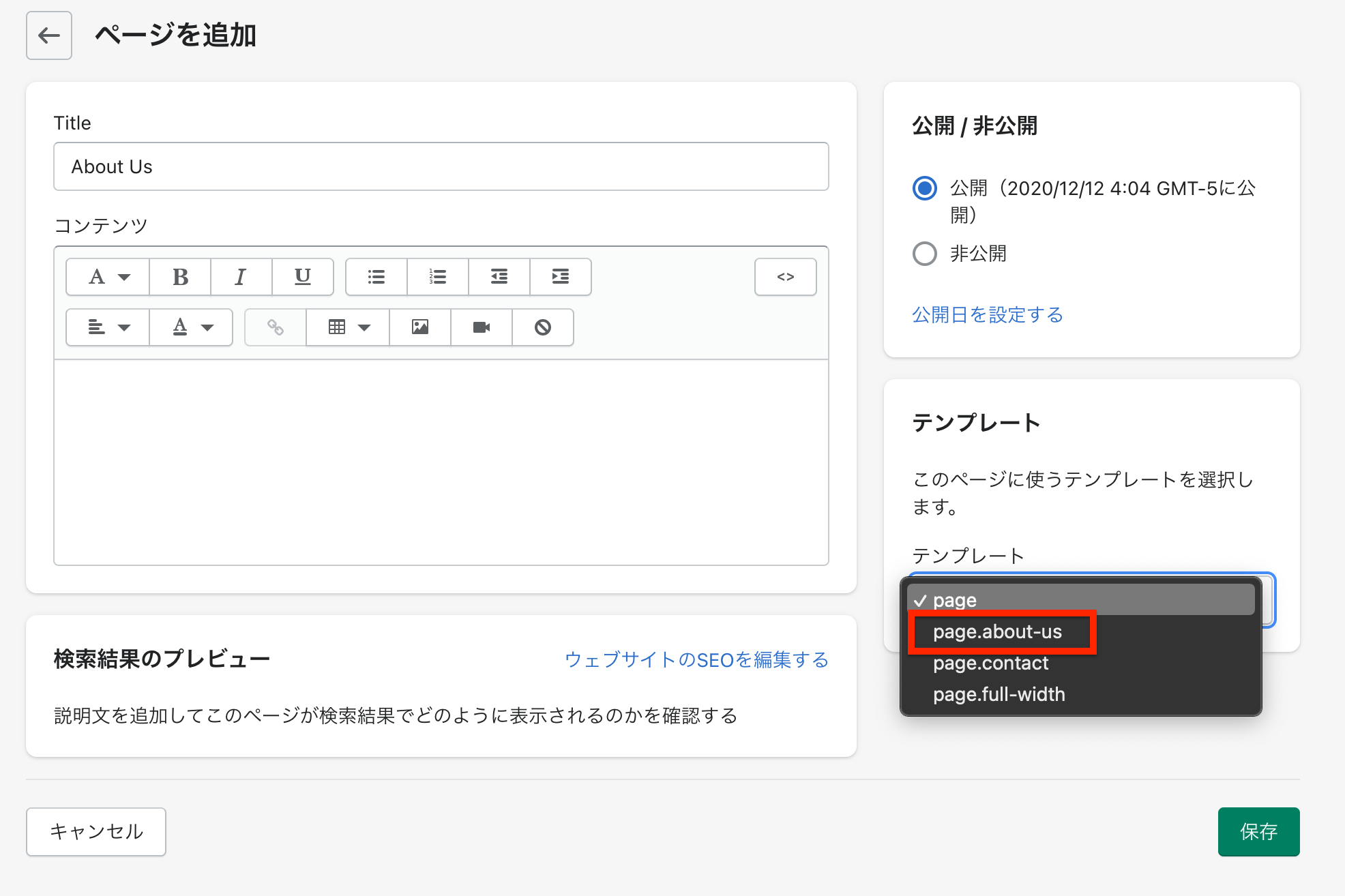
次が大事なところです。「テンプレート」を先ほど作成した「page.about-us」にします。この設定をすることで、新しく作成した About ページは「page.about-us.liquid」に記述されたレイアウト表示になります。

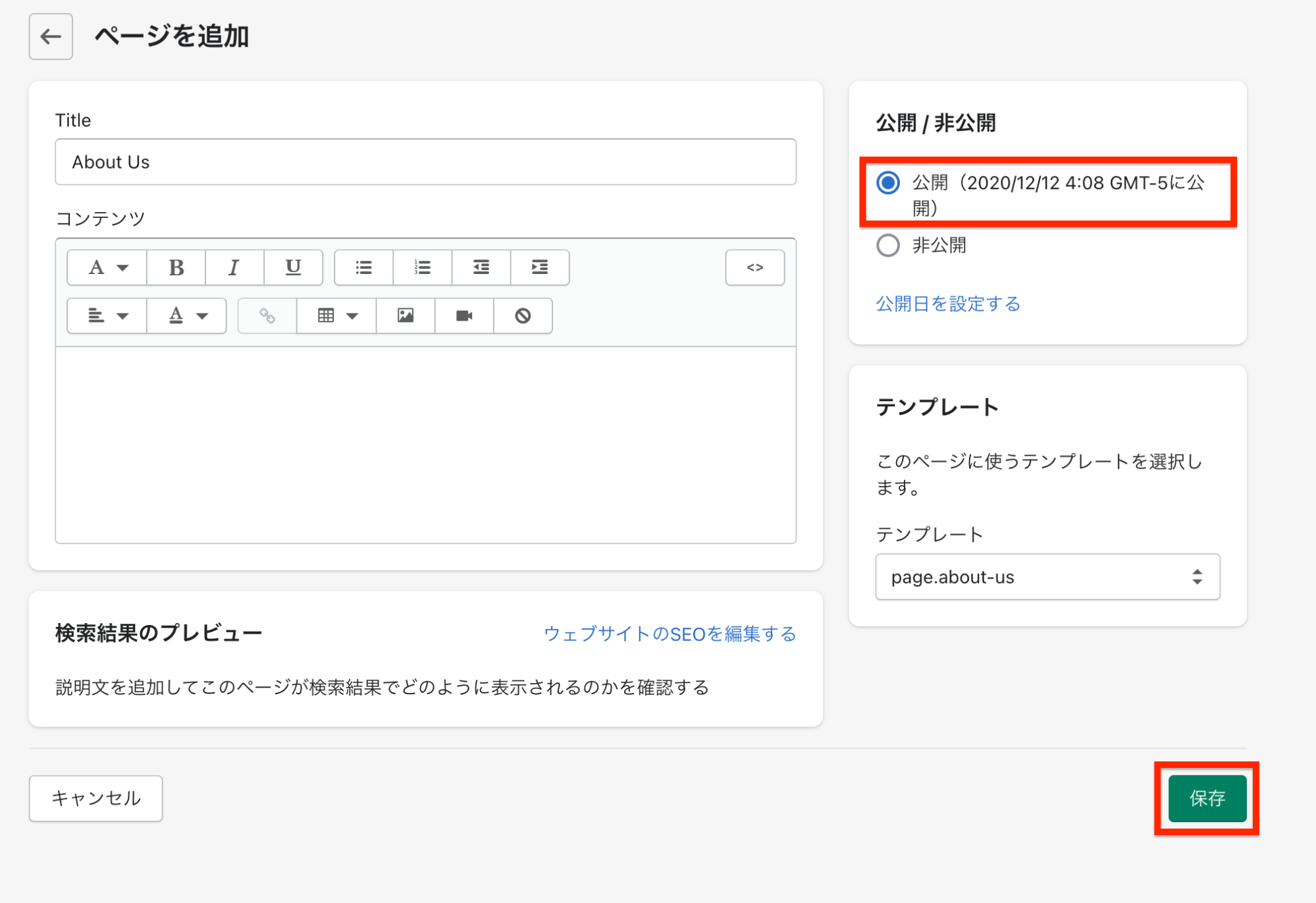
「公開/非公開」の設定が「公開」になっていることを確認して、「保存」します。(検索結果のプレビューについての設定は割愛します。)

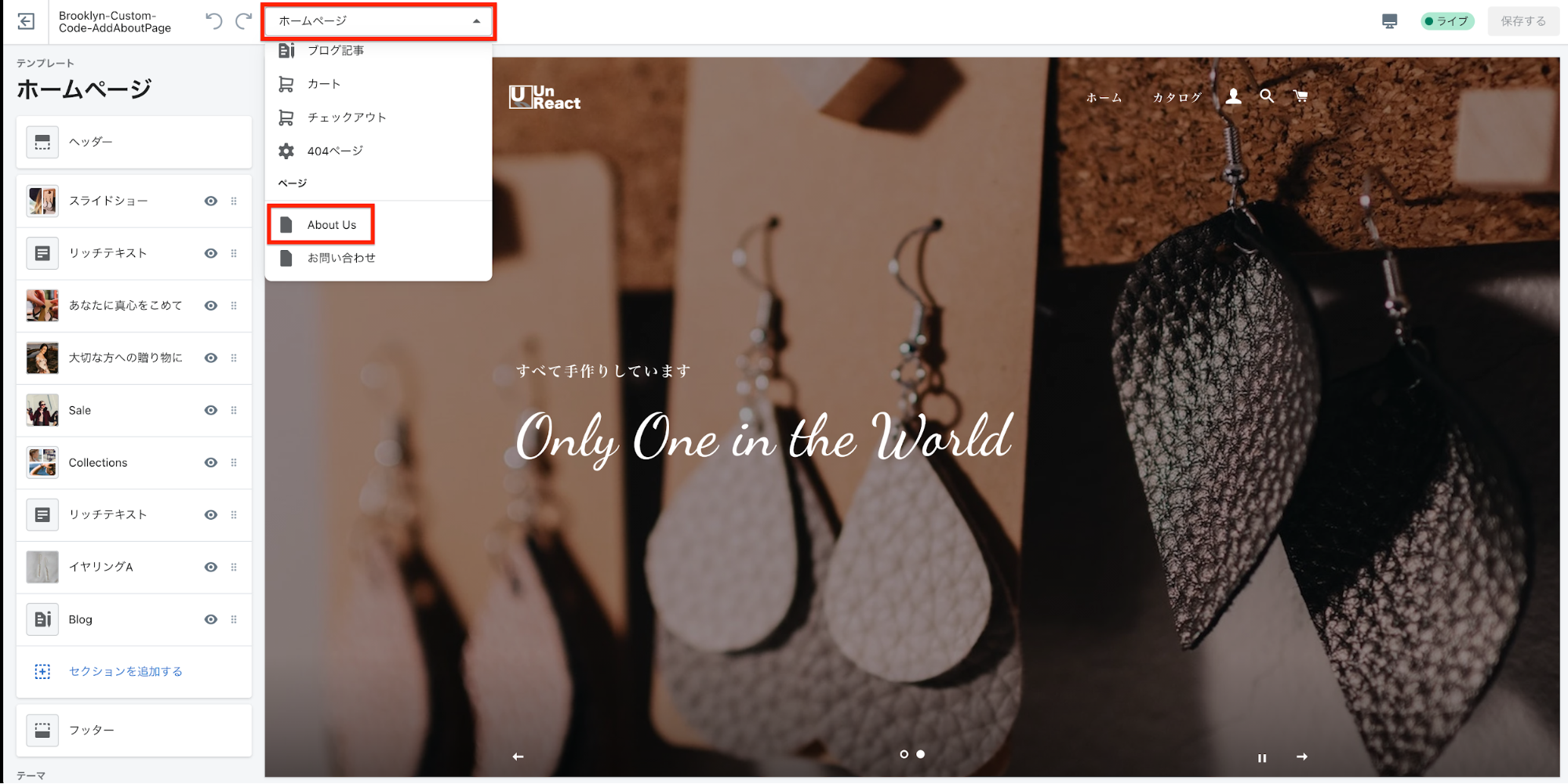
ページが作成されていることを確認します。テーマのカスタマイズ画面へ移動し、「About Us」ページのカスタマイズ画面を開きます。「About Us」が表示されない場合は、ページを一度リロードしてみてください。それでも表示されなければ、管理画面で正常にページが作成されているか確認しましょう。


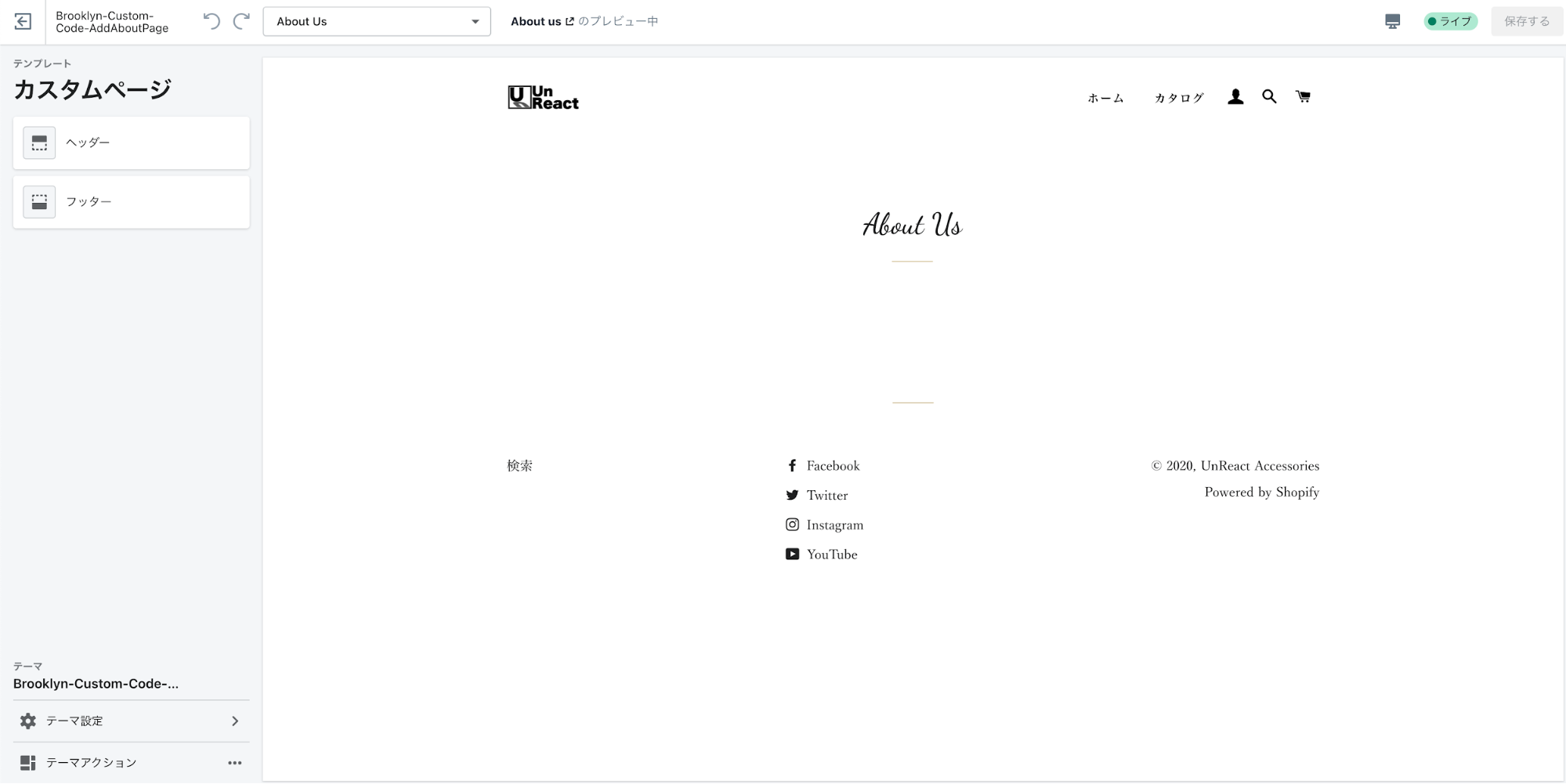
このように、About ページが作成されてれば OK です。
新しいセクションを作成する
それでは、About ページにセクションを追加していきます。コードの編集画面を開きます。既存のテキスト付き画像のセクションのコードを元に作成します。
新しいセクションのファイルを追加する
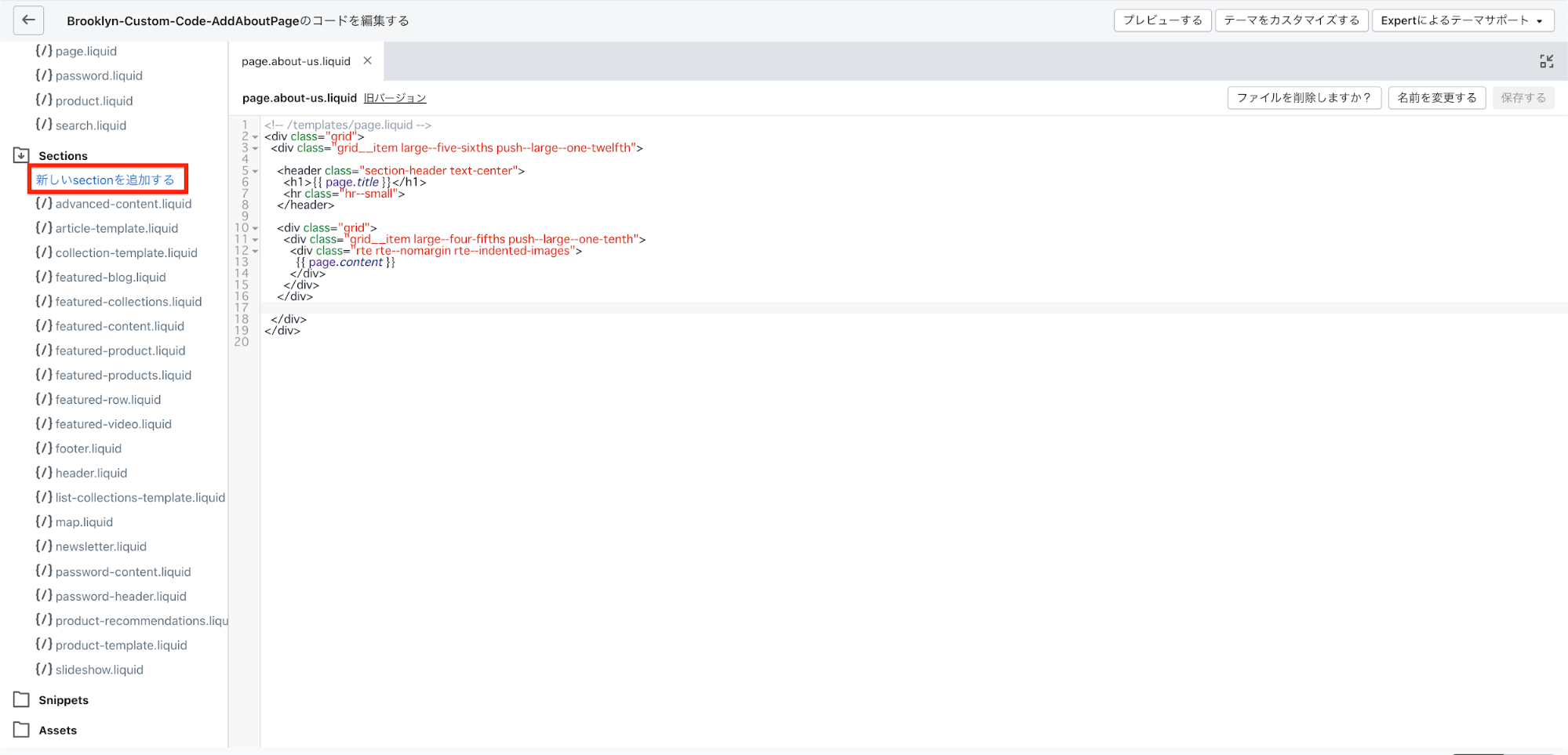
「Sections」フォルダを開くと出てくる「新しい section を追加する」をクリックします。

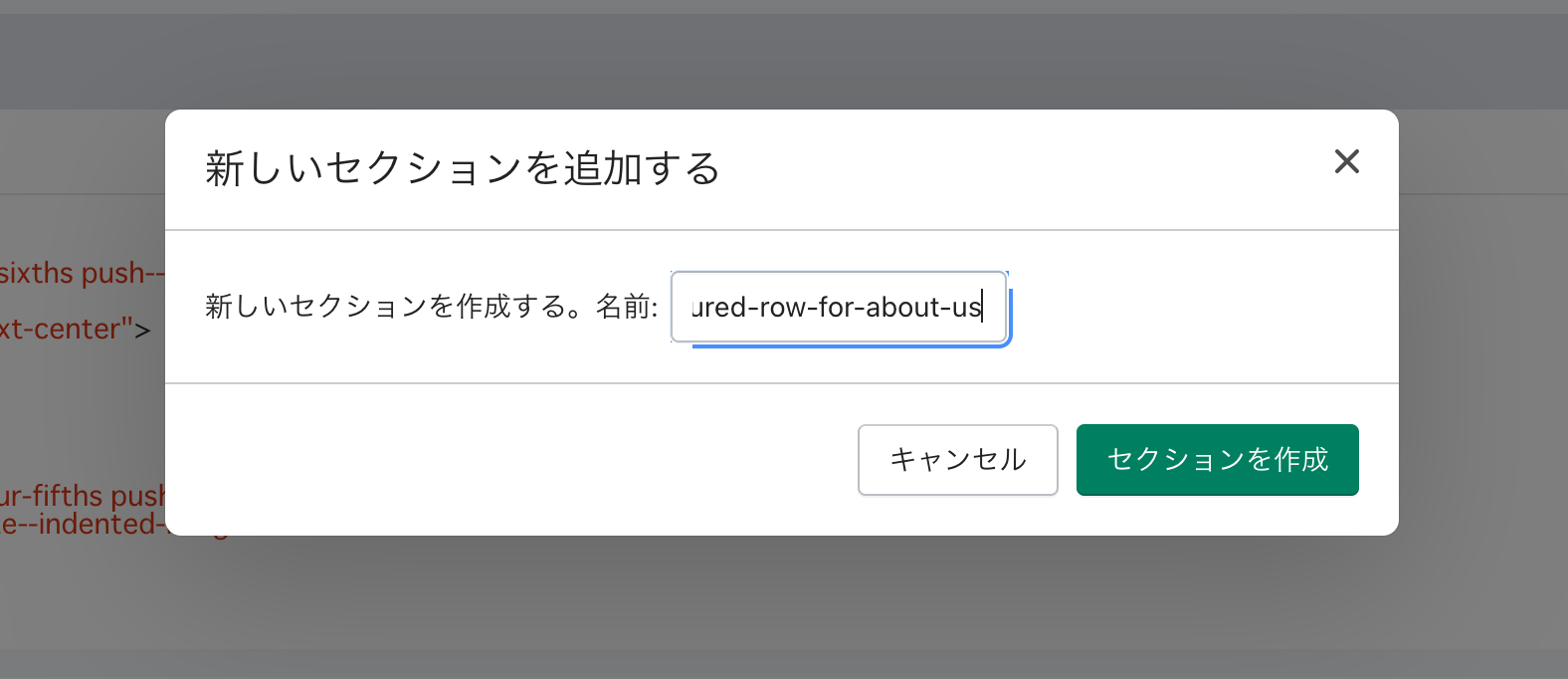
追加するセクションのファイル名を決めるモーダルが表示されるので、ファイル名を入力します。テキスト付き画像のセクション名は、「featured-row.liquid」なので、「featured-row-for-about-us」と入力しましょう。入力したら「セクションを作成」をクリックし、セクションを追加します。


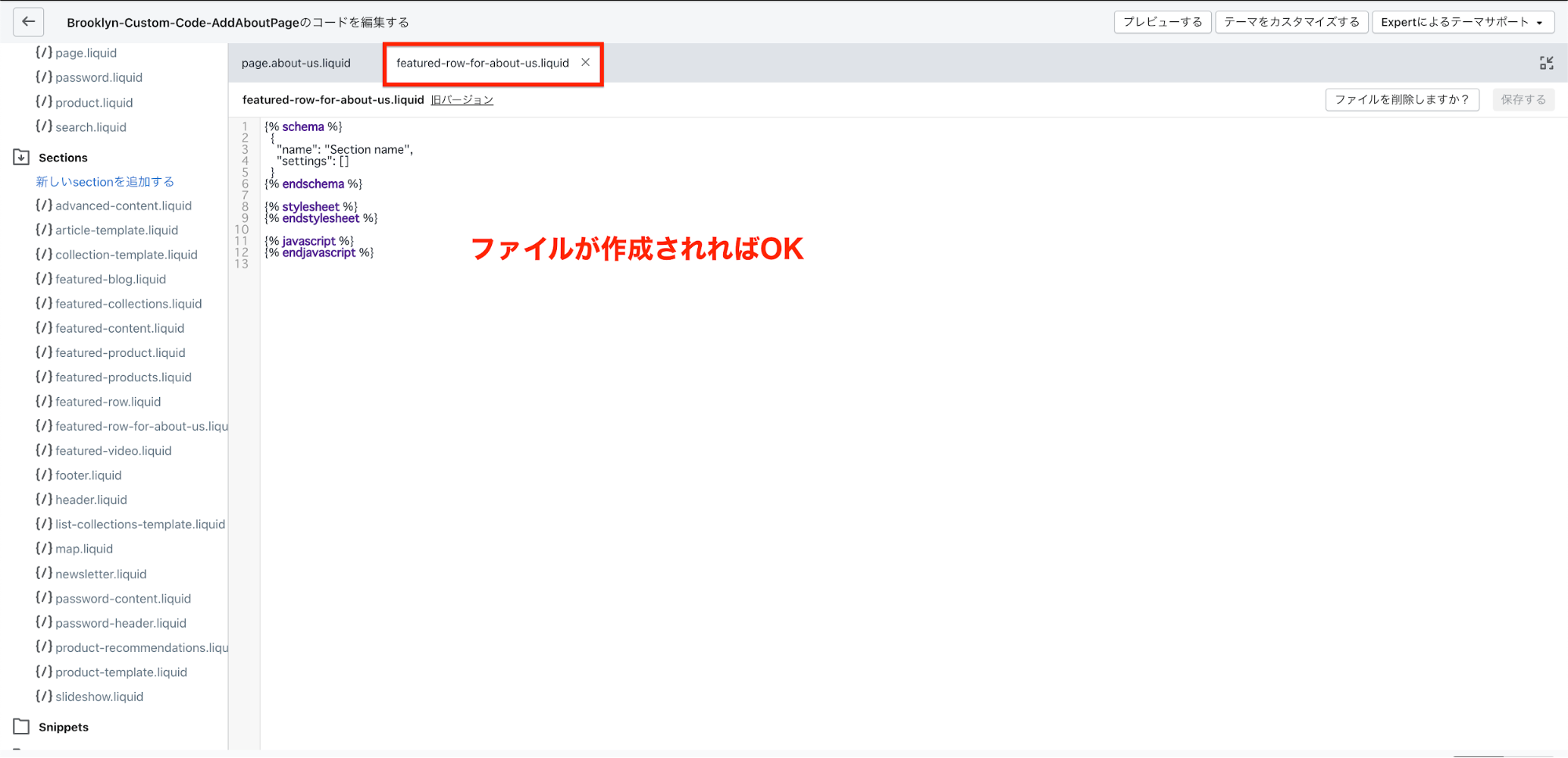
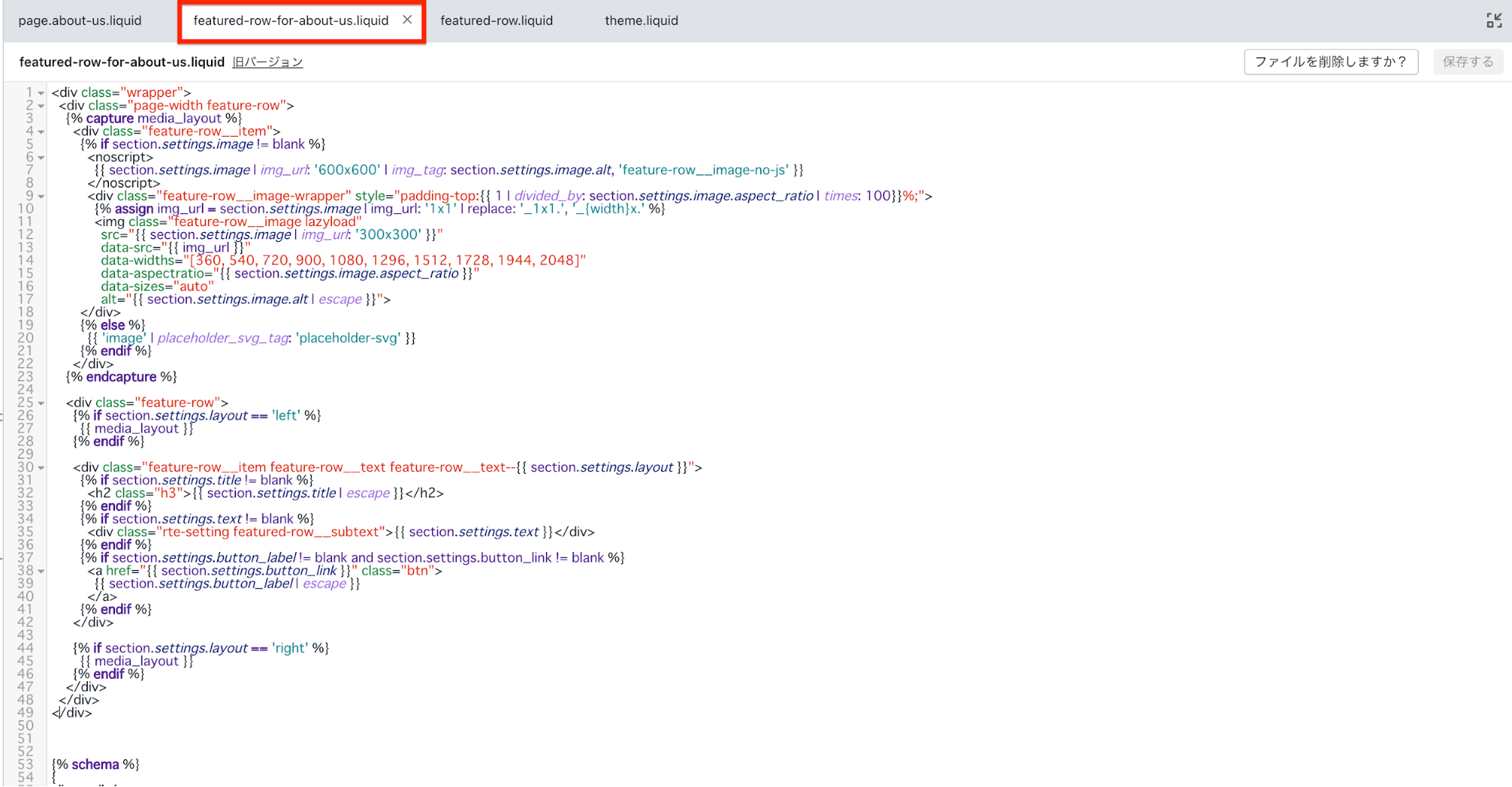
このように「featured-row-for-about-us.liquid」ファイルが作成されれば OK です。
コードを貼り付ける
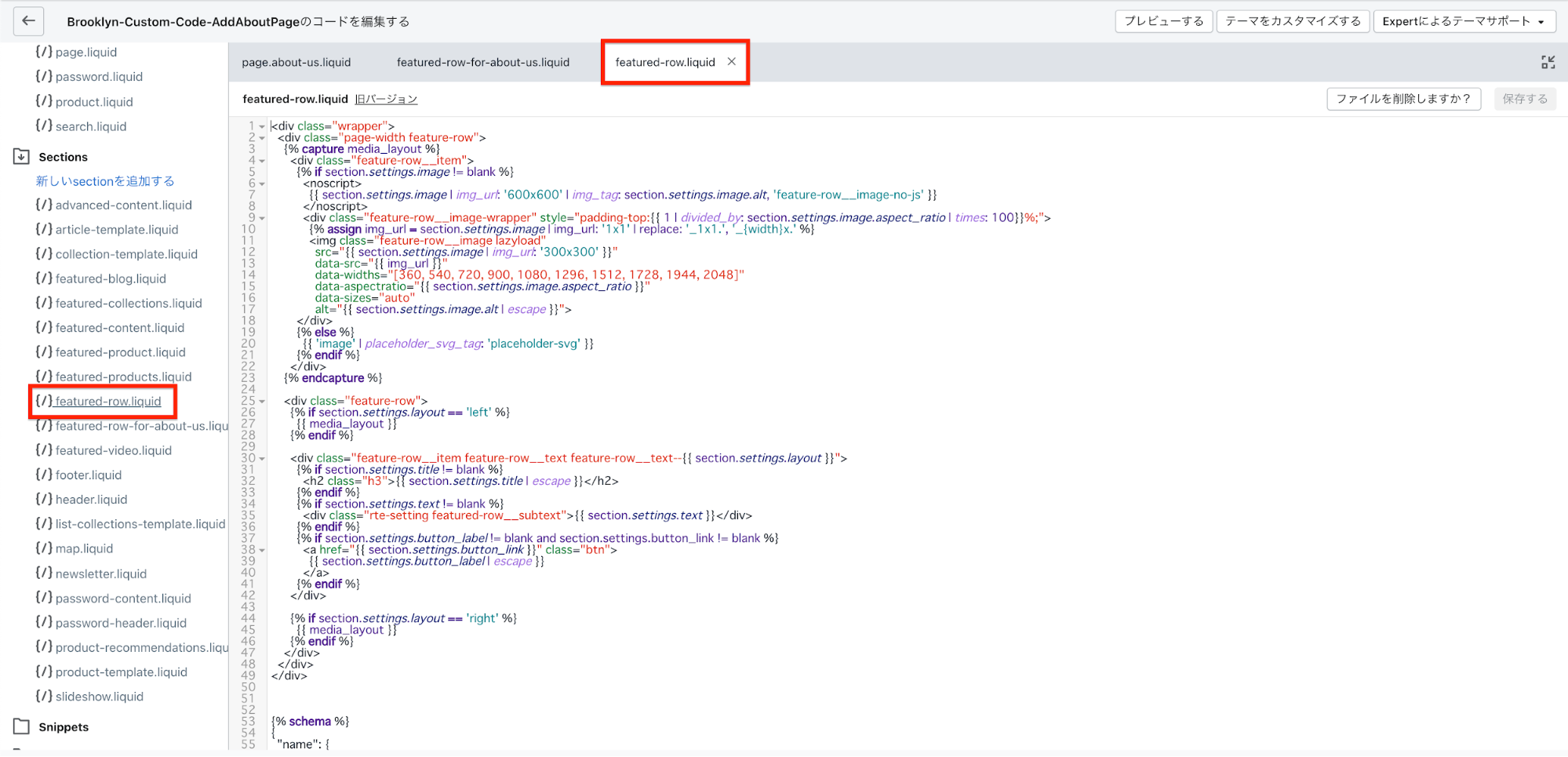
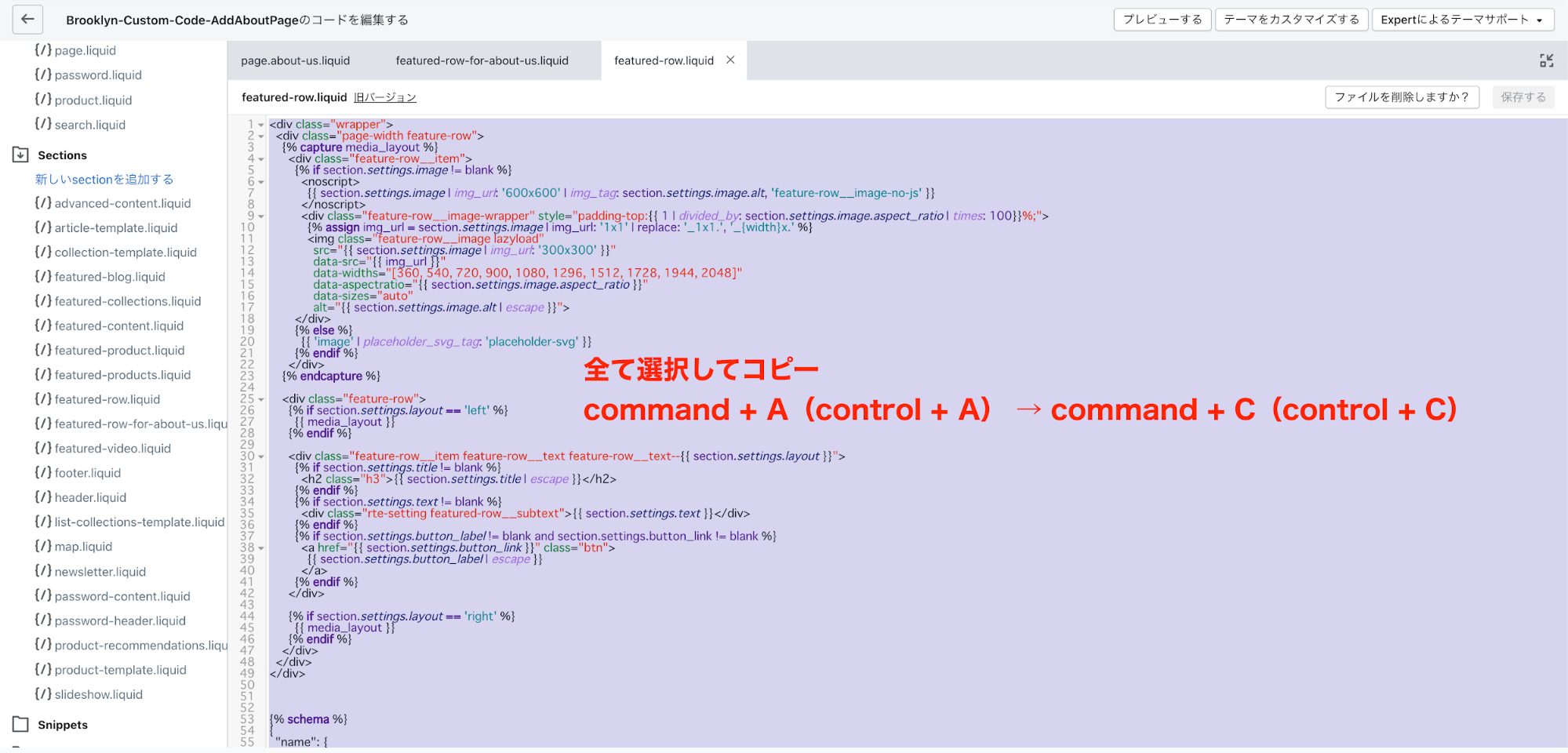
参考にする「featured-row.liquid」に記述してあるコードをコピーします。
「Sections」フォルダの中にある「featured-row.liquid」を開きます。全てのコードをコピーしてください。


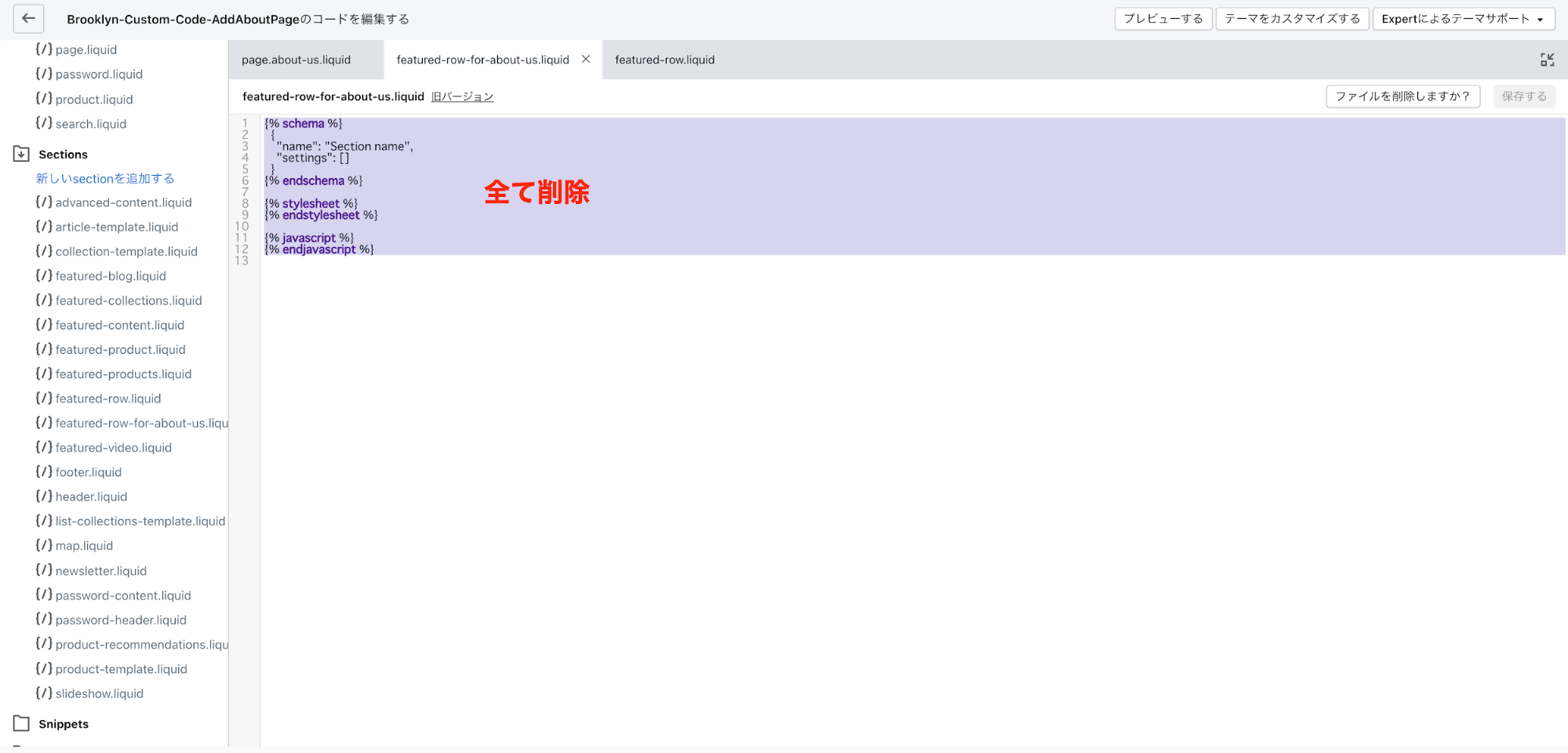
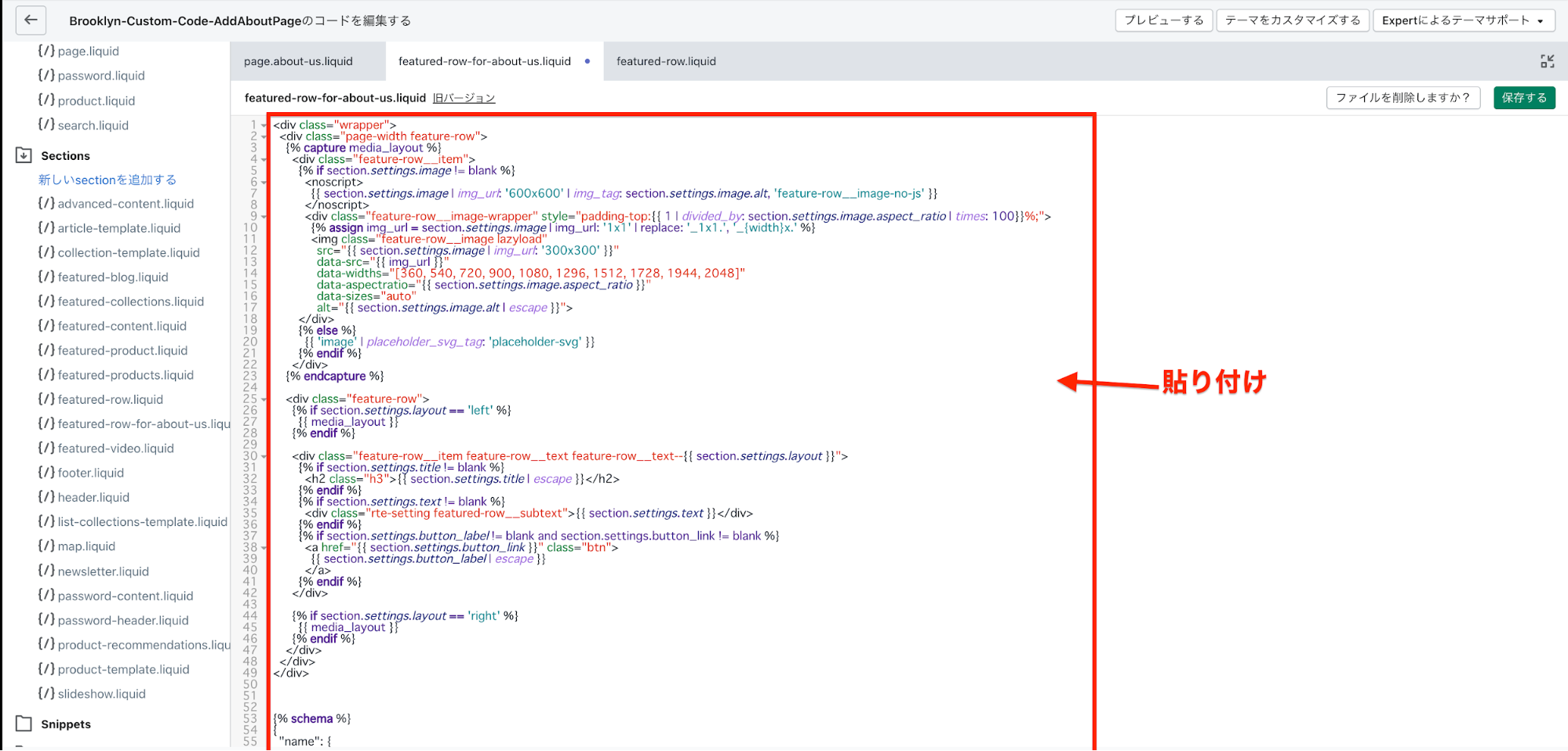
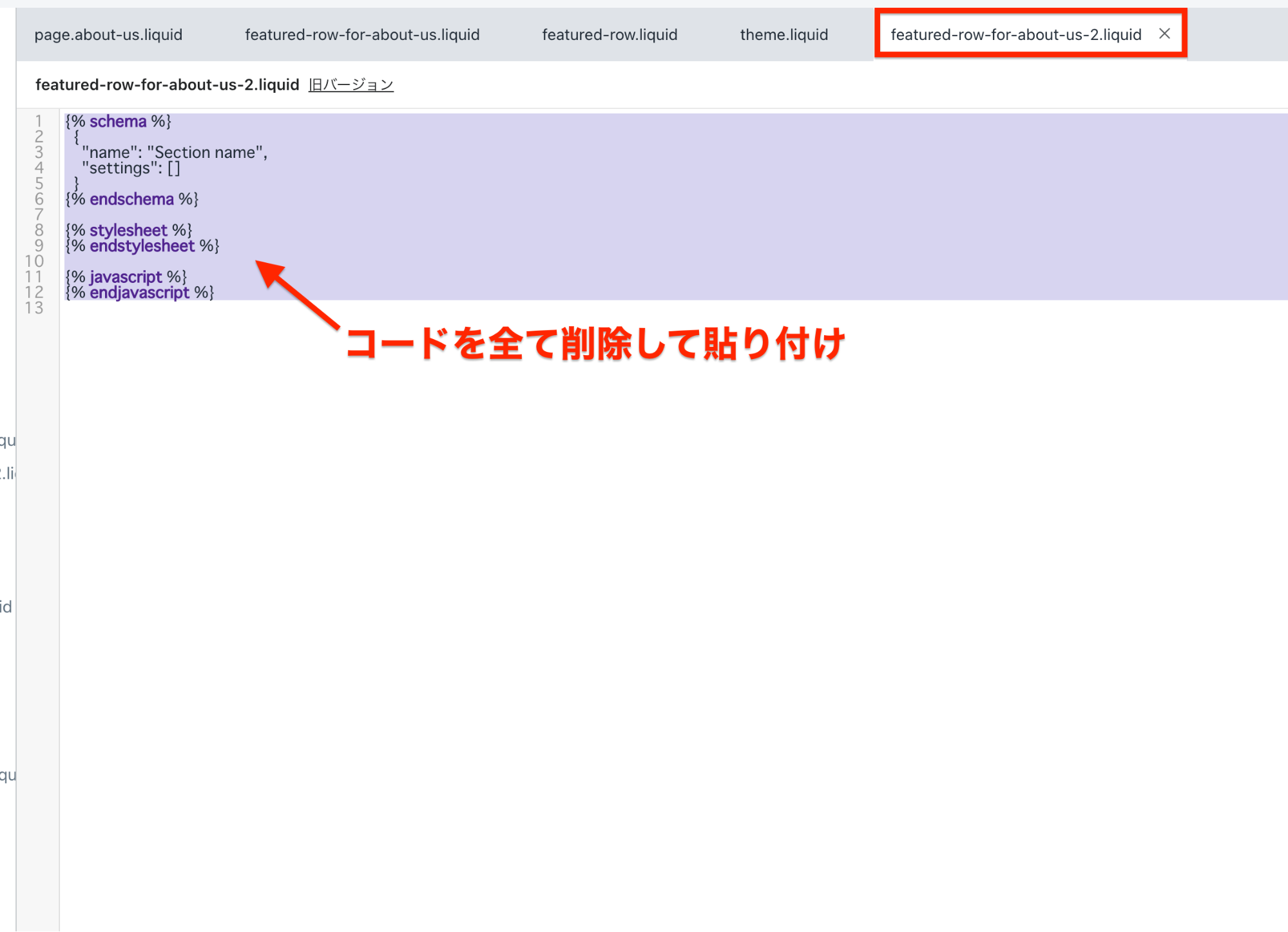
コピーしたら「featured-row-for-about-us.liquid」ファイルのコードを全て削除し、貼り付けます。


貼り付けたら一度保存しましょう。
テンプレートファイルでセクションを呼び出す
では、作成した「featured-row-for-about-us.liquid」ファイルを「page.about-us.liquid」ファイルで呼び出します。
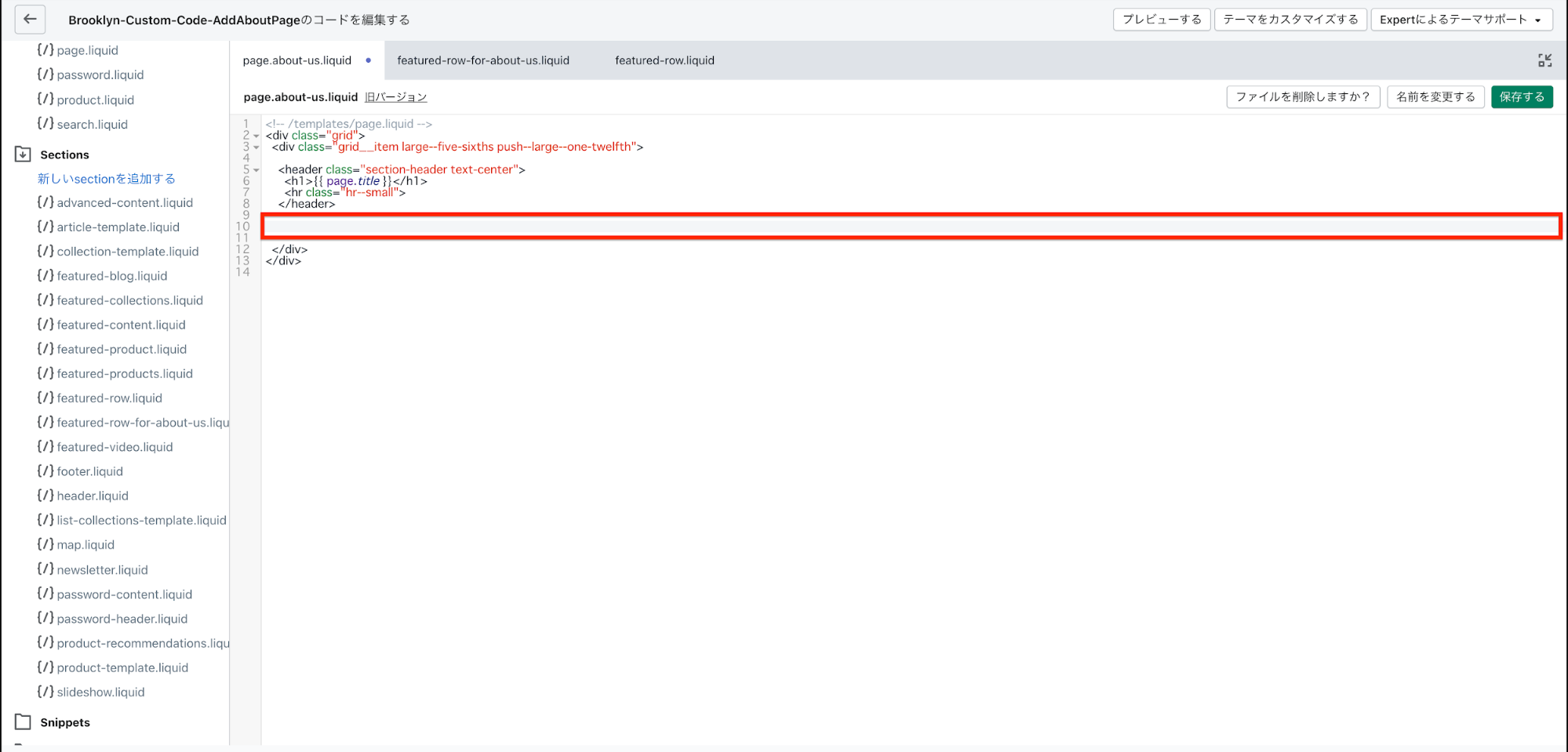
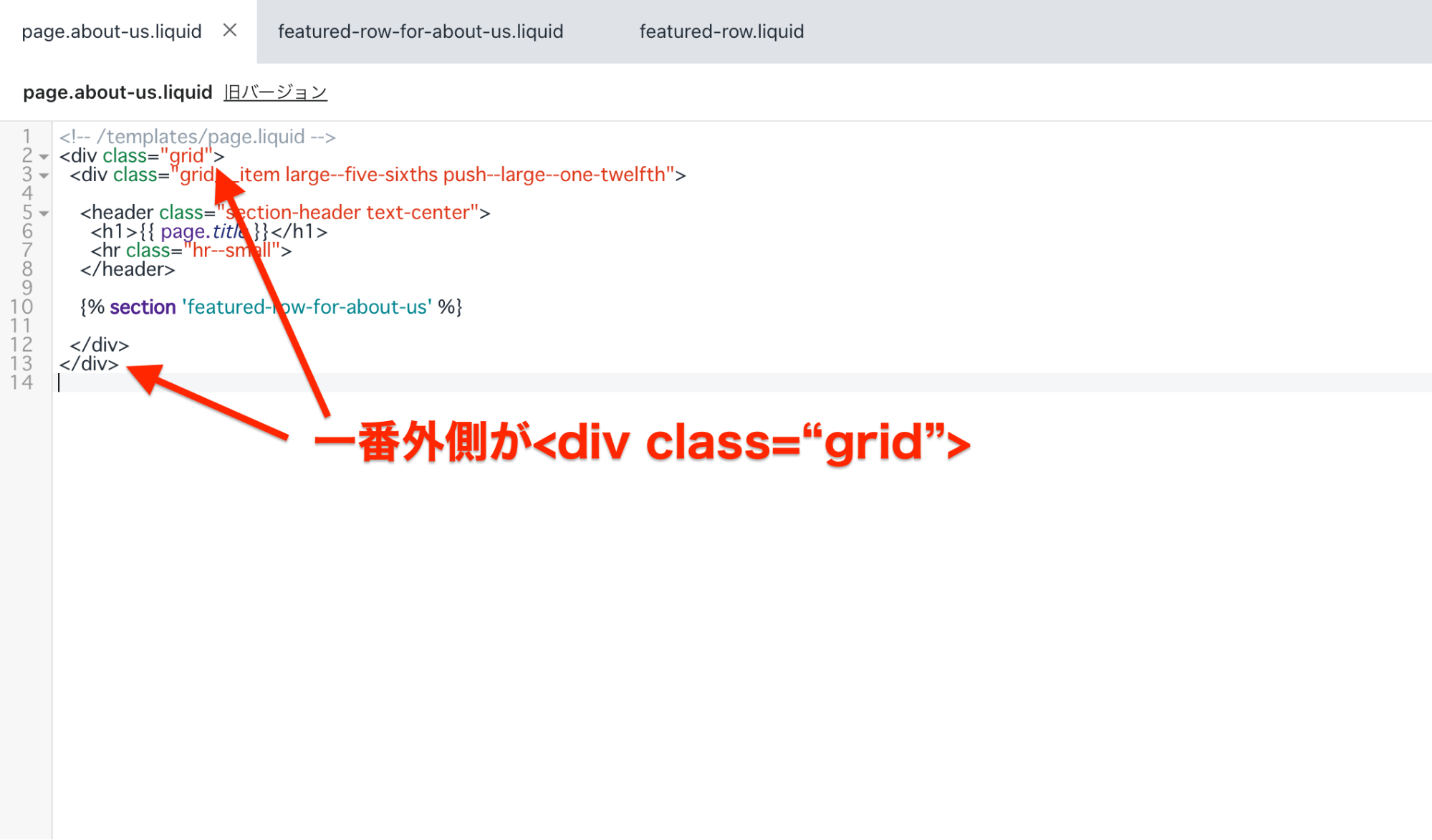
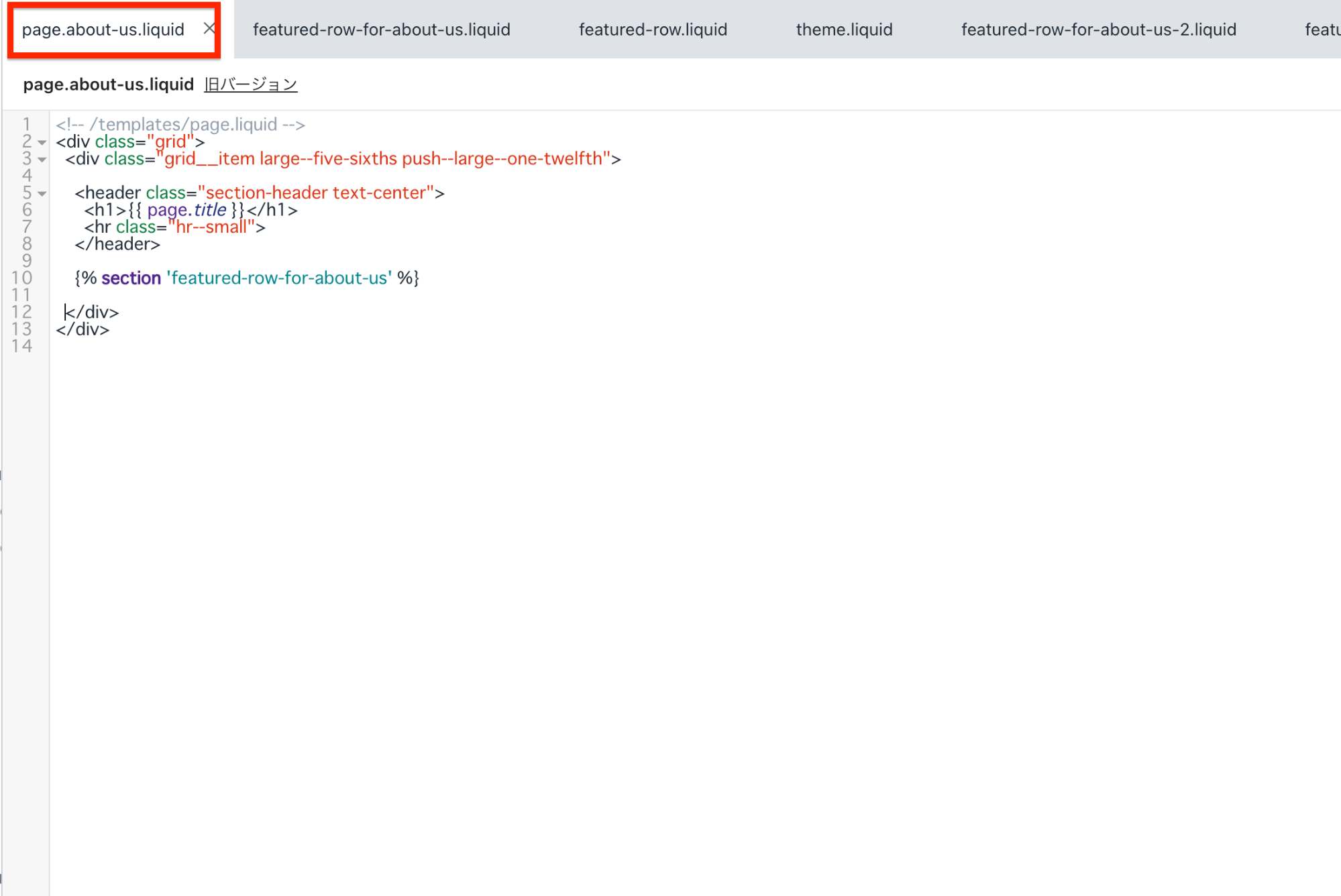
「page.about-us.liquid」ファイルを開いてください。
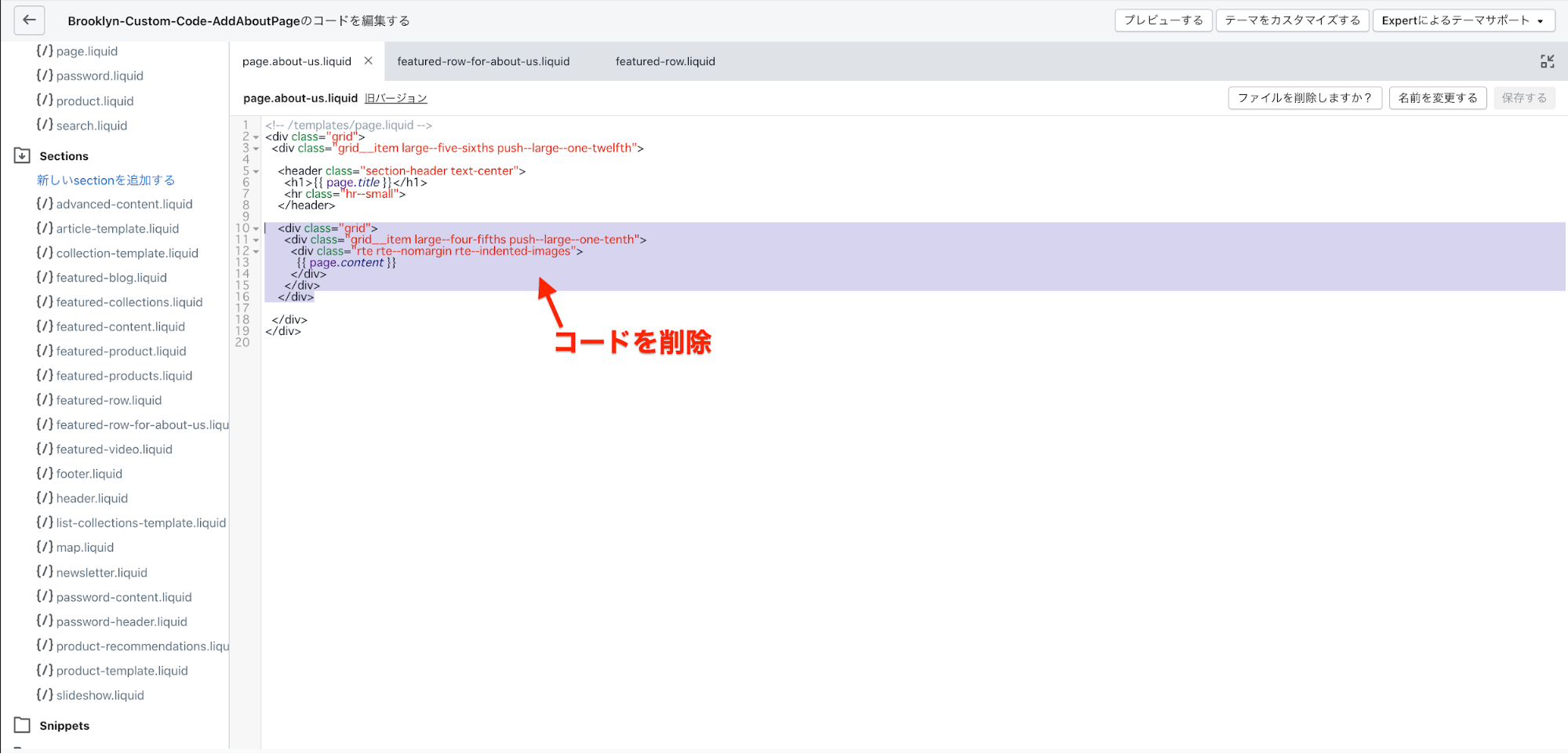
まず、ページのコンテンツの部分を表示させているコードを削除します。10 – 16 行目のコードを削除します。


削除した部分のコードを軽く説明しておきます。削除したコードは、ページを作成した際に入力した「コンテンツ」を表示させるコードです。今回は、コンテンツには何も入力せず、ページにも表示させる予定はないので、コードを削除しています。

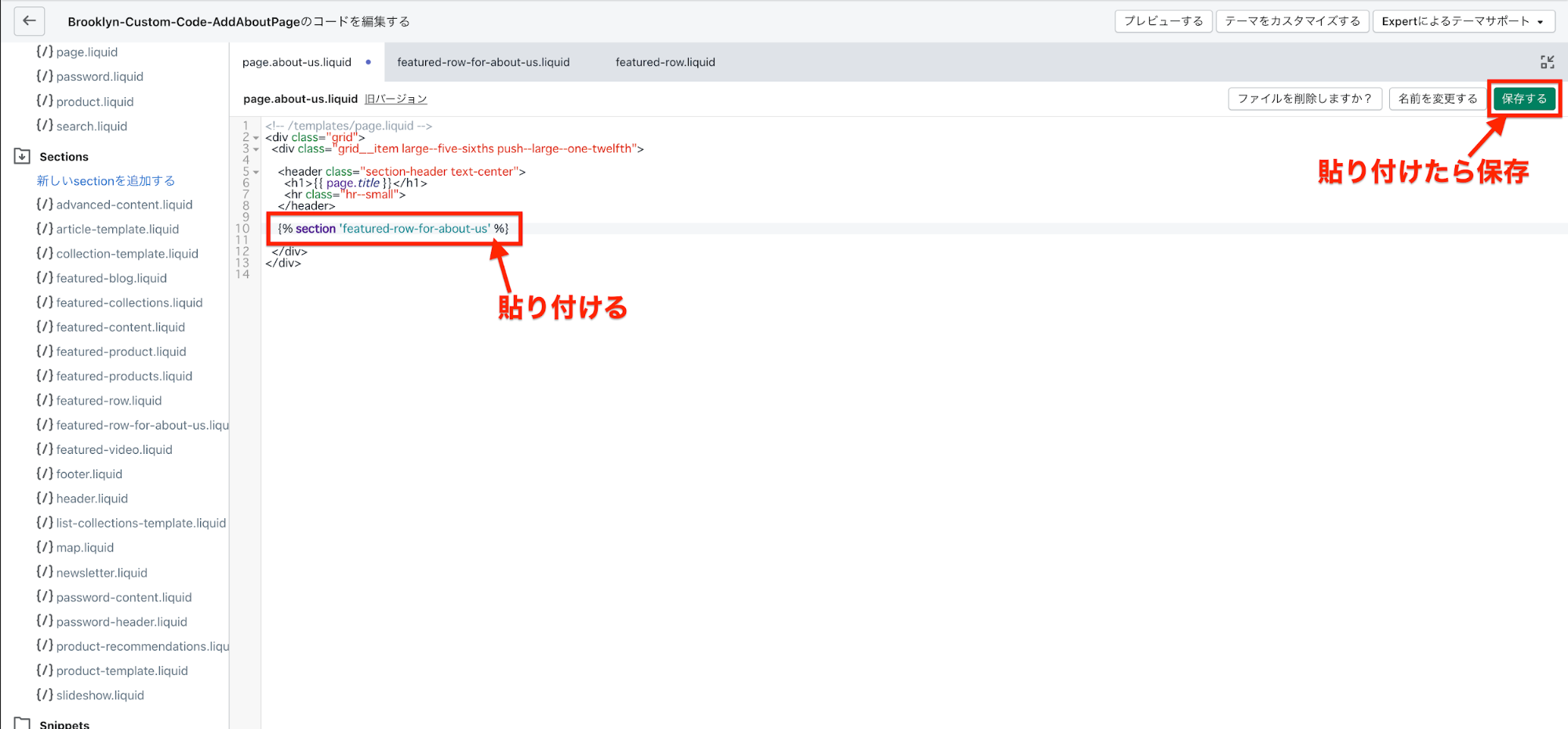
コードを削除した 10 行目に以下のコードを貼り付けてください。liquid のテンプレートファイルでは「{% section ‘セクションのファイル名’ %}」とすることで、任意のセクションを呼び出すことができます。
{% section 'featured-row-for-about-us' %}

コードを貼り付けたら、ファイルを保存しカスタマイズ画面で確認します。カスタマイズ画面をリロードします。

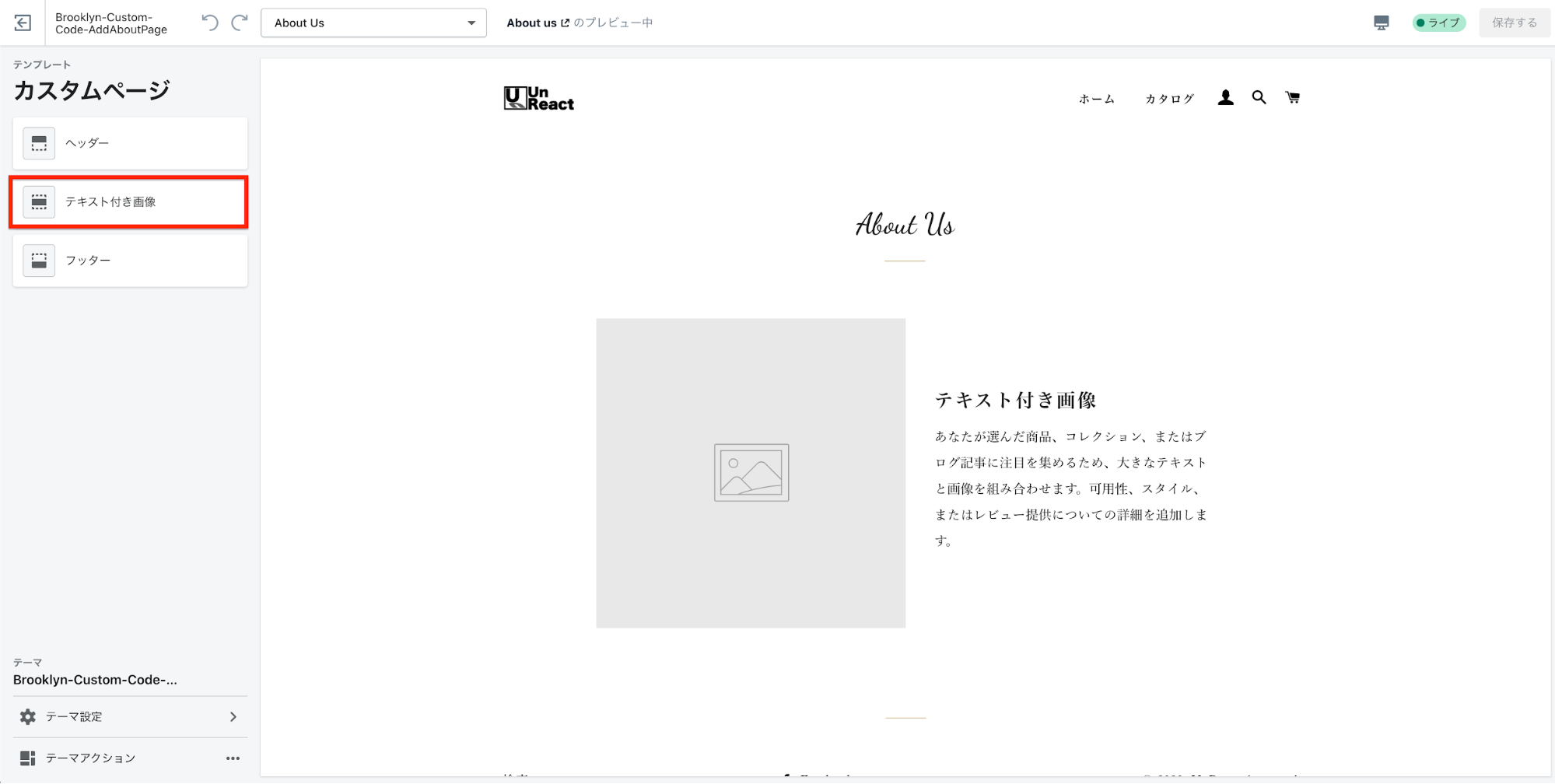
このようにテキスト付き画像のセクションが追加され、ページにも表示されていれば OK です。
画像とテキストを入れる
実際に画像とテキストを入れてみましょう。セクションの設定項目はコピー元の「テキスト付き画像(featured-row.liquid)」と全く同じです。
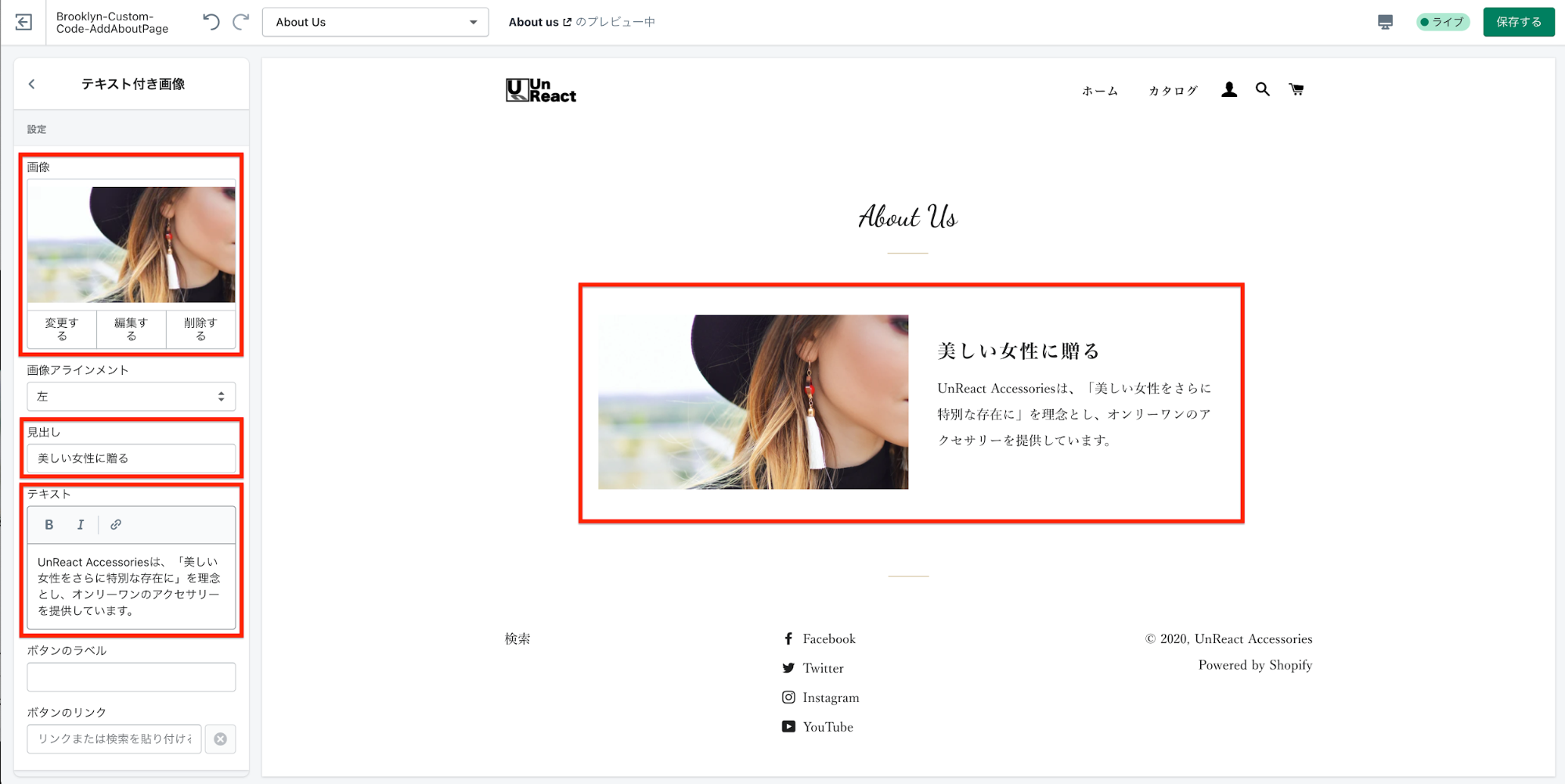
「テキスト付き画像」をクリックし、「画像」と「見出し」と「テキスト」を設定します。
画像は「About_Us_A.jpg」、「見出し」は「美しい女性に贈る」を入れましょう。テキストはお好きに設定してください。


画像を設定できたら一度保存しておきましょう。
追加したセクションを編集する
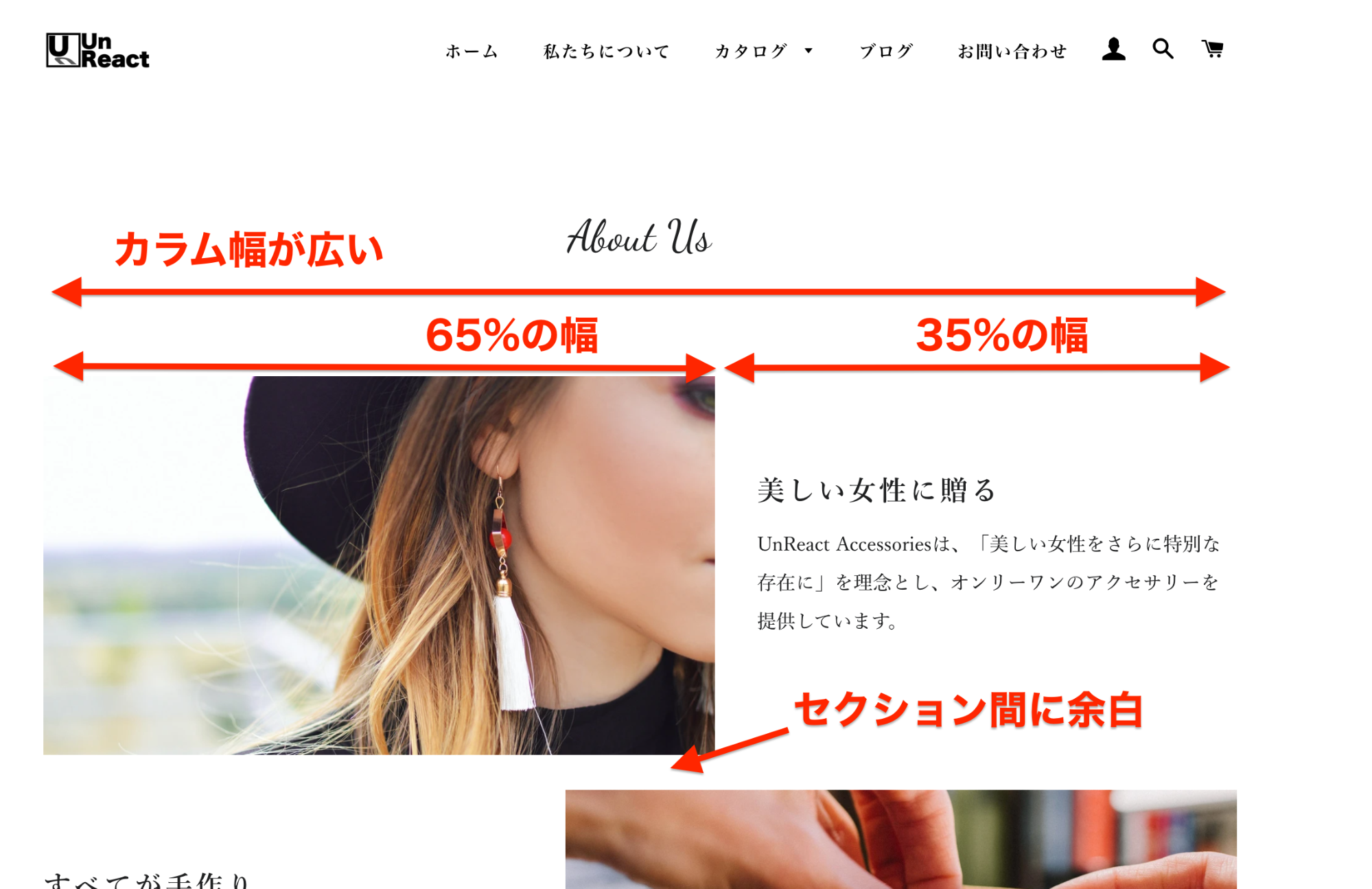
セクションを完成形に近づけていきます。完成形をみてみましょう。

変更点は以下の三つです。
- カラムの幅をヘッダーと同じ幅まで広げる
- 画像とテキストの幅の割合を 65%と 35%にする
- セクション間に余白を入れる
それぞれ編集していきます。
カラム幅を広げる
もともと、page テンプレートはカラム幅が狭くなっています。そのため、コンテンツ部分が入っている

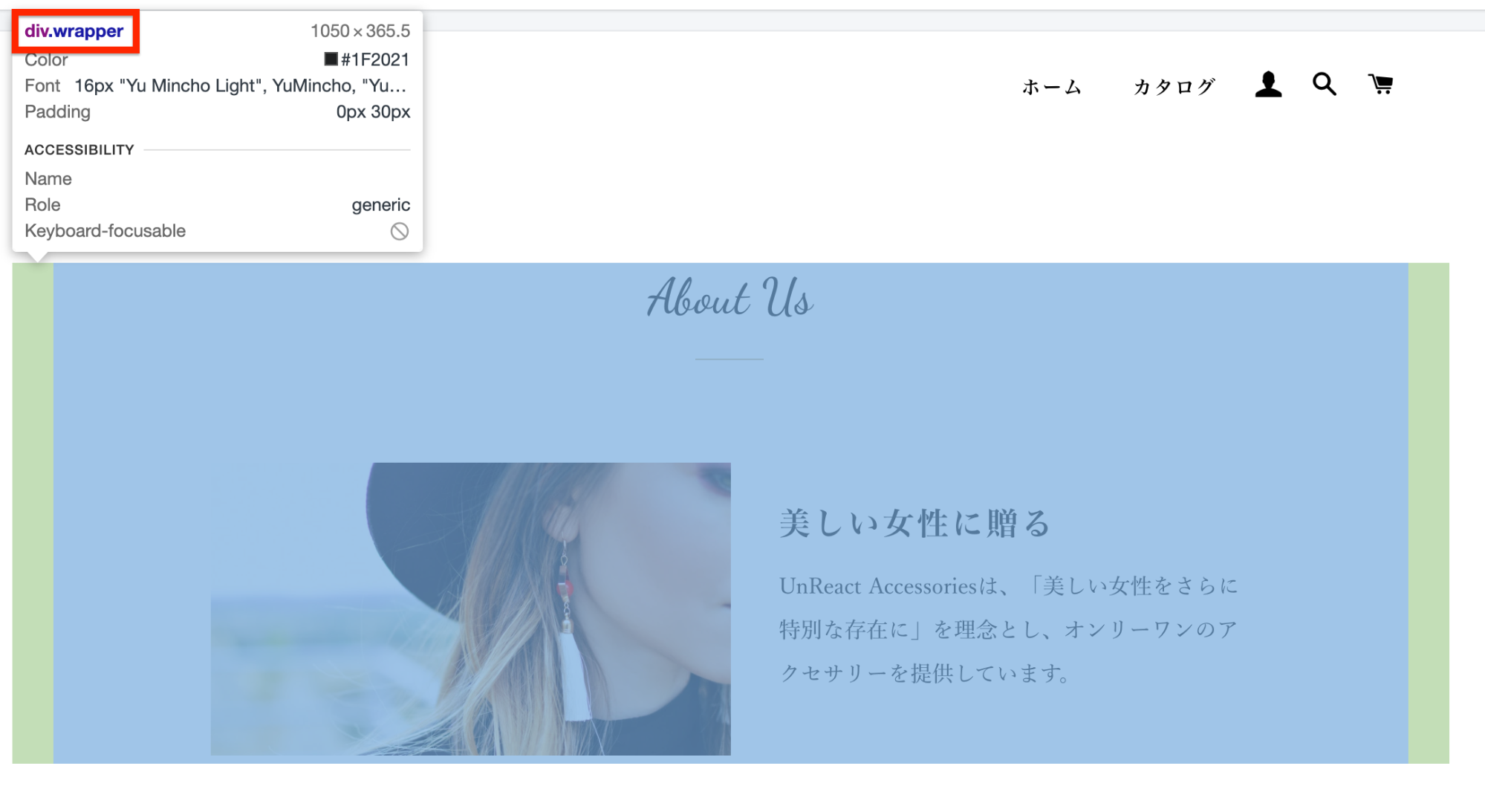
Google デベロッパーツールで検証し、セクション周りの

の外側にある<div class=”wrapper”>という要素を削除します。
コードの編集画面を見てみてます。「page.about-us.liquid」を見ると、<div class=”wrapper”>という要素は見当たりません。

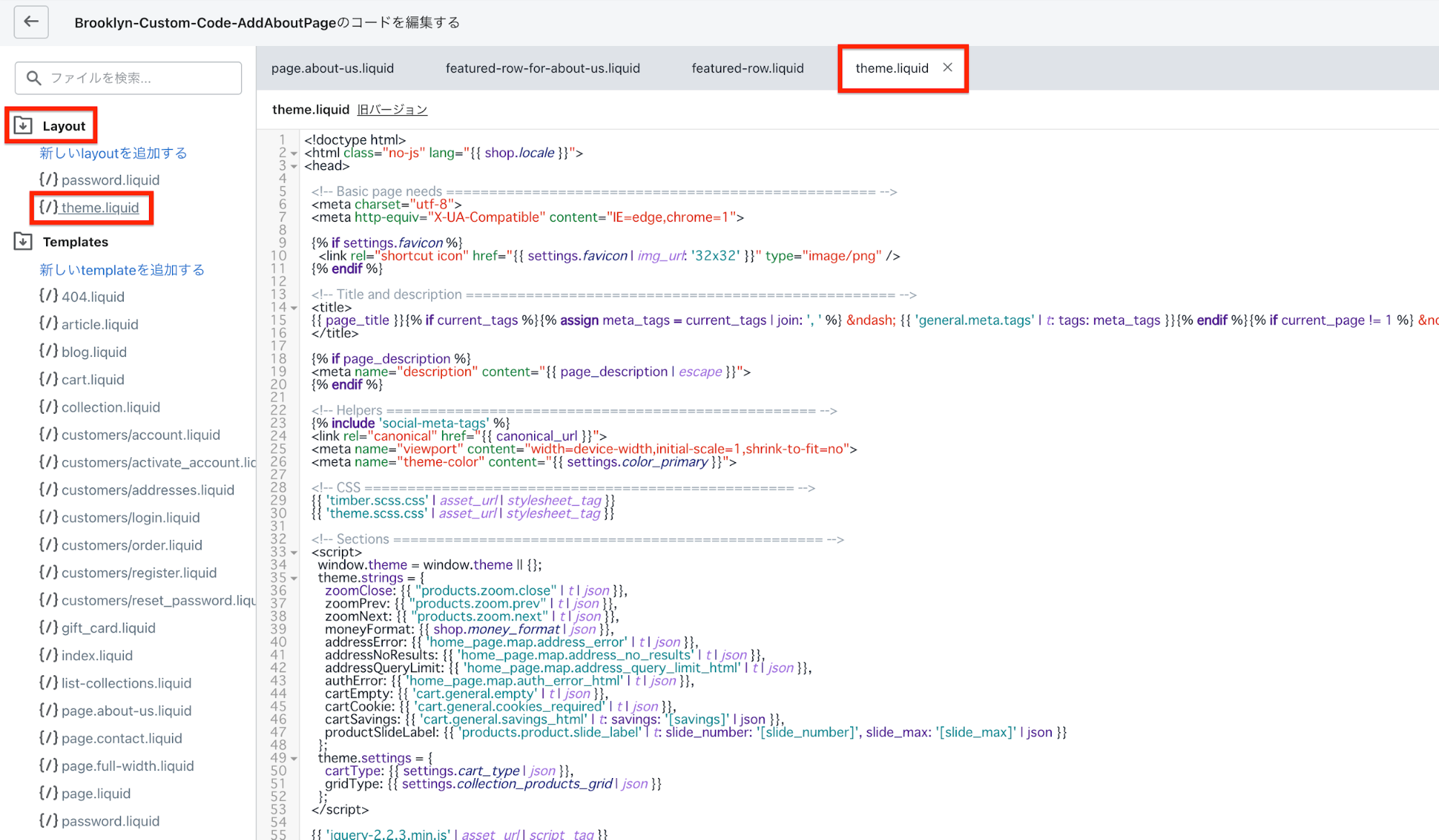
そこで、このテンプレートが呼び出されている「theme.liquid」をみてみます。「Layout」フォルダの中にある「theme.liquid」を開きます。

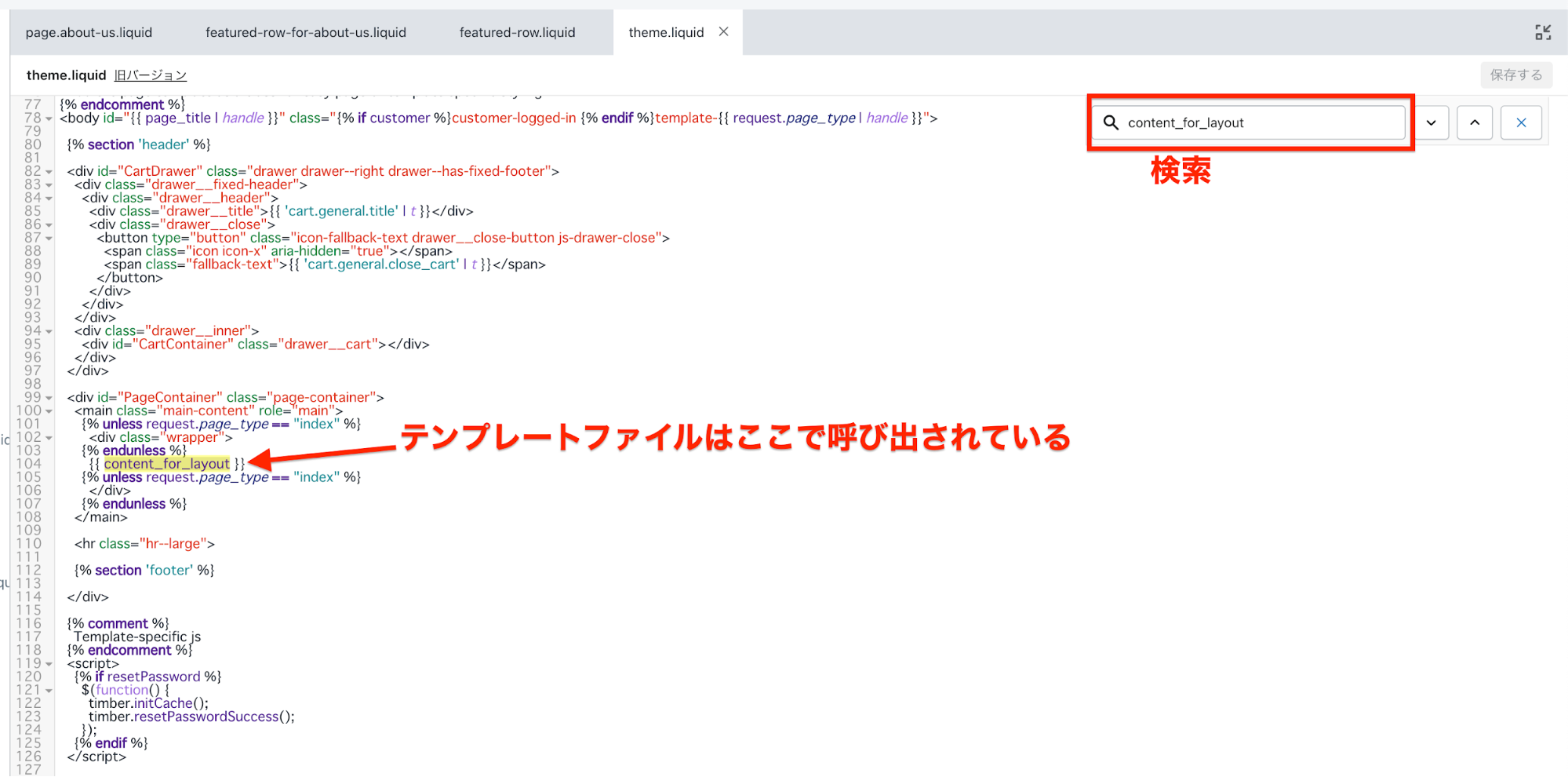
「theme.liquid」ファイルの中で「content_for_layout」を検索します。検索は「command + F(Windows は control + F)」でできます。

テンプレートファイルはこの「{{ content_for_layout }}」という部分で呼び出されています。もちろん、「page.about-us.liquid」もここで呼び出されることで表示されます。
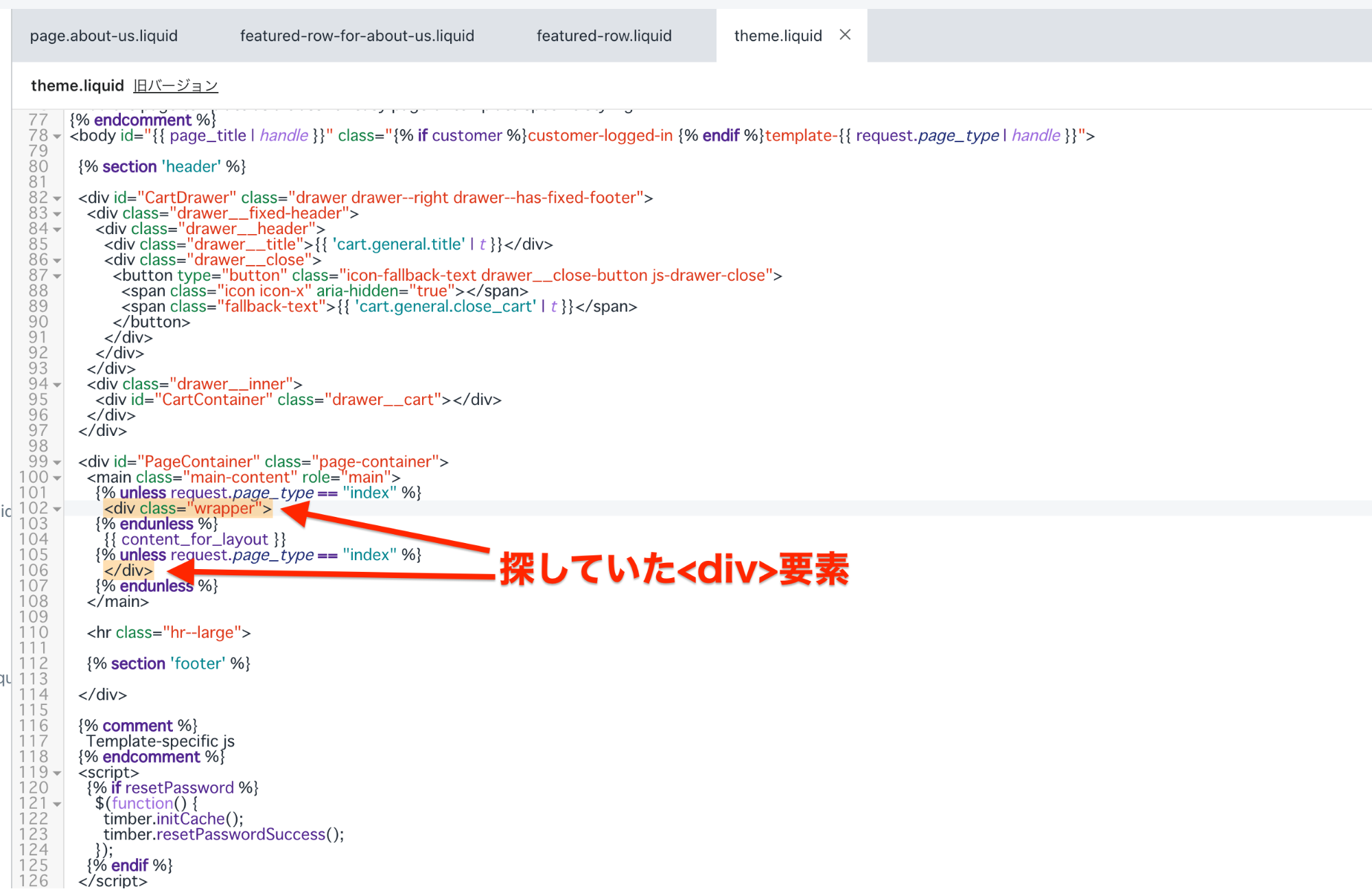
<div class=”wrapper”>という要素が見つかりました。

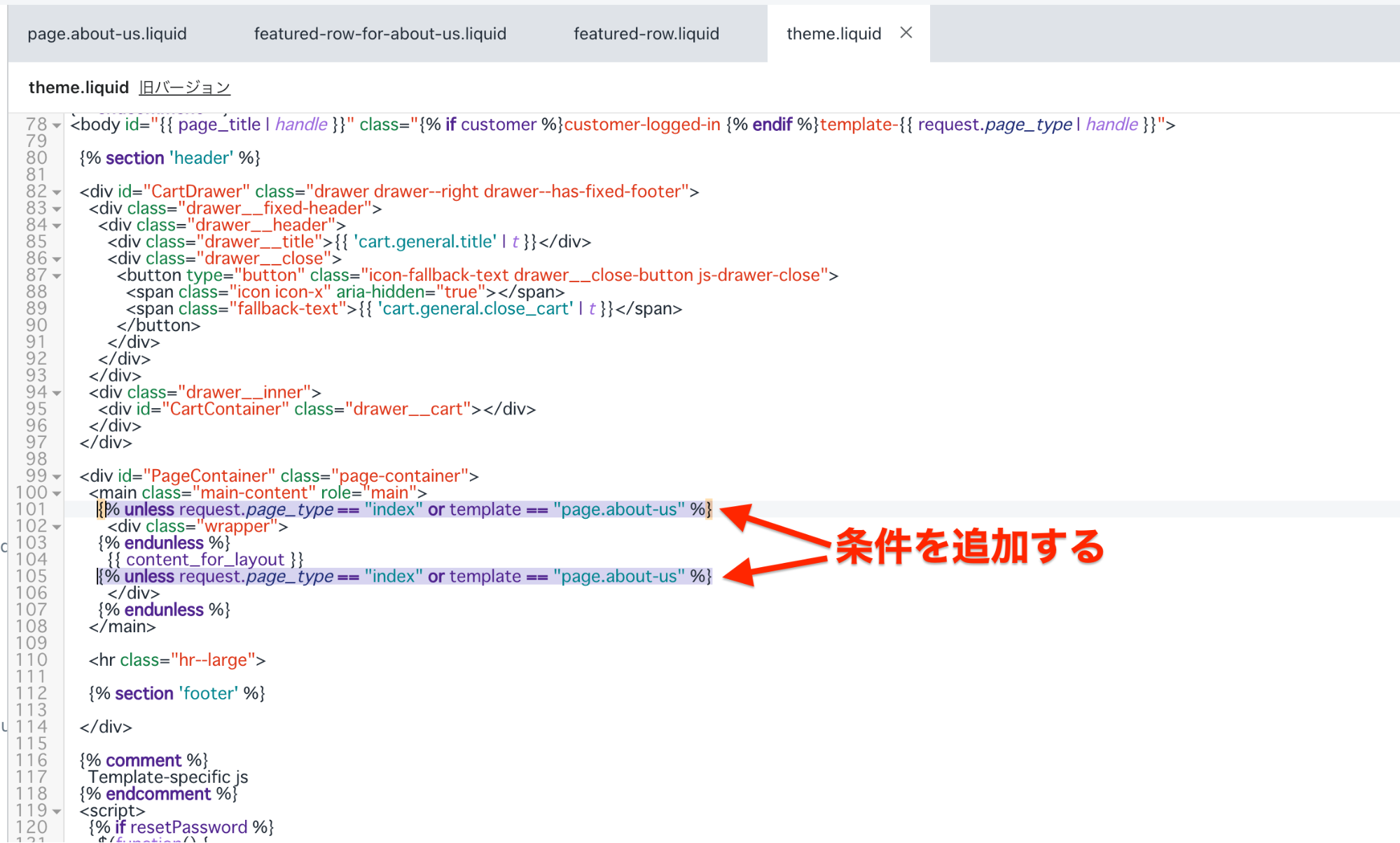
見つけた<div>要素ですが、条件分岐により表示を変えているようです。条件分岐は「unless」構文を使って書かれています。「unless」は「〜じゃない時」、{% unless %} から {% endunless %} の中身の処理を実行するという意味です。記述は以下の通りです。
{% unless request.page_type == "index" %}
<div class="wrapper">
{% endunless %}

を適用するという記述になっています。
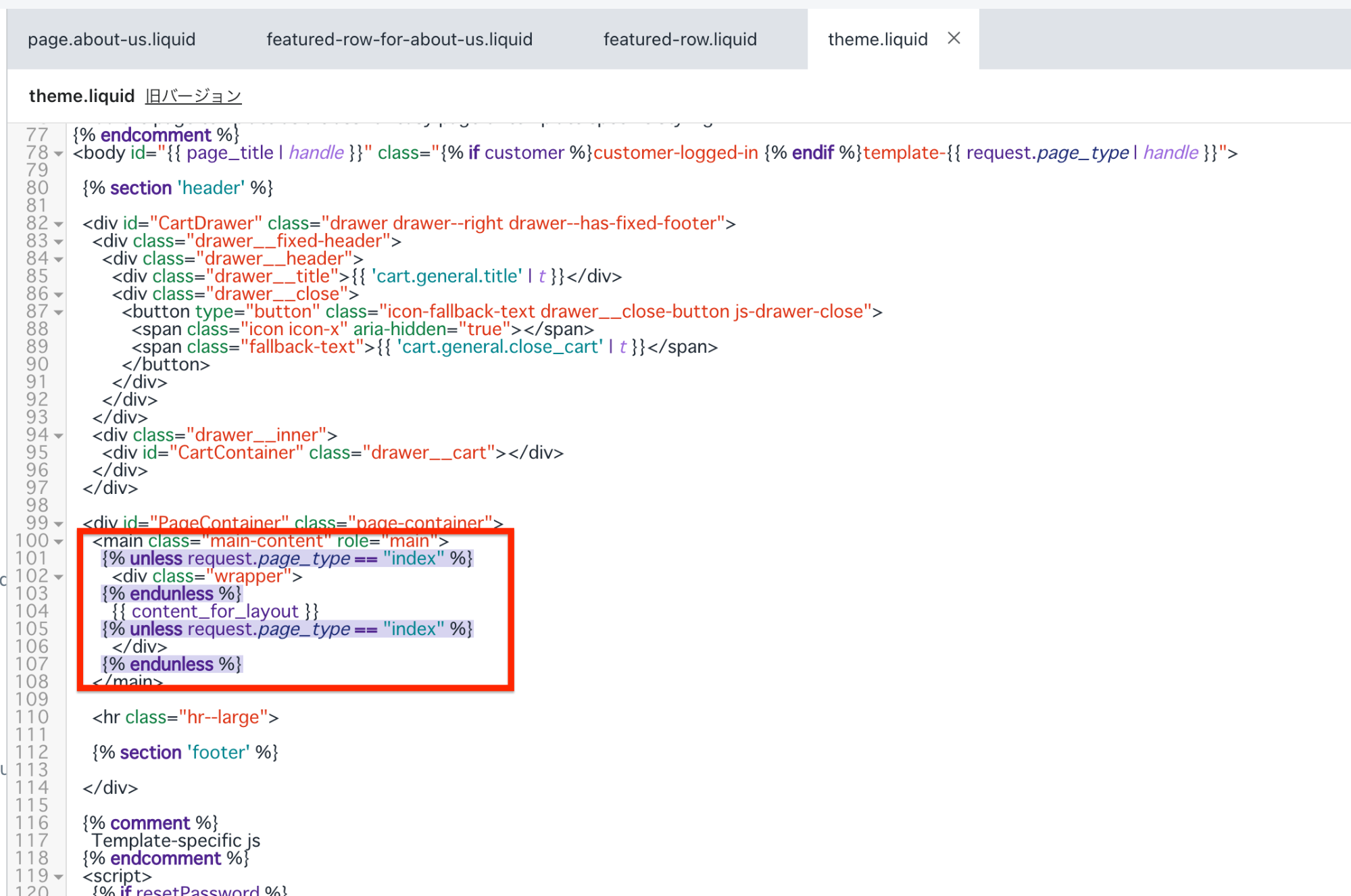
これを「page.about-us.liquid」テンプレートを読み込む時も適用させないようにしたいので、以下のような記述に書き換えます。
{% unless request.page_type == "index" or template == "page.about-us" %}
{% endunless %}

が適用されなくなります。
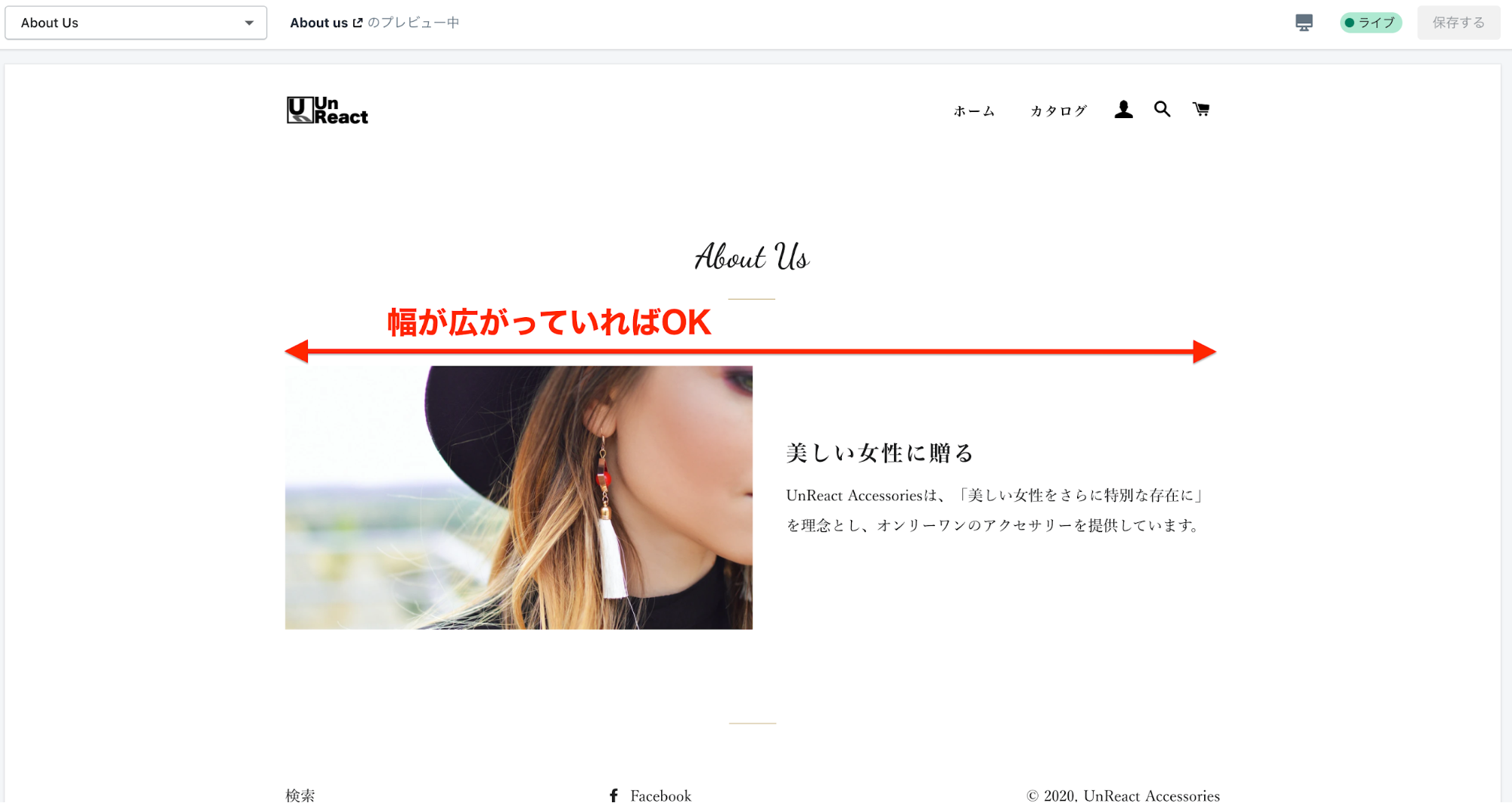
これでコードを保存しましょう。カスタマイズ画面へ移動し確認します。ページをリロードして以下のようにカラム幅いっぱいに要素が広がっていれば OK です。

画像とテキストの幅を調整する
新たに作成したテキスト付き画像セクションの画像とテキストの幅の割合を 65%と 35%になるように編集していきます。
「featured-row-for-about-us.liquid」を開いてください。このファイルに CSS を追記していきます。

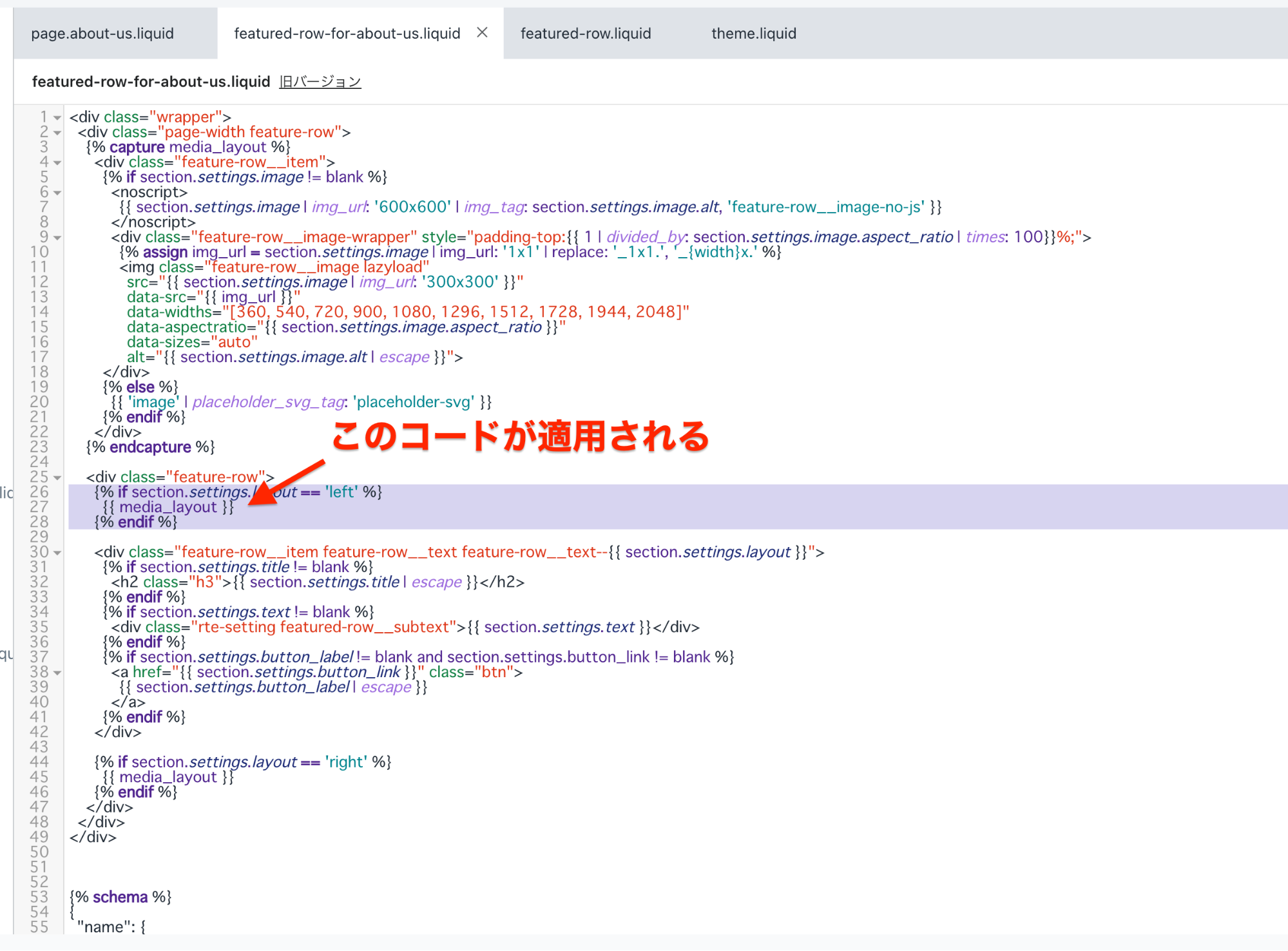
まず、画像を表示させているコードを探します。コードを読むと 3 – 22 行目で画像部分の表示が記述されています。これは、2 行目の {% capture media_layout %} と 23 行目の {% endcapture %} に挟まれています。capture 構文は、構文の中の記述を変数に代入します。よって capture 構文の中に書かれたコードが「media_layout」に代入されています。
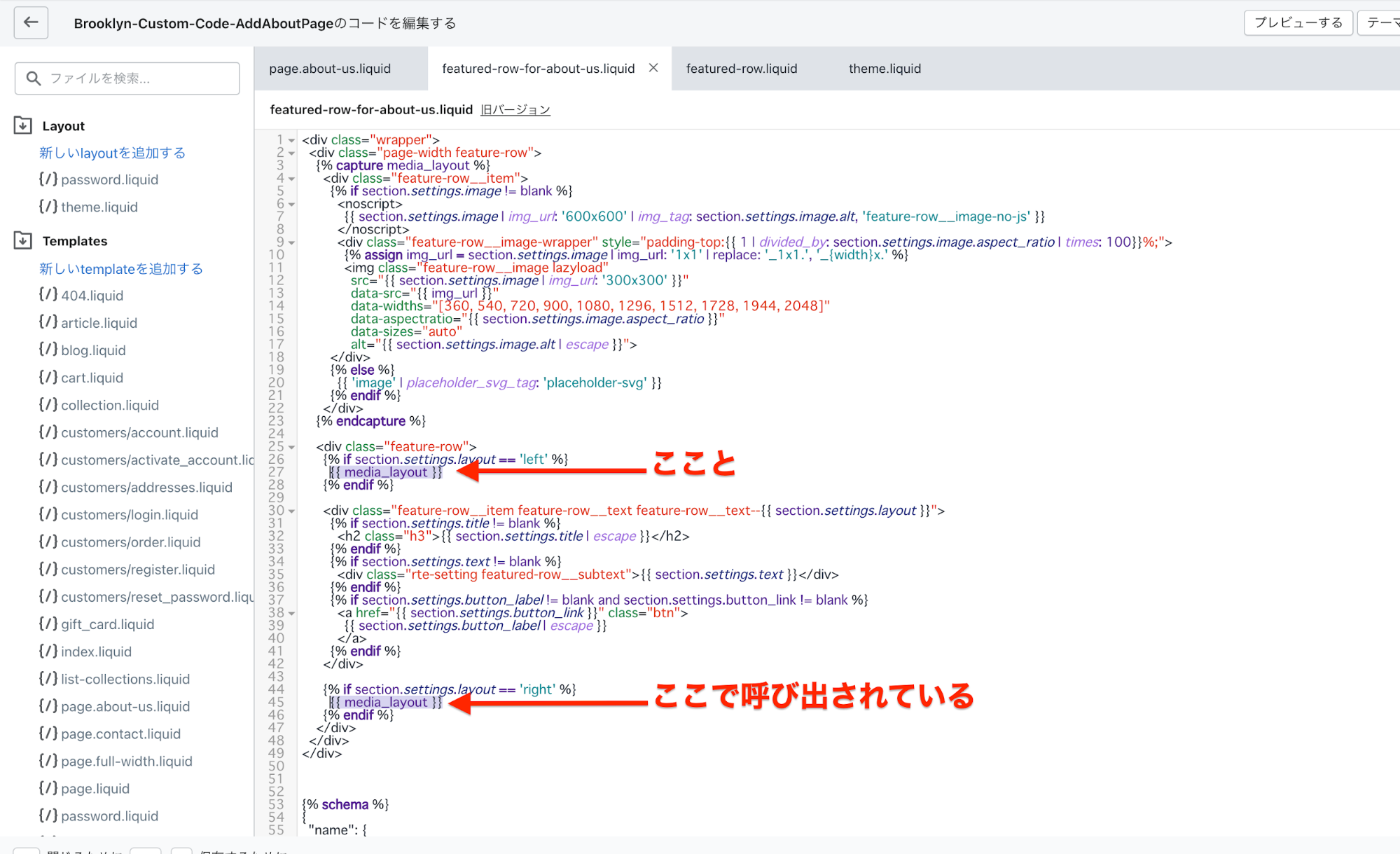
では、この「media_layout」がどこで呼び出されているかというと、27 行目と 45 行目で呼び出されています。

そして、「media_layout」の呼び出しは画像の位置によって条件分岐しています。以下のコードで説明します。26 行目から 28 行目のコードです。
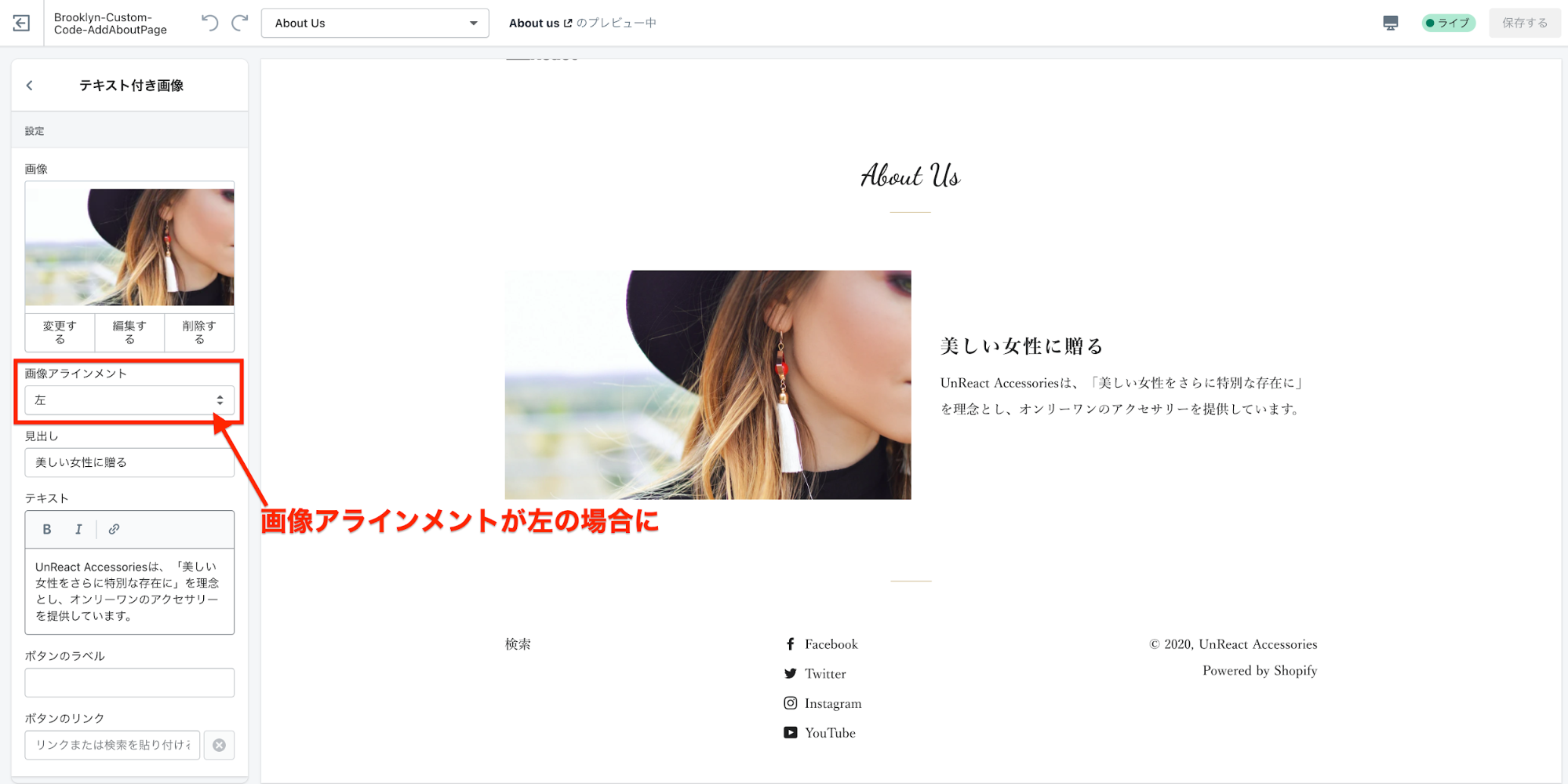
{% if section.settings.layout == 'left' %}
{{ media_layout }}
{% endif %}
これはセクションのカスタマイズで「画像アラインメント」を左にした際にのみ「media_layout」を呼び出すというコードになっています。


同様に 44 – 46 行目でも、画像アラインメントが右の場合にのみ media_layout を呼び出すという記述がしてあります。
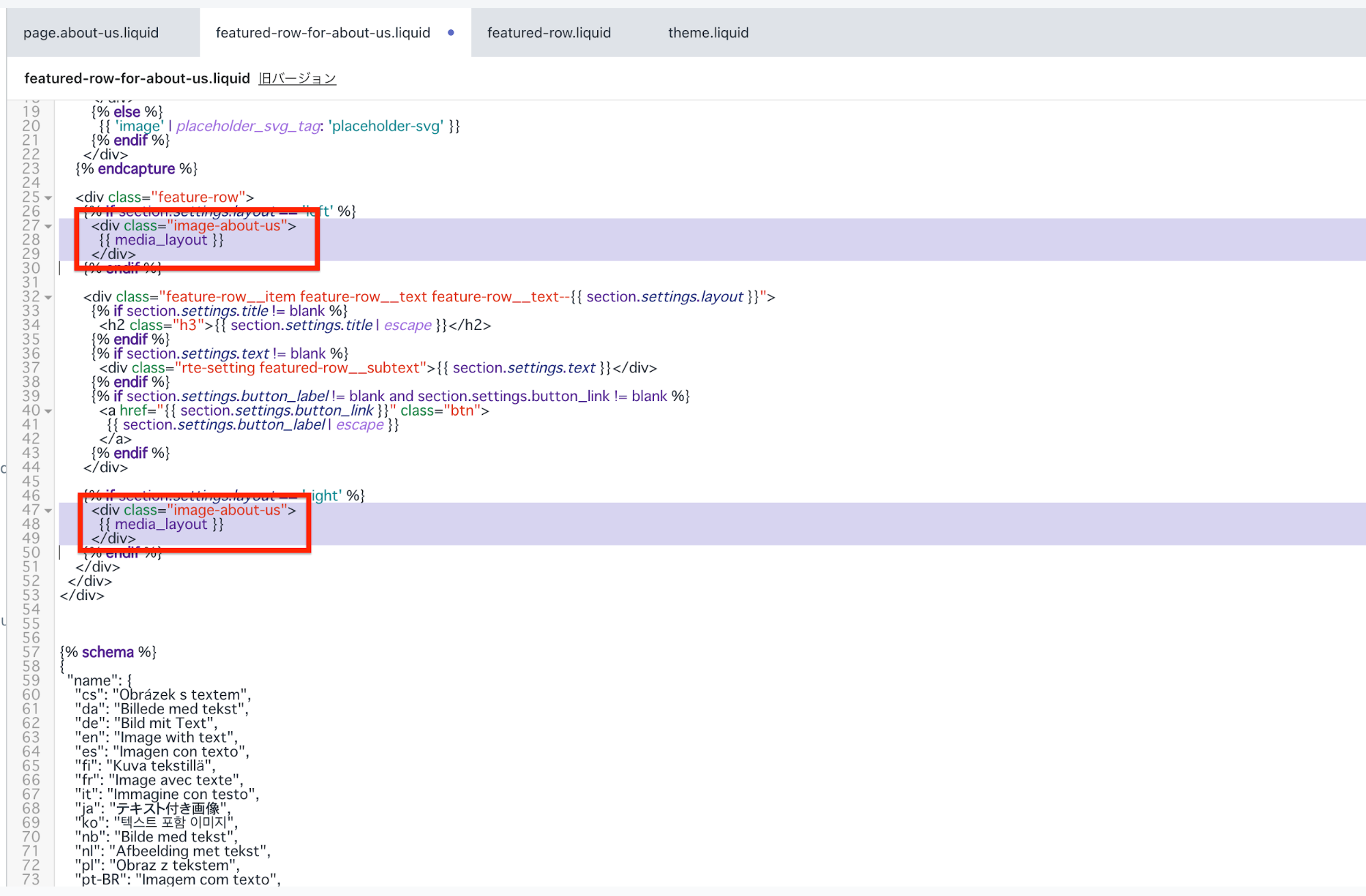
画像の表示幅を変えたいので、{{ media_layout }} を独自の
{{ media_layout }} の部分を以下のように書き換えます。
<div class=”image-about-us”>
{{ media_layout }}
</div>

<div>タグを追加したら、CSS を記述していきます。CSS は「featured-row-for-about-us.liquid」ファイルに
<style>タグを用いて記述します。
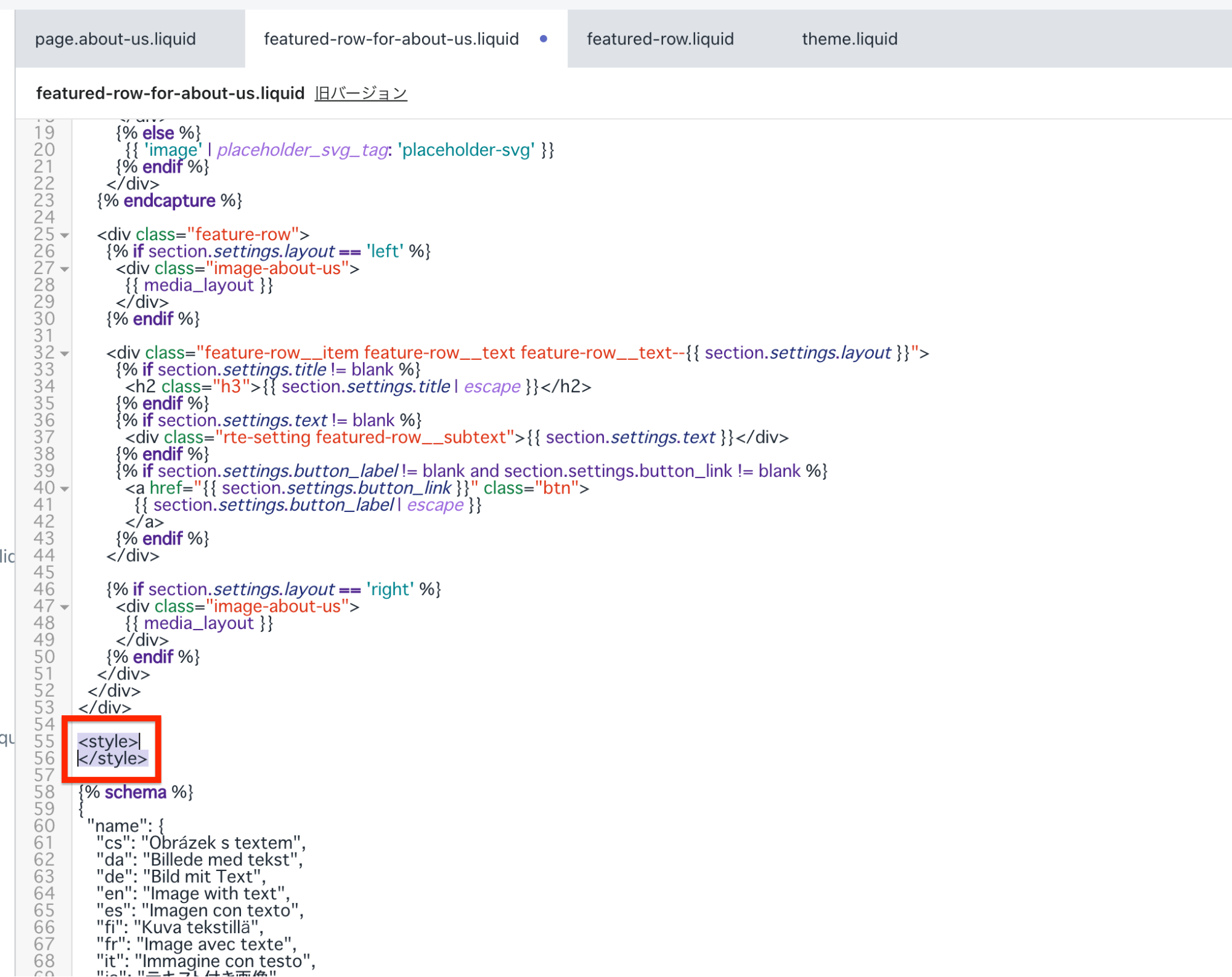
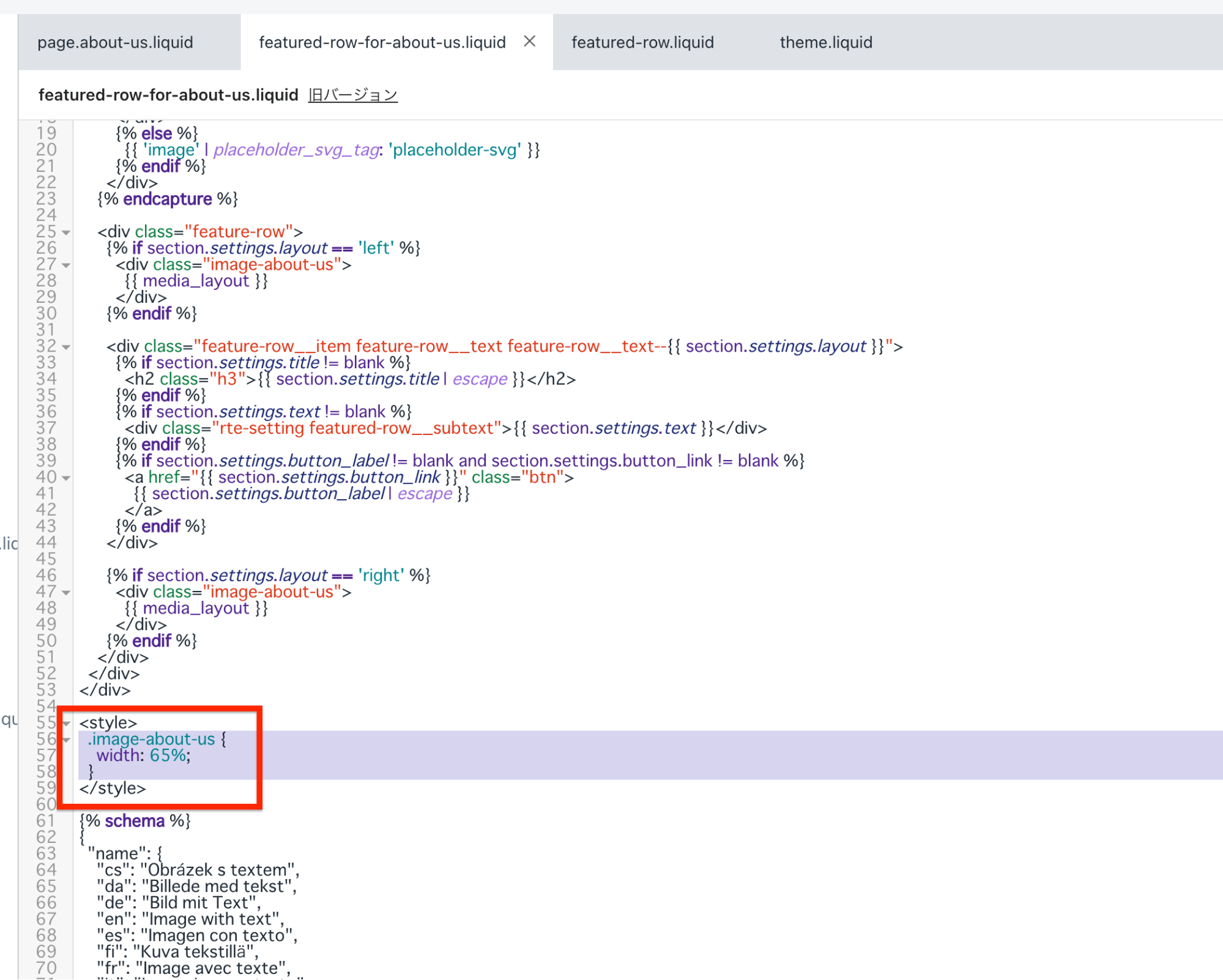
55 行目に<style>タグを書きます。この<style>タグの中に CSS を書きます。
<style>
</style>

追加した<div>要素の幅を 65%にしたいので、以下のような CSS を書きます。
.image-about-us {
width: 65%;
}

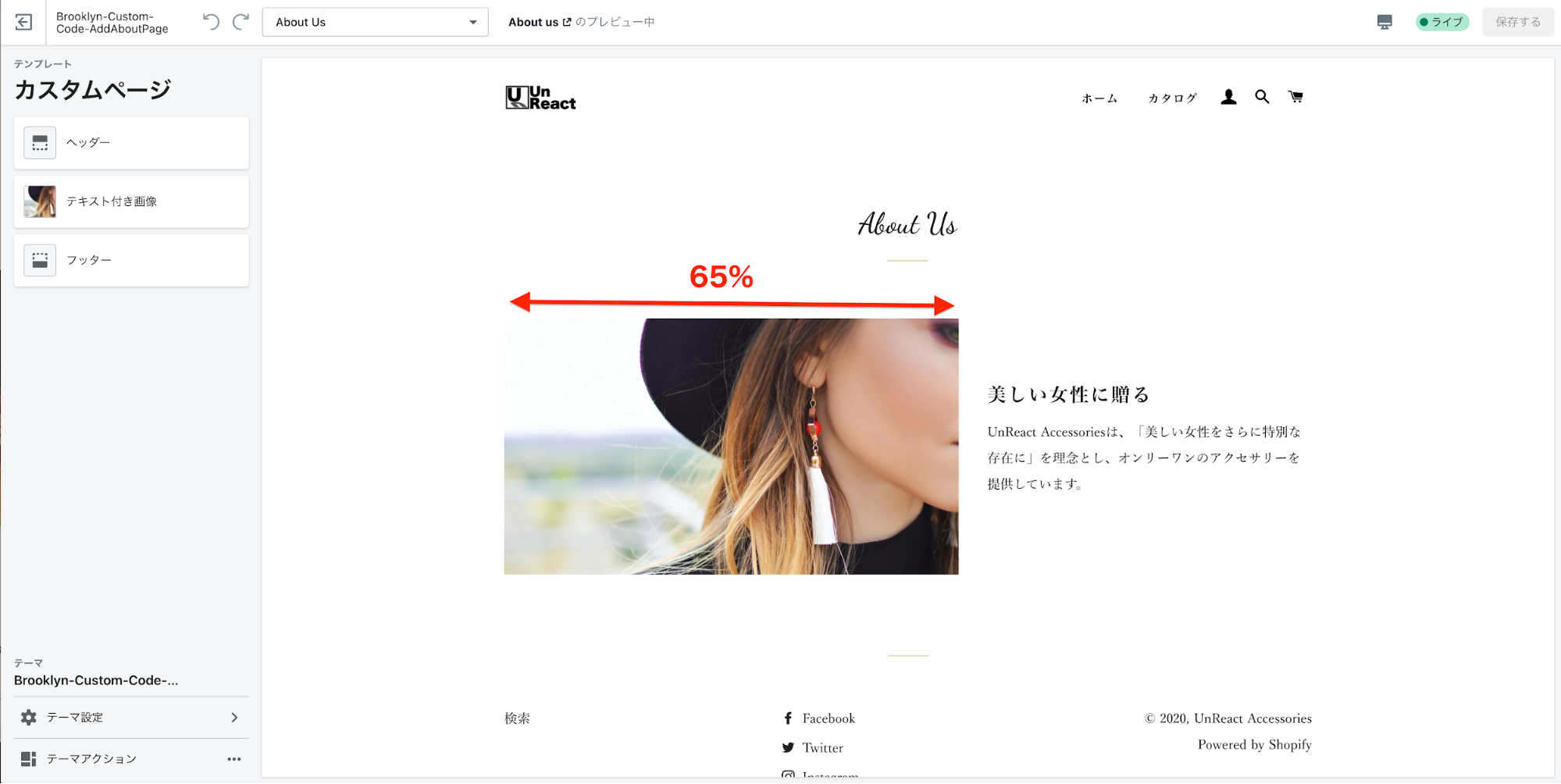
ここで一旦保存しカスタマイズ画面を確認します。カスタマイズ画面を開きリロードしてください。

このように、画像の幅が広がっていれば OK です。
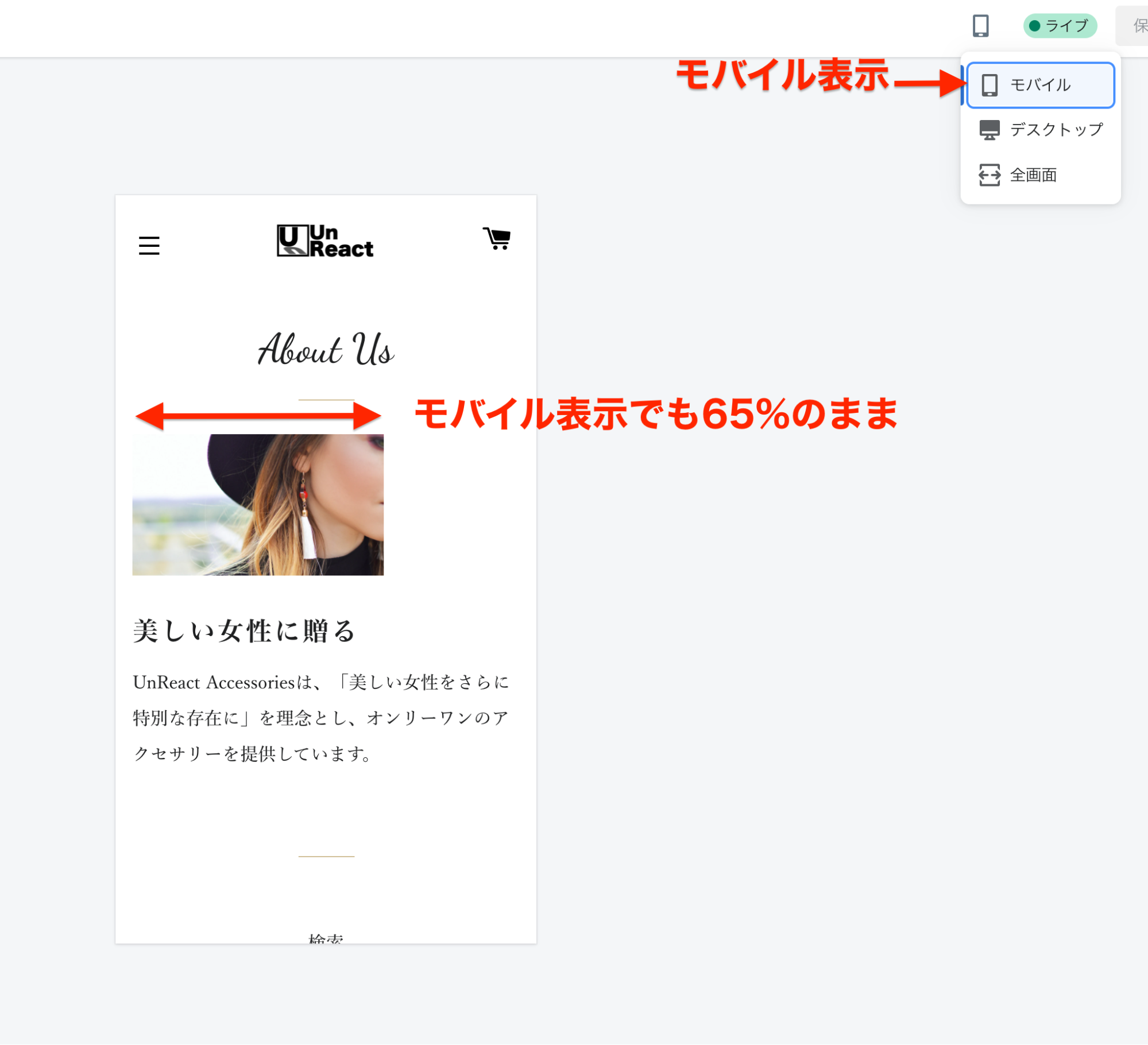
しかし、今の設定のままだとスマホ表示でも画像の幅が 65%になってしまうので、メディアクエリを追記していきます。(メディアクエリとは、レスポンシブ対応を実現するためのコードのことです。今回メディアクエリに関する詳しい解説は割愛させていただきます。)

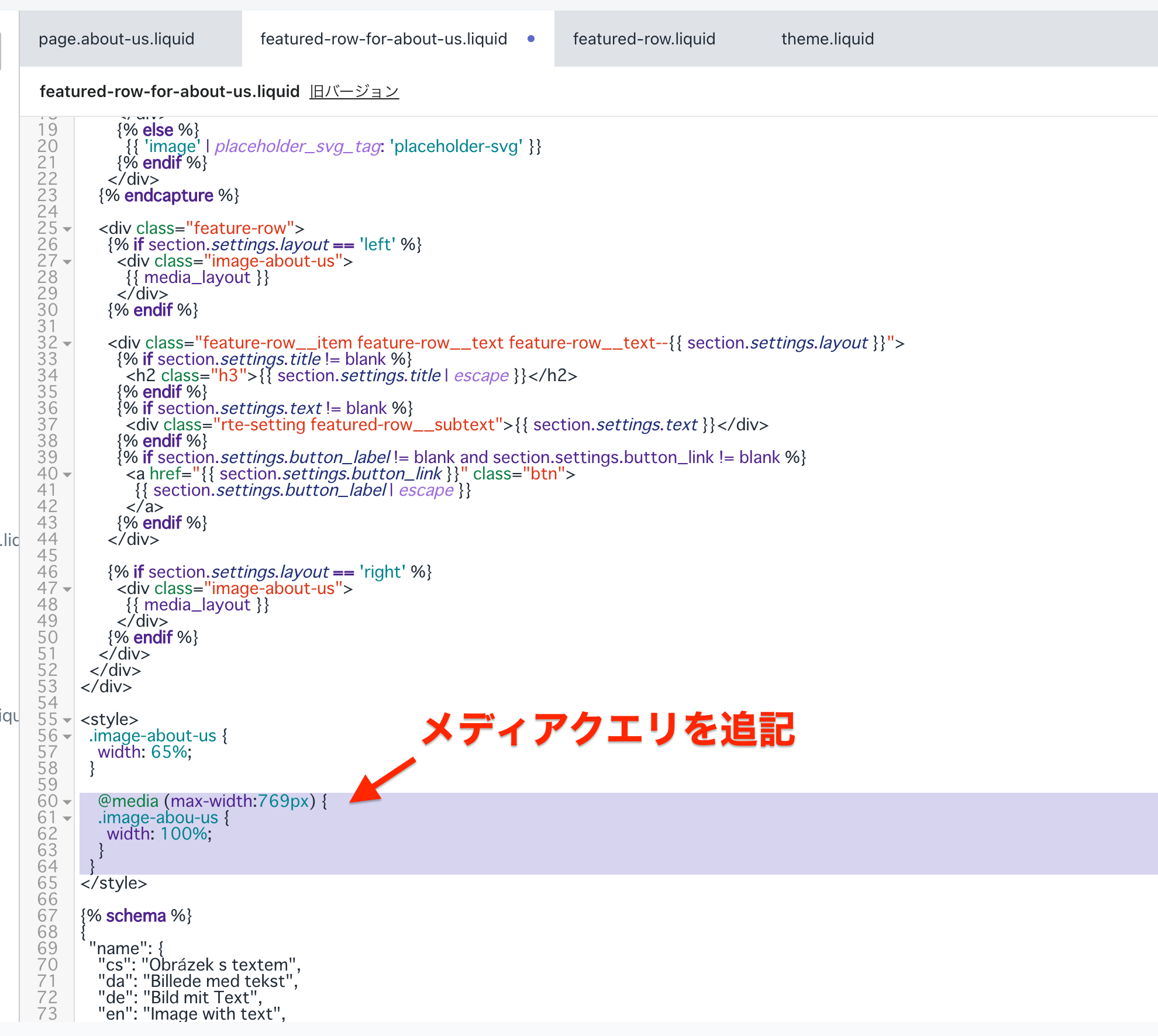
以下のコードを<style>タグの中に追記します。
@media (max-width:769px) {
.image-about-us {
width: 100%;
}
}

コードを追記したら保存し、カスタマイズ画面を確認します。

このように画像が幅いっぱいに広がっていれば OK です。
セクション間に余白を入れる
次にセクション間に余白を入れます。これはインライン CSS で記述します。本来インライン CSS は保守・運用の観点からあまり書かない方が良いですが、今回は簡単に実装するためにインライン CSS を記述していきます。
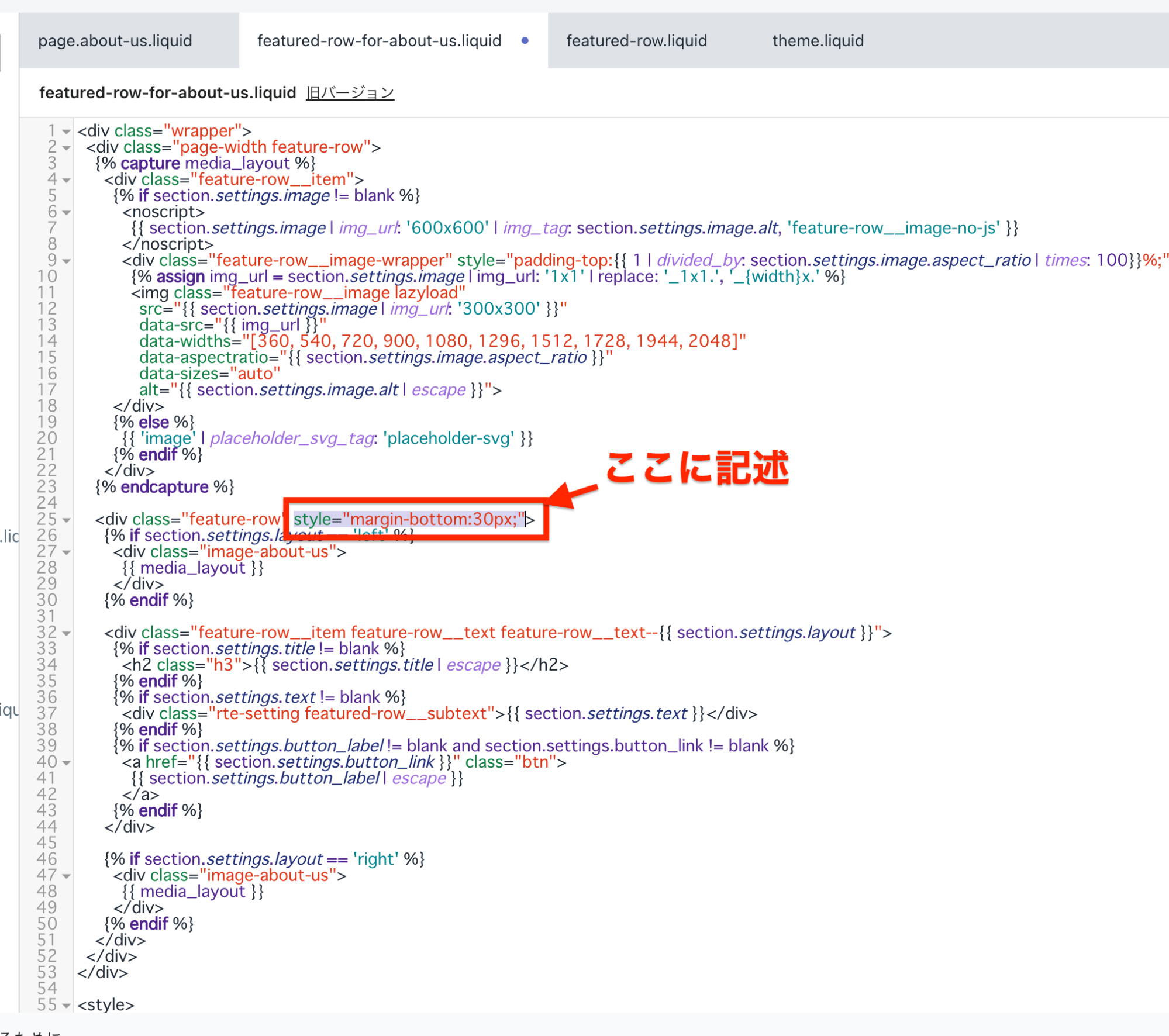
25 行目の
style="margin-bottom:30px;"

これで保存します。今はまだセクションを一つしか読み込んでいないのでパッと見わかりませんが、検証するとしっかりセクションの下に余白がついていることがわかります。

セクション名を編集する
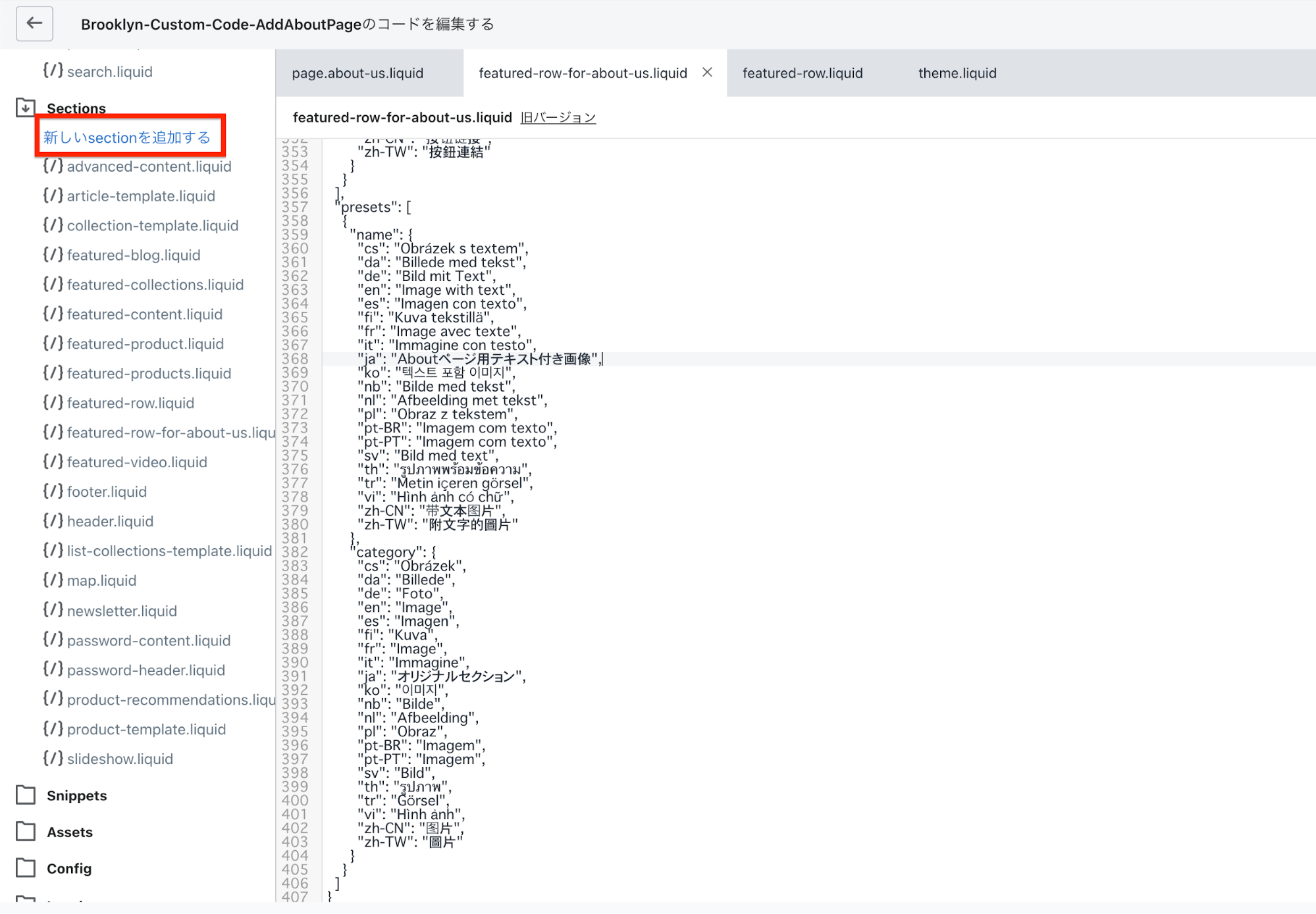
最後に新規作成したセクションに名前をつけます。コード編集画面で「featured-row-for-about-us.liquid」を開きます。ファイルを下までスクロールし、357 行目の「presets」の項目を書き換えます。この「presets」には何が書いてあるのかというと、セクションの名前とセクションのカテゴリー分けが設定してあります。他言語で書いてあるので少しわかりにくいですが、日本語で簡略化して書くと次のようになっています。
"presets": [
{
"name": {
"ja": "テキスト付き画像"
},
"category": {
"ja": "画像"
}
}
]
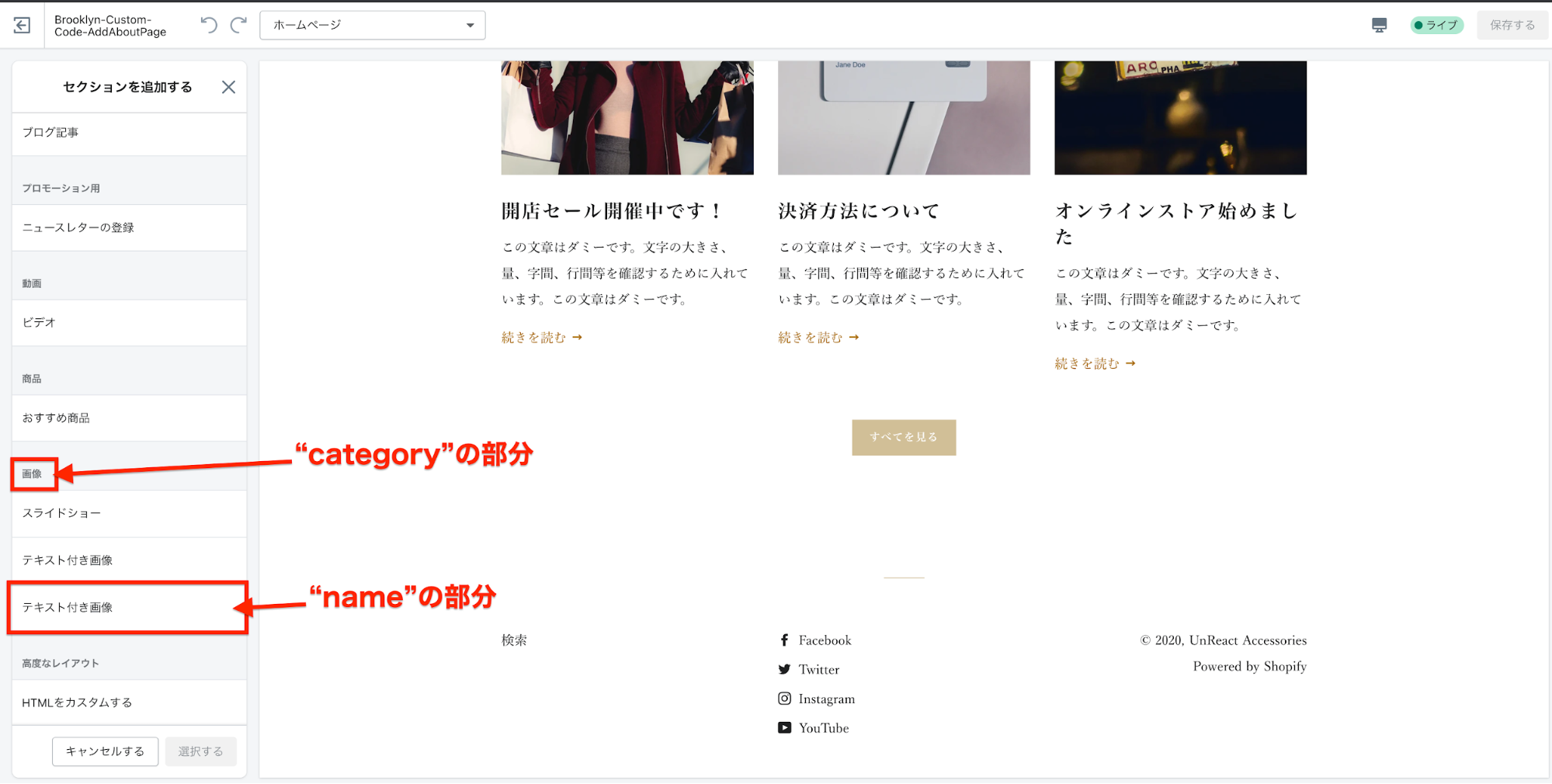
“ja”というのは日本語の時の表示です。”en”だと英語表記の場合の名前とカテゴリー名が設定できます。”name”と”category”はそれぞれカスタマイズ画面の赤枠の部分の設定になります。(画像はホームページでセクションを追加するときのサイドバーです)

今はテキスト付き画像のセクションをコピーしているだけなので、カテゴリー分けも名前も同じセクションが二つ存在してしまっています。中身は違うのに同じ名前のセクションが二つあったら混乱してしまうので、新規で作成したセクションの名前とカテゴリー分けを編集します。
本当は日本語以外も編集した方がいいですが、今回は日本語だけ編集します。
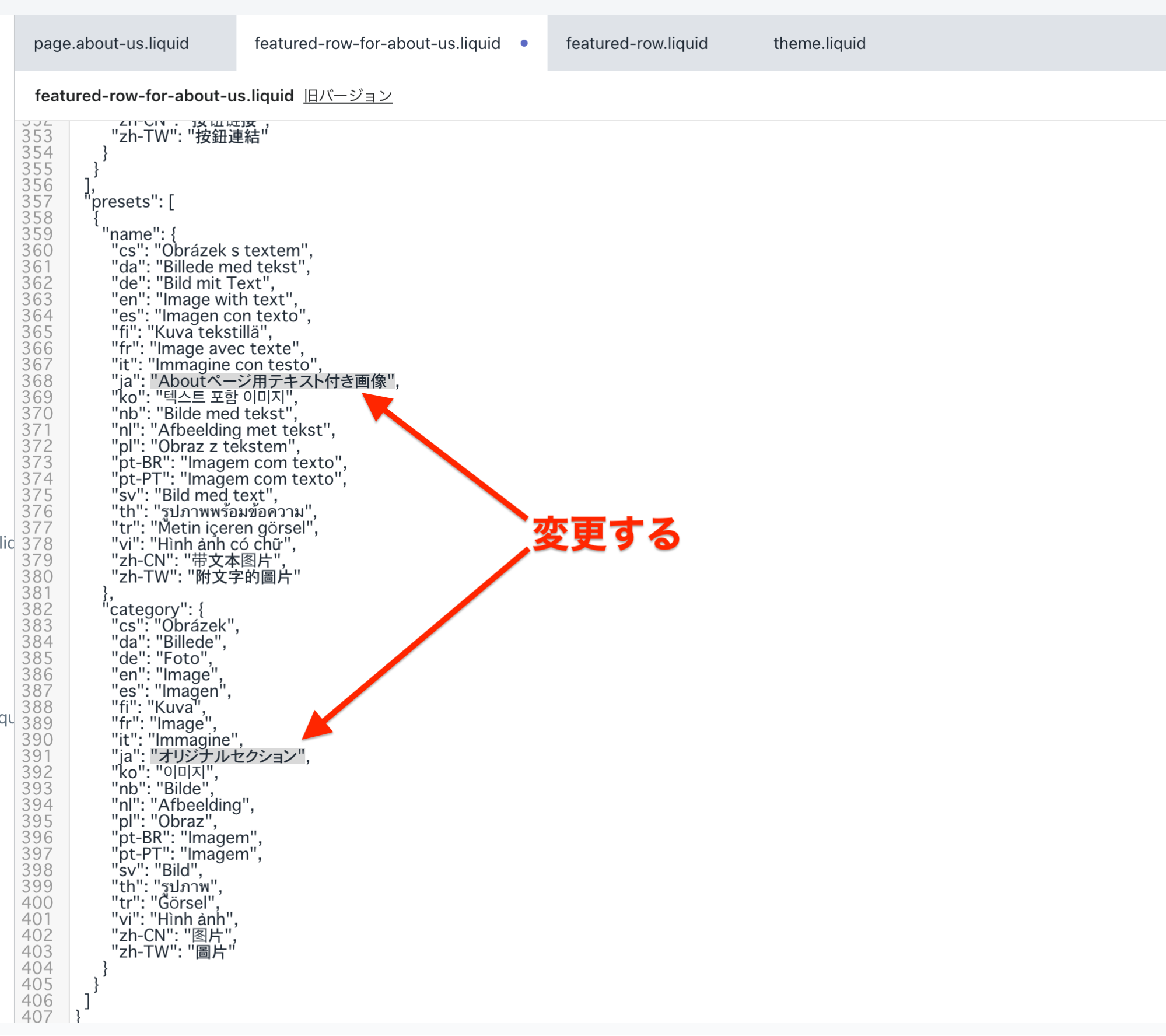
"presets"の"name"の"ja"を「About ページ用テキスト付き画像」、"presets"の"category"の"ja"を「オリジナルセクション」と書き換えます。

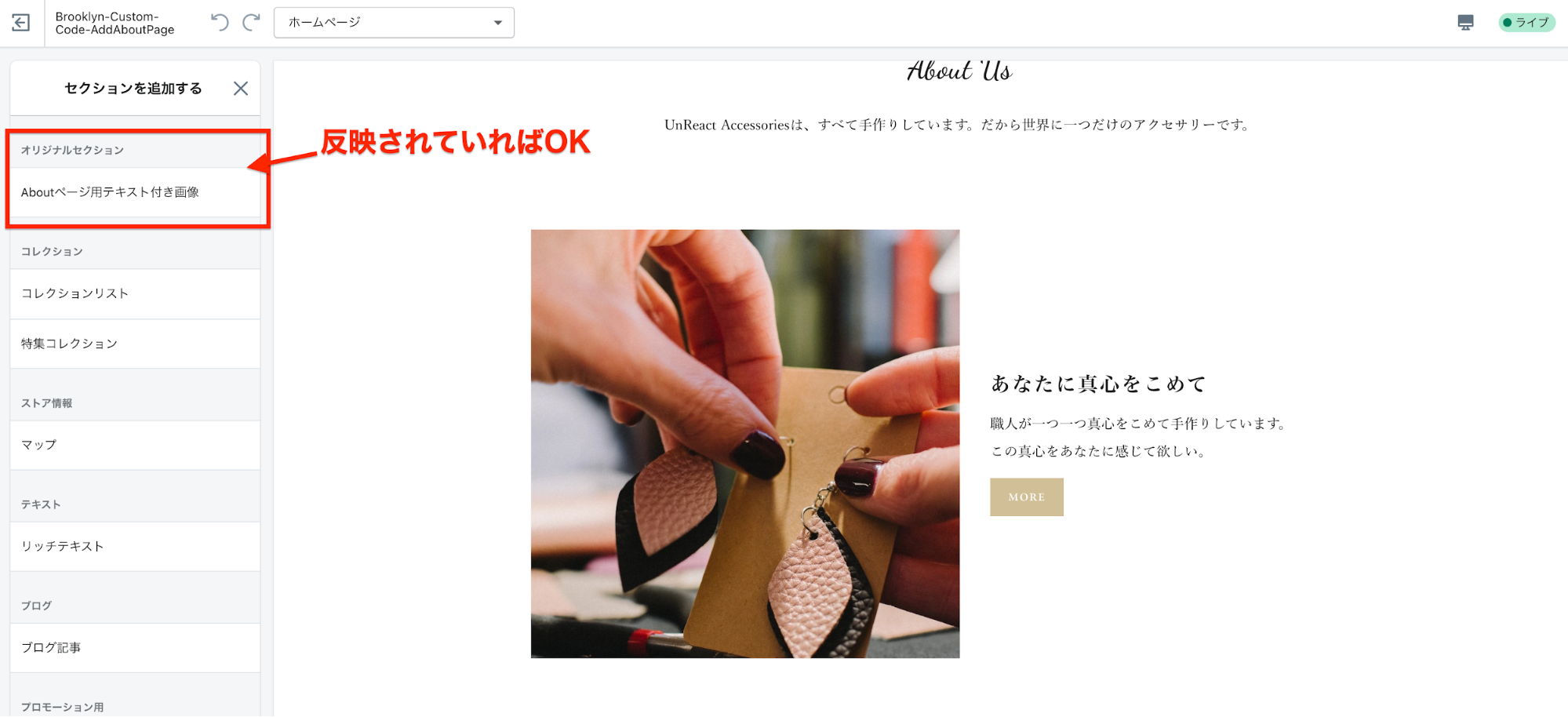
書き換えたらコードを保存してください。カスタマイズ画面で反映されていれば OK です。

以上で新しいセクションを追加し編集するところまで終わりました。次に残り二つのセクションを追加します。
セクションを複製・編集する
新しいセクションが完成しましたので、それを複製して名前やカテゴリーを変えるといった編集をします。
新規セクションを追加する
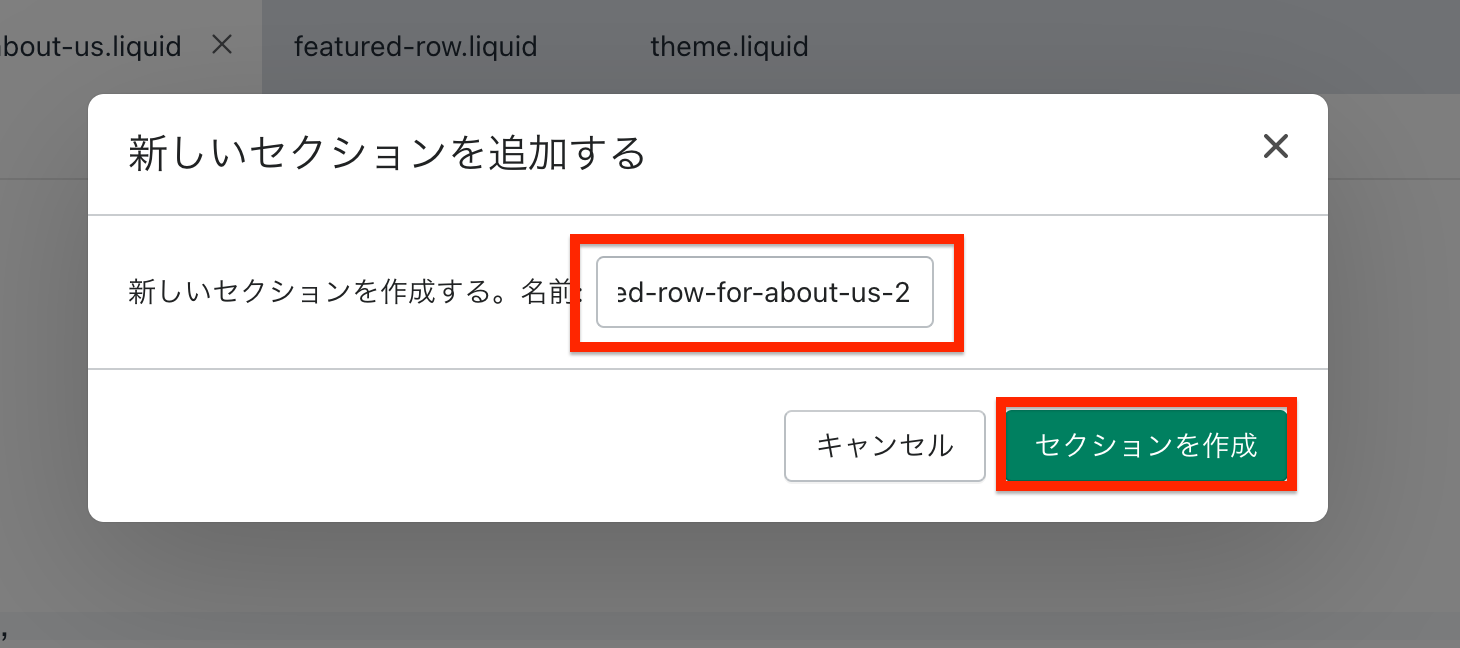
「Sections」フォルダの「新しい section を追加する」から新規セクションを追加します。セクション名は「featured-row-for-about-us-2」とします。


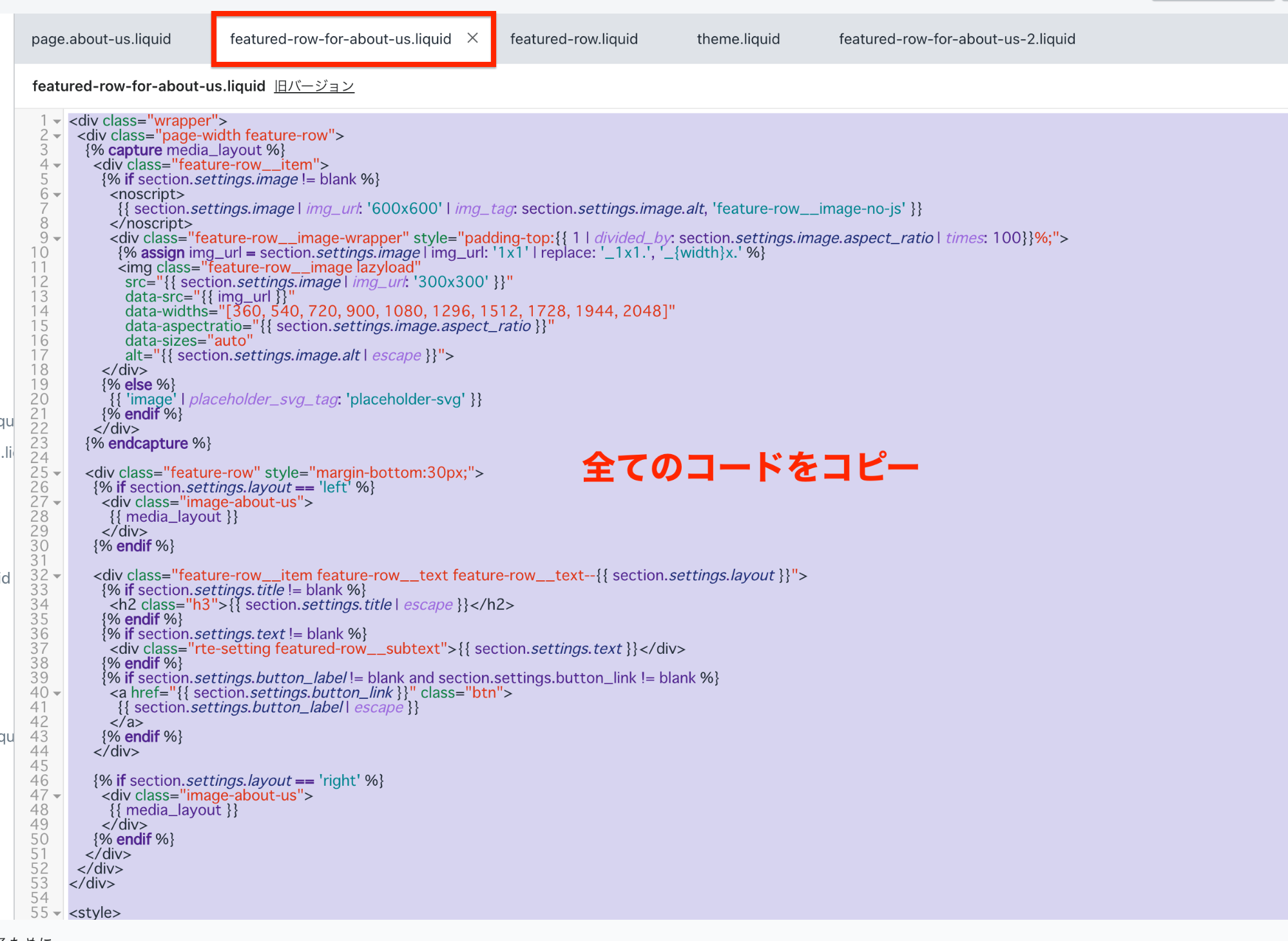
セクションをコピーする
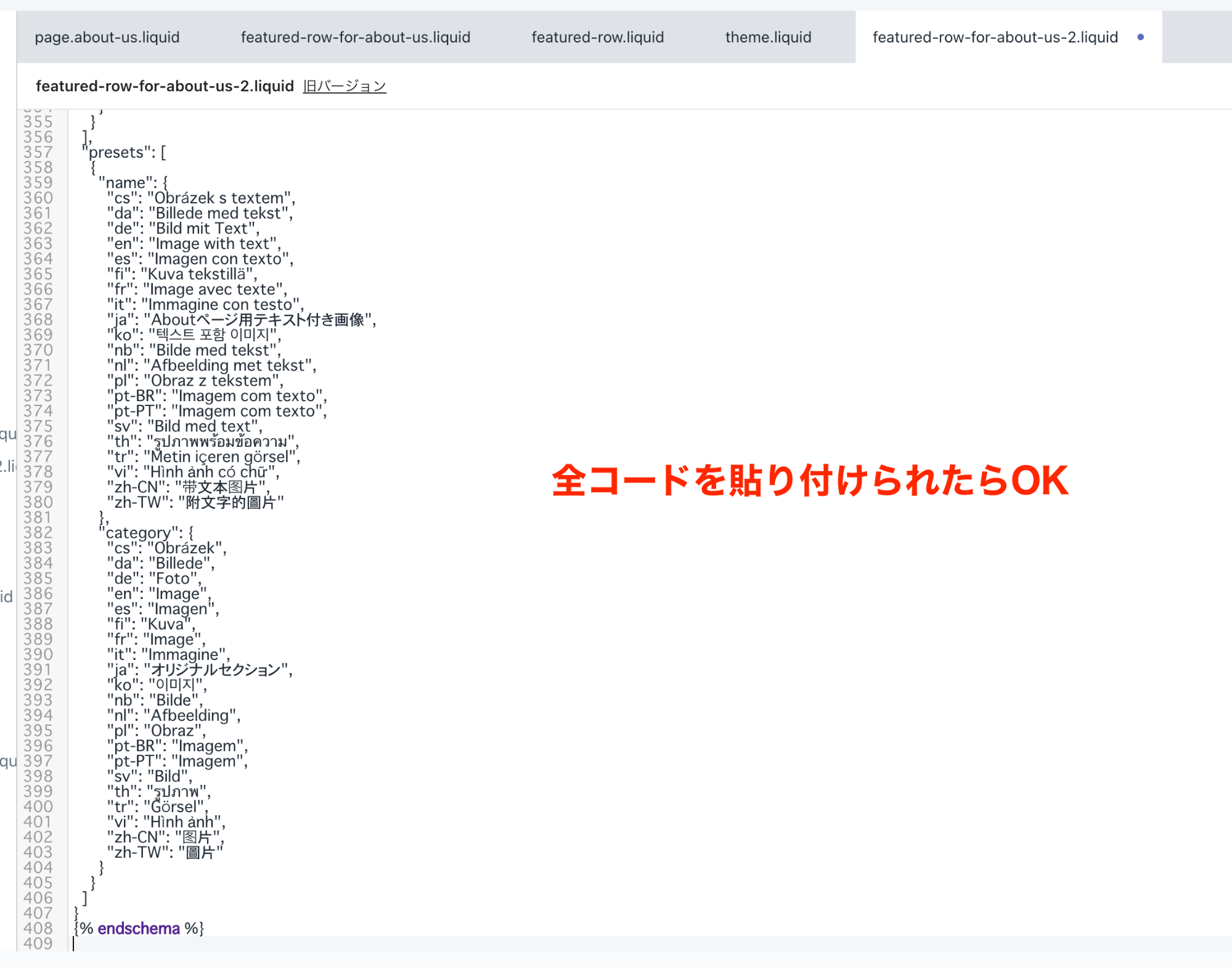
新規セクションを追加したら、先ほど作成した「featured-row-for-about-us.liquid」セクションのコードを全てコピーし、「featured-row-for-about-us-2.liquid」ファイルに貼り付けます。



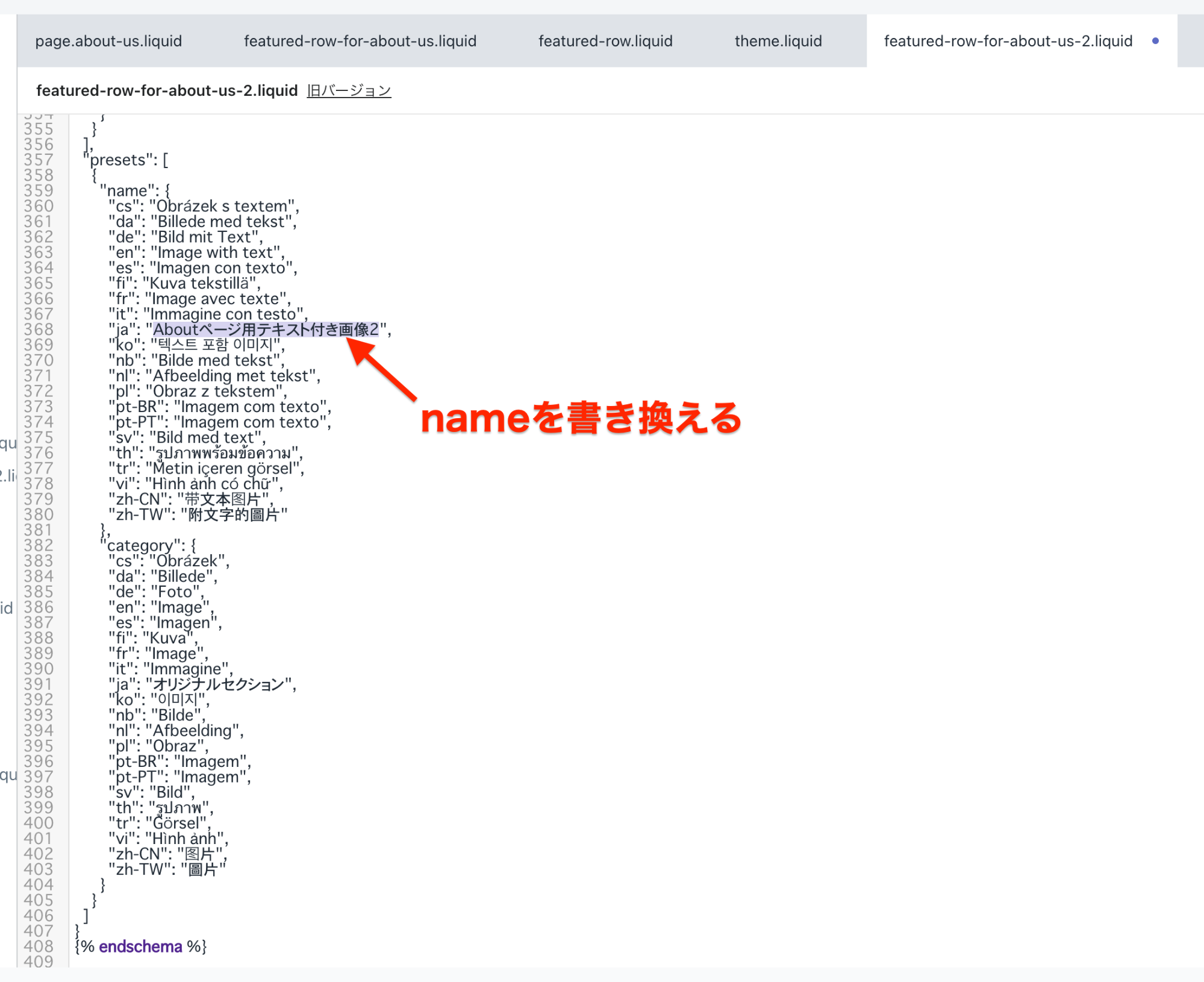
presets の name を書き換える
先ほど説明したように、セクションの名前を編集します。カテゴリーは同じく「オリジナルセクション」のままで良いので、変更しなくて大丈夫です。
“presets”の”name”の”ja”を「About ページ用テキスト付き画像 2」とします。

ここまで完了したら、編集を保存します。
同様に 3 つ目のセクションを作成する
全く同様の手順で 3 つ目の新規セクションを作成しましょう。手順は以下の通りなので、自力で作成してみましょう!
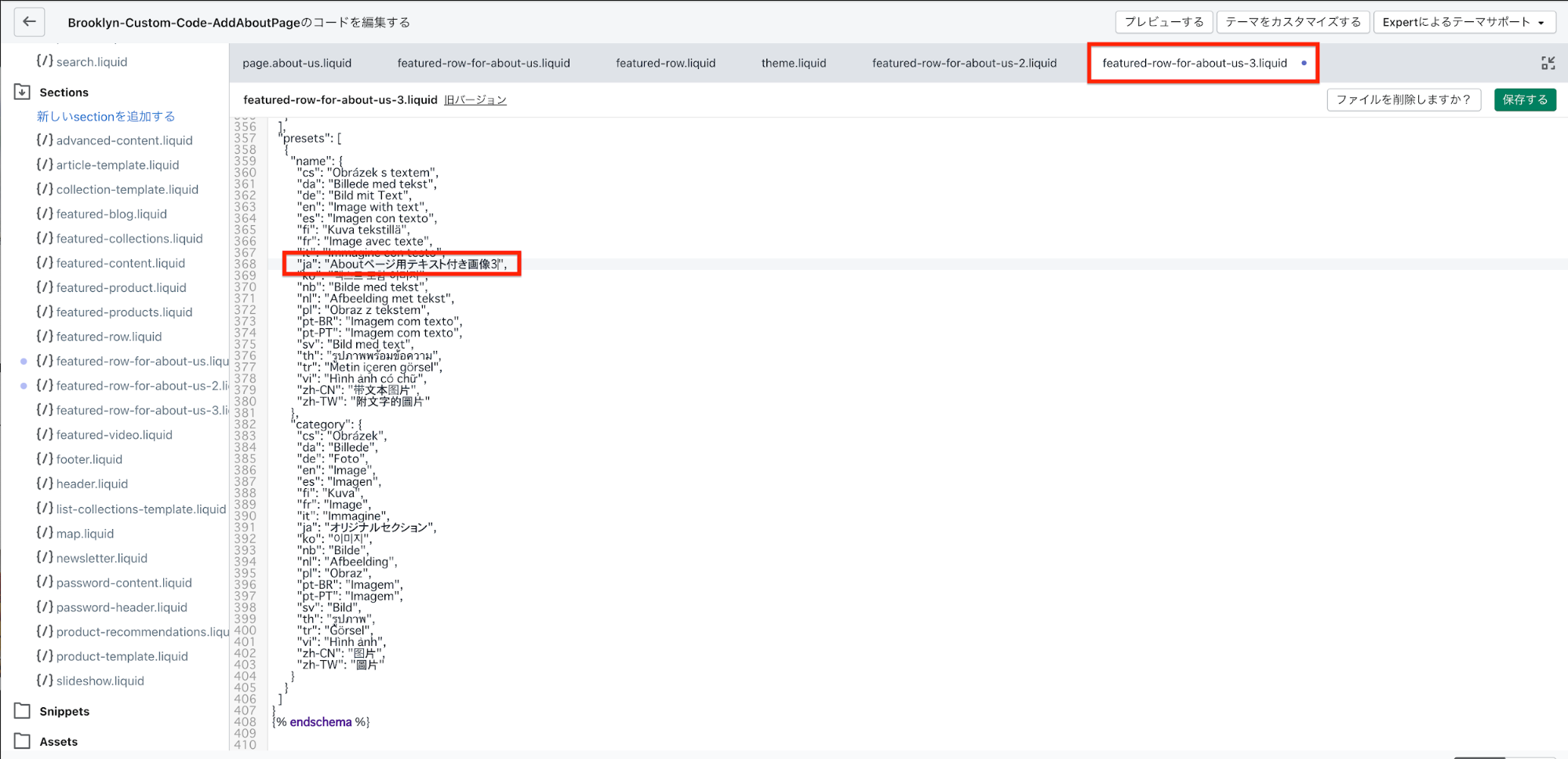
- 新しい section「featured-row-for-about-us-3.liquid」を追加する
- 「featured-row-for-about-us.liquid」の全てのコードをコピーする
- 「featured-row-for-about-us-3.liquid」にデフォルトで記述してあるコードを削除し、コピーしたコードを貼り付ける
- 貼り付けたら「presets」の「name」を「About ページ用テキスト付き画像 3」に書き換える
- コードを保存する

頑張って新しいセクションを作ってみてください。
追加したセクションを呼び出す
新たに追加した「featured-row-for-about-us-2.liquid」「featured-row-for-about-us-3.liquid」を「page.about-us.liquid」で呼び出します。
コードの編集画面で「page.about-us.liquid」ファイルを開いてください。

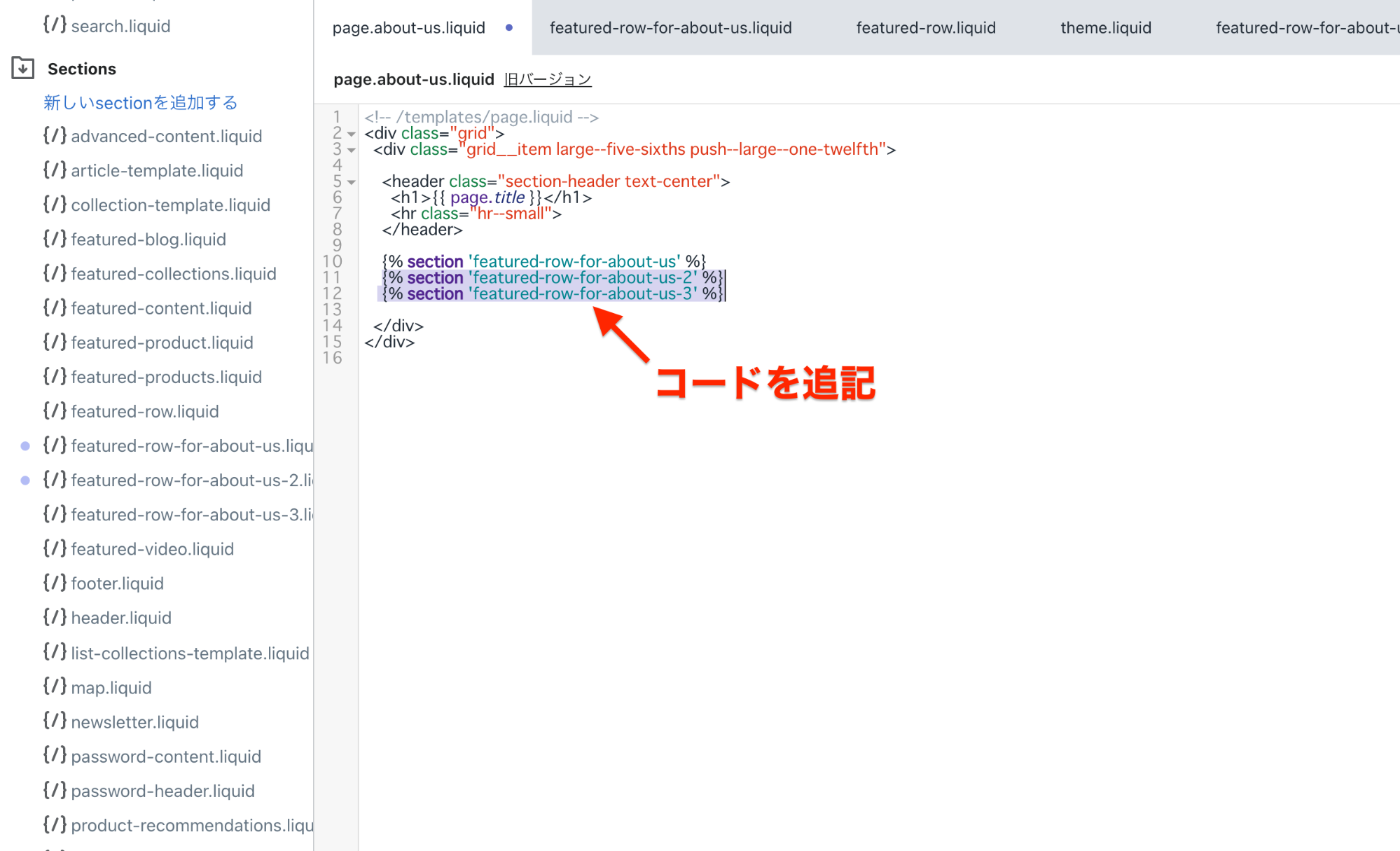
「{% section 'featured-row-for-about-us' %}」の後ろで同様に「featured-row-for-about-us-2」「featured-row-for-about-us-3」を呼び出します。以下のコードを追記してください。
{% section 'featured-row-for-about-us-2' %}
{% section 'featured-row-for-about-us-3' %}

コードを追記したら保存しましょう。カスタマイズ画面で確認します。

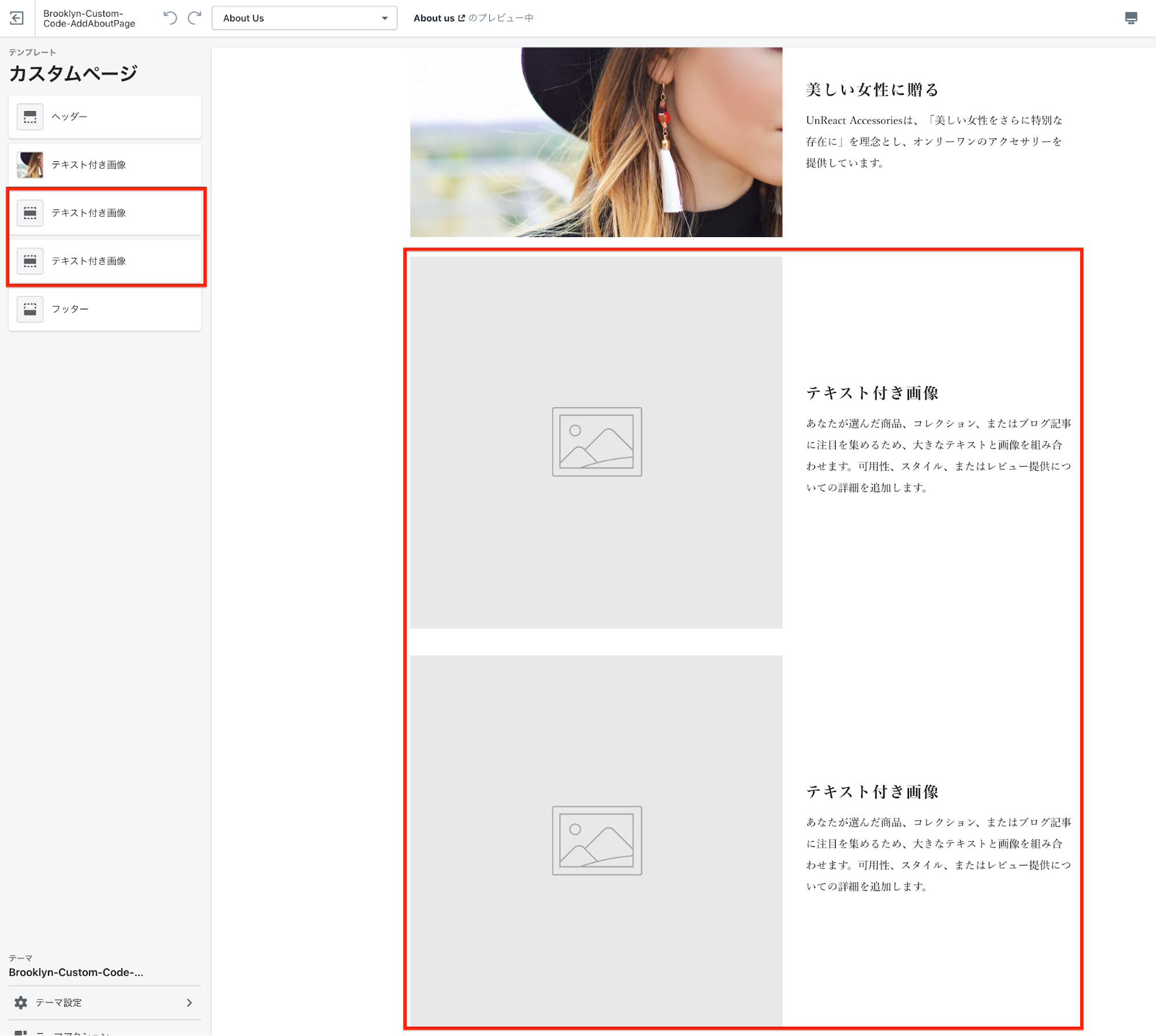
このようにテキスト付き画像が About ページに表示されていれば OK です。
追加したテキスト付き画像をカスタマイズする
新たに About ページに追加したセクションに画像とテキストを追加します。セクションのカスタマイズの仕方はもう大丈夫ですよね?
見本を見ながら自分の力でやってみましょう!
画像は「About_Us_B.jpg」と「About_Us_C.jpg」を使用してください。

以上で About ページは完成です!!
まとめ
今回は、liquid ファイルを編集して新しいページを作成しました。コードを編集することでページを追加できるようになると、サイト構築の自由度が格段に上がるので、ぜひマスターしましょう!
liquid についてわからないところがあれば、公式ドキュメントで調べてみましょう。公式ドキュメントは英語書かれていますが、Google 翻訳や DeepL を使えば読めると思います。便利な時代ですよね。
また、以下のようなアプリを使うことでコーディングなしで簡単にページをアレンジすることができます。
今回の振り返り
- liquid ファイルについて理解できた
- liquid ファイルを編集して About ページを作成できた
- セクションを作成して、About ページに反映させることができた
今回は、長い記事になってしまいました。お疲れ様でした。