Shopifyで商品にアイコンやラベルを表示できるバッジアプリについて徹底解説|ご利用ガイド
はじめに
今回の記事は、Shopify アプリである「シンプル商品バッジ|お手軽アイコンラベル表示」の解説記事です。
Shopify とは、ざっくり説明すると EC サイトを簡単に構築することができるプラットフォームであり、Shopify アプリとはそのプラットフォームの拡張機能のようなものです。WordPress の拡張機能のようなもの、とご認識頂いて大丈夫です。
「シンプル商品バッジ|お手軽アイコンラベル表示」は、ノーコードで商品画像にバッジを追加できるアプリです。
「シンプル商品バッジ|お手軽アイコンラベル表示」を使用することで、セールや在庫切れ、新着などの注目情報をバッジで強調できます。
ご興味のある方は、以下の URL よりアプリのインストールを行ってください。
「シンプル商品バッジ|お手軽アイコンラベル表示」でできること
Shopify アプリである、「シンプル商品バッジ|お手軽アイコンラベル表示」は、以下のようにノーコードで商品画像にテキストやアイコンのバッジを追加できます。

「シンプル商品バッジ|お手軽アイコンラベル表示」では、さまざまなページに商品バッジを簡単に追加できます。

「シンプル商品バッジ|お手軽アイコンラベル表示」では、画像やテキストの商品バッジを追加できます。

「シンプル商品バッジ|お手軽アイコンラベル表示」では、特定のコレクションや商品に対して商品バッジを追加できます。

「シンプル商品バッジ|お手軽アイコンラベル表示」では、ノーコードで商品バッジをカスタマイズできます。

「シンプル商品バッジ|お手軽アイコンラベル表示」では、1クリックで簡単にテーマに追加できます。
アプリのインストール
それでは、実際にアプリのインストールを行なっていきましょう。
ストア管理画面左下の「設定」をクリックします。

ストアの管理画面の「アプリと販売チャネル」画面に表示されている「Shopify App Store」をクリックして、Shopify App Store に移動してください。

検索窓に、「シンプル商品バッジ|お手軽アイコンラベル表示」と入力してください。以下の画像のアプリをクリックしてください。

「インストール」ボタンをクリックして、ストアにアプリを追加しましょう。マーチャント用のアカウント(実際に物販などで運用しているアカウント)ですと、月額 $5.99 でご利用いただけます。インストール後、7 日間は無料でご利用いただけます。

「インストール」ボタンをクリックすると以下の画面に遷移します。右下の「インストール」ボタンをクリックして、アプリのインストールを行いましょう。

以下の管理画面が表示されます。

アプリをテーマに追加
アプリをテーマに追加します。
自動でアプリをテーマに追加
ストアのトップページで商品バッジを表示したい場合、自動追加でアプリブロックを追加します。
そのほかのページで商品バッジを表示する場合は、次の「手動でアプリをテーマに追加」に進んでください。
アプリ管理画面で追加したいテーマを選択し、「テーマに追加」ボタンをクリックしてください。

これでテーマにアプリを追加できます。
忘れないように、右上の「保存する」ボタンをクリックしてください。
なお、このアプリブロックはストア画面上に表示されることはないのでページ内のどこに追加しても表示には影響しません。
ここでエラーとなる場合は、次の「手動でアプリをテーマに追加」に進んでください。

手動でアプリをテーマに追加
手動でアプリをテーマに追加します。
アプリ管理画面で追加したいテーマを選択し、「テーマをプレビュー」ボタンをクリックしてください。

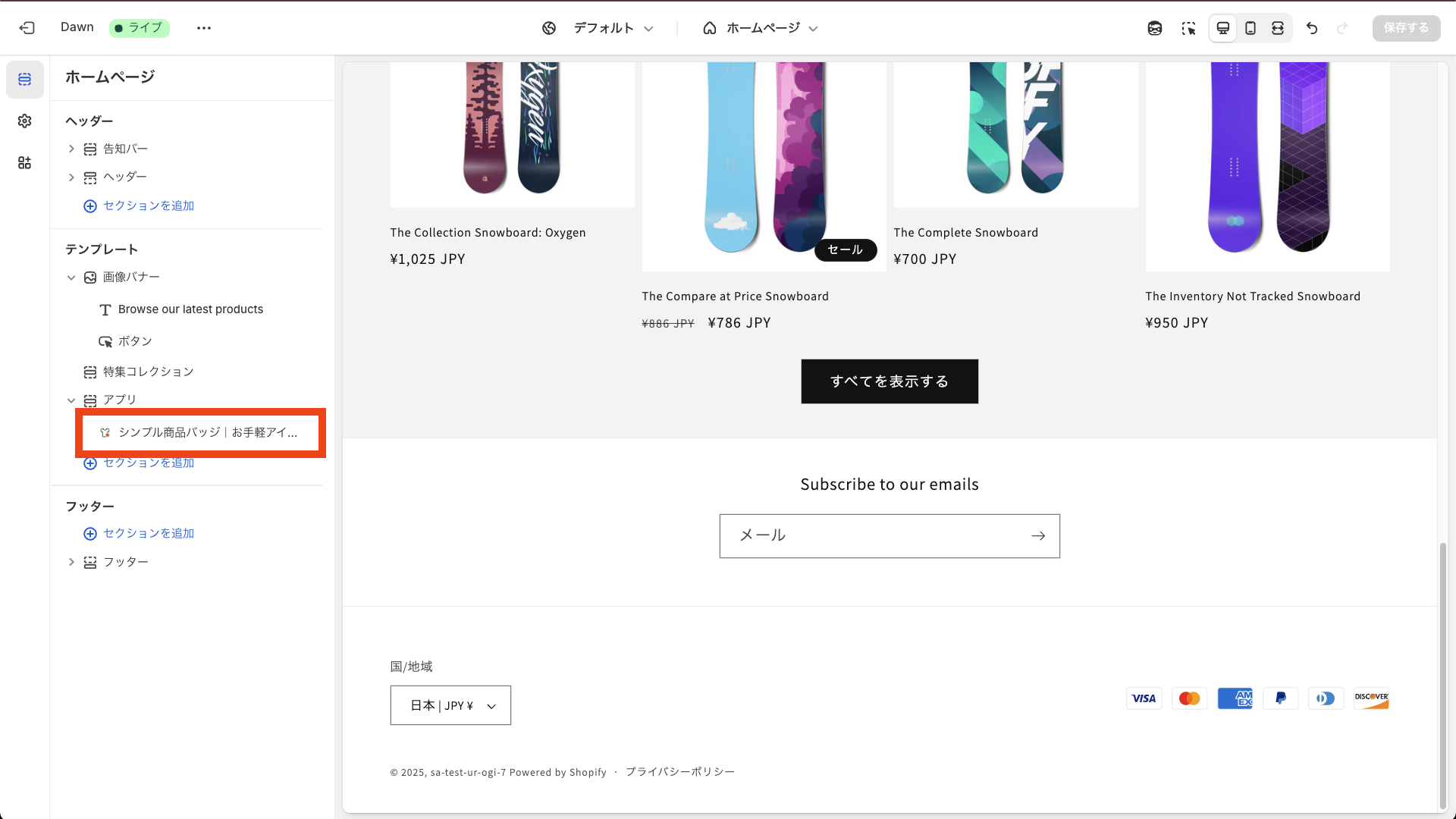
するとテーマのカスタマイズ画面に遷移するので、商品バッジを表示したいページに移動し、下記の画像に従ってアプリブロックを追加します。今回はトップページにで商品バッジを表示させたいのでトップページに追加しています。
このアプリブロック自体はストア画面上に表示されることはないのでページ内のどこに追加しても表示には影響しません。

以下の画像のようにアプリブロックが追加できれば完了です。
右上の「保存する」をクリックしてください。

アプリ設定
アプリブロックが追加できたら、アプリの設定を行いましょう。
バッジを表示する商品の設定
まずはバッジを表示させる商品を選択しましょう。
カスタマイズ画面からシンプル商品バッジのアプリブロックをクリックします。

すると設定画面が開くので、「バッジを表示する商品の設定」>「商品」にある「選択」ボタンをクリックしてください。

以下の画像のように商品選択画面が開くので、バッジを表示したい商品を選択し、「選択」をクリックします。

以下のように商品が表示されていればバッジを表示する商品の設定は完了です。
ここまでで一度保存しておきましょう。
なお、同じ要領で「コレクション」の項目からコレクション単位で指定することもできます。

バッジの設定
次にバッジの設定を行なっていきます。
当アプリでは、画像やテキストをバッジとして表示することができます。
今回は画像での設定方法をご紹介します。
商品選択と同じ要領で、「バッジの設定」>「バッジの画像」にある「選択」ボタンから画像を選択します。

以下のように表示されていれば、設定は完了です。
先ほど指定した商品に対して画像のバッジが表示されているのが確認できます。
右上の「保存する」をクリックして保存してください。

見た目のカスタマイズ
最後に、バッジの見た目を整えていきましょう。
「バッジの設定」内の項目から、バッジの見た目をカスタマイズできます。
以下の項目から、バッジの大きさ・位置・余白を設定できます。

以下の項目から、バッジのテキスト・テキストの表示設定・各部の色を設定できます。

「その他の設定」の「追加のCSS」から CSS を指定することで、より細かいカスタマイズも可能です。
ブラウザの検証機能でカスタマイズしたい要素のクラス名を確認して CSS を上書きしてください。

終わりに
今回は、「シンプル商品バッジ|お手軽アイコンラベル表示」の解説を行いました。
少しでも興味があれば、以下のリンクよりアプリをインストール頂けるとありがたいです。
参考記事
今回は、以下の記事を参考にしています。




