【Shopifyマスターへの道】#9 サイトのフォントを編集しよう
【Shopify マスターへの道】#9 サイトのフォントを編集しよう
- ストア構築の準備をしよう
- 商品を登録しよう
- コレクションを登録しよう
- ブログ記事を作成しよう
- サイトのデザインを選ぼう
- テーマを編集しよう(セクション編)
- テーマを編集しよう(テーマ設定編)
- トップページ以外を編集しよう
- サイトのフォントを編集しよう(← 今回はここ)
- アカウントページを作成しよう
- コンタクトフォーム を作成しよう
- About ページを作成しよう
- 規約を入力しよう
- メニューの編集をしよう
- 送料を設定しよう
- 一般設定を編集しよう
- 各種設定を編集しよう
- 決済テストを行おう
- ストアの所有権を移行しよう
今回は、フォントの編集を行なっていきます。Shopify には、日本語フォントが用意されていないので、基本的にコードを編集するしかありません。
プログラミングの基本的な知識(HTML や CSS)があった方が編集しやすいですが、プログラミングの知識がない方でもできるようになるべくわかりやすく解説していきます。
頑張っていきましょう!
2024 年最新版の「新・Shopify マスターへの道」も公開しております。最新の UI を体験したい方は、ぜひ以下の記事をご覧ください。
今回の目標
- フォントの種類を編集する
- フォントのサイズを編集する
デモサイトを構築する際に使用する商品画像や CSV ファイルのダウンロードをしてない方はこちらからダウロードしてください。
【Shopify マスターへの道】商品画像・CSV ファイルのダウンロード
日本語(Google)フォントの変更方法を学ぶ
Shopify の日本語(Google)の変更方法は、ノーコードで行う場合とコーディングで対応する場合の2種類があります。
ノーコードで行う場合は、少額の月額料金が掛かってしまいますが、納品後にマーチャント自身でフォントを変更できるという利点があります。
コーディングで対応する場合は、月額料金をかけずに、日本語(Google)フォントを使用することができます。
今回のロードマップでは、両方の方法について簡単にご紹介します。
日本語(Google)フォントをノーコードで編集する
「らくらく日本語フォント設定|リテリア Font Picker」というアプリを使用すれば、月額 4.9 ドルで日本語(Google)フォントを簡単に設定することができます。
らくらく日本語フォント設定|リテリア Font Picker
株式会社リテリアという日本の会社が出しているアプリで、ストアの編集画面から好みのフォントを追加するだけで、日本語(Google)フォントを使用することができます。
また、Google フォントも、テーマファイルを編集することなく利用することができるため、テーマファイルを汚さずに日本語(Google)フォントを使用することができます。
それでは、次に、テーマファイルを編集して日本語(Google)フォントを編集する方法を学んでいきましょう。
フォントの編集を始める前に
まずは、フォントの種類を変更していきます。
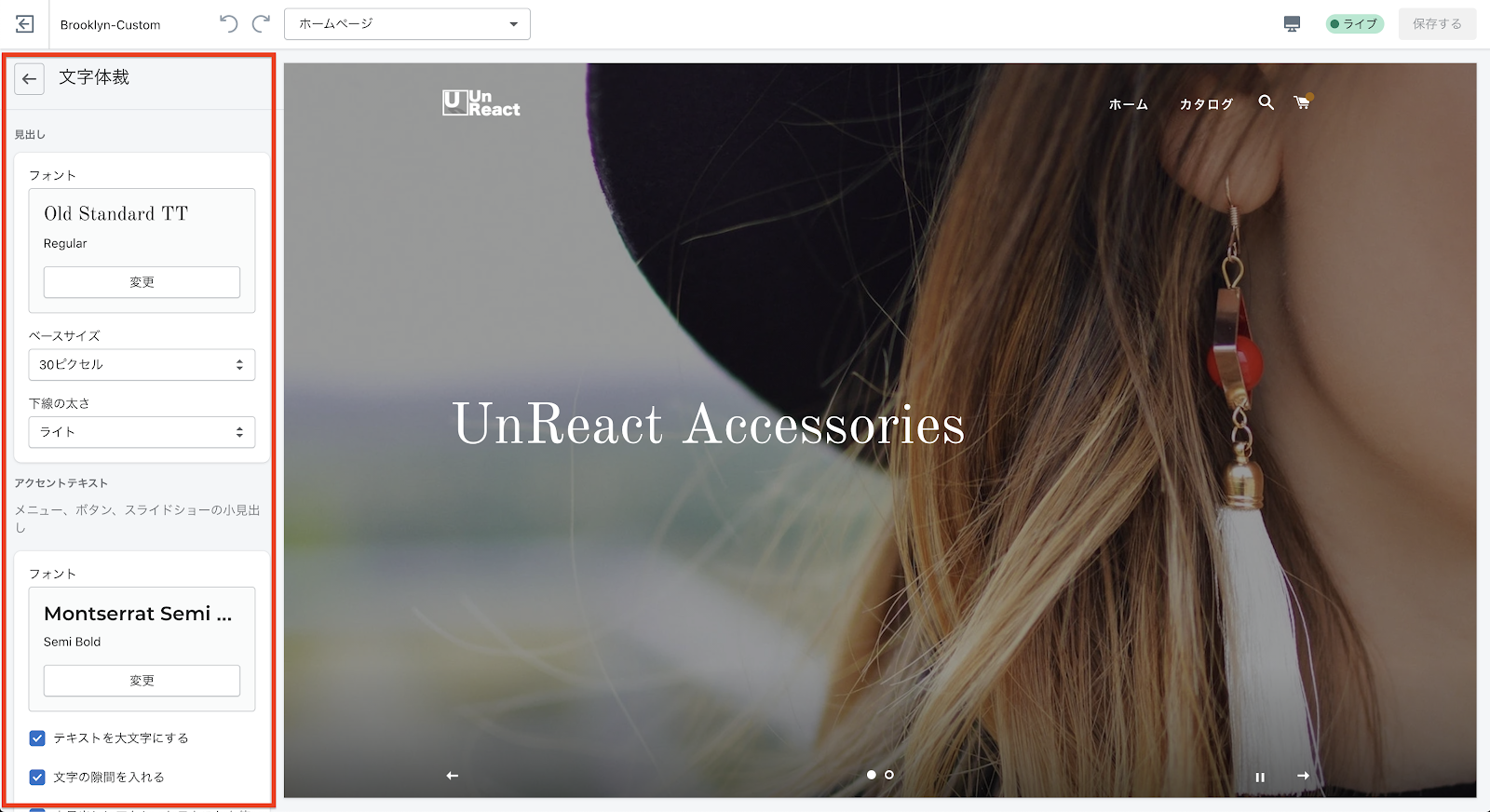
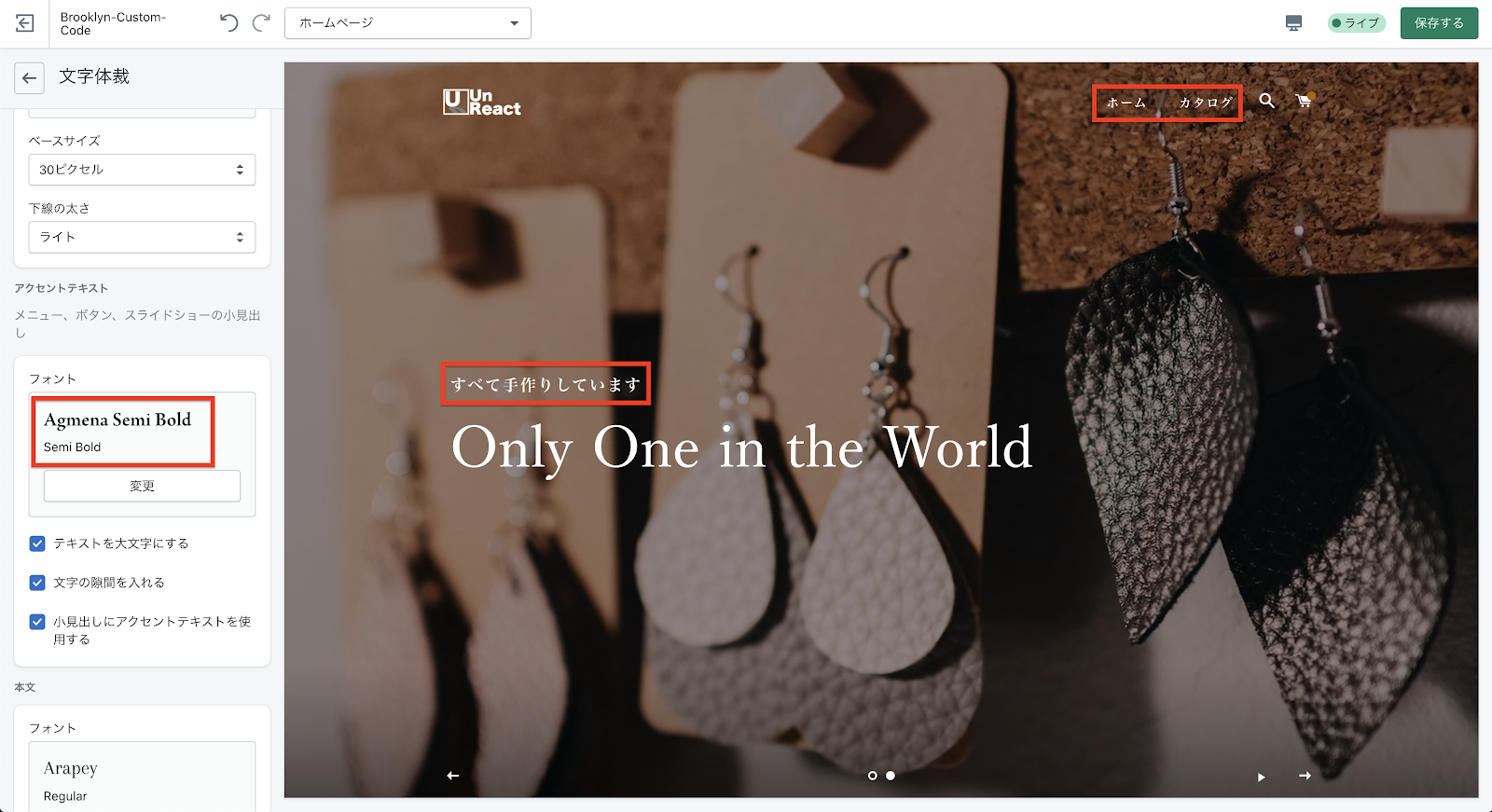
Shopify のフォントは、「テーマカスタマイズ > テーマ設定 > 文字体裁」から変更することができます。

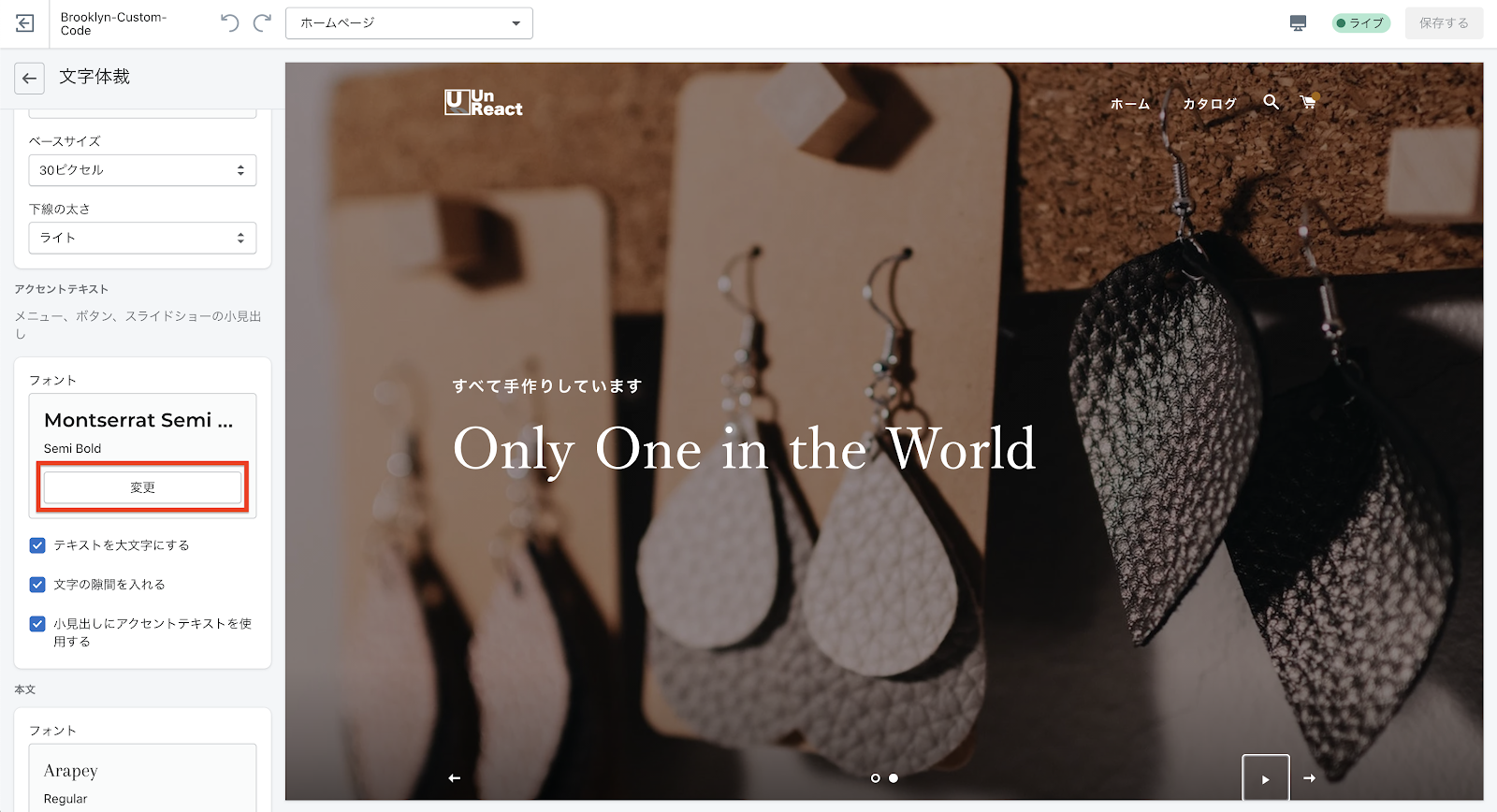
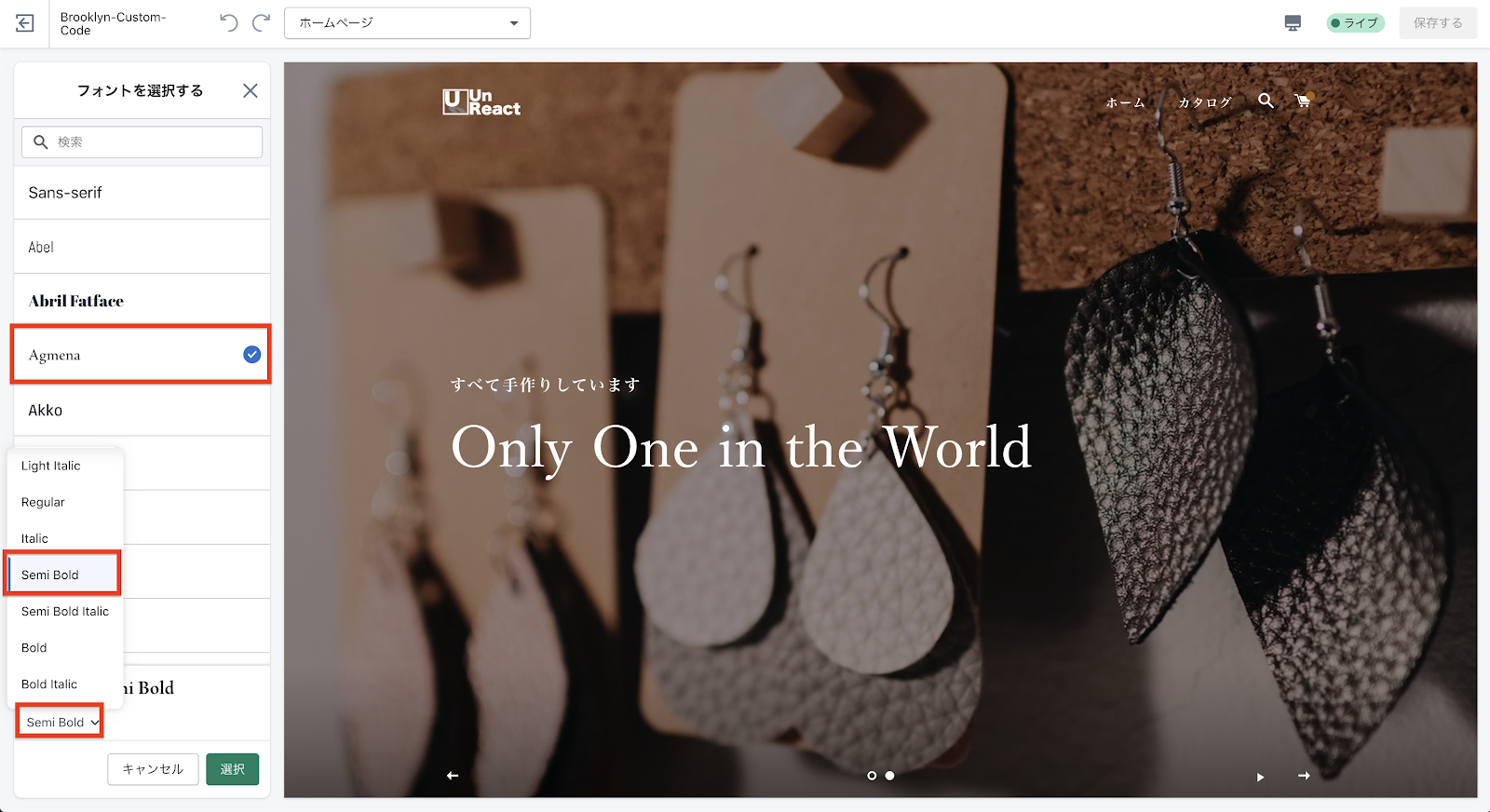
試しにアクセントテキストのフォントを変更してみます。「フォント > 変更」をクリックし、「Agmena > Semi Bold」を選択します。


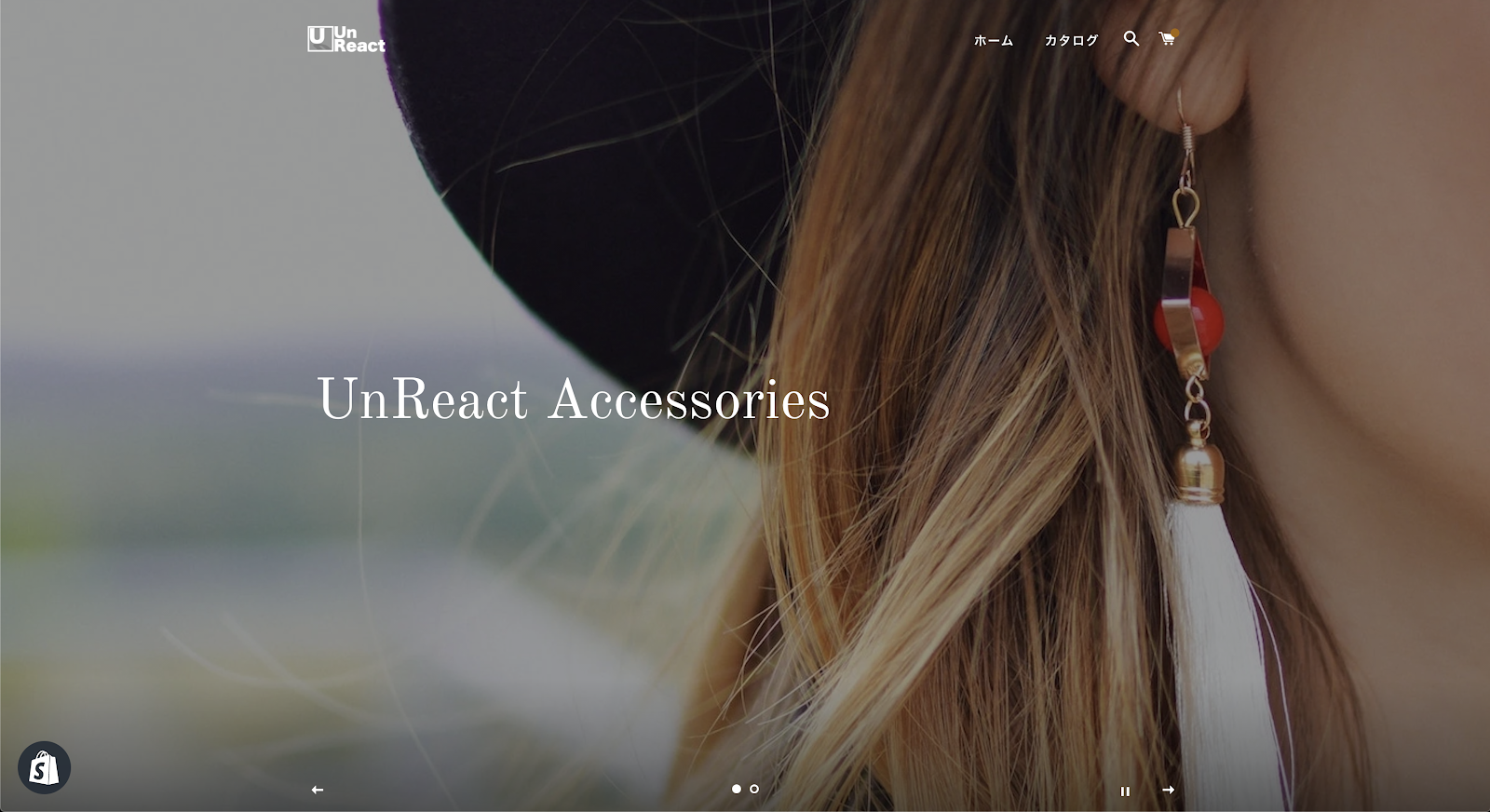
スライドショーの小見出しやメニューの文字が明朝体に変更されていれば OK です。

このように、テーマ設定からフォントを変更することができます。
しかし、日本語フォントへの対応がほとんどなされていないので、現状はコードを編集しなければいけません。
今回は、プログラミングをしたことがない方でもできるような簡単な方法で編集していくので、諦めずに読み進めてもらえればと思います。
注意点として、この記事は「Brooklyn」テーマを使って構築している場合を想定しているので、もし違うテーマを使っている方がいらっしゃったらコードが違う可能性があります。その点は、ご自身でコードを読みながらやっていただければと思います。
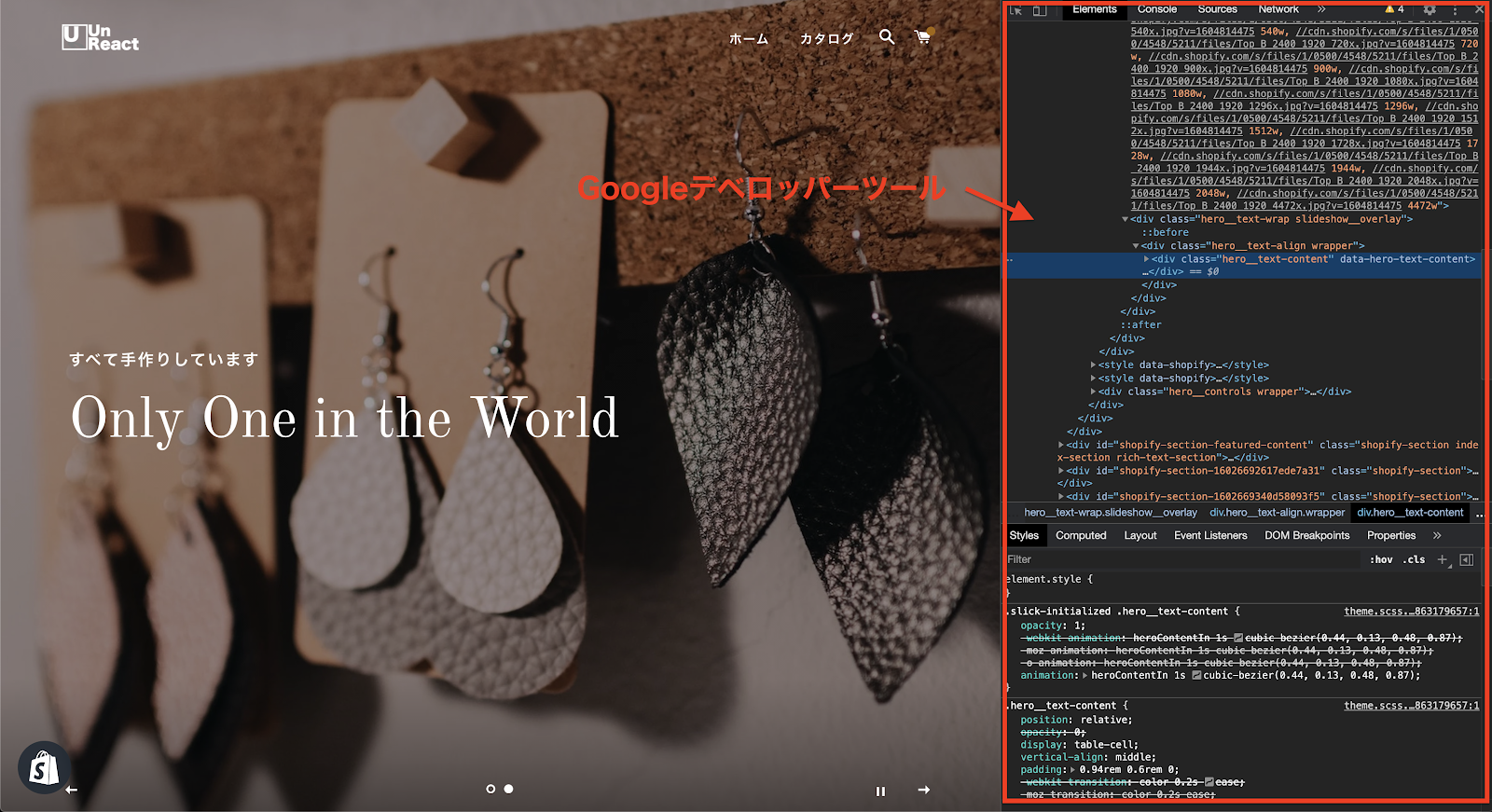
フォントの編集では、「Google デベロッパーツール」を使用します。ブラウザは、「Chrome」を準備しておいてください。
では頑張っていきましょう!
フォントの編集
今回は、ベースフォントを「游明朝体」、大きい見出しを「Dancing Script」というフォントを使います。「游明朝体」は、Windows・Mac ともに標準搭載されているフォントということで選びました。「Dancing Script」は、Google フォントで提供されているフォントで、無料で使うことができます。
具体的には、Shopify テーマの CSS ファイル(正確には SCSS ファイルですが、特に気にしなくて大丈夫です)に、フォントファミリーを上書きするコードを追記していきます。(フォントファミリーとはフォントの種類のことです)
コードを編集する前に
コードを編集する前に、テーマをコピーしておきます。コピーしてバックアップを取っておくことで、トラブルが起きた際に最初の状態に簡単に戻すことができます。特に初心者の方は、しっかりとコピーを残しておきましょう。
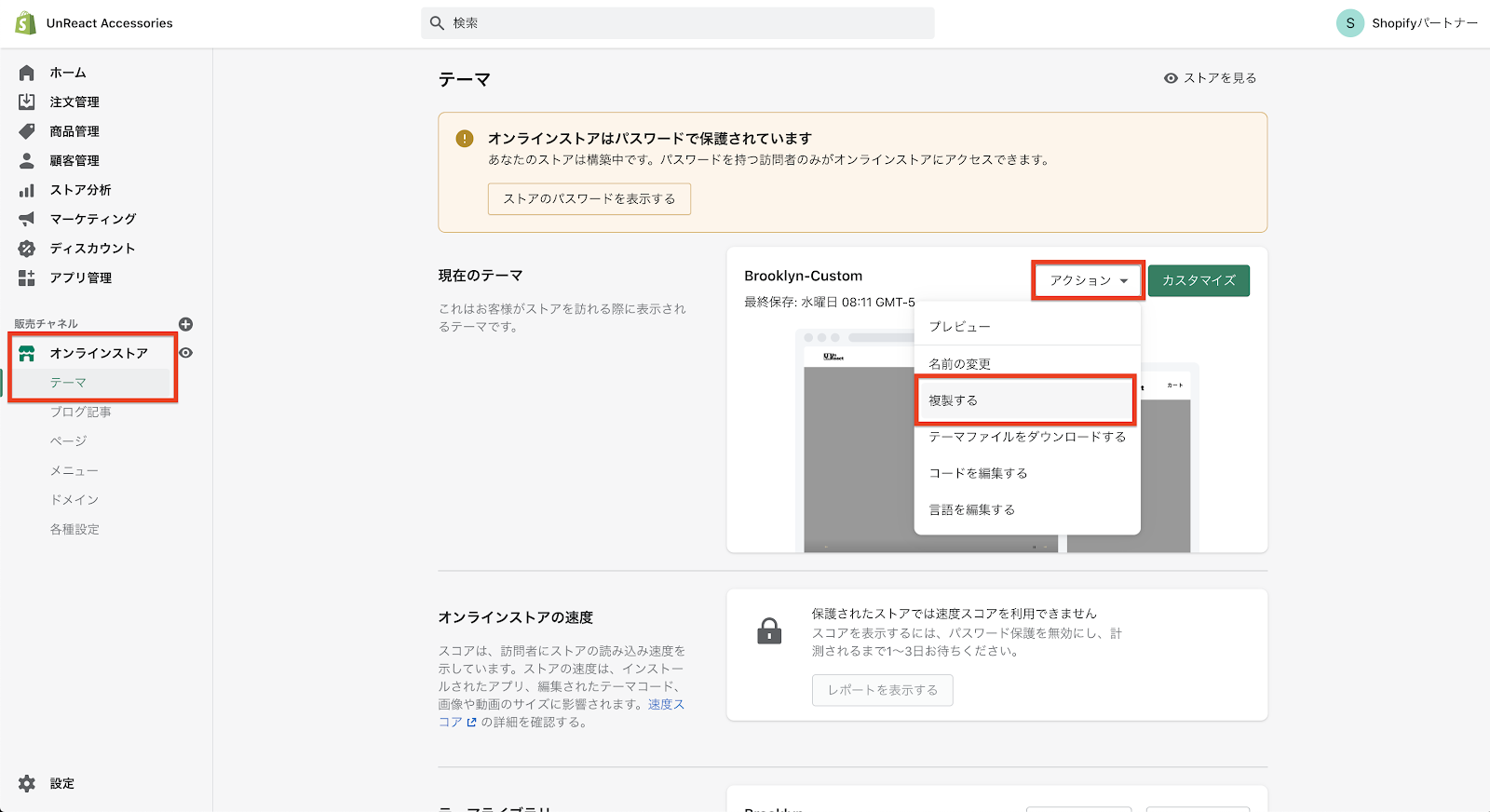
では、テーマをコピーします。「オンラインストア > テーマ > 現在のテーマ > アクション > 複製する」をクリックしてください。

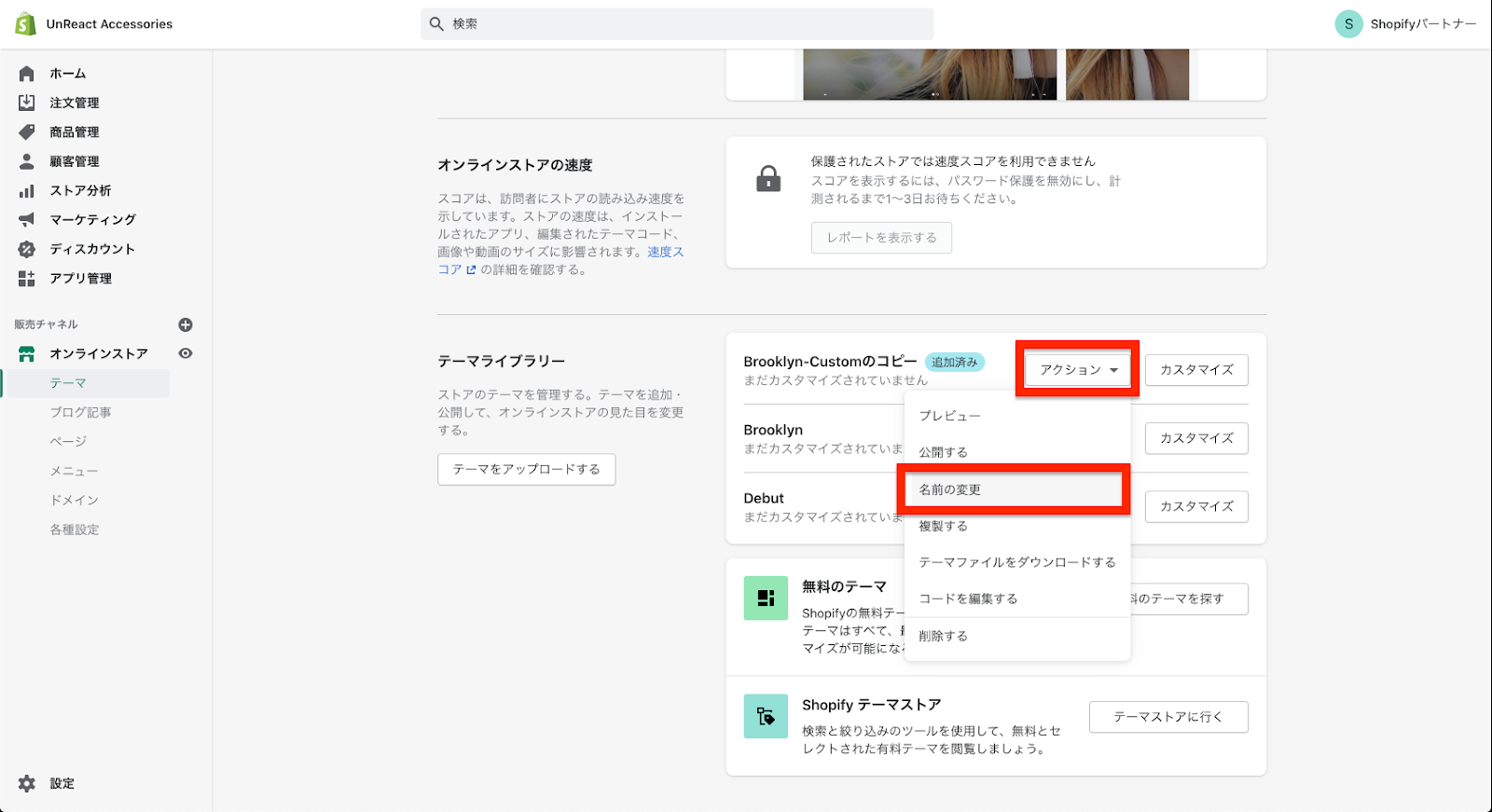
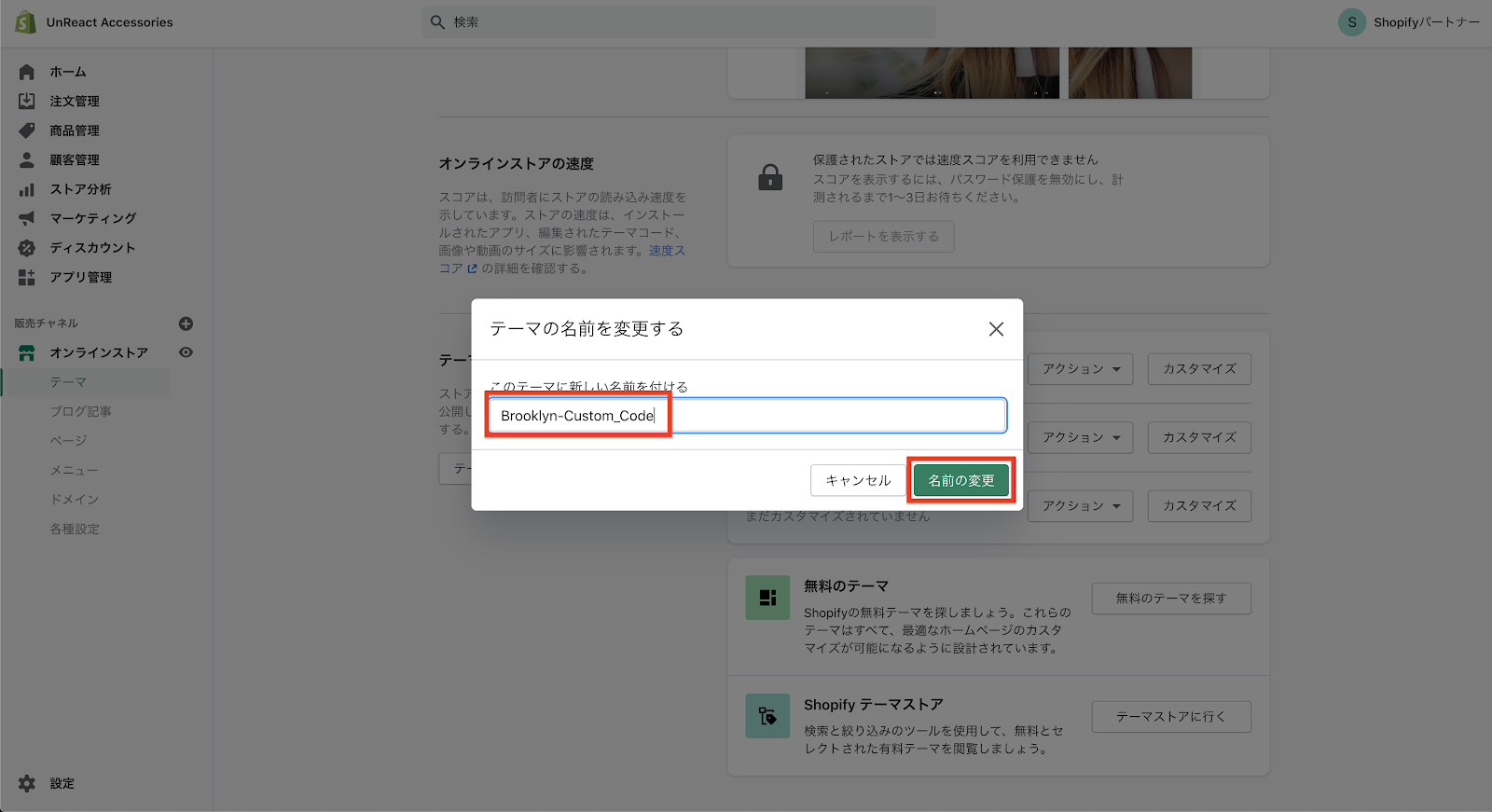
「テーマライブラリー」に表示されるので、名前を変更します。「テーマライブラリ > アクション > 名前の変更」をクリックします。新しい名前を入力するモーダルが表示されるので、「Brooklyn-Custom-Code」として「名前の変更」をクリックします。


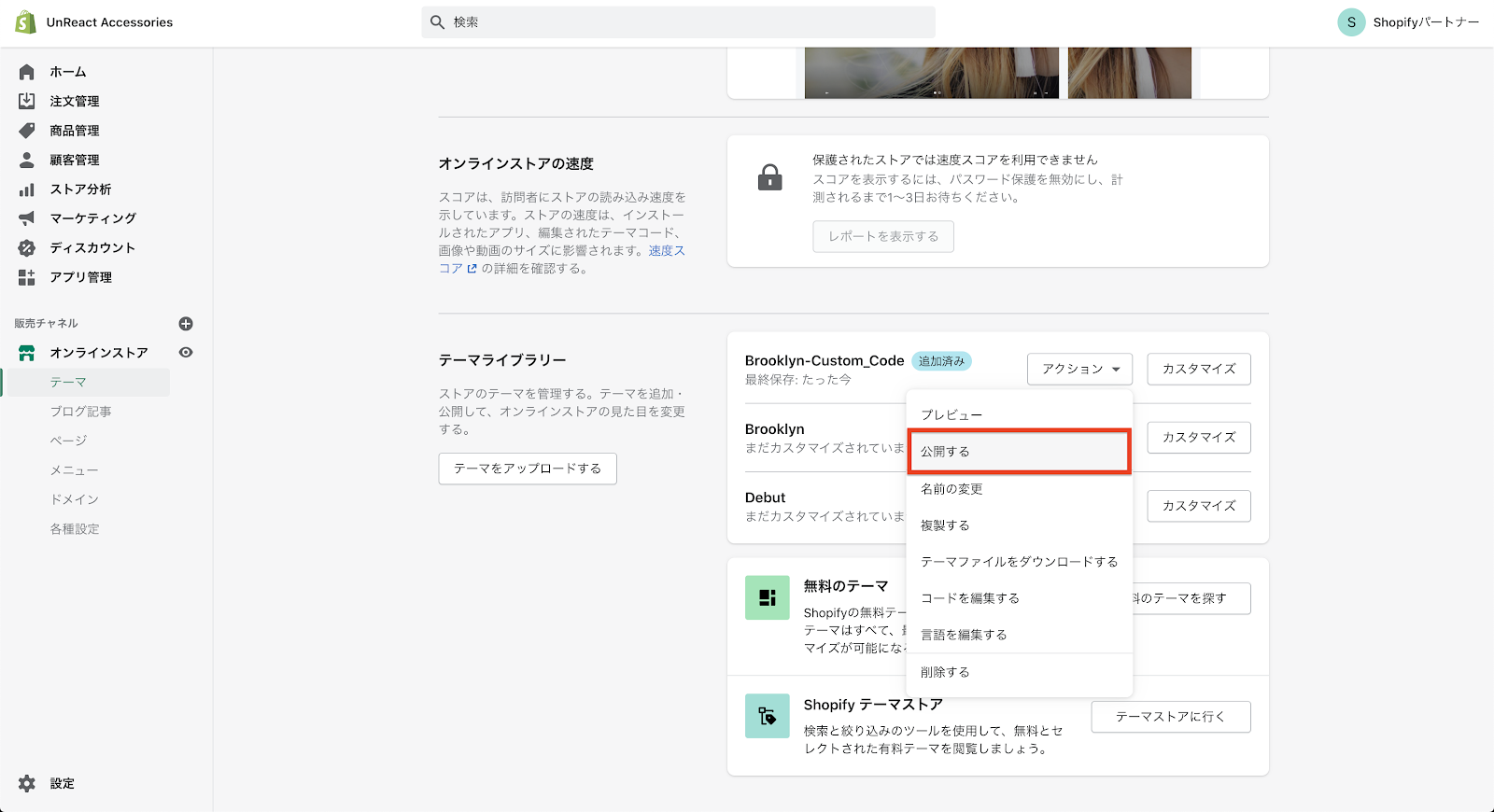
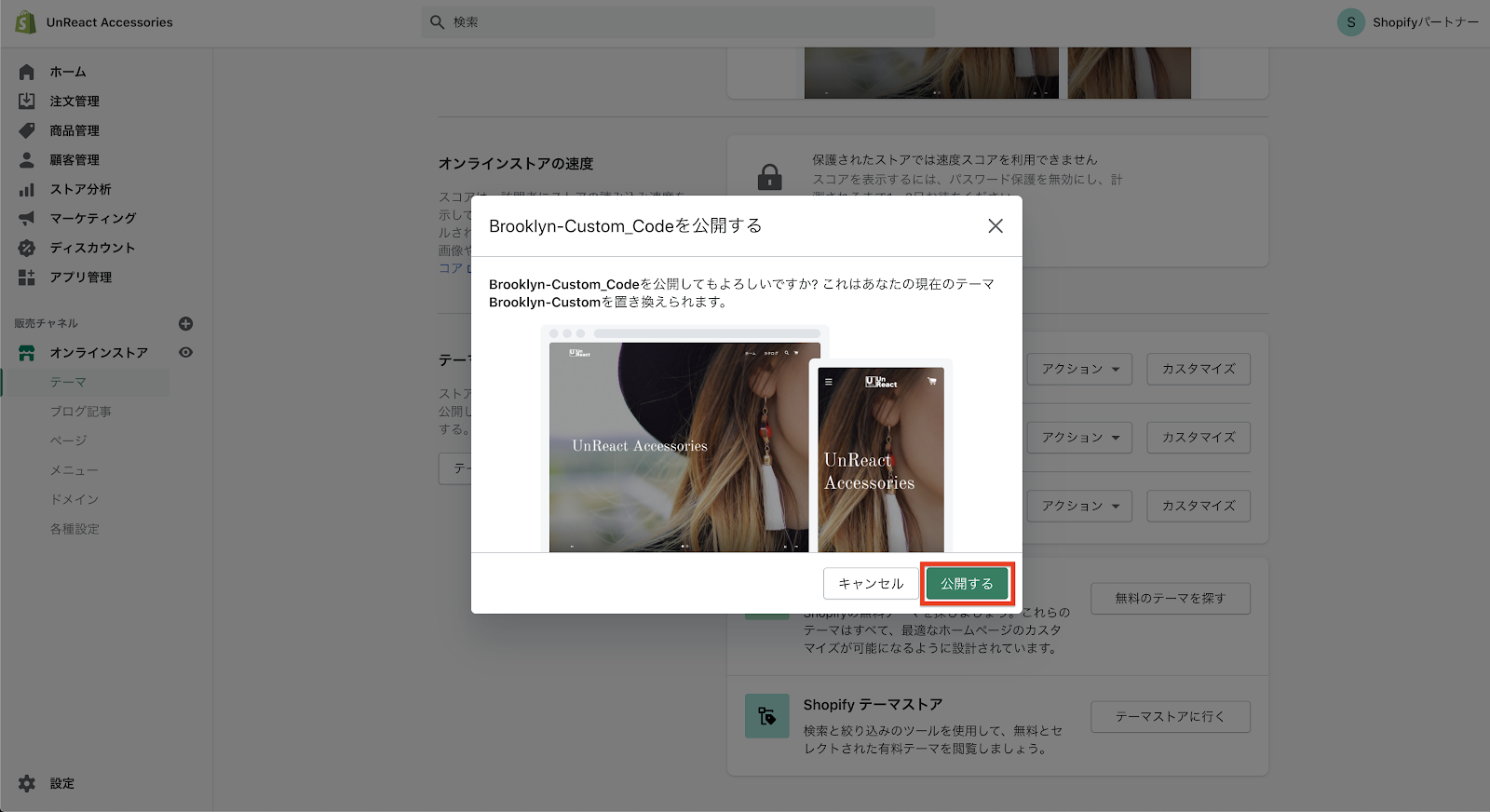
名前を変更したら、コピーしたテーマを公開しておきます。「テーマライブラリ > アクション > 公開する」をクリックします。確認モーダルが表示されるので、「公開する」をクリックして公開します。



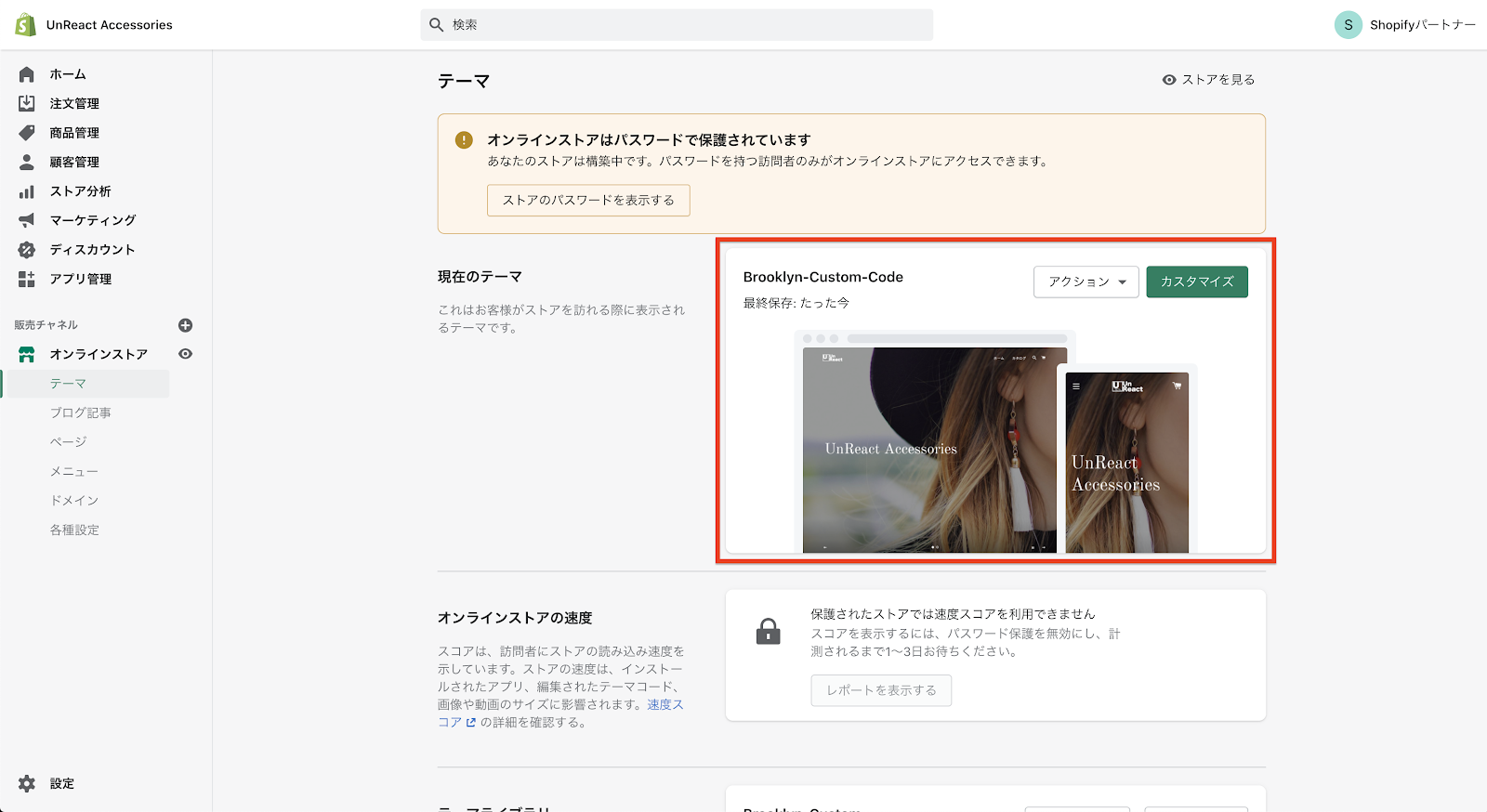
このように、「Brooklyn-Custom-Code」が現在のテーマになっていれば OK です。
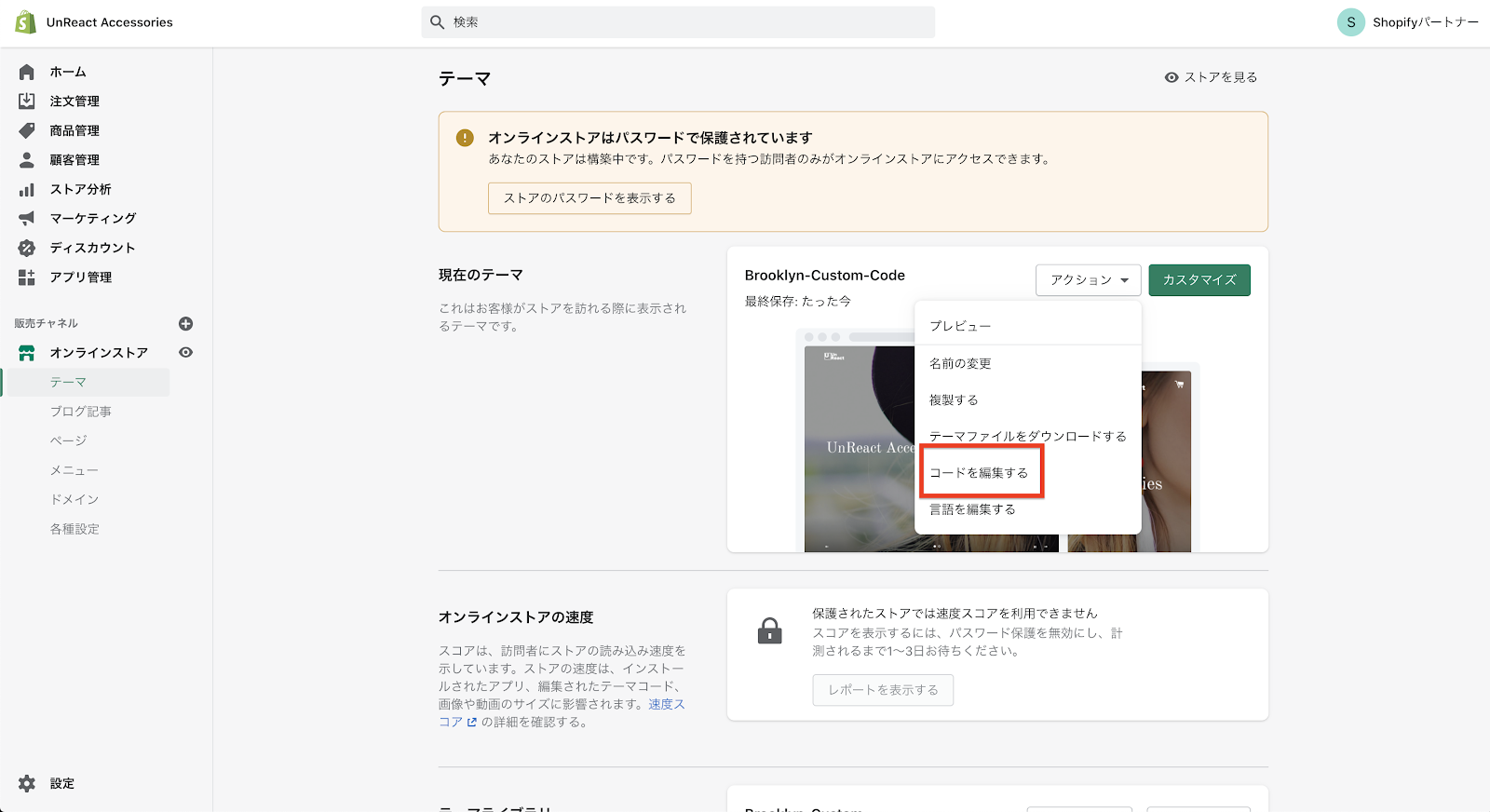
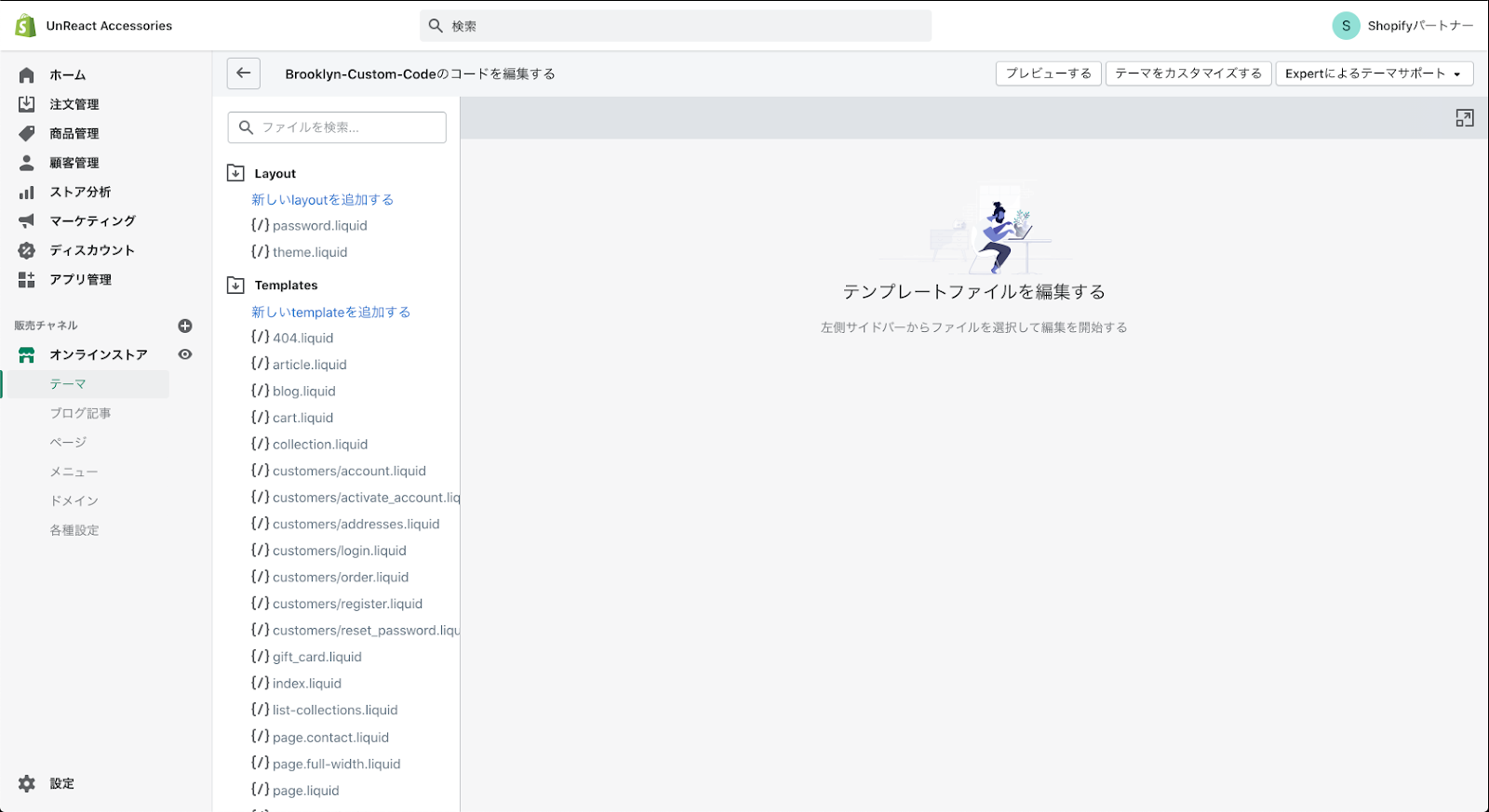
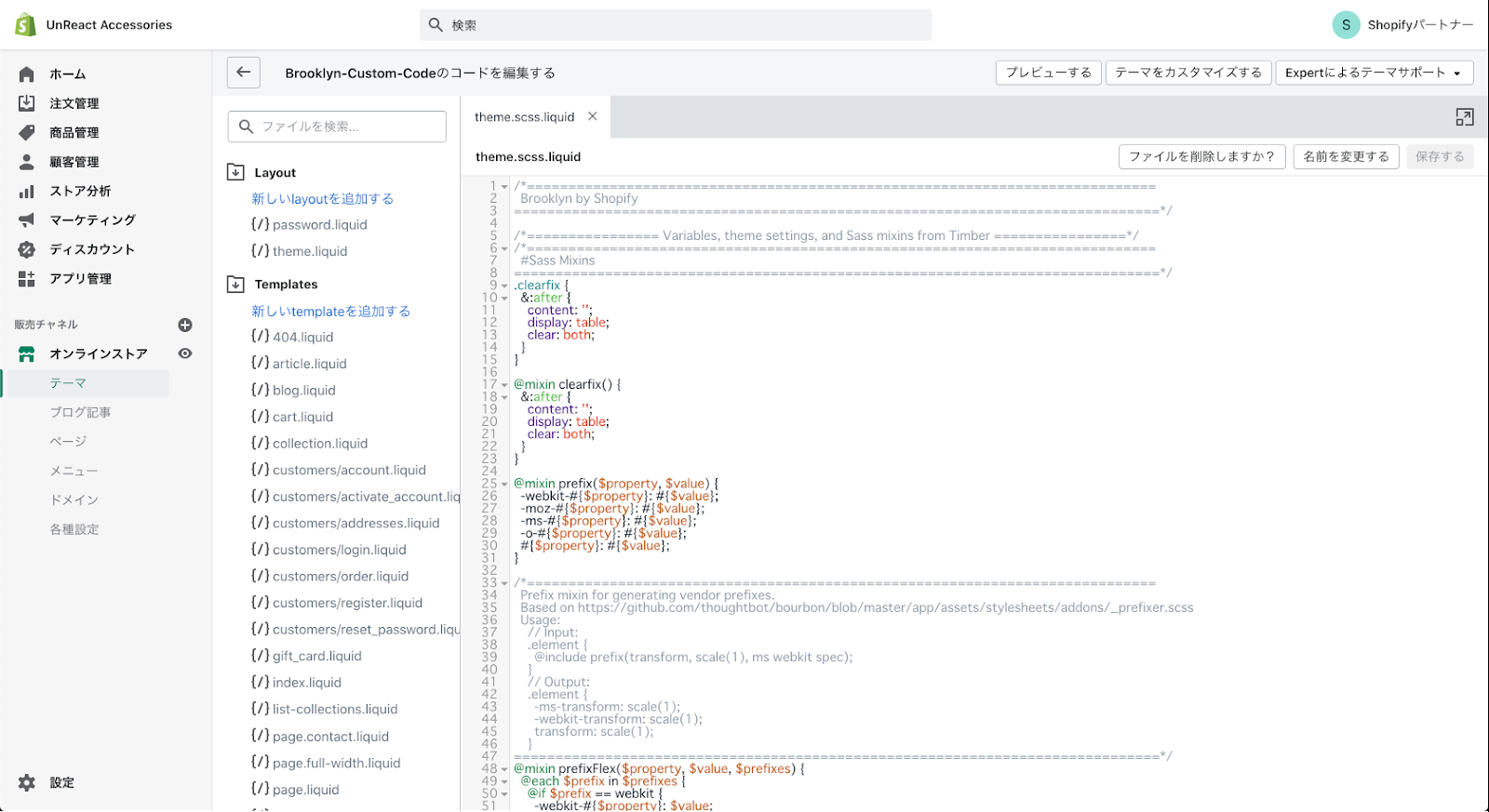
次に、コードの編集画面を開きます。「オンラインストア > テーマ > 現在のテーマ > アクション > コードを編集する」をクリックします。クリックすると、画像のようなテーマのコード編集画面が表示されます。 

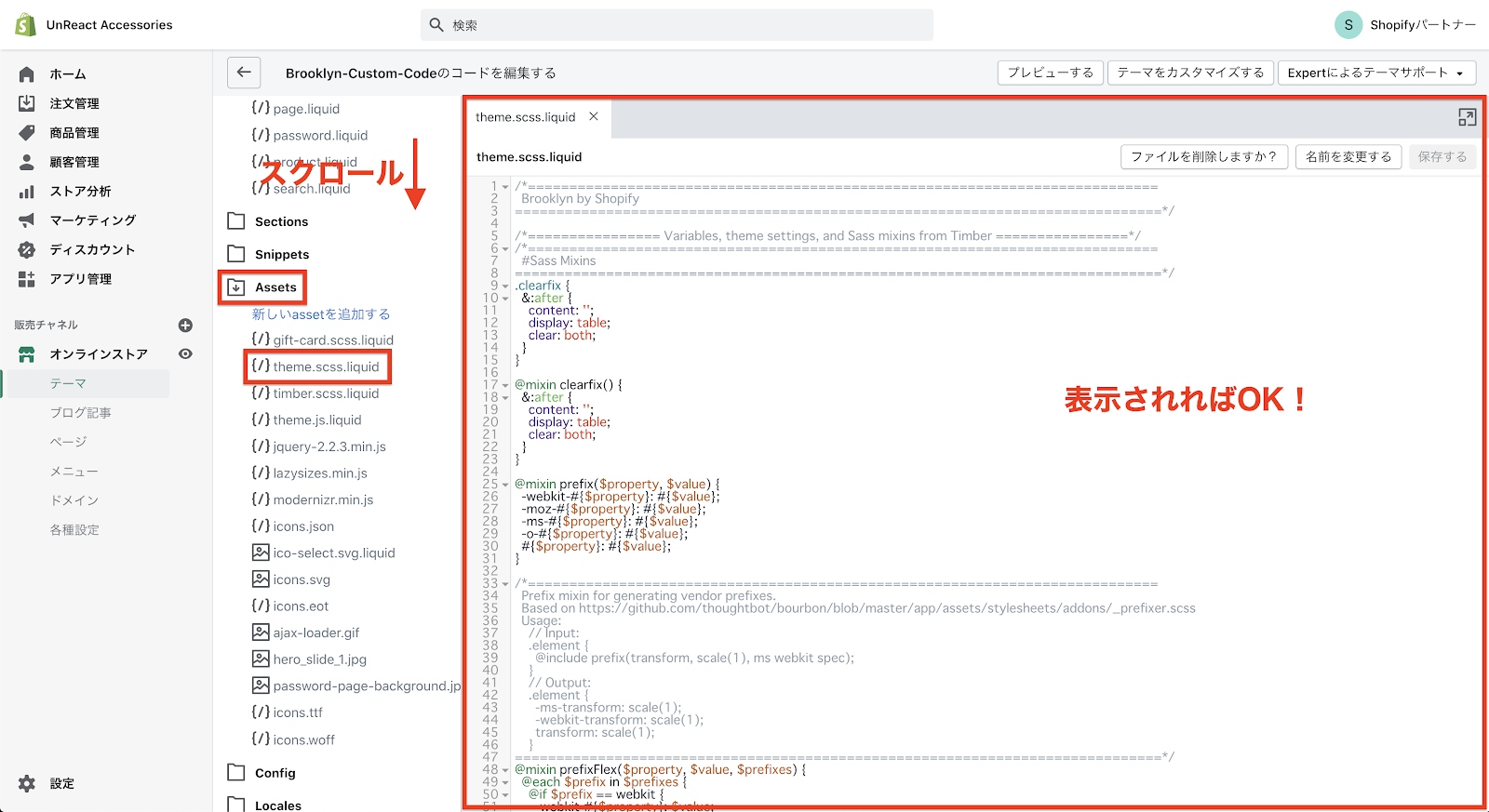
フォントを編集するコードを追記していく、ファイルは「Assets/theme.scss.liquid」なのでこのファイルを開きます。

(コードを全く書いたことがない人向けに、記事の一番最後に今回の内容を簡単にまとめた章があります。コピペするだけで編集が完了するので、コードの編集が難しく感じる方は、そちらだけを読んでいただいても結構です。一番下までスクロールしてください。)
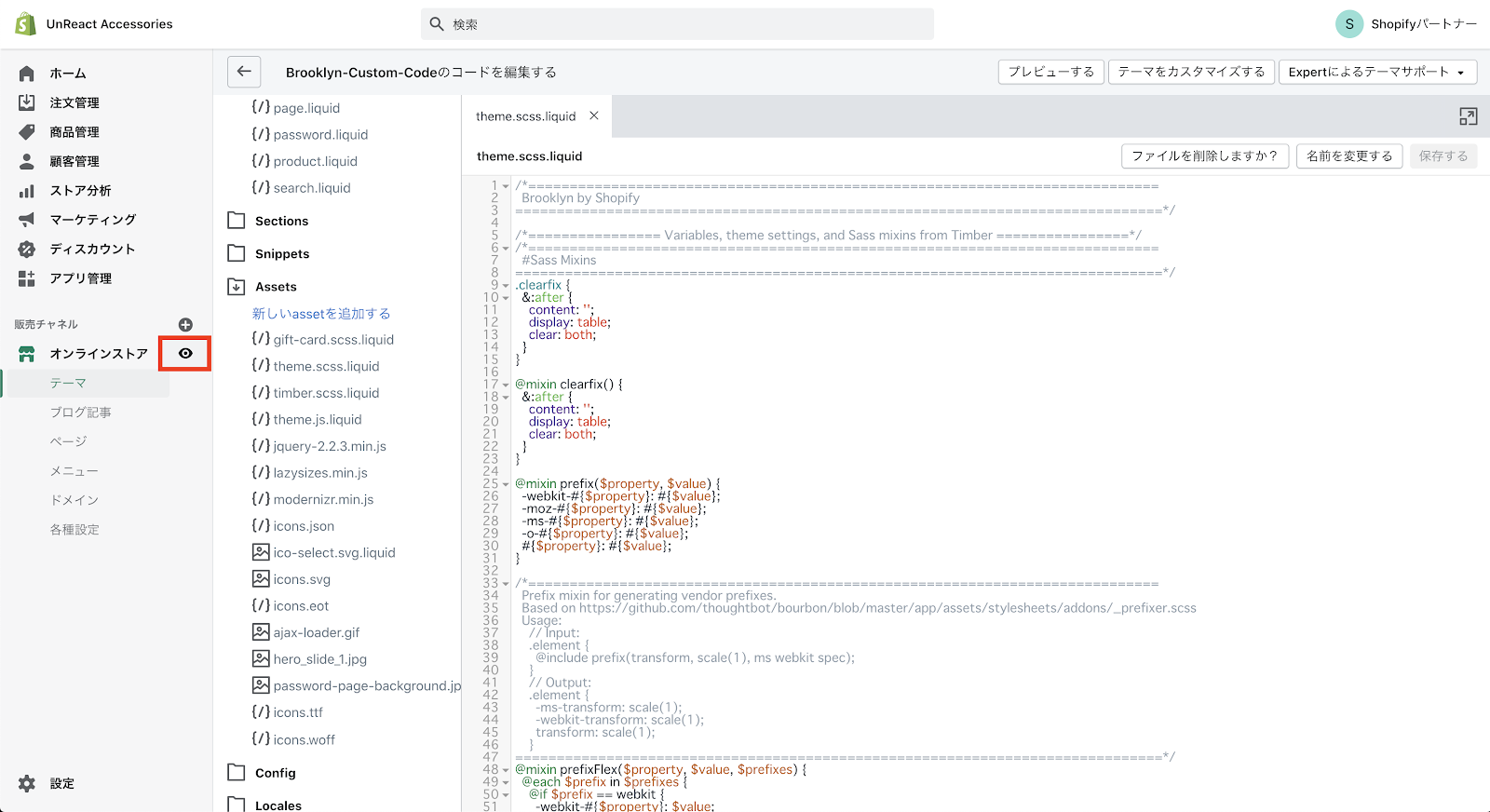
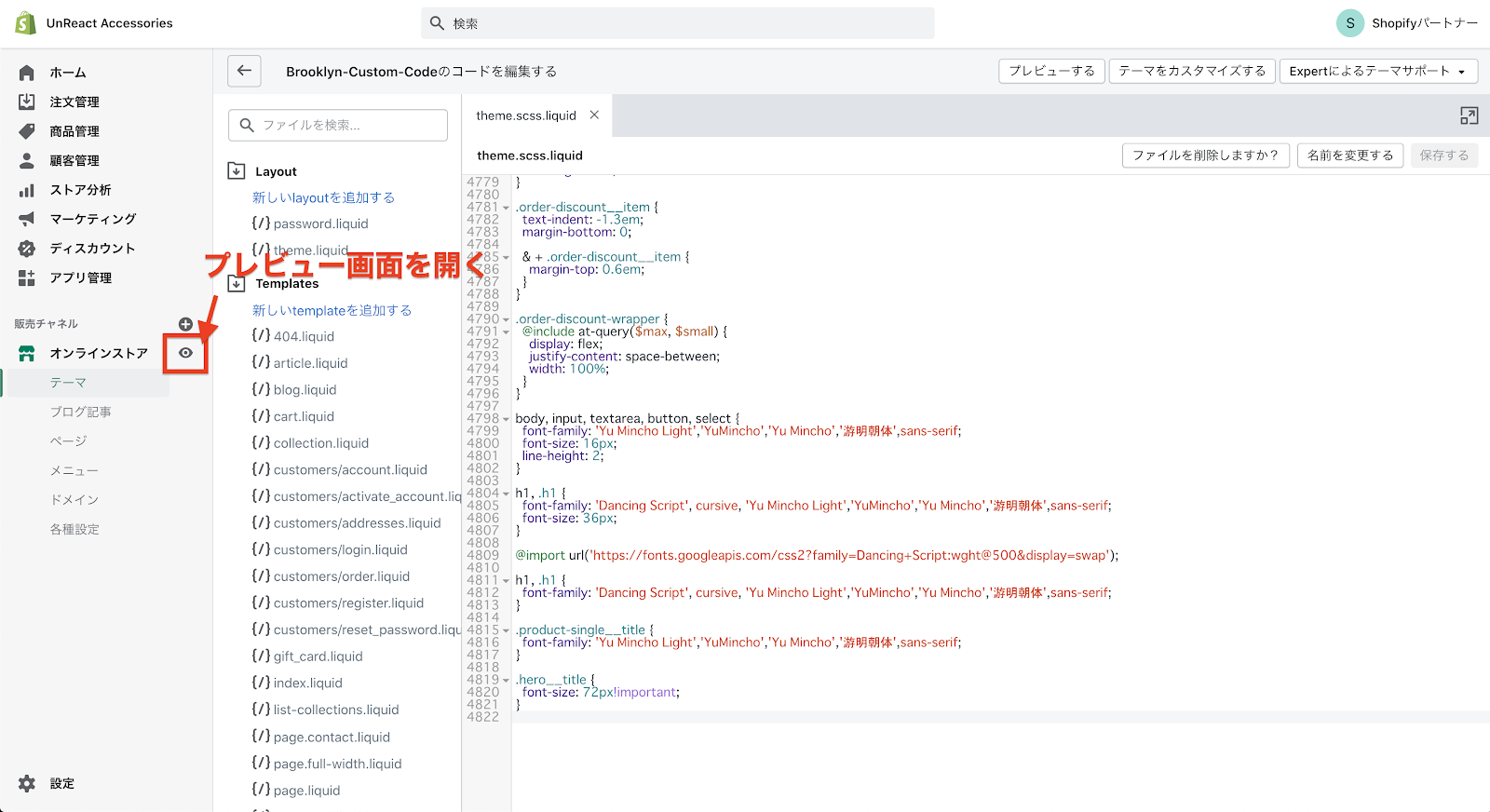
Google デベロッパーツールも使うので、プレビュー画面も開いておきましょう。
「オンラインストア」の横にある「目のマーク」をクリックし、プレビュー画面を開きます。プレビュー画面は、別タブで開きます。


プレビュー画面が開ければ OK です。
これで、コードを編集する準備が整いました。では、早速コードを編集していきましょう!
ベースフォントを「游明朝体」にする
まずは、「游明朝体」ベースフォントに設定していきます。
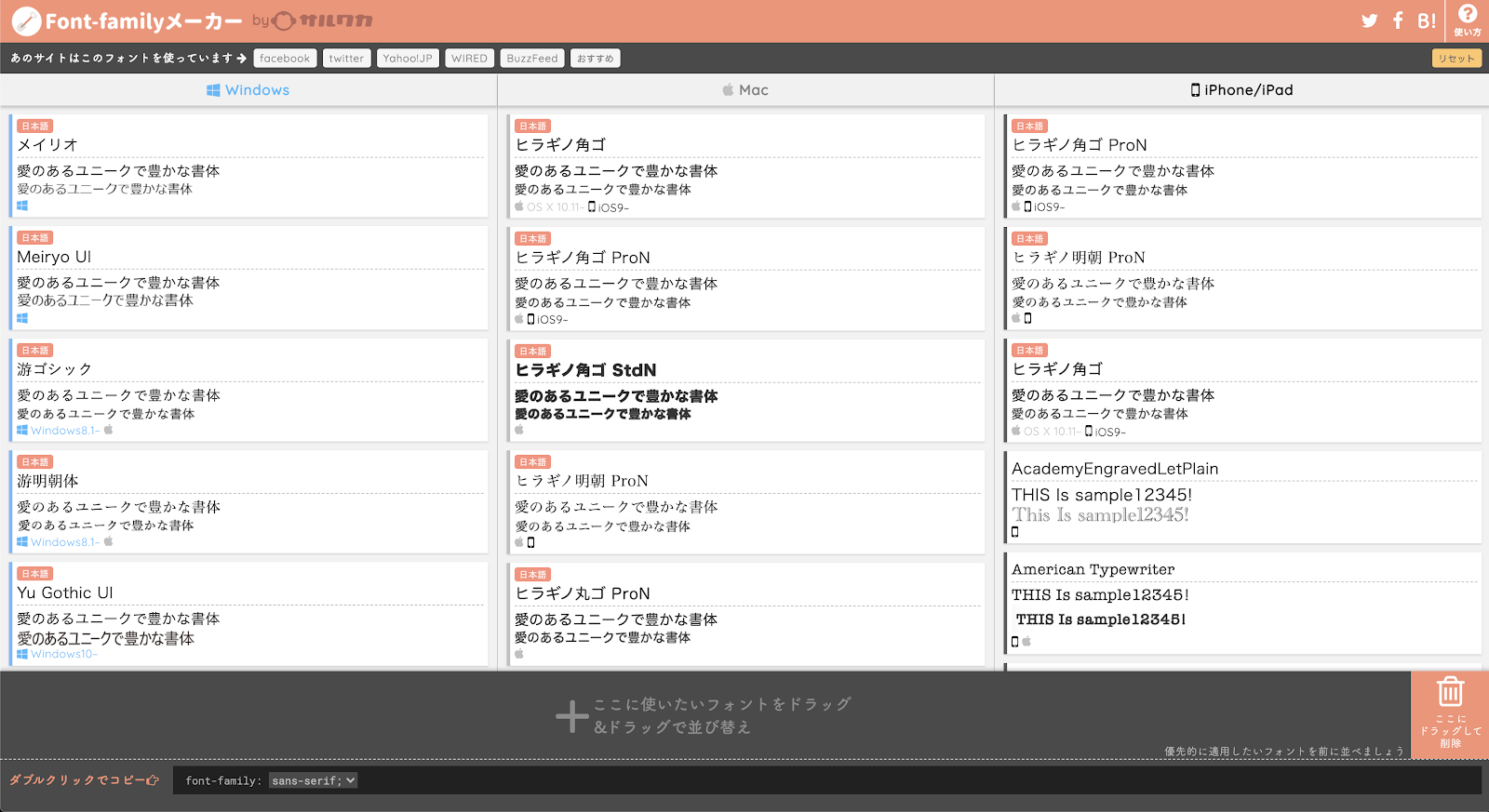
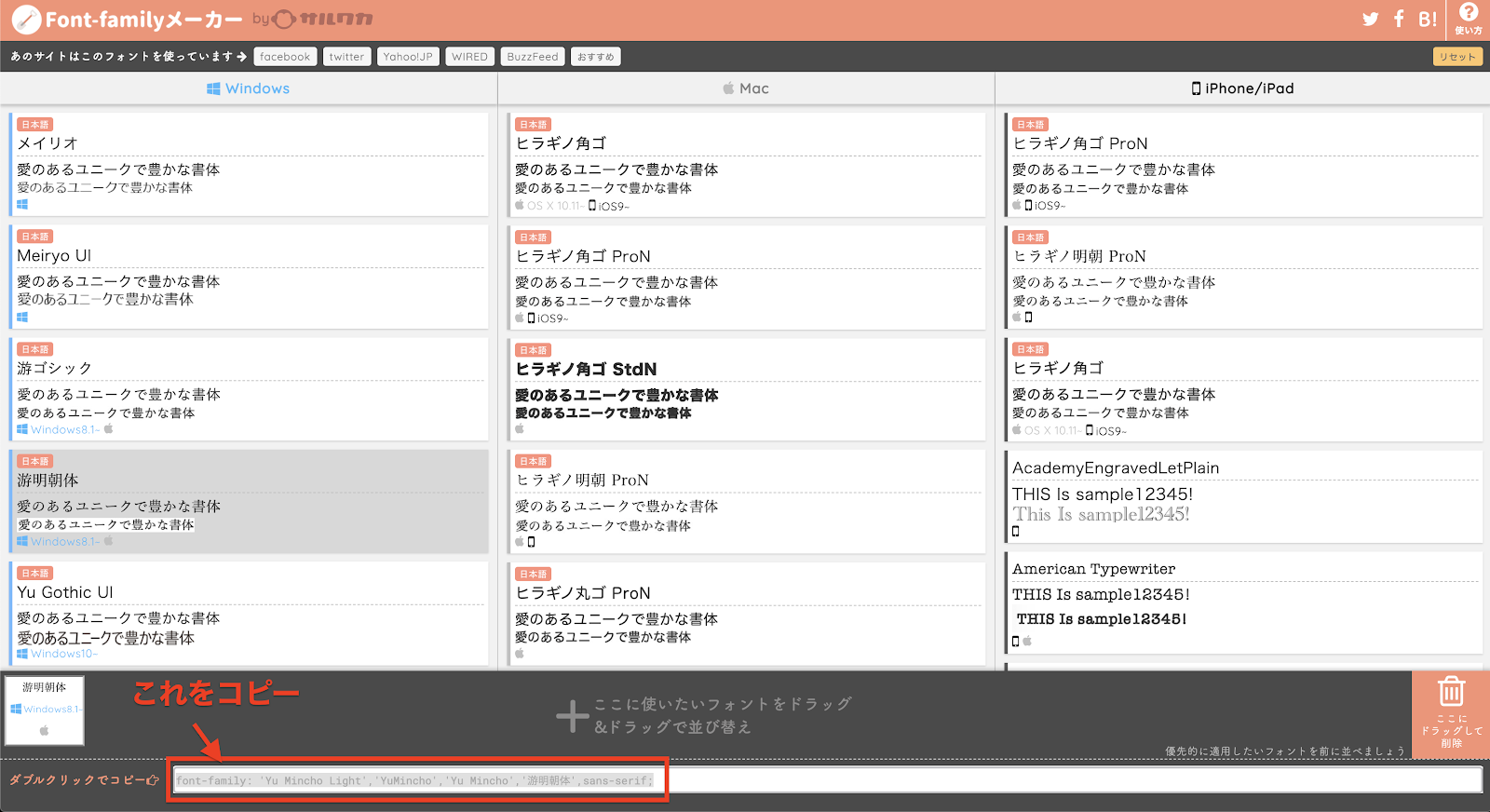
「Font-family メーカー」というサイトで簡単に font-family のコードを生成することができるので、そちらからコードを拝借してきます。下記リンクからサイトへアクセスしてください。

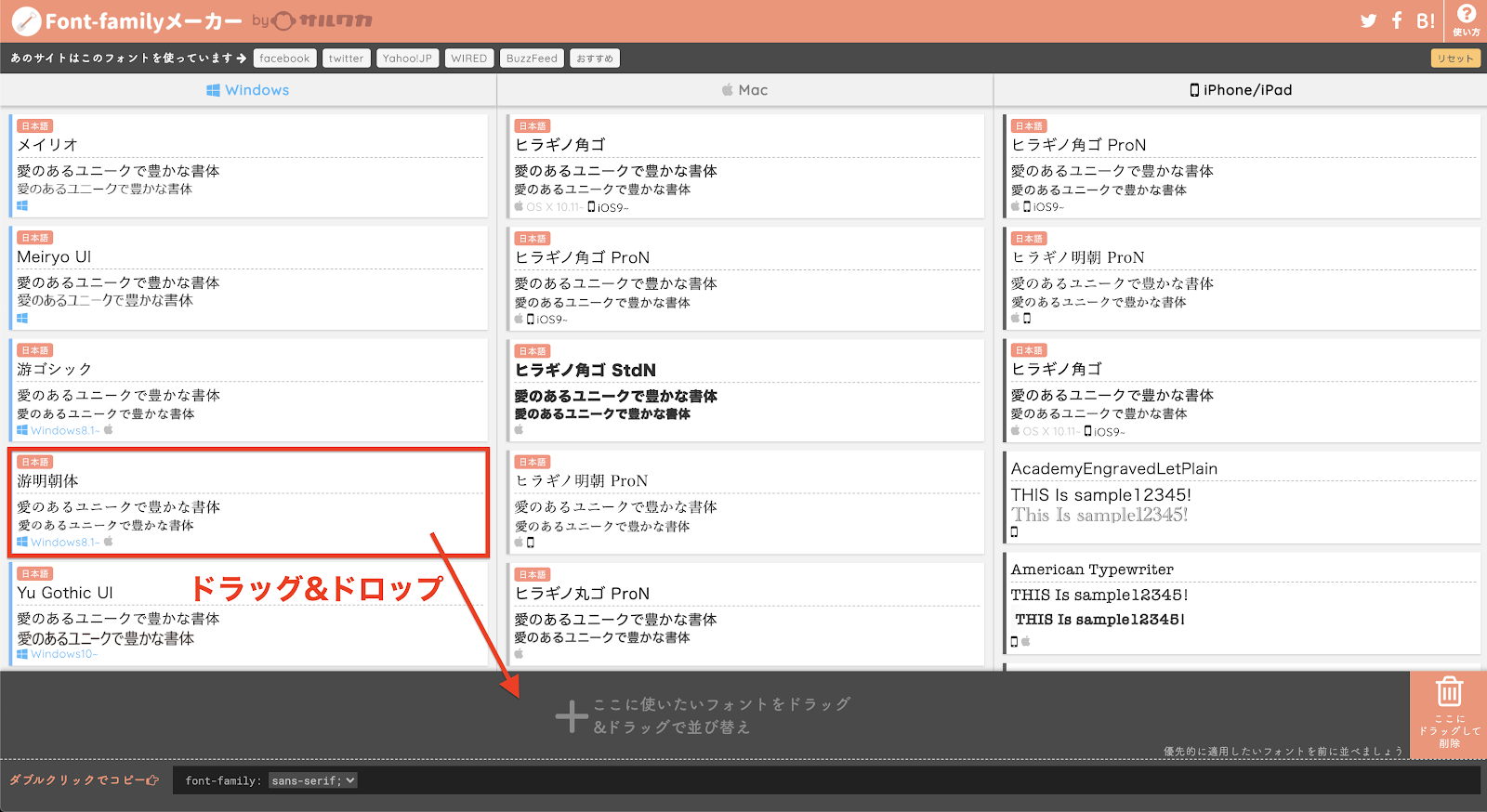
Windows(Mac)のグループから「游明朝体」を見つけ、画面下部にドラッグしてください。


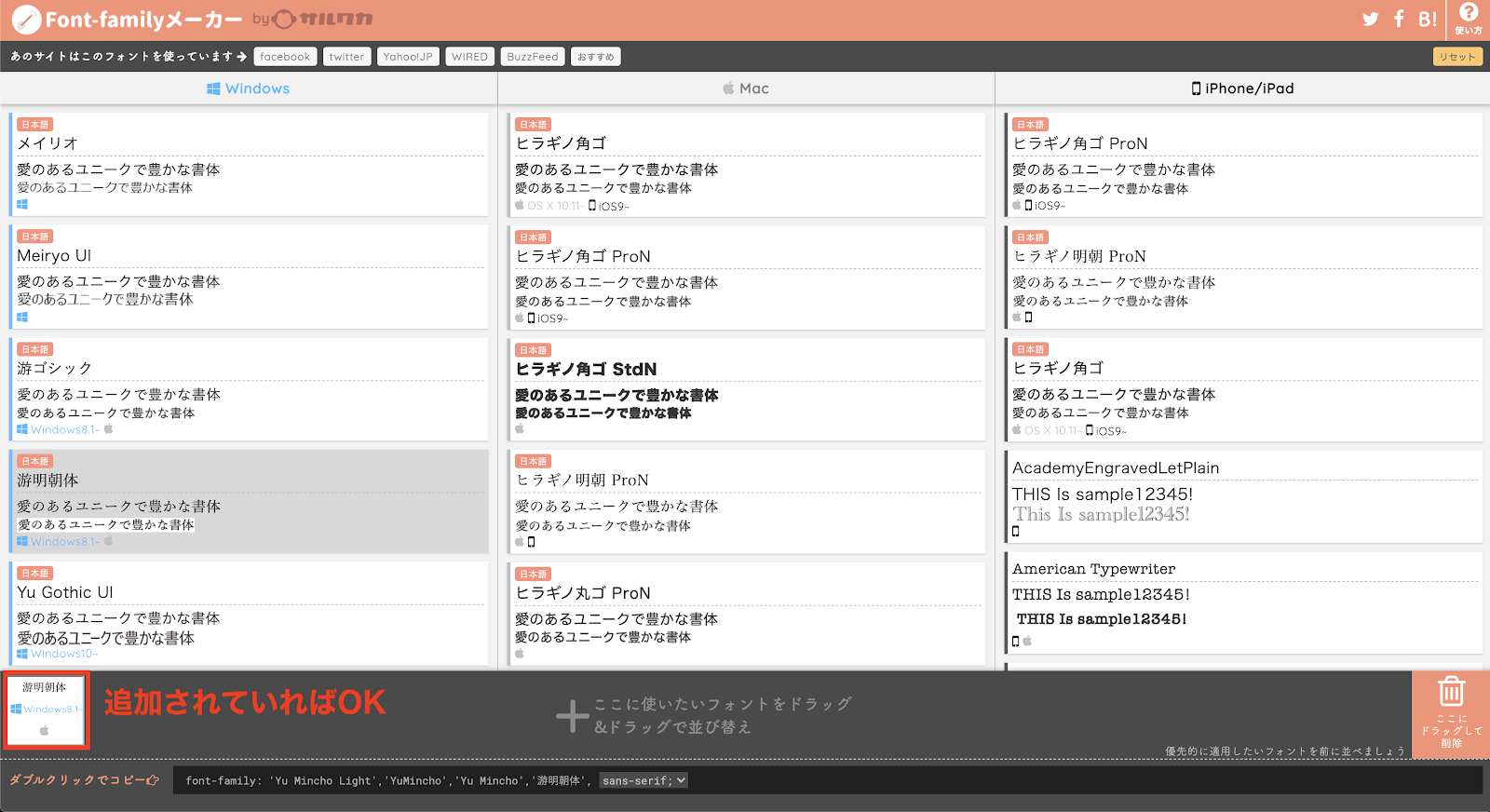
ここまでで、一旦 Font-family メーカーでの作業は中断します。画面最下部に表示されているコードをあとで使います。
次に、Google デベロップツールを起動します。
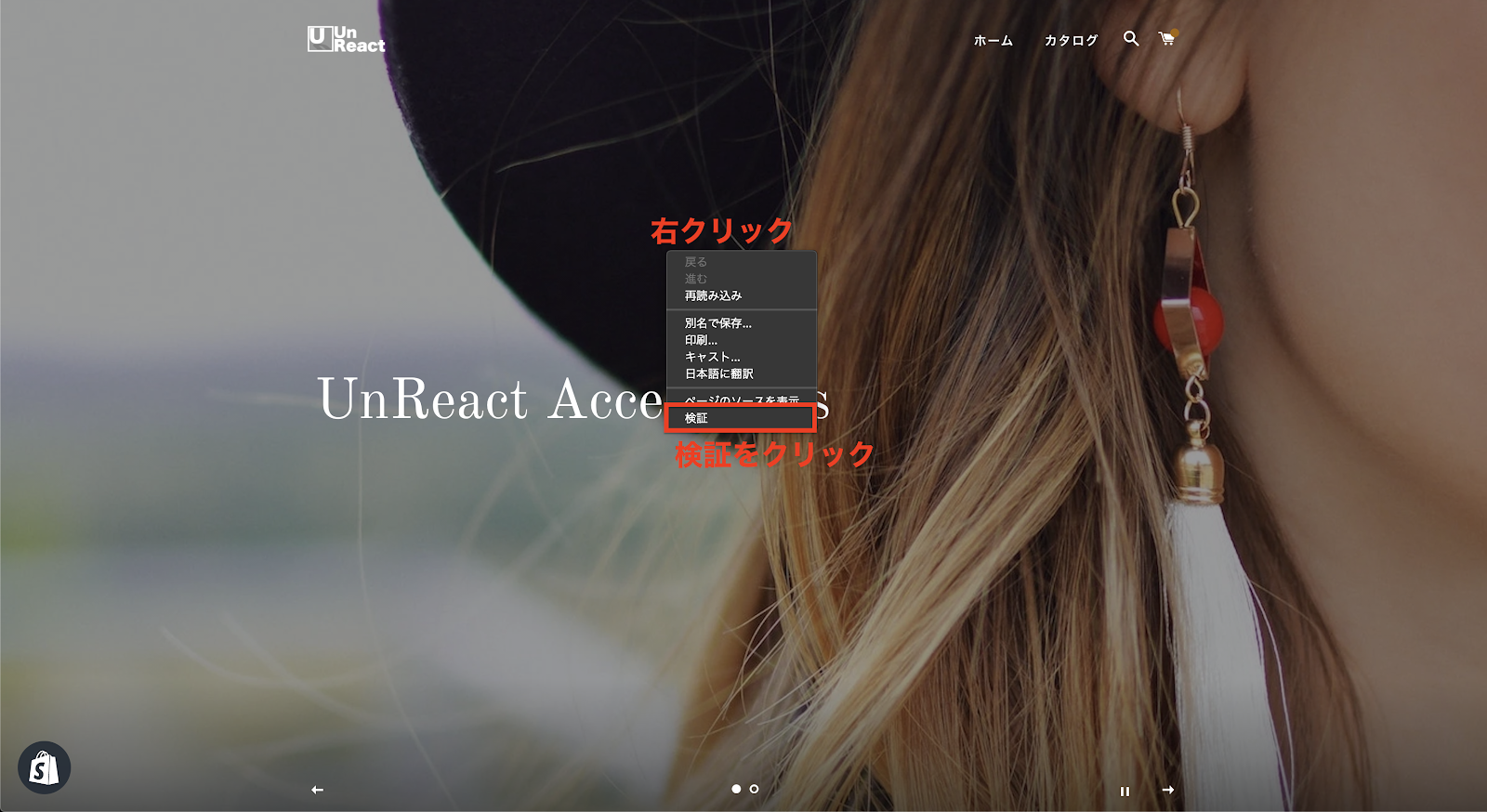
プレビュー画面が表示されているタブを開きましょう。画面上で右クリックし「検証」をクリックします。


サイトのテキストに当たっているクラスを検証します。(何を言っているわからなくなってきた方は読み飛ばしてください。最後にコピペ用のコードを載せています。)
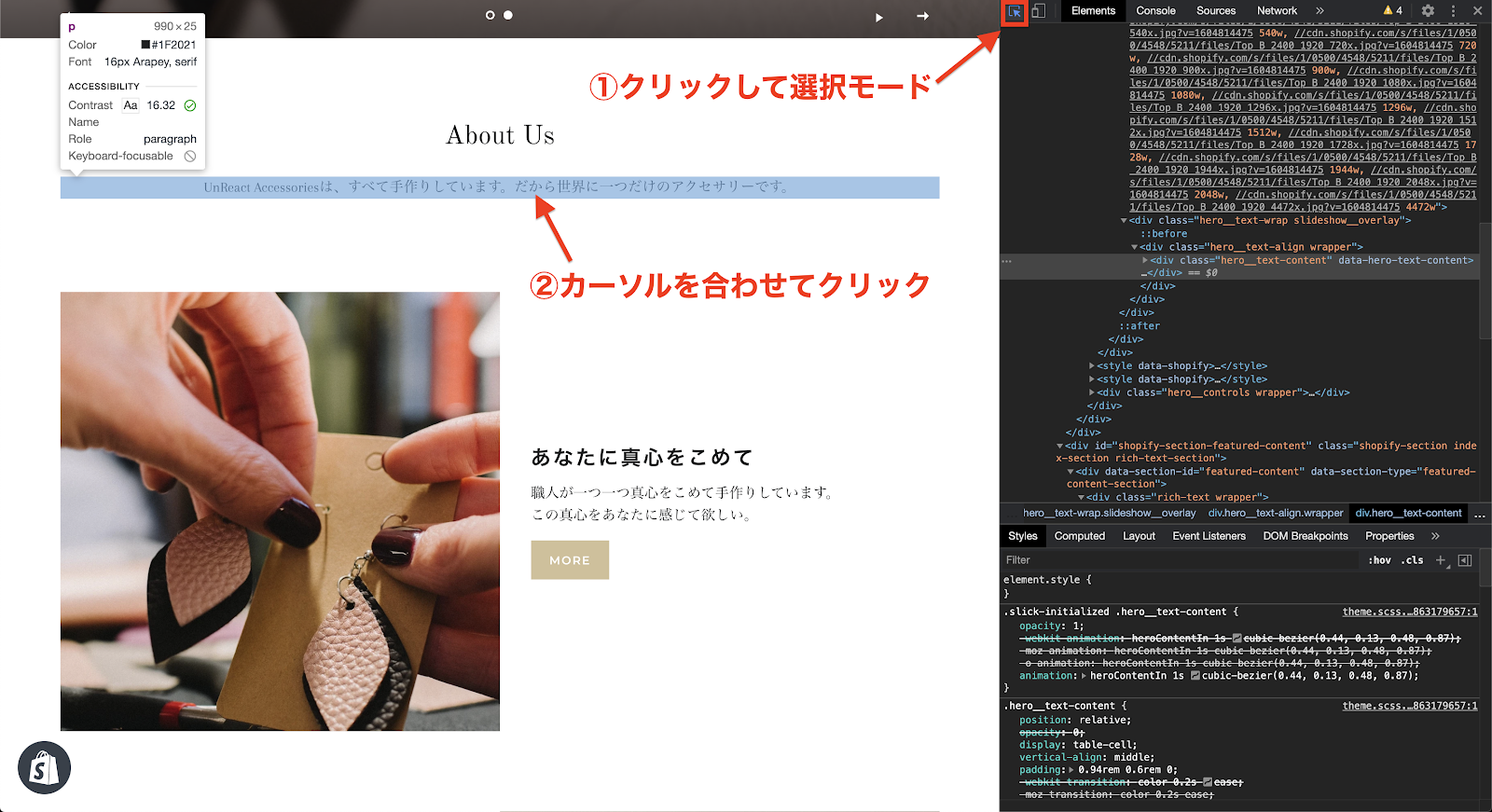
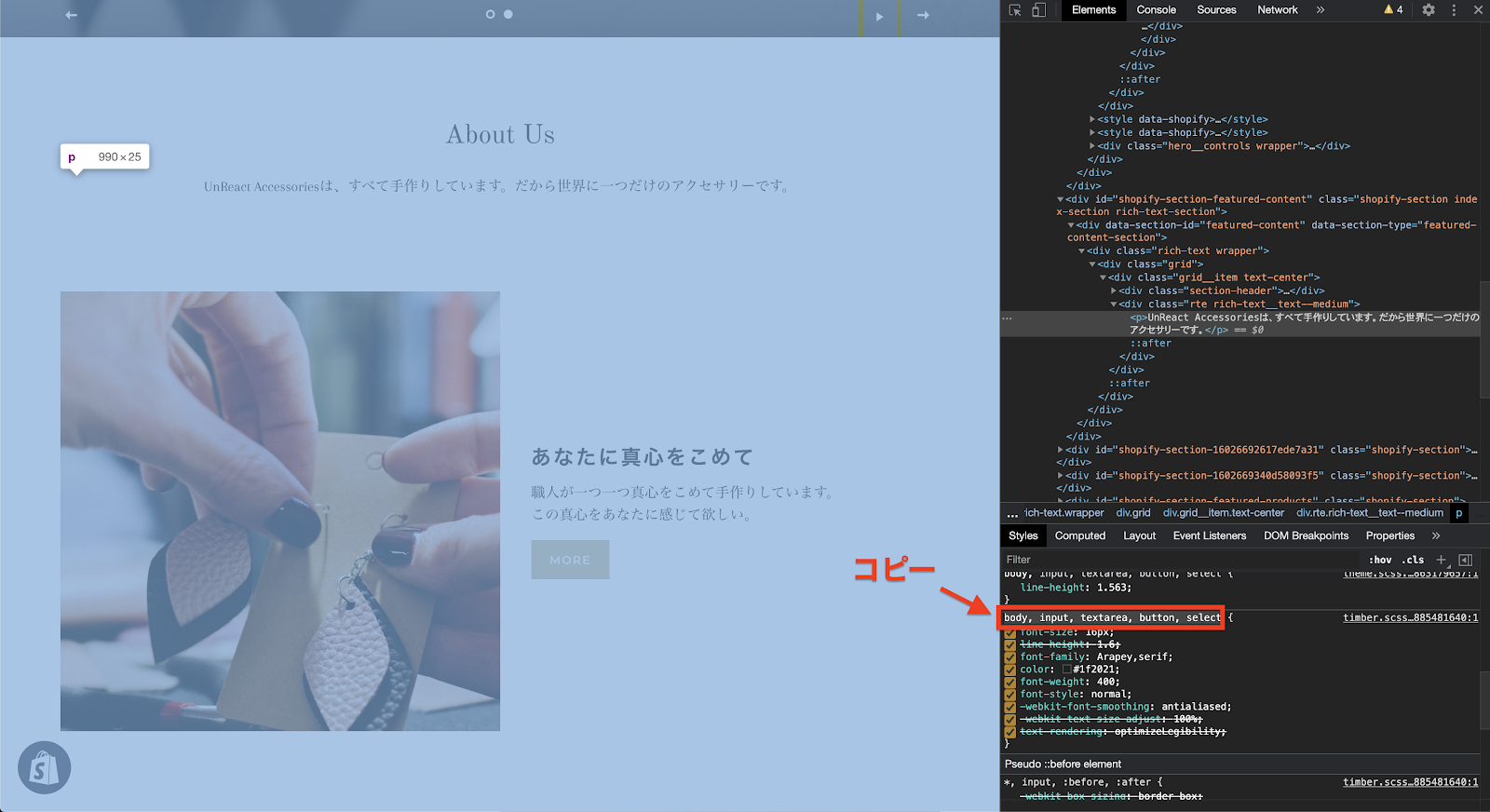
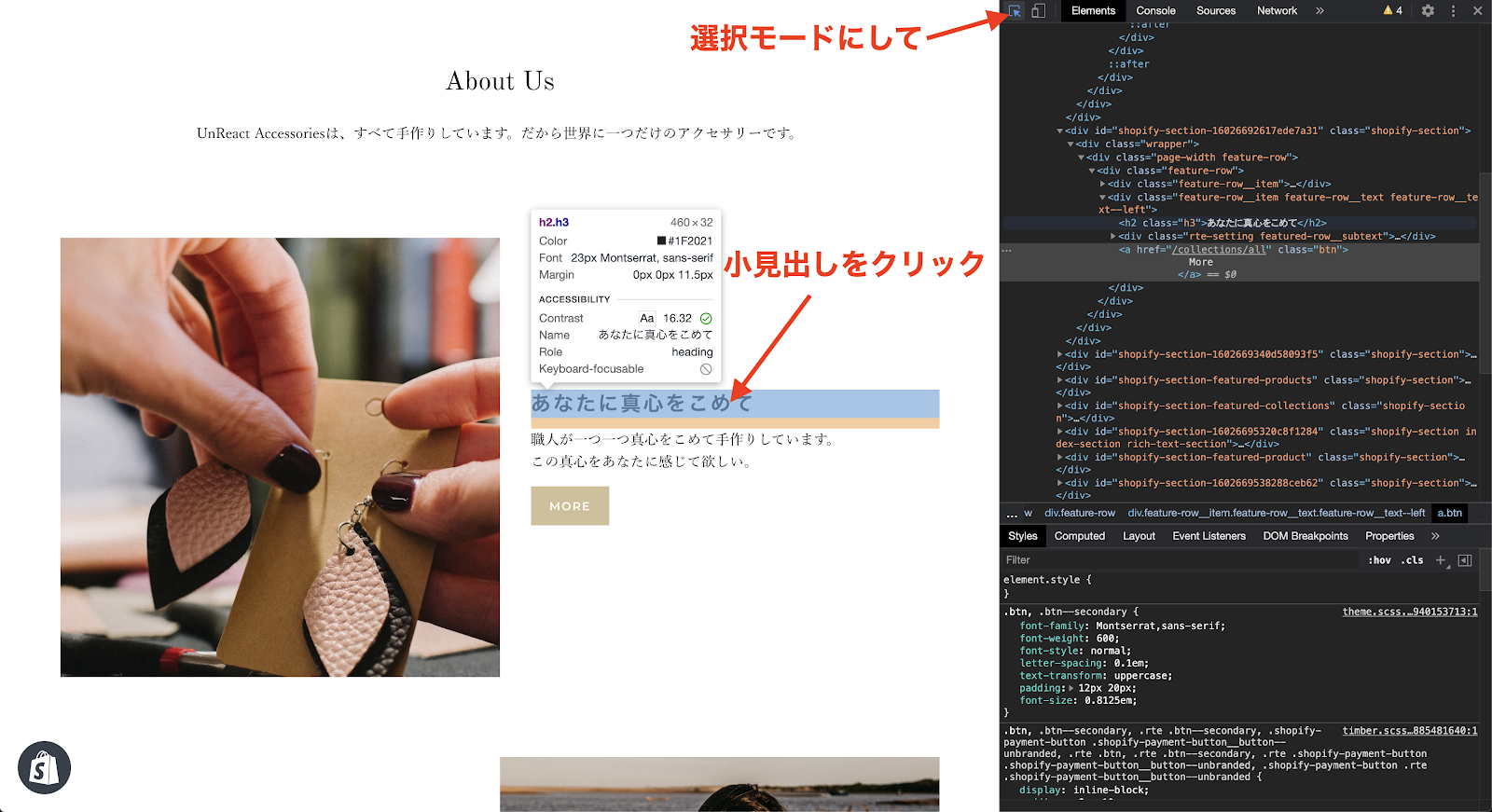
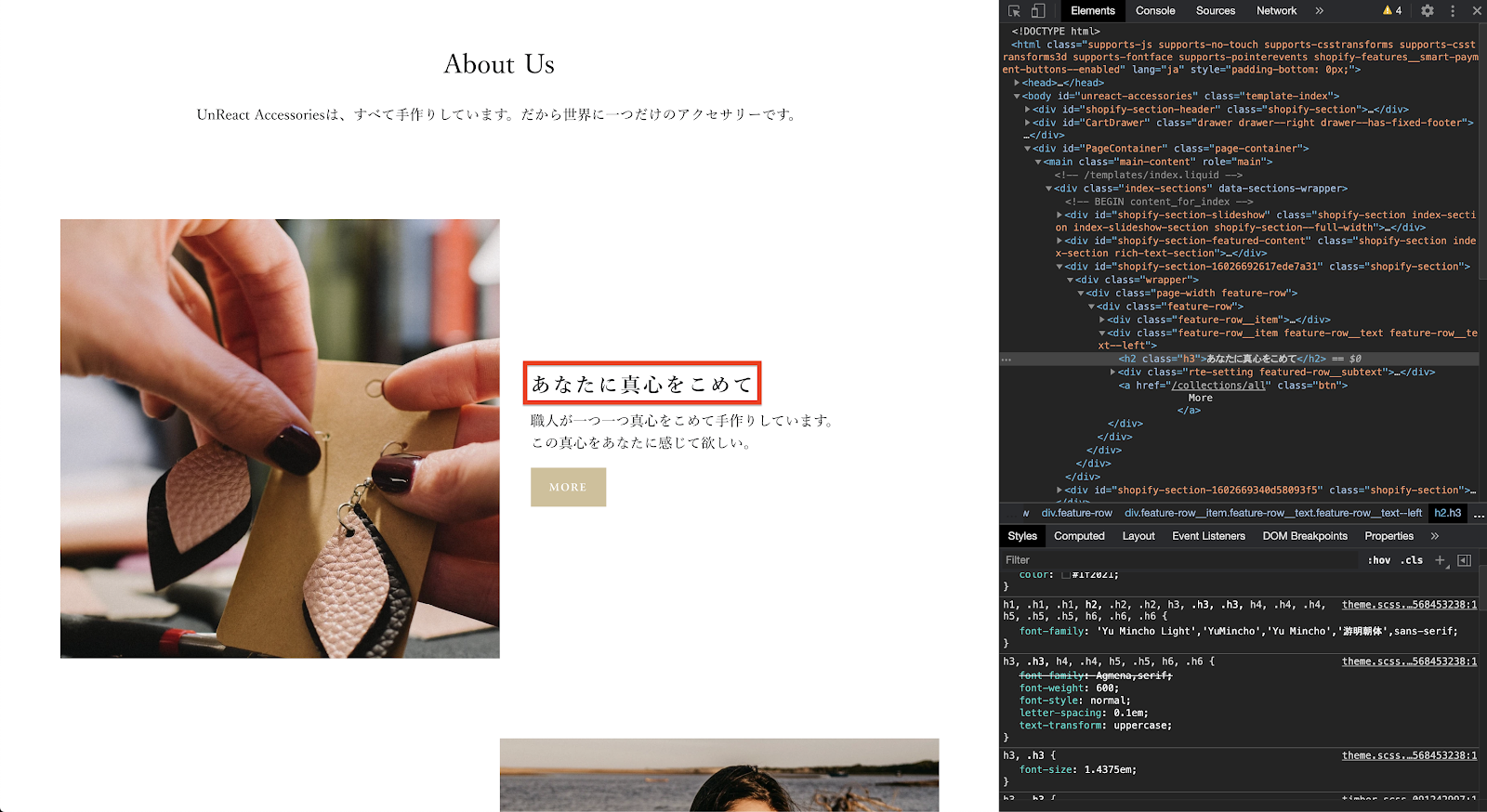
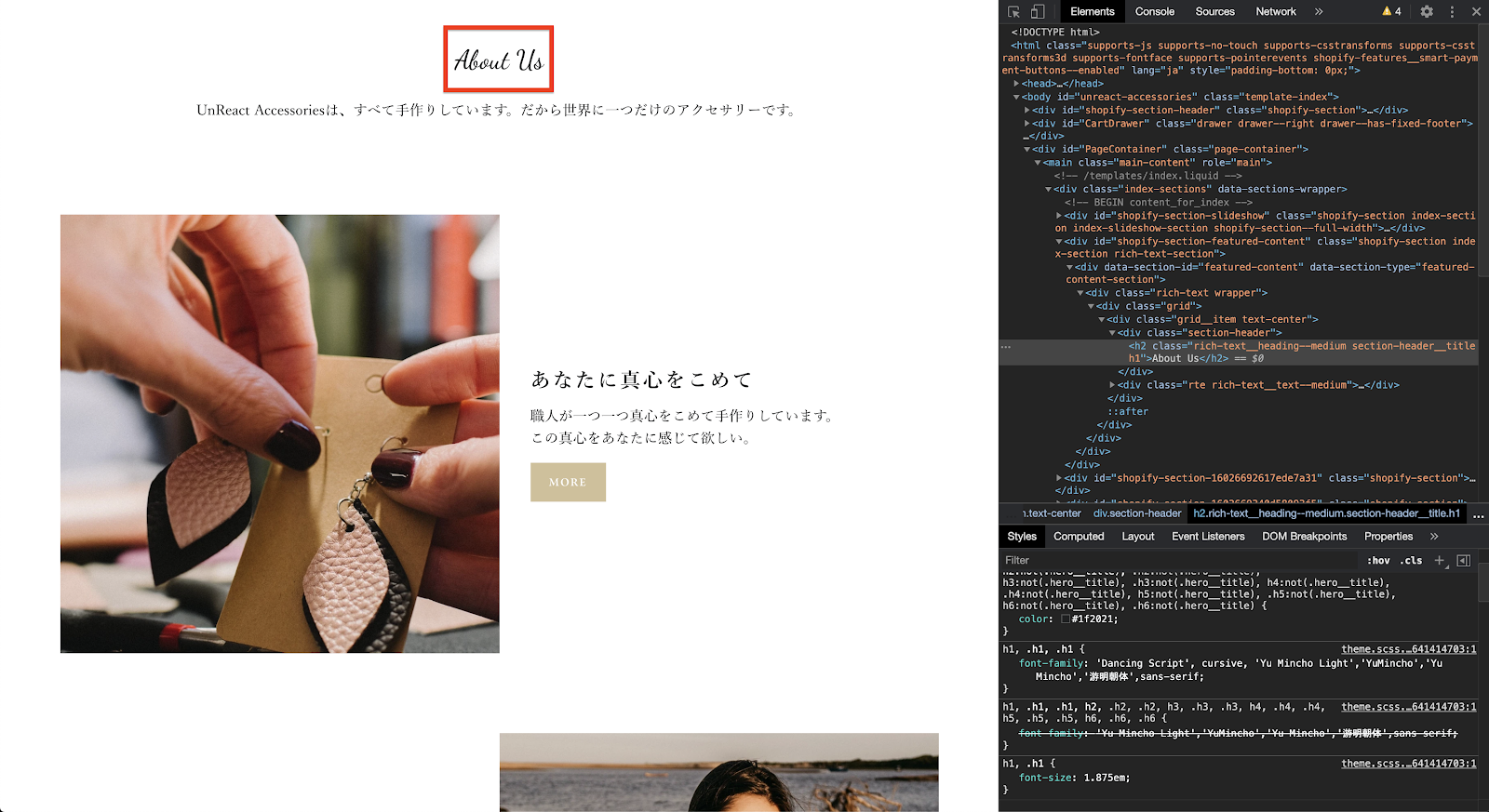
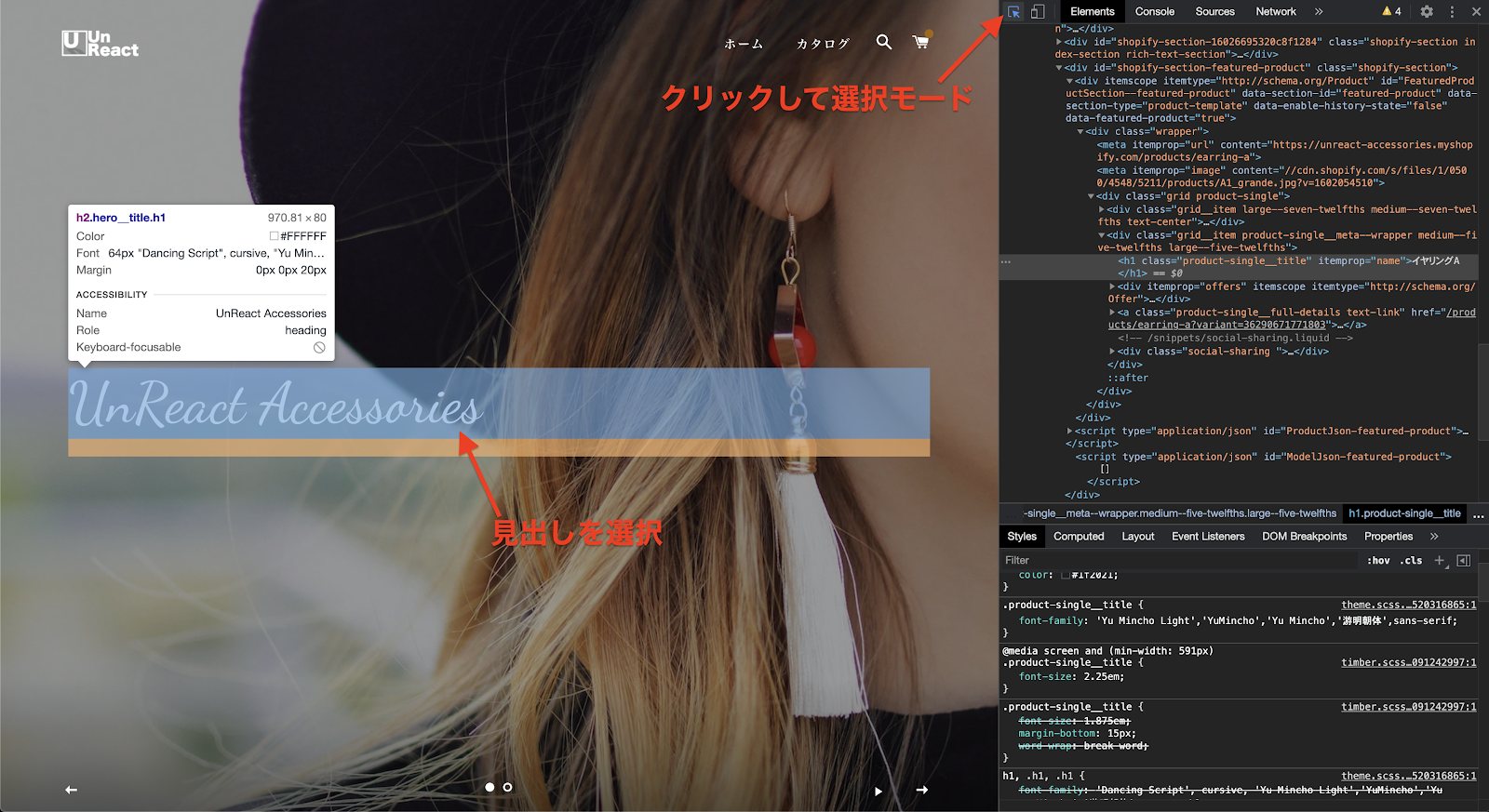
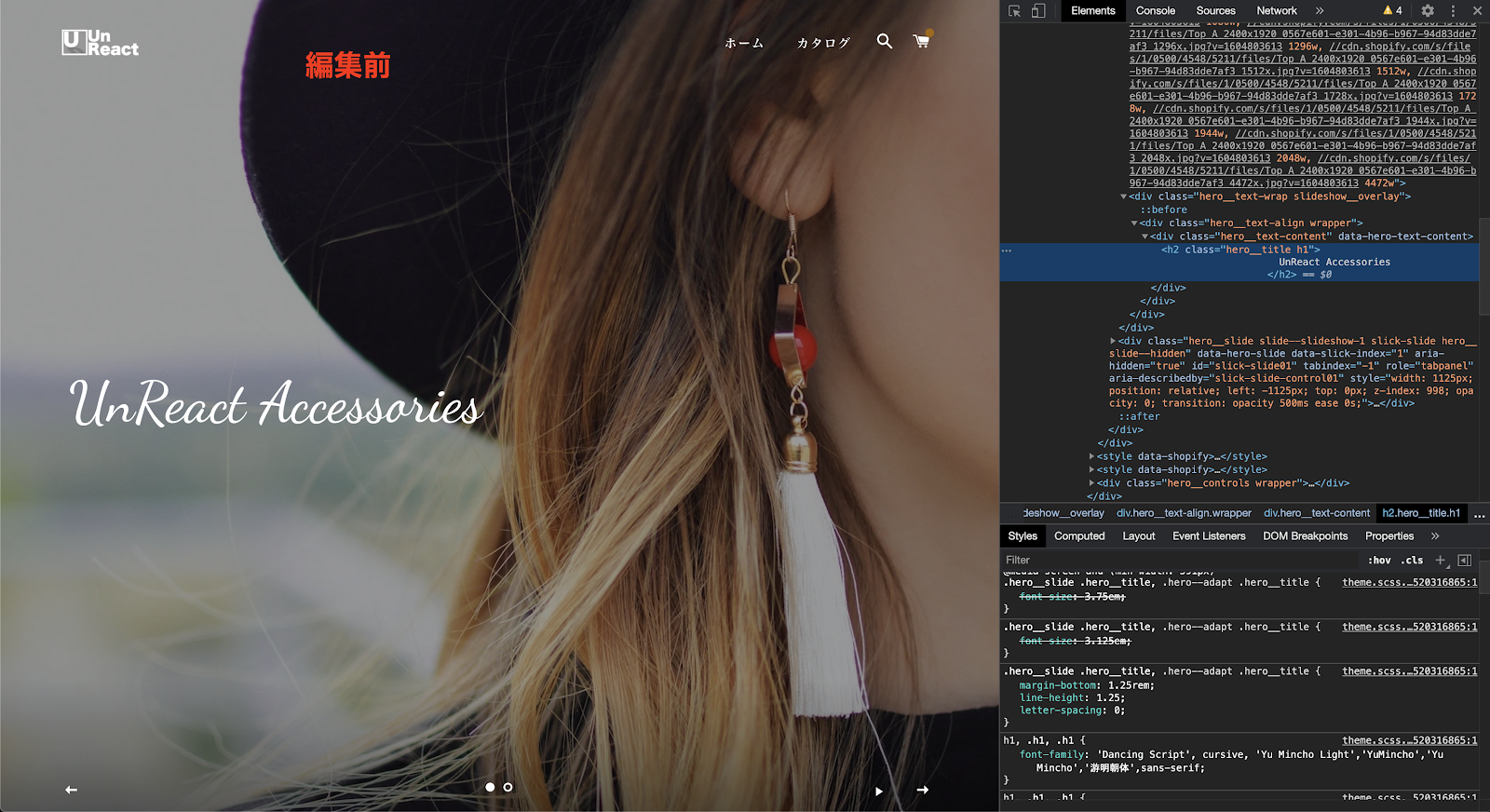
検証ツールの左上にある「四角と矢印のマーク」をクリックします。その状態でリッチテキストの本文の部分をクリックし選択します。

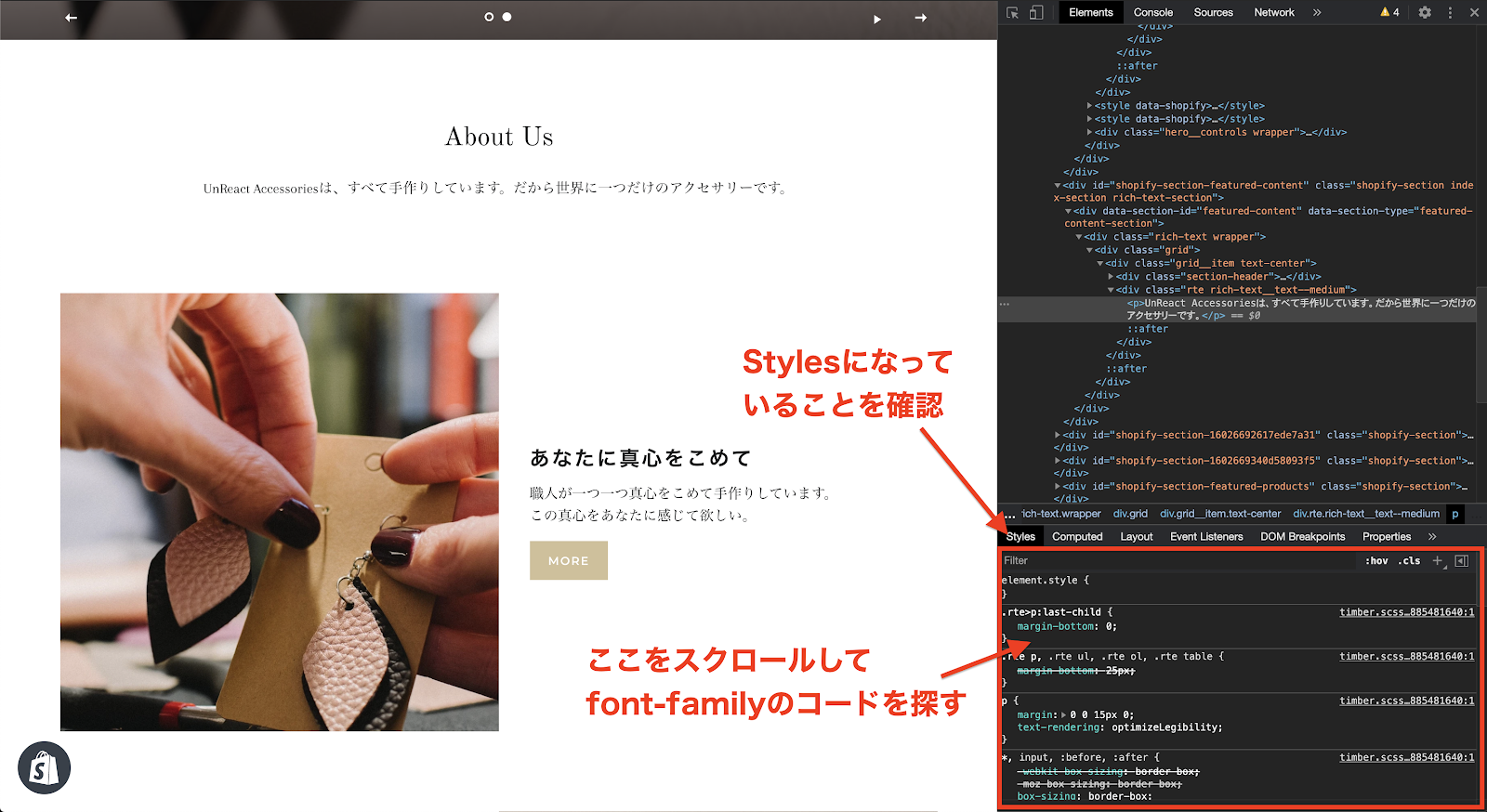
検証ツールの下半分に選択した部分の CSS が表示されるので、font-family があたっている要素とクラスを探します。


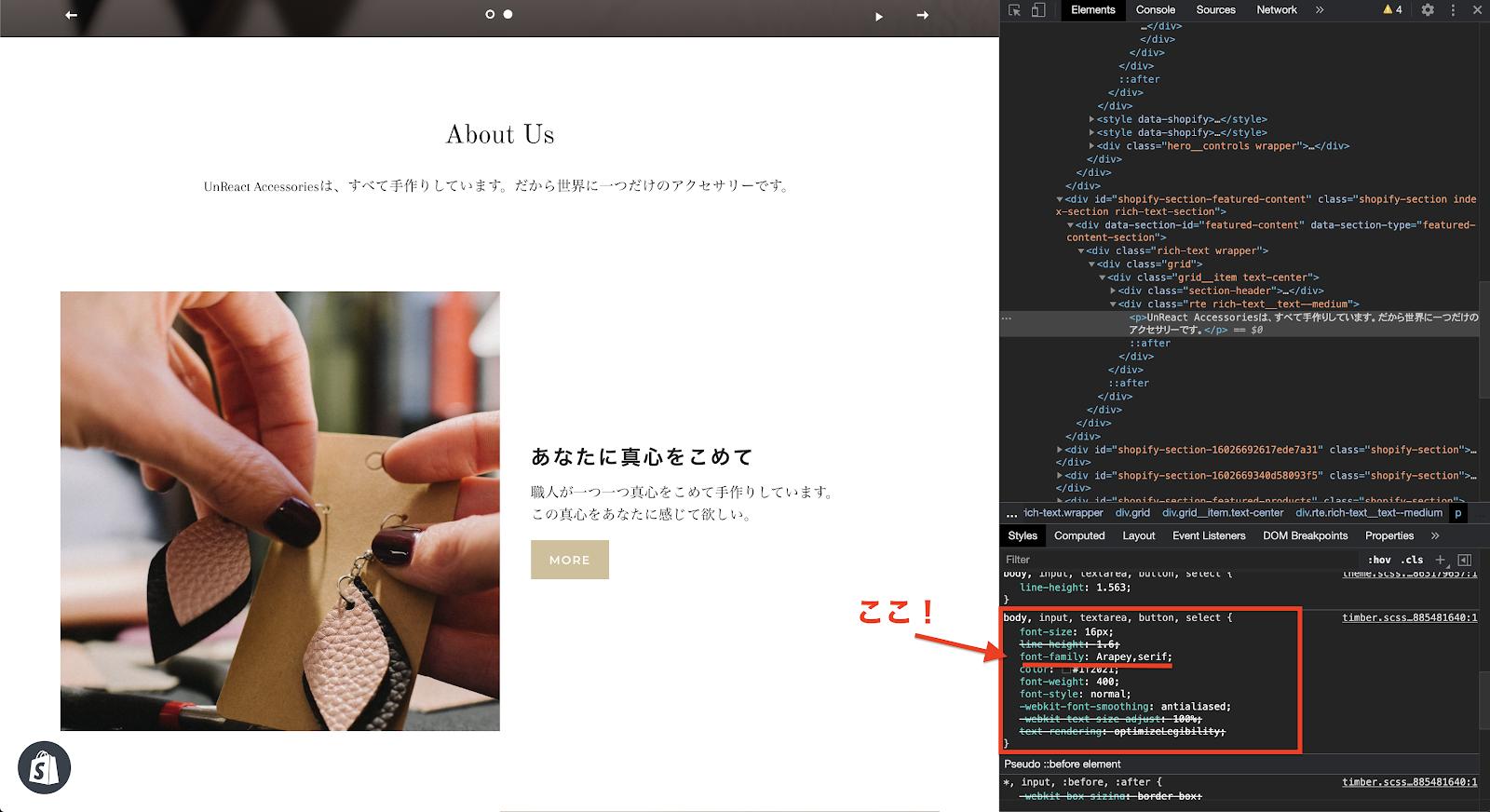
font-family が設定してある要素は、「body, input, textarea, button, select」であることがわかります。この font-family があたっている「body, input, textarea, button, select」をコピーして、コードの編集画面を表示しているタブに移動します。

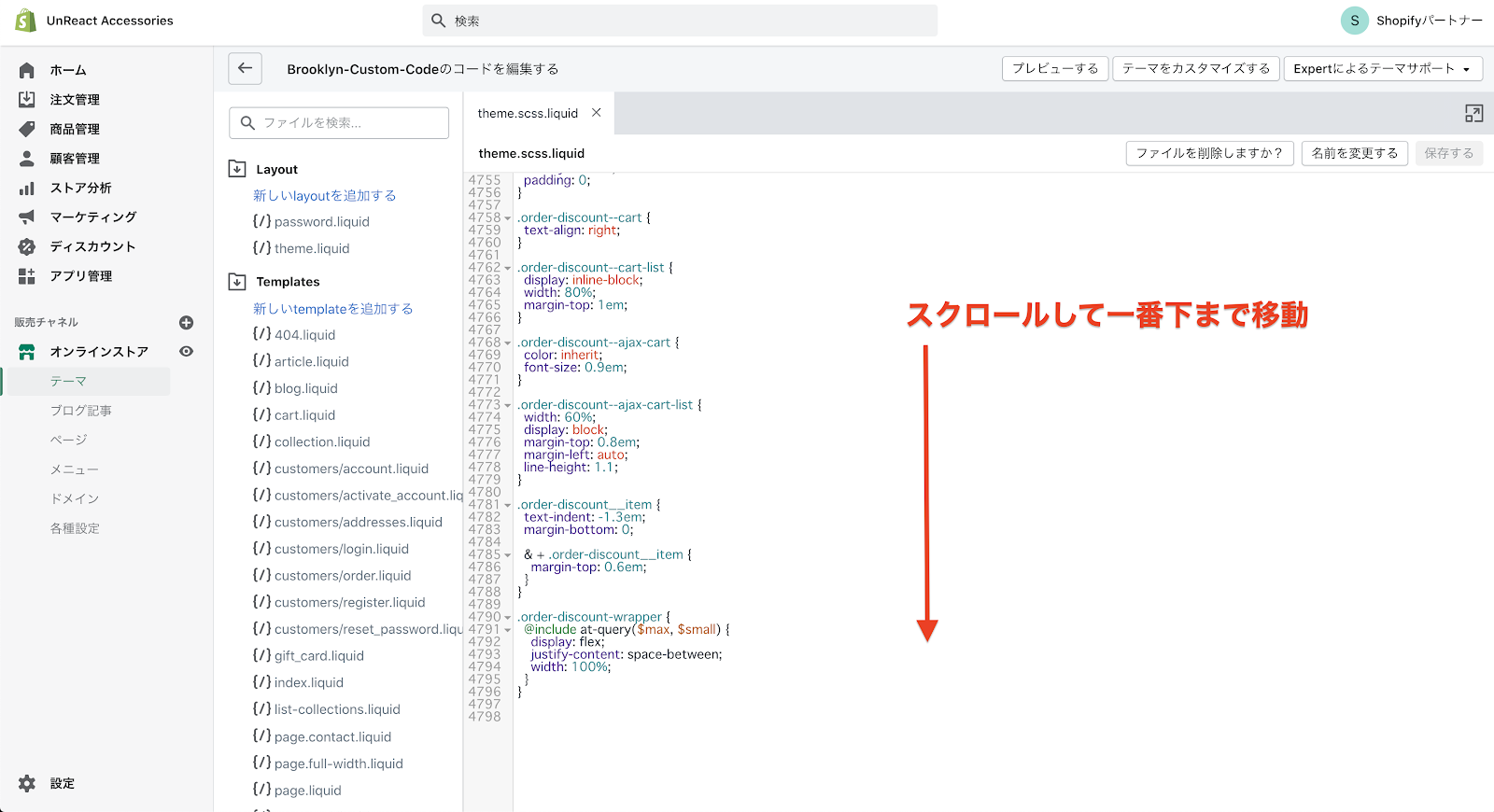
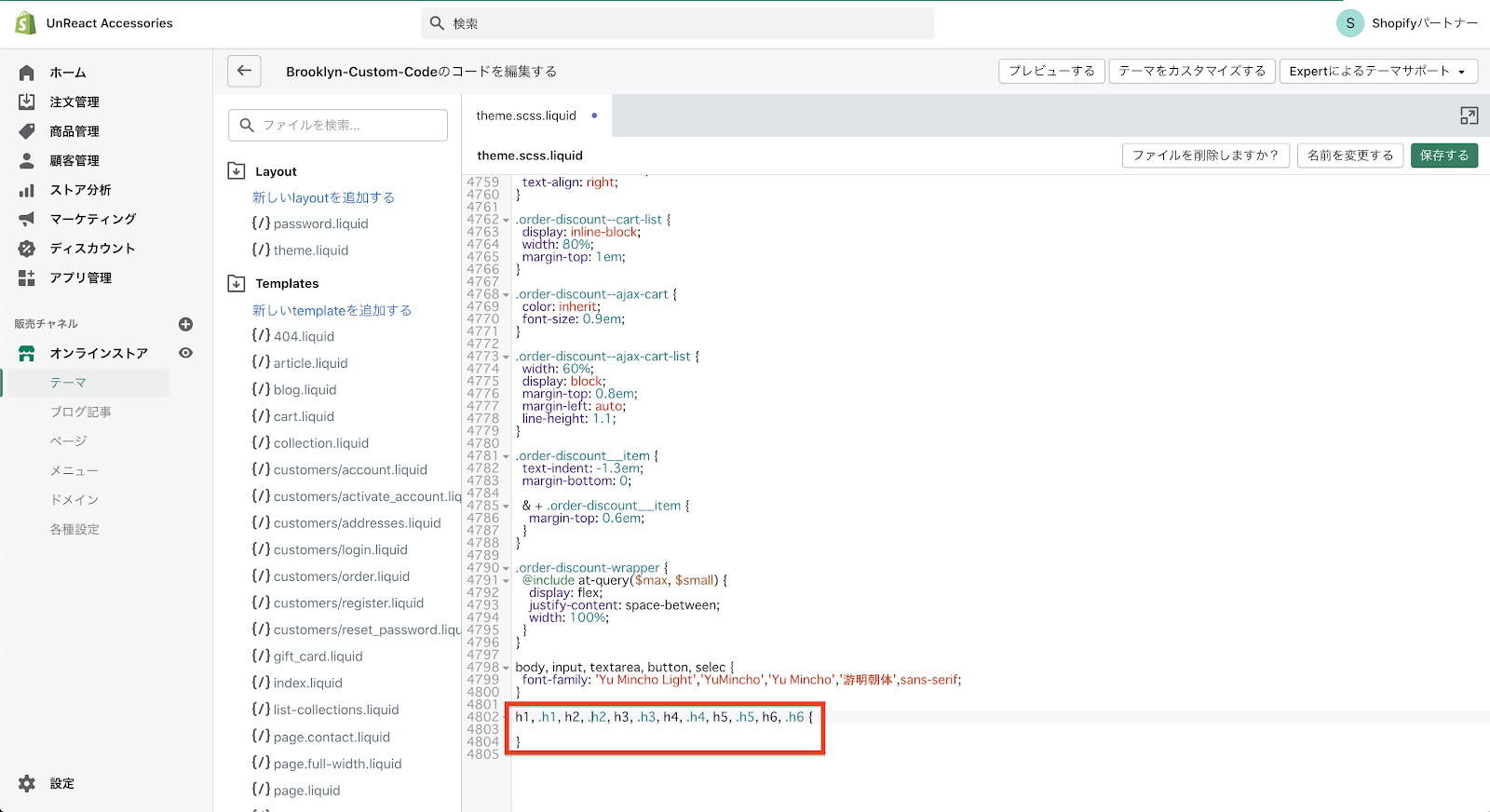
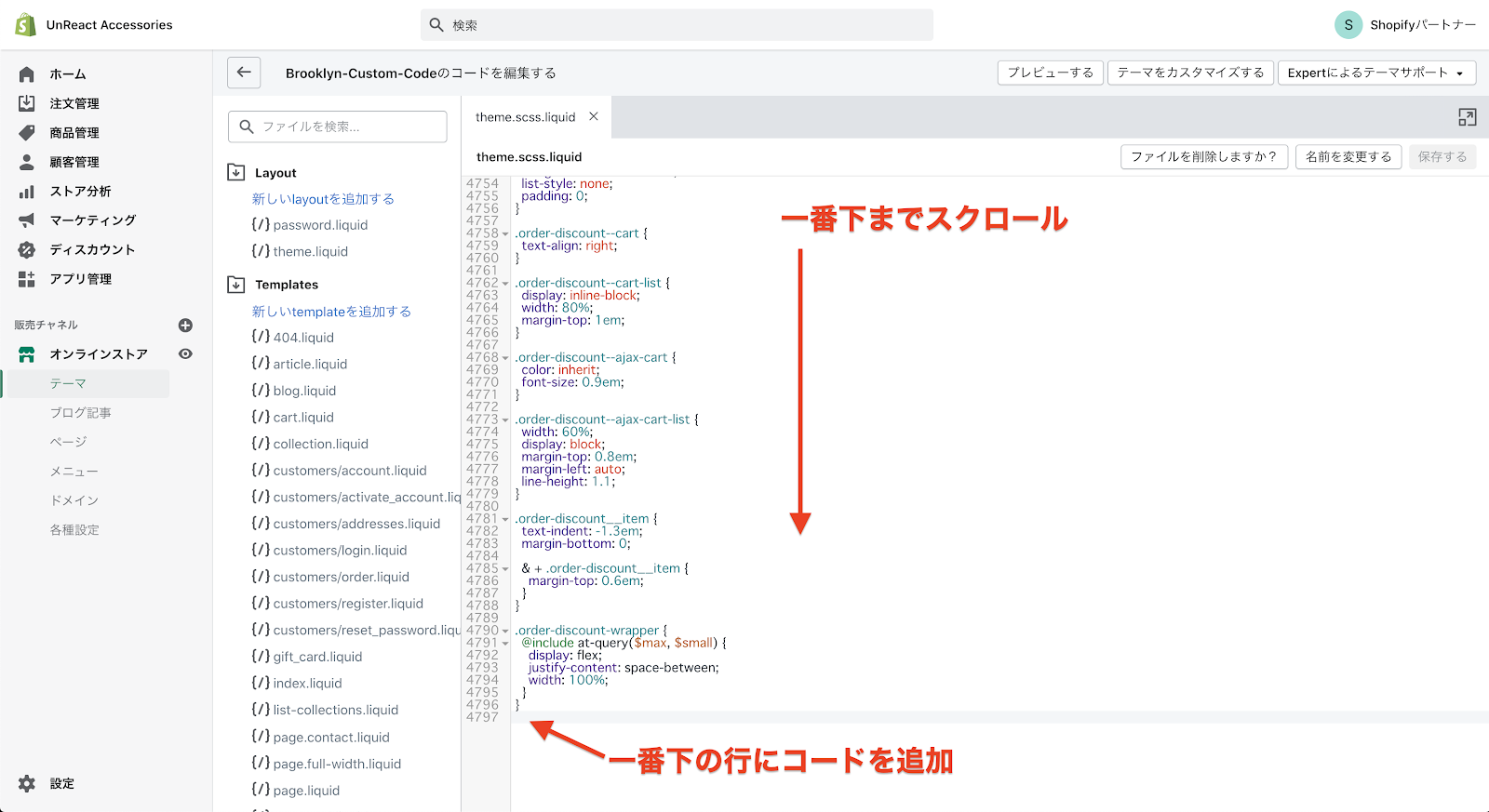
コードの編集画面に移動したら、「theme.scss.liquid」ファイルの一番下までスクロールして移動します。

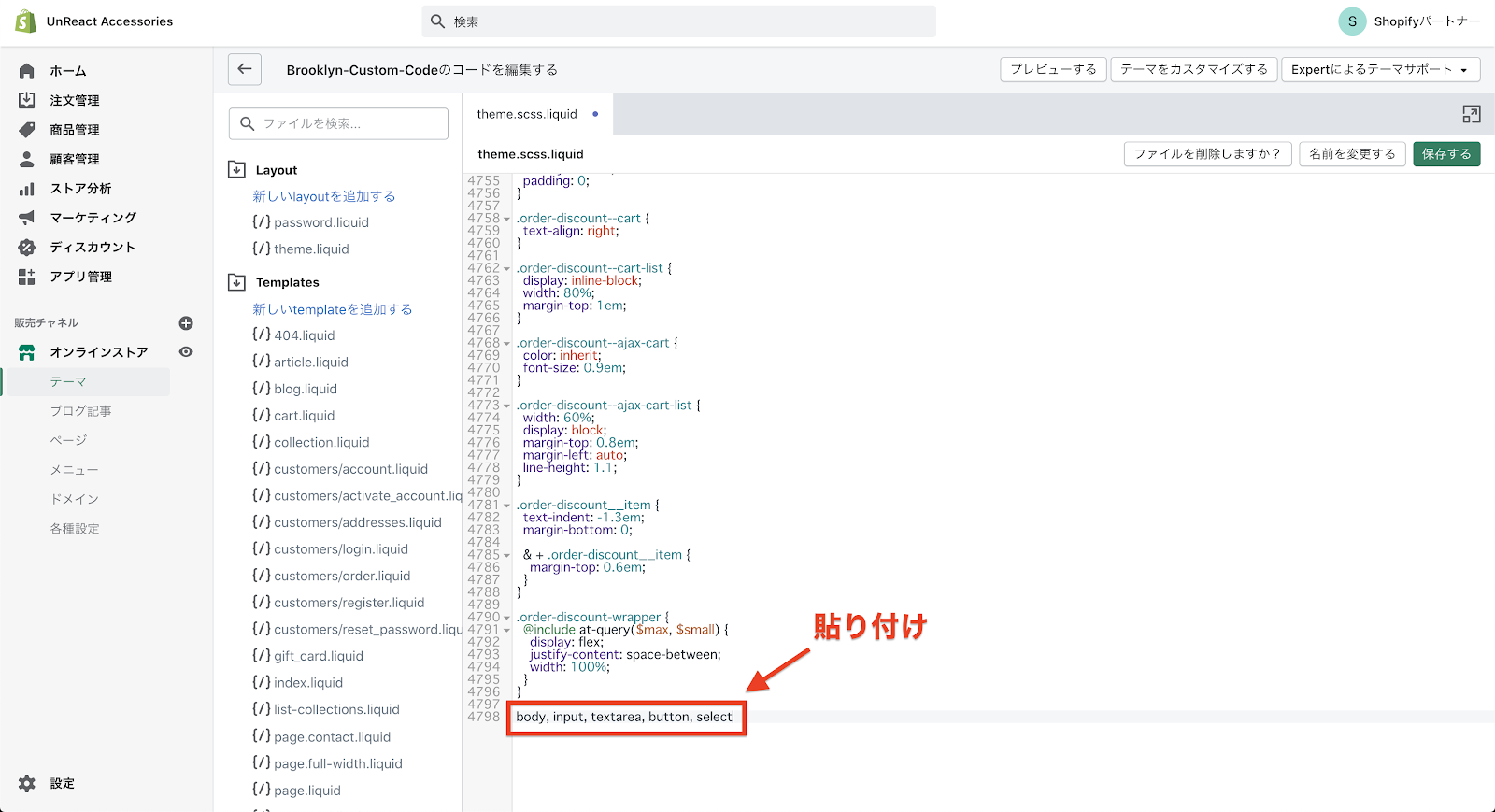
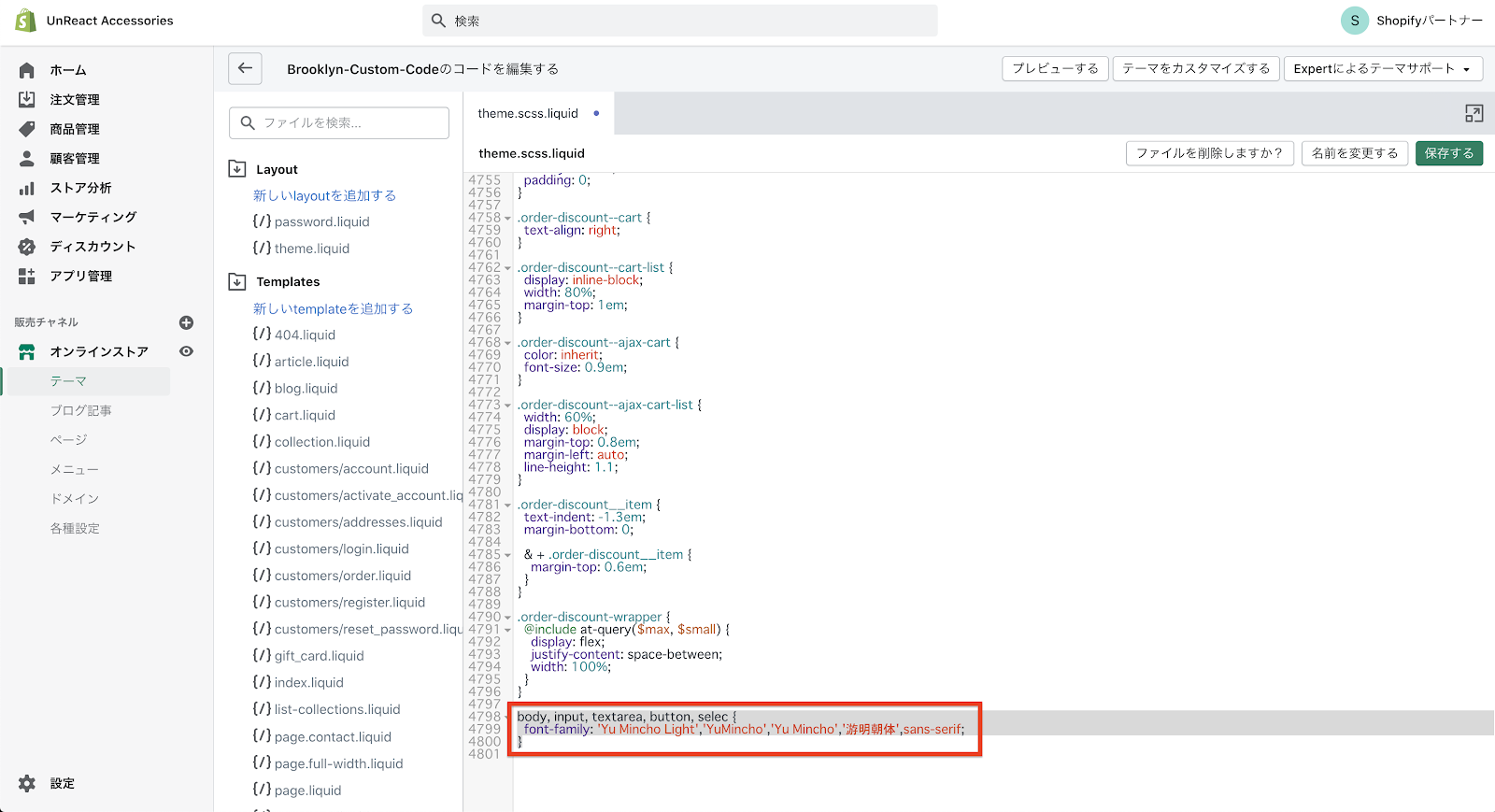
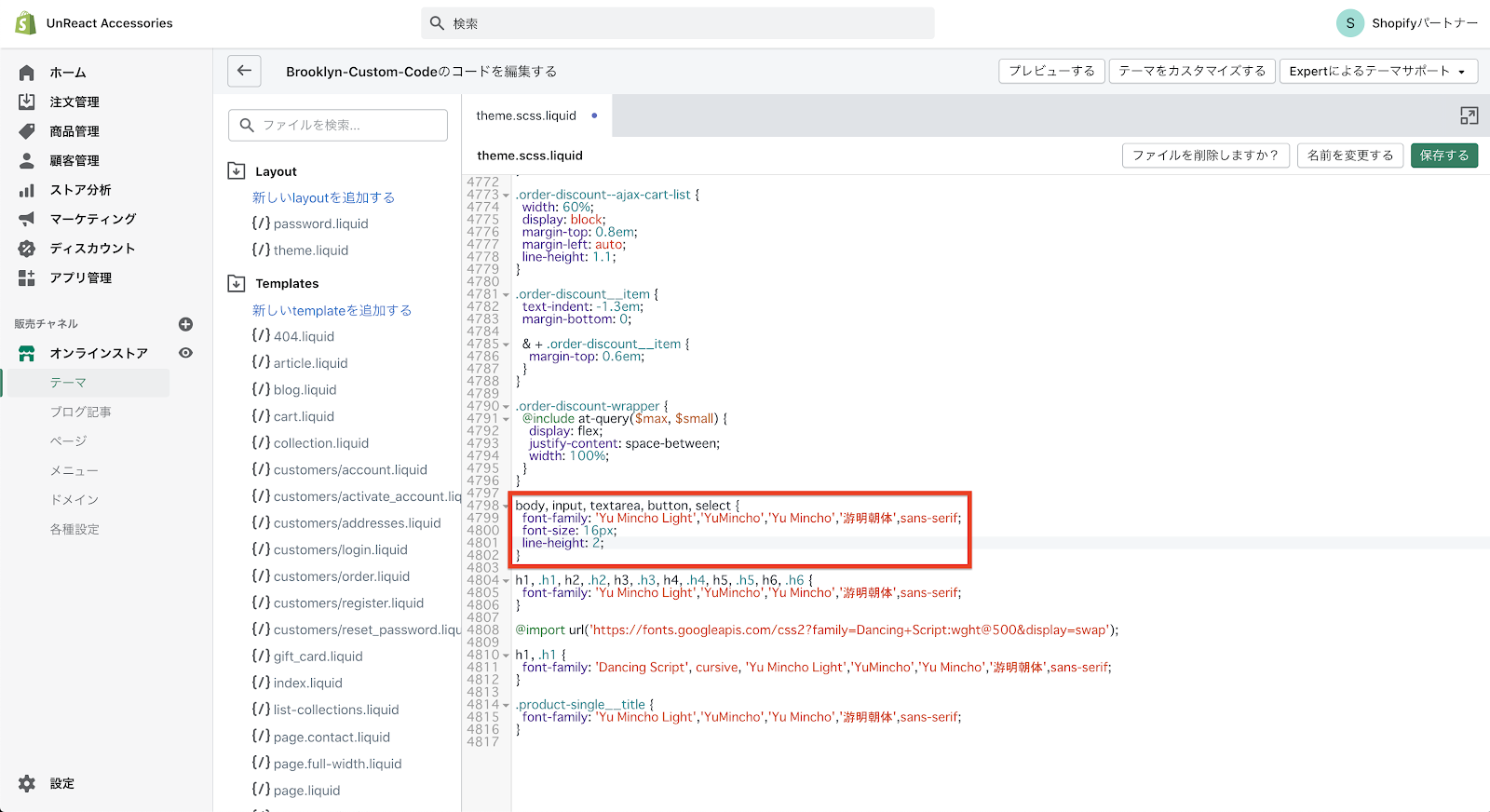
移動したら、一番下の行に先ほどコピーした「body, input, textarea, button, select」を貼り付けます。

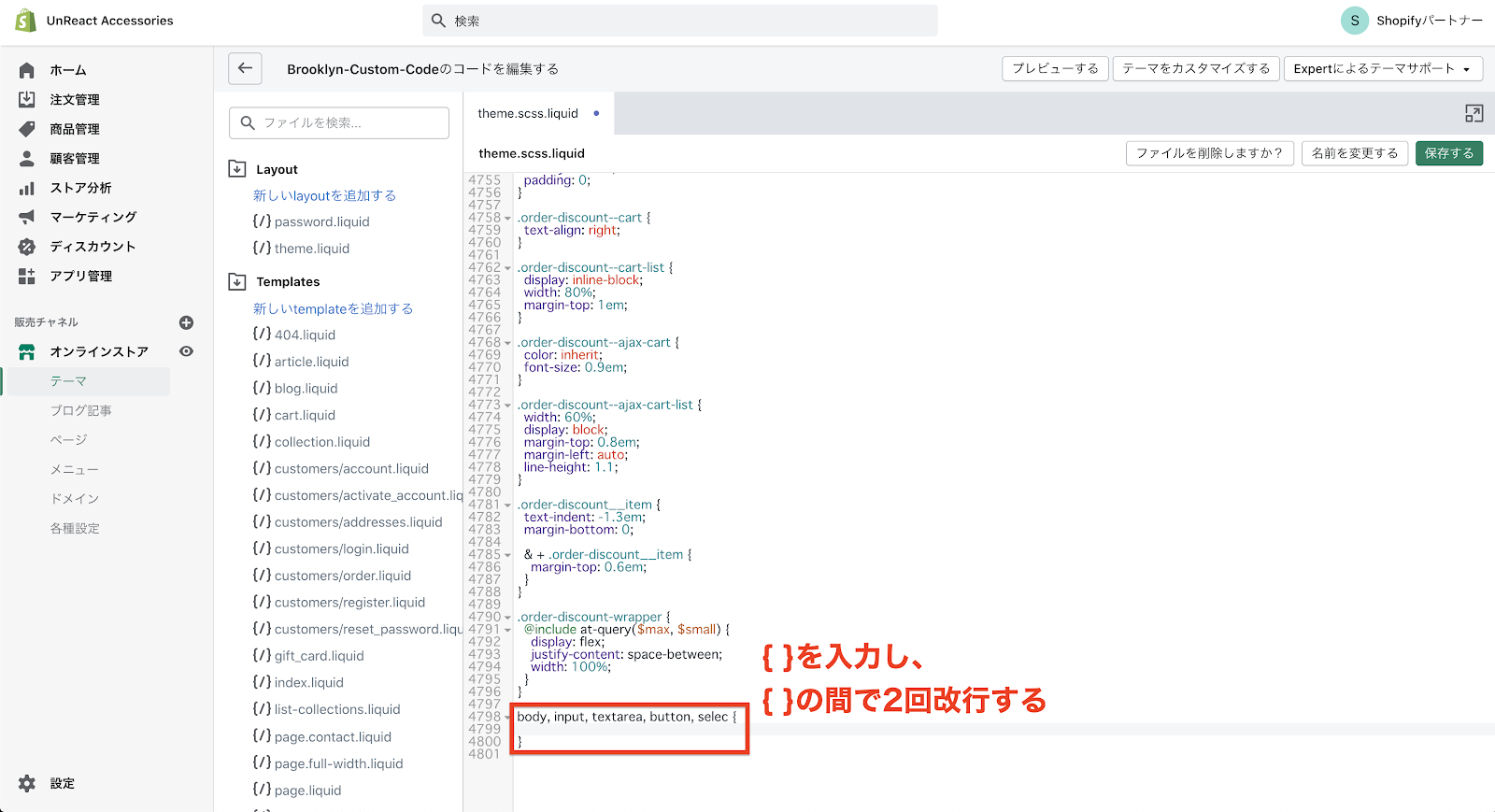
コードを貼り付けたら「body, input, textarea, button, select」の後ろに「{ }」を書きます。そして改行し、下記のような形にしてください。
body, input, textarea, button, select {
}

ここまでできたら、再度 Font-family メーカーに移動します。画面最下部のコードをダブルクリックしコピーします。
一応、下にコードを書いておきます。
font-family: 'Yu Mincho Light','YuMincho','Yu Mincho','游明朝体',sans-serif;

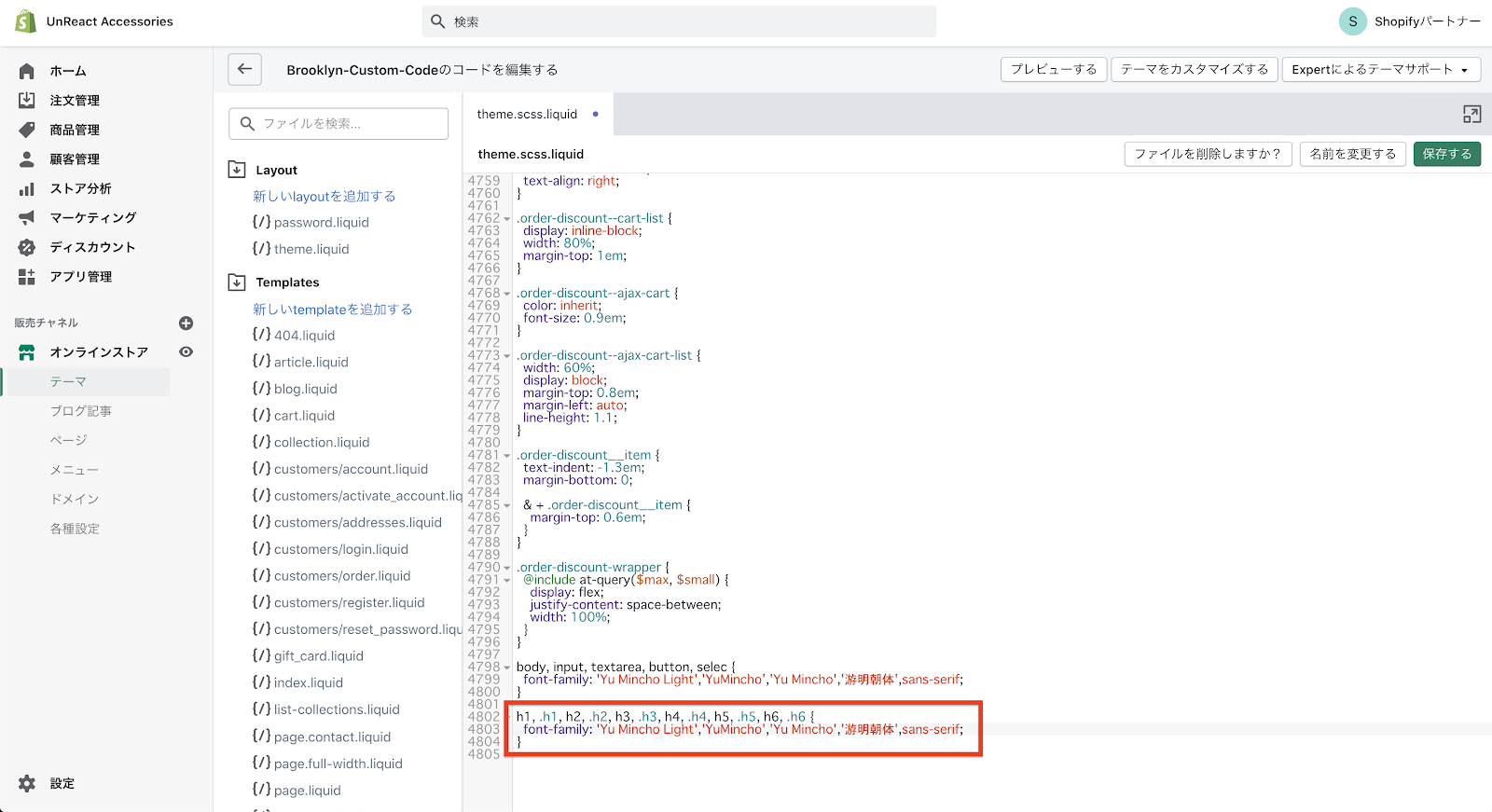
コピーできたら、コードの編集画面に戻ってコピーしたコードを「{ }」の間に貼り付けます。
貼り付けた後のコードは、次のようになります。
body, input, textarea, button, selec {
font-family: 'Yu Mincho Light','YuMincho','Yu Mincho','游明朝体',sans-serif;
}

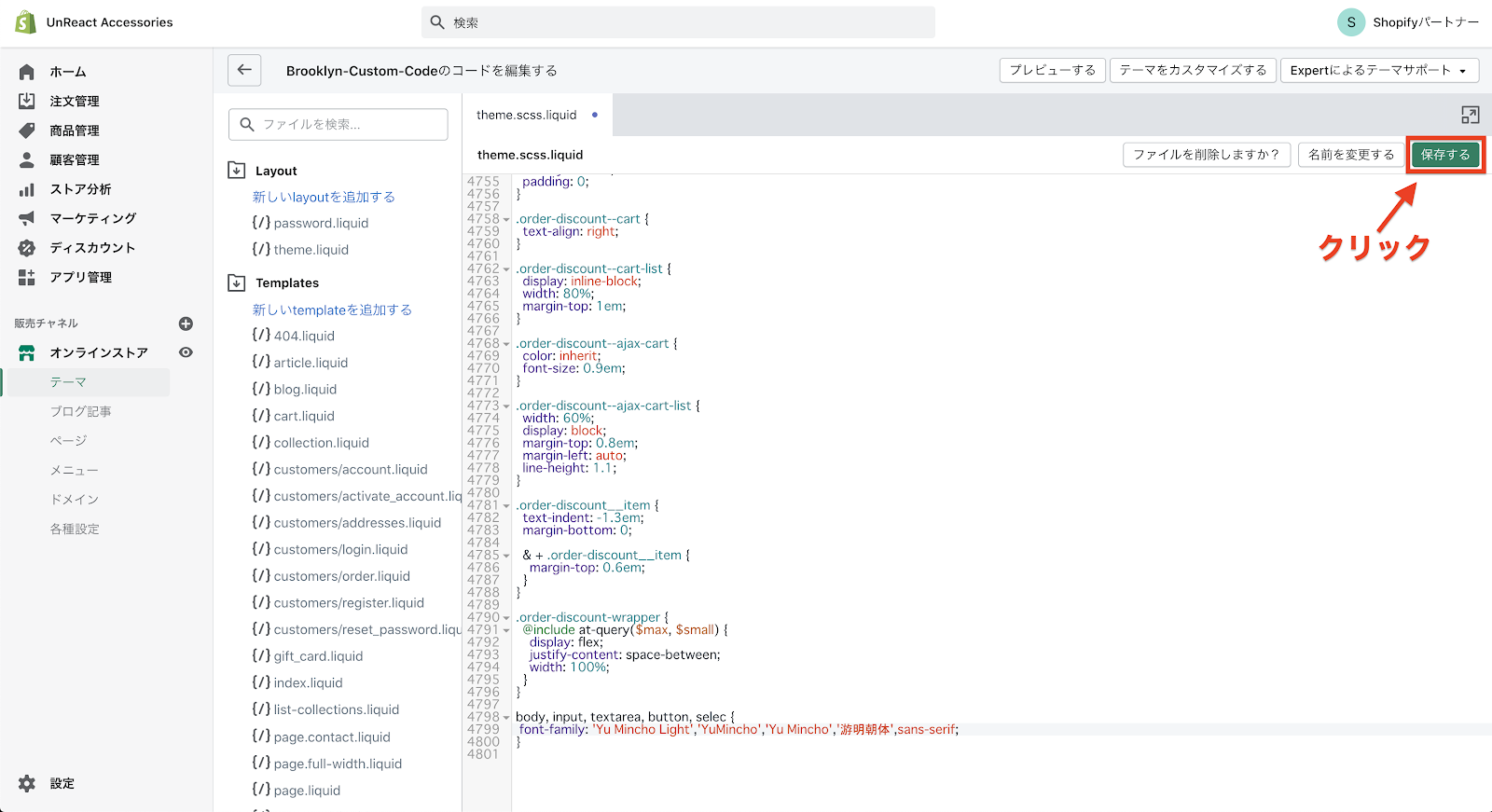
貼り付けたら、一度「保存」をクリックしてプレビュー画面を確認します。「保存」をクリックすると、プレビューに反映されるようになります。

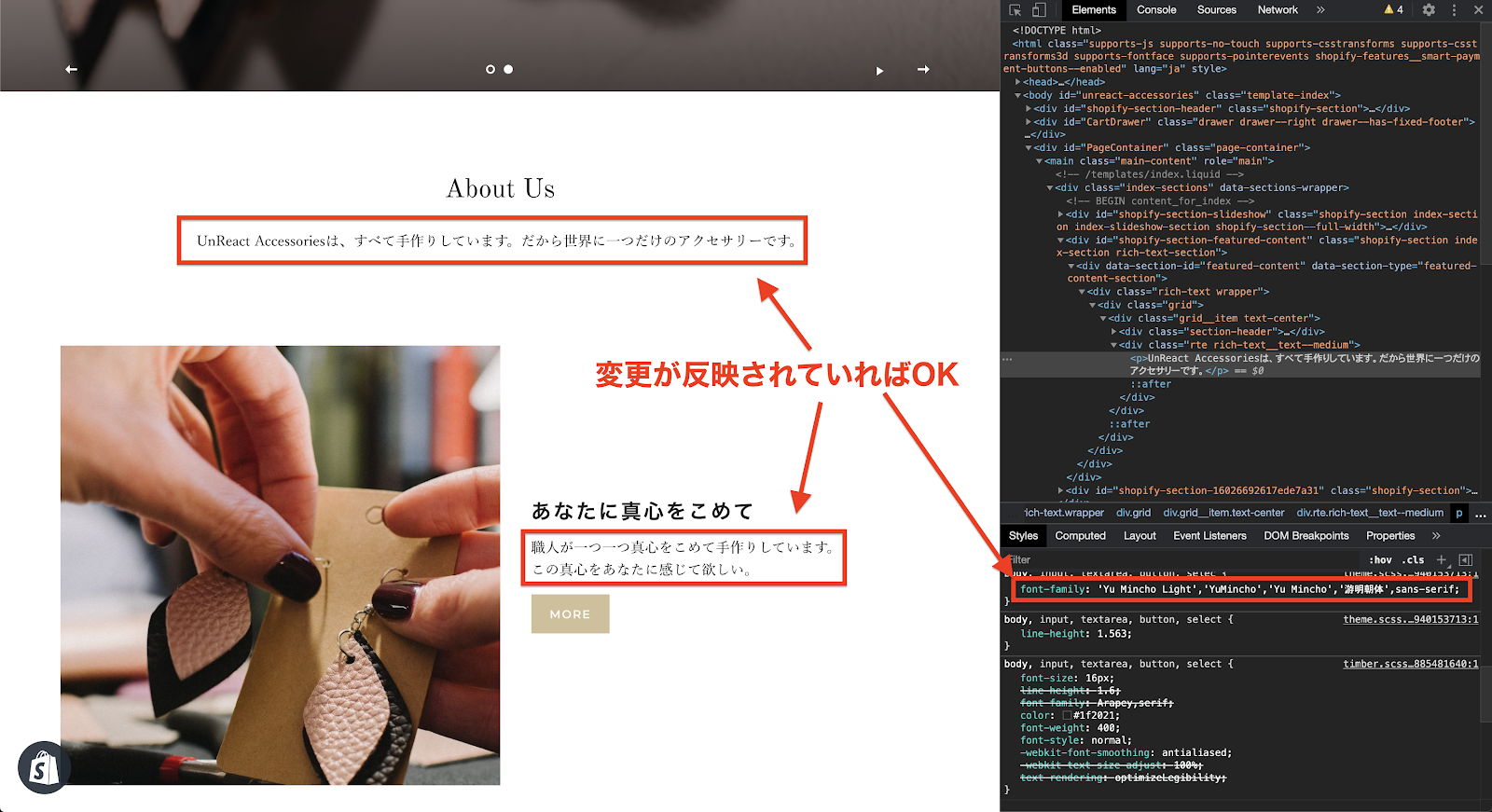
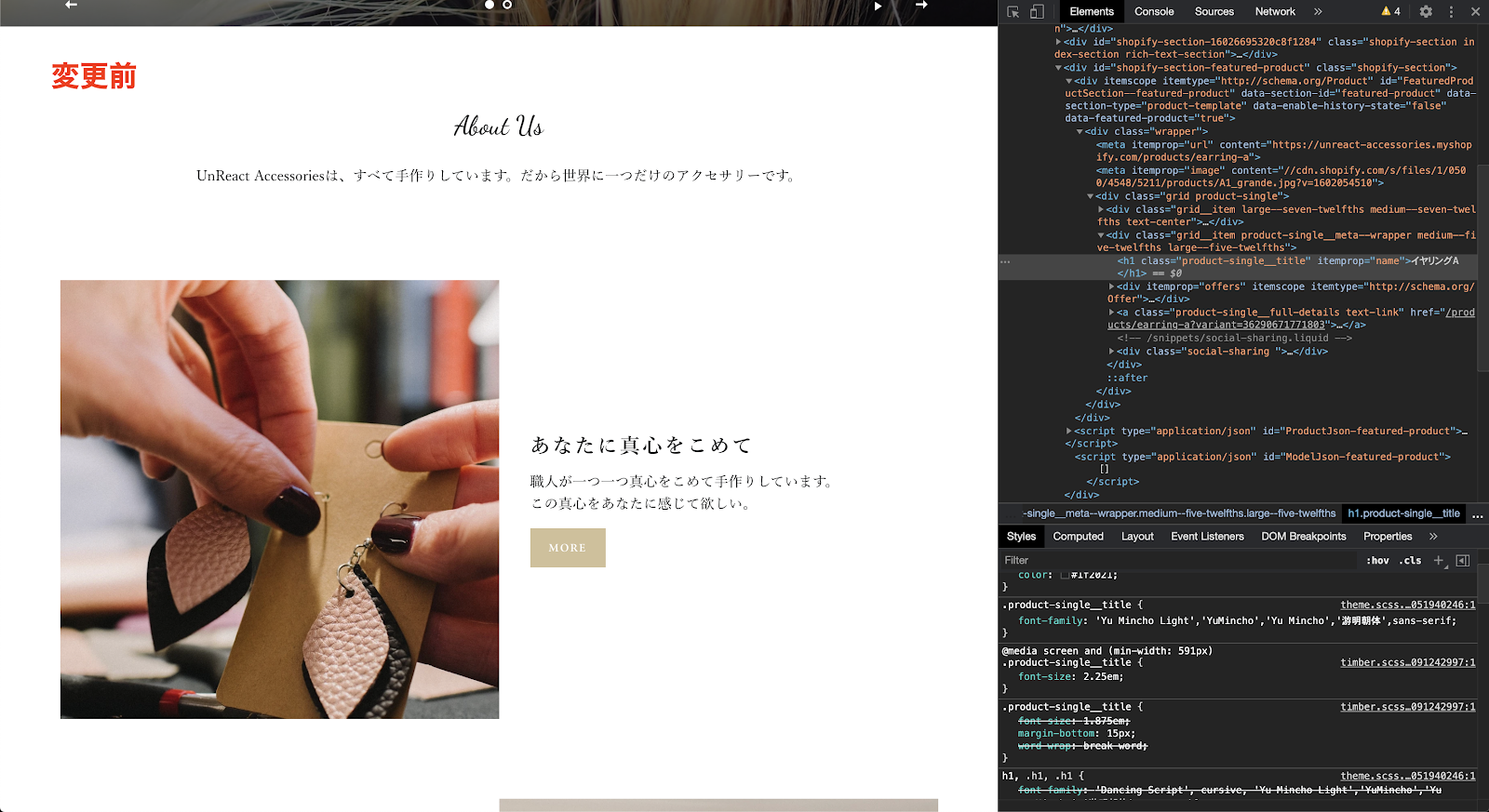
プレビュー画面に移動すると、フォントの変更が反映されているはずです。反映されていなければ、ページをリロードしてみてください。

これで本文には、「游明朝体」が反映されました。
次に、小見出しがゴシック体になっているので、これも「游明朝体」に変更します。
テキスト付き画像の小見出しを先ほどと同じように選択して、要素とクラス名を確認します。
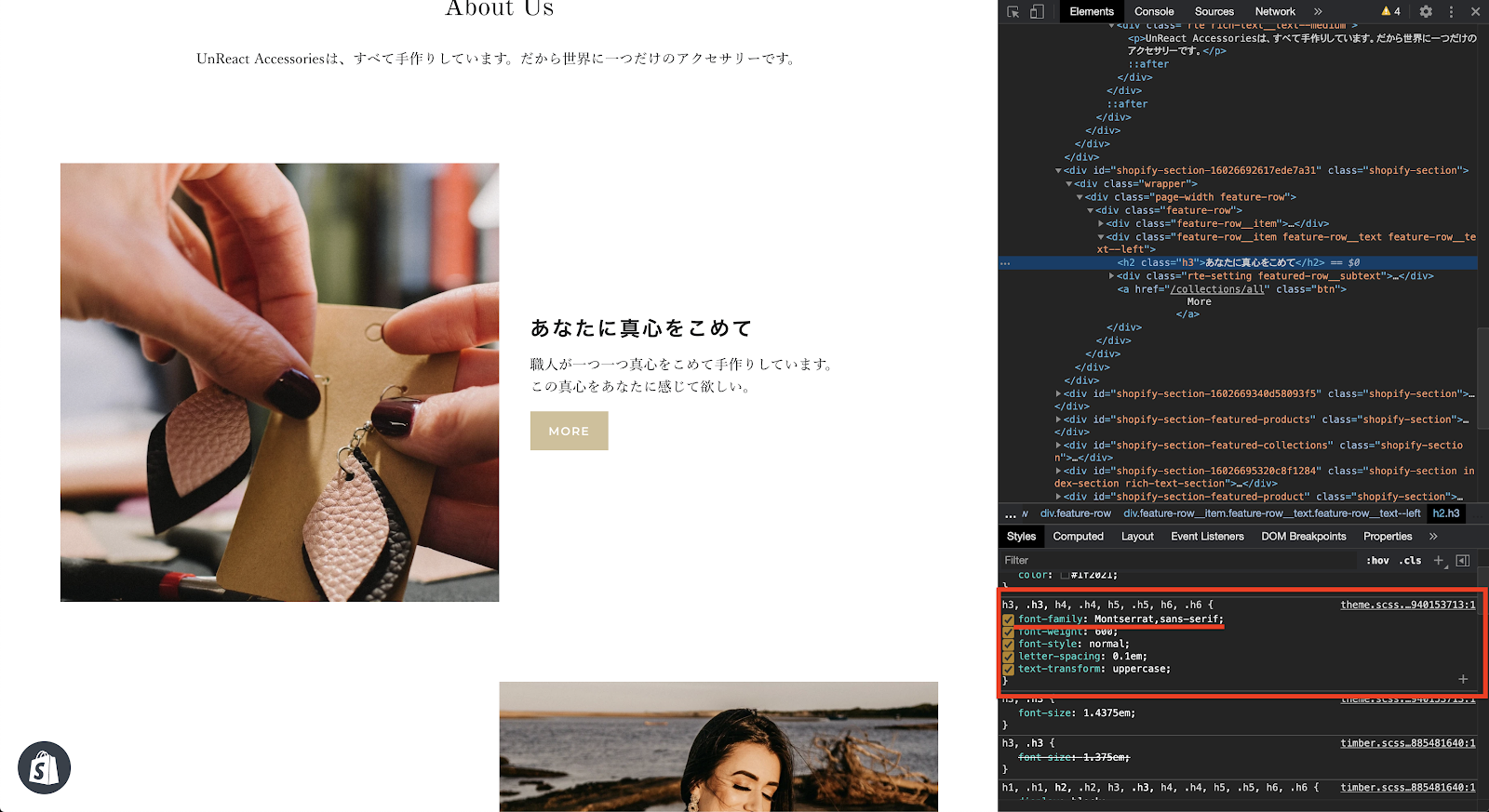
検証ツールの左上にある「四角と矢印のマーク」をクリックします。その状態でテキスト付き画像の小見出しの部分をクリックし選択します。

同じように font-family を探すと、「h3, .h3, h4, .h4, h5, .h5, h6, .h6」に font-family があたっていることがわかります。

どうやら、h3 タグから h6 タグまでの見出しにスタイルがあたっているようです。(さらに.h3 ~ .h6 というクラス名も付けられているようです。正直わかりにくいですね。)
ストアのフォントは全て一度「游明朝体」にしたいので、h1 タグと h2 タグも追加してコードを編集したいと思います。(.h1 .h2 というクラスもまとめて設定します。)
以下のコードをコピーして、コード編集画面の最下部に貼り付けてください。
h1, .h1, h2, .h2, h3, .h3, h4, .h4, h5, .h5, h6, .h6 {
}

本文の設定と同じように、Font-family メーカーでコピーした font-family のコードを { } 内に貼り付けます。

コードを保存し、プレビュー画面で設定が反映されていることを確認します。

以上で、ベースフォントの変更は完了です。
見出しのフォントを「Dancing Script」にする
「Dancing Script」は Google フォントから使用します。
Google フォントを使うと、デバイスに依存せずに全ての端末で同じフォントを表示させることができます。ユーザーがサイトを開くたびに、Google フォントとの通信が発生するので、全ての文字を Google フォントにするとサイトの表示速度が遅くなってしまいます。そのため、今回は見出し部分だけを Google フォントで表示させます。
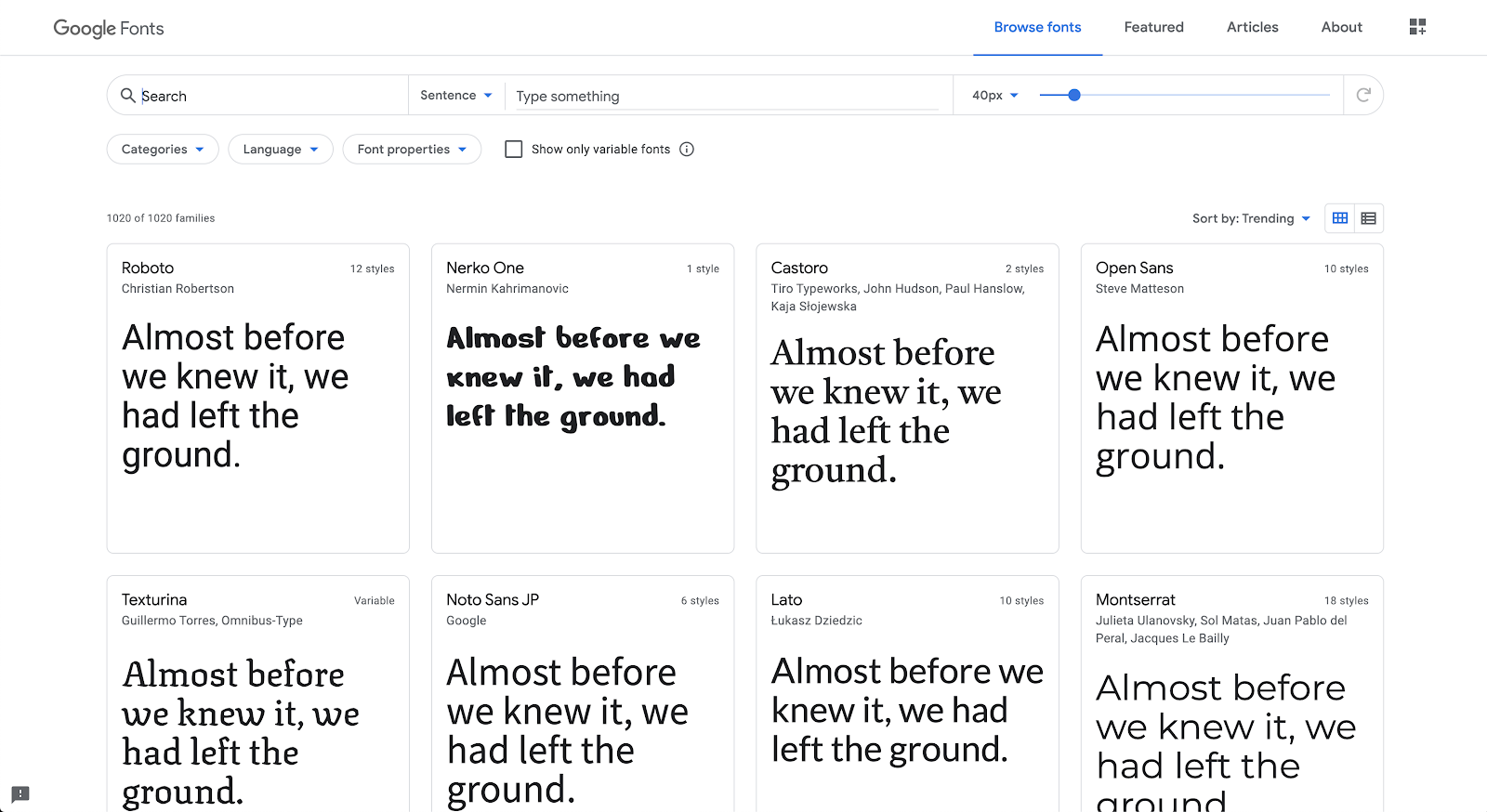
では、Google フォントのサイトを開いてください。

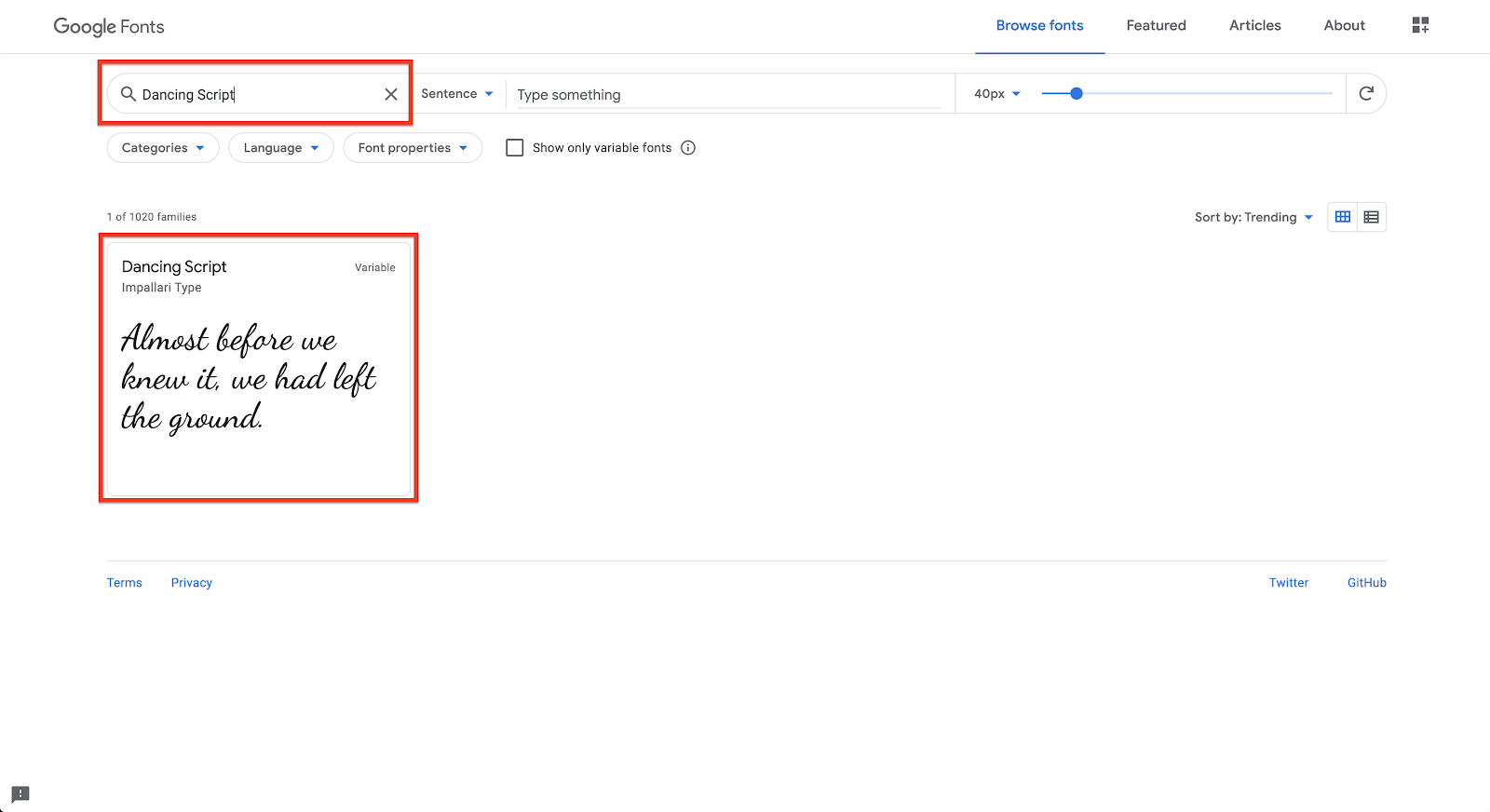
サイトへアクセスしたら、検索窓で「Dancing Script」と検索します。「Dancing Script」が出てきたら、クリックしてフォントの詳細ページへ移動します。


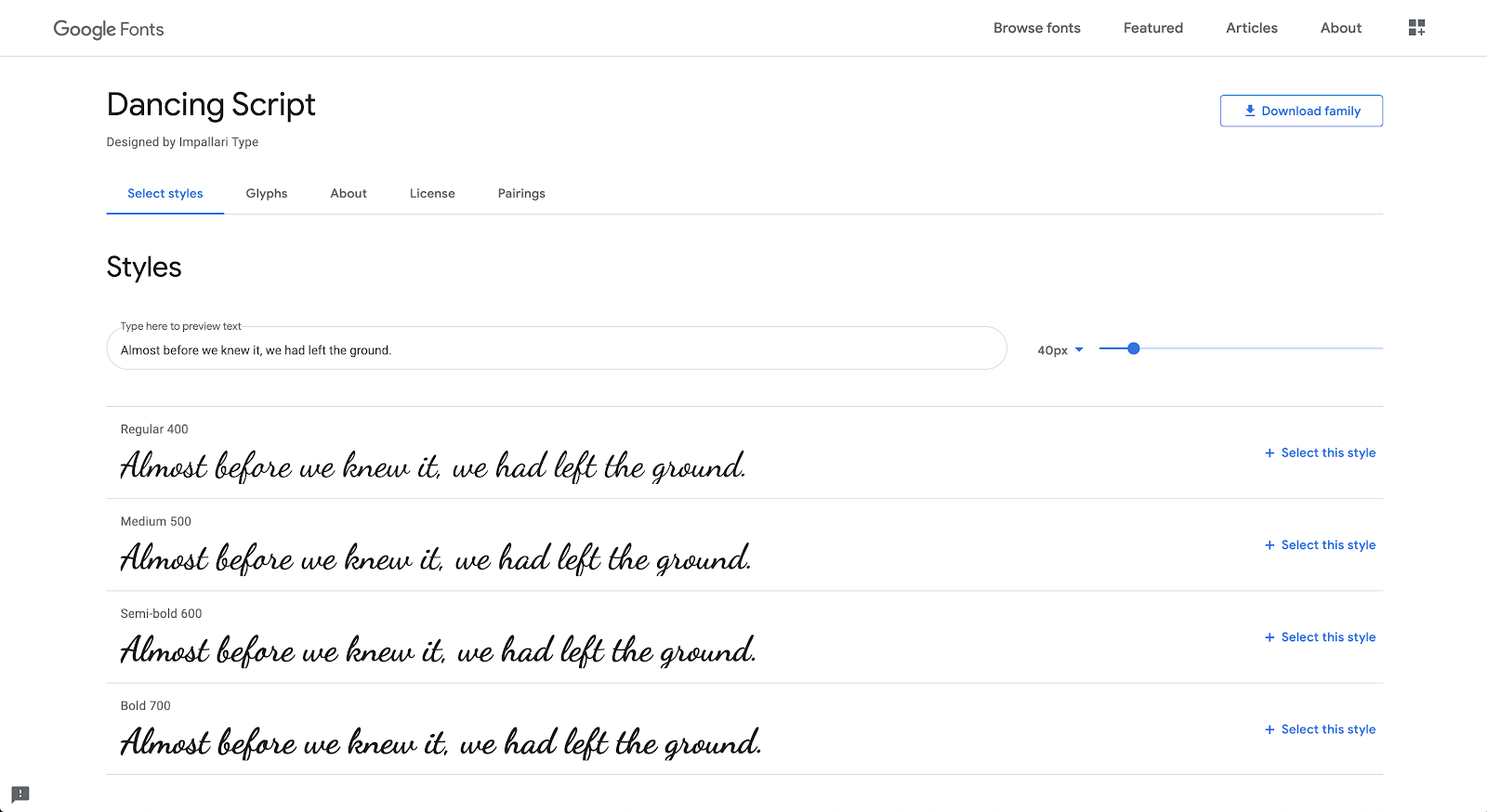
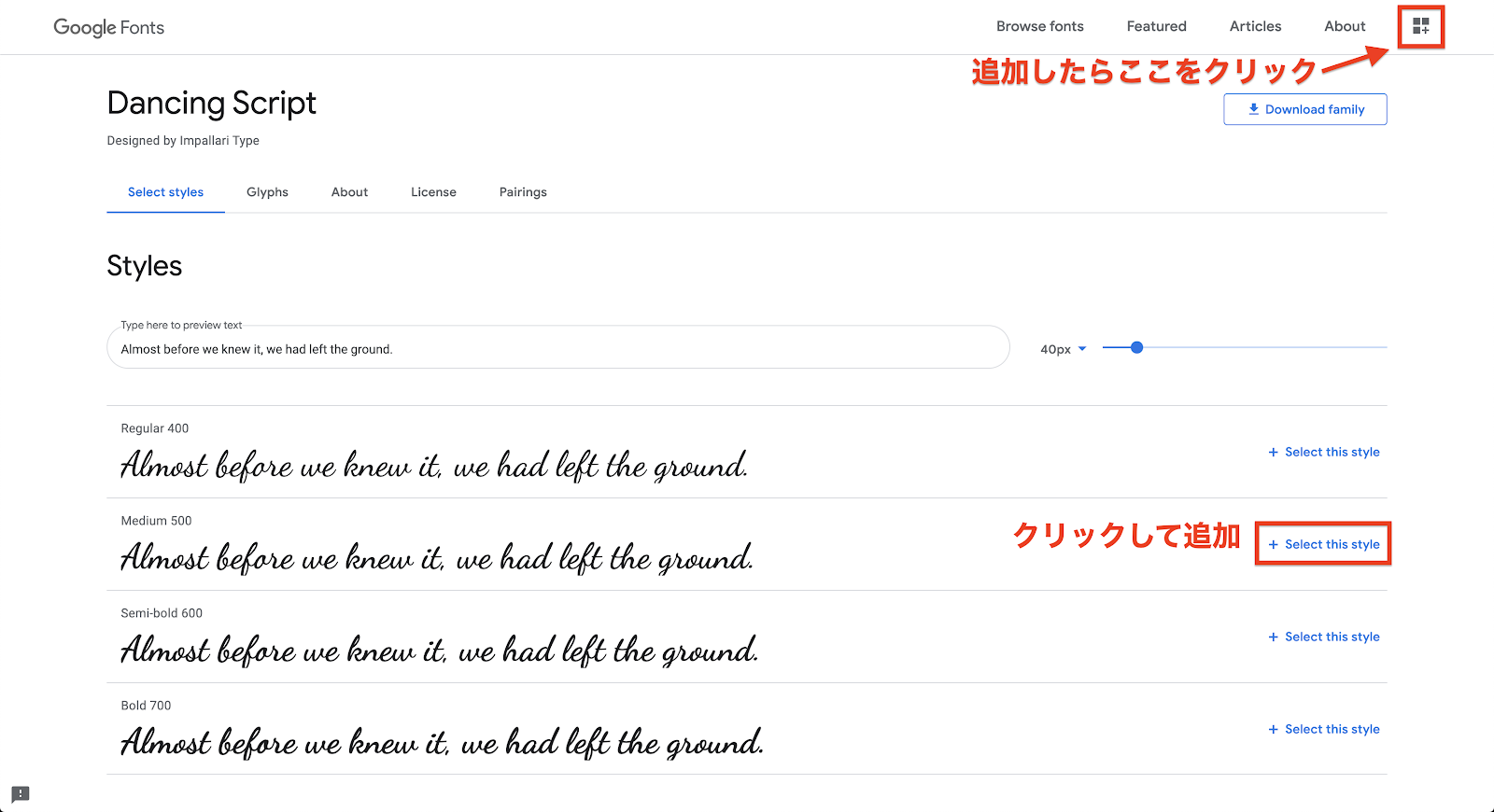
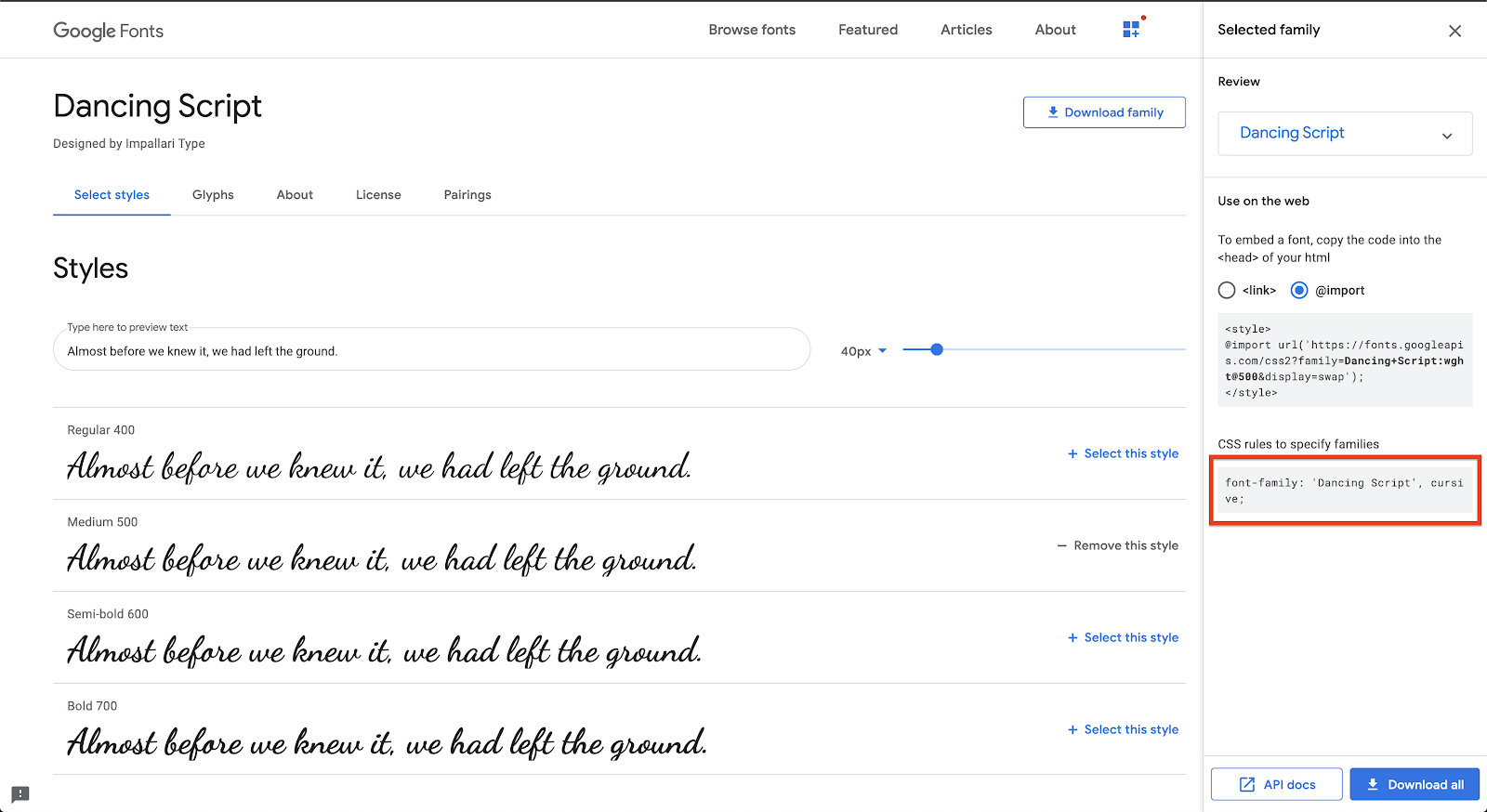
詳細ページでは、フォントのスタイルを選択することができます。今回は、「Dancing Script」の「Medium 500」を使うので、「Medium 500」の横にある「+ Select this style」をクリックします。
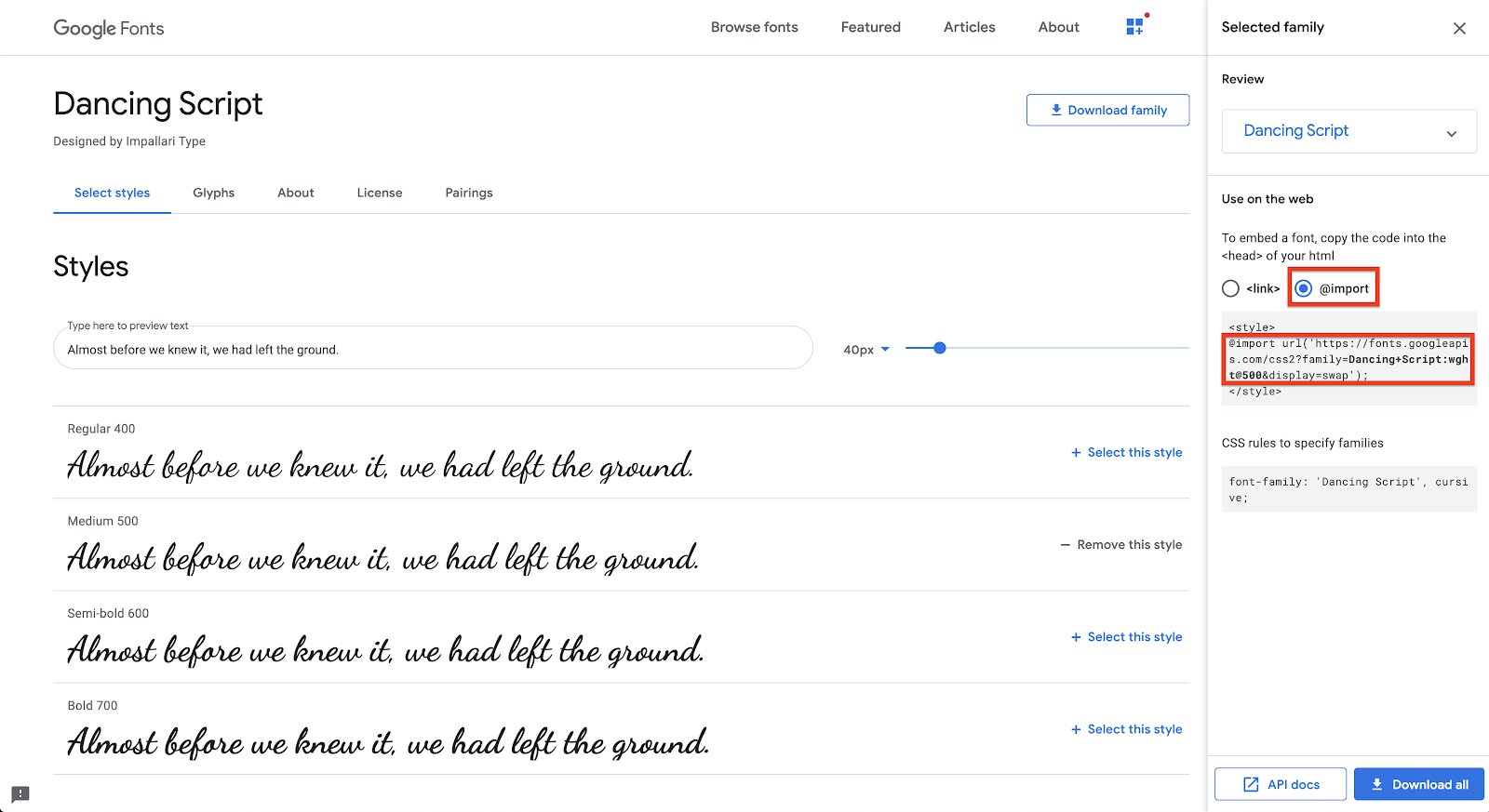
フォントを追加すると、フォントを追加するためのコードが取得できるので、画面右上の「□ と+のマーク」をクリックします。すると、ドロワーでサイドバーが表示されます。

サイドバーが表示できたら、「@import」を選択し、「@import ~ swap’); 」までをコピーします。このこのコードを、ストアテーマの「theme.scss.liquid」に貼り付けることで、「Dancing Script」を使用することができるようになります。
一応、以下にコードを書いておきます。
@import url('https://fonts.googleapis.com/css2?family=Dancing+Script:wght@500&display=swap');

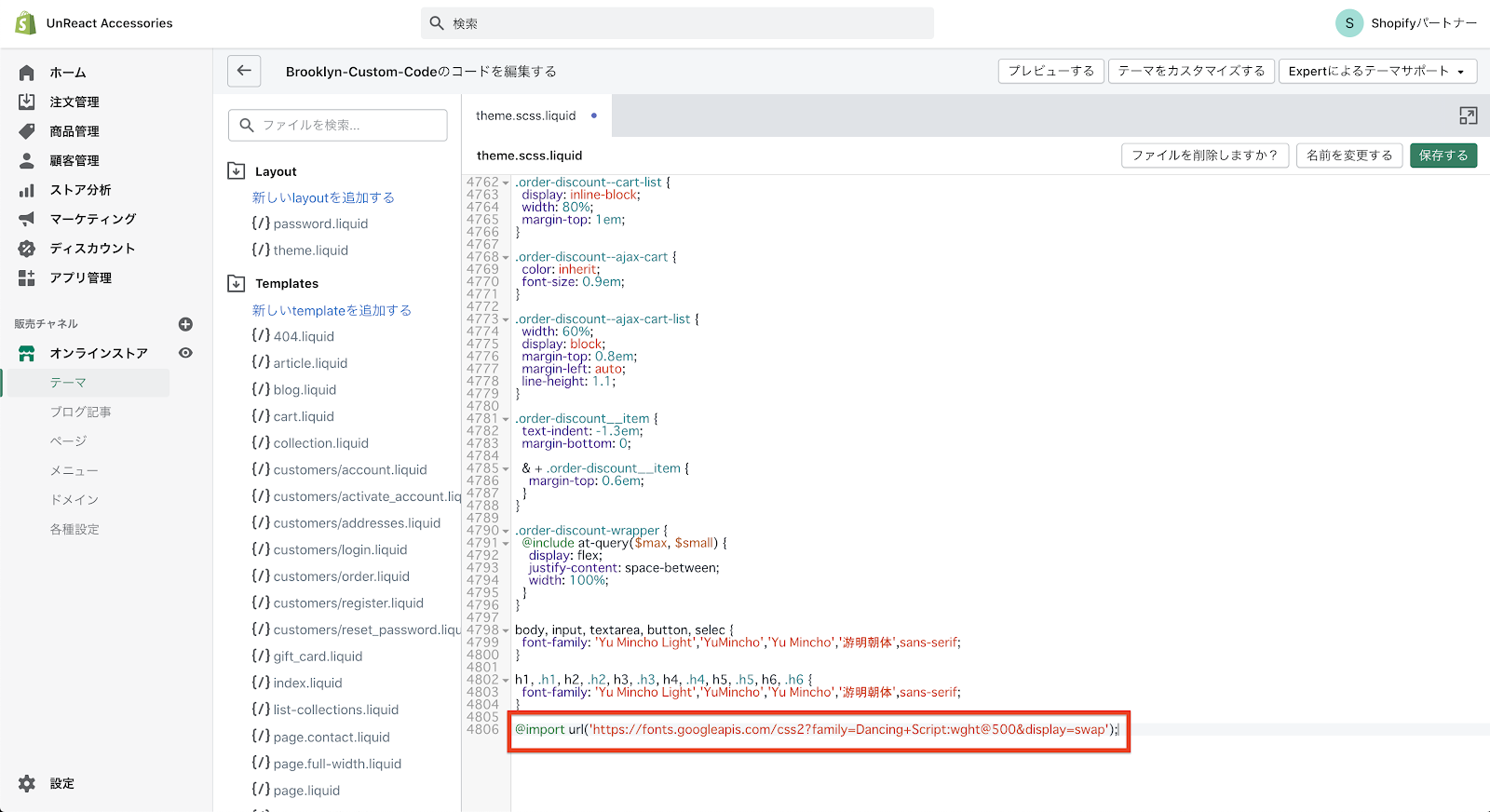
では、コードの編集画面に戻り、コピーしたコードを貼り付けましょう。コードは、一番下の行に貼り付けます。

では、大きな見出しを「Dancing Script」に変更します。Google デベロッパーツールで調べると、リッチテキストの見出しなどには、「.h1」というクラス名が付けられているようです。そこで、今回は「h1」タグと「.h1」クラスに「Dancing Script」を適用させます。
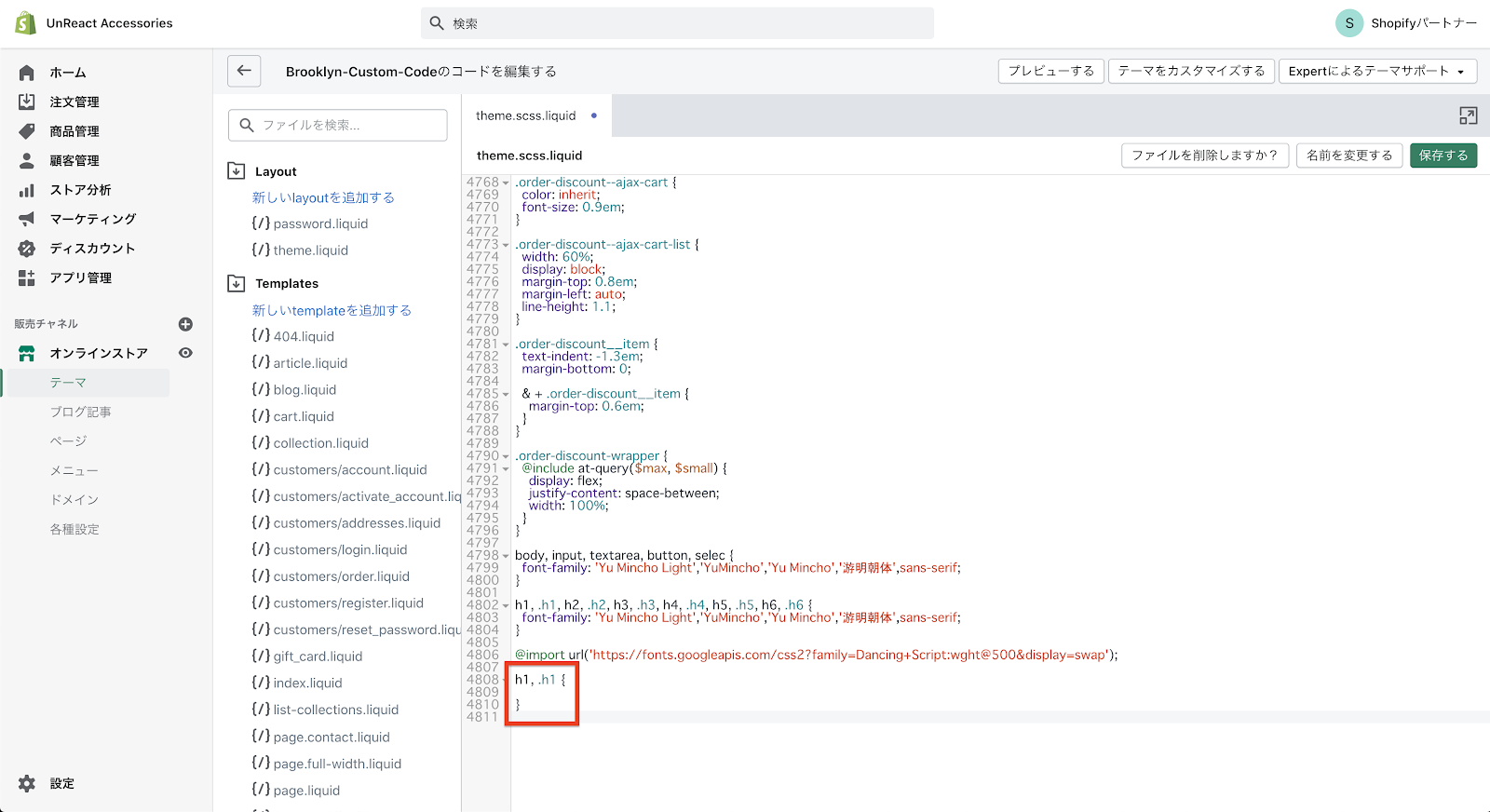
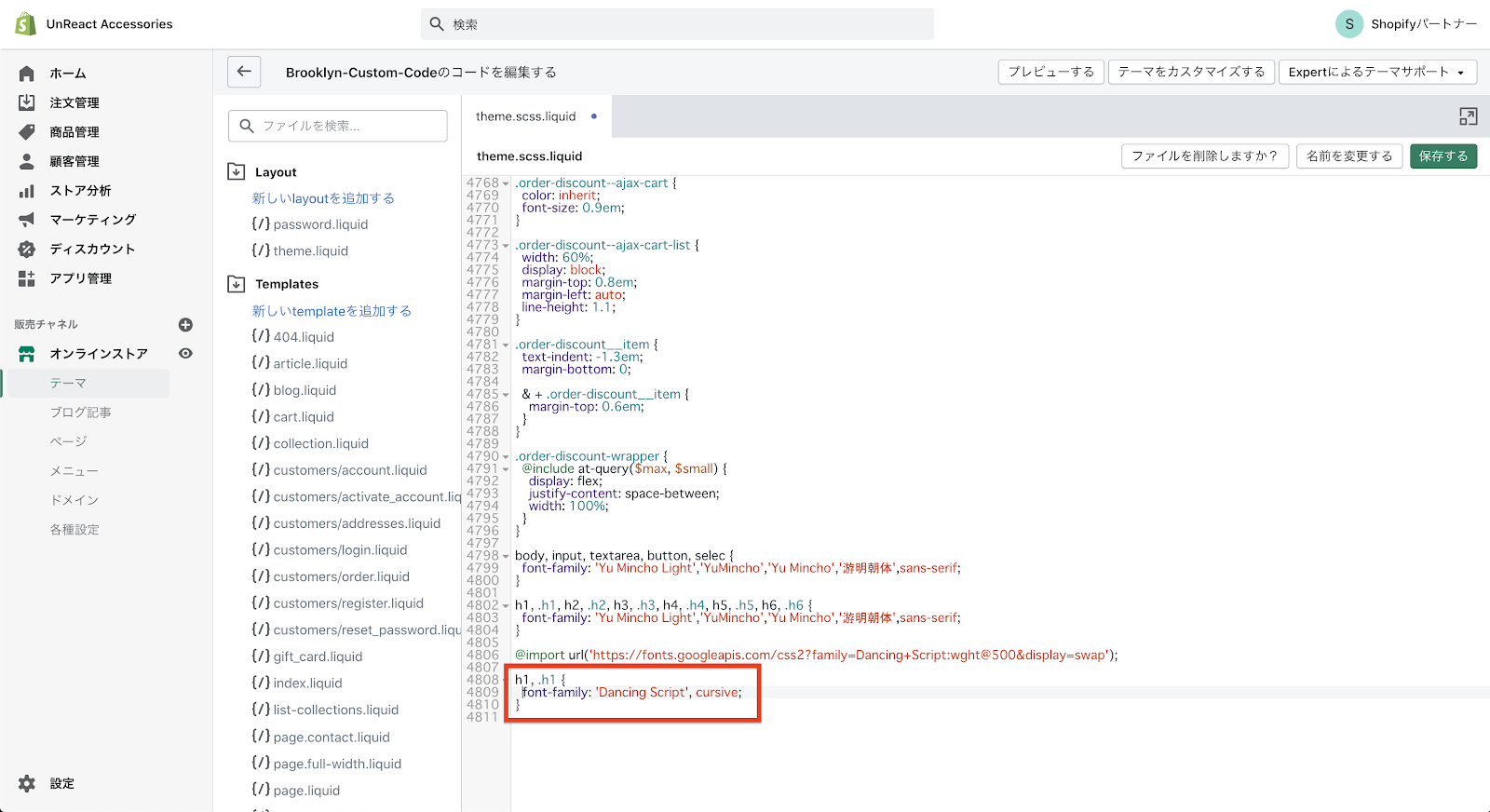
以下のようにコードを書きましょう。
h1, .h1 {
}

再度 Google フォントへ戻り、「CSS rules to specify families」に記述してあるコードをコピーします。コピーしたコードを、コードの編集画面に戻り{ } の中に貼り付けます。
以下にコードを置いておきます。
font-family: 'Dancing Script', cursive;


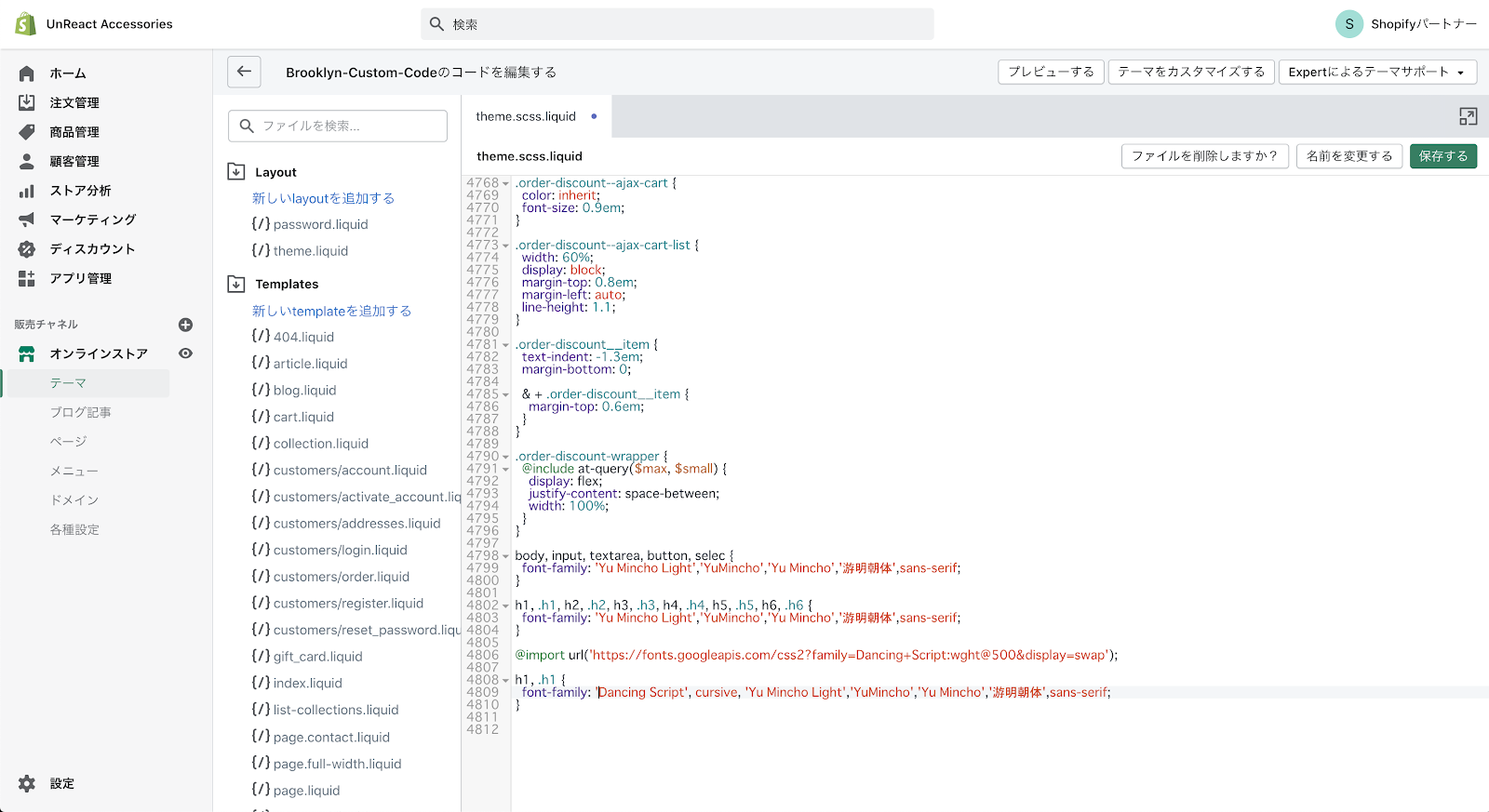
これをは英字にのみ適用されるフォントなので、日本語には適用されません。日本語の場合は「游明朝体」を適用したいので、以下のようにコードを書き換えます。
h1, .h1 {
font-family: 'Dancing Script', cursive, 'Yu Mincho Light','YuMincho','Yu Mincho','游明朝体',sans-serif;
}

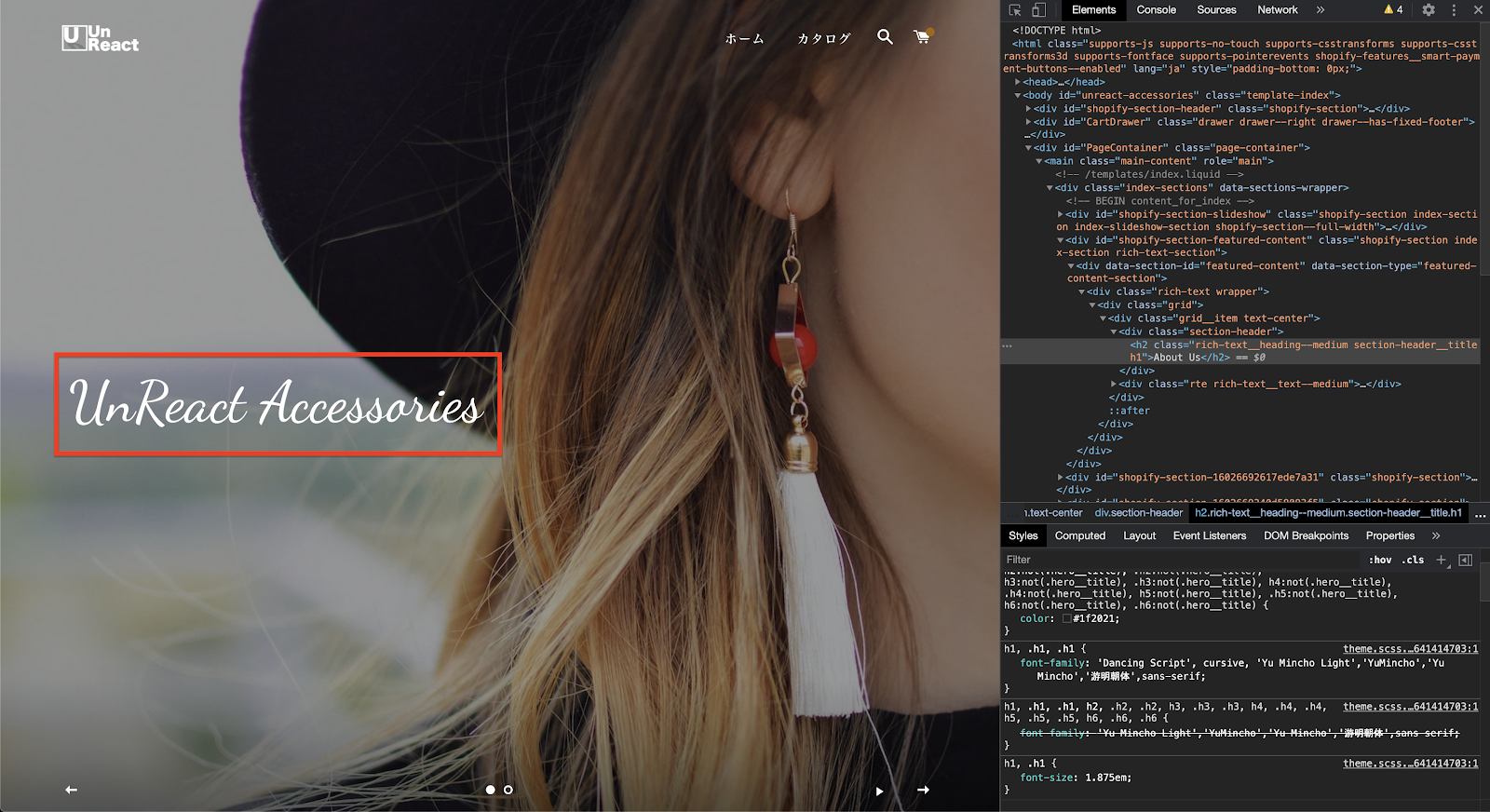
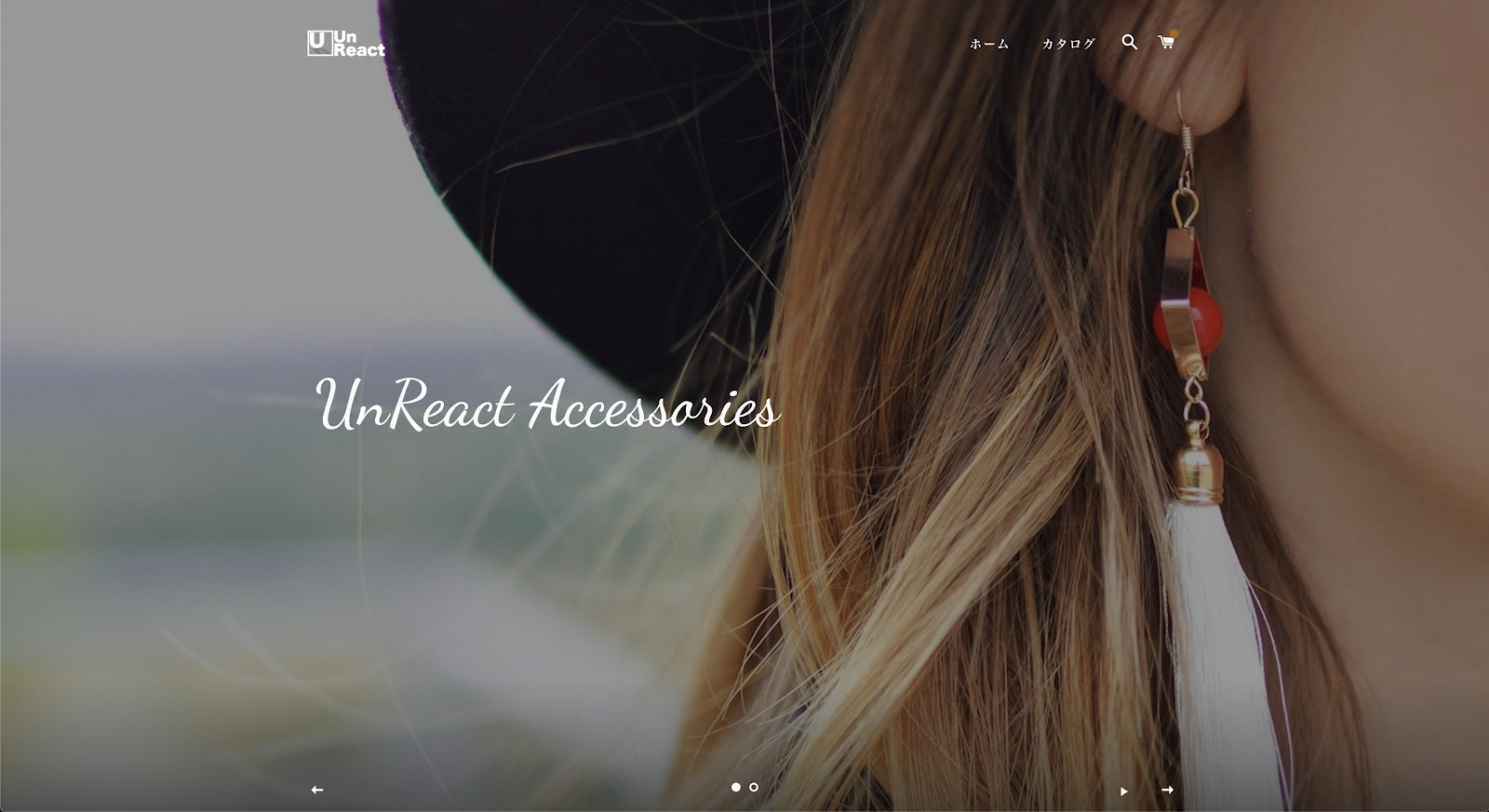
これで見出しが英字の時は「Dancing Script」、日本語の時は「游明朝体」を適用することができました。コードの変更を保存して、プレビュー画面で確認してみましょう。


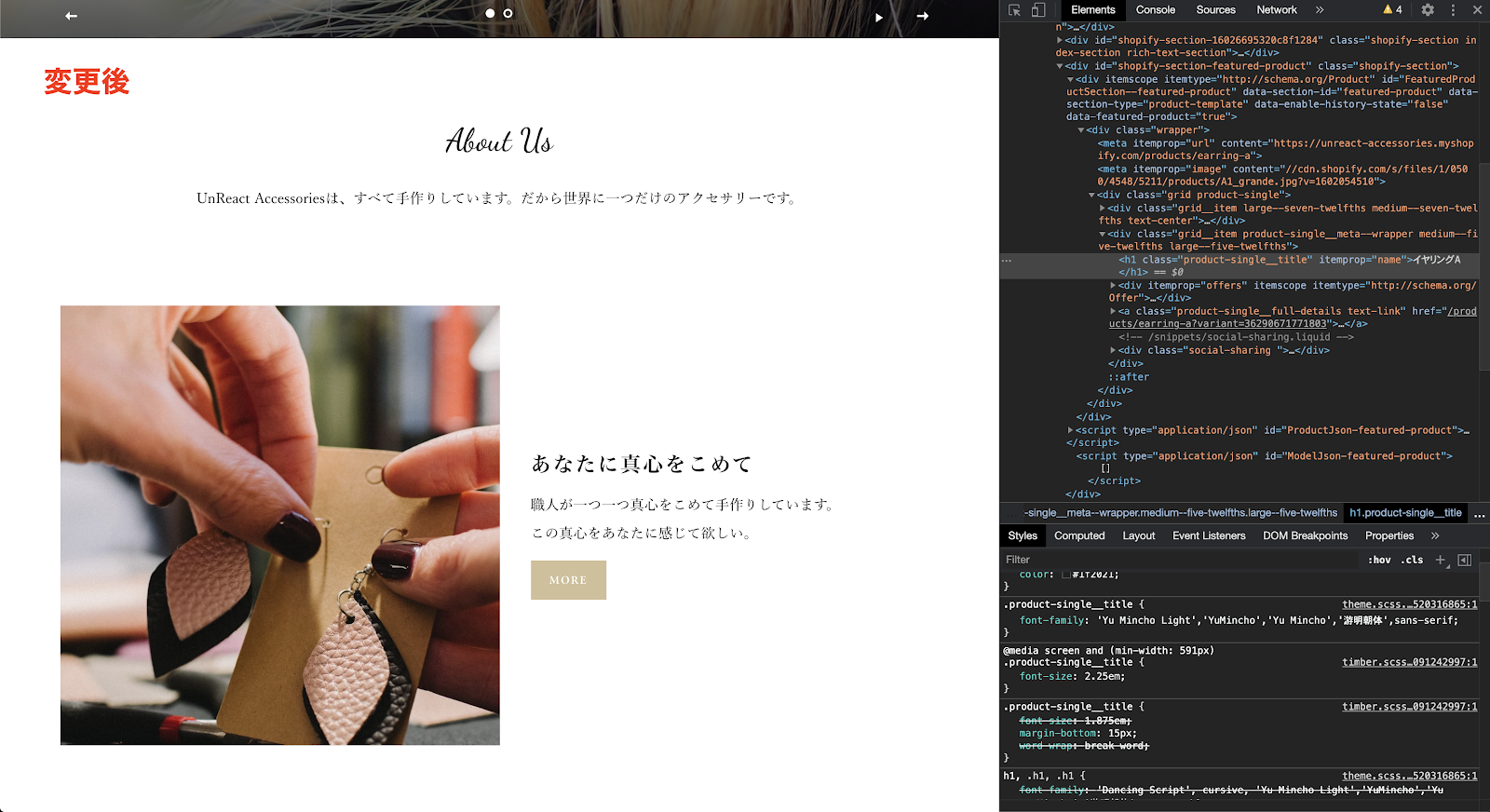
このように、見出しのフォントが変更されていれば完了です。
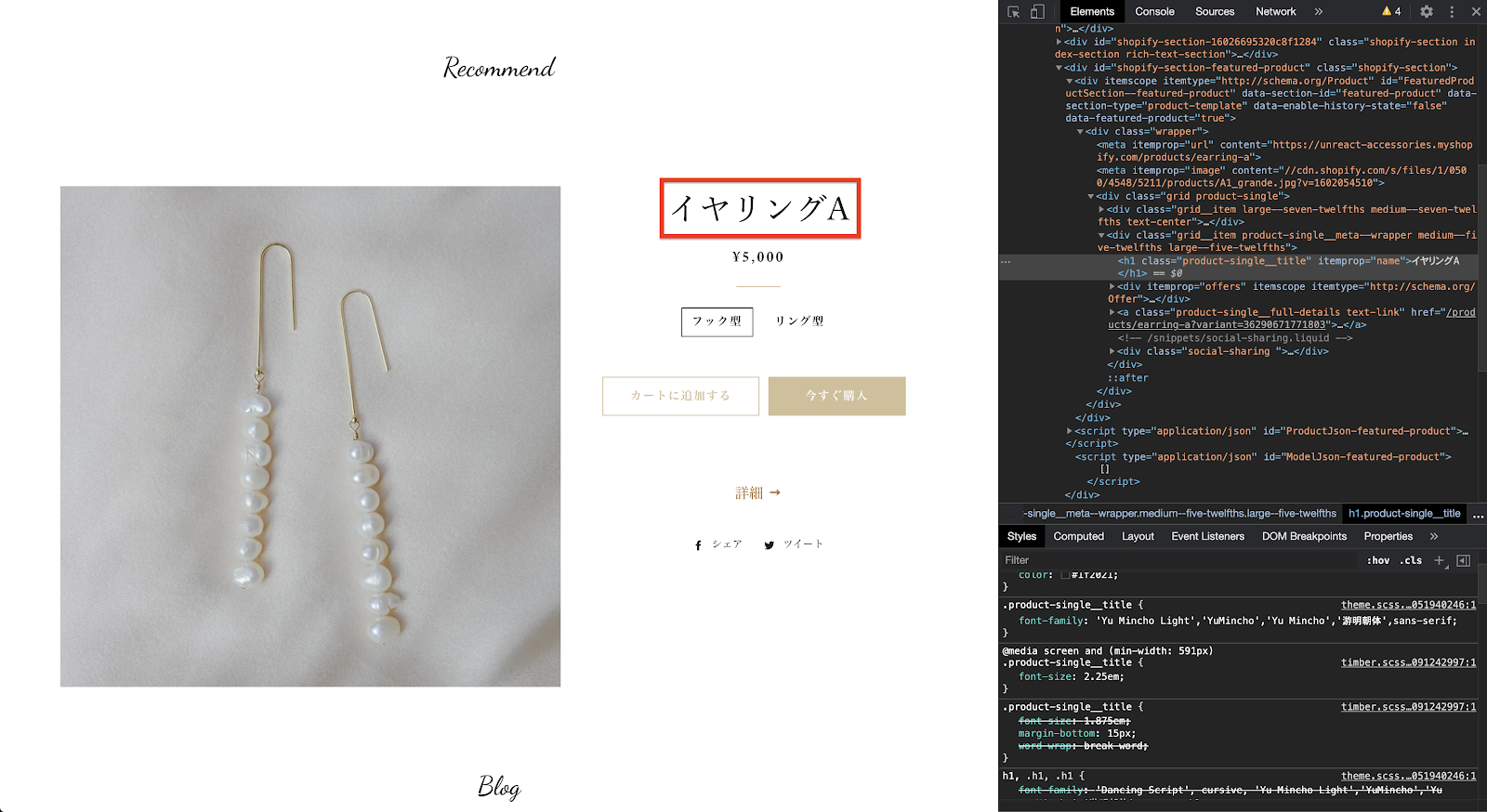
しかし、今のままでは少々見栄えが悪いところがあります。「Recommend」の「イヤリング A」という表記が「A」の部分だけ筆記体になっているため見栄えが悪くなっています。
この部分のスタイルを整えます。
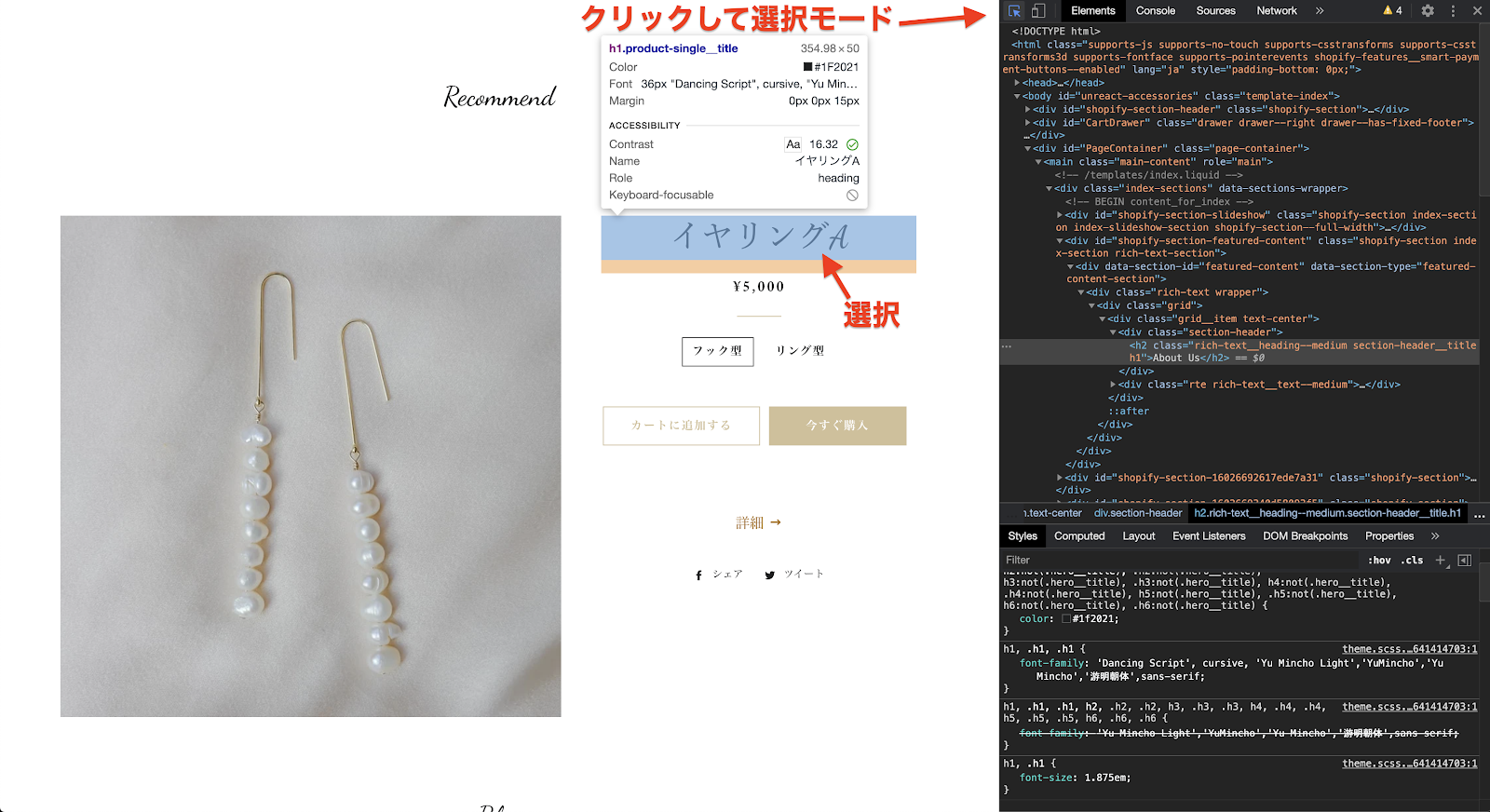
まず、Google デベロッパーツールで「イヤリング A」と表示されている部分のクラス名を調べます。デベロッパーツールの「四角と矢印」のマークをクリックし、「イヤリング A」を選択します。


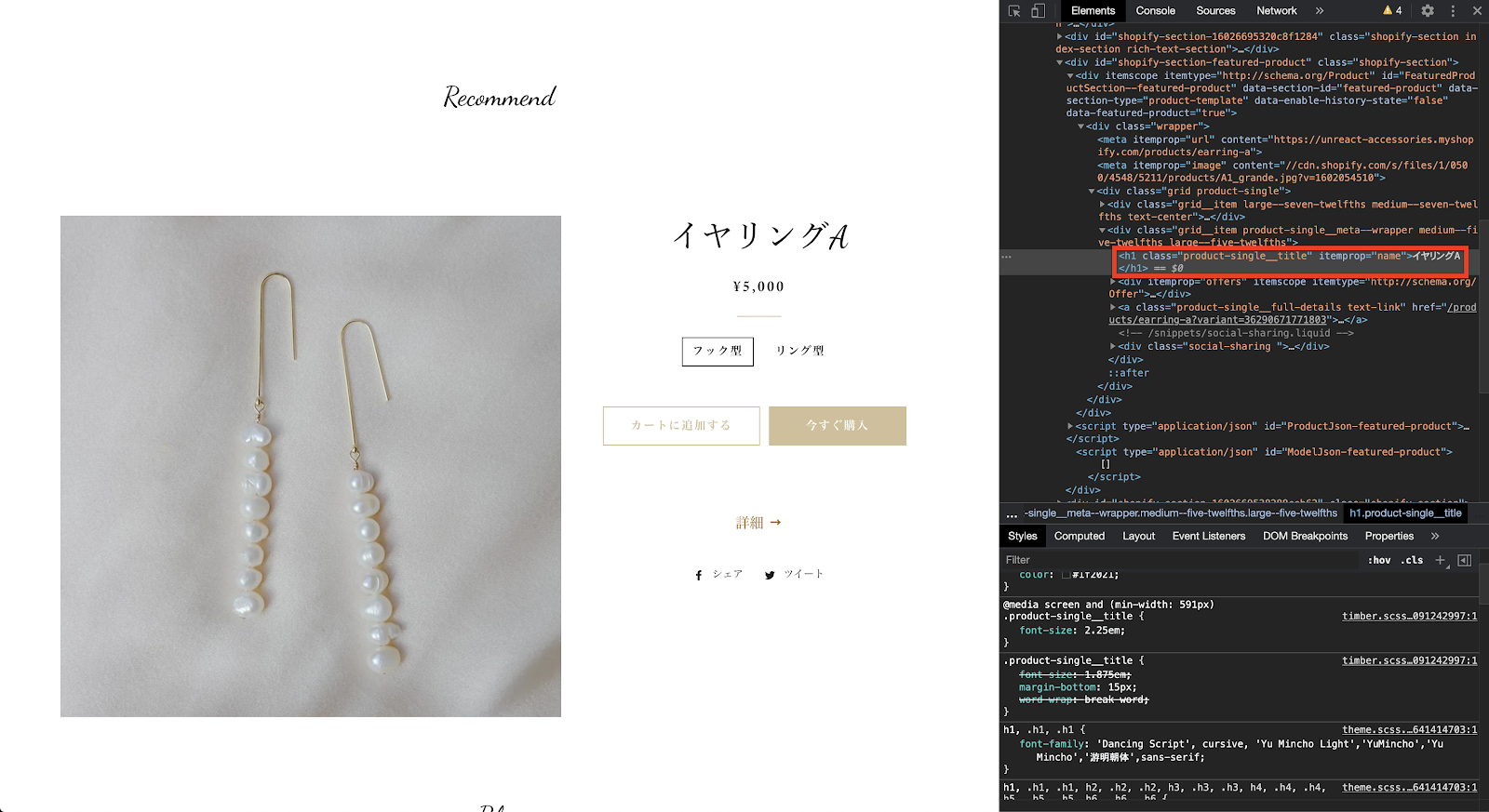
この商品名は、「h1」タグで書かれていて「product-single__title」というクラス名が付けられています。
このクラス名を書き換えれば、スタイルを整えることができそうです。以下のコードを追加しましょう。
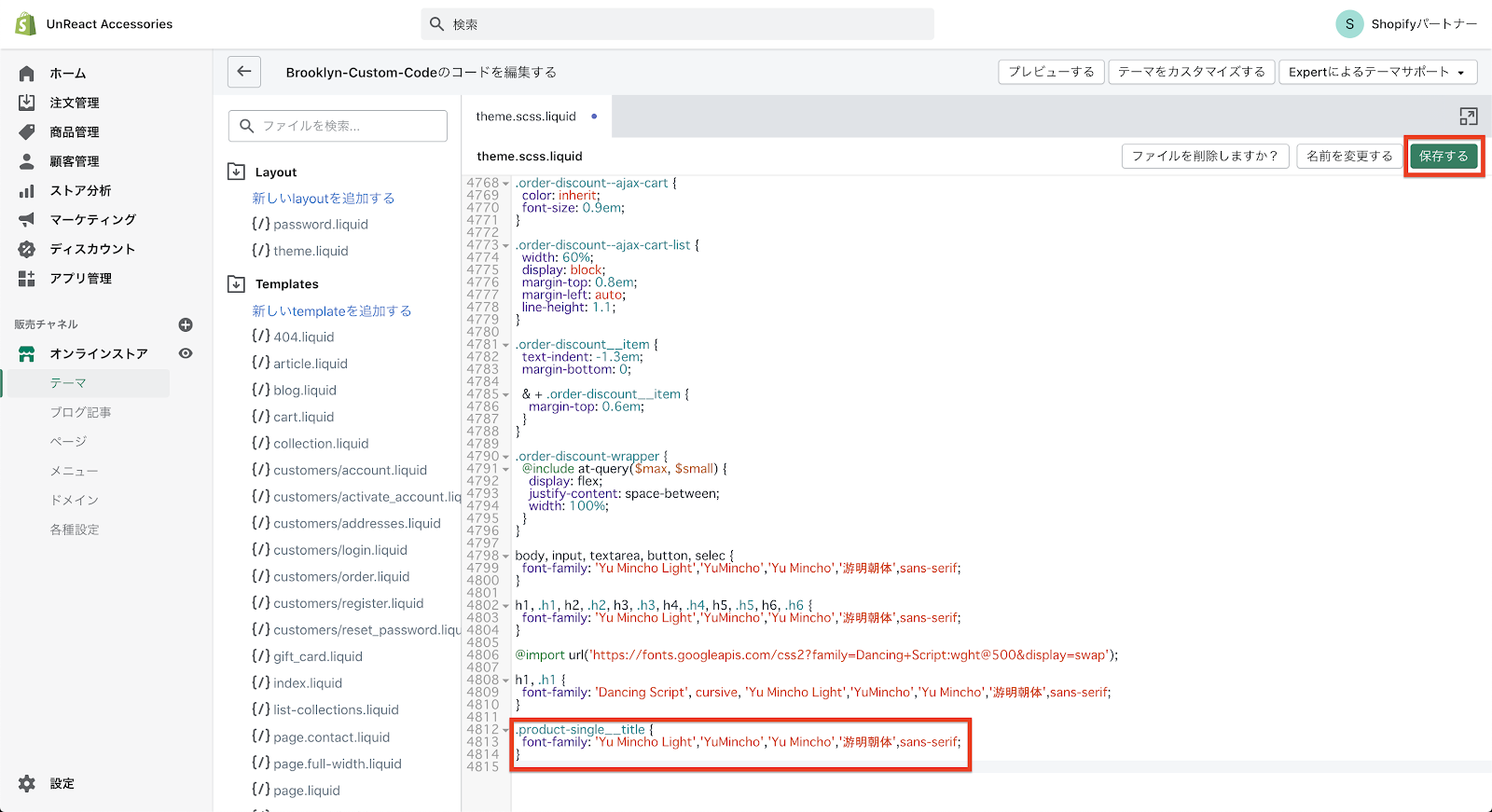
.product-single__title {
font-family: 'Yu Mincho Light','YuMincho','Yu Mincho','游明朝体',sans-serif;
}

コードを保存してスタイルが変更されているか確認します。

このように変更されていれば OK です。
フォントの種類の変更は以上で終了です。HTML と CSS の知識がないと、この辺の編集は難しく感じると思います。
フォントサイズの編集
フォントサイズもテーマ設定で設定することができますが、今回はコードを編集してみたいと思います。
本文は「16px」、見出しは「36px」、スライドショーの見出しのみ「72px」とします。本文は、行間も調節します。フォントの大きさは、作るストアの雰囲気に合わせて設定すると良いでしょう。
では、先ほど記述したコードにフォントサイズを上書きするコードを追記していきます。
本文のフォントファミリーを設定した部分に「font-size: 16px;」と「line-height: 2;」を追記します。「line-height」は行間を調節するコードです。
コードは以下のようになります。
body, input, textarea, button, select {
font-family: 'Yu Mincho Light','YuMincho','Yu Mincho','游明朝体',sans-serif;
font-size: 16px;
line-height: 2;
}

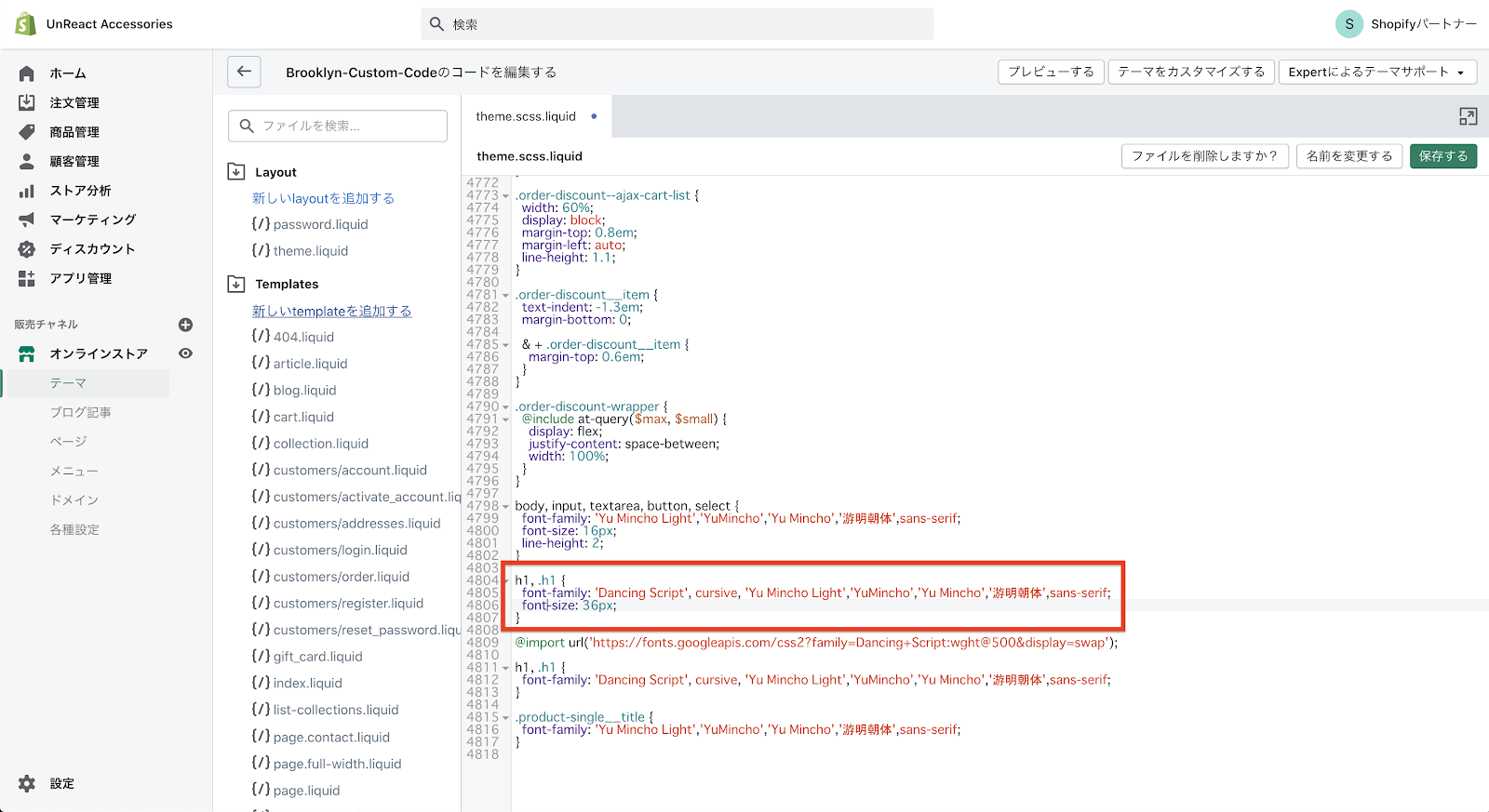
次に見出しのフォントサイズを編集します。見出しのフォントファミリーを編集した部分に追記していきます。「font-size: 36px;」と追記しましょう。
コードは以下のようになります。
h1, .h1 {
font-family: 'Dancing Script', cursive, 'Yu Mincho Light','YuMincho','Yu Mincho','游明朝体',sans-serif;
font-size: 36px;
}

ここまでを一度保存し、フォントサイズが反映されているか確認しておきます。


このようにフォントサイズが変わっていれば OK です。
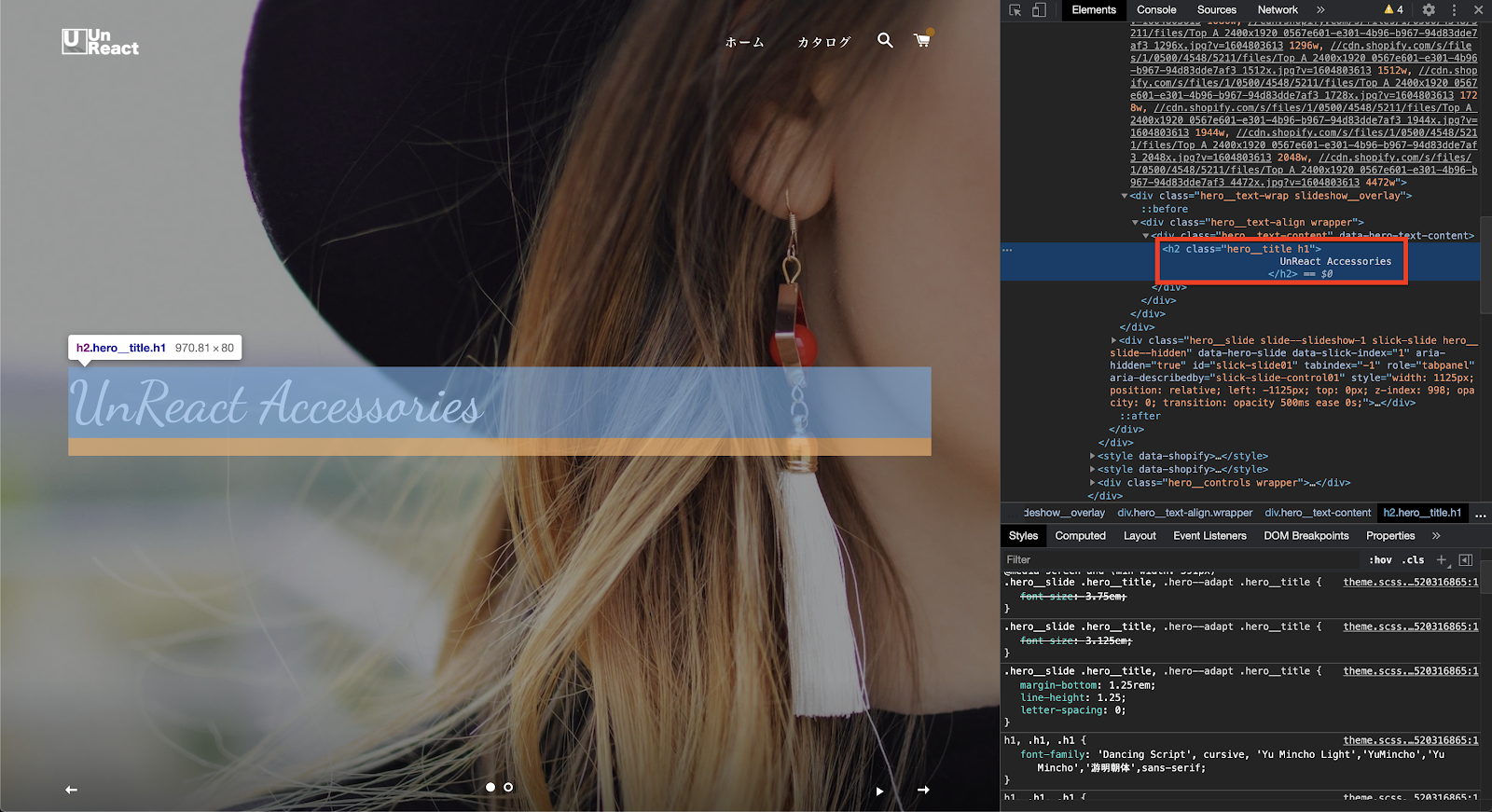
最後に、スライドショーのフォントサイズだけ別で設定します。スライドショーの見出しのクラス名を Google デベロッパーツールで調べます。


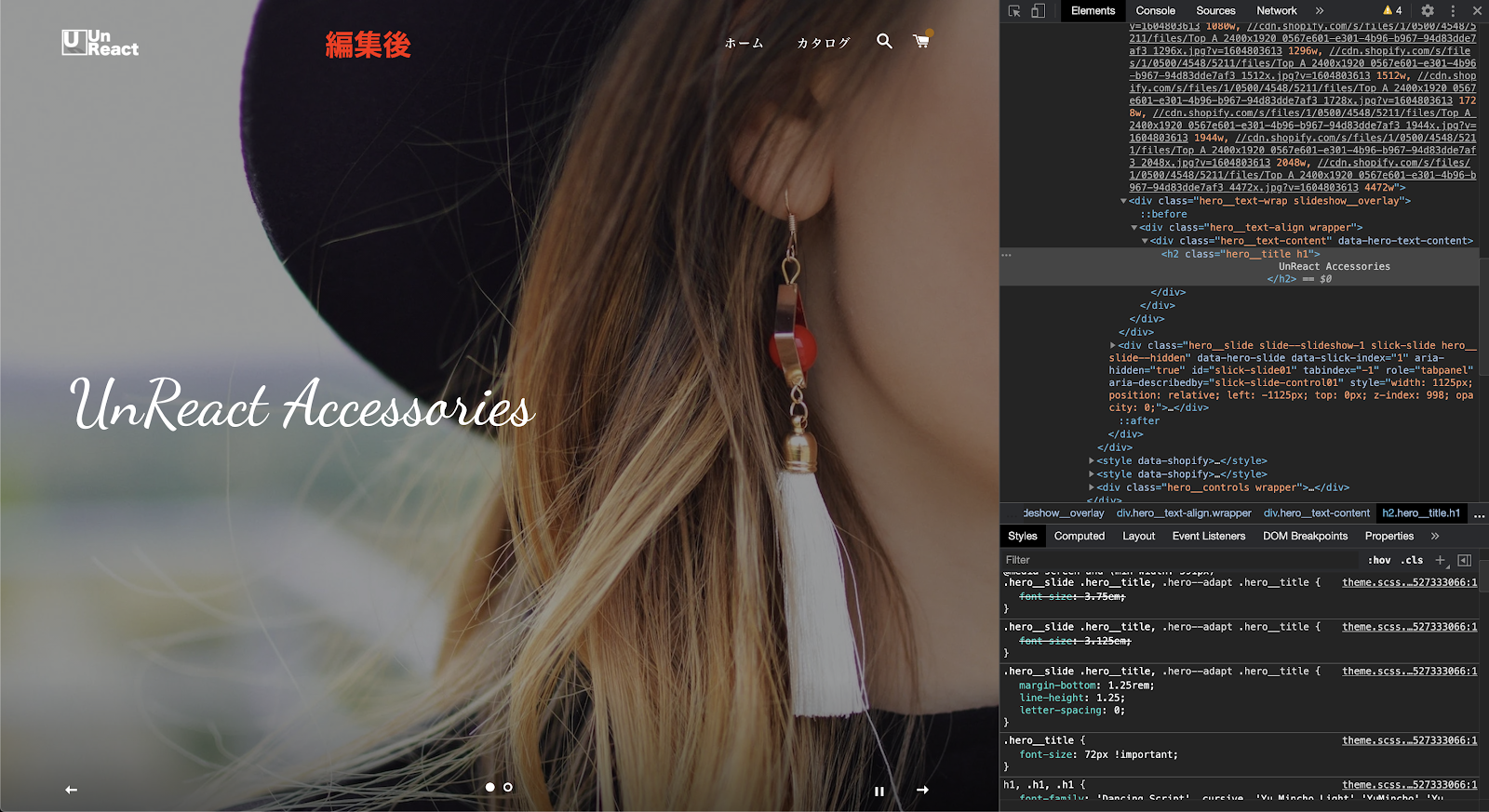
スライドショーの見出しは「h2」タグで書かれていて「hero__title」というクラス名が付けられています。そこで、以下のコードを追加します。「!important」は、何よりもこの設定を優先するという意味があります。メディアクエリの設定が関係しているのですが、ここでは割愛します。
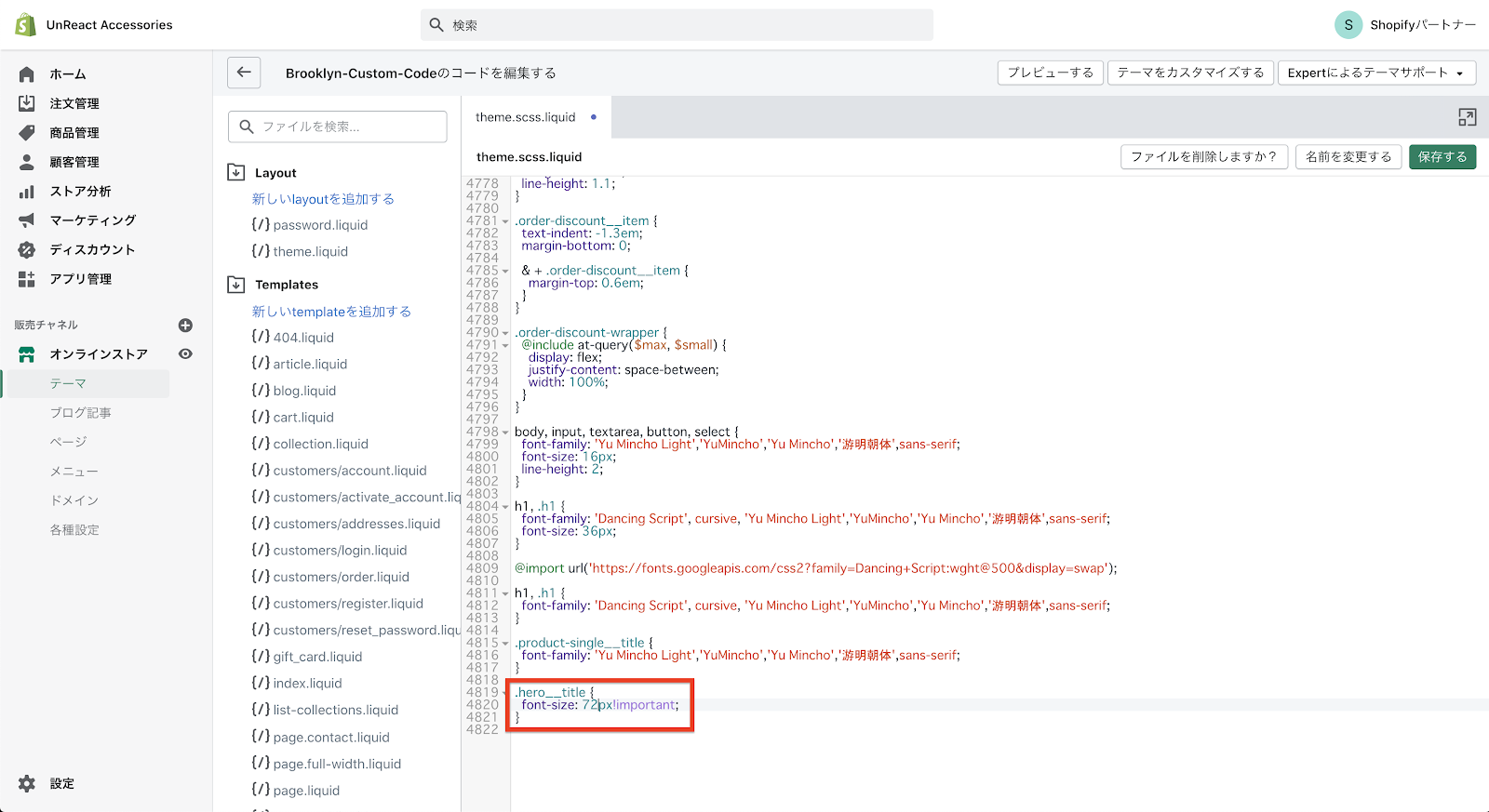
.hero__title {
font-size: 72px!important;
}

コードを追加したら、保存しプレビュー画面で確認します。


このように、フォントサイズが変更されていれば OK です。
以上でフォントの編集は終了です。
かなりお洒落な感じの雰囲気になったと思います。それだけフォントがストアの雰囲気に与える影響が大きいということですね。
フォントの編集(コードを編集することが難しい方向け)
ここからは、コードの編集をすることが難しく感じた方向けに今回の内容を簡単にまとめたものになります。
ではいきましょう。
このブロックを読んでいただいている方は、次の画面が表示されていると思います。

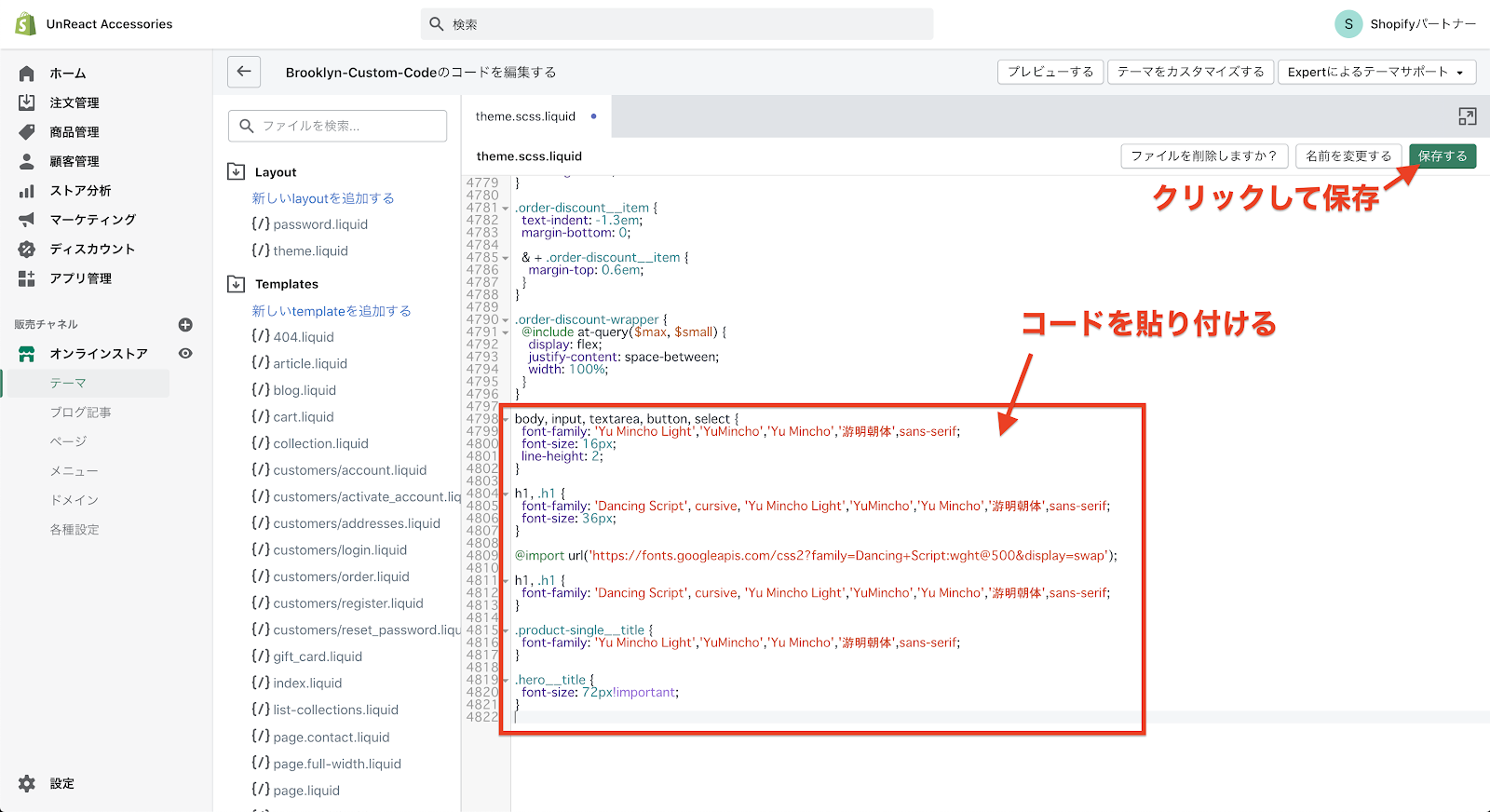
このファイルの一番下に、以下のコードを貼り付けます。貼り付けたら、右上にある「保存する」をクリックしてコードを保存してください。
body, input, textarea, button, select {
font-family: 'Yu Mincho Light','YuMincho','Yu Mincho','游明朝体',sans-serif;
font-size: 16px;
line-height: 2;
}
h1, .h1 {
font-family: 'Dancing Script', cursive, 'Yu Mincho Light','YuMincho','Yu Mincho','游明朝体',sans-serif;
font-size: 36px;
}
@import url('https://fonts.googleapis.com/css2?family=Dancing+Script:wght@500&display=swap');
h1, .h1 {
font-family: 'Dancing Script', cursive, 'Yu Mincho Light','YuMincho','Yu Mincho','游明朝体',sans-serif;
}
.product-single__title {
font-family: 'Yu Mincho Light','YuMincho','Yu Mincho','游明朝体',sans-serif;
}
.hero__title {
font-size: 72px!important;
}


プレビュー画面を表示して、フォントの種類やフォントサイズが変更されていれば OK です。



どうでしょうか、ちゃんと変更が反映されていれば編集は終了です。
まとめ
今回は、フォントの編集を行ってきました。テーマの liquid ファイルを編集しなければいけなかったので、少し難しかったと思います。
HTML や CSS の知識があれば、今回の内容くらいの編集は簡単にできます。これまで全然コードには触れたことがなかったという方は、ぜひ勉強してみてください。基礎知識をつけるだけで対応できると思いますよ。
また、以下のようなアプリを使うことでコーディングなしで簡単にページをアレンジすることができます。合わせてご確認ください。
- 「シンプルお知らせ一覧|お手軽ブログ一覧挿入アプリ」
Shopify ストアにお知らせセクションを挿入してブログ・ニュース一覧を表示できるアプリについて徹底解説|ご利用ガイド- 「シンプルロゴ一覧|お手軽ロゴリスト表示」
Shopify に流れるロゴリストを設置して画像のスライドショーを表示できるアプリについて徹底解説|ご利用ガイド- 「シンプル余白調整|お手軽レイアウト」
Shopify に余白(マージン)を挿入してページデザインの調整ができるアプリについて徹底解説|ご利用ガイド- 「シンプル画像バナー|お手軽広告バナーアプリ」
Shopify に画像バナーを追加できるアプリについて徹底解説|ご利用ガイド- 「シンプル流れる告知|流れるお知らせ挿入アプリ」
Shopify に流れる告知を設置してお知らせを表示できるアプリについて徹底解説|ご利用ガイド- 「シンプル Q&A|どこでも FAQ」
Shopify に Q&A を設置してよくある質問・FAQ を簡単に導入できるアプリについて徹底解説|ご利用ガイド- 「シンプルパンくずリスト|お手軽 Breadcrumbs」
Shopify にパンくずをノーコードで表示できるアプリについて徹底解説|ご利用ガイド- 「シンプル流れるロゴ|流れるロゴリスト挿入アプリ」
Shopify でロゴ一覧をノーコードで実現できるアプリについて徹底解説|ご利用ガイド- 「シンプルランキング表示|お手軽ベストセラー」
Shopify にランキングバッジを導入するアプリについて徹底解説|ご利用ガイド
今回の振り返り
- フォントの種類を編集できた
- フォントのサイズを編集できた
今回もお疲れ様でした。次回も頑張りましょう。