
【2025年】Shopifyで新商品表示する方法は?おすすめアプリも紹介!
目次
- はじめに
- Shopify で新商品表示はできるの?
- Shopify で新商品を表示するメリット・デメリット
- 新商品を表示する 3 つの方法
- テーマのコード編集で新商品を表示するサンプルコード
- 手軽に試すならアプリがおすすめ
- おすすめアプリ「シンプル商品バッジ|お手軽アイコンラベル表示」の紹介
- 「シンプル商品バッジ|お手軽アイコンラベル表示」の導入手順
- コード編集かアプリ導入か?判断の目安
- まとめ
- 参考記事
はじめに
Shopify を活用したオンラインストア運営では、新商品をいかに目立たせ、効果的に訴求するかが重要なポイントとなります。特に EC サイトが飽和状態に近づき、消費者の目に留まるための工夫が求められる 2025 年の今、「新商品をいち早く・わかりやすく提示する」手法を取り入れているストアは多いです。
しかし、「そもそも Shopify で新商品を表示する方法ってどんな種類があるの?」「コード編集は難しそうだけど、やっぱり自分で書かないとダメ?」といった疑問もあるでしょう。
本記事では、Shopify ストアで新商品を表示する主な 3 つの方法(テーマのカスタマイズ、テーマコードの編集、アプリの利用)を比較しながら、それぞれのメリットとデメリットを詳しく解説します。さらに、ノーコードで手軽に新商品の目印をつけられるおすすめアプリ「シンプル商品バッジ|お手軽アイコンラベル表示」の導入手順と簡単な使い方、そしてテーマコードを直接編集して実装する際のサンプルコードもご紹介します。
新商品の魅力をしっかりアピールしたい方、表示方法に迷っている方はぜひ最後までご覧ください。
今回は、以下の記事を参考にしています。
Shopify で新商品表示はできるの?
結論から言えば、Shopify で新商品を表示することは可能です。新商品であることを分かりやすく示す仕組みとしては、たとえば商品リストや商品ページに「NEW」マークをつけたり、トップページやコレクションページの目立つ場所に「新着商品」などの特設セクションを用意したりと、さまざまなバリエーションがあります。
Shopify では公式テーマ、サードパーティーテーマ、あるいは自作テーマなど多彩なテーマが存在し、テーマの種類によっては新着バッジや新着コレクション表示がデフォルト機能として用意されているケースもあります。ただし、そうした機能がないテーマでは、「テーマのカスタマイズ」や「テーマコードの編集」もしくは「アプリの導入」によって新商品表示を実装する必要があるわけです。
Shopify で新商品を表示するメリット・デメリット
メリット

訪問者の目に留まりやすい
一目で新商品だと分かるバッジやラベル、あるいは「新着コレクション」があると、ユーザーは「今まで見たことのない商品がある」と気づきやすくなります。定期的に訪問しているリピーターにとっても、新しい商品を見逃さずにチェックできるメリットがあります。
購買意欲を高めやすい
「新しいものが欲しい」「誰よりも先に試してみたい」という心理が働きやすいため、新商品であると明確に打ち出すだけで興味を引ける可能性が高まります。特に、ファッションやトレンド性の高い商品を扱うストアでは、新商品表示をする意義は大きいでしょう。
在庫回転率の向上
新商品の売れ行きを観察しやすくなるだけでなく、既存商品との比較も進みやすくなります。新商品を軸にキャンペーンを展開し、在庫回転率を高める戦略にもつなげやすいです。
デメリット

商品数が多い場合の管理コスト
商品数が膨大なストアであれば、「どれを新商品扱いにするか」「いつ新商品扱いを止めるか」などの判断に手間がかかるケースもあります。また、テーマコードで実装する場合は、条件式の設定などで開発工数が増えることも。
ページレイアウトが煩雑化する恐れ
新商品を前面に押し出しすぎると、他の商品への導線が見えにくくなったり、ストア全体のデザインバランスが崩れたりする懸念もあります。適切な配置やデザイン設計が必要です。
コストがかかる場合も
特定のアプリを利用する場合、有料プランが必要だったり、機能を増やすごとに追加費用が発生するケースがあります。テーマコードの編集を外注する場合にも開発費がかかります。ストアの売上や目標に合わせた投資判断が求められます。
新商品を表示する 3 つの方法
大きく分けると、Shopify で新商品を表示するには次の 3 通りの方法があります。
- テーマのカスタマイズ機能を利用する
- テーマのコード(Liquid/HTML/CSS/JS)を直接編集する
- アプリを利用する
それぞれ特徴が異なるため、ストアの方針や運営リソース、必要とするデザイン・機能レベルなどを考慮して選びましょう。
1. テーマのカスタマイズ機能を利用する

どういう方法?
Shopify 管理画面の「オンラインストア > テーマ > カスタマイズ」から開けるテーマエディタを使い、新商品表示に対応したセクションを設定したり、「ラベル(バッジ)」などの機能をオンにしたりする方法です。公式テーマや人気の高いサードパーティーテーマの中には、新着コレクションを表示するセクションをデフォルトで備えているものがあります。
メリット
- コード不要:GUI 上で設定を変えるだけで使えるため、開発知識がなくても導入可能。
- テーマアップデートに比較的強い:テーマがアップデートされても、カスタマイズ画面上の設定が継続されることが多い。
デメリット
- テーマ依存:テーマ自体に新商品表示の機能が備わっていない場合は使えない。
- デザインや位置などが制限されがち:細かいカスタマイズは難しく、テーマが想定したレイアウトに合わせざるを得ない。
2. テーマのコードを直接編集する

どういう方法?
「オンラインストア > テーマ > アクション > コードを編集」から、テーマのテンプレート(Liquid)やスタイル(CSS)を直接編集します。新商品フラグが立った商品や、特定のタグ(new など)が付与されている商品だけにバッジを表示するロジックを組んだり、トップページやコレクションページに新着商品のブロックを自作したりすることも可能です。
メリット
- 柔軟なカスタマイズが可能:レイアウトやデザインを細かくコントロールできる。
- 外部アプリに頼らなくても済む:運用コストがアプリ料金などより安くなる場合がある(開発を外注しない場合)。
デメリット
- コードの知識が必要:Liquid や HTML/CSS/JavaScript の基本的な理解は必須。
- アップデート時のメンテナンスが必要:テーマを更新する際、変更内容を手動でマージするなどの作業が発生し得る。
- トラブルシューティングが難しい:バグが起きたときに自力で対処するリソースがないと困る。
3. アプリを利用する

どういう方法?
Shopify アプリストアから、新商品表示や商品バッジに特化したアプリをインストールする方法です。たとえば、商品の画像上に「NEW」や「SALE」といったバッジを簡単に付けられるアプリや、新着商品リストを自動で生成してくれるアプリもあります。
メリット
- ノーコードで導入可能:インストール後、管理画面で設定するだけですぐに使えるアプリが多い。
- 専門サポートが受けられる:困ったときはアプリ開発元に問い合わせできる。
- 機能が充実:複数の表示パターンや、表示条件の自動設定などを備えたアプリも多い。
デメリット
- コストがかかる:有料アプリであれば月額課金が発生。
- テーマや他アプリとの相性問題:スクリプトの競合などで不具合が出る可能性がある。
- アプリ固有の制約:デザインや配置に制限があったり、コードレベルでの自由度は限られる場合が多い。
テーマのコード編集で新商品を表示するサンプルコード
ここでは、コード編集で「new」タグを付けた商品だけに「NEW」バッジを表示する、シンプルな Liquid コード例を紹介します。たとえば、商品一覧を表示しているテンプレート(collection.liquid や collection-product-grid.liquid)などに組み込む想定です。
下記の例では、商品に手動で new タグを付けると、商品画像の上にバッジが表示される仕組みです。
<!-- ▼▼ 新商品バッジ表示のサンプルコード ▼▼ -->
<div class="product-grid-item">
<!-- 商品画像エリア -->
<div class="product-image-wrapper">
<img src="{{ product.featured_image | img_url: '400x' }}" alt="{{ product.title }}">
{% if 'new' in product.tags %}
<div class="new-badge">NEW</div>
{% endif %}
</div>
<!-- 商品タイトルなど他の情報 -->
<h3 class="product-title">
{{ product.title }}
</h3>
<p class="product-price">
{{ product.price | money }}
</p>
</div>
<style>
.product-image-wrapper {
position: relative;
display: inline-block;
}
.new-badge {
position: absolute;
top: 10px;
left: 10px;
background-color: #ff3b3b;
color: #fff;
padding: 5px 10px;
font-size: 14px;
font-weight: bold;
border-radius: 5px;
}
</style>
<!-- ▲▲ 新商品バッジ表示のサンプルコード ▲▲ -->
実装の流れ
- 商品にタグ「new」を付与
Shopify 管理画面で該当の商品を開き、タグ欄にnewと入力して保存します。 - テーマコードを編集
「オンラインストア > テーマ > アクション > コードを編集」で商品一覧や商品カードを管理しているファイルを探し、上記のコードを組み込みます。 - 外観や位置調整
CSS を追加してバッジの位置やデザインを好みに合わせて編集します。
注意点
- バッジ用の CSS クラス名やスタイルはテーマに合わせて調整してください。
- タグの管理をしないと、古い商品にもずっと「new」がついたままになる恐れがあるので、定期的にタグを外すなどの運用ルールを検討しましょう。
- テーマアップデート時にコードが上書きされる場合があります。カスタマイズ部分を snippet 化して管理するなど、メンテナンスしやすい構成を心がけると良いでしょう。
手軽に試すならアプリがおすすめ
コードを直接いじるのはハードルが高いという方や、今すぐにでも新商品バッジを表示したいという方には、やはりアプリの利用がおすすめです。Shopify アプリストアには「NEW」「SALE」などのバッジを商品に表示するアプリが多数そろっています。
おすすめアプリ「シンプル商品バッジ|お手軽アイコンラベル表示」の紹介

なかでもおすすめなのが、「シンプル商品バッジ|お手軽アイコンラベル表示」 というアプリです。日本語対応で、コード不要で商品画像にバッジを追加できるため、初心者の方でも気軽に導入できます。
- アプリ名: シンプル商品バッジ|お手軽アイコンラベル表示
- 料金: 月額 $5.99(7 日間の無料トライアル期間あり)
- インストールページ: Shopify アプリストア
主な特徴

- コード不要
テーマファイルを編集する必要がなく、オンラインストア 2.0 のアプリブロック機能を利用することで、商品画像に直接バッジを表示可能です。 - 豊富なバッジデザイン
文字やアイコンを自由にカスタマイズできるため、「NEW」「SALE」など用途に応じたバッジをすぐに作れます。 - 特定商品のみ表示が可能
コレクション単位、商品単位など細かい条件を指定してバッジを表示できます。新商品だけにバッジを出したい場合にも最適です。 - 余白・サイズ・位置の調整が簡単
バッジの大きさや上下左右のマージン、縦横の表示位置などを GUI 上でカスタマイズできるため、ストアのデザインを崩さずに導入できます。 - 日本語サポート完備
設定画面が日本語なので、英語が苦手な方でも安心して利用できます。何かあれば開発元に問い合わせて解決可能です。
こんな方におすすめ
- コード編集に自信がなく、ノーコードで新商品バッジを導入したい
- 新商品以外にも「SALE」「在庫残りわずか」「限定品」などのバッジを使い分けたい
- テーマアップデート時のメンテナンスを極力減らしたい
- すぐに新商品表示を始めたい
「シンプル商品バッジ|お手軽アイコンラベル表示」の導入手順
以下では、同アプリのご利用ガイドを参考に、実際のインストールや初期設定の流れを簡単に紹介します。
アプリのインストール
-
Shopify アプリストア で「シンプル SNS 誘導|お手軽追従 SNS アイコン」と検索してください。もしくはこちらのリンクからアプリ詳細ページへアクセスしてください。

-
アプリの詳細ページから「インストール」ボタンをクリックし、インストールを始めます。

-
Shopify の管理画面で再度権限の確認などがあります。問題なければ、「インストール」ボタンでインストールを完了してください。

-
アプリの管理画面が表示されれば、インストールは完了です。

この段階で、7 日間の無料トライアルが始まります。無料期間のうちに一通りの機能を試してみて、自社ストアに合うかどうか判断しましょう。
アプリをテーマに追加
アプリをカスタマイズするには、テーマにアプリブロックを追加する必要があります。以下の手順でアプリブロックを追加してください。
-
アプリの管理画面の「テーマに追加」でテーマにアプリブロックを追加してください。

-
アプリブロックが有効化されていることを確認して、変更を保存してください。(公開中のテーマの場合、保存すると実際のストアに反映されてしまうので注意してください。)

自動でのアプリブロック追加がうまくいかない場合は、ご利用ガイドを参考に手動でアプリブロックを有効化してください。
アプリのカスタマイズ
テーマにアプリブロックを追加することができたら、そのアプリブロックで表示する商品ラベルをカスタマイズすることができます。
今回は例として、特定の商品にテキスト「新商品」ラベルを表示する方法を解説していきます。
-
追加されたアプリブロックを選択して、カスタマイズ項目を表示してください。

-
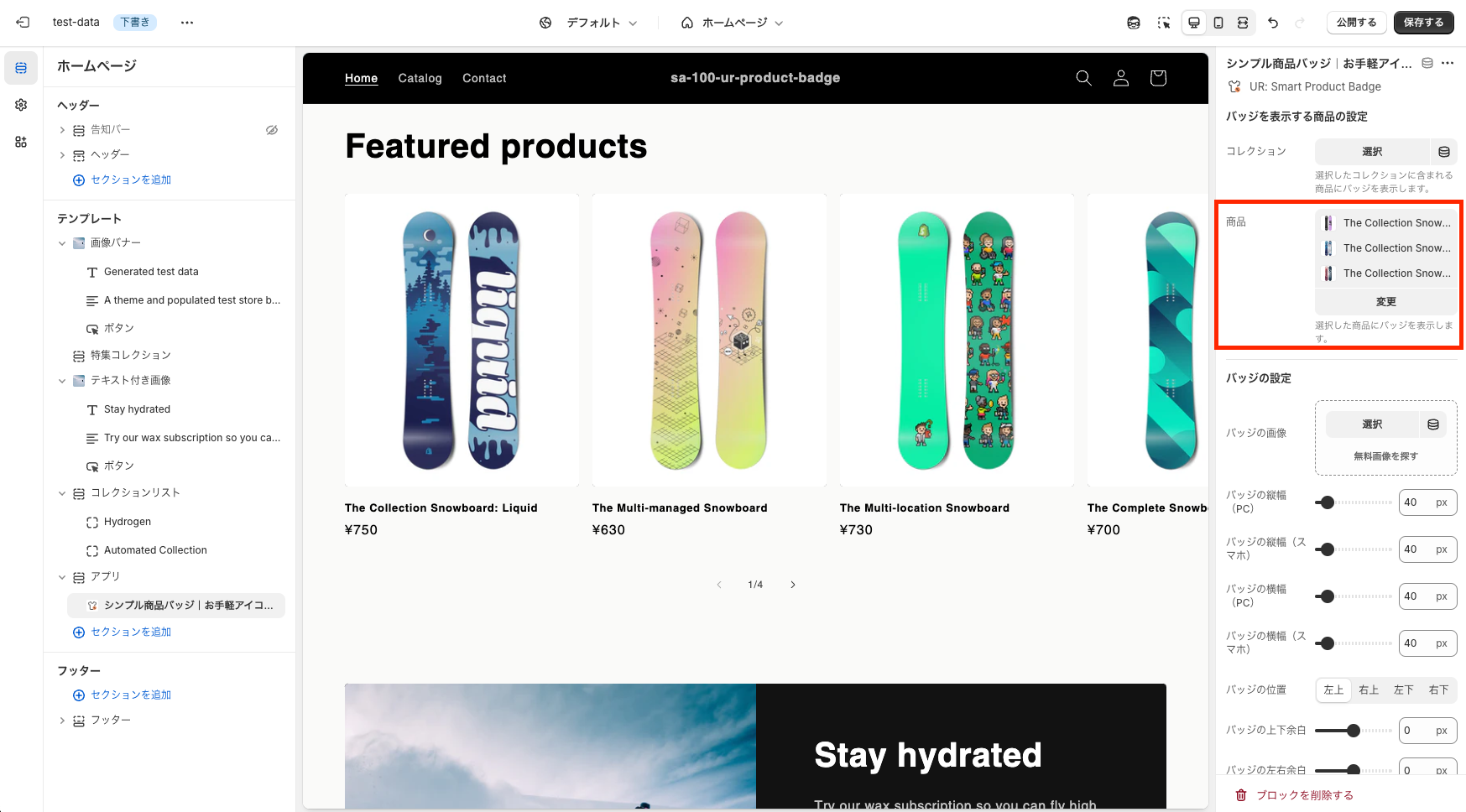
「バッジを表示する商品の設定」で、任意の商品を選択してください。商品単位ではなくコレクション単位でバッジを表示する商品を選択することもできます。

-
「バッジの設定」で、選択した商品に表示するバッジの設定をします。今回は画像を使用せずテキストのみのバッジを表示したいので、「バッジのテキスト」に「新商品」 を入力してください。

-
バッジのテキストサイズ、太さ、文字色、背景色などをカスタマイズします。変更はテーマカスタマイズ画面に表示されるので、画面を見ながらお好みのデザインに調整してください。

-
バッジの縦横幅、位置、上下左右の余白を適宜カスタマイズします。

-
デザインの調整が完了したら、保存するボタンをクリックして変更を保存してください。

「新商品」ラベルとは、別に「セール」のようなラベルを併用することもできます。商品バッジを併用する場合は、同様の手順で、もう一つアプリブロックを追加して、同じように設定を繰り返してください。
プレビューして確認
デザインのプレビューはテーマエディタでいつでも確認できます。設定を変えるたびに都度手動でテーマコードを編集する必要はありません。
コード編集かアプリ導入か?判断の目安
- コード編集が向いている
- 自社に Liquid/HTML/CSS/JS が書ける人材がいて、デザインを細部まで制御したい
- アプリを使わずに自分たちで管理・運用する方針
- テーマ全体の大規模なカスタマイズと合わせて一貫管理したい
- アプリ導入が向いている
- コードを書きたくない、もしくは書ける人がいない
- 短期間で新商品表示を始めたい
- 月々のコストを支払ってでもサポートや追加機能を活用したい
- テーマのアップデートごとにカスタマイズが消えるのを防ぎたい
EC サイトの売上規模やメンテナンス体制、長期的な費用対効果を総合的に考慮しながら、自分たちに合った方法を選ぶと良いでしょう。
まとめ
Shopify ストアで新商品を効果的にアピールするには、ユーザーの目に留まる表示方法を整えることが欠かせません。テーマのカスタマイズ機能でさっと導入できる場合もあれば、さらに細かい制御をしたい場合はテーマコードの編集や、ノーコードで導入したい場合はアプリを使うなど、やり方はいくつか存在します。
- テーマカスタマイズ:テーマ次第では非常に簡単。機能が足りなければ他の方法へ。
- テーマコードの編集:自由度が高い一方で、メンテナンスコストや開発リソースが必要。
- アプリの利用:ノーコードでスピーディに導入でき、日本語サポートがあるものも多い。
中でも「シンプル商品バッジ|お手軽アイコンラベル表示」は、商品画像にバッジを重ねるというシンプルな方法で新商品だけを際立たせられるため、特に初心者の方や手軽さを重視する方におすすめです。無料トライアル期間があるので、まずは試してみてストアの雰囲気や売上への影響を確かめてみるとよいでしょう。

新商品の魅力を余すところなく伝え、売上アップにつなげるためにも、この機会に Shopify で新商品表示をぜひ検討してみてください。
最後まで読んでいただきありがとうございました。
参考記事
今回は、以下の記事を参考にしています。








































































































































































































































































































































































































































