
【2025年】Shopify の購入後サンクスページでアンケートを実施できる?おすすめアプリを紹介!
目次
- はじめに
- Shopify のサンクスページにアンケートを実施できる?
- サンクスページでアンケートを実施するメリット・デメリット
- アプリを活用してアンケートを実施する方法
- おすすめアプリ「シンプル購入後アンケート|サンクスページでアンケート」
- 「シンプル購入後アンケート|サンクスページでアンケート」の導入手順
- アプリ以外の選択肢はある?
- まとめ
- 参考記事
はじめに
2025 年現在、EC 市場はさらなる拡大を続けており、多くの企業が Shopify を活用してオンラインストアを運営しています。競争の激化に伴い、いかに購入者の満足度を高め、リピーターを増やしていくかが大きな課題となっています。そこで注目されているのが、**「購入後のページ(サンクスページ)でのアンケート実施」**です。
サンクスページとは、顧客が商品を購入し決済が完了した後に表示されるページのことです。実は Shopify では、標準機能だけではサンクスページのコードを直接編集することができないため、「そこにアンケートを設置するのは難しいのでは?」と考える方もいるかもしれません。しかし、アプリを利用することで実現が可能です。

本記事では、Shopify 購入後 アンケートやShopify サンクスページ アンケートをキーワードに、サンクスページでアンケートを実施するメリット・デメリットや、おすすめアプリの活用方法を詳しく解説していきます。特に 2025 年注目の新アプリ「シンプル購入後アンケート|サンクスページでアンケート」を中心に、インストール手順や使い方を具体的にご紹介します。
この記事を読むことで、
- Shopify サンクスページにアンケートを設置することの意義
- 実現するための具体的な方法(アプリの活用)
- 集めた顧客の声をサービス改善につなげるためのポイント
がわかるようになります。ぜひ最後までご覧いただき、ストア運営の参考にしてください。
今回は、以下の記事を参考にしています。
- Shopifyのサンクスページでアンケートを実装する方法を考察
- Shopifyのサンクスページでアンケートを実現できるアプリ17選
- 【2025年】Shopify のアンケートアプリ30選を徹底解説!
- Shopifyのサンクスページでアンケートを行う方法を5つ紹介
- Shopifyの購入後のサンクスページでお客様アンケートを実施できるアプリについて徹底解説
Shopify のサンクスページにアンケートを実施できる?
Shopify ではデフォルトの管理画面上から、テーマの「カスタマイズ機能」や「コードを編集する」メニューを使ってページを編集することができます。ところが、実は購入後のサンクスページ(注文完了ページ)に関しては、セキュリティ上の理由もあってコードを自由に編集できません。
「サンクスページ=コード編集ができない」理由
Shopify では、チェックアウトページやサンクスページの編集権限が非常に制限されています。これは、支払い情報や顧客情報などのセンシティブなデータを扱うため、安易にカスタマイズできる環境を許可するとセキュリティリスクが高まるからです。そのため、他のページ(商品ページやトップページなど)のようにテーマのコードを直接編集して埋め込みを行うアプローチは、チェックアウトおよびサンクスページでは基本的に不可能となっています。
「それならばサンクスページには何も設置できないのか?」 といえば、そんなことはありません。Shopify のエコシステムには豊富なアプリが存在しており、サンクスページへのアンケートフォーム設置を実現するアプリもいくつか登場しています。
サンクスページでアンケートを実施するメリット・デメリット
では、そもそも**「購入完了後のサンクスページでアンケートを実施する意味」**はどこにあるのでしょうか。まずはメリット・デメリットを整理してみましょう。
メリット

1. 購入直後の“生の声”を集められる
顧客が商品を購入した直後は、まさに**「購入の決め手になったポイント」や「商品への期待感」**が最も鮮明なタイミングです。満足度が高い理由、不安や不満を感じた部分などを即座に把握できるため、サービス改善や新商品の開発・マーケティングに活かしやすくなります。
2. リアルタイムの顧客フィードバックを得られる
アンケートがメールや外部のフォームだと、回答率が下がりがちです。一方、サンクスページのように購入完了直後に表示されるフォームなら、気軽に数秒~数十秒で応えてくれる顧客が増える可能性があります。実際に回答率アップを期待できる手段といえます。
3. 運用コストが比較的低い
アンケートフォームを設置する仕組みさえ作れば、あとは自動的に顧客が回答してくれる形になります。大量の回答を集めるほど手動対応が必要になるわけでもありませんし、回答結果もアプリの管理画面で一括確認できるため、日常のオペレーションに負担をかけず運用が可能です。
4. リピーター施策との相性が良い
購入後の顧客はブランドとの接点がより強い状態にあります。アンケートを通じて顧客の考えを知るだけでなく、回答後のお礼クーポンや次回購入での特典などを提示すれば、そのままリピート購入につなげる導線を作ることも可能です。
デメリット

1. 購入後の手間を顧客に求める
購入直後とはいえ、顧客に追加でアンケートへの回答をお願いする形になるため、人によっては**「面倒だな…」**と感じてしまうかもしれません。回答率を上げるには、設問数を多くしすぎないなどの配慮が必要です。
2. ネガティブな回答がつく可能性もある
アンケートはあくまで顧客の自由回答です。ときには厳しい意見が寄せられるかもしれません。しかし、それこそがサービス改善の貴重な材料となるため、受け止め方次第では大きなメリットともなります。
3. 表示場所の制限や制約がある
先ほど述べたとおり、Shopify のサンクスページはコード編集ができません。アプリを使わない限り、自力でフォームを追加することは難しい点に注意が必要です。
アプリを活用してアンケートを実施する方法

前述のとおり、Shopify のサンクスページはコードを自由に編集できないため、アプリを導入して機能を拡張するのが定番のアプローチとなります。自前でスクラッチ開発するのは非常にハードルが高く、開発コストも大きいので、まずは既存のアプリで目的を達成できるかを検討するのがよいでしょう。
アプリ導入のメリット
- コード編集不要でサンクスページに要素を追加できる
- アンケートの設問や回答結果の管理を Shopify の管理画面上で一元的に行える
- アプリ自体の開発・保守は開発元が行ってくれるため、メンテナンス負担が軽い
- トラブル時にもサポートを受けられる
アプリ導入のデメリット
- 月額利用料やトランザクション手数料などのコストが発生するケースが多い
- 一部機能に制限があるアプリもある(無料プラン・有料プランによる差など)
- 他のアプリやテーマとの競合が起きる場合があり、事前に互換性を確認する必要がある
おすすめアプリ「シンプル購入後アンケート|サンクスページでアンケート」

ここからは、実際に Shopify サンクスページにアンケートを設置できるアプリの中でも、2025 年注目の新アプリ「シンプル購入後アンケート|サンクスページでアンケート」をご紹介します。
シンプル購入後アンケート|サンクスページでアンケート (Shopify アプリストア)
アプリ概要

- 名前: シンプル購入後アンケート|サンクスページでアンケート
- 価格: 月額 19.99 ドル(7 日間の無料トライアルあり)
- 主な機能:
- コード編集不要でサンクスページにアンケートフォームを設置
- アンケート項目を直感的な管理画面で自由にカスタマイズ
- 回答結果を一覧で確認 & CSV エクスポート可能
- 「どんな項目を聞きたいか?」「必須項目にするか?」など細かく設定可能
- インストール直後に利用ガイドが用意されており、初心者でも導入しやすい
アプリの魅力
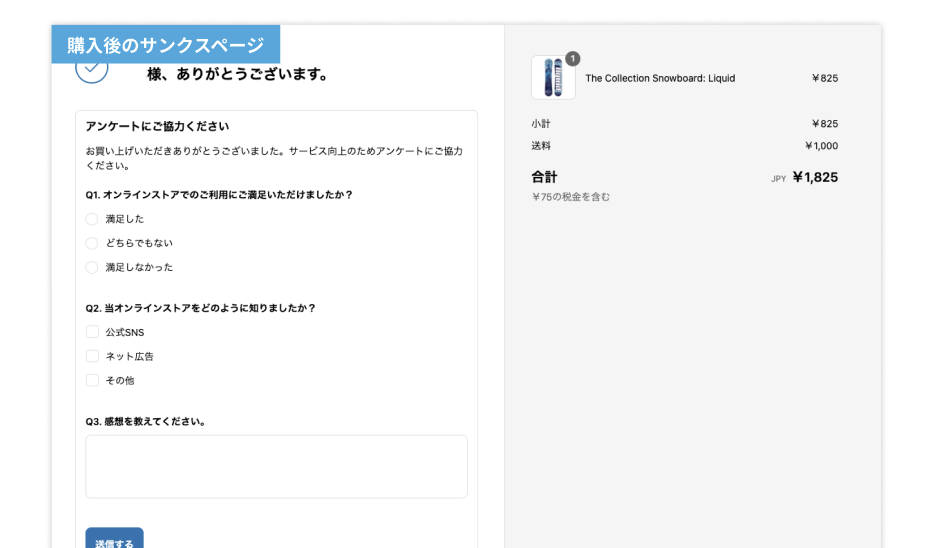
1. 購入後のサンクスページにシームレスにアンケートフォームを追加
Shopify 標準ではコード編集が不可能なサンクスページに、アプリをインストールするだけでフォームを表示できます。難しい Liquid の知識やテーマ編集は不要です。
2. 豊富な入力形式に対応
ラジオボタン(単数回答)やチェックボックス(複数回答)、自由入力(テキストエリア)など、多様なアンケート形式をサポートします。用途に合わせて柔軟にフォームを設計でき、説明テキストだけを挟み込むことも可能です。
3. 結果確認とエクスポートが簡単
送信されたアンケートは、管理画面上でいつでも確認可能。CSV エクスポート機能もあるため、外部の分析ツールに取り込んで集計することも容易です。
4. 初心者向けの初期設定ガイドが充実
インストール後のセットアップ手順が明確に用意されているため、「どうやってサンクスページに追加するの?」と迷うことがありません。初めて Shopify を触る方でも、数分でアンケートを開始できます。
5. 開発ストアは無料利用可能
有料プラン本番ストアでの運用は月額 19.99 ドルかかりますが、開発ストア(テスト用ストア)では無期限で無料となっています。導入を検討している段階であれば、開発ストアで実際の操作感を十分に試せる点も魅力的です。
「シンプル購入後アンケート|サンクスページでアンケート」の導入手順
ここからは、同アプリのご利用ガイドに沿って、導入の全体像をかんたんに紹介します。詳しい画面キャプチャなどは公式のガイドページでも確認できますので、あわせてご覧ください。
1. アプリをインストール
まずは Shopify アプリストアからアプリをインストールします。
-
Shopify アプリストア で「シンプル購入後アンケート|サンクスページでアンケート」を検索するか、こちらの URL にアクセスします。

-
アプリの詳細ページにて「インストール」ボタンをクリックします。

-
Shopify 管理画面で権限確認の画面が出てきますので、問題なければそのまま進み、インストールを完了します。

-
アプリの管理画面が表示されれば、インストールは完了です。
7 日間の無料トライアル期間が始まるため、まずは気軽にお試しできます。開発ストアであれば無期限で無料利用が可能です。
2. テーマのサンクスページにアプリブロックを追加
サンクスページにアンケートフォームを表示するためには、サンクスページにアプリブロックを追加する必要があります。
-
アプリの管理画面にアクセスすると「初期設定ガイドへ」といったボタンが表示されるのでクリックします。

-
初期設定画面にアプリブロックの追加方法がまとめてあるので、ガイドに従いアプリブロックを追加してください。

-
アプリブロックを追加したら、保存を忘れないようにしてください。

これで実際のサンクスページにアンケートブロックが組み込まれる状態となります。
3. アンケートフォームをカスタマイズ
次に、アプリの「フォーム設定」メニューからアンケートの項目を自由に変更できます。

フォーム設定画面で、サンクスページに表示するアンケートフォームをカスタマイズします。

-
フォームの有効化 / 無効化
一時的にアンケートフォームを表示したくない場合は、ここで無効に設定するだけですぐに非表示にできます。

-
タイトルや説明文の変更
「購入後アンケートにご協力ください」など、お店のトーン&マナーに合わせた文言を設定できます。また、「ご協力ありがとうございました!」などのお礼メッセージを入力して、送信完了後に表示することができます。

-
入力欄の追加・削除・並び替え
入力欄はラジオ(単数回答)/ チェックボックス(複数回答)/ 自由入力(テキストエリア)/ 説明テキスト(表示のみ)から選択でき、自由に追加・削除・並び替えが可能です。

-
必須項目の設定
回答を必須にしたい設問にはチェックを入れるだけで、未回答のまま送信されることを防ぎます。

-
入力欄の設問や選択肢などの設定

実際のサンクスページがどのように表示されるかは、フォーム設定画面右上の「プレビュー」ボタンから確認可能です。
4. 回答結果を確認・分析
顧客が実際に商品を注文してサンクスページを表示すると、フォームに回答があれば自動的にアプリ管理画面にデータが蓄積されていきます。
ダッシュボードの「アンケート結果一覧へ」ボタンでアンケート結果一覧画面を開くことができます。
また、アンケート結果一覧画面では以下が可能です。
-
回答日時、注文番号、各設問への回答内容 を一覧で確認できる

-
回答をクリックすると詳細画面が開き、複数設問の回答をまとめて参照できる

-
注文番号のリンクをクリックすれば、Shopify の注文管理画面へ移動し、該当の注文内容をすぐ確認できる

-
CSV 形式でのエクスポートにも対応しているため、スプレッドシートや BI ツール、統計ツールなどに読み込ませて自由に分析することもできる

5. 運用のコツ
- 設問数を絞る
回答者の負担を減らし、回答率を高めるために、質問は必要最小限にとどめるのがおすすめです。長々と質問を並べると最後まで答えてもらえないことも。 - お礼やインセンティブの検討
「今後の改善のためにご協力をお願いいたします」「回答特典としてクーポンを発行します」など、ユーザーにとってのメリットを示すと回答率が上がります。 - ネガティブな声もポジティブに活用
購入直後の不満や疑問点をアンケートで拾うことで、商品ページの改善やサポート体制の強化につなげられます。放置せず、すぐに施策を打つことが大切です。 - 継続的な分析でストア改善を図る
ある程度データが溜まったら、月次・四半期単位で集計し傾向をつかみましょう。たとえば「どの広告経由での流入が多いか」「購入の決め手は何か」などの回答から得られる知見は、販促計画のブラッシュアップに役立ちます。
アプリ以外の選択肢はある?
Shopify のサンクスページはコード編集ができないため、基本的には何らかのアプリを導入する以外に手段がありません。どうしても特別な機能を持ったアンケートを実装したい場合、Shopify Scripts や Webhook などを駆使して外部に飛ばす仕組みを構築する可能性もありますが、一般的なストアオーナーにとってはハードルが高いと言わざるを得ません。
また、メールや SNS、LINE などでアンケートをお願いするという手はありますが、やはり購入直後に表示するサンクスページのほうが回答率が高いケースが多いです。スムーズに顧客の声を回収するなら、アプリを使ってサンクスページ上で完結させる方法がベストでしょう。
まとめ
Shopify でサンクスページ(購入完了ページ)にアンケートを設置したいと思っても、通常はコード編集できないためハードルが高く感じられます。しかし、アプリを導入することで「購入後のサンクスページでアンケートを実施する」ことは十分に可能です。
特に「シンプル購入後アンケート|サンクスページでアンケート」なら、初心者でもかんたんに導入・設定ができ、回答データも一元管理できます。顧客の“生の声”をリアルタイムに集めて活かすことで、ストアの改善やリピーター育成につなげる絶好の機会を得られるでしょう。

- メリット: 購入直後の新鮮なフィードバック回収、回答率向上、データ活用が容易
- デメリット: アプリ導入コスト、顧客の手間を発生させる点
- 結論: コード編集不要・サポートつきのアプリ利用がもっとも効率的
購入後アンケートは、「どこでストアを知ったのか」「購入の決め手は何か」「改善してほしい点はあるか」など、顧客の内面を知る貴重なチャンスを提供してくれます。今後のストア運営を加速させるデータを手軽に集めたい方は、ぜひ本記事を参考にしてみてください。
上記リンク先から 7 日間の無料トライアルを開始して、あなたの Shopify ストアにアンケートフォームを設置してみましょう!
最後まで読んでいただきありがとうございました。
参考記事
今回は、以下の記事を参考にしています。




























































































































































































































































































































































































































































