【2025年】Shopify ストアにお客様の声を表示できる?表示する方法やおすすめアプリを紹介!
目次
- はじめに
- Shopify ストアにお客様の声を表示できる?
- お客様の声を表示するメリット・デメリット
- Shopify ストアにお客様の声を表示する主な方法
- 手軽に導入するならアプリがおすすめ
- おすすめ Shopify アプリ「シンプルお客様の声|お手軽ユーザーレビュー」
- コード編集によって実装する場合のサンプルコード
- お客様の声を効果的に活用するコツ
- まとめ
- 参考記事
はじめに
Shopify を利用していると、「商品の魅力やサービスの信頼性を高めるために、お客様の声をストア上にしっかり表示したい」と感じることがあるのではないでしょうか。2025 年現在、EC 市場がますます拡大する中、オンライン上での購買活動において「他の人のレビューや体験談」は欠かせない情報源となっています。今回の記事では、Shopify ストアにお客様の声(Testimonial やレビュー)を表示するメリット・デメリットや、実装にあたって選択できる 3 つの方法、そして手軽かつ柔軟にお客様の声を表示できるおすすめアプリ「シンプルお客様の声|お手軽ユーザーレビュー」について詳しく解説します。

商品やサービスに対して実際に寄せられたリアルな感想や評価を掲載すると、訪問者に安心感を与え、コンバージョン率向上に大きく貢献します。お客様の声は信頼度アップのほか、ブランドストーリーや商品開発の思いを補足する役割も担うため、Shopify でネットショップを運営するのであれば積極的に導入したい機能です。ぜひ、最後まで読み進めていただき、自社ストアの魅力をさらに高める参考にしてみてください。
今回は、以下の記事を参考にしています。
- 【2025年】Shopify ストアにお客様の声を表示できる?表示する方法やおすすめアプリを紹介!
- Shopifyでお客様の声を実装できるアプリ13選
- Shopifyでお客様の声を実装する方法を5つ紹介!
- Shopifyでお客様の声を実装する方法を考察
- Shopify ストアにお客様の声スライドショーを追加できるアプリについて徹底解説|ご利用ガイド
Shopify ストアにお客様の声を表示できる?
結論からいえば、Shopify ストアにお客様の声を表示することは十分に可能です。Shopify はデザインのカスタマイズ性が高く、テーマ編集やテーマのコード編集を行えば、自由にテキストや画像などを配置できます。さらに、こうしたカスタマイズをノーコードで手軽に実現できるよう開発されたアプリも多数公開されています。
「Shopify = 汎用性が高い」という点は、世界中で広く利用されている理由の一つです。公式テーマの機能を活用するだけでもある程度はお客様の声の表示が実現できますが、より洗練された表示方法や、複数のレビューを一括管理したい場合などは、テーマのコードを直接編集したり、外部アプリを導入するのが近道となるでしょう。
お客様の声を表示するメリット・デメリット
お客様の声(レビューや Testimonial)をサイト上に掲載する行為には、以下のようなメリットとデメリットがあります。実装方法の検討に入る前に、まずはそれぞれを押さえておきましょう。
メリット

1. 信頼性と安心感の向上
オンラインショッピングでは、実際に商品を手に取って確かめることができません。そのため、ほかのユーザーが実際に商品を使ってどう感じたかが大きなヒントになります。「商品品質」「サイズ感」「使用感」「接客対応」などを伝えるお客様の声を掲載することで、訪問者に対して「自分が購入したらどうなるか」をよりリアルにイメージさせる効果があります。
2. 購入意欲を高める効果
EC サイトでの購入行動に至るまでのプロセスには、さまざまな心理的障壁が存在しますが、ポジティブなレビューを読むとそれらの障壁がやわらぎ、購入への後押しとなります。特に高額商品や継続課金のサービスなど、慎重な検討が必要な商材ほど、お客様の声の有無が大きな差を生みやすいです。
3. SEO 面でのプラス要素
顧客の体験談や口コミなどの「ユニークなテキスト情報」を増やすことは、検索エンジンにとってコンテンツの充実度を高める一因になります。商品ページやランディングページに実際のお客様の声を掲載することで、狙ったキーワードや商品名に関連する文章量が増え、SEO 面でも良い影響が期待できます。
4. ブランドストーリーの補強
単なる商品紹介だけでなく、「どのような人が、どんなきっかけで商品を選んだのか」「実際に使用した感想やストーリー」を掲載することで、ブランドの世界観や背景に共感してもらいやすくなります。お客様の声を通じてブランドイメージを補強し、ファンとの距離を縮める効果が期待できます。
デメリット

1. ネガティブレビューへの対応が必要
お客様の声をオープンに募ると、もちろんポジティブな意見だけでなく、ネガティブな意見やクレームが投稿される可能性もあります。レビュー機能を導入した結果、その対応に追われるケースもあるでしょう。ただし、適切にフィードバックを活かして改善を図ることで、むしろ顧客満足度を高められる好機にもなります。
2. サイトデザインの崩れや管理コスト
自力でコードを編集したり、使い慣れないテーマ機能を駆使してお客様の声コーナーを設けようとすると、意図しないレイアウト崩れや表示不具合が起こる可能性があります。また、レビューを複数のページにわたって運用する際は管理・更新が煩雑になりやすく、導入前に運用体制を整えておく必要があります。
3. 不正レビューやステマのリスク
お客様の声を自由に投稿できる仕組みにすると、中には不正なレビューや悪質な宣伝行為が混ざる恐れもあります。レビューの承認制を導入する、一定の購入履歴を持つユーザーのみレビュー可能にする、といった対策が必要となるケースもあるでしょう。
Shopify ストアにお客様の声を表示する主な方法
Shopify にお客様の声を掲載するには、大きく分けて次の 3 つの方法が考えられます。それぞれにメリット・デメリットがあるため、自社の運用体制・デザイン要件・コスト意識などと照らし合わせつつ検討してください。
テーマ編集を使う

Shopify 管理画面上の「オンラインストア > テーマ > カスタマイズ」から、テーマに備わっている機能を利用してお客様の声を表示する方法です。多くの公式テーマやサードパーティテーマには、テキストや画像を表示するセクションがあらかじめ含まれており、簡単なブロック編集だけでも「お客様の声」コーナーを作れる場合があります。
-
メリット
- コーディング知識が不要で、テーマエディタのドラッグ&ドロップ操作だけで実装できる
- 公式テーマを使っている場合、比較的安定したデザインを維持しやすい
- テーマアップデート時の影響が少ない
-
デメリット
- テーマごとに用意されたセクションのデザインやレイアウトが限定的
- レビュー投稿・管理の仕組みは持っておらず、単なる静的表示になりがち
- 複数ページにまたがってお客様の声を一括管理するのは困難
テーマのコード編集

テーマの Liquid ファイルやテンプレートを直接編集し、カスタマイズしてお客様の声を表示する方法です。テキストや画像を任意の位置に配置できるほか、使用するフォントやレイアウト、動きなどを細かく調整できるメリットがあります。
-
メリット
- デザイン・レイアウトを自由自在にカスタマイズ可能
- テーマが提供していないような高度な表示も実装できる
- 「承認制にする」「星評価を表示する」など、外部サービスやスクリプトと組み合わせた独自機能を作りやすい
-
デメリット
- コーディングの知識(Liquid, HTML, CSS, JavaScript など)が必要
- コードミスによるレイアウト崩れやエラーが起きる可能性
- テーマアップデートの際に編集箇所が上書きされるリスクがあるため、運用管理に注意が必要
アプリを利用する

Shopify アプリストアには、お客様の声(Testimonial やレビュー機能)に特化したアプリが数多く公開されています。無料または有料のアプリを導入することで、コード編集不要で直感的に設定・管理ができるほか、デザインテンプレートが用意されているものも多いです。
-
メリット
- ノーコードで導入・管理できるため、初心者でも扱いやすい
- 投稿の追加・編集・承認などのフローをアプリ管理画面で一括操作できる
- テーマアップデートの影響を受けにくいケースが多い
- アプリ開発元によるサポートを受けられる可能性がある
-
デメリット
- 有料アプリの場合、コスト(サブスクリプション)が発生する
- アプリ同士が競合すると、ページ表示が遅くなったりデザインが崩れる場合がある
- 細かいデザインや機能をアプリが提供していない場合、自力で追加のカスタマイズが必要になる
手軽に導入するならアプリがおすすめ

お客様の声を複数のページにわたって表示し、さらに管理やデザイン変更を簡単に行いたい場合は、アプリの導入を検討するのがスムーズです。テーマ自体を作り込んでしまうのも一つの手段ですが、コード編集やセクションの改修はどうしても専門的な知識が必要になります。
一方アプリを導入すれば、管理画面からノーコードでテキストやレイアウトを整えることができ、複数のレビューを簡単に登録できたり、自由にデザインを変更できるというメリットがあります。「運営担当の方が頻繁に入れ替わる」「制作会社に外注せず内製で簡単にメンテナンスしたい」といった要望があるなら、アプリベースでの運用は特に相性が良いでしょう。
おすすめ Shopify アプリ「シンプルお客様の声|お手軽ユーザーレビュー」
ここでご紹介したいのが「シンプルお客様の声|お手軽ユーザーレビュー」というアプリです。

日本語対応で、コードに触れなくても手軽にお客様の声セクションを作成・管理できるため、Shopify 初心者の方にも使いやすい設計が特徴となっています。月額 3.99 ドルというリーズナブルな価格設定で、無制限にお客様の声を登録可能です。
アプリの主な機能

-
ノーコードでお客様の声(Testimonial)セクションを追加
Shopify のテーマエディタからドラッグ&ドロップで簡単にブロックを挿入できます。HTML や Liquid の編集が不要なため、サイト運営初心者でも導入しやすいです。 -
多彩なレイアウトとデザイン
スライドショー形式やグリッド形式など、複数のデザインテンプレートが用意されています。フォントサイズやカードの角丸、背景色なども自由に変更可能。 -
レビュー管理画面で効率的に運用
お客様の声の編集・削除・追加などがアプリ管理画面から行えるため、複数ページにわたるレビューを一括管理できます。 -
日本語サポート
開発元が日本企業(株式会社 UnReact)であるため、トラブル時の問い合わせや操作ガイドが日本語で利用でき、安心して導入できます。
アプリのインストール手順
-
「Shopify App Store」を開き、検索窓に「シンプルお客様の声|お手軽ユーザーレビュー」を検索します。もしくはこちらから直接アクセスします。

-
該当アプリの詳細ページに入り、「インストール」ボタンをクリックしてください。

-
Shopify 管理画面で権限リクエスト内容を確認し、問題なければ「インストール」を完了させます。

-
アプリの管理画面が表示されれば、インストールは完了です。
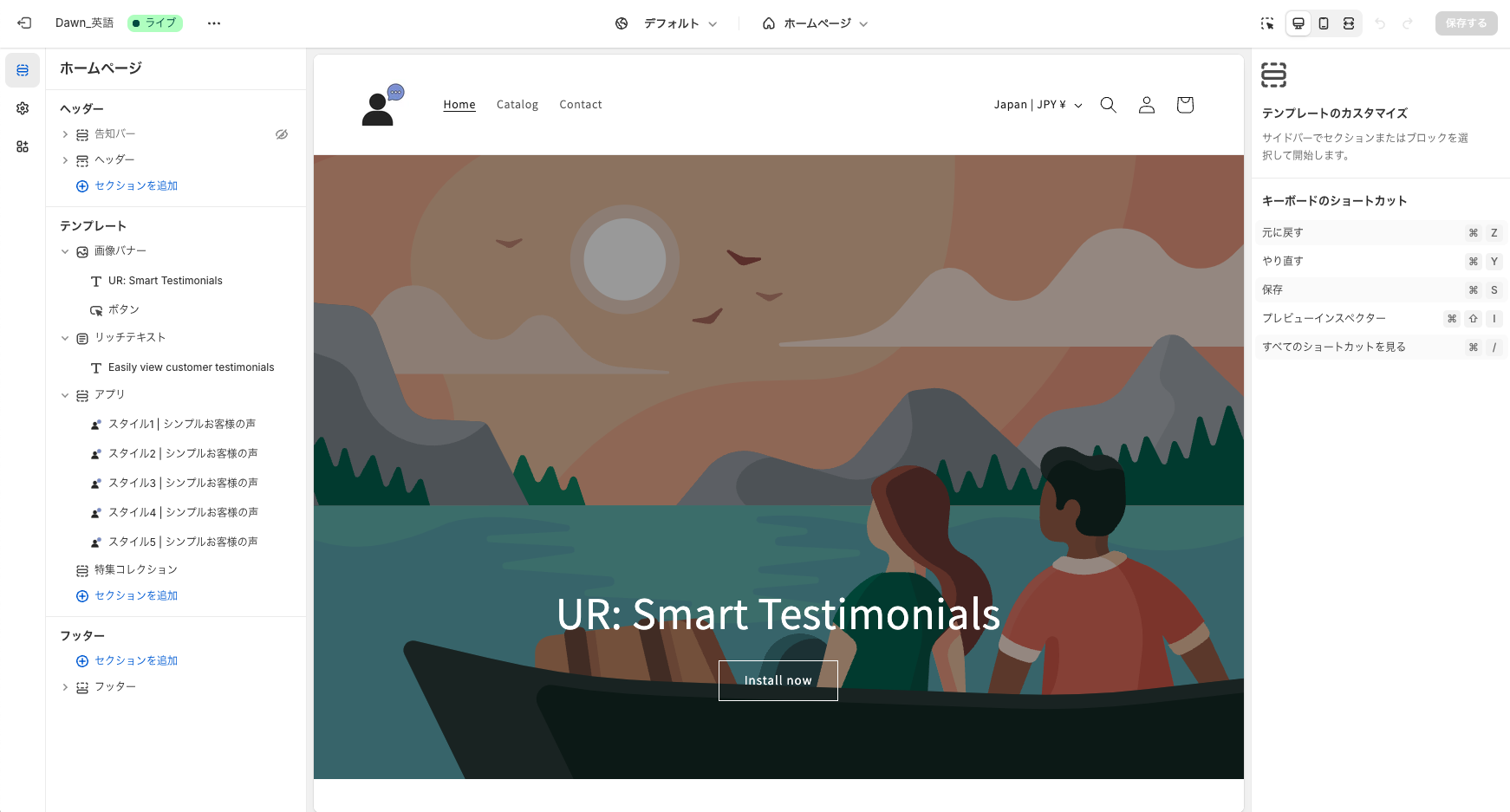
テーマへのアプリブロック追加
インストールが完了したら、実際にストアへお客様の声を表示するためにテーマにアプリブロックを追加しましょう。
-
アプリの管理画面の「テーマに追加」でテーマにアプリブロックを追加してください。

-
TOP ページにアプリブロックが追加されます。問題なければ、変更を保存してください。(公開中のテーマの場合、保存すると実際のストアに反映されてしまうので注意してください。)

自動でのアプリブロック追加がうまくいかない場合や TOP ページ以外のページにアプリブロックを追加したい場合は、ご利用ガイドを参考に手動でアプリブロックを有効化してください。
基本的な使用方法
以下は「シンプルお客様の声|お手軽ユーザーレビュー」でよく利用される設定例です。アプリのご利用ガイド(https://unreact.jp/shopify-apps/sa-063-ur-testimonials-app/guide)と合わせて確認してみてください。
-
デザインの選択
- お客様の声のデザイン種類を選択します。ブロックごとにグリッド表示やスライドショー表示など大枠のレイアウトが異なります。

-
カードの設定
-
1 つのブロックに対して最大 4 つまでお客様の声を追加可能です
-
「タイトル」「コメント」「氏名」「画像」といった項目をそれぞれ入力できます
-
背景色や文字色、角丸の設定などをお好みで調整可能です

-
-
スライドの設定(オプション)
- スライドショー表示されるアプリブロックの場合、スライドショー関連の設定を編集できます。
- 同時に表示するカートの枚数や矢印のスタイルなどを編集可能です。

-
セクションの余白の調整
- お客様の声セクション全体の上部と下部、左右などの余白をドロップダウンや数値入力で簡単に設定できます。(設定できる余白はブロックによって異なります。)

設定が完了したら、「保存する」ボタンで変更を保存してください。
コード編集によって実装する場合のサンプルコード
もしアプリを使わず、テーマのコードを編集してお客様の声セクションを手動で実装したい場合は、以下のような例を参考にしてください。Liquid や HTML、CSS を組み合わせることで、Shopify ストア内に自由なレイアウトでお客様の声を追加することができます。
実装前の準備
-
現在使用中のテーマを複製
テーマを直接編集すると、誤ってコードを消してしまうなどのリスクがあります。必ずバックアップとしてテーマを複製し、テスト環境で作業を進めましょう。 -
お客様の声の内容を整理
表示したいレビュー文やお客様名、写真などを事前にまとめておきます。大量のレビューを追加する予定がある場合は、投稿管理の仕組みを作るか、外部サービスを利用することも検討しましょう。
テンプレート例
下記サンプルコードは、sections または snippets フォルダに新規ファイルを作成し、Liquid として貼り付けるイメージです。あるいは既存の index.liquid(トップページ)や page.liquid に直接コードを追記することもできます。
<!-- /snippets/testimonial-section.liquid など -->
<div class="custom-testimonial-section">
<h2 class="section-title">お客様の声</h2>
<div class="testimonial-cards">
<!-- ▼▼ 1つ目のカード ▼▼ -->
<div class="testimonial-card">
<div class="testimonial-card__image">
<img src="{{ 'customer1.jpg' | asset_url }}" alt="お客様1の写真">
</div>
<div class="testimonial-card__content">
<h3 class="testimonial-card__title">使いやすさに感動</h3>
<p class="testimonial-card__comment">
ショップを開設してから何度もリピートしていますが、本当に使い勝手が良いです!
サポート対応も丁寧で助かっています。
</p>
<p class="testimonial-card__author">- 山田様(東京都)</p>
</div>
</div>
<!-- ▼▼ 2つ目のカード ▼▼ -->
<div class="testimonial-card">
<div class="testimonial-card__image">
<img src="{{ 'customer2.jpg' | asset_url }}" alt="お客様2の写真">
</div>
<div class="testimonial-card__content">
<h3 class="testimonial-card__title">デザインがおしゃれ</h3>
<p class="testimonial-card__comment">
シンプルながらも洗練された雰囲気が好きです。管理画面も直感的に操作できるので、スタッフ全員がストレスなく利用できています。
</p>
<p class="testimonial-card__author">- 田中様(大阪府)</p>
</div>
</div>
<!-- ▼▼ 必要に応じて複数カードを追加可能 ▼▼ -->
</div>
</div>
<style>
.custom-testimonial-section {
max-width: 1000px;
margin: 0 auto;
padding: 40px 20px;
}
.section-title {
text-align: center;
font-size: 2rem;
margin-bottom: 30px;
}
.testimonial-cards {
display: flex;
flex-wrap: wrap;
gap: 20px;
justify-content: center;
}
.testimonial-card {
width: 300px;
background-color: #fff;
border: 1px solid #eee;
border-radius: 8px;
padding: 20px;
}
.testimonial-card__image img {
width: 100%;
height: auto;
border-radius: 50%;
object-fit: cover;
margin-bottom: 15px;
}
.testimonial-card__title {
font-size: 1.2rem;
margin-bottom: 10px;
font-weight: bold;
}
.testimonial-card__comment {
font-size: 1rem;
line-height: 1.6;
margin-bottom: 10px;
}
.testimonial-card__author {
text-align: right;
font-size: 0.9rem;
color: #666;
}
</style>
コードのポイント
-
画像の呼び出し方
{{ 'customer1.jpg' | asset_url }}の部分は、テーマの「アセット」や Shopify Files に画像をアップロードした場合を想定しています。適宜、画像の格納場所に合わせて書き換えてください。 -
レスポンシブ対応
上記コードでは簡易的にdisplay: flex; flex-wrap: wrap;を使っているので、画面幅が小さいときはカードが縦に並びます。細かいブレークポイントやメディアクエリを追加すれば、より洗練されたレスポンシブデザインが可能です。 -
Liquid を活用した動的表示
実際には、ファイル内でレビュー情報を変数として受け取り、for文などでループ処理を用いて複数のレビューカードを生成する方法もあります。大量のレビューを扱う場合には、データの管理方法や表示方法を工夫しましょう。
お客様の声を効果的に活用するコツ
お客様の声を表示するだけではなく、EC サイト全体のブランディングや購入率向上につなげるためには、いくつかの工夫が考えられます。
-
写真や動画を活用する
テキストだけでは伝わりにくい使用感や雰囲気を、写真や動画を通じて補足することで、レビューの説得力が高まります。可能であれば実際に商品を使用している様子の写真も掲載すると、訪問者が自分の利用シーンをイメージしやすくなるでしょう。 -
複数のレビューをバランスよく掲載する
ポジティブなレビューだけでなく、軽い要望や改善希望などリアルな声を織り交ぜた方が、より信頼性を感じさせます。もちろん過度にネガティブな評価が並んでしまうのは好ましくありませんが、上手く改善点を活かしていることをアピールすれば企業努力を感じてもらえます。 -
承認制や購入者限定の投稿システムを検討する
レビューを自由に投稿可能にすると、不正な口コミやスパムが増えるリスクがあります。運営側で一定の承認フローを設けたり、実際に購入した顧客にのみレビューを依頼するなど、質の高い口コミを集める仕組みを整えましょう。 -
ブログやメールマガジンでお客様の声を活用
商品ページだけではなく、Shopify のブログ機能やメールマガジンなどでも、お客様の声をシェアしてみましょう。「実際の利用事例」や「購入者インタビュー」といった形でコンテンツ化すれば、ストア全体のファン化施策として活用できます。 -
SNS と連携する
Twitter や Instagram などで投稿されたユーザーの感想を引用させてもらう、ハッシュタグキャンペーンを設けるなど、SNS と連動してレビューを集めることも有効です。SNS 上の生きた口コミをうまく活かすと、より現実感のあるお客様の声を表現できます。
まとめ
Shopify ストアにお客様の声を表示することで、ユーザーの信頼度や購入意欲を高め、ひいては売上増やファン獲得に大きく貢献できます。表示方法としては「テーマ編集」「テーマのコード編集」「アプリ導入」という 3 つの大きな選択肢がありますが、手軽さを求めるならば、ノーコードで導入できるアプリがおすすめです。
特に、「シンプルお客様の声|お手軽ユーザーレビュー」は月額 3.99 ドルで使いやすく、初心者でも直感的に操作できる点が魅力。スライドショーやグリッドレイアウト、デザインカスタマイズなどにも対応しており、複数のレビューを一括管理しながら、ストアのブランディングを向上させることができます。

もし自力でのコード編集に挑戦したい場合は、Liquid ファイルにカスタマイズを施し、オリジナルのレビューセクションを作ることも可能です。ただし、開発スキルやテーマアップデート時のメンテナンスコストなどを考慮すると、アプリ導入の方が総合的にメリットが大きいケースも多いでしょう。
お客様の声は、説得力のある購買体験を提供するための重要な要素です。適切な表示と運用を行い、2025 年以降もさらに成長を続ける EC 市場で、競合ショップとの差別化やファン育成につなげてください。
参考記事
今回は、以下の記事を参考にしています。