【Shopify マスターへの道】#2 商品登録をしよう
【Shopify マスターへの道】#2 商品登録をしよう
- ストア構築の準備をしよう
- 商品を登録しよう(← 今回はここ)
- コレクションを登録しよう
- ブログ記事を作成しよう
- サイトのデザインを選ぼう
- テーマを編集しよう(セクション編)
- テーマを編集しよう(テーマ設定編)
- ティザーサイトを作成しよう
- サイトのフォントを編集しよう
- アカウントページを作成しよう
- コンタクトフォーム を作成しよう
- About ページを作成しよう
- 規約を入力しよう
- メニューの編集をしよう
- 送料を設定しよう
- 一般設定を編集しよう
- 各種設定を編集しよう
- 決済テストを行おう
- ストアの所有権を移行しよう
今回から、実際にオンラインストアの構築にとりかかります。
まずは、商品の登録をしていきます。商品の登録方法は、2 種類あります。
1 つは、手動で商品情報を入力する方法で、もう 1 つは、商品の情報が入っている CSV ファイルをインポートする方法です。
今回のステップでは、どちらの方法も解説しています。
2024 年最新版の「新・Shopify マスターへの道」も公開しております。最新の UI を体験したい方は、ぜひ以下の記事をご覧ください。
この記事の目標
- 構築するデモストアの商品種類や関係について理解する
- 手動で商品を登録する
- CSV ファイルをインポートして商品を登録する
デモサイトを構築する際に使用する商品画像や CSV ファイルのダウンロードをしてない方はこちらからダウロードしてください。
【Shopify マスターへの道】商品画像・CSV ファイルのダウンロード
登録する商品種類や関係について理解する
商品を登録する前に、登録する商品の種類や関係について理解しましょう。
今回構築するデモストアはアクセサリーショップです。商品登録する際に商品をどのようカテゴライズしていくかは非常に大事なので登録する商品の全体像を把握しておきます。
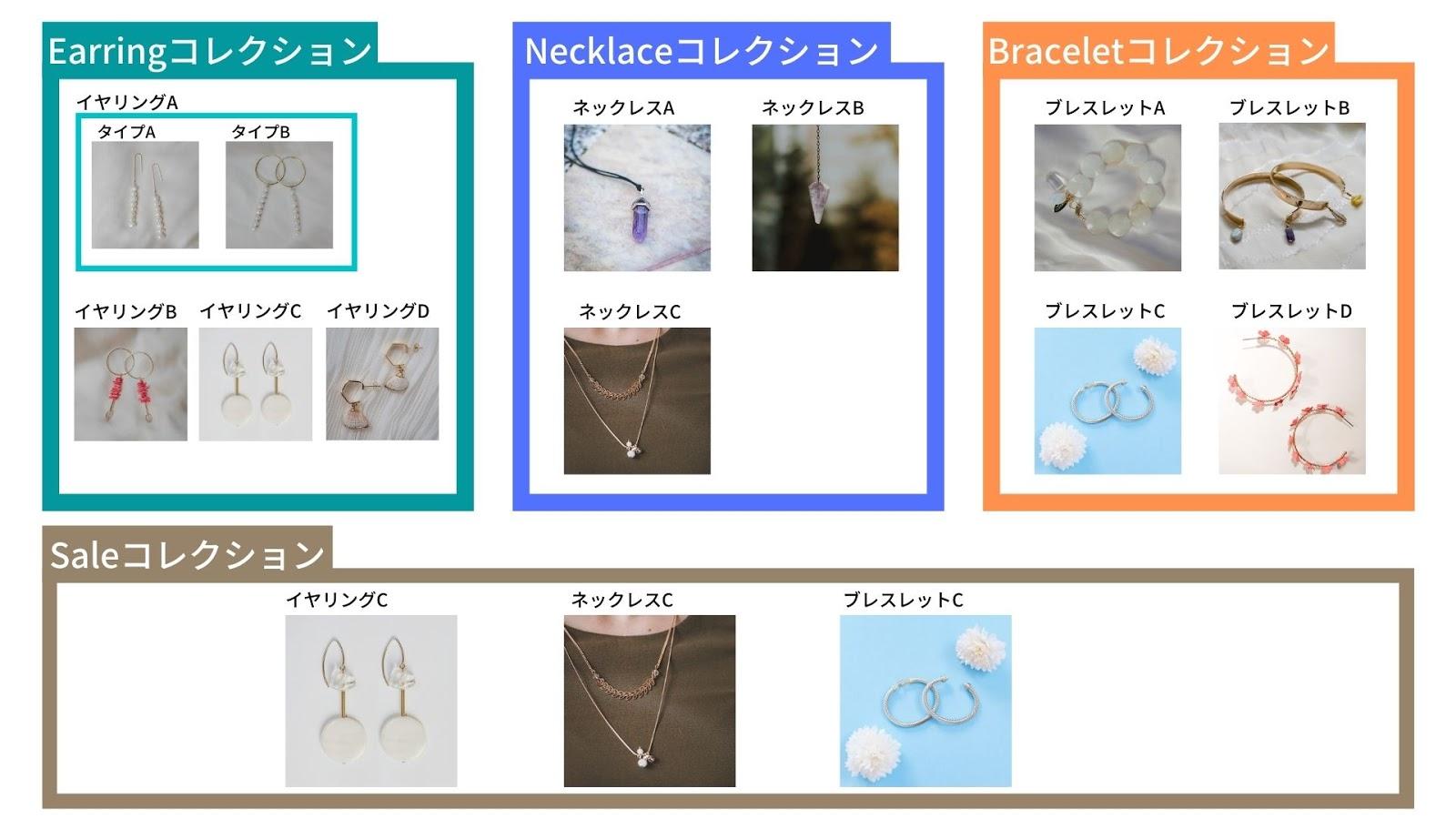
登録する商品の関係性は以下のようになっています。

デモサイトでは、イヤリング・ネックレス・ブレスレットを販売します。各商品の数はそれぞれ 3、4 個です。イヤリング A にはさらにタイプ別にバリエーションを持たせます。
商品をある共通の条件でまとめたものを「コレクション」と言います。今回は、商品の種類で分けたコレクションと、開店セールとして割引価格で販売している商品のコレクションの合計 4 つを作成します。コレクションの作成方法は、次回詳しく説明していきます。
今回登録する商品は、このようにカテゴライズされることを意識しておきましょう。
では、商品登録をしていきましょう!
手動で商品を登録する手順
まずは、商品を手動で登録していきます。今回は、イヤリング A を登録してみましょう。
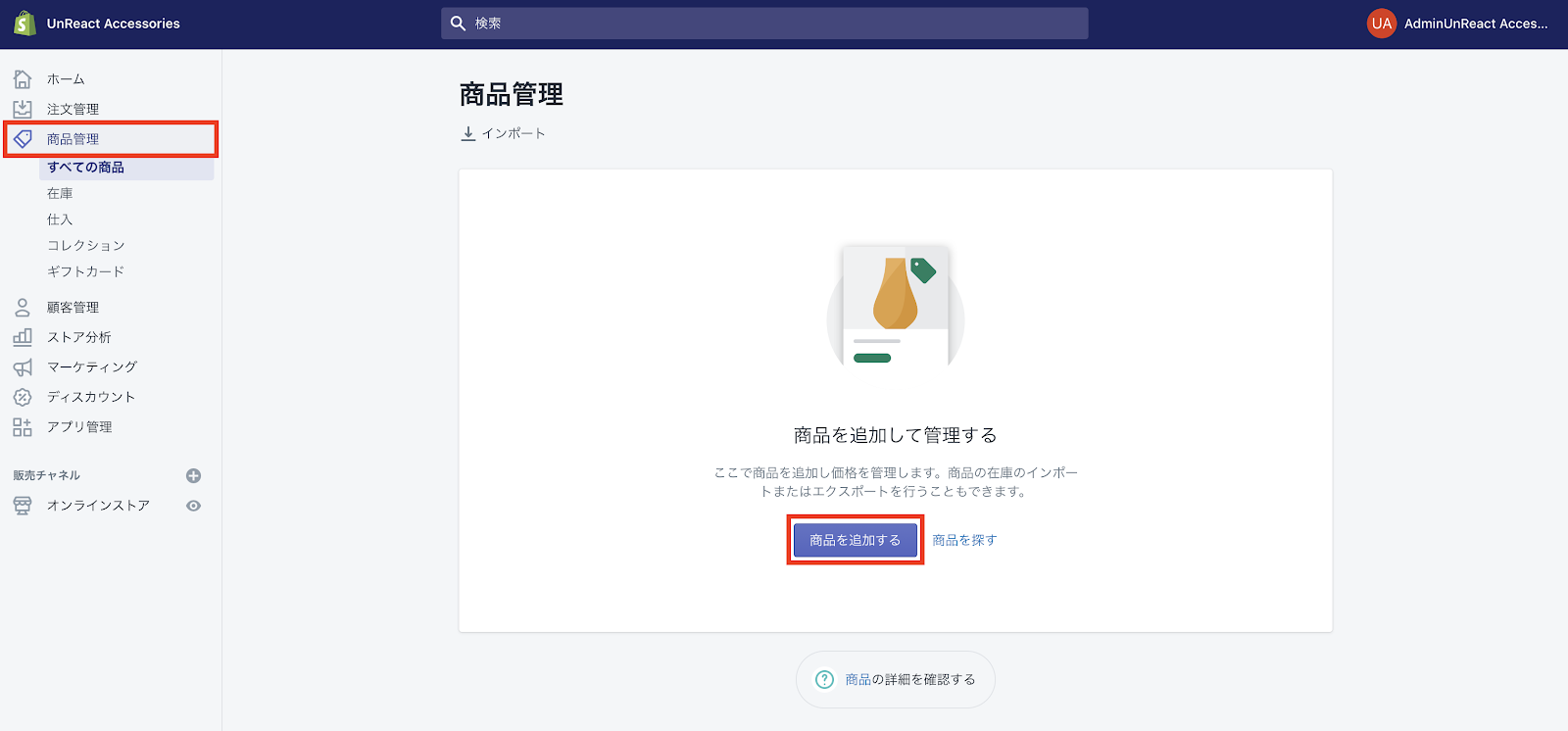
ストア管理画面にログインします。左側メニューの商品管理をクリックします。
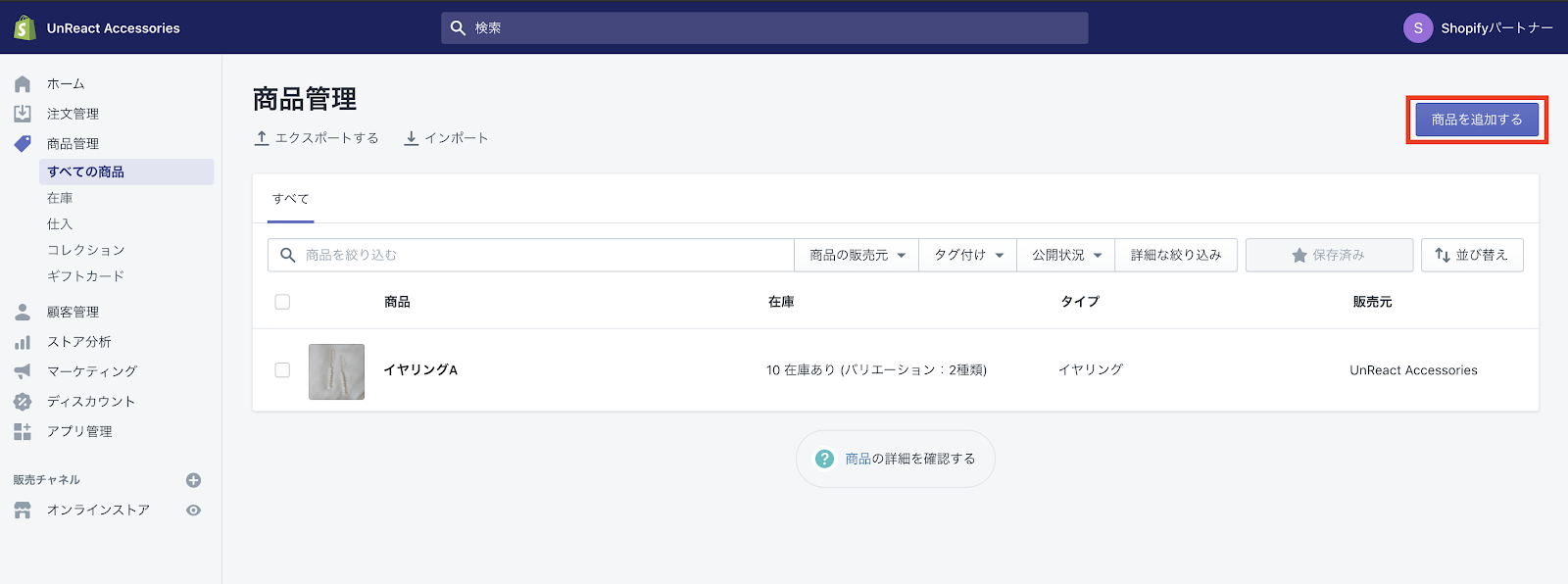
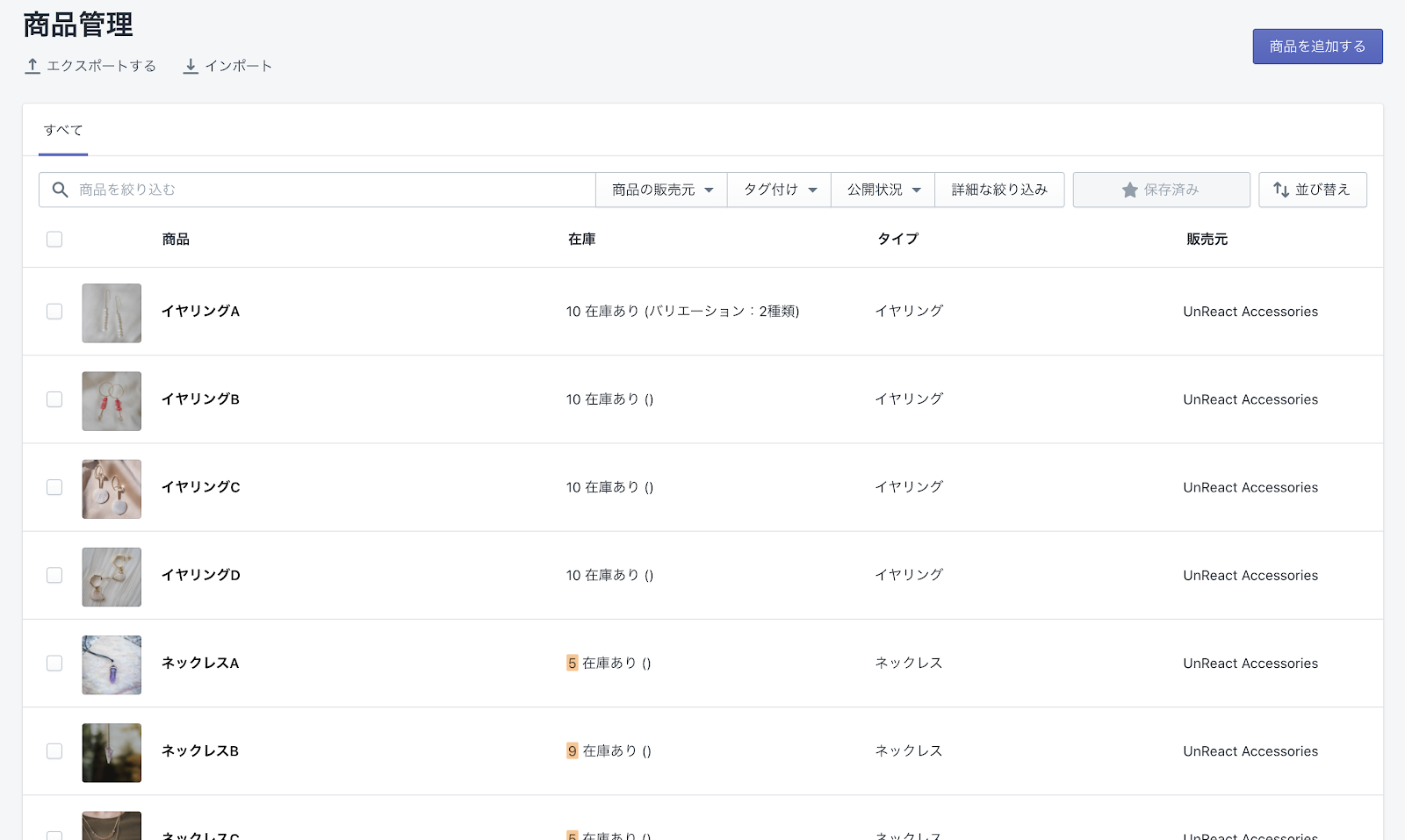
次のような画面になりますので、画面中央の「商品を追加する」をクリックします。

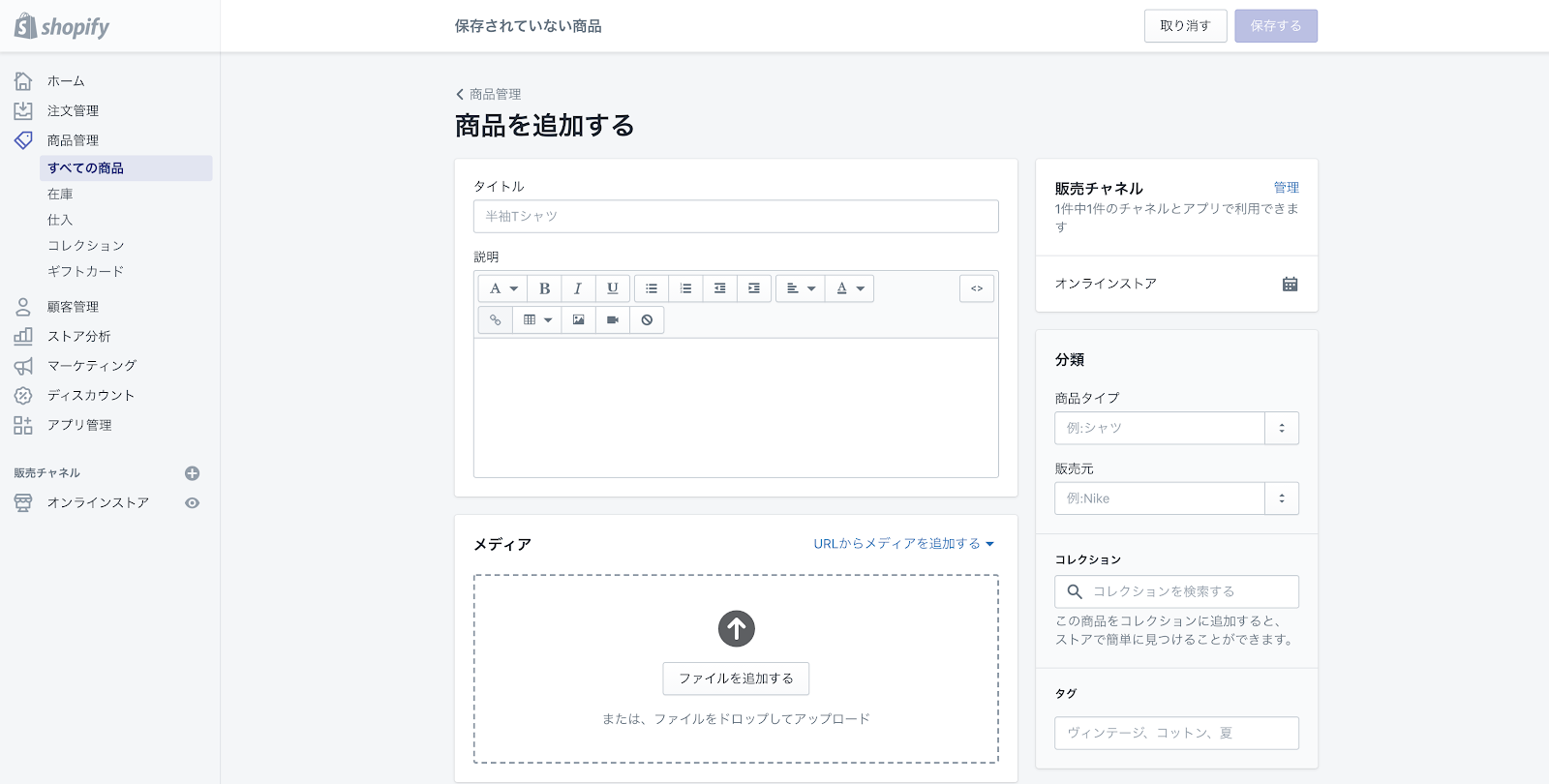
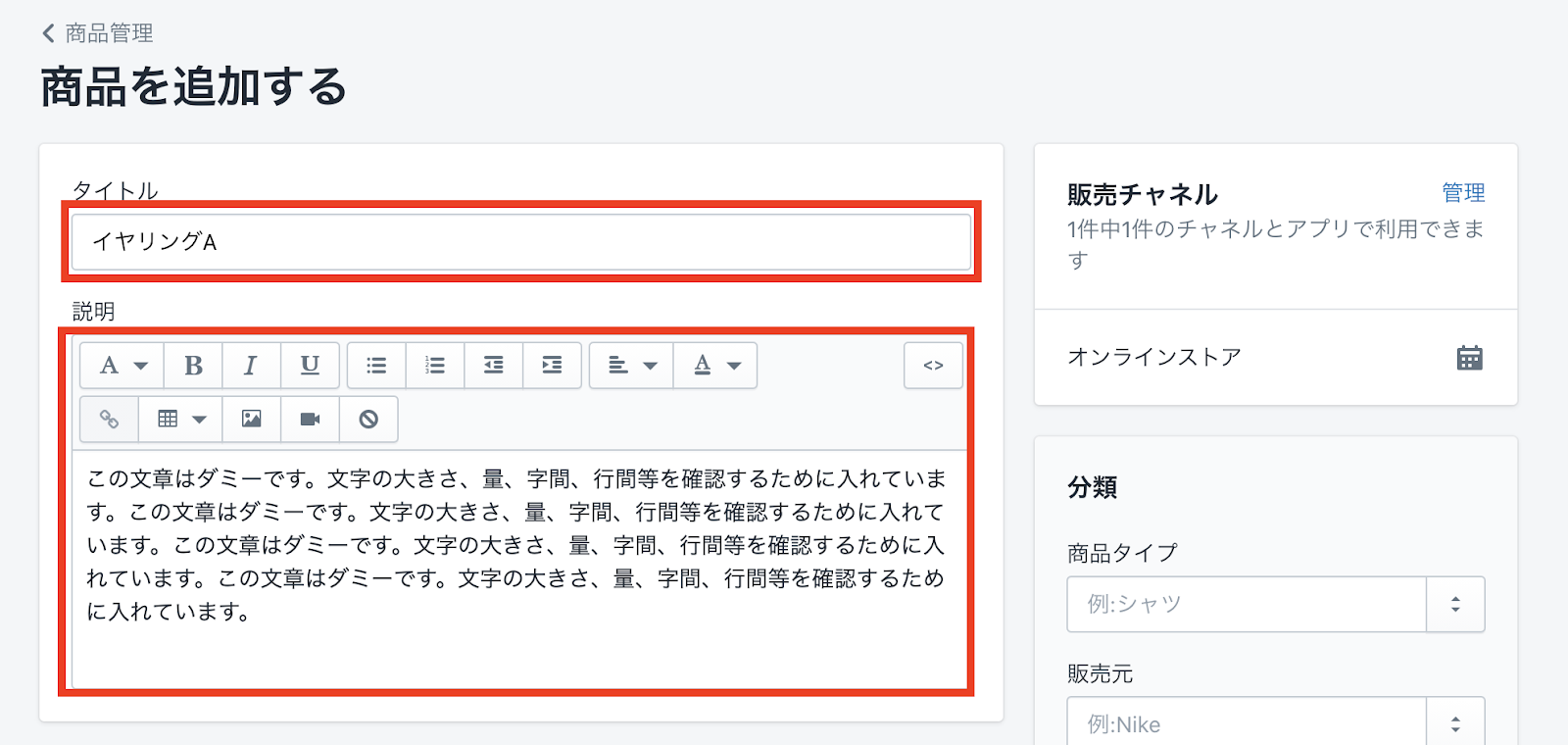
このような画面が表示されますので商品情報を順番に入力していきます。

タイトルと説明
「タイトル」には商品名を、「説明」には商品の説明を入力します。
「説明」の部分には、通常商品の説明以外に配送方法や送料についても記述します。
今回、説明の部分にはダミーテキストを使っています。

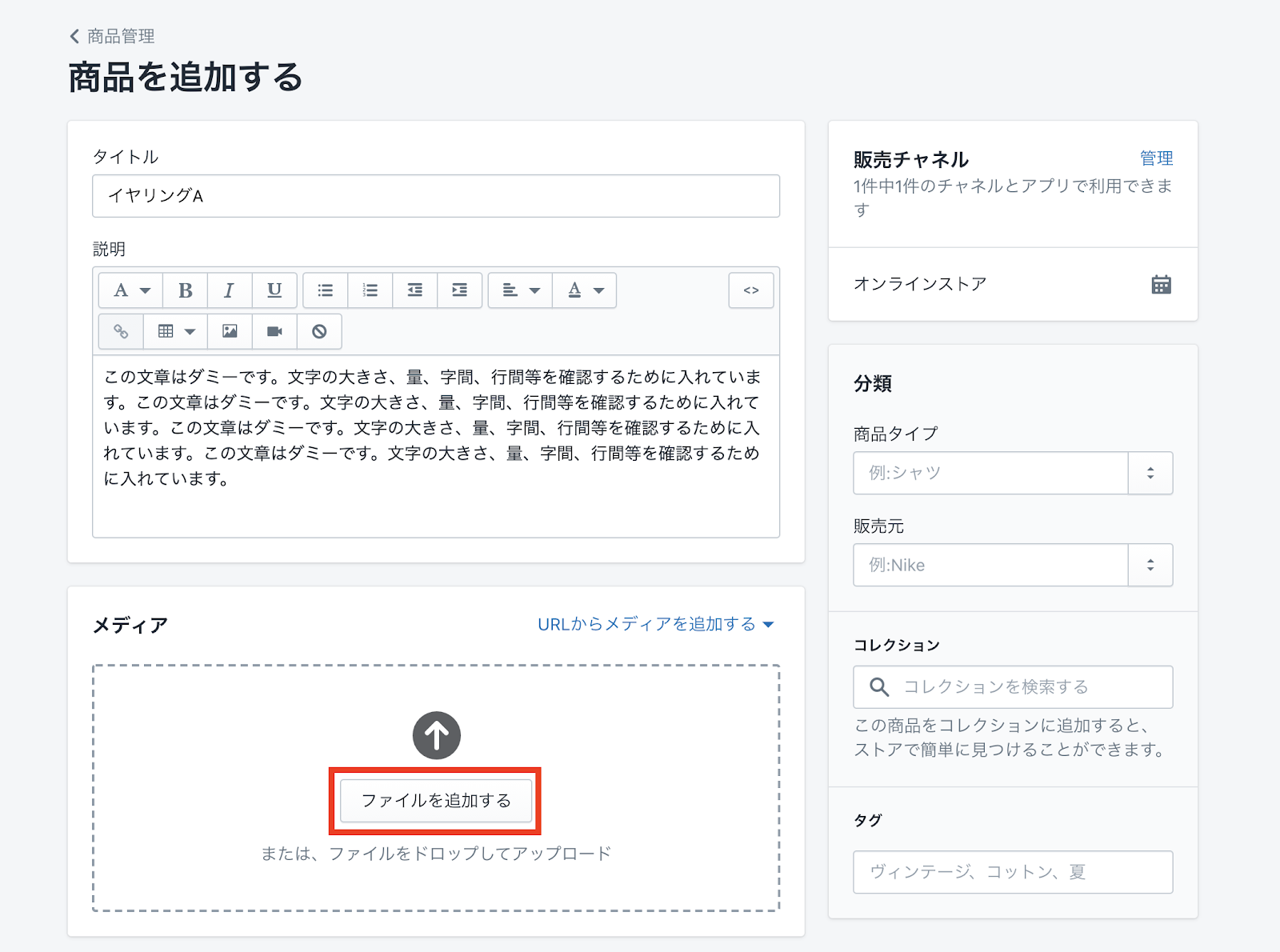
商品画像の追加
次に商品画像を追加します。
「メディア」の中にある「ファイルを追加する」をクリックします。ドロワーで自分のパソコンのファイルを選択するウィンドウが出てくるので画像(イヤリング A1.jpg)を選択します。
ファイルは、ドラッグ&ドロップでも追加することができます。

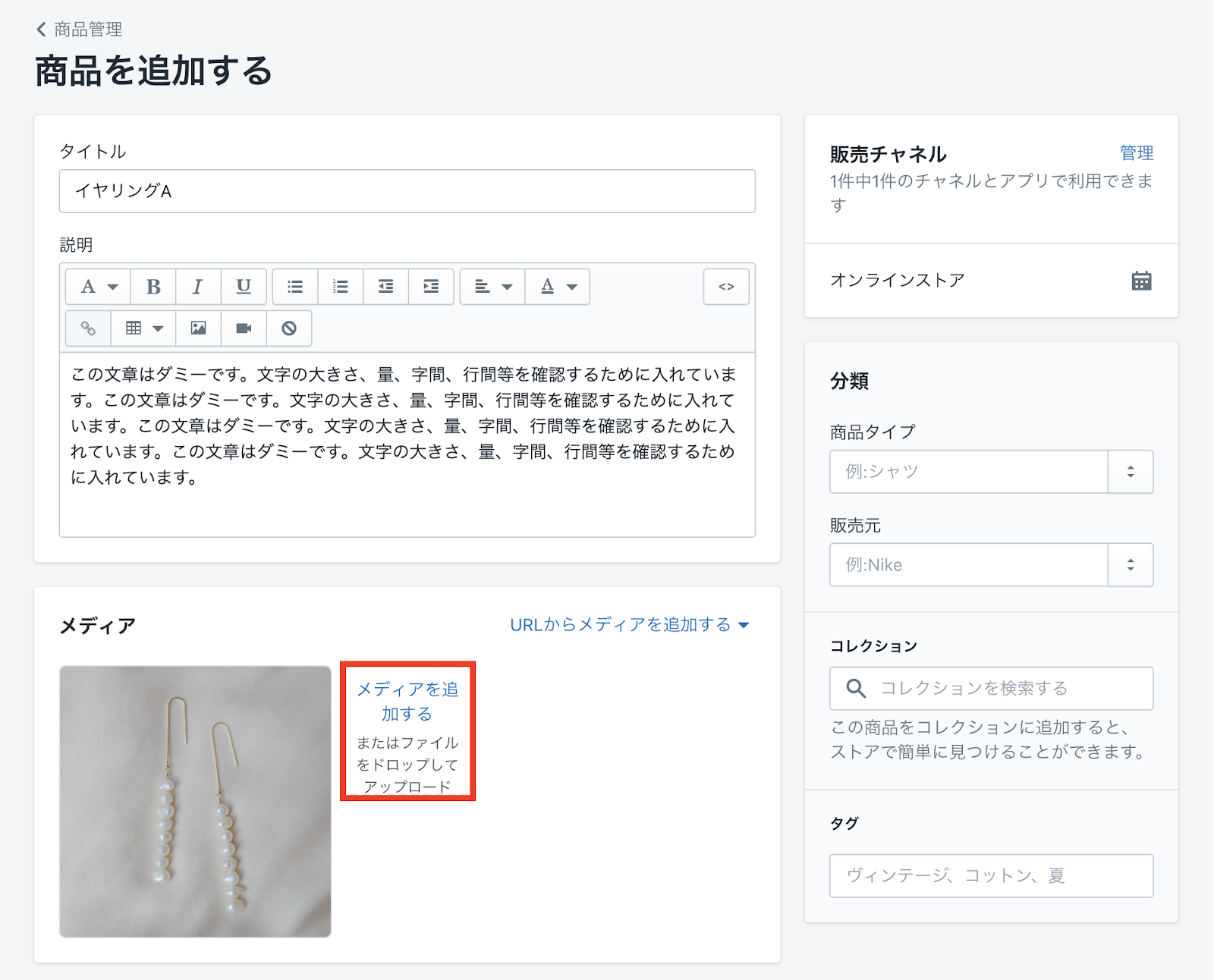
続けてメディアを追加する時は、次の画像のようにメディアを追加するをクリックします。画像は(イヤリング A2.jpg)を使用してください。

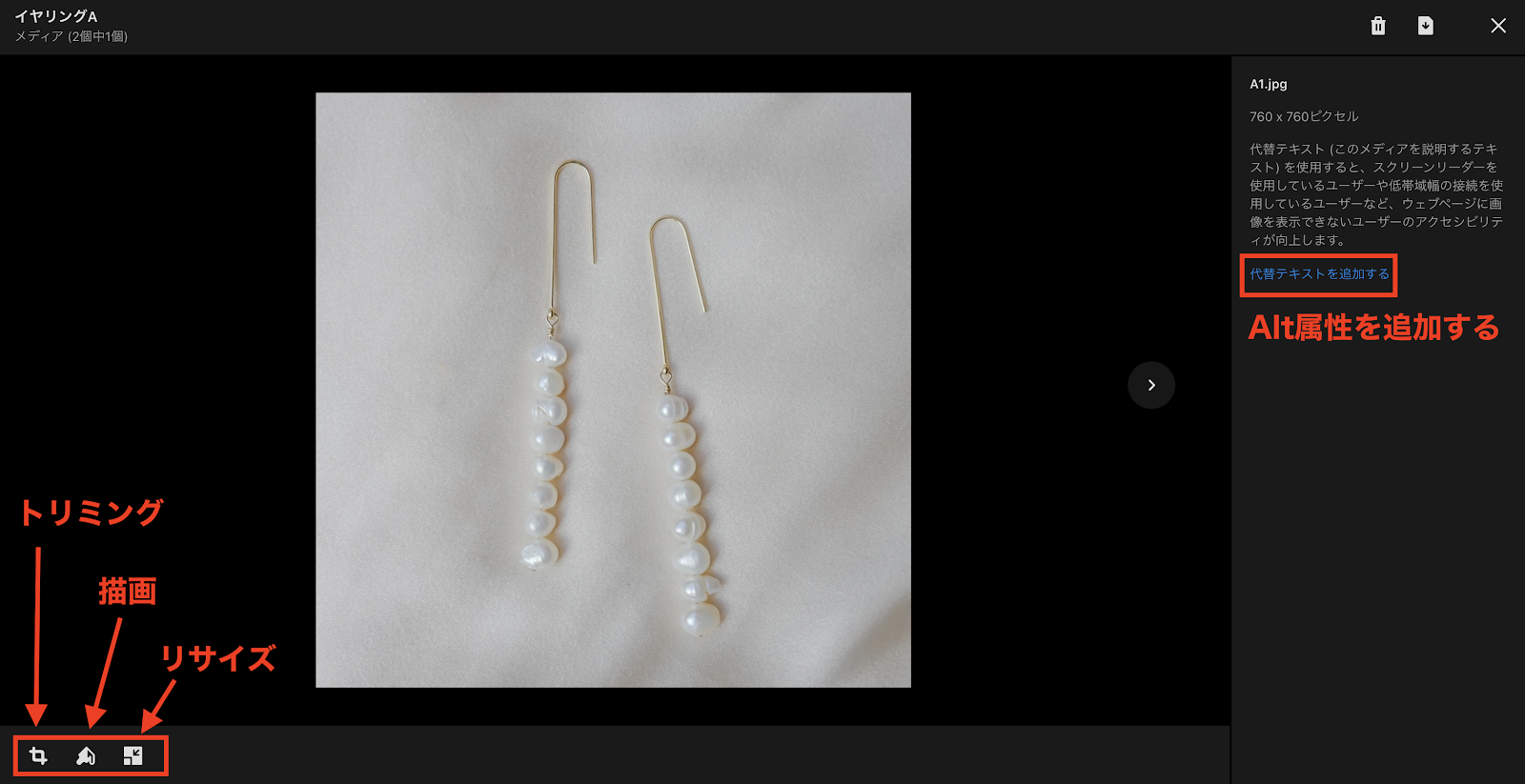
画像を編集したい場合
カーソルを追加した画像の上に持っていくと、メニューが現れます。
商品画像中央もしくは右上の点々をクリックすると画像の詳細設定のページが表示されます。画像の詳細設定では、画像のトリミングや Alt タグを設定することができます。

画像の編集画面は次のようになっています。

商品画像を削除したい場合
追加した画像を削除したい場合は、左上のチェックボックスにチェックを入れて、メディアを削除するをクリックします。

画像の順番を入れ替えたい場合は、ドラッグアンドドロップで順番を入れ替えることができます。試してみてください。
商品画像以外に動画を追加する
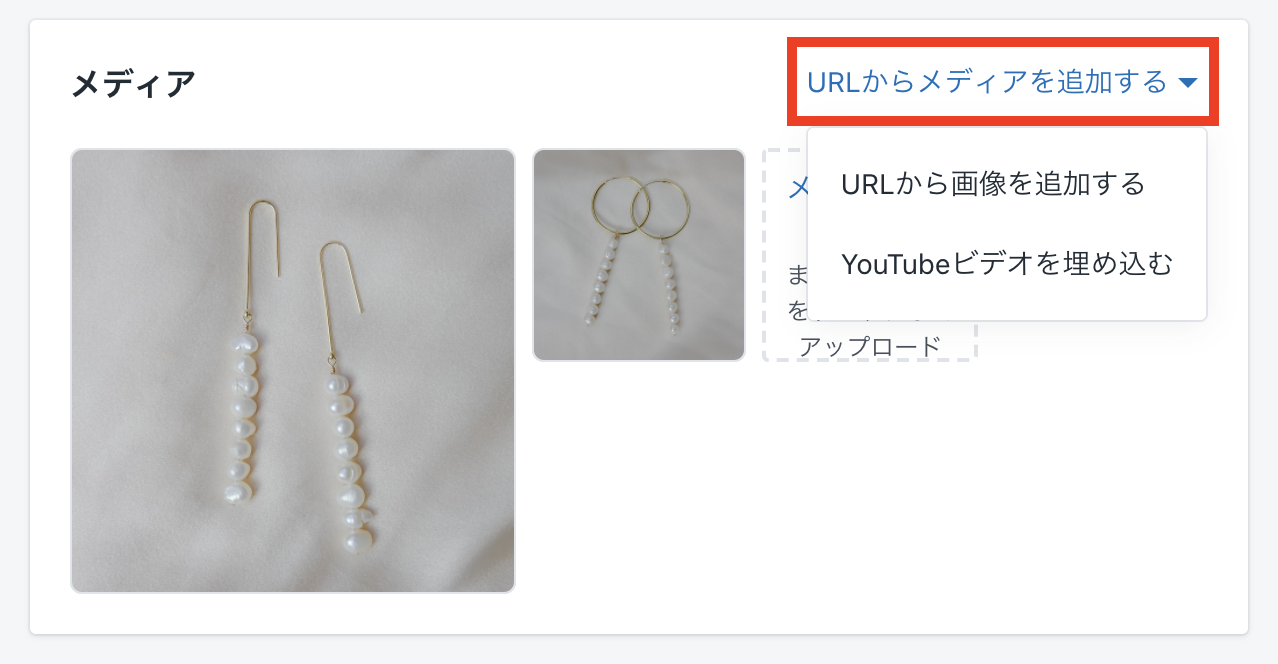
メディアの追加では、画像以外に動画も追加することができます。メディアの項目の右上にある「URL からメディアを追加する」をクリックするとドロップメニューが出てきます。そこから「YouTube ビデオを埋め込む」を選択すると動画を埋め込むことができます。

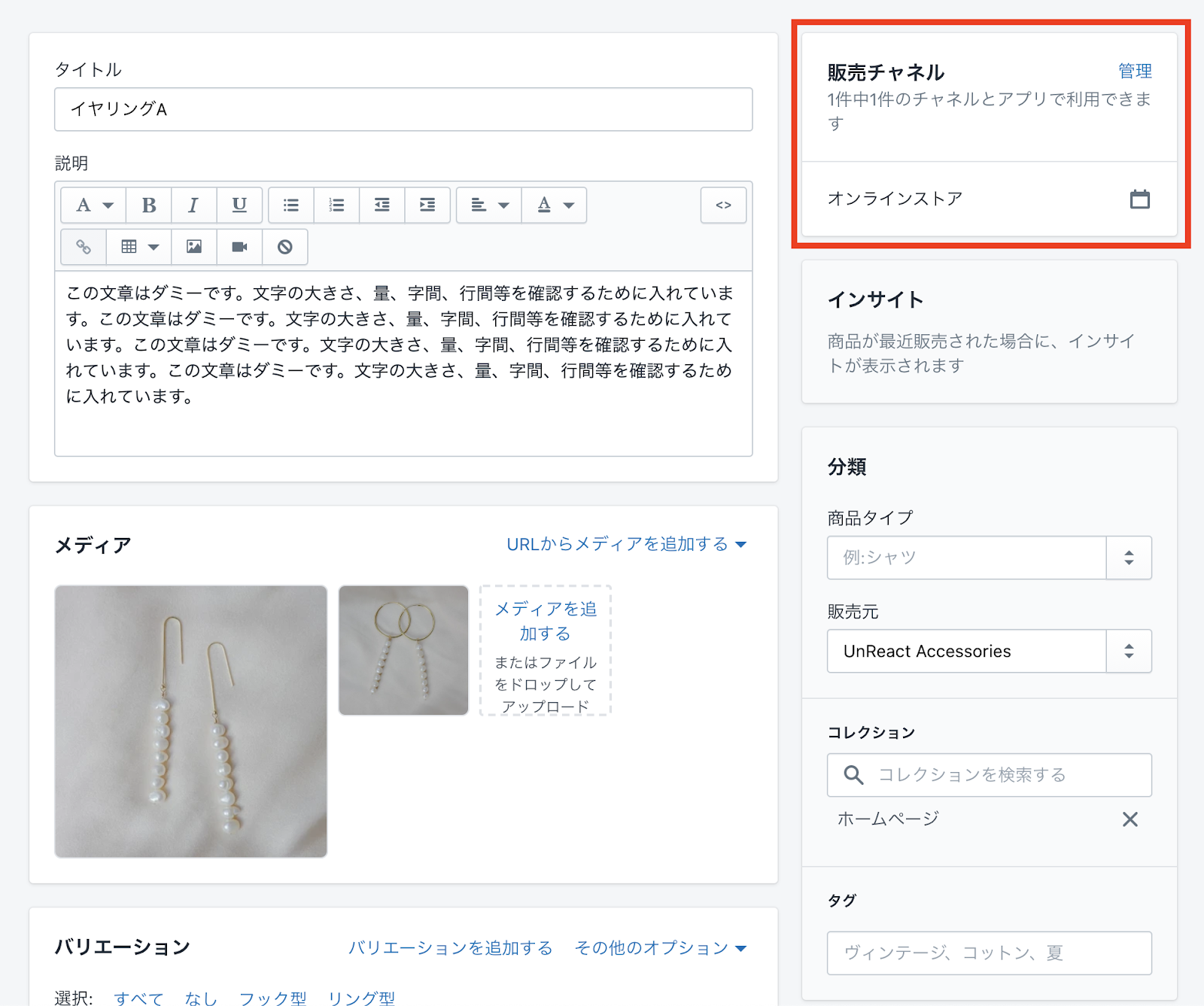
販売チャネルの設定
販売チャネルとは、商品を販売する経路のことです。Shopify の販売チャネルには、Facebook や POS があります。
「販売チャネル」の項目では、登録する商品をどのチャネルで販売するか設定することができます。今はまだ、オンラインストア以外の販売チャネルを設定していないので選択することができません。

インサイトの設定
「インサイト」の項目では、商品が直近で販売された場合にその結果が表示されます。これは、マーケティングの話になるので説明を割愛します。

分類の設定
「分類」の項目では、商品タイプやタグを設定することができます。
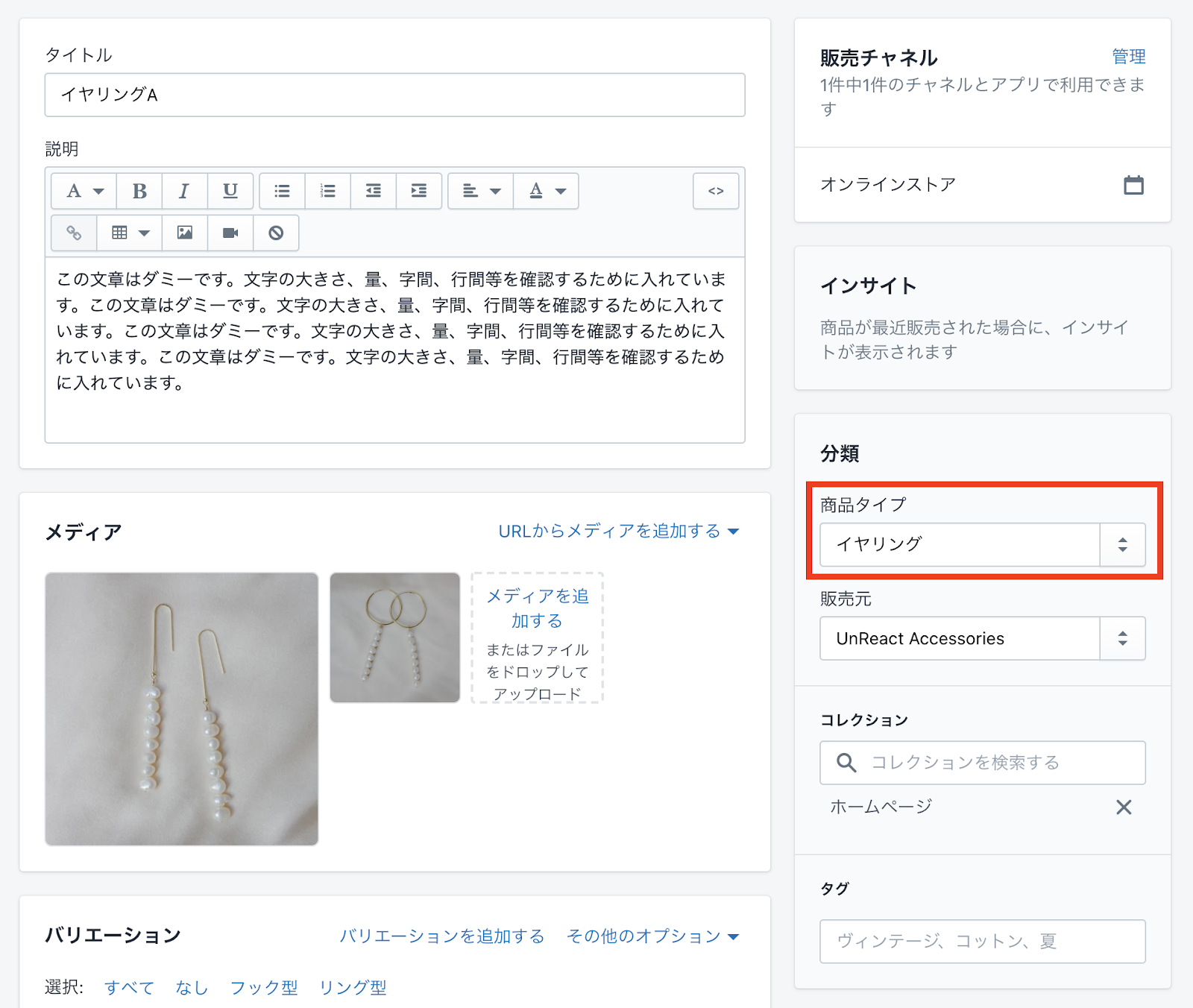
商品タイプ
「商品タイプ」には、その商品のタイプを入力します。商品タイプを用いてコレクションを分けることができます。今回は、「イヤリング」と入力しておきましょう。
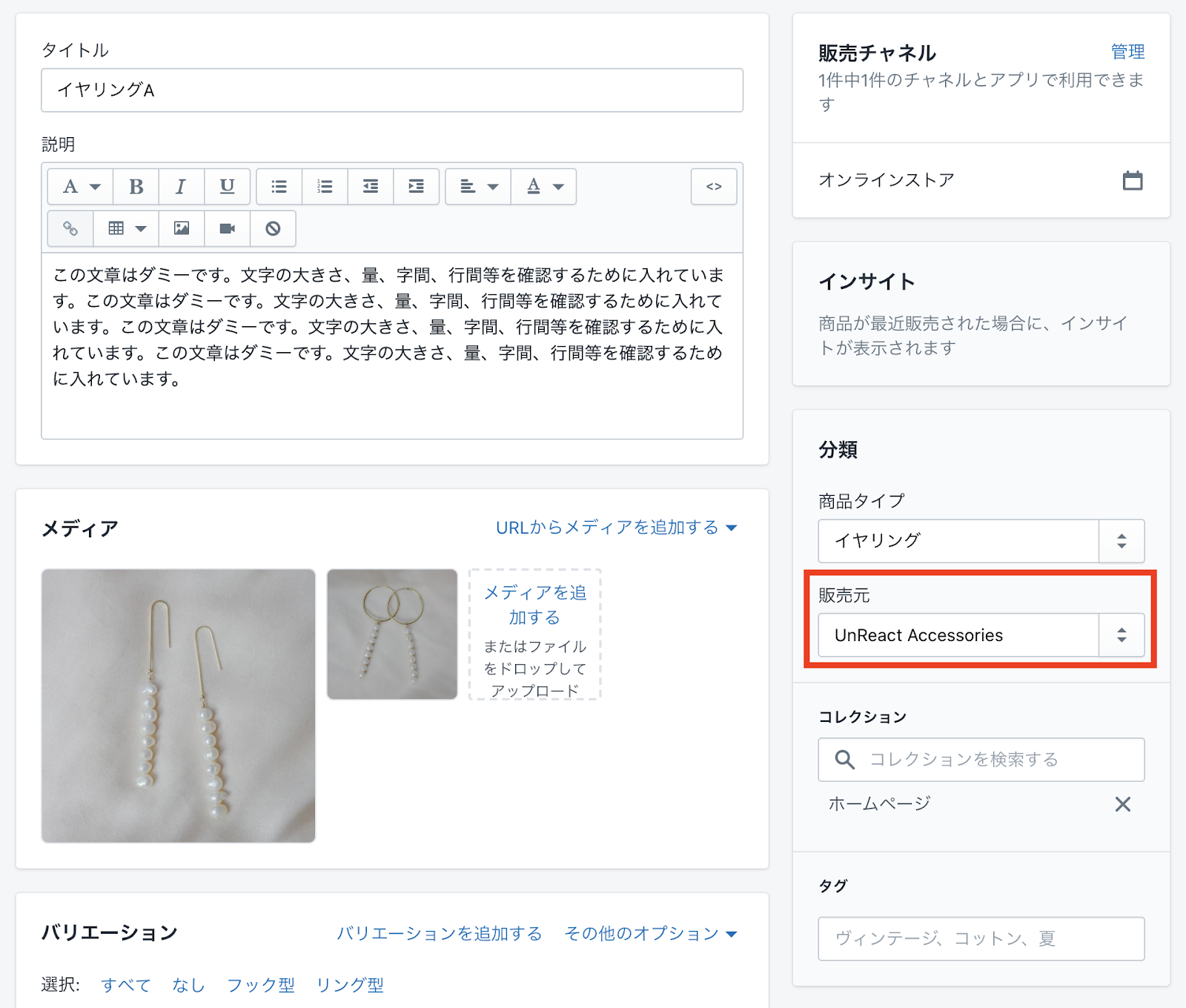
販売元
「販売元」では、その商品を販売している事業者を選択します。基本的には、オンラインストア名を入力することになります。
販売元が別になる場合は、設定を変えておきましょう。

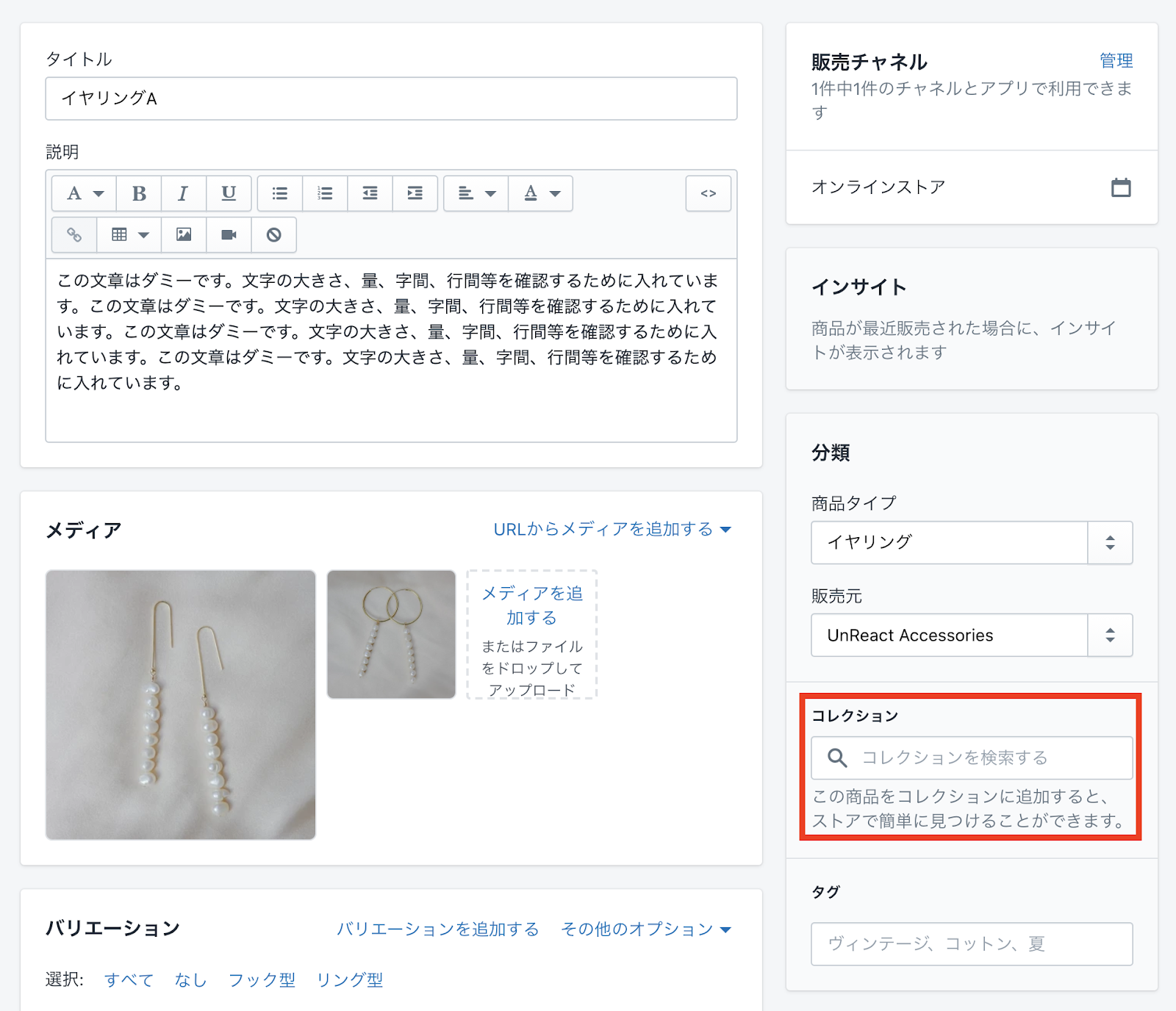
コレクション
「コレクション」の項目では、手動でコレクションに商品を追加することができます。
基本的には、商品タイプやタグの情報を使って自動的にコレクションを作成するので、あまり使わない機能だと思います。
例外的にコレクションに追加したい商品があった場合などに使うことになるでしょう。ですが、原則、商品管理が大変になるので使わないようにするのがベターです。

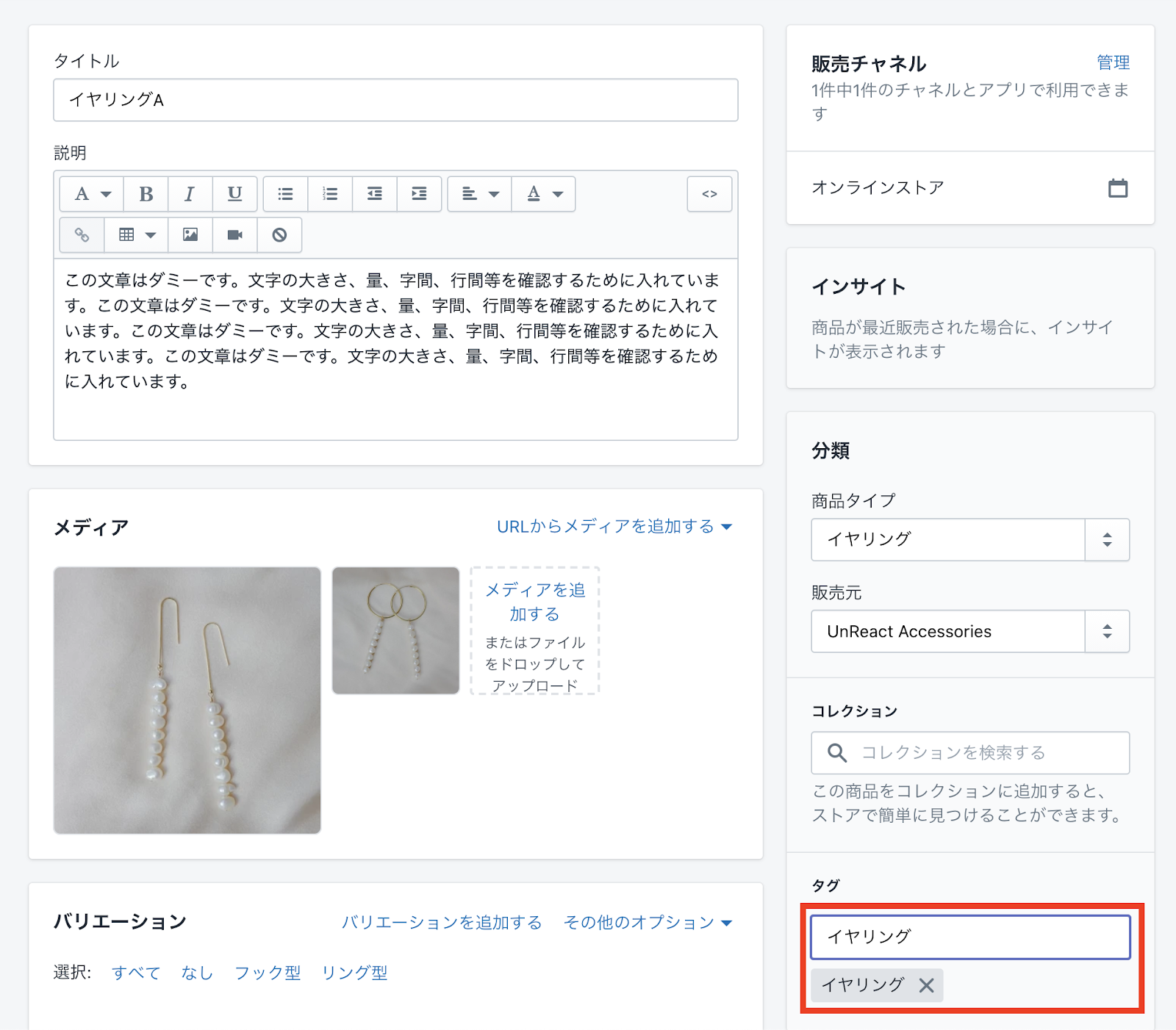
タグ
「タグ」では、商品に関連のあるタグをつけることができます。
タグをつけることで、自動でコレクションへの追加ができたり、ストアの検索で絞り込んだりすることができます。
今回は、「イヤリング」としておきましょう。

今回構築するデモストアでは、セール商品を取り扱います。セール商品のタグには、「セール」タグをつけることでコレクションを別に作ることができます。
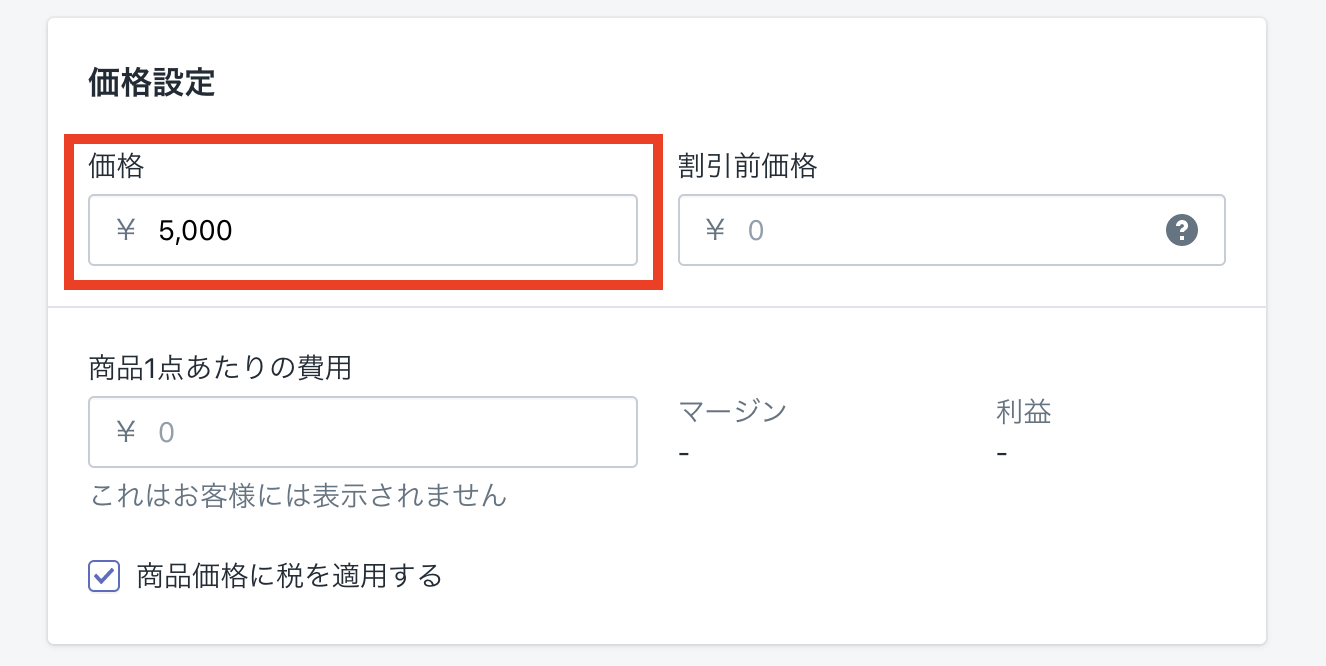
価格設定
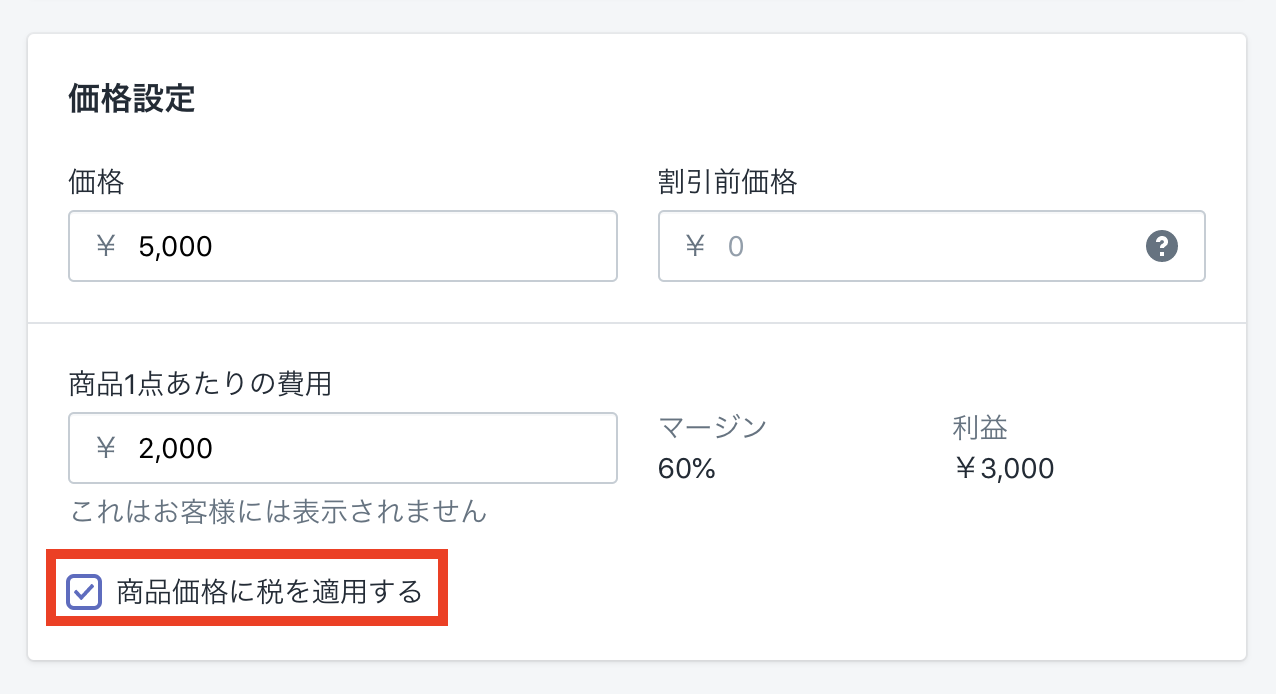
次は、商品の価格設定です。「価格設定 > 価格」に商品価格を入力します。「価格」に入力した値段は、ストアの商品欄に実際に表示される金額です。価格は、デフォルトだと税抜き価格になっています。そのため、チェックアウト時に税は加算されます。

割引前価格は、セール商品を売りたいときに入力します。割引率(〇〇%)もサイトには自動で表示されます。今回は空欄で大丈夫です。

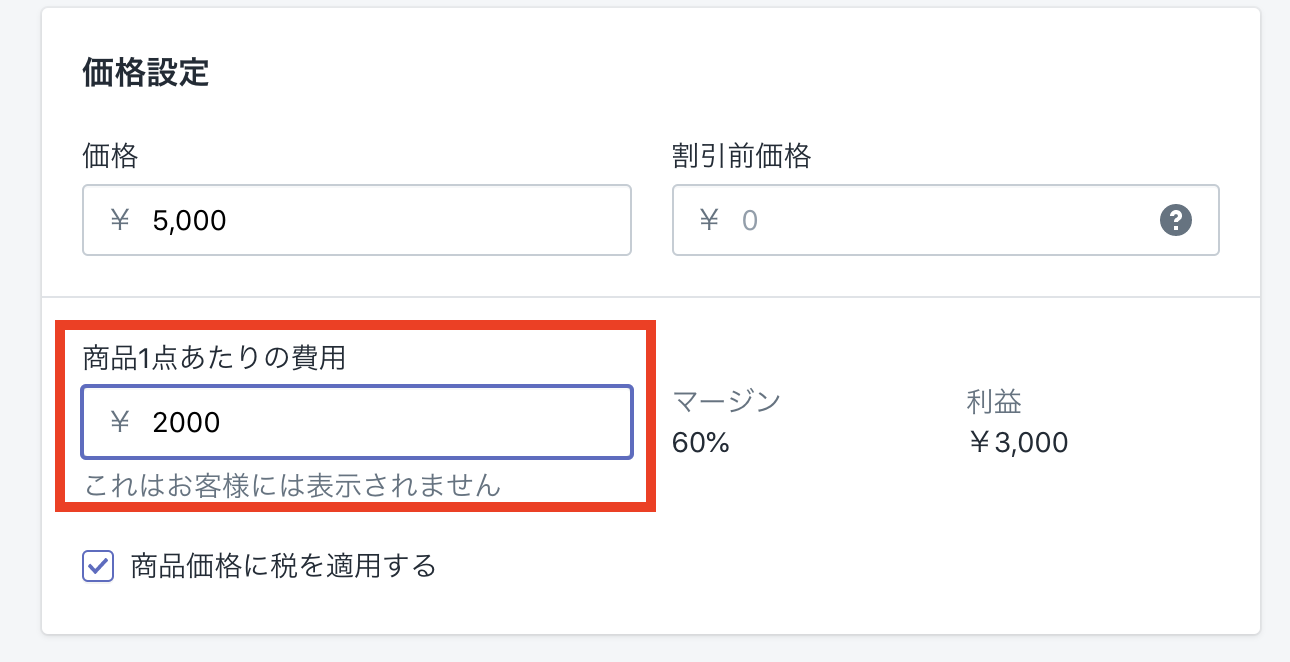
「商品 1 点あたりの費用」には、商品の原価や仕入れ値などを入力します。これを入力することで、Shopify が自動で利益率などの分析を行ってくれます。原価などがわかっている場合には入力しましょう。

「商品価格に税を適用する」にチェックがついている場合は、チェックアウト時にも税が加算されません。しっかりチェックがついていることを確認しましょう。

在庫に関する設定
商品の在庫管理に関する設定を行っていきます。
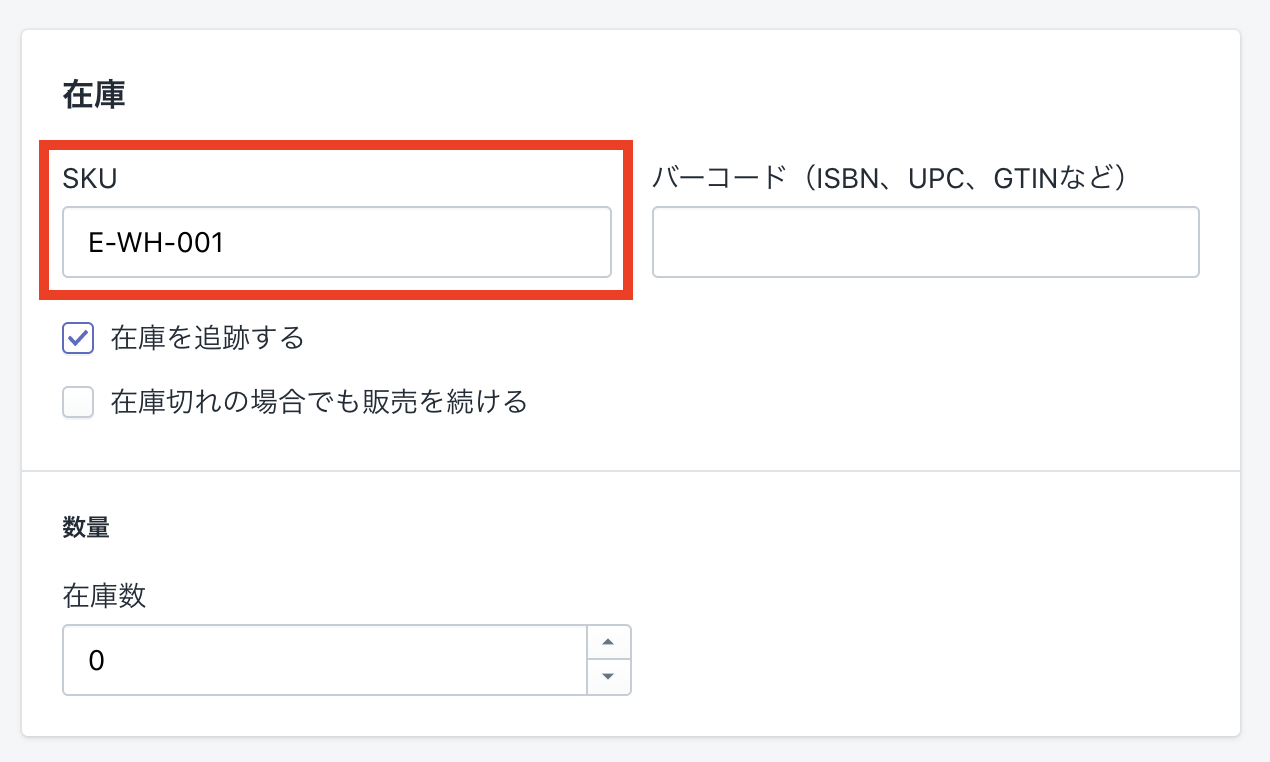
SKU の設定
まず、SKU について説明します。
SKU とは「Stock Keeping Unit」の略で、受注、発注、在庫管理を行う際の最小の管理単位のことです。SKU を設定しておくことで同じ商品でもサイズや色違いのものを区別することが可能になります。
例えば、T シャツを売る場合、同じ形のものでも色やサイズの違いがあると思います。以下のように、同じ形で、赤色と青色があり、それぞれ SML サイズがある商品を考えます。この場合、「赤の S サイズ」や「青の L サイズ」といったように 6 種類に分けることができます。このように、それ以上分けられない最小単位に SKU を設定します。

SKU の付け方に決まりはありませんが、商品点数が増えても在庫管理がしやすくなるように設定するようにします。以下に、SKU の設定例を挙げています。なるべく視覚的にわかりやすいものがいいでしょう。

SKU を設定することで、在庫管理に影響することなく商品名を変更することができる、スプレッドシートでの管理がしやすいというようなメリットがあります。
今回は、SKU は「E-WH-001」のように設定します。(E = Earring, WH = White, 001 = タイプ)

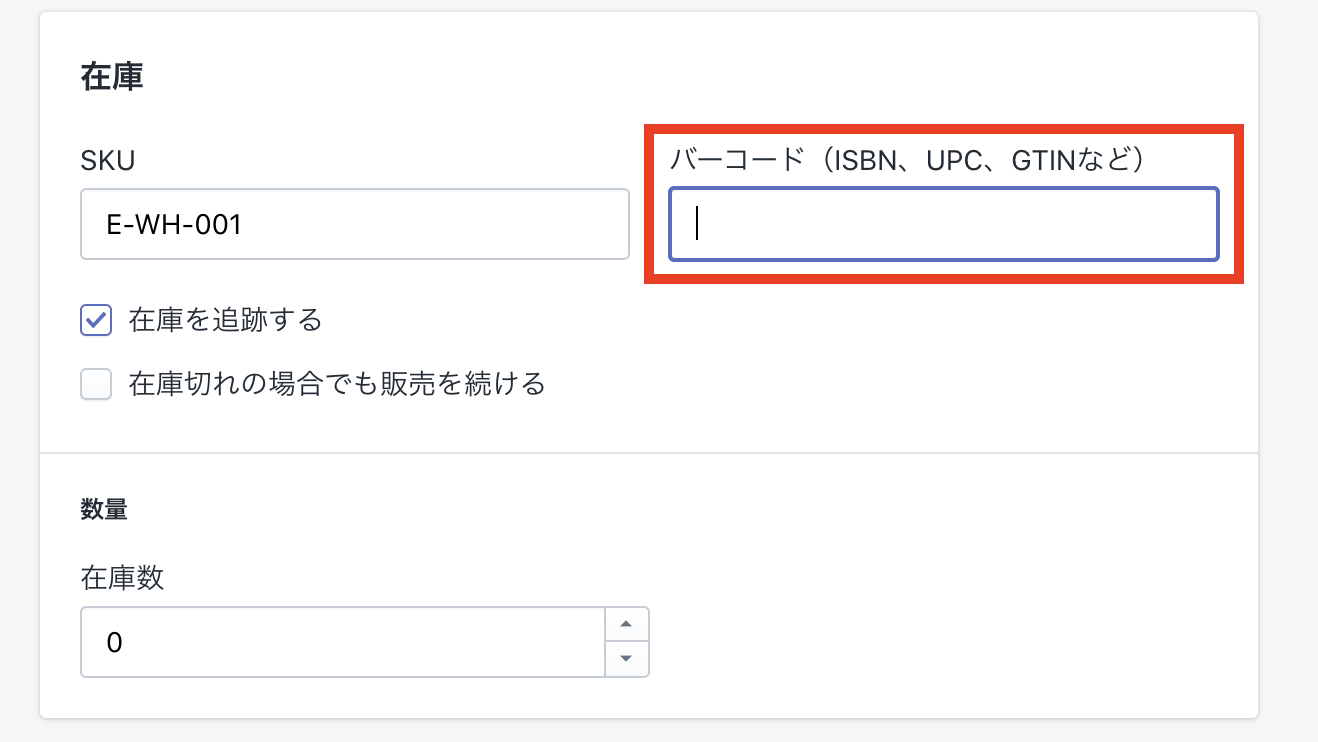
バーコードの設定
「バーコード」の項目には、バーコードの種類を入力します。これは、実店舗がありオンラインストアを POS と連携している場合に設定します。取り扱う商品に貼っているバーコードの種類を入力します。例として、ISBN というのは、書籍出版の流通用に広く使われているバーコードです。日本でよく使われているバーコードの規格は、JAN です。
今回は、バーコードは空欄のままで大丈夫です。

在庫の追跡設定
「在庫を追跡する」にチェックを入れると、在庫の個数などを自動で管理することができます。デジタルコンテンツなど在庫が関係ないものに関しては、チェックを外しておいて大丈夫です。
今回は、チェックを入れておきます。

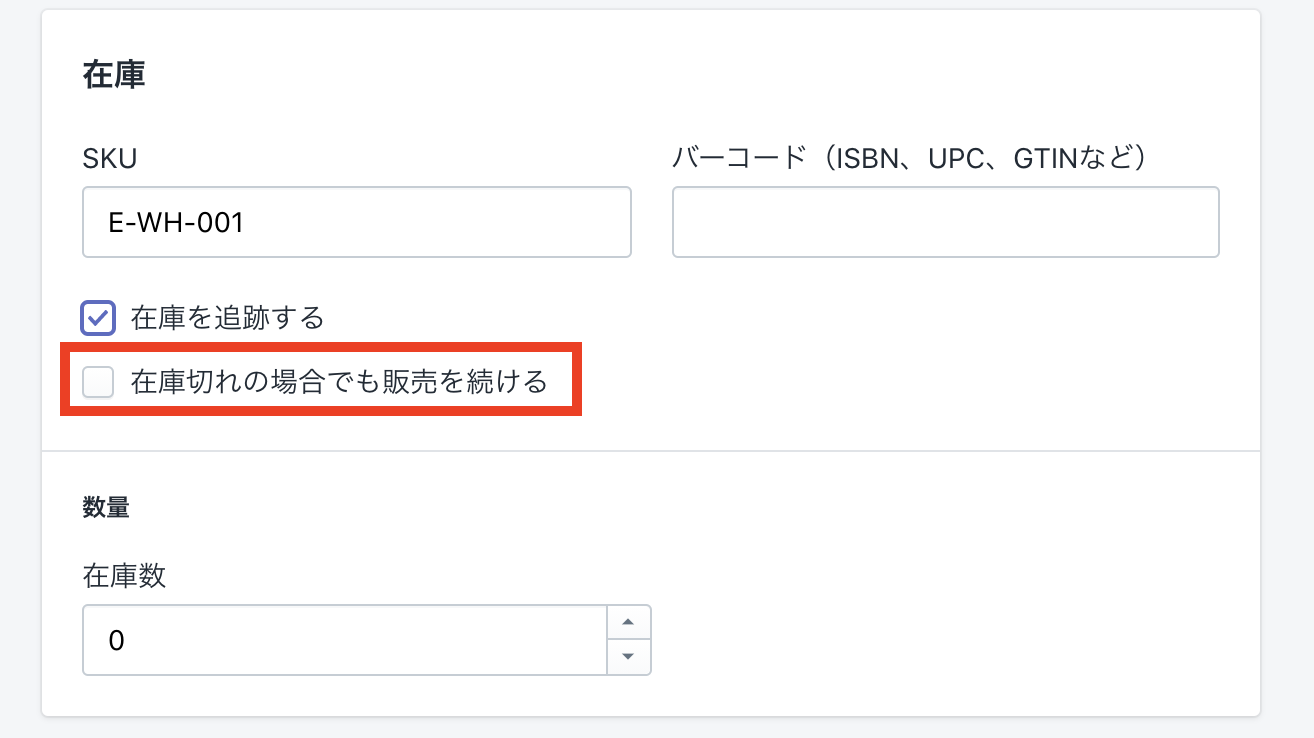
在庫切れの場合の設定
「在庫切れの場合でも販売を続ける」にチェックを入れると、商品在庫がなくなった場合も注文を受け付けます。
今回は、チェックを外しておきます。

数量の設定
「在庫数」では、商品の在庫を設定することができます。入力欄の右側にある矢印ボタンで入力します。在庫数は、好きな数を設定してください。

配送に関する設定
次に配送の設定をしていきます。
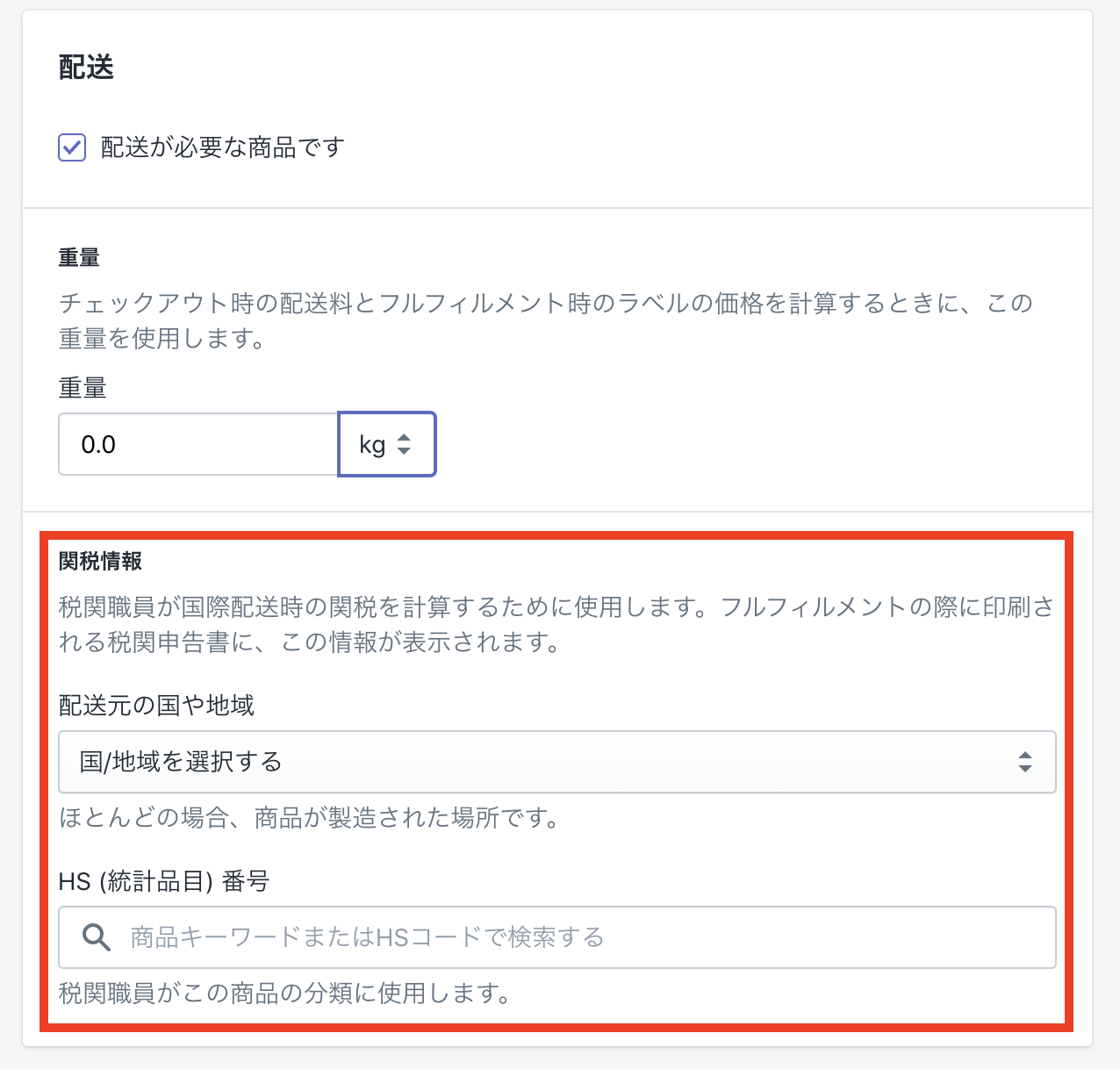
「配送が必要な商品です」にチェックをつけると、配送に関係ある項目が表示されます。チェックはデフォルトで入っているので、最初から表示された状態です。
デジタルコンテンツなど配送の必要がないものを販売する際は、チェックを外します。

このようにチェックを外すと配送の項目が非表示になります。

「重量」項目では、商品の重量を入力します。重量を入力しておくと、重量によって配送料を自動で計算するように設定することができます。重量の単位は、入力欄右の矢印をクリックして変更することができます。
今回は、重量は特に入力する必要はありません。

「関税情報」では、海外に発送する際にかかる関税を計算するための情報を入力します。海外への発送を考えている時は設定が必要です。
今回は、設定しなくて大丈夫です。

バリエーションの設定
「バリエーション」の項目では、色違いやサイズ違いの設定をすることができます。イヤリング A では「フック型」と「リング型」の異なるタイプを設定してみます。
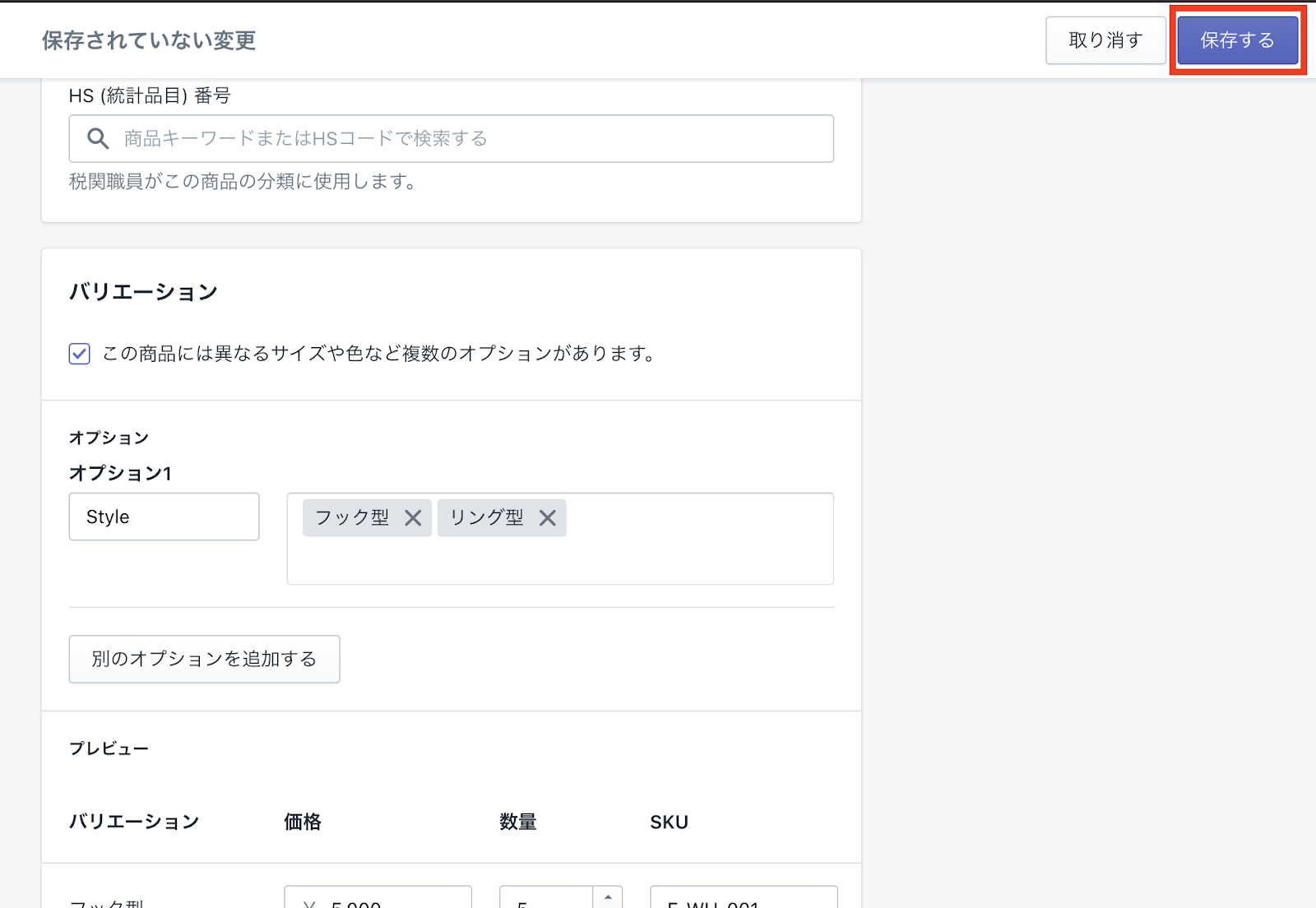
まず、「この商品には異なるサイズや色など複数のオプションがあります」にチェックを入れます。

バリエーションの種類を「オプション」で設定します。今回は、タイプ違いなので「Style」を選択します。(ここのメニューは日本語で表示される場合もあります。日本語が安定していないためなだと思われますが、理由はわかりません。)
オプションの種類は、選択せずに直接入力することもできます。

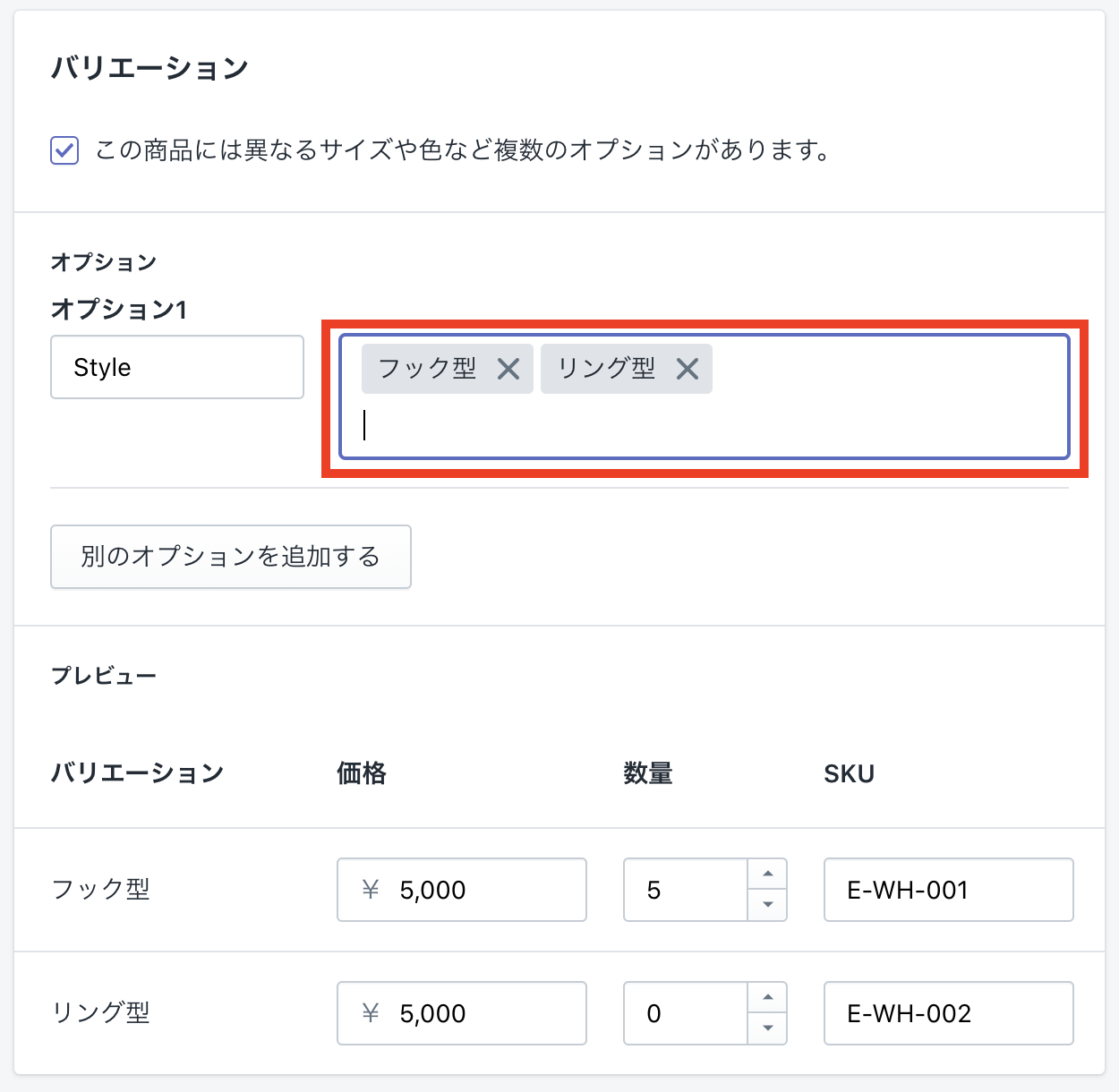
「オプション」を設定します。「フック型」「リング型」と入力しましょう。

オプションを入力すると、下のプレビューに追加されたバリエーションが表示されます。
この時注意しないといけない点が 2 つあります。
- 在庫の項目で設定していた在庫数は、バリエーションの一番上の商品だけに反映されます。
- SKU は、自動で生成されます。バリエーションが増えるたびに、数字が1だけ足されます。
在庫数に違いがある場合や、SKU を全く違うものにしたい時は後から編集が必要です。
数量は 5 に変更、SKU は自動で生成されたもの大丈夫です。

ここまで設定できたら、一度保存をクリックします。保存することで、さらに詳しいバリエーションの設定が可能になります。

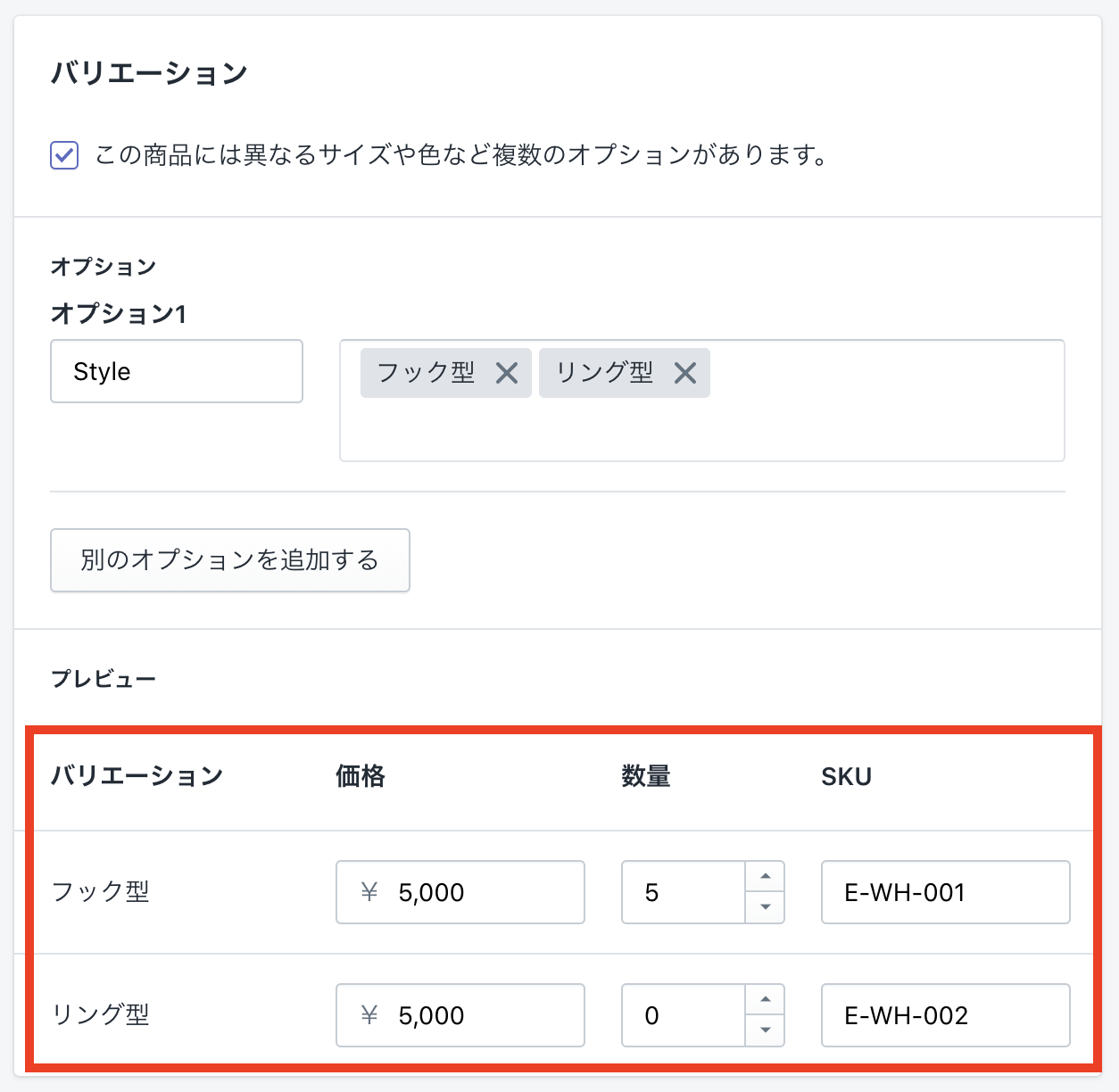
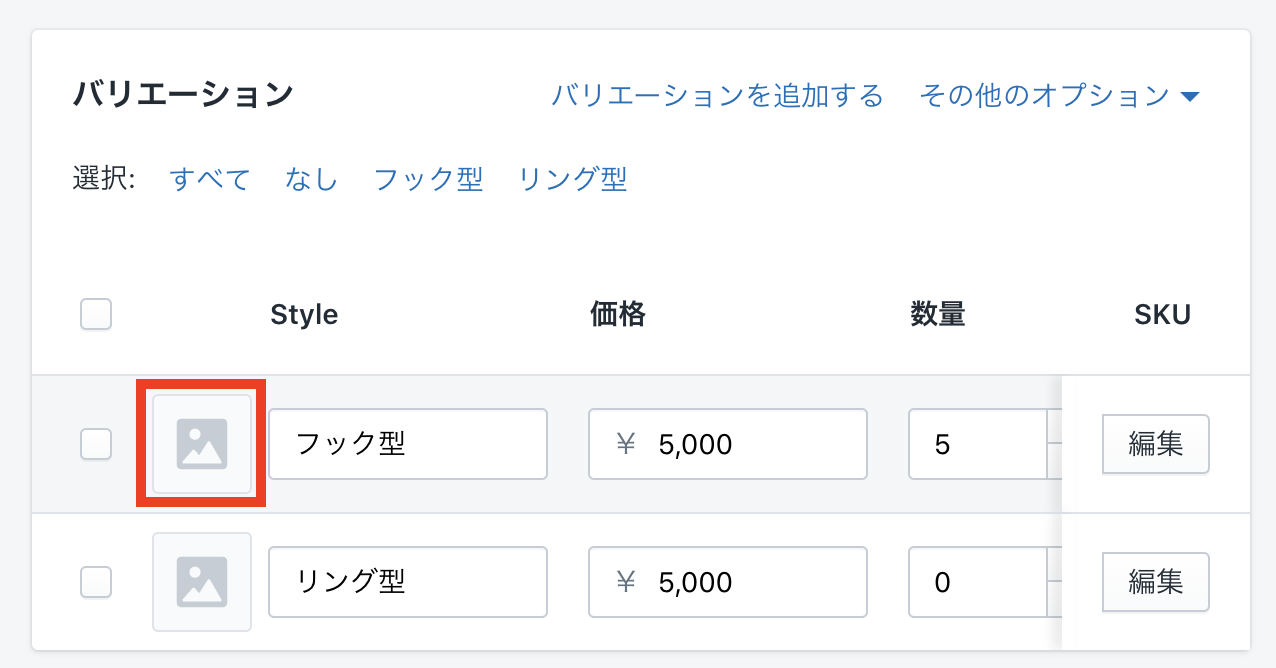
保存が完了すると、バリエーションの項目が次の画像のように変わります。
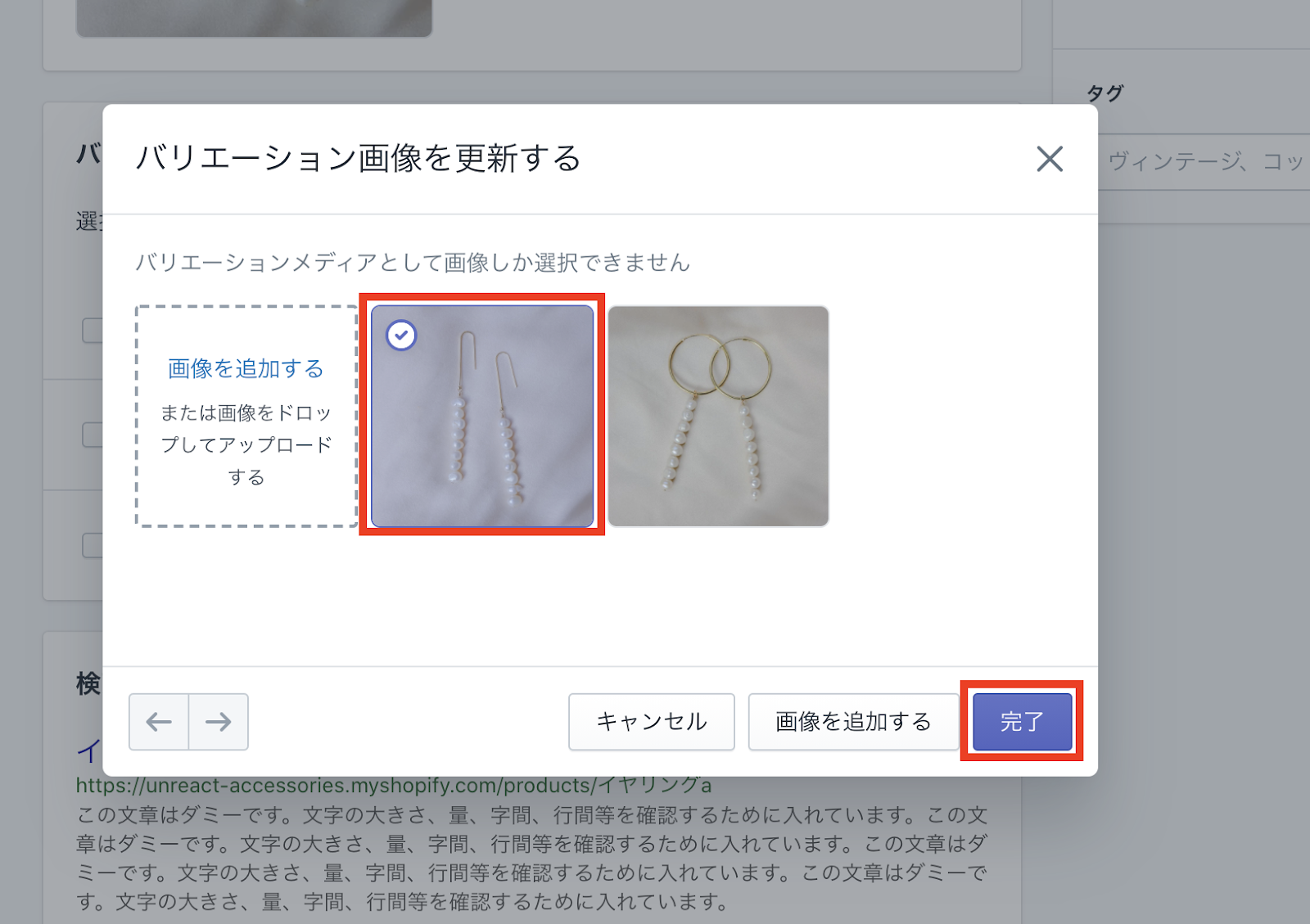
次にそれぞれのバリエーションの画像を追加します。赤い枠線で囲んでいるところをクリックすると、ファイル選択のモーダルが表示されます。

先ほど、メディアの項目で追加した画像が表示されるので、「左の画像を選択」し「完了」をクリックします。

同じようにして、リング型のイヤリングの画像も設定しておきましょう。
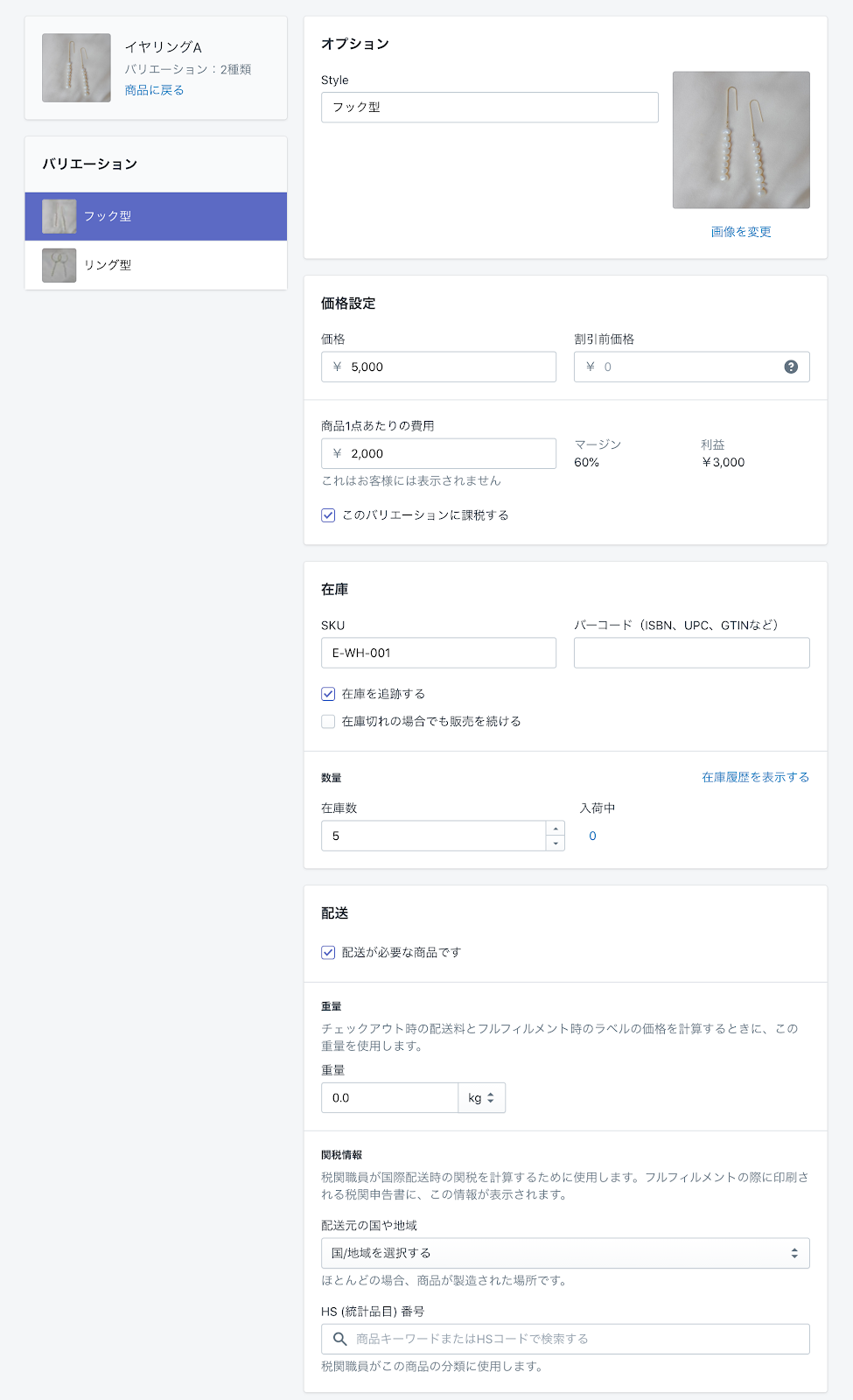
また、それぞれのバリエーションの編集をしたい場合は、画像のように「編集」ボタンをクリックします。サイズによって重量が違う時などは、ここから編集します。

編集画面が開きますので、これまでの設定と同じ要領で設定を編集します。編集し終わったら、保存ボタンを忘れないようにしましょう。

ウェブサイトの SEO の設定
最後に商品ページの SEO 対策をしていきます。SEO 対策を正しく行うことで検索順位をアップさせることができます。Shopify の SEO 対策に関する詳しい解説は以下の記事をご覧ください。
検索順位が上がる!Shopify の SEO 対策について解説【今すぐできる】
【簡単】Shopify で必須の SEO 対策の手順を画像付きで解説!
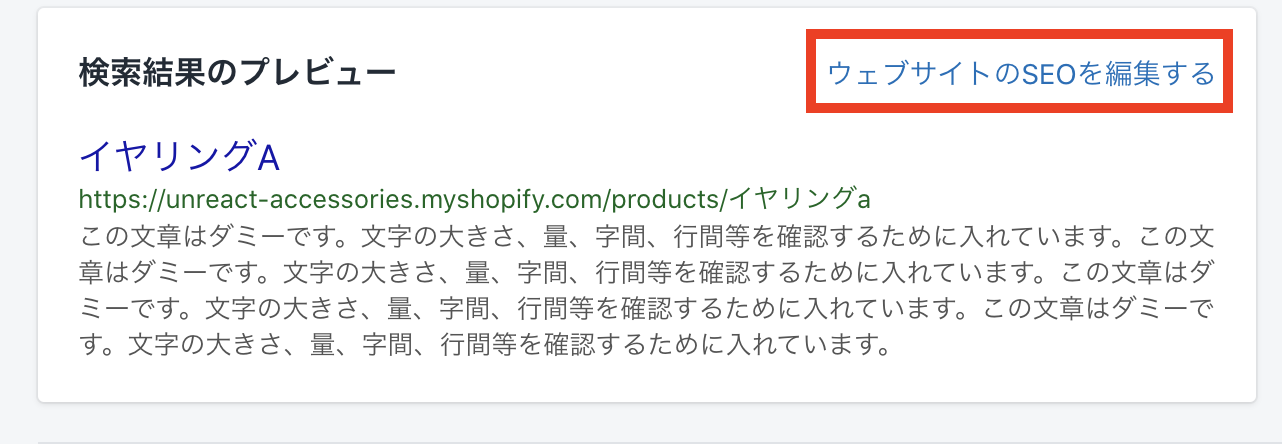
では、商品ページの SEO を設定していきます。「ウェブサイトの SEO を編集する」をクリックします。

ページタイトル
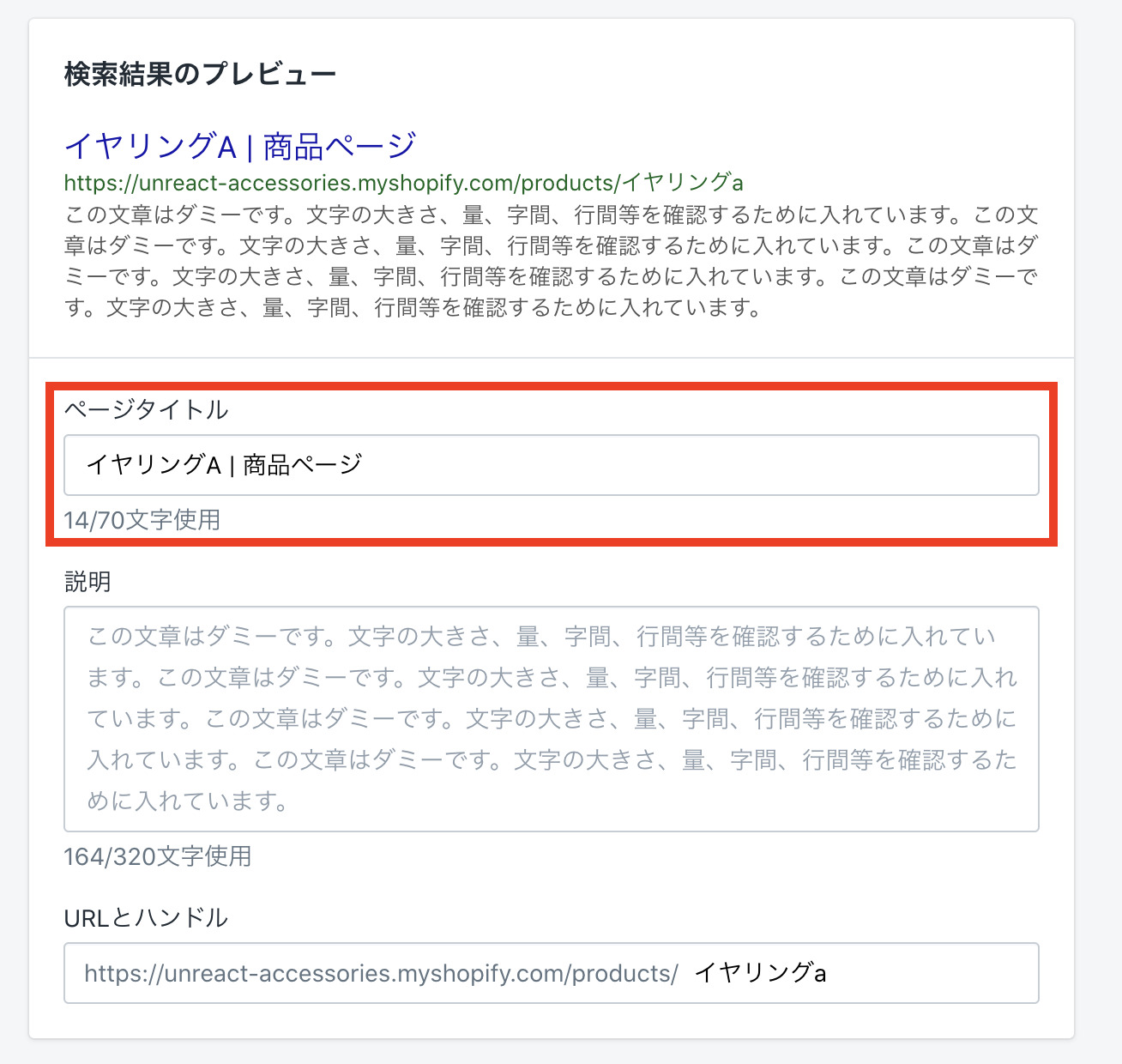
ページタイトルにはデフォルトで商品名が入っているので、「イヤリング A | 商品ページ」と入力します。入力すると検索結果のプレビューに反映されます。

説明(メタディスクリプション)
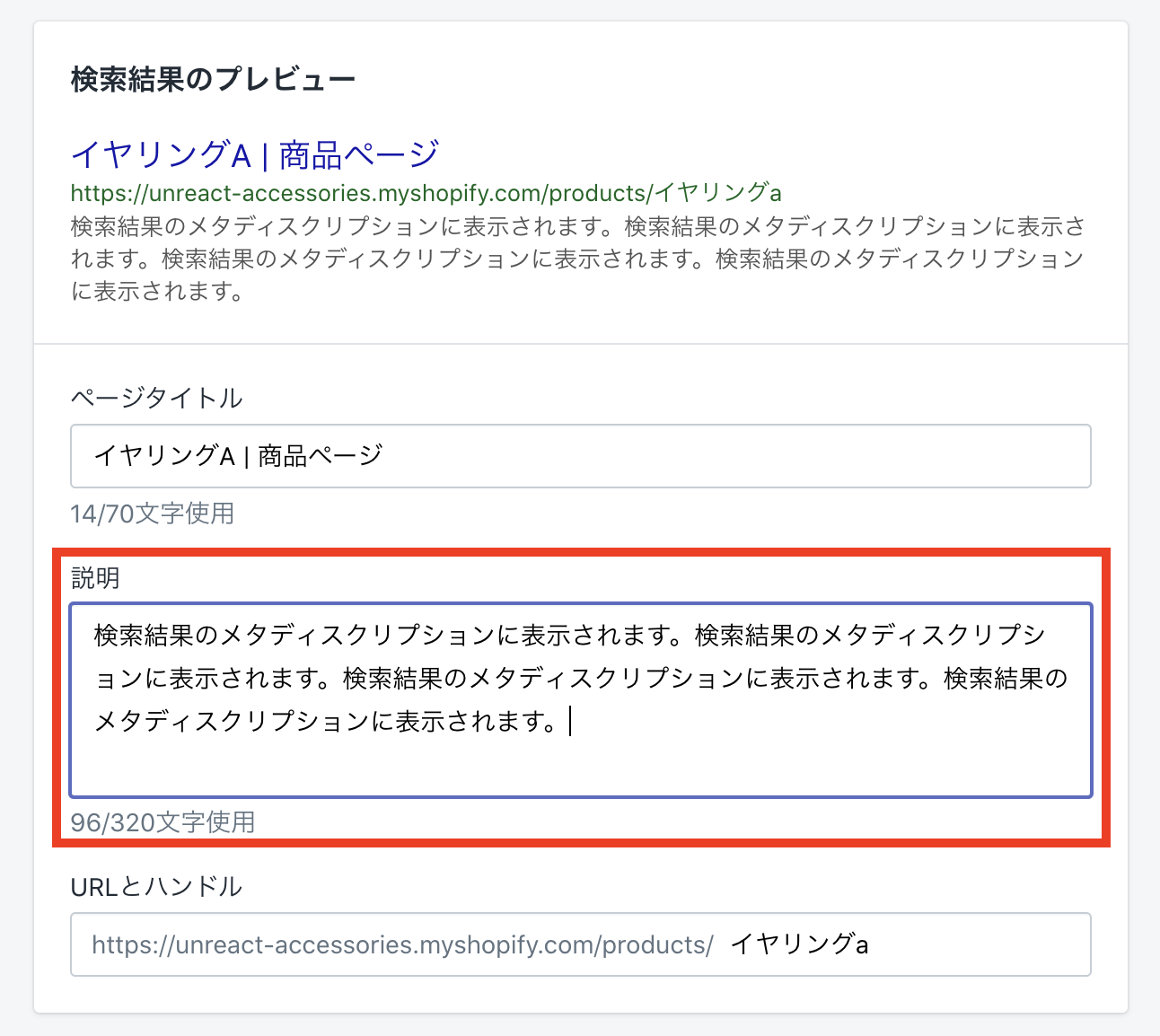
「説明」の項目には、デフォルトで商品の説明文がそのまま入っています。ここには、メタディスクリプションに表示させたい文章を入力します。今回は、ダミーテキストを使います。

URL とハンドル
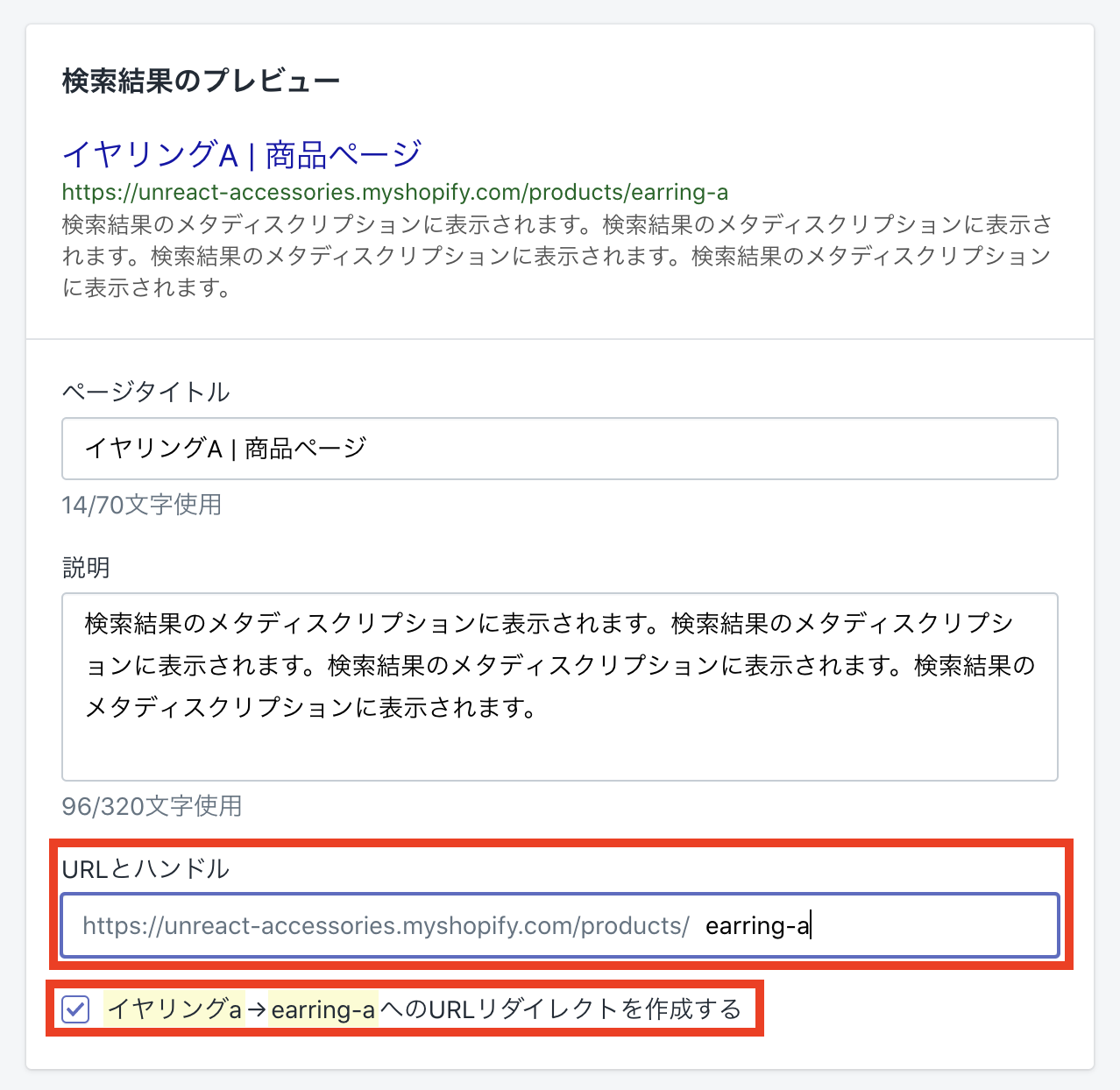
「URL とハンドル」では、その商品ページの URL を設定することができます。デフォルトだと商品名が入っています。
URL を日本語で設定すると、文字コードの関係でめちゃくちゃ長い URL に変換されてしまいます。そのため、URL は半角英数で設定しましょう。
今回は、「earring-a」とします。

「イヤリング a→earring-a への URL リダイレクトを作成する」にチェックを入れると、URL がイヤリング a のまま検索されても、earring-a にリダイレクトされるため、ページエラーを回避することができます。
ここまで、設定ができたら保存ボタンを押して、商品管理画面に戻ります。
次の画面が出たら商品の登録は正常に行われています。

ここまでで、商品の手動登録は完了です。
CSV ファイルをインポートして商品を登録する
残りの商品は、CSV ファイルをインポートすることで登録していきます。こちらで用意している CSV ファイルを使います。
CSV ファイルには、あらかじめ商品の情報を入力しているので、それをインポートしていきます。
使用する CSV のファイル名:products_export.csv
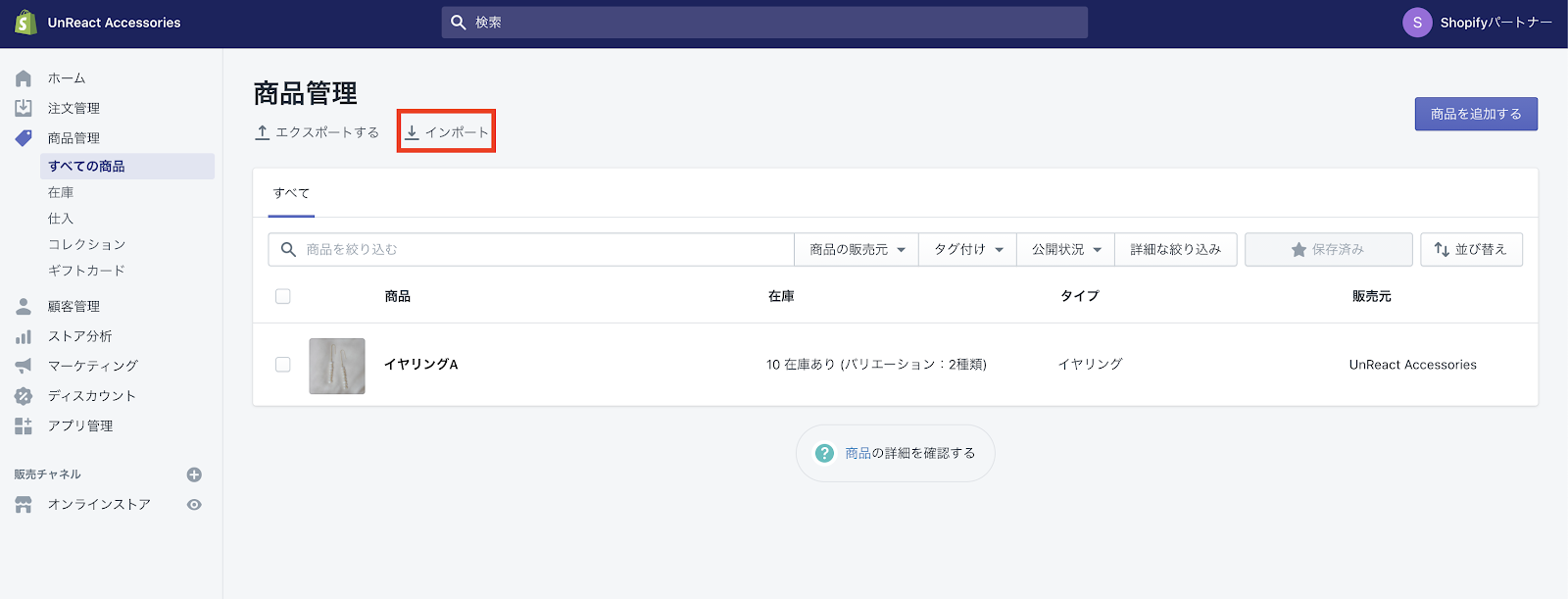
商品管理画面から、「インポート」をクリックします。

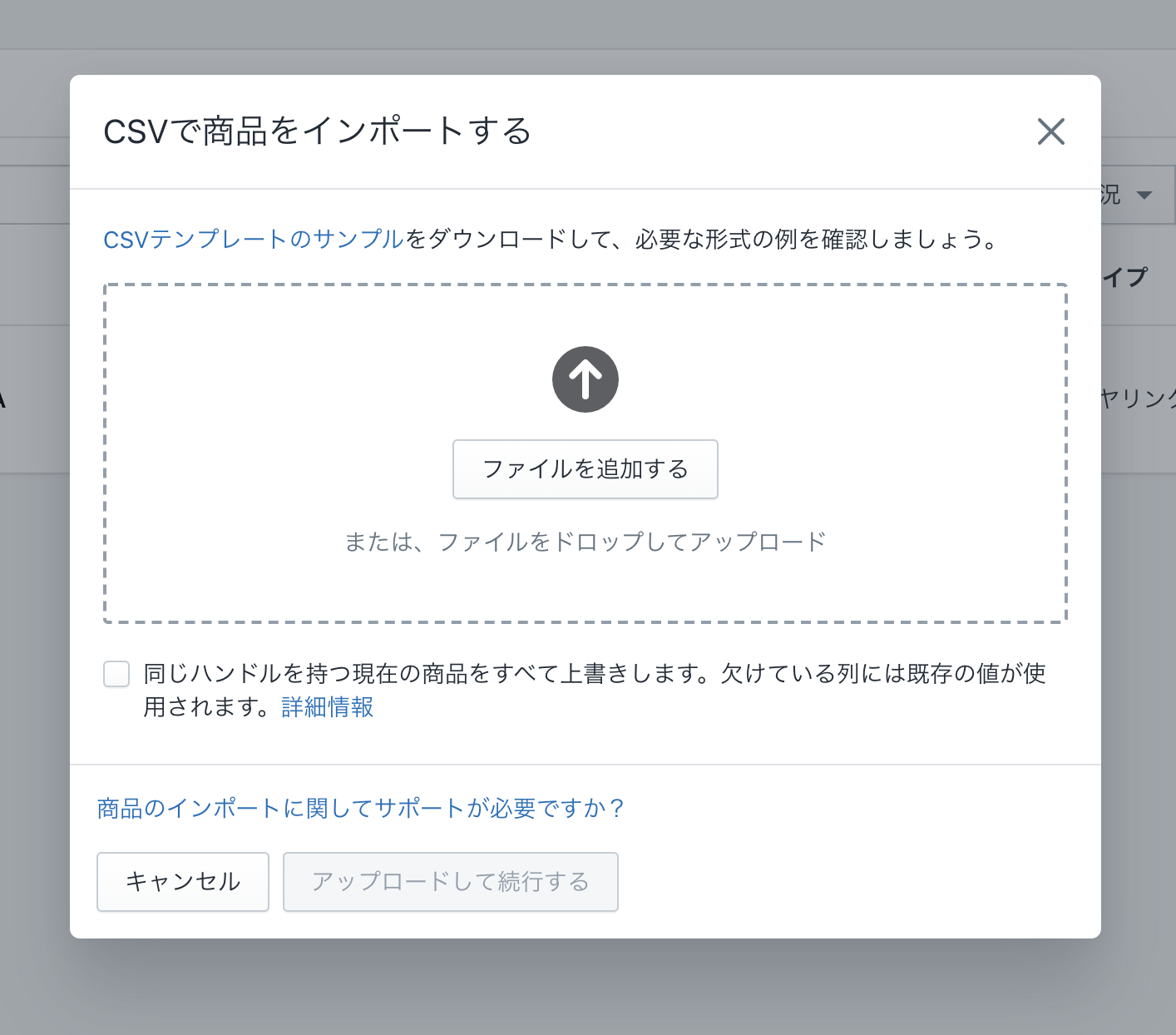
次の画像のようなモーダルが表示されるので、「ファイルを追加する」をクリックして CSV ファイルを選択するか、ドラッグ&ドロップでファイルを追加します。

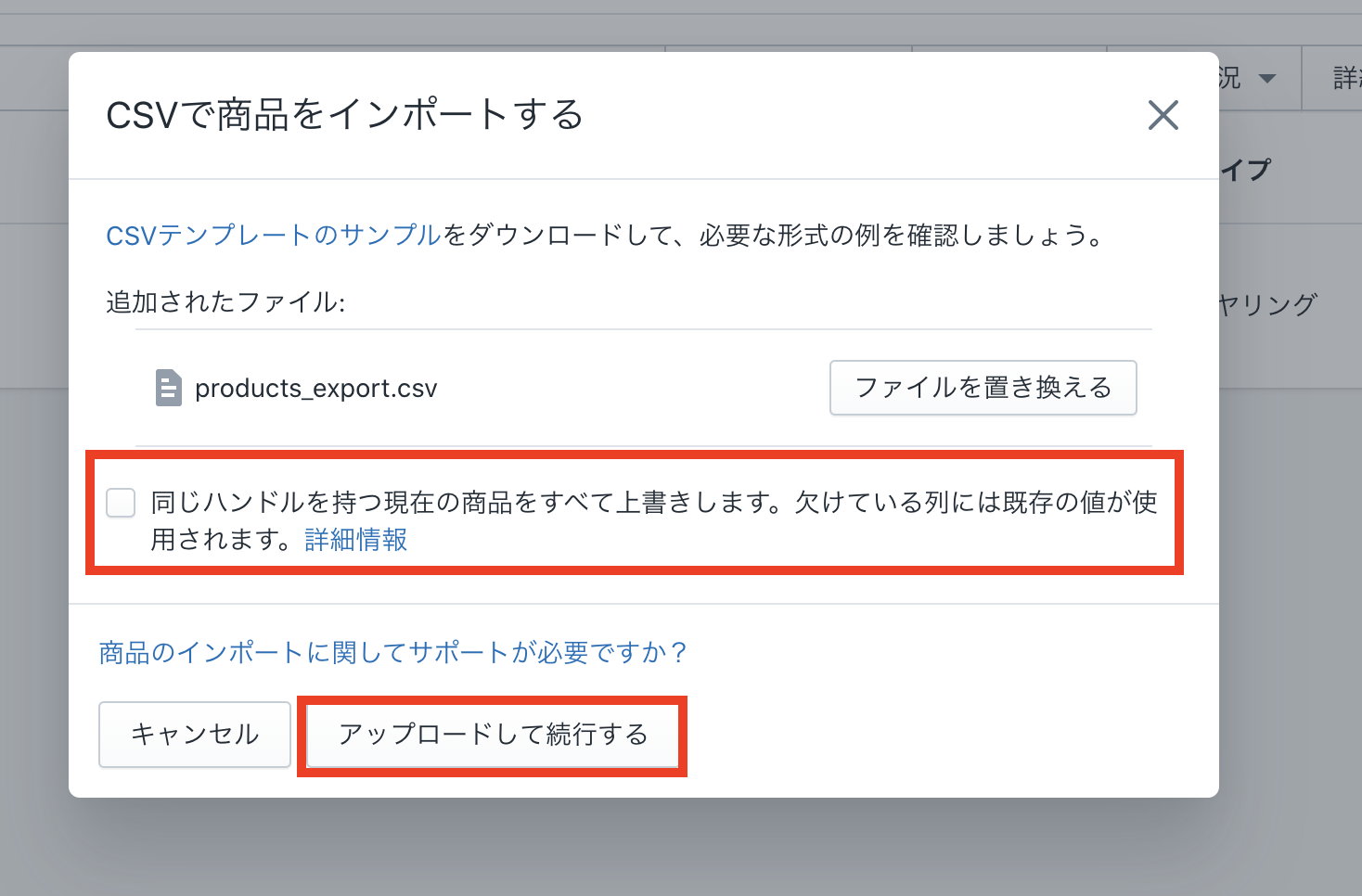
すでに同じハンドル名で登録されている商品を上書きしたい場合は、赤い枠線の項目にチェックをつけます。商品が重複していない場合、チェックは必要ありません。
「アップロードして続行する」をクリックします。 
「最初の商品をプレビューする」というモーダルに切り替わるので、内容が間違いなければ、「商品をインポートする」をクリックしましょう。
少し時間がかかるので、待ちます。

インポートが完了すると、商品が全て表示されます。

これで CSV ファイルからの商品のインポートは完了です。
まとめ
今回は、商品の登録をやってきました。商品の登録はオーナー自身にやってもらうことも場合によってはあります。その際は、しっかりとサポートしてあげましょう。
こちらの記事も合わせて読んでみてください。
今回の振り返り
- デモサイトで登録する商品の種類や関係性について理解した
- 手動で商品を登録することができた
- CSV ファイルから商品情報をインポートし商品を登録することができた
以下のアプリは商品ページに挿入できるおすすめアプリです。
次回は、今回登録した商品をコレクションにまとめていきます。
今回はここまでになります、お疲れ様でした。