Shopifyの購入後のサンクスページでお客様アンケートを実施できるアプリについて徹底解説|ご利用ガイド
はじめに
今回の記事は、Shopify アプリである「シンプル購入後アンケート|サンクスページでアンケート」のご利用ガイドです。
Shopify とは、EC サイトを簡単に構築できるプラットフォームであり、Shopify アプリはその機能を拡張するためのものです。
「シンプル購入後アンケート|サンクスページでアンケート」を導入すると、お客様が商品を購入した直後のサンクスページ(注文完了ページ)上で、アンケートを実施できます。顧客のリアルな声を収集し、サービスや商品の改善に役立てることが可能です。
アプリの料金は、月額 $19.99(1 週間の無料トライアルあり)です。
下記のリンクから、アプリストアでインストールできます。
今回は、以下の記事を参考にしています。
- Shopifyのサンクスページでアンケートを実装する方法を考察
- Shopifyのサンクスページでアンケートを実現できるアプリ17選
- 【2025年】Shopify のアンケートアプリ30選を徹底解説!
- Shopifyのサンクスページでアンケートを行う方法を5つ紹介
- 【2025年】Shopify の購入後サンクスページでアンケートを実施できる?おすすめアプリを紹介!
「シンプル購入後アンケート|サンクスページでアンケート」でできること
本アプリは、以下のような機能を通じてアンケート運用をサポートします。
購入後のサンクスページにアンケートを設置できる!

購入完了直後に顧客からのフィードバックを取得でき、顧客満足度や改善点を把握しやすくなります。
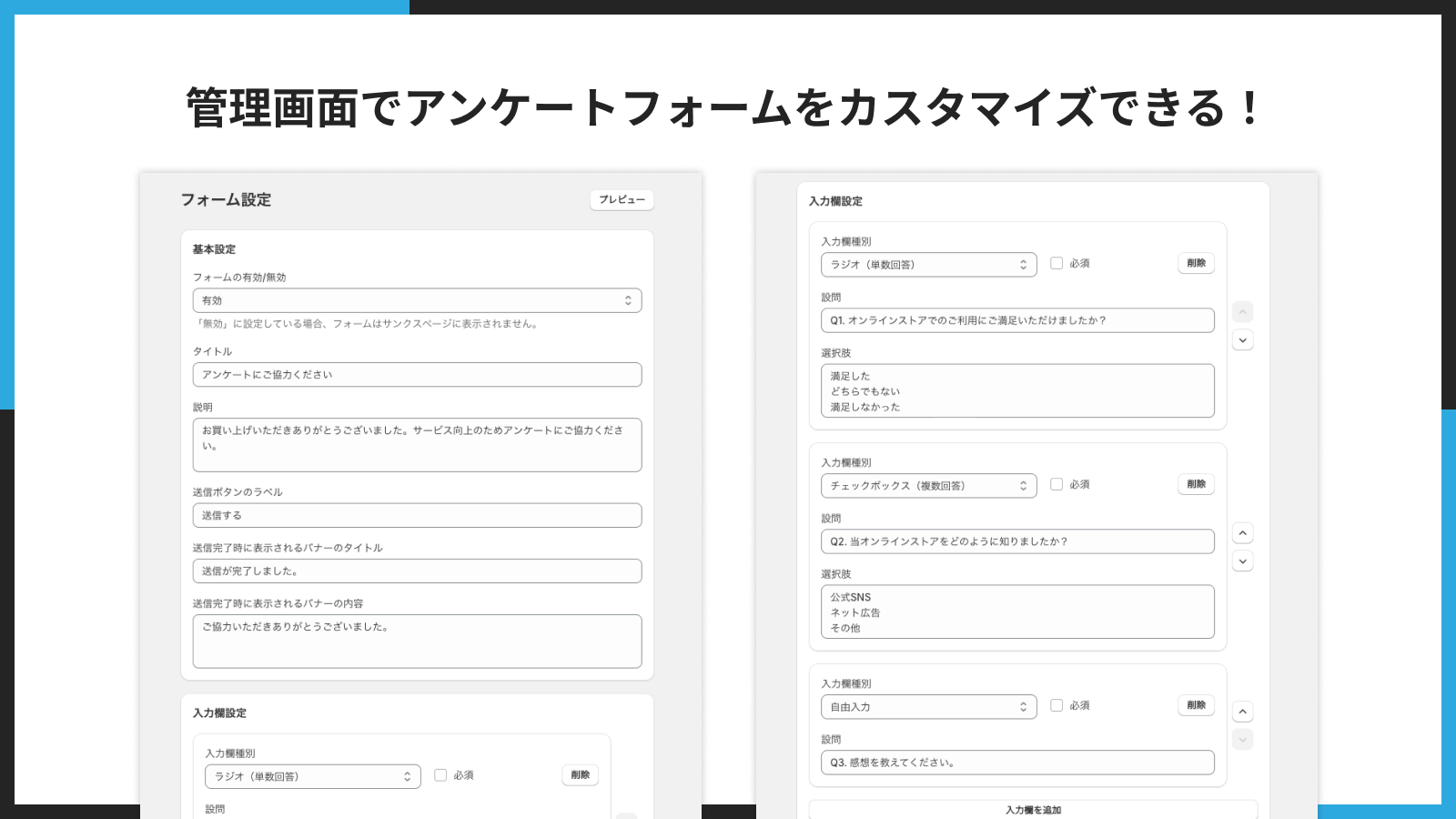
管理画面でアンケートフォームをカスタマイズできる!

タイトルや項目、質問文などをアプリ管理画面で簡単に編集可能。ブランドや目的に合わせたアンケート作成ができます。
アンケート結果を一覧で確認できる!

顧客が回答したアンケートは管理画面上に一覧表示され、行をクリックして詳しい回答内容を確認できます。
アンケート結果を CSV エクスポートできる!

収集した回答データを CSV 形式でダウンロードし、外部ツールで集計・分析することが可能です。
初期設定のガイド付きで簡単導入!

初めての方でも導入手順が分かりやすいガイド付きなので、すぐにアンケートを開始できます。
アプリのインストール
それでは、実際にアプリのインストールを行っていきましょう。
ストア管理画面左下の「設定」をクリックします。

ストアの管理画面の「アプリと販売チャネル」画面に表示されている「Shopify App Store」をクリックして、Shopify App Store に移動してください。

検索窓に、「シンプル購入後アンケート|サンクスページでアンケート」と入力してください。
以下の画像のアプリをクリックしてください。

「インストール」ボタンをクリックして、ストアにアプリを追加しましょう。マーチャント用のアカウント(実際に物販などで運用しているアカウント)ですと、月額 $19.99 でご利用いただけます。インストール後、7 日間は無料でご利用いただけます。

「インストール」ボタンをクリックすると以下の画面に遷移します。右下の「インストール」ボタンをクリックして、アプリのインストールを行いましょう。

以下の管理画面が表示されます。

アプリの初期設定
アプリの追加ができたら、各種設定をしていきましょう。
まずは初期設定を行いましょう。
ダッシュボード画面の「初期設定ガイドへ」ボタンをクリックしてください。

初期設定画面に遷移するので、ここで設定を行なっていきます。

1. テーマをプレビュー
「テーマをプレビュー」ボタンをクリックします。

するとサンクスページのカスタマイズ画面に遷移します。

2. 「アプリ」設定を開く
サンクスページのカスタマイズ画面左側に表示されている「アプリ」アイコンをクリックします。

サンクスページに追加できるアプリが表示されます。

3. 「シンプル購入後アンケート」を追加する
「シンプル購入後アンケート」の「+アイコン」をクリックします。

4. 追加先を選択する
追加先を選択できるので、「サンキュー」をクリックしてください。

5. 確認する
カスタマイズ画面左側に表示されている「セクション」アイコンをクリックしてセクション設定をクリックします。

「シンプル購入後アンケート」のセクションが追加されていることが確認できます。

6. 保存する
最後に、右上の「保存する」ボタンをクリックして保存します。

以上で初期設定が完了です。
フォーム設定
初期設定ができたら、フォーム設定を行なっていきましょう。
ダッシュボード画面の「フォーム設定へ」ボタンをクリックしてください。

フォーム設定画面に遷移するので、ここでフォーム設定を行なっていきます。

フォームの基本設定
ここではフォームの基本設定を行なっていきます。
まず、フォームを有効にします。
ここで無効に設定すると、サンクスページでフォームが非表示になります。

次に、タイトルと説明のテキストを入力します。

次に、送信ボタンにのテキストを入力します。

最後に、送信完了時に表示するバナーのタイトルと内容を入力します。

以上でフォームの基本設定は完了です。
フォームの入力欄設定
基本設定ができたら、入力欄設定セクションでフォームの入力欄を設定していきます。
入力欄の種別
設定の前に入力欄の種別について見ていきましょう。
フォームの入力欄は以下の 4 つの種別から選択できます。
- ラジオ(単数回答)
- チェックボックス(複数回答)
- 自由入力
- 説明テキスト
それぞれ見ていきましょう。
ラジオ(単数回答)
「ラジオ(単数回答)」では、以下のように複数の選択肢の中から一つを選択させることができます。

チェックボックス(複数回答)
「チェックボックス(複数回答)」では、以下のように複数の選択肢の中から複数を選択させることができます。

自由入力
「自由入力」では、以下のように顧客に自由入力させることができます。(最大 1,000 文字まで)

説明テキスト
「説明テキスト」では、以下のように任意の文章を設問の間に挟むことができます。

なお、ラジオ(単数回答)・チェックボックス(複数回答)・自由入力 では、以下のように入力を必須に設定することができます。

必須に指定された入力欄で未入力のまま送信ボタンをクリックすると、以下のようにエラーが表示されます。

入力欄の設定
それでは実際に設定を行なっていきましょう。
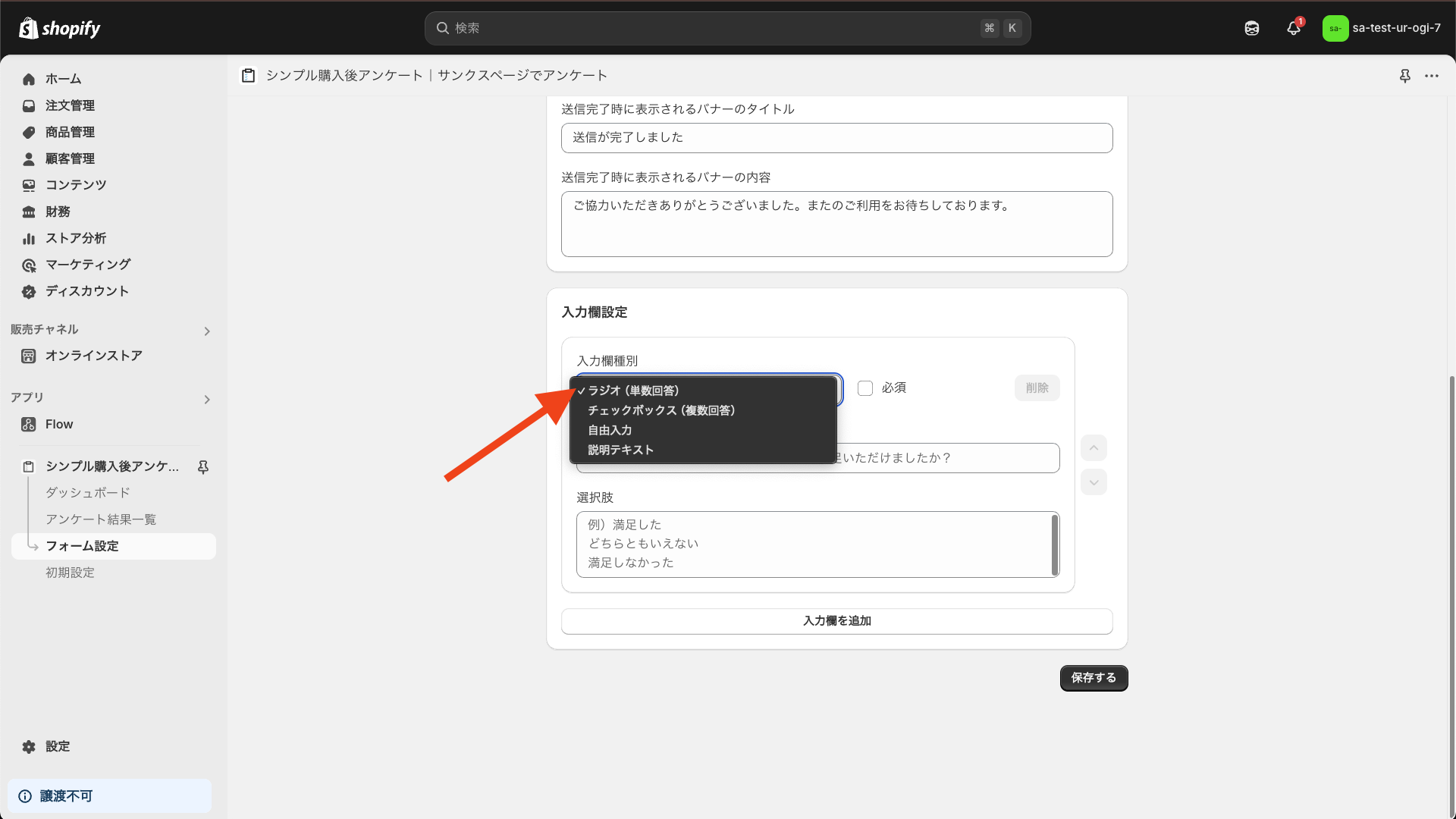
まず、入力欄種別 入力欄をクリックします。

すると入力欄の種別が表示されるので、任意の種別を選択します。

この入力欄を必須項目にしたい場合は、種別入力欄の項目の右隣の「必須」にチェックを入れてください。

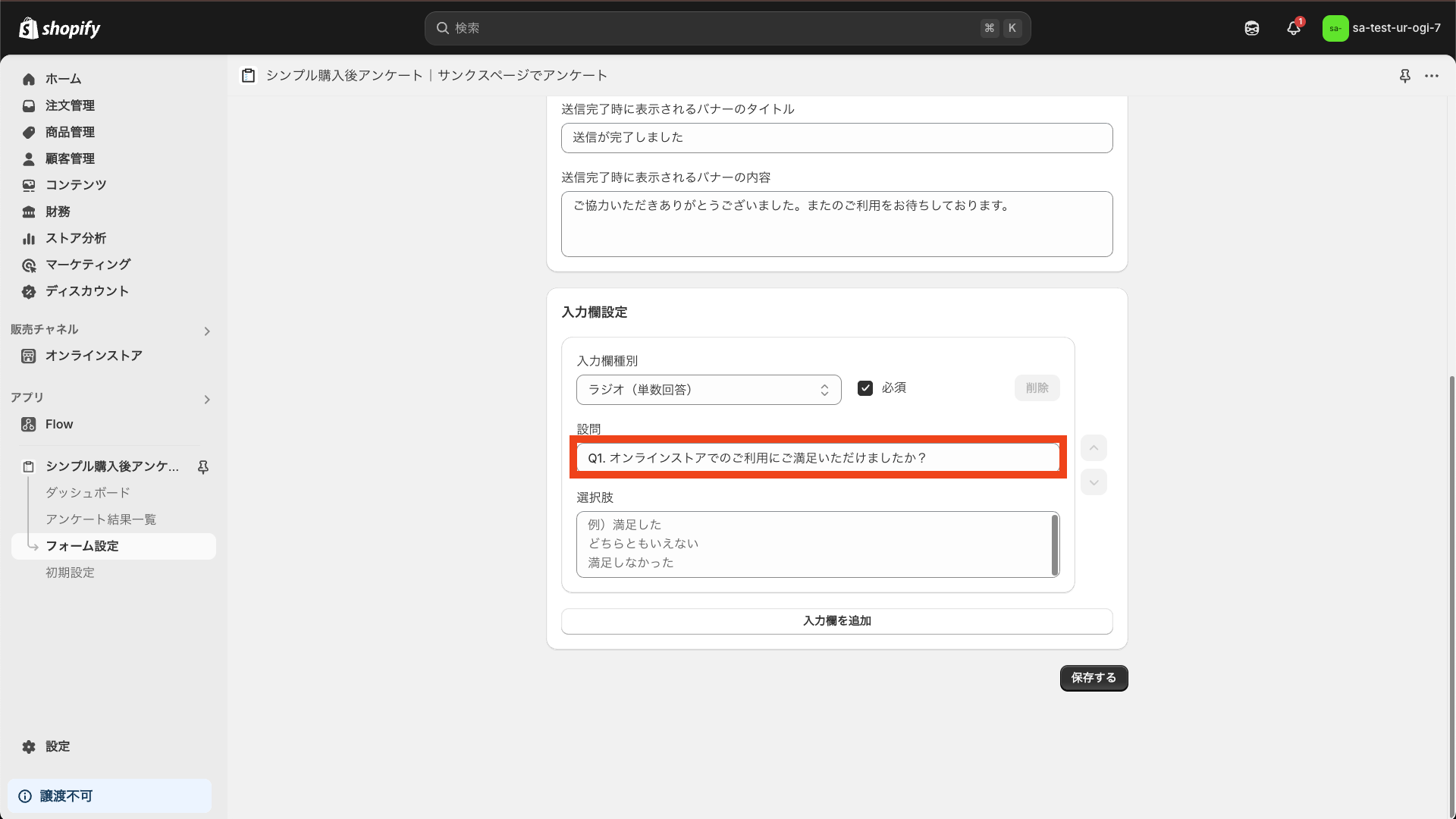
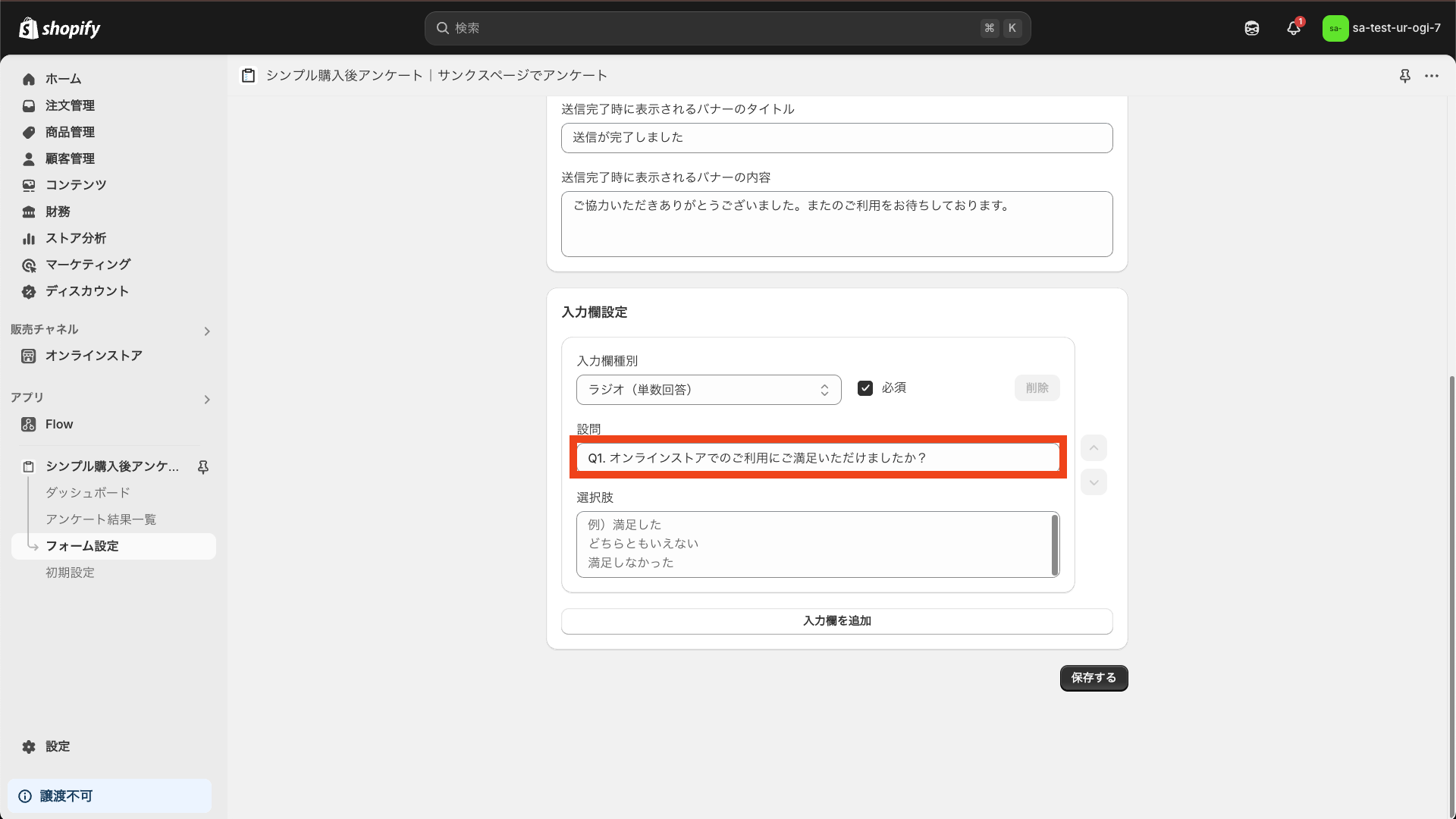
次に、設問の内容を入力します。

次に、選択肢を入力します。
改行することで各行が選択肢として表示されます。

以上で 1 つ設問の設定が完了しました。
ここまでで一度保存しておきましょう。
右下の「保存する」をクリックしてください。

さらに設問を追加したい場合は、セクション下部にある「入力欄を追加」ボタンをクリックします。

すると、以下のように新たな項目が追加されるので、同じように入力を行い、保存しましょう。

入力欄の順番変更・削除
入力欄の順番を変更したい場合、各項目の右側にある上下のアイコンをクリックすることで順番を入れ替えることができます。


また、フォームの項目を削除したい場合は、各項目の右上にある「削除」ボタンをクリックで削除できます。

フォームのプレビュー
フォームの入力欄の設定が完了したら、プレビューで見た目を確認してみましょう。
ダッシュボード画面右上の「プレビュー」をクリックしてください。

するとサンクスページのカスタマイズ画面に遷移し、設定したフォームが反映されていることが確認できます。

※ プレビュー中はアンケートを送信できません。アンケートの送信を確認したい場合は、オンラインストアをプレビューしてテスト注文を行ってください。
アンケート結果の管理
ここからは、アンケート結果の閲覧や、CSVエクスポートの方法について解説していきます。
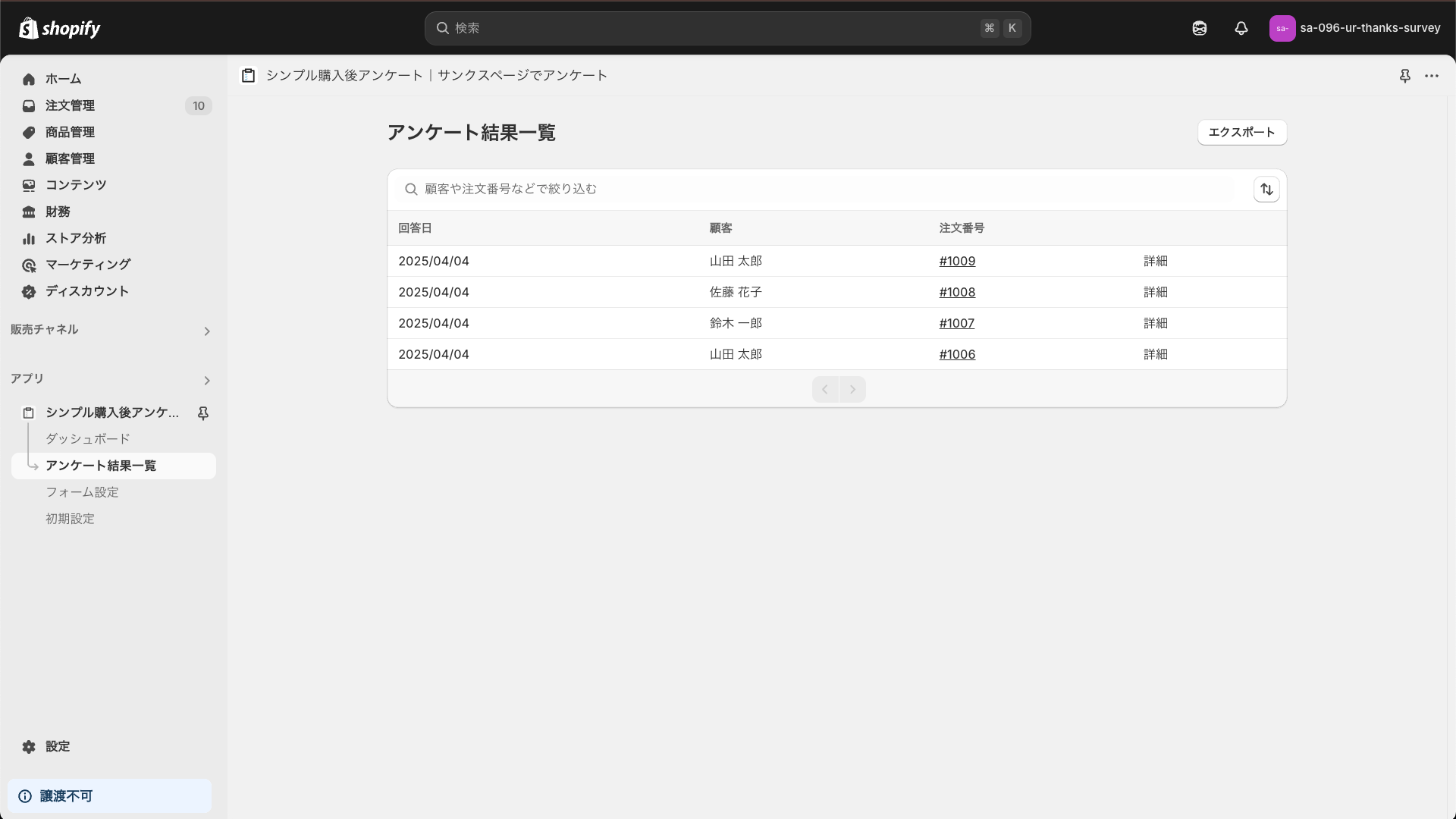
ダッシュボード画面の「アンケート結果一覧へ」をクリックします。

すると以下のようなアンケート結果一覧画面に遷移します。

アンケート結果の確認
アンケート結果の詳細を確認する
アンケート結果の詳細を確認したい場合は、当該アンケートの行をクリックしてください。

以下のように詳細画面が開き、各設問への回答が確認できます。

アンケートの注文内容を確認する
アンケートの注文内容を確認したい場合、当該アンケートの注文番号をクリックしてください。

すると、そのアンケートに関連する注文の詳細画面に遷移します。

アンケート結果のCSVエクスポート
アンケート結果はCSV形式でエクスポートすることができます。
アンケート結果一覧画面右上の「エクスポート」をクリックします。

すると以下のようにCSVファイルをダウンロードできます。

CSVファイルの内容は以下のようになっています。

おわりに
今回は「シンプル購入後アンケート|サンクスページでアンケート」の利用方法をご紹介しました。
- 購入完了時にアンケートを設置して、顧客の生の声をすぐに回収
- アプリ管理画面でアンケート項目やタイトルを自在にカスタマイズ
- 回答一覧や CSV エクスポートでデータを分析し、サービス向上へ活用
- 初期設定ガイド付きで、初心者の方でも簡単に導入可能
1 週間の無料トライアル期間があるので、実際のストアで試してみてはいかがでしょうか。
ここまでお読みいただき、誠にありがとうございました。
参考記事
今回は、以下の記事を参考にしています。




