
【2025年】Shopify ストアに営業日カレンダーを表示できる?おすすめアプリも紹介!
目次
- はじめに
- Shopify ストアに営業日カレンダーは表示できる?
- Shopify ストアに営業日カレンダーを導入するメリット・デメリット
- 営業日カレンダーを導入する 2 つの方法
- 手軽に始めるならアプリの利用がおすすめ
- おすすめアプリ「シンプル営業日カレンダー|お手軽休業日設定」の紹介
- 運用のポイントと注意点
- コード編集 vs. アプリ導入、どちらがおすすめ?
- まとめ
- 参考記事
はじめに
Shopify でオンラインストアを運営していると、「休業日や定休日、特別休業日をお客様にわかりやすく伝えたい」というシーンが多々あります。実店舗を併用していたり、配送スケジュールが休業日に左右されたりする場合、事前に営業日カレンダーを提示することでトラブルやお問い合わせを軽減できます。しかし実際に「Shopify ストアに営業日カレンダーを表示することはできるの?」と疑問を抱く方もいるでしょう。

結論からいえば、Shopify ストアに営業日カレンダーを表示することは十分に可能です。本記事では、2025 年の最新情報を踏まえつつ、Shopify ストアに営業日カレンダーを導入するメリットやデメリット、実装方法(テーマコード編集・アプリの利用)を詳しく解説していきます。さらに、初心者でも簡単に導入できるおすすめアプリ「シンプル営業日カレンダー|お手軽休業日設定」の詳しいインストール手順と使い方も紹介します。
「そもそも営業日カレンダーを設置すると何が良いのか?」「テーマを編集するのとアプリを導入するのはどちらがメリットが大きいか?」「シンプル営業日カレンダーアプリはどう使うの?」といった疑問をまとめて解消します。休業日情報を可視化してトラブルを予防し、よりスムーズなストア運営を目指しましょう。
今回は、以下の記事を参考にしています。
- Shopify で営業日カレンダーを実装する方法を考察
- Shopify で営業日カレンダーを実現できるアプリ 8 選
- 【2025 年】Shopify で営業日カレンダーを表示できるアプリ 11 選を紹介!
- Shopify で休業日を設定して営業日カレンダーを表示する方法 5 つを紹介!
- Shopify で休業日を設定して営業日カレンダー表示できるアプリについて徹底解説
Shopify ストアに営業日カレンダーは表示できる?
Shopify ストアには、標準機能だけでは「営業日カレンダー」を設置する機能は備わっていません。商品ページやブログ記事の投稿などは充実していますが、カレンダー表示のような動的な機能は基本的にテーマのカスタマイズやサードパーティ製のアプリを利用して実現することになります。
しかしながら、現在の Shopify エコシステムは非常に充実しており、テーマ編集とアプリを組み合わせることで実装できる機能は膨大です。営業日カレンダーも例外ではありません。大きく分けると、下記の 2 パターンで導入する方法が一般的です。
- テーマのコードを編集
Shopify のテーマファイル (Liquid/HTML/CSS/JavaScript) を直接編集する。 - アプリを導入
Shopify App Store からカレンダー機能を提供するアプリをインストールする。
どちらの方法も「Shopify ストアに営業日カレンダーを表示する」という目的は達成できますが、実装・運用・メンテナンスなどの面で違いがあるため、後述するメリット・デメリットも踏まえて選ぶのがおすすめです。
Shopify ストアに営業日カレンダーを導入するメリット・デメリット
メリット

1. お客様に休業日をわかりやすく伝えられる
電話やメールで問い合わせが来てから「その日は休業日です」と伝えるのでは遅いケースがあります。あらかじめ営業日カレンダーを公開しておくことで、ユーザーはスケジュールを把握しやすくなり、購入や問い合わせのタイミングを計画できます。
2. 配送やサポート対応の遅延トラブルを予防
配送日数が休業日に影響される業種では、カレンダーに「休業日だからこの日は配送できない」といった情報を明示しておくと、ユーザーの期待値と実際の対応のギャップを埋められます。事前告知により「発送が遅れた」「サポートが休みだとは知らなかった」というトラブルを回避できます。
3. ストアの運営体制をアピールできる
シーズンや繁忙期、イベントなどに合わせて休業日や時短営業日を設定する場合も、カレンダーなら視覚的にアピールできます。営業時間や定休日をブランディングの一貫として取り入れることで、ユーザーに安心感を与えられます。
4. 問い合わせ削減・顧客満足度向上
特に不定休や臨時休業が多い店舗では、カレンダーがないと問い合わせが増える傾向にあります。カレンダーを設置しておけば、利用者側でスケジュール確認が完結するため、不要な問い合わせを減らし、必要な問い合わせへの対応に集中できます。
デメリット

1. 実装・メンテナンスの手間
テーマのコード編集で導入する場合は、ある程度のプログラミング知識が必要です。アプリを使うにしても、アプリの機能や使い方を学ぶ必要があります。さらにメンテナンスとして、休業日や定休日の変更を都度反映しなければならず、運営担当者に管理の手間が生じます。
2. テーマやアプリによってはコストが発生
有料テーマをカスタマイズする場合や、有料アプリを導入する場合は、月額費用や初期費用がかかります。無料アプリも存在しますが、機能が限定的だったりサポート面で不安があったりするケースもあるため、必要な機能とコストのバランスを考慮しましょう。
3. 表示速度への影響
カレンダーを高度にカスタマイズしたり、複数のアプリを組み合わせたりすると、ページの読み込み速度にやや影響が出る可能性があります。遅延読み込みや表示方法の工夫を行うことで対策が必要です。
4. テーマアップデートや他アプリとの競合
Shopify テーマをアップデートすると、独自で編集したコード部分が上書きされるリスクがあります。また、複数のアプリを導入していると、スクリプトの競合で予期せぬ不具合が生じる可能性も否定できません。
営業日カレンダーを導入する 2 つの方法
テーマのコードを編集する

Shopify では Liquid や HTML/CSS/JavaScript を編集できるため、自作でカレンダーを埋め込む、あるいは外部カレンダーサービス(Google カレンダーの埋め込みなど)を利用する手があります。
専用のセクションを作り、そこにカレンダーのコードを埋め込み、日付に応じて「休業日」「営業日」を色分けする、といった実装が可能です。
- メリット
- カレンダーのデザインや機能を自由にカスタマイズできる
- 外部サービスとの連携次第で高度なスケジュール管理や通知システムを導入しやすい
- アプリの月額料金がかからない
- デメリット
- コーディングスキルが必要
- テーマアップデート時にコードを再適用する必要がある
- カスタマイズに時間と手間がかかる
コード編集の簡単なサンプル
以下は、Google カレンダーを埋め込むシンプルな例です。Liquid に直接 iframe を書く形で想定します(実運用ではセクションや snippet を用いることが多いです)。
<!-- Google カレンダー埋め込みサンプル -->
<div class="calendar-iframe-wrapper">
<iframe
src="https://calendar.google.com/calendar/embed?src=あなたのGoogleカレンダーID&ctz=Asia/Tokyo"
style="border:0"
width="800"
height="600"
frameborder="0"
scrolling="no"
></iframe>
</div>
<style>
.calendar-iframe-wrapper {
max-width: 100%;
overflow-x: auto;
margin: 0 auto;
}
.calendar-iframe-wrapper iframe {
width: 100%;
min-width: 600px;
}
</style>
ただし Google カレンダーを使用する場合、休業日をわかりやすく装飾するにはイベント設定や色分けルールを工夫する必要があります。また、外部サービス連携なので、日付単位のメッセージや説明文の自由度は限定される場合があります。
アプリを利用する

Shopify アプリストアには「営業日カレンダー」「休業日カレンダー」といったキーワードで検索すると、カレンダー系アプリがいくつか見つかります。特定の用途に特化したアプリがあるため、初心者やコーディング不要で実装したい方にはアプリ利用がおすすめです。
-
メリット
- コード編集が不要(または最小限)
- ノーコードでデザインや機能を設定できる
- アプリ開発元によるサポートが受けられる
-
デメリット
- 月額費用や使用制限がある場合が多い
- カスタマイズ性はアプリの機能範囲に依存する
- 他のアプリとの競合やテーマとの相性によって不具合が起きる可能性
手軽に始めるならアプリの利用がおすすめ
テーマコード編集とアプリ利用、どちらを選ぶか迷ったら、まずはアプリ利用がおすすめです。特にコーディング知識がなくとも管理画面から設定可能な点や、トラブル時に開発元サポートを受けられる点など、初心者・担当者が少ないストア運営者にとって心強いメリットがあります。
そして、Shopify アプリストアには数多くのカレンダーアプリが存在しますが、本記事で特におすすめするのが「シンプル営業日カレンダー|お手軽休業日設定」というアプリです。日本語サポート・ノーコード導入・シンプルな設定が特徴で、月額 $6.99(1 週間の無料体験あり)で利用できます。
以下では、このアプリの主な機能やインストール手順、使い方を紹介していきます。テーマのコードを直接編集せずに「Shopify 営業日カレンダー」を実現する最短ルートとして、ぜひ参考にしてください。
おすすめアプリ「シンプル営業日カレンダー|お手軽休業日設定」の紹介

アプリ概要
- アプリ名:シンプル営業日カレンダー|お手軽休業日設定
- 料金:月額 $6.99(7 日間の無料体験あり)
- インストール先:Shopify アプリストア
このアプリは、店舗の定休日や不定休日を簡単に管理画面から登録し、ストアに埋め込んだカレンダー上に休業日として表示することができます。カレンダーのデザインや配色、単月表示・二ヶ月表示なども自由に設定できるため、ブランドイメージに合わせてカスタマイズしやすいのが特徴です。
アプリの主な機能

-
休業日・定休日を直感的に設定
祝日や不定休、連休などをまとめて一度に入力でき、休日がひと目で分かるカレンダーを生成。 -
単月・二ヶ月表示に対応
「今月のみ」「今月と来月」のように、表示したいカレンダーの範囲を選択可能。 -
カレンダーのデザインカスタマイズ
配色、フォントサイズ、余白などを管理画面からノーコードで調整可能。見やすく魅力的な表示が行える。 -
月切り替えボタンを表示
カレンダーを数ヶ月先まで参照できるようにし、お客様が必要な情報をすぐ得られるようにサポート。 -
1 クリックでテーマに追加
コードを編集しなくても「テーマに追加」ボタンで簡単にカレンダーセクションを配置可能。
「シンプル営業日カレンダー|お手軽休業日設定」のインストール手順
以下のステップで、アプリを Shopify ストアに導入できます。詳細は公式ガイドもあわせてご参照ください。
-
Shopify アプリストア で「シンプル営業日カレンダー|お手軽休業日設定」を検索するか、こちらの URL にアクセスします。

-
アプリの詳細ページにて「インストール」ボタンをクリックします。

-
Shopify 管理画面で権限確認の画面が出てきますので、問題なければそのまま進み、インストールを完了します。

-
アプリの管理画面が表示されれば、インストールは完了です。
休業日の設定
アプリの管理画面が表示されたら、まずは休業日を設定していきます。「シンプル営業日カレンダー|お手軽休業日設定」では、定休日と不定休日をそれぞれ設定することができます。
定休日の設定
毎週特定の曜日がお休み場合は、定休日を設定してください。

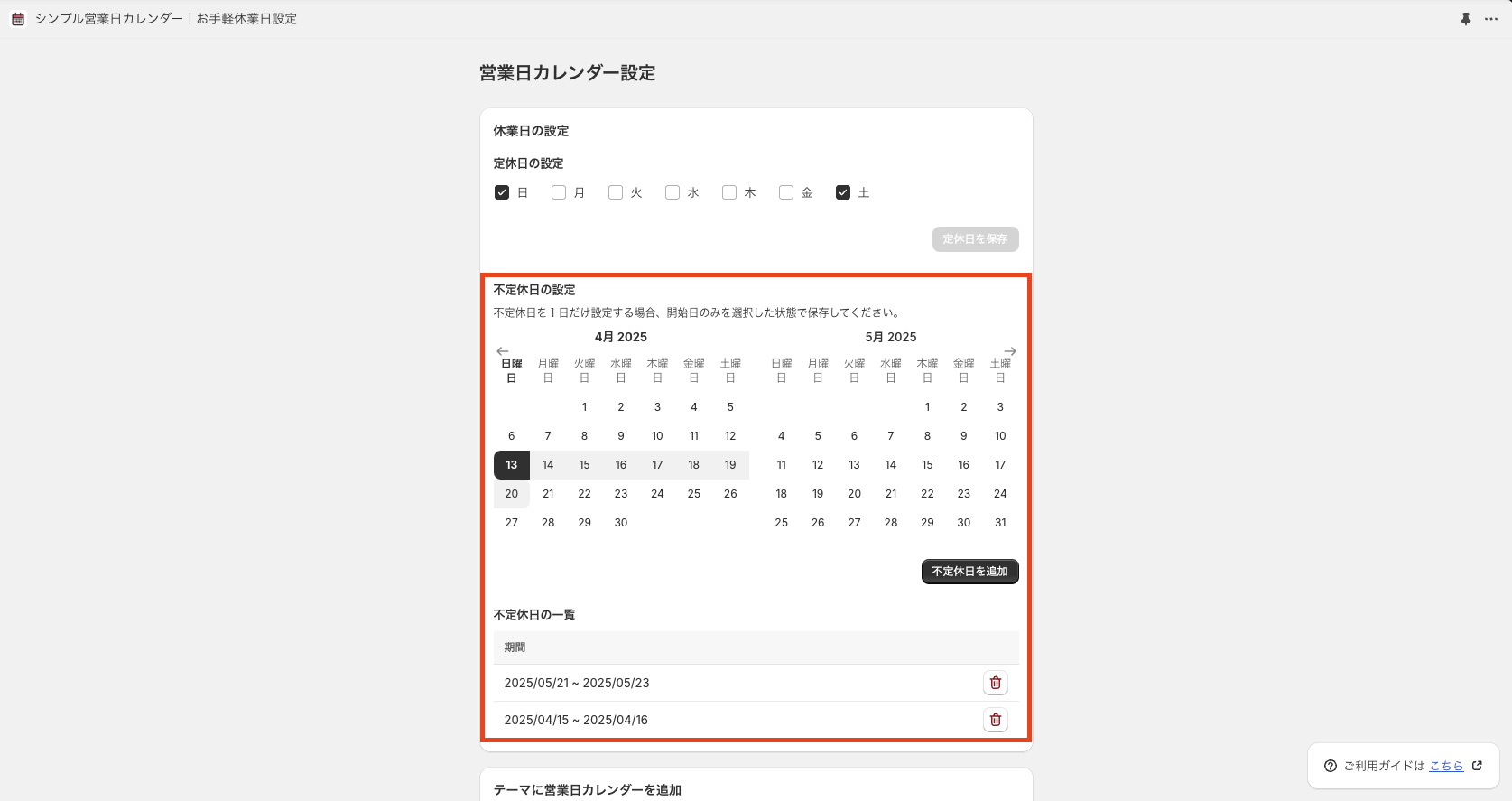
不定休日の設定
年末年始やゴールデンウィークなどの、不規則なお休みは、不定休日として設定します。不定休日は複数設定することができます。

テーマへのアプリブロック追加
休業日を設定し終わったら、設定した休業日を反映した営業日カレンダーをストア上に表示します。ストア上に表示するために、以下の手順でアプリブロックを追加してください。
-
アプリの管理画面の「テーマに営業日カレンダーを追加 > テーマに追加」でテーマにアプリブロックを追加してください。

-
TOP ページにアプリブロックが追加されます。問題なければ、変更を保存してください。(公開中のテーマの場合、保存すると実際のストアに反映されてしまうので注意してください。)

自動でのアプリブロック追加がうまくいかない場合や TOP ページ以外のページにアプリブロックを追加したい場合は、ご利用ガイドを参考に手動でアプリブロックを有効化してください。
営業日カレンダーのカスタマイズ
テーマカスタマイズ画面で営業日カレンダーのレイアウトやデザインのカスタマイズができます。以下の項目を編集することができます。
-
カレンダーの色の設定
カレンダーの背景色や枠線の色などをカスタマイズできます。

-
テキスト・フォント設定
見出しやカレンダー内のテキストのサイズや色をカスタマイズできます。

-
カレンダーの表示スタイル
カレンダーの表示スタイルを「単月」表示と「二ヶ月」表示から選択できます。

-
月の切り替え設定
営業日カレンダーの月を切り替えるようにできるかどうかをカスタマイズできます。当月の営業日カレンダーのみ表示したい場合は設定を OFF にしてください。

-
追加の CSS
その他細かいデザインのカスタマイズが必要な場合は、CSS を使って見た目をカスタマイズすることができます。

運用のポイントと注意点
-
メンテナンスを定期的に行う
休業日が変わったり、特別休業日が増えたりした場合は、アプリ管理画面から反映させるのを忘れないようにしましょう。最新情報を常に掲載しておくことで、問い合わせ削減やクレーム防止につながります。 -
ページ速度への負荷
「シンプル営業日カレンダー|お手軽休業日設定」は比較的軽量ですが、他にも多くのアプリを導入している場合、全体的に読み込みが遅くなる可能性があります。余計なスクリプトを含むアプリが多い場合は定期的に不要なアプリを整理するとよいでしょう。 -
テーマアップデートとの整合性
テーマを大幅にアップデートした場合、アプリブロックの位置やデザインが崩れるケースがまれにあります。アップデート前にテーマを複製し、テスト環境でアプリが正常に動作することを確認してから本番公開するのがおすすめです。 -
ユーザーに周知する
カレンダーが設置されていることを利用者が気づかないと意味がありません。トップページやフッター、サイドバーなど、ユーザーの目につきやすい場所にカレンダーを配置し、「休業日のご案内はこちら」などのリンクを設置するのも一案です。
コード編集 vs. アプリ導入、どちらがおすすめ?
-
コード編集に向いているケース
- 社内にウェブ開発の専門知識をもつスタッフがいる
- デザインや機能を一から作り込みたい
- 外部サービスと連動するカスタムカレンダーを構築したい
-
アプリ導入に向いているケース
- コードに触れずに手早く営業日カレンダーを設置したい
- メンテナンス性とサポート体制を重視したい
- 月額費用がかかっても手厚いサポートや手軽さを優先したい
特に「素早く導入して休業日の告知を行いたい」「コストよりも運用のしやすさやサポートを重視」というショップオーナーには、アプリ導入が断然おすすめです。テーマアップデートとの整合性もアプリのほうが保ちやすい傾向にあります。
まとめ
Shopify ストアに営業日カレンダーを表示することで、休業日・定休日の情報をわかりやすく公開でき、トラブルの予防やお問い合わせ対応の効率化を実現できます。とりわけ、休業日や営業時間が変動しがちな店舗や、配送日数に休業日が関わるビジネスでは、カレンダー表示のメリットが大きいでしょう。
実装方法としては「テーマのコード編集」と「アプリ導入」の 2 パターンがありますが、特に初心者や手間をかけたくない方は、アプリを利用する方法がおすすめです。本記事で紹介した「シンプル営業日カレンダー|お手軽休業日設定」は、月額 $6.99 でノーコード導入でき、日本語サポートも充実しています。定休日や不定休日を簡単に設定・変更でき、カスタマイズ性も高いため、多くのショップで役立つはずです。

実際に導入する際は、以下のポイントを押さえて取り組んでみてください。
- 休業日の情報は正確かつ最新状態を保つ
- カレンダーをユーザーが見つけやすい位置に配置
- デザインやレイアウトはストア全体の雰囲気に合わせる
- テーマアップデート前には動作テストを行う
これらを意識することで、ストア運営がよりスムーズになり、ユーザーとのコミュニケーションロスを最小限に抑えられます。ぜひ「Shopify 営業日カレンダー」の導入を検討し、安心して利用できるオンラインショッピング体験を提供していきましょう。
最後まで読んでいただきありがとうございました。
参考記事
今回は、以下の記事を参考にしています。















































































































































































































































































































































































































































