
【Shopify マスターへの道】#4 ブログ記事を作成しよう
【Shopify マスターへの道】#4 ブログ記事を作成しよう
- ストア構築の準備をしよう
- 商品を登録しよう
- コレクションを登録しよう
- ブログ記事を作成しよう(← 今回はここ)
- サイトのデザインを選ぼう
- テーマを編集しよう(セクション編)
- テーマを編集しよう(テーマ設定編)
- ティザーサイトを作成しよう
- サイトのフォントを編集しよう
- アカウントページを作成しよう
- コンタクトフォーム を作成しよう
- About ページを作成しよう
- 規約を入力しよう
- メニューの編集をしよう
- 送料を設定しよう
- 一般設定を編集しよう
- 各種設定を編集しよう
- 決済テストを行おう
- ストアの所有権を移行しよう
今回は、ブログ記事を作成していきます。ブログ記事では、ストアのお知らせやユーザーに役立つ情報を発信します。今回作成するデモサイトでは、ストアのお知らせをするブログ記事を作成します。
2024 年最新版の「新・Shopify マスターへの道」も公開しております。最新の UI を体験したい方は、ぜひ以下の記事をご覧ください。
この記事の目標
- なぜブログ記事を作成するのか理解する
- Shopify のブログ管理の構造を理解する
- ブログ記事を作成できるようになる
- ブログを管理できるようになる
デモサイトを構築する際に使用する商品画像や CSV ファイルのダウンロードをしてない方はこちらからダウロードしてください。
【Shopify マスターへの道】商品画像・CSV ファイルのダウンロード
以下はおすすめのブログ関連 Shopify アプリです。
- シンプルブログ記事目次|自動見出し一覧挿入
「シンプルブログ記事目次|自動見出し一覧挿入」は、ストアにノーコードでブログ目次を挿入できるアプリです。
「シンプルブログ記事目次|自動見出し一覧挿入」|ご利用ガイド
- シンプルお知らせ一覧|お手軽ブログ一覧挿入アプリ
「シンプルお知らせ一覧|お手軽ブログ一覧挿入アプリ」は、ストアにノーコードでお知らせセクションを挿入できるアプリです。
シンプルお知らせ一覧|お手軽ブログ一覧挿入アプリ|ご利用ガイド
- シンプルブログ記事カスタマイズ|お手軽ブログテンプレート
「シンプルブログ記事カスタマイズ|お手軽ブログテンプレート」は、ストアにノーコードでブログ記事カスタマイズ機能を導入できるアプリです。
ブログ記事を作成する理由
Shopify でブログ記事を作成する理由は主に 2 つあります。
1 つは、ストアのセールや重要なお知らせをするためです。もう 1 つは、SEO 対策のためです。
お知らせのためにブログ記事を更新する
ブログ記事では、季節ごとのセールや営業時間の変更などストアに関する重要なお知らせを発信することができます。ストアのトップページには、ブログのリストを公開するセクションを設置することができるので、お知らせを書いたブログ記事を目に止まりやすい場所に配置することが可能です。
SEO 対策のためにブログ記事を更新する
また、ブログ記事の作成は間接的に SEO 対策につながります。ブログ記事を書くことで、サイトのコンテンツ数が増えます。サイトのコンテンツ数が増えると、Google などの検索エンジンでユーザーが自社のサイトにたどり着く可能性が高くなります。そのため、より多くの人に自社サイトを知ってもらうことができ集客力も UP します。
ブログ記事は、定期的に更新し続ける必要があり、コンテンツ数が増えるまでは効果を感じにくいかもしれません。途中で諦めることなく中長期的に取り組みましょう!
SEO を意識したブログの書き方
SEO 対策を意識してブログを書く場合は、自社ブランドのターゲットとなる顧客に向けた記事を書きましょう。
例えば、フライパンや鍋などの調理器具を販売するストアのに訪れるユーザーは、普段から料理を頻繁にする主婦が多いと考えられます。普段から料理をする人は、献立を考えるのが大変だと思います。そこで、自社の調理器具を活用して作ることができるおすすめレシピをブログで公開します。
このように、その商品を買う人が必要としている情報は何かを考えることがとても重要です。想定顧客の願望や疑問、悩みなどを解決するブログ記事を更新することができると、そのブログから自社の製品を知ってもらうことができます。
SEO を意識したブログを書くためには、検索キーワードやタイトルの文字数など気をつけなければいけないことが多いです。がっつり SEO 対策をしたい場合は、Google で SEO 対策について調べてみてください。
今回は、SEO 対策については詳しくは解説していません。
Shopify のブログ管理の構造を理解する
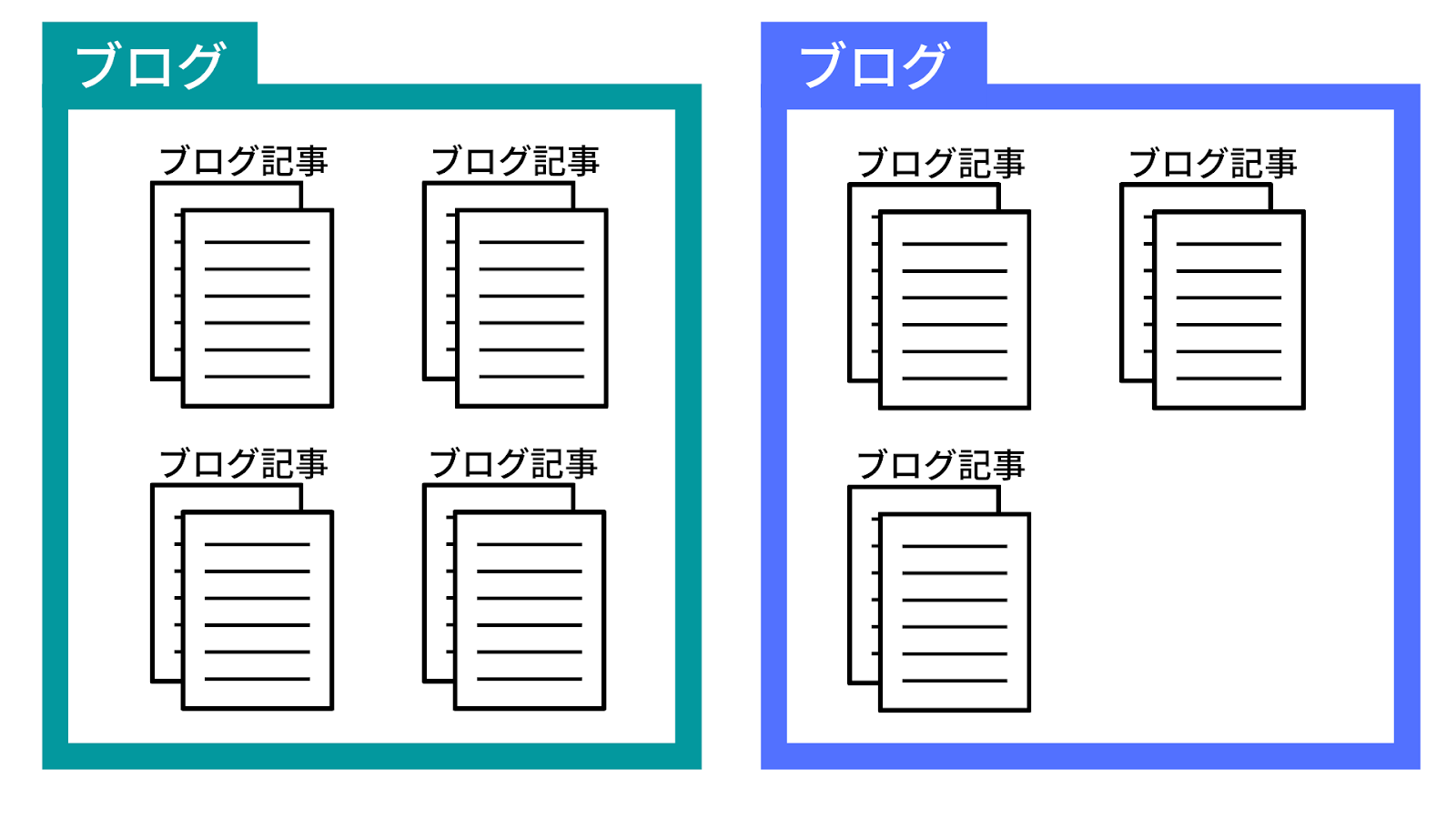
Shopify のブログの構造は、次の図のようにイメージしてもらうとわかりやすいです。「ブログ」というカテゴリーがあり、その中に「ブログ記事」がグループ化されています。

「ブログ」には名前をつけることができ、ストアのお知らせをしたい場合は「ニュース」というブログを作ったり、先ほどの例のようにレシピの投稿をまとめたい場合は「おすすめレシピ」といったようにカテゴライズすることができます。
ここで理解しておいて欲しいのは、Shopify では「ブログ」と「ブログ記事」では意味が異なるということです。
今回の記事では、まず「ブログ記事」を作成する手順を説明した後に、「ブログ」の管理方法を解説します。
ブログ記事を作成する手順
では実際にブログ記事を作成していきましょう。
今回は、ストアのお知らせを発信するブログ記事を 3 本作成します。
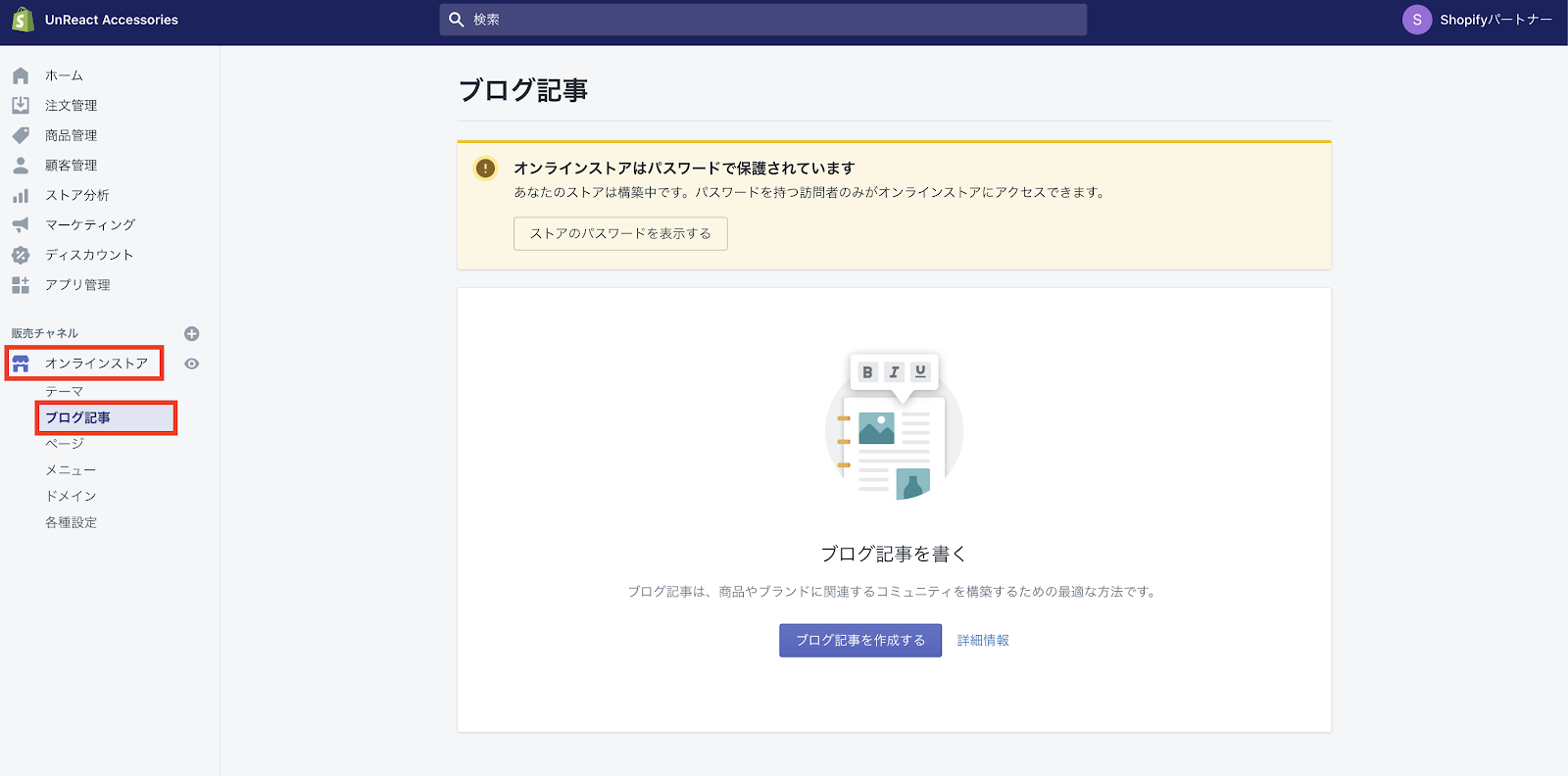
ストアの管理画面にログインしてください。「オンラインストア > ブログ記事」をクリックし、ブログ記事の管理画面へ移動します。まだブログ記事はないので、次のような画面が表示されます。

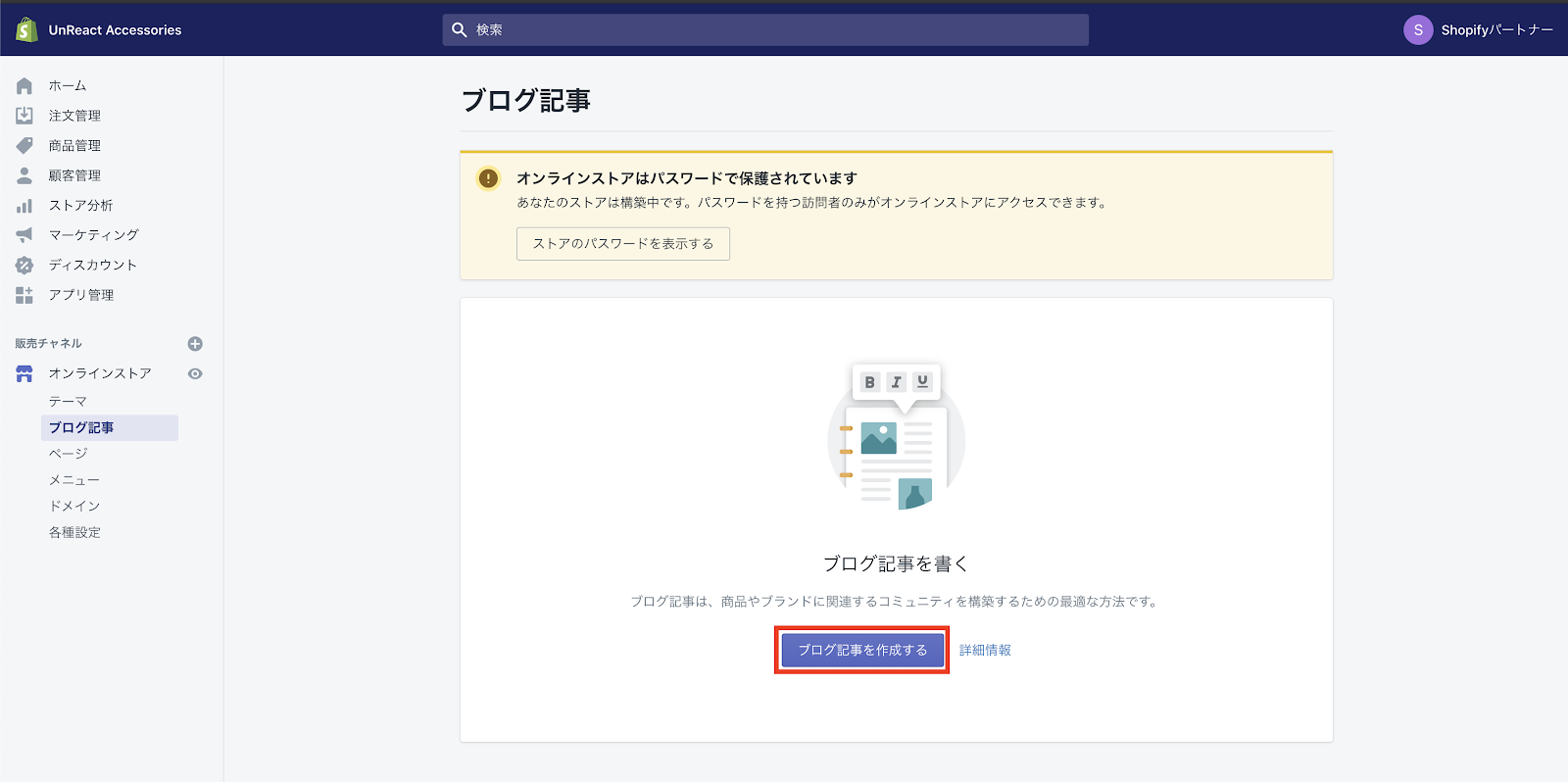
「ブログ記事を作成する」をクリックします。

タイトルを設定する
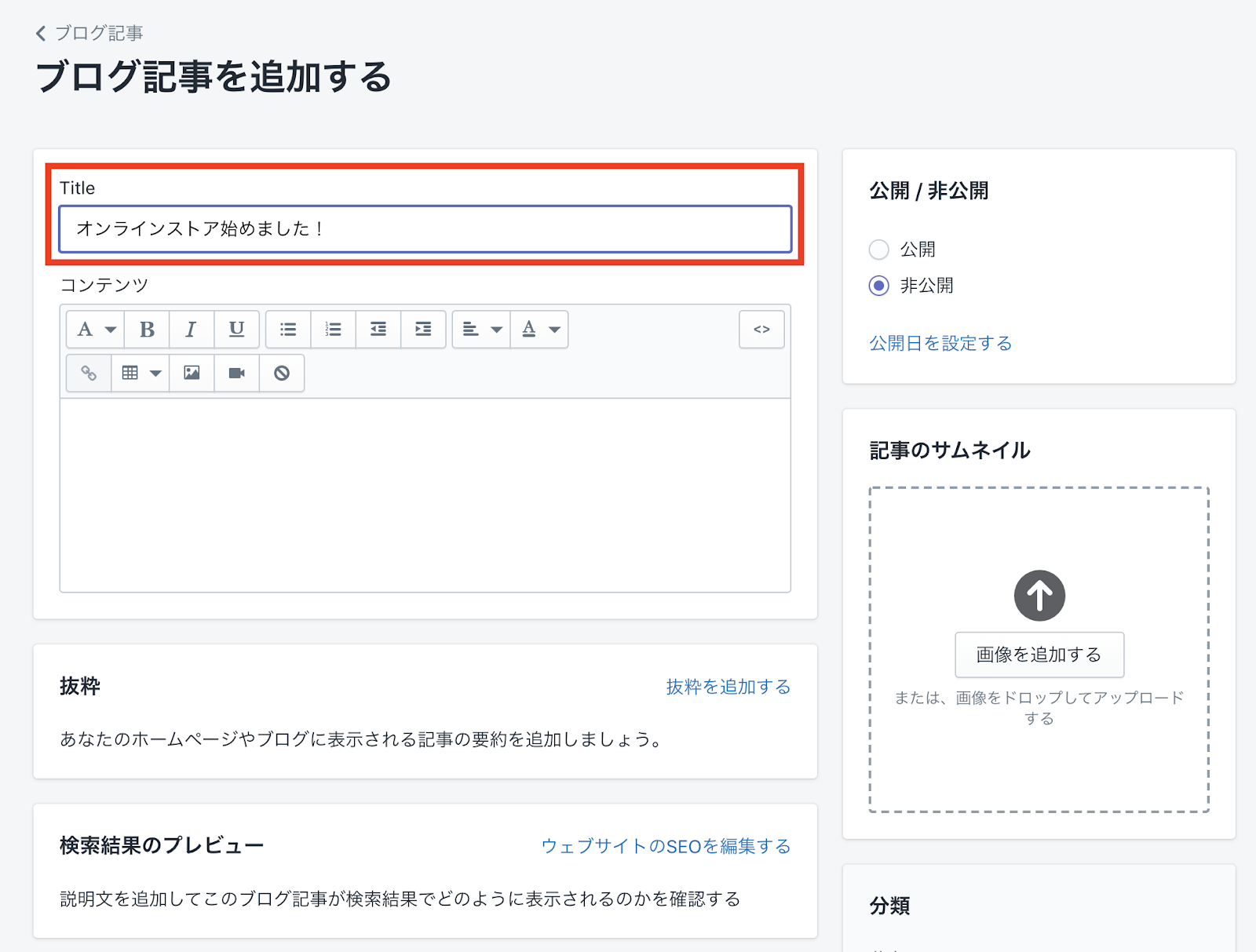
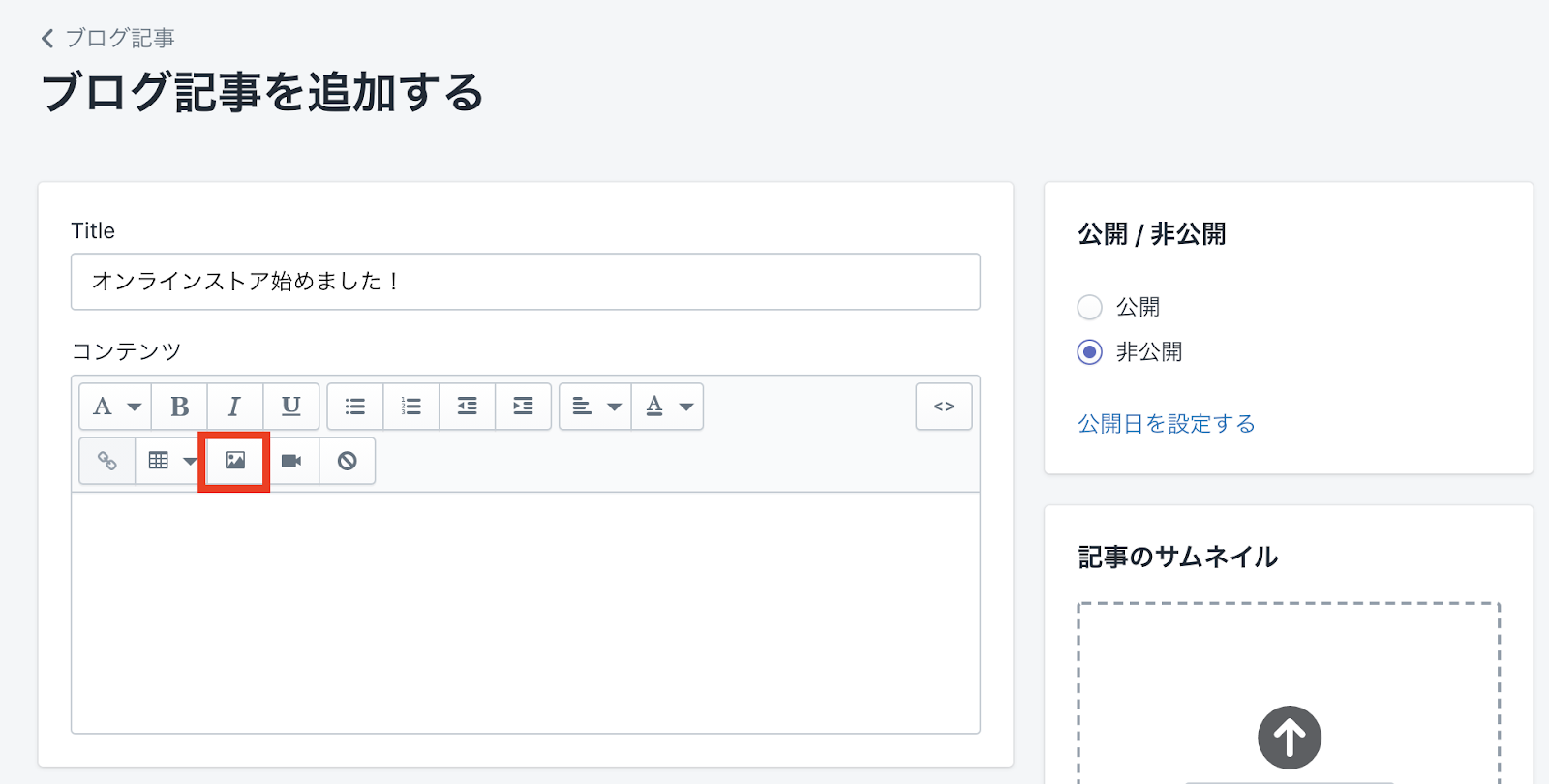
まず、「Title」に記事のタイトルを入力します。タイトルは「オンラインストア始めました!」と入力してください。(自分で好きなタイトルを付けていただいても OK です!)

コンテンツに記事の内容を書く
次に「コンテンツ」に、記事の内容を書いていきます。今回は、アイキャッチ画像をトップに挿入し、その下に記事の内容を書いていきます。(記事の内容にはダミーテキストを使います。)
画像を挿入する
コンテンツのトップには、アイキャッチ画像を挿入します。(アイキャッチとは、YouTube で言うサムネイルのようなものです。通常、記事の最初にアイキャッチを配置します。)
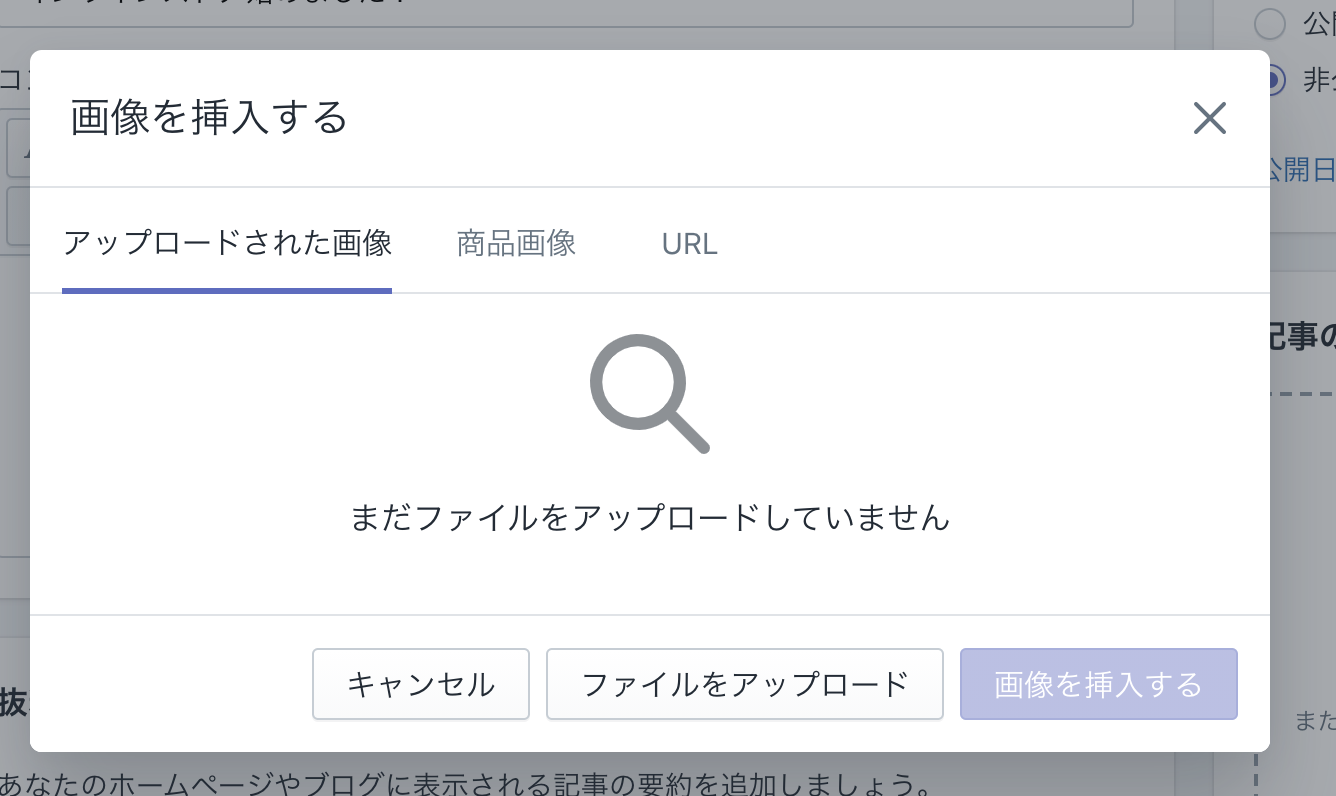
次の画像の赤い枠線の部分をクリックすると、画像の選択モーダルが表示されます。


ブログ記事に画像を挿入する方法は 3 つあります。
- Shopify にアップロードされている画像から選択する
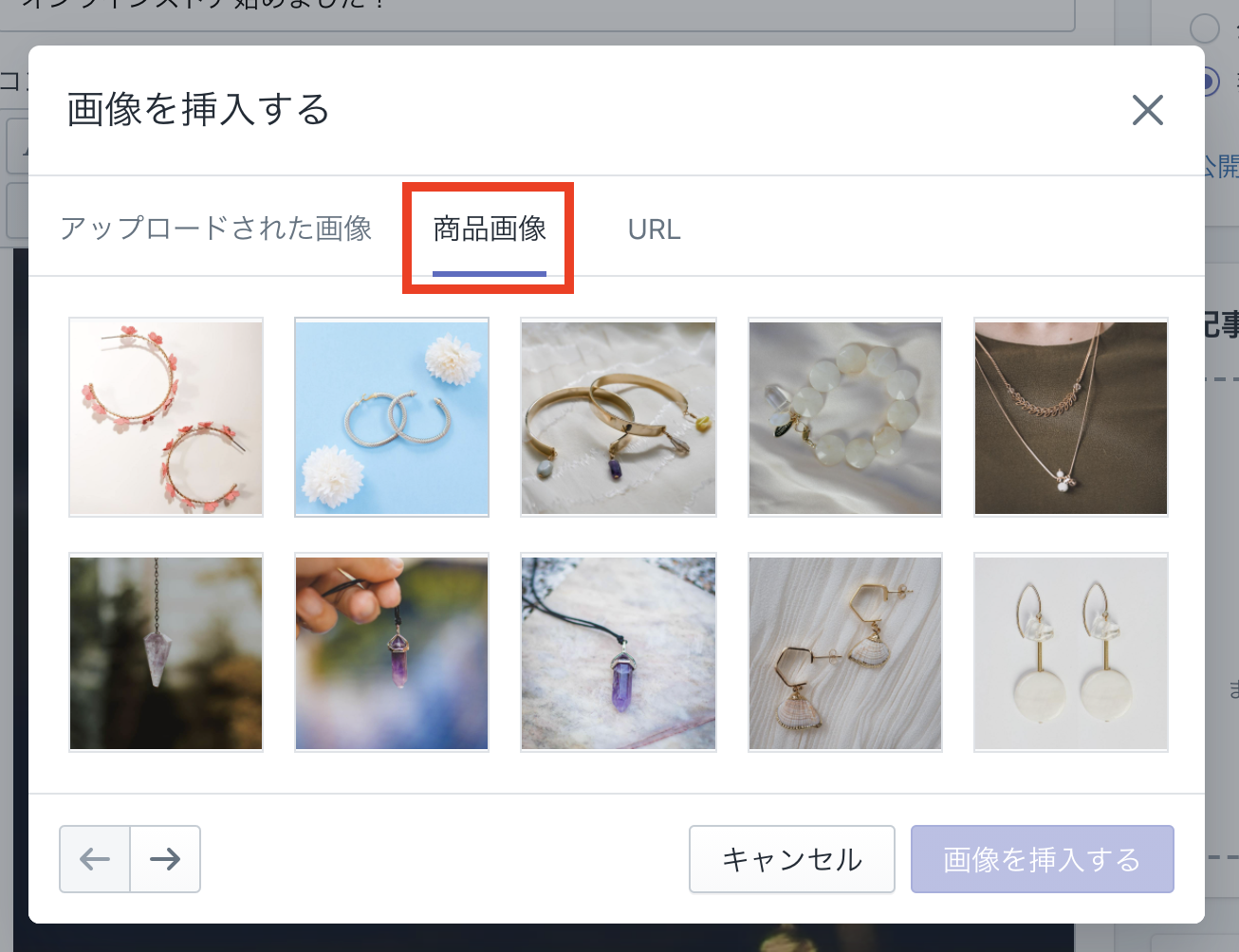
- 商品画像から選択する
- 挿入したい画像の URL を入力する
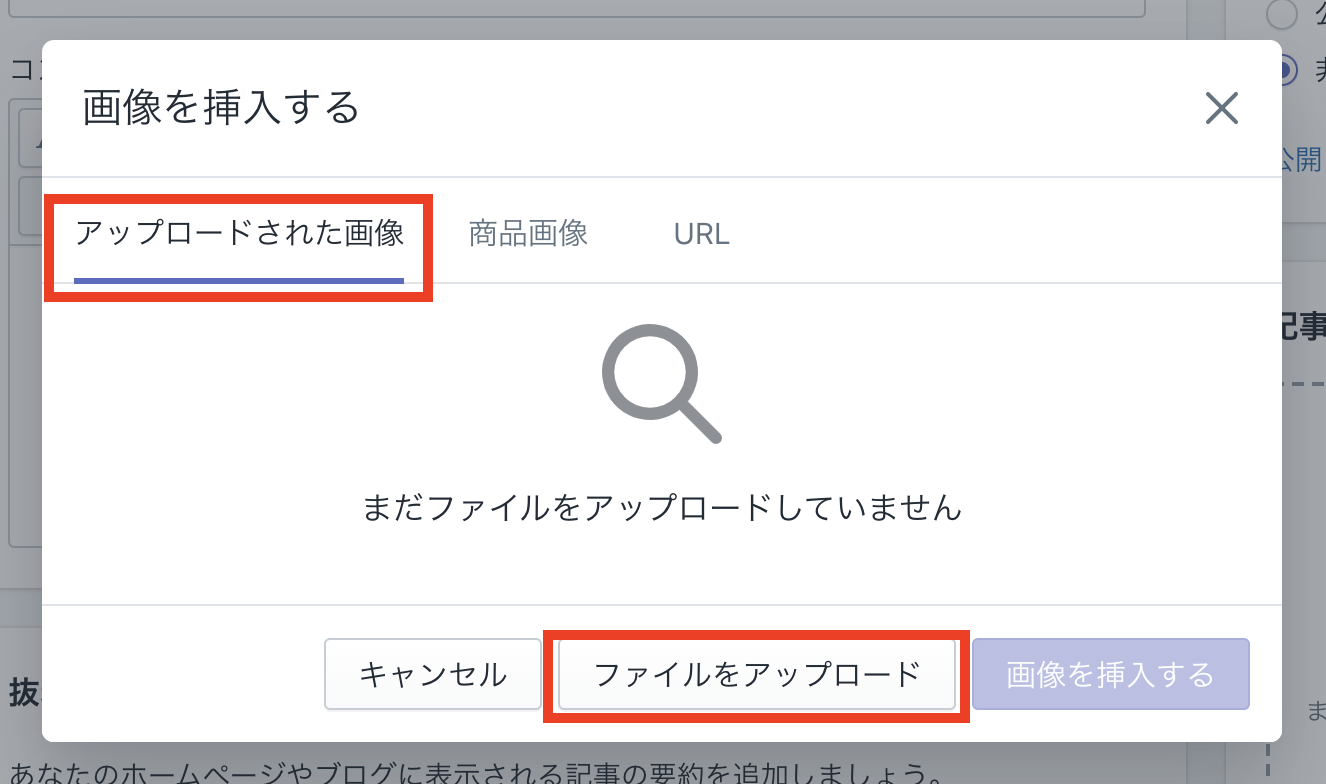
今回は、画像をアップロードしてそれをアイキャッチに使います。「アップロードされた画像」を選択し、「ファイルをアップロード」をクリックします。

ドロワーでフォルダ管理画面が表示されるので、「Blog_1.jpg」を選択しアップロードします。(ドラッグ&ドロップで直接ファイルをアップロードすることも可能です)
フォルダがアップロードされたら画像を選択します。画像を選択すると「画像の代替テキスト(alt 属性)」と「サイズ」を設定する項目が出てきます。それぞれ「アイキャッチ」「特大(600 x 600)」とします。
設定したら「画像を挿入する」をクリックします。


画像のサイズ感は、サイトの見た目を実際に見てみないとなかなかわからないので、自分が作成するストアのプレビューを確認して決めましょう。今回は、あまり気にしなくて大丈夫です。
【商品画像から選択する場合】
登録している商品画像から選択することができます。

【URL から画像を追加する場合】
画像の URL を貼り付けることで、画像を挿入することができます。

テキストを入力する
アイキャッチ画像の下に、テキストを入力していきます。見出しを付けたりリストを作ったりすることができるので、適宜使いながらコンテンツを完成させましょう。
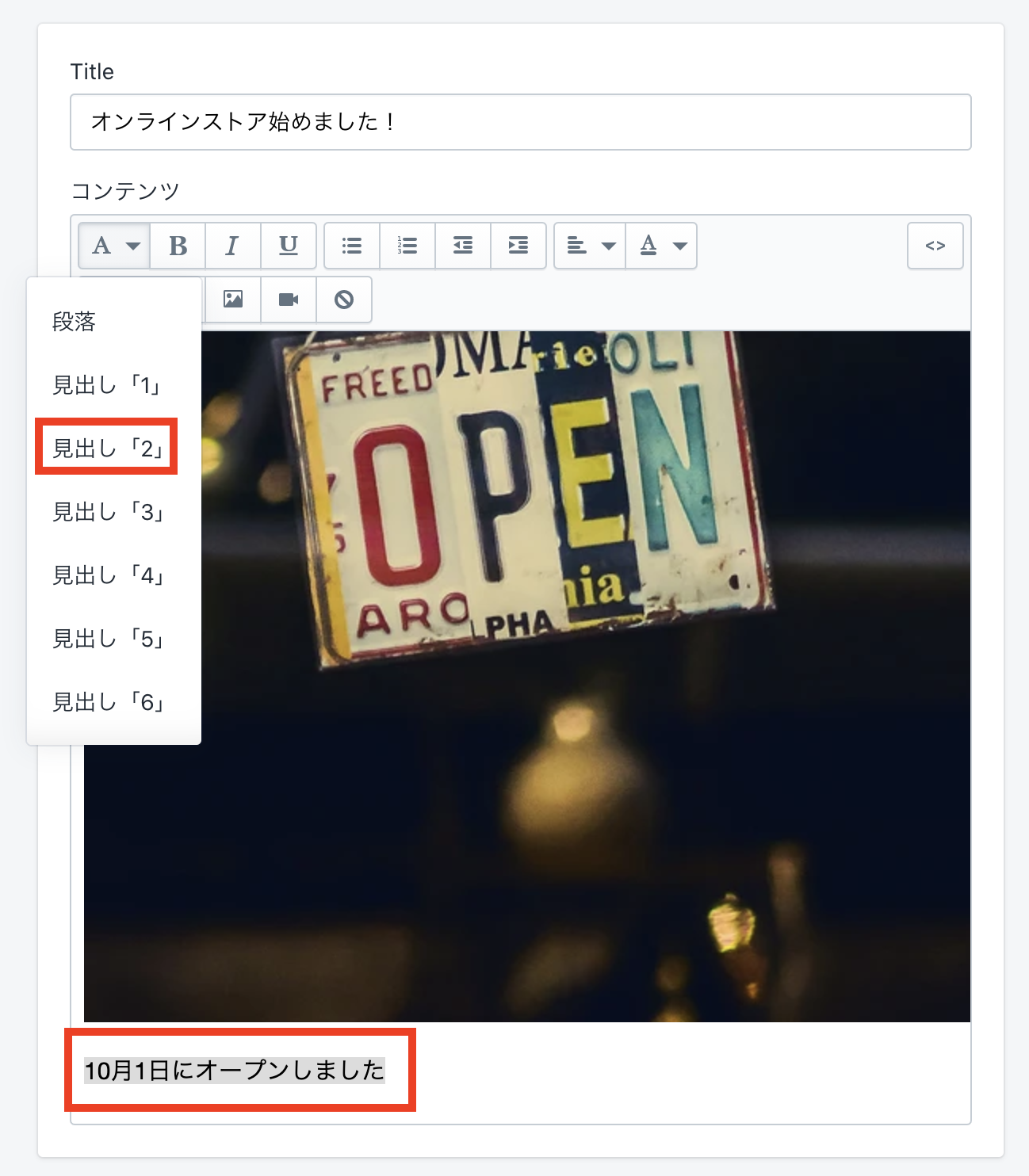
見出しを作成しています。「10 月 1 日にオープンしました」と入力し、入力したテキストを選択します。その状態で「A▼」をクリックするとドロップダウンメニューが出てくるので、「見出し 2」を選びましょう。

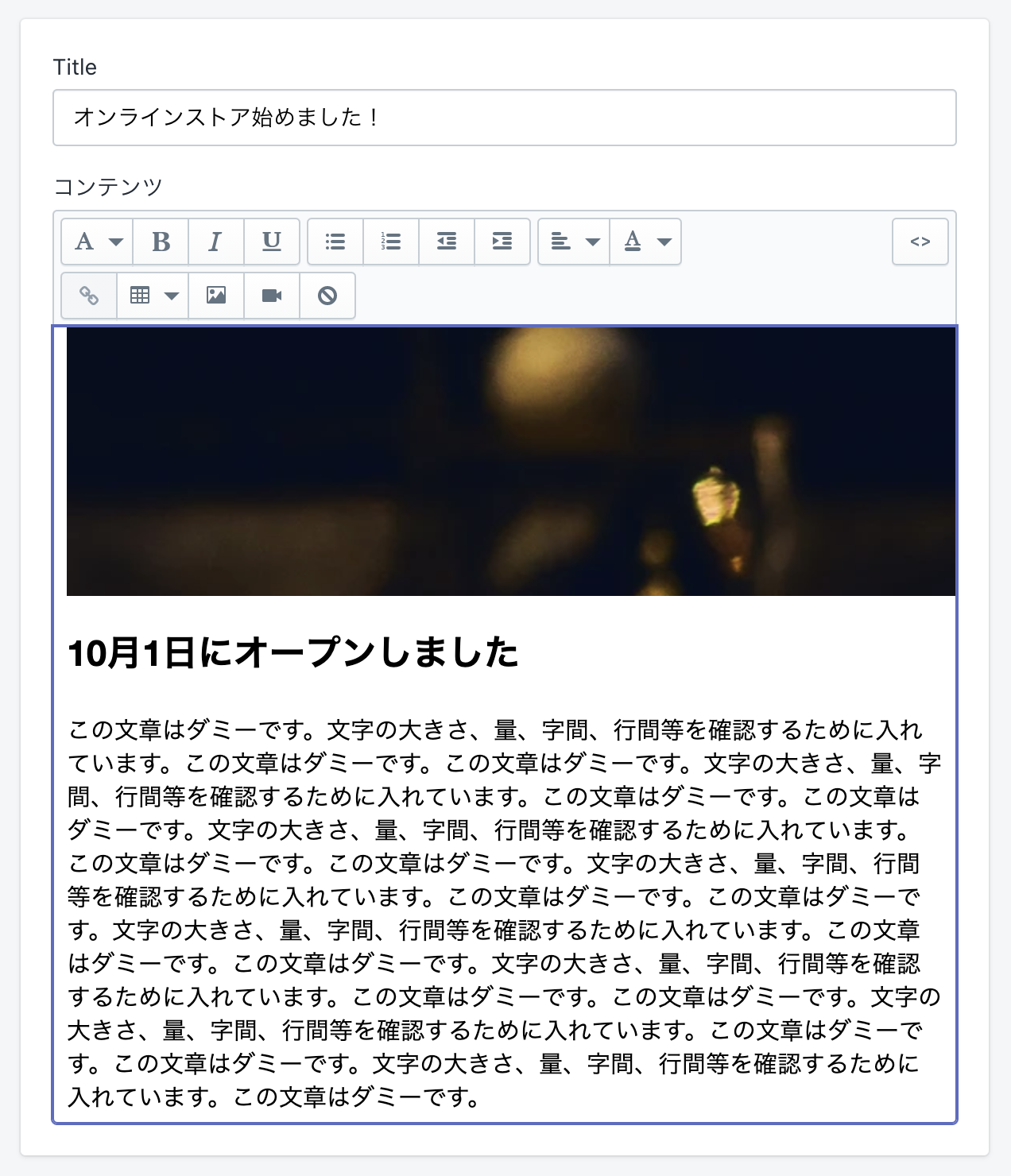
見出しの下には、本文を入力していきます。今回は、ダミーテキストを使用します。

以上でコンテンツの入力は終わりです。
コンテンツ部分でより詳細な装飾をしたい場合は、HTML コードで書くこともできます。その際は、右上の「<>」をクリックするとコードエディターに切り替わります。
抜粋を追加する
「抜粋」の項目では、ホームページやブログに表示される記事の要約を設定することができます。抜粋には、その記事の内容が分かるように 2~3 行の文章を書いておきましょう。
「抜粋を追加する」をクリックすると、抜粋の編集画面が表示されます。抜粋にもダミーテキストを使います。


これで抜粋の設定は終了です。
記事のサムネイルを設定する
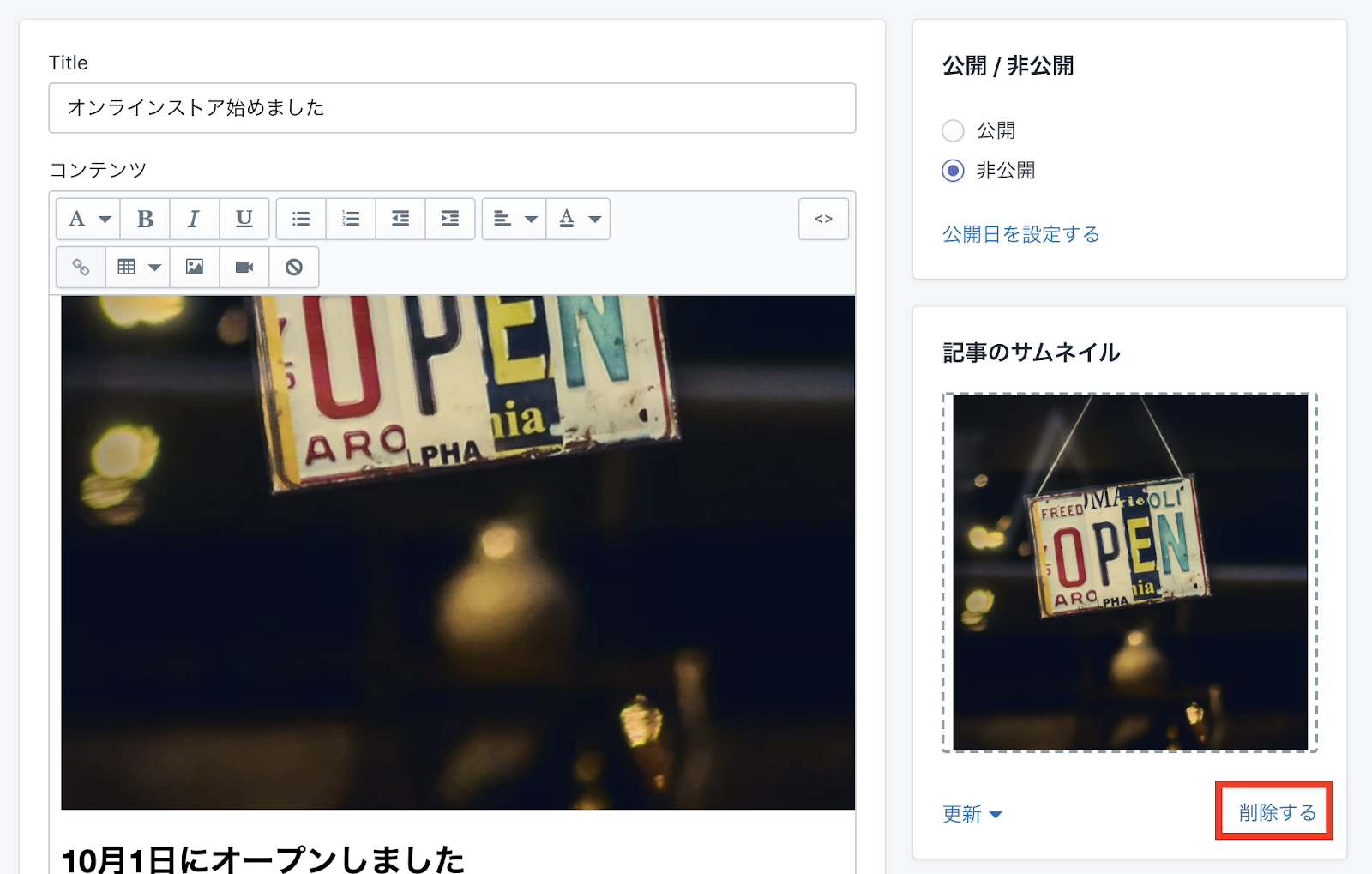
記事のサムネイルを設定します。画像には、アイキャッチと同じ画像を設定します。
「画像を追加する」をクリックして画像を選択するか、ドラッグ&ドロップで画像を設定することができます。


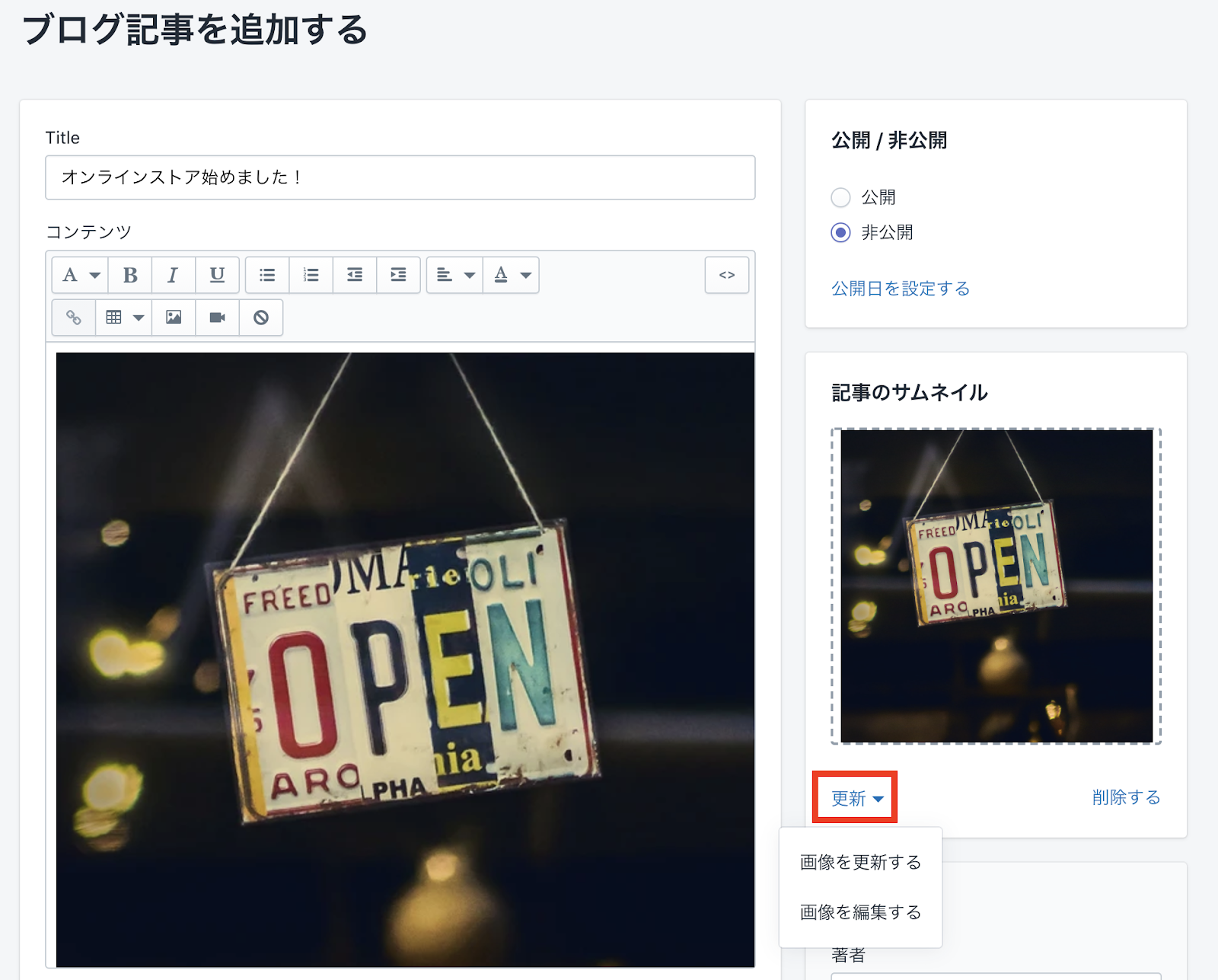
画像を設定すると「更新」と「削除する」という 2 つのメニューが出てきます。
画像を更新する
「更新」をクリックするとドロップダウンメニューが表示されます。
「画像を更新する」では、他の画像を他の画像に変更することができます。ファイル選択のドロワーが開くので、新しく設定したい画像を選択します。
「画像を編集する」では、画像の代替テキスト(alt 属性)を設定することができます。


画像を削除する
「削除する」をクリックすると、設定している画像を削除することができます。特に確認のモーダルなどは出てくることなく、ワンクリックで削除されるので気をつけてください。

ブログ記事の分類を設定する
「分類」の項目では、ブログの著者や分類、タグを設定することができます。

著者の設定
「著者」には、ログイン中のアカウントの名前が表示されます。複数のスタッフアカウントで管理している場合には、その中から著者を選ぶことができます。

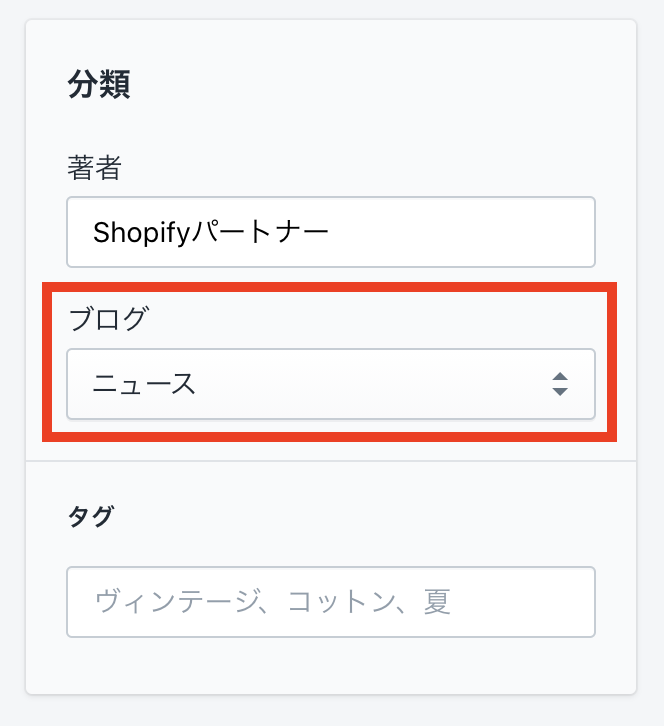
ブログの分類をする
「ブログ」の項目では、作成中のブログ記事をどのブログにカテゴライズするか決めることができます。デフォルトでは、「ニュース」というブログが設定してあります。
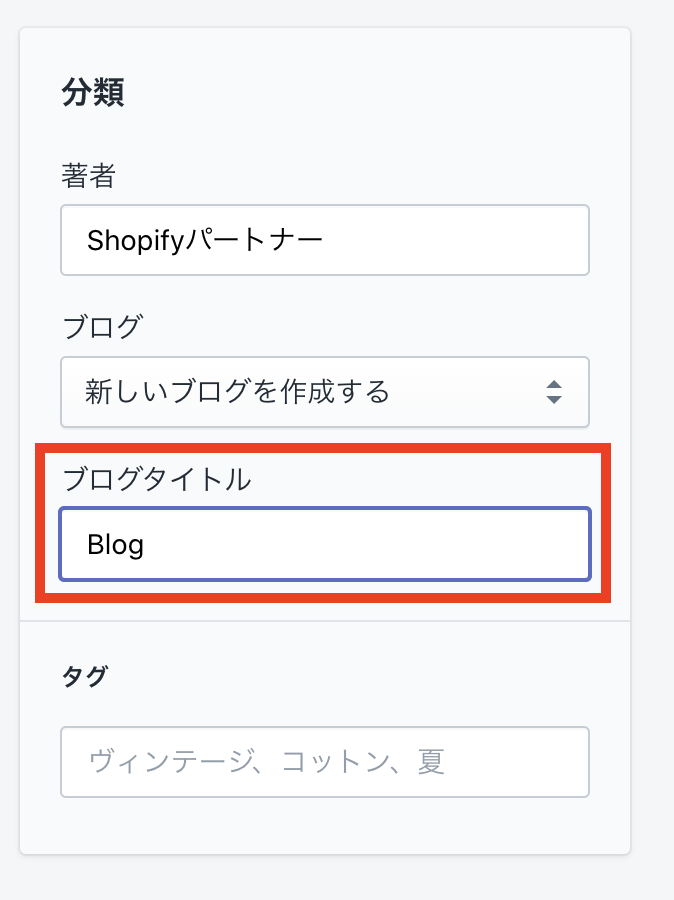
今回は「Blog」というブログを作成し、「Blog」の中に記事がカテゴライズされるように設定します。
赤い枠線の部分をクリックします。

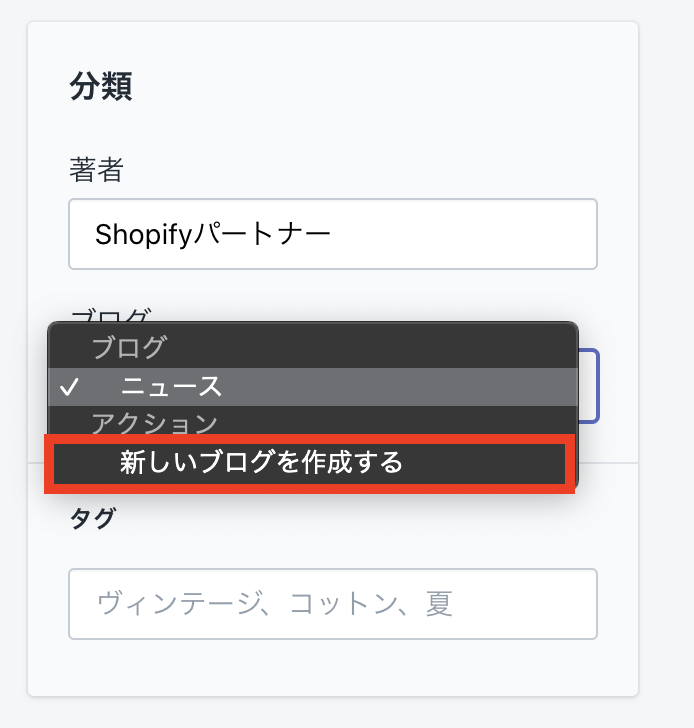
ドロップダウンメニューが表示されるので、「新しいブログを作成する」をクリックします。

新しく作成するブログのタイトルを入力する「ブログタイトル」という欄が表示されるので「Blog」と入力します。

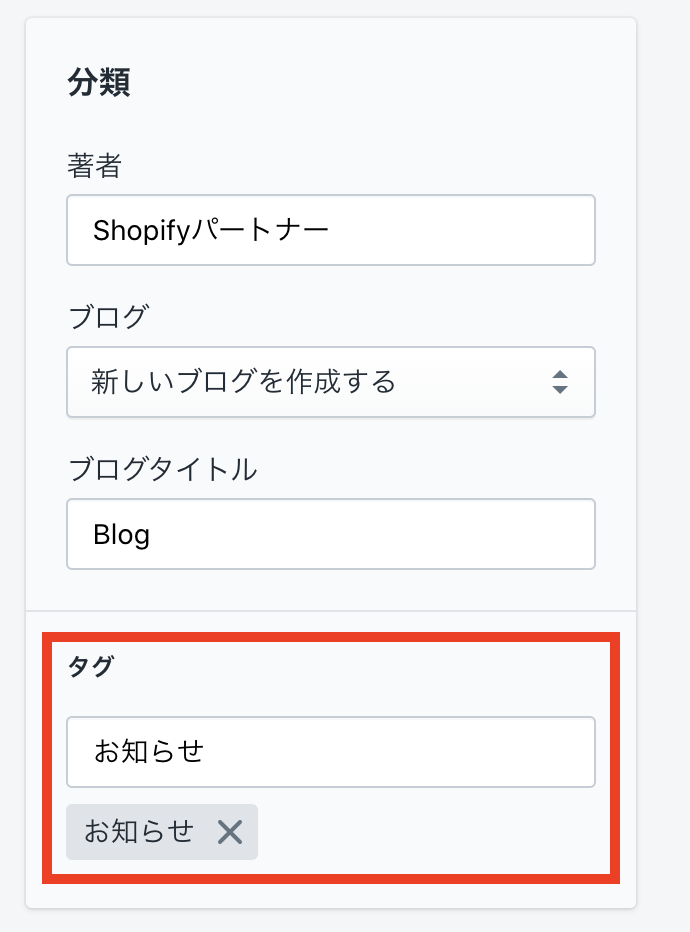
タグを設定する
ブログ記事にも商品のように「タグ」を設定することができます。タグを設定しておくことで、ブログ記事をカテゴリー別やテーマ別に整理することができます。
設定したタグは、サイトのブログ記事上で表示され、ユーザーはクリックすることで同一タグの記事一覧を見ることができます。
また、タグを設定しておくと、ユーザーはタグでブログ記事を検索できるようになります。(画像はデモストア見本のプレビュ画面です)

今回は、「お知らせ」というタグを設定しておきます。

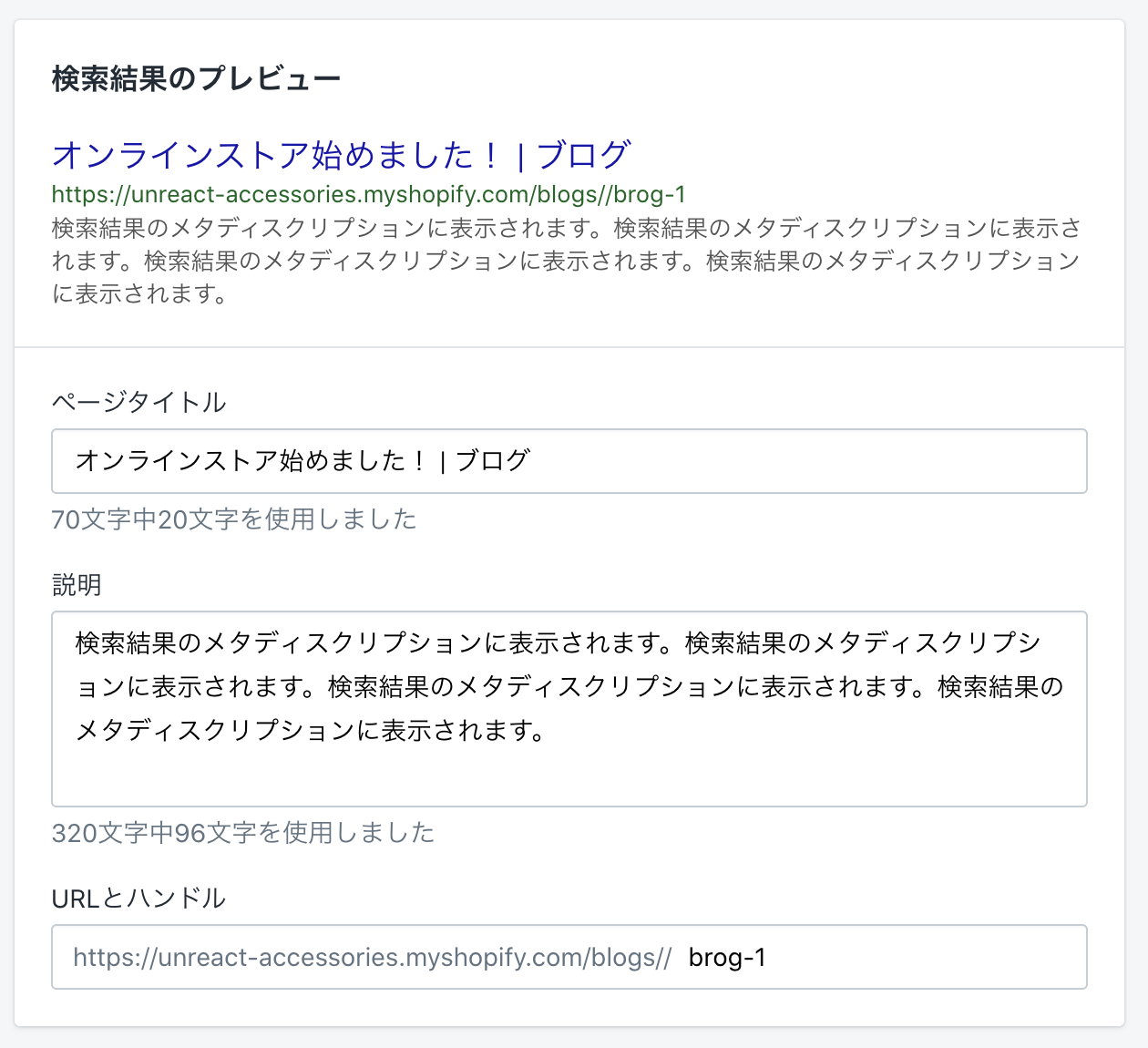
検索結果のプレビューを設定する
「検索結果のプレビュー」では、ブログ記事の SEO 対策を設定することができます。設定方法は基本的に、商品やコレクションで行った方法と同じです。思い出しながら、設定してみてください。
【Shopify マスターへの道】#3 コレクションを登録しよう


公開・非公開設定をする
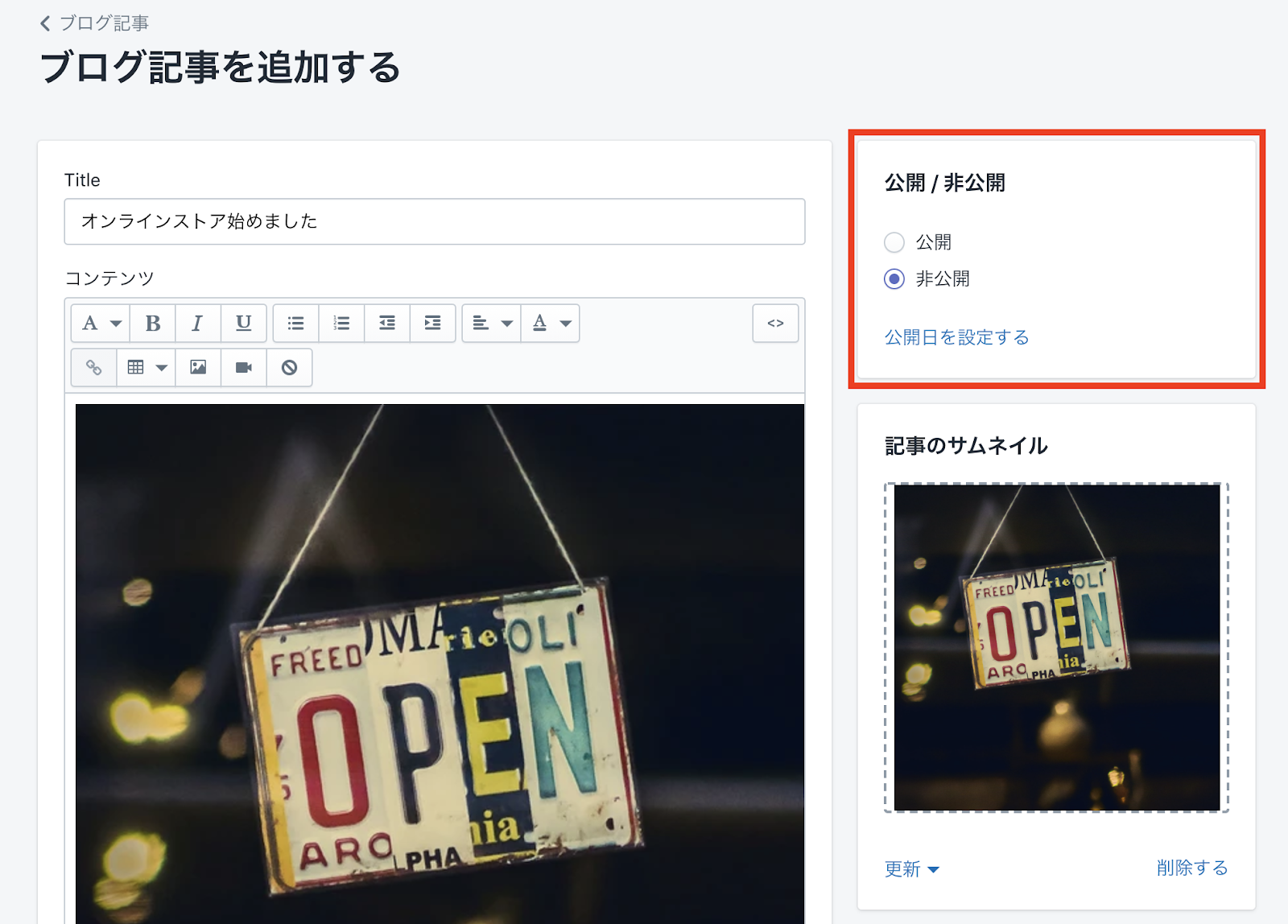
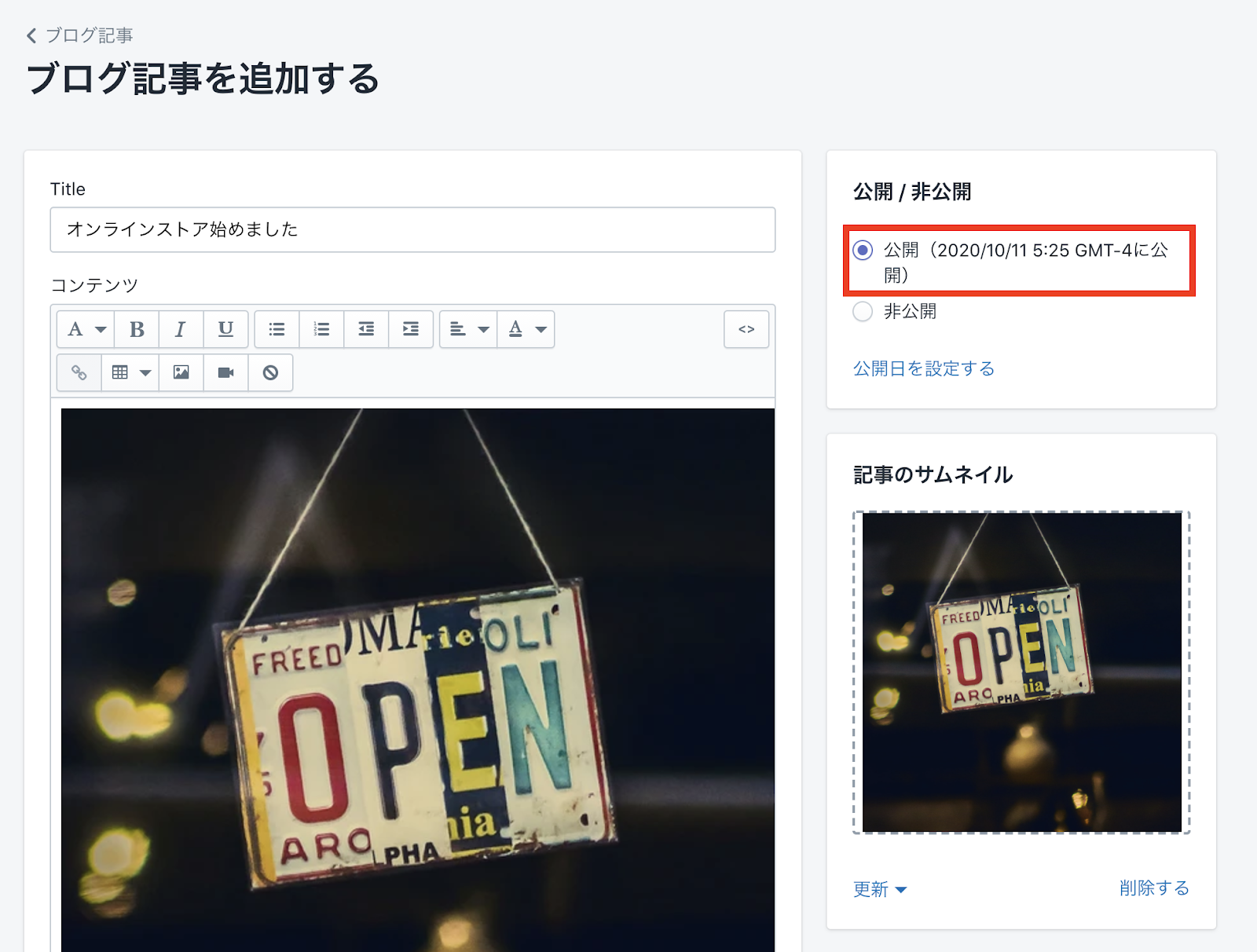
最後にブログ記事の公開設定をしておきます。「公開/非公開」の項目で設定することができます。

新しく作成したブログ記事の公開設定は「非公開」になっているので、「公開」にチェックを入れます。
今回はすぐ公開したいので、「公開」にチェックを入れておきましょう。

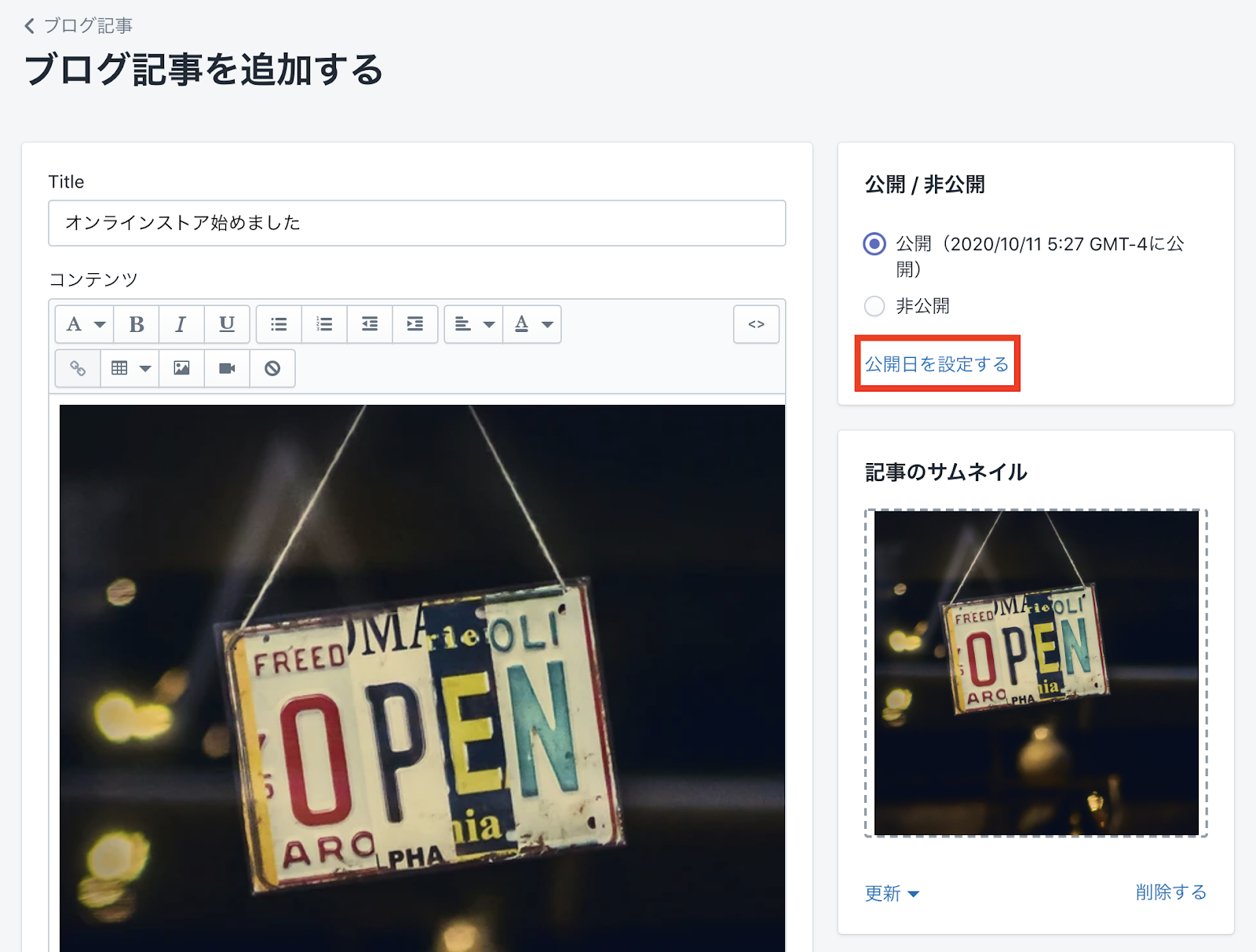
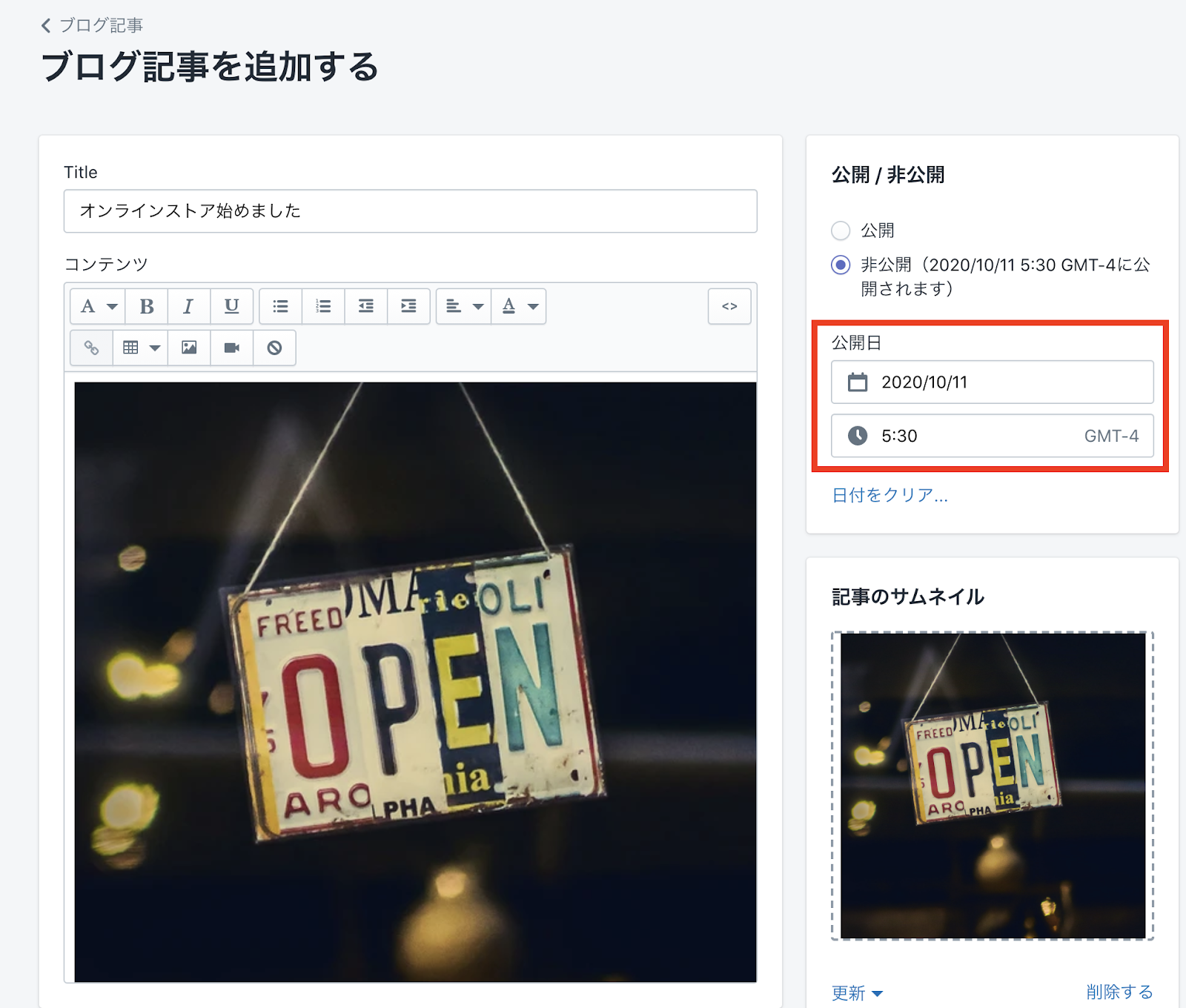
公開日を設定する
記事をすぐに公開したくない場合は、「公開日を設定する」から公開日時の詳細を設定することができます。この機能を使うことで、予約投稿をこなうことが可能になります。


これでブログ記事の設定項目は完了です。最後に「保存」をクリックし保存しましょう。

同じようにして、残り 2 つのブログ記事も作成します。自分の好きなように作成しても構いませんし、下記を参考に作成しても構いません。
新しくブログ記事を作成する際は、右上の「ブログ記事を追加する」から作成することができます。
【ブログ記事2】
-
Title:決済方法について
-
コンテンツ
-
アイキャッチ:Blog_2.jpg
-
本文:ダミーテキスト
-
抜粋:ダミーテキスト
-
記事のサムネイル:Blog_2.jpg
-
分類
-
著者:Shopify パートナー
-
ブログ:Blog
-
タグ:お知らせ
-
検索結果のプレビュー
-
ページタイトル:決済方法について | ブログ
-
説明:ダミーテキスト
-
URL とハンドル:blog-2
-
公開設定:公開をチェック

【ブログ記事3】
-
Title:開店セール開催中!
-
コンテンツ
-
アイキャッチ:Blog_3.jpg
-
本文:ダミーテキスト
-
抜粋:ダミーテキスト
-
記事のサムネイル:Blog_3.jpg
-
分類
-
著者:Shopify パートナー
-
ブログ:Blog
-
タグ:お知らせ
-
検索結果のプレビュー
-
ページタイトル:開店セール開催中! | ブログ
-
説明:ダミーテキスト
-
URL とハンドル:blog-3
-
公開設定:公開をチェック

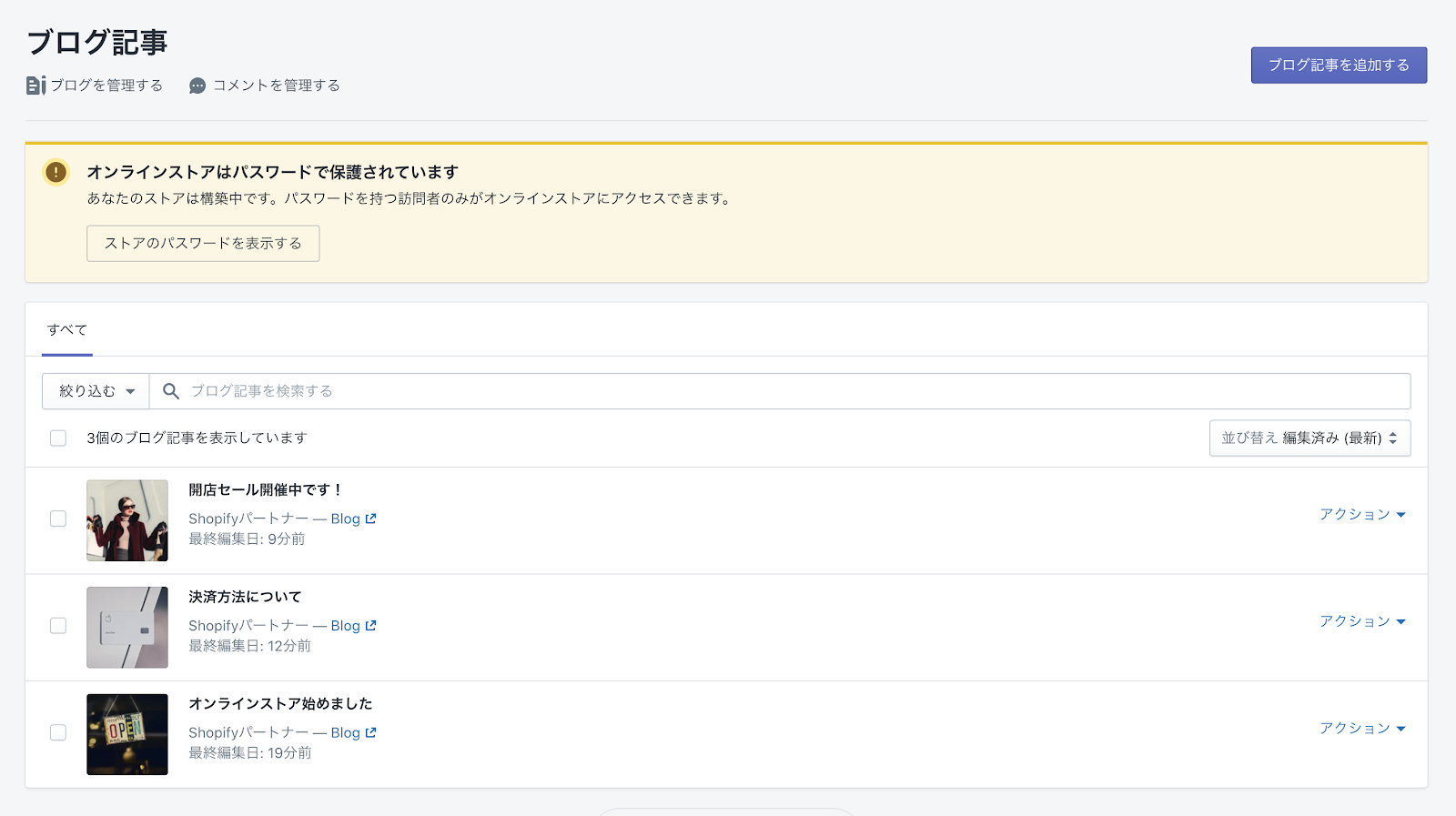
以上でブログ記事を 3 記事作成することができました。

ブログ記事を編集・削除する
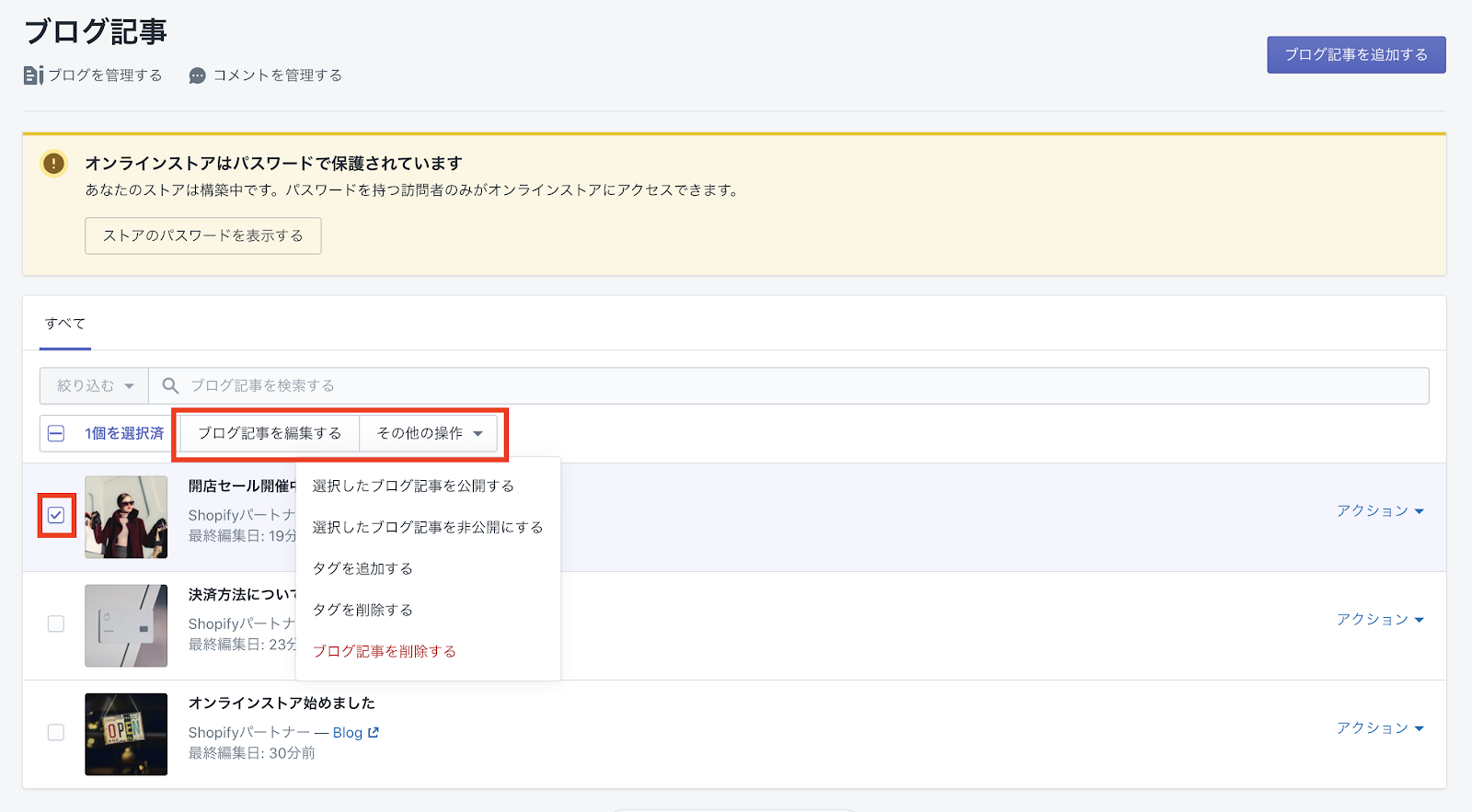
作成したブログ記事についているチェックボックスにチェックを入れると、メニュー項目が出てきます。
ブログを編集したり削除する場合は、ここから行うことができます。

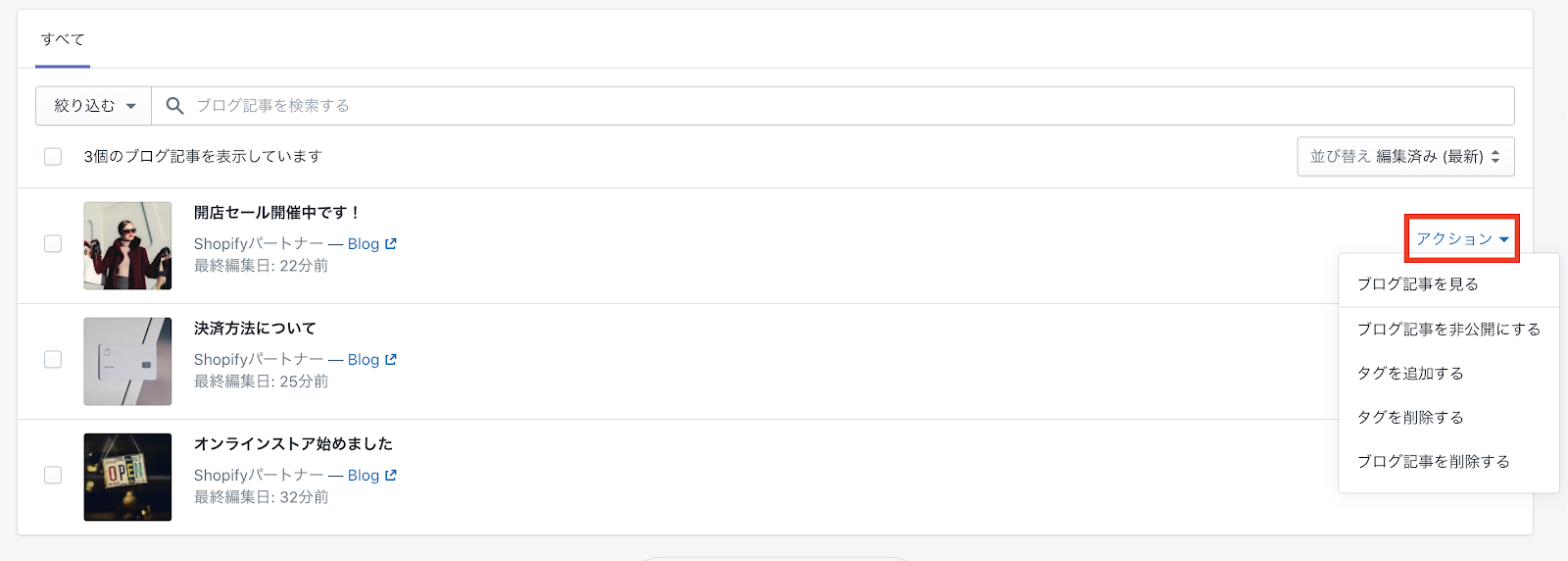
また、ブログ記事の右端にある「アクション」からもブログ記事の編集・削除を行うことができます。

ブログを管理する
作成したブログ記事をカテゴライズしたブログを管理する方法を解説していきます。
どのようなことができるかだけをさらっと解説していきます。
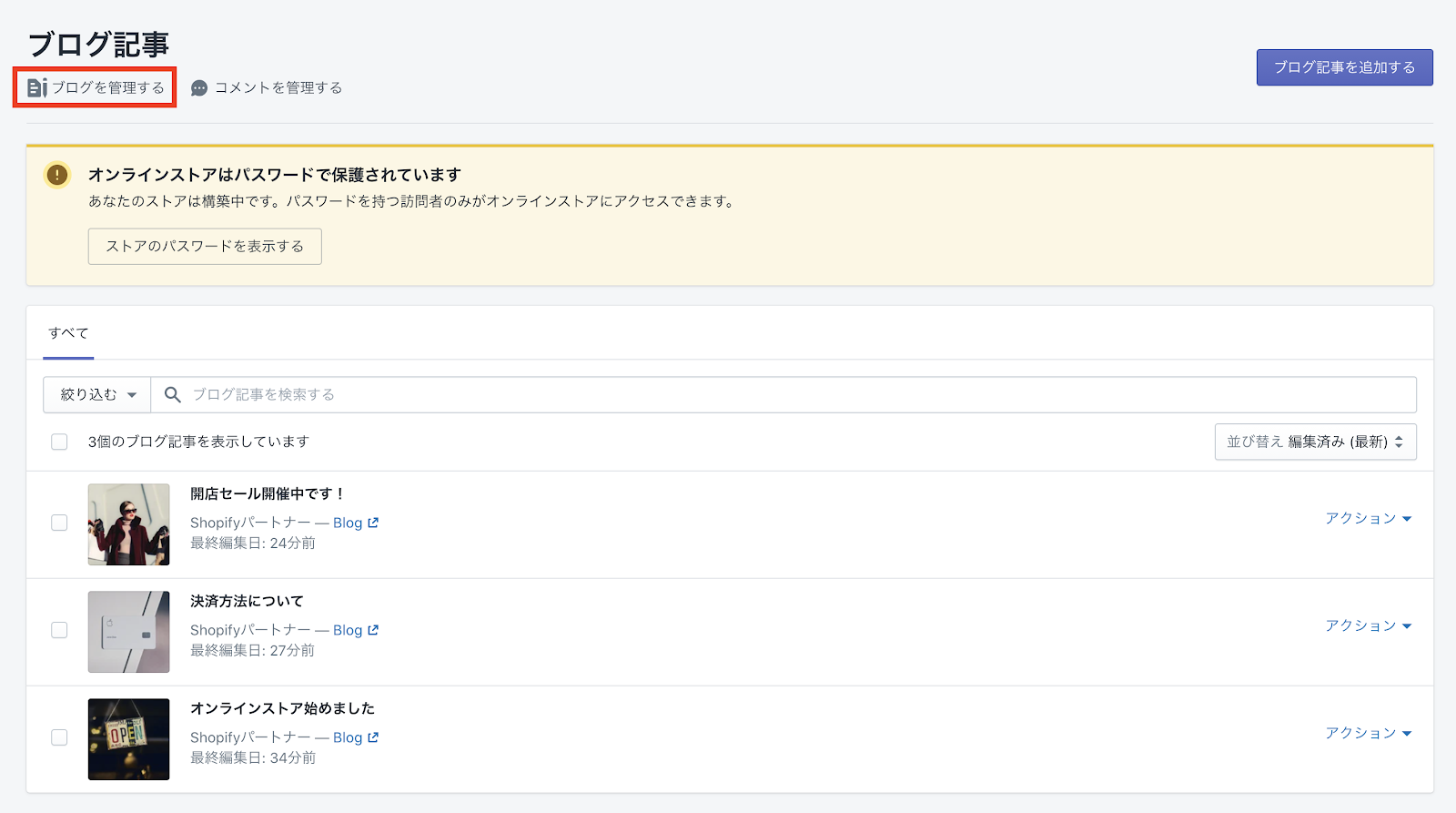
「ブログを管理する」をクリックします。

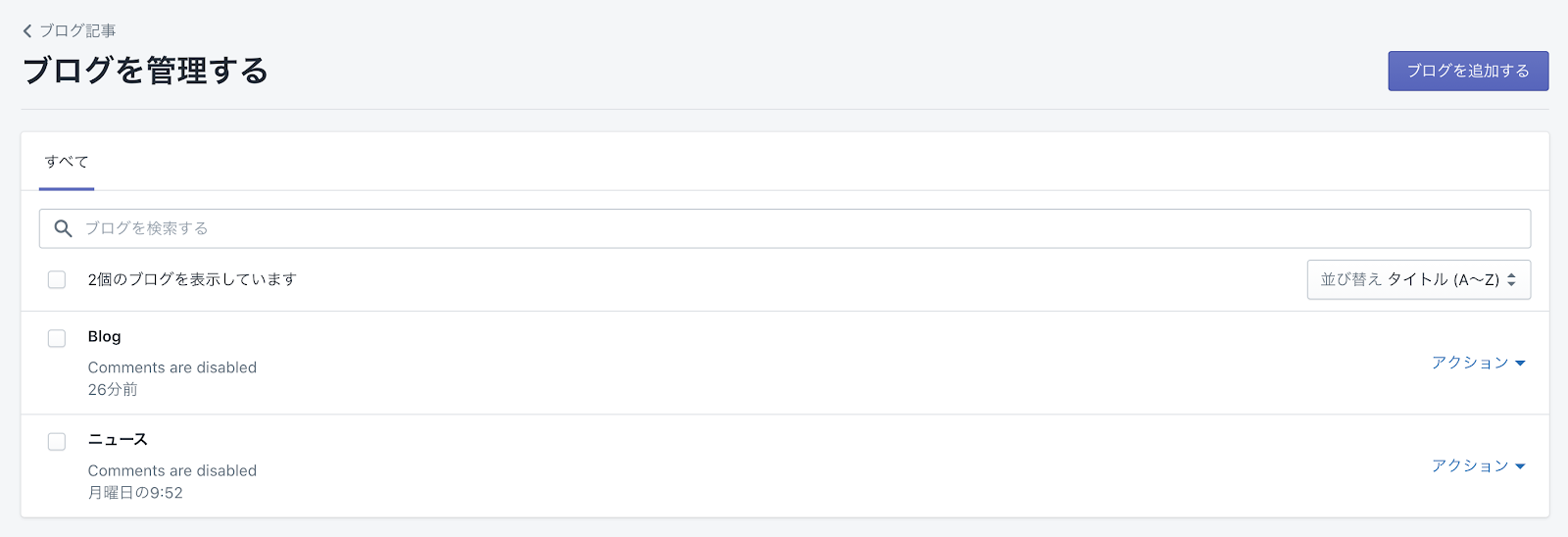
クリックすると、ブログ管理画面に移動します。
デフォルトで作成してある「ニュース」ブログと先ほど作成した「Blog」ブログが表示されています。

ブログを編集する
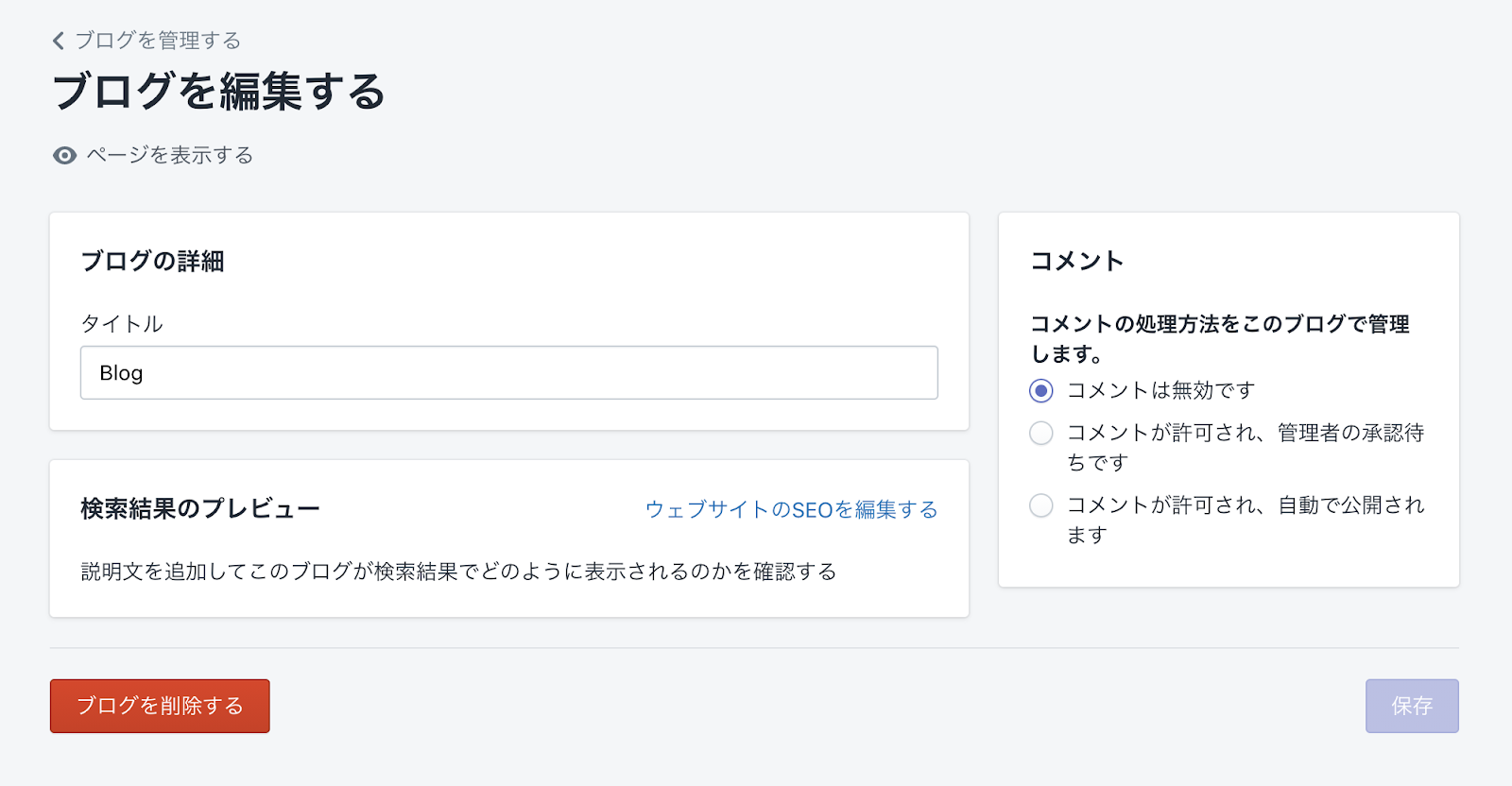
「Blog」ブログをクリックすると編集画面に移動します。
ブログの編集画面では、「タイトル」「検索結果のプレビュー」「コメント」に関しての編集を行うことができます。
ブログのタイトルを変更したいときには、「タイトル」を変更します。
「検索結果のプレビュー」では、ブログページの SEO 対策を行うことができます。先ほど設定した SEO 対策はブログ記事の SEO 対策です。
ここではブログ記事一覧を表示するブログページの SEO 対策を設定することができます。(ブログとブログ記事は違うものを指していることを思い出してください。)

ブログを削除する
デフォルトで設定してあった「ニュース」ブログは、今回必要ないので削除します。
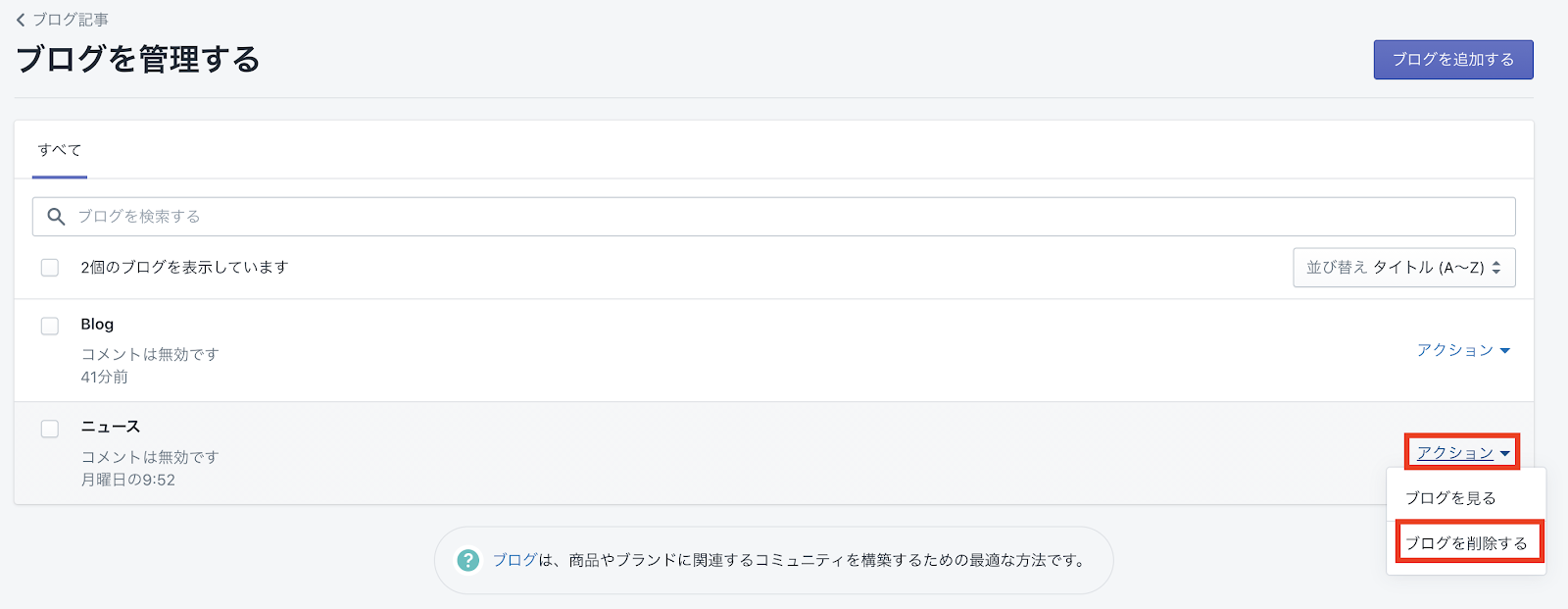
削除したいブログの右端にある「アクション」をクリックします。ドロップダウンメニューが表示されるので「ブログを削除する」をクリックします。

削除する前に確認モーダルが表示されるので、削除してよければ「削除する」をクリックします。

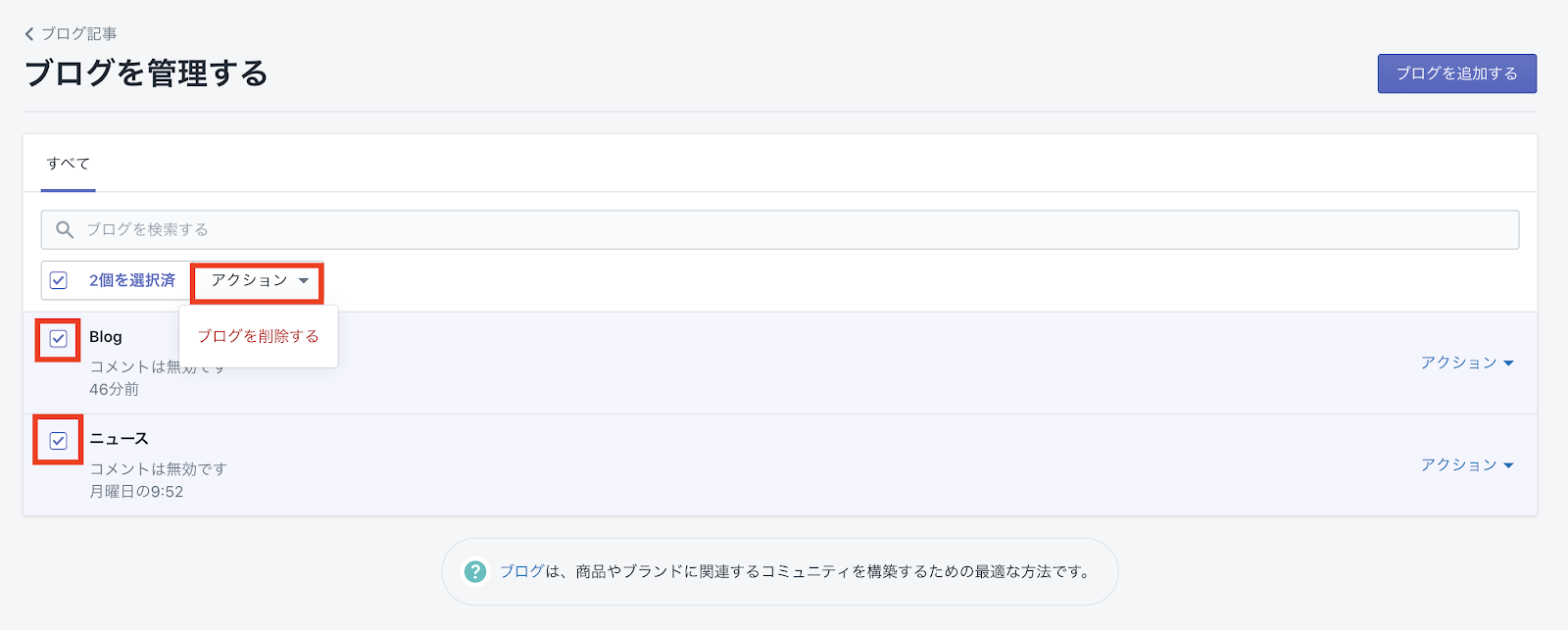
また、複数のブログをまとめて削除したい場合は、ブログの左端にあるチェックボックスにチェックをつけて、ブログリストの上に表示される「アクション」から「ブログを削除する」をクリックします。

以上がブログの管理方法になります。ブログ記事が多くなってくると管理が必要になってくるので、覚えておきましょう。
まとめ
今回は、ブログ記事を作成する方法を解説してきました。また、ブログを管理する方法についても解説してきました。
ブログ記事を書くことで、サイトのコンテンツ数を増やし SEO 順位を UP させましょう。
今回の振り返り
- なぜブログ記事を作成するのか理解できた
- Shopify のブログ管理の構造を理解できた
- ブログ記事を作成できるようになった
- ブログを管理できるようになった
次回は、サイトのデザインを選んでいきます。
今回はここまでになります。お疲れ様でした。










































































































































































































































































































































































































































