
【Shopify マスターへの道】#14 メニューの編集をしよう
【Shopify マスターへの道】#14 メニューの編集をしよう
- ストア構築の準備をしよう
- 商品を登録しよう
- コレクションを登録しよう
- ブログ記事を作成しよう
- サイトのデザインを選ぼう
- テーマを編集しよう(セクション編)
- テーマを編集しよう(テーマ設定編)
- トップページ以外を編集しよう
- サイトのフォントを編集しよう
- アカウントページを作成しよう
- コンタクトフォーム を作成しよう
- About ページを作成しよう
- 規約を入力しよう
- メニューの編集をしよう(← 今回はここ)
- 送料を設定しよう
- 一般設定を編集しよう roadmap-edit-navigation-menu
- 各種設定を編集しよう
- 決済テストを行おう
- ストアの所有権を移行しよう
今回は、ヘッダーやフッターに表示するナビゲーションメニューを編集していきます。簡単に設定できるので、サクッと編集していきましょう!
2024 年最新版の「新・Shopify マスターへの道」も公開しております。最新の UI を体験したい方は、ぜひ以下の記事をご覧ください。
今回の目標
- メニューを編集する
- カスタマイズ画面でメニューの設定をする
デモサイトを構築する際に使用する商品画像や CSV ファイルのダウンロードをしてない方はこちらからダウロードしてください。
【Shopify マスターへの道】商品画像・CSV ファイルのダウンロード
メニューの見本
まずは、完成形を確認します。デモサイトのヘッダーとフッターを確認します。
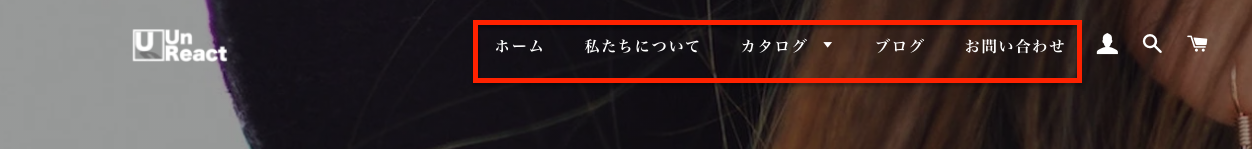
ヘッダーメニュー
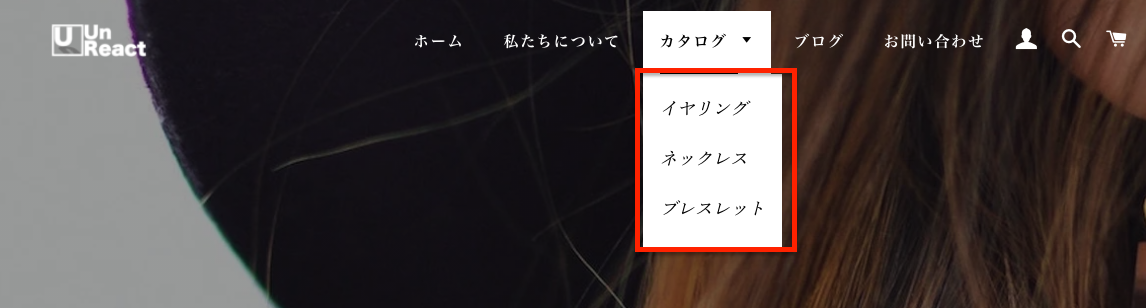
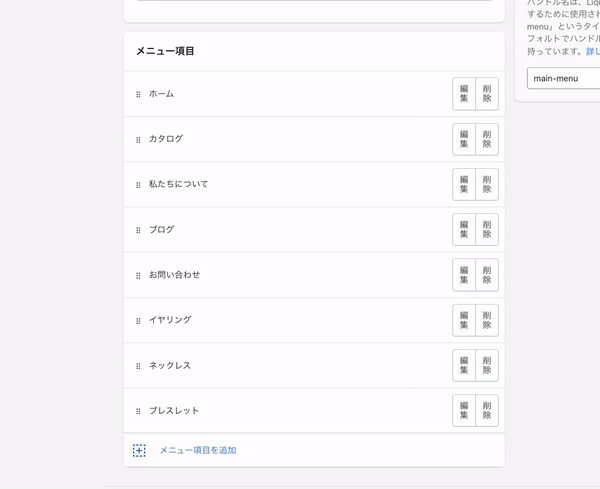
ヘッダーメニューは次の画像のように設定します。主要なページへのリンクをおきます。また、カタログは入れ子にしてドロップダウンメニューとして実装します。


フッターメニュー
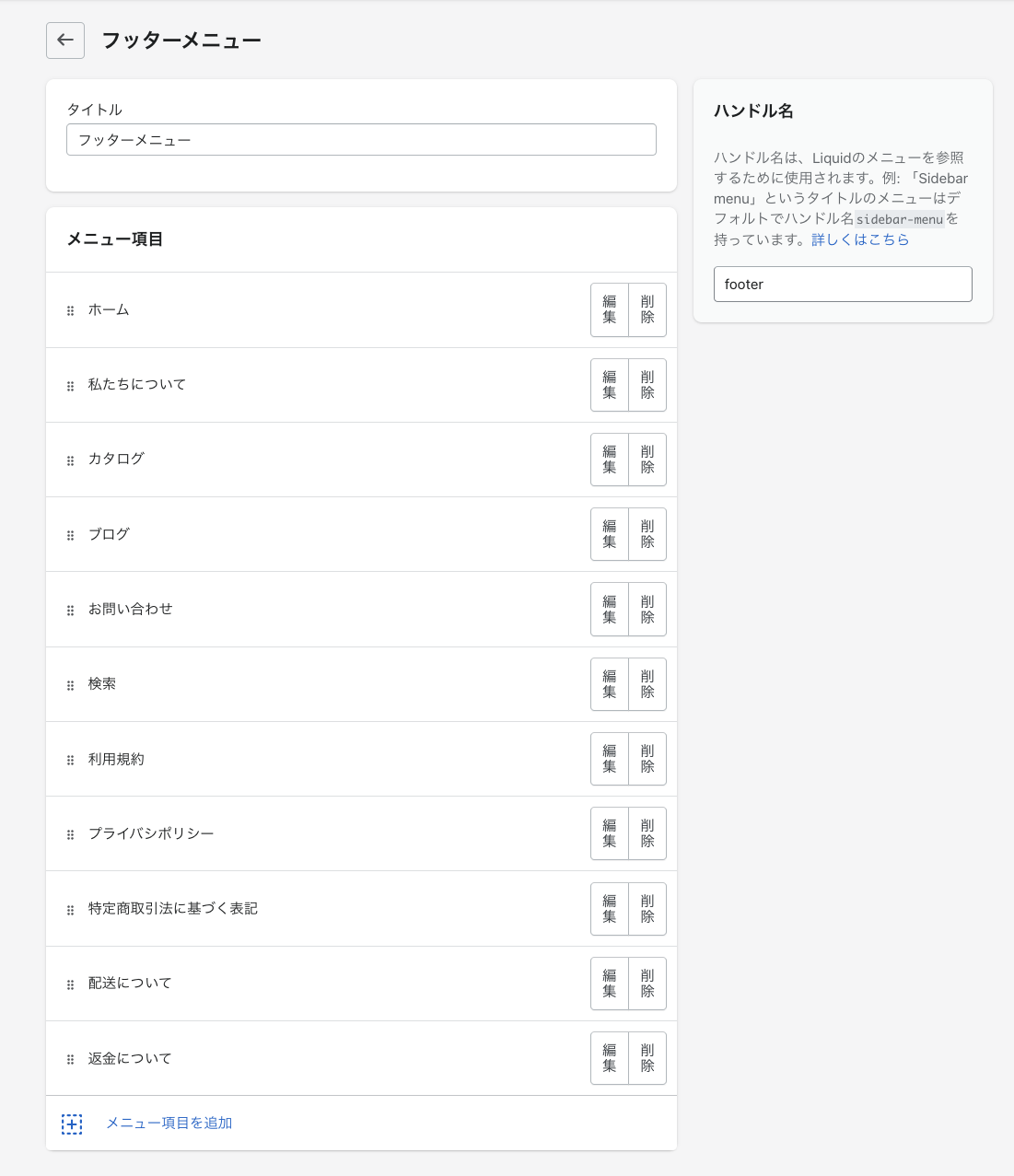
フッターメニューは次の画像のように設定します。ヘッダーメニューと同様のリンクに加えて、規約ページのリンクも設定します。

ヘッダーメニューの設定
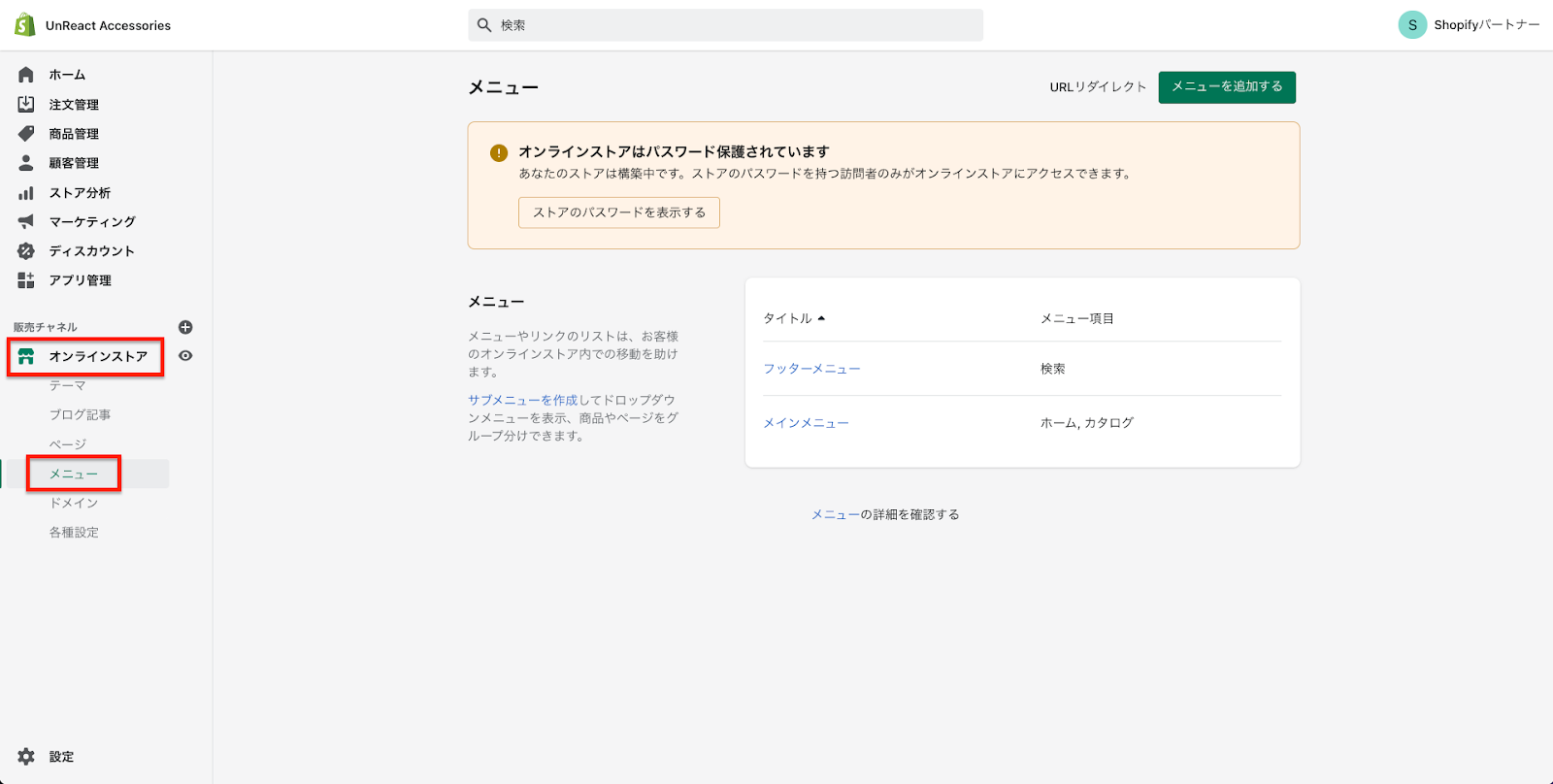
ストアの管理画面にログインします。「オンラインストア > メニュー」へ進みます。

ここでメニューの内容を編集することができます。また「メニューを追加する」から新しいメニューを作成することができます。
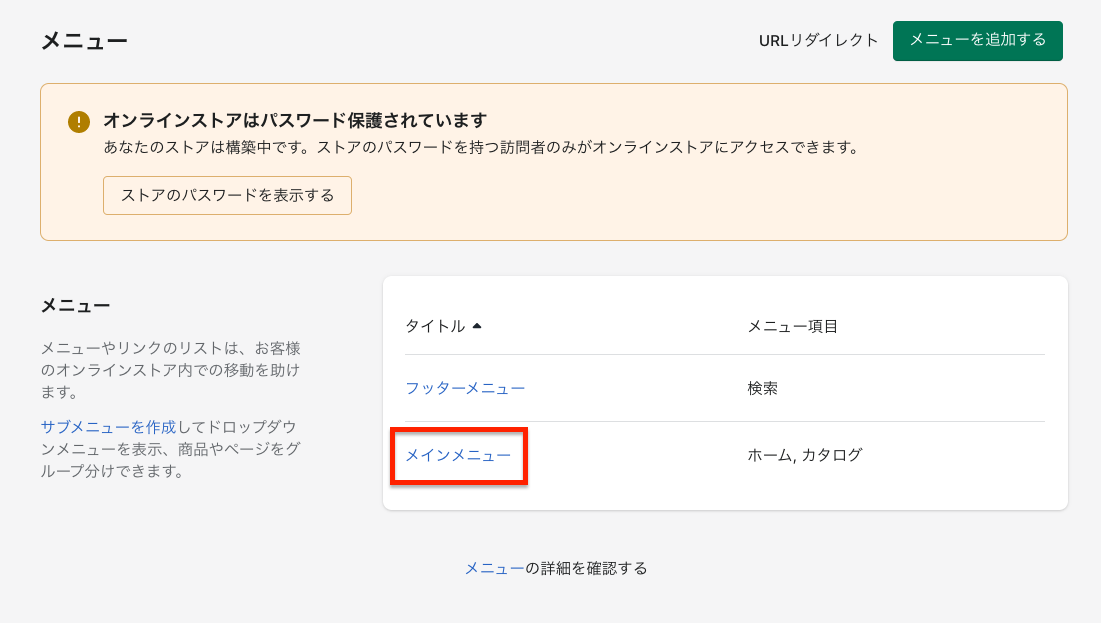
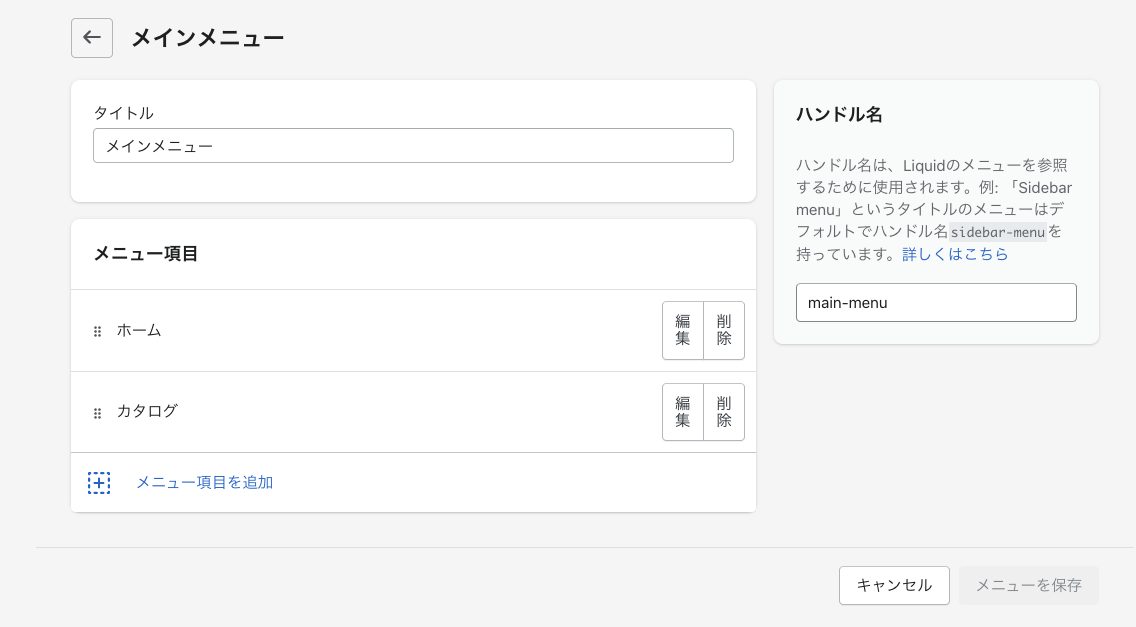
今回はデフォルトである「メインメニュー」を編集してヘッダーメニューを作成していきます。「メインメニュー」をクリックして編集画面へ移動します。


メニューの編集画面では「タイトル」「メニュー項目」「ハンドル名」を設定することができます。注意点として、デフォルトで設定してあるメニューの「ハンドル名」は変更することができません。そのためこのメニューの「ハンドル名」は「main-manu」から変更することができません。
タイトルの編集
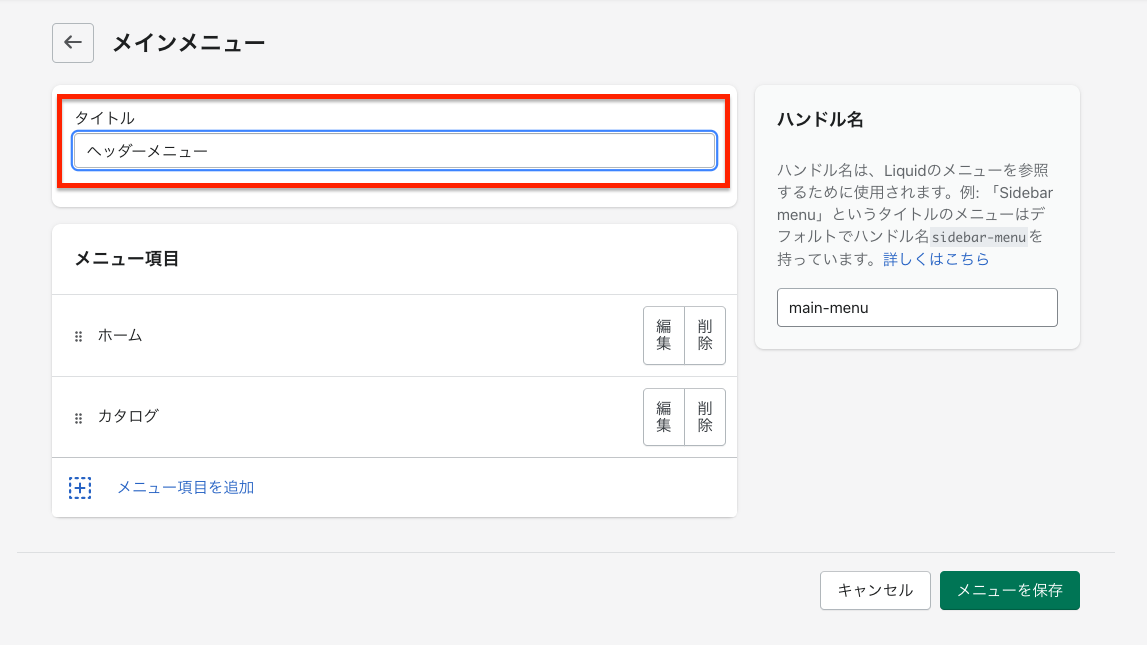
メニューの「タイトル」を変更します。「ヘッダーメニュー」に変更してみましょう。

メニュー項目の編集
まず、入れ子になっている部分を含めて全てのメニュー項目を設定します。
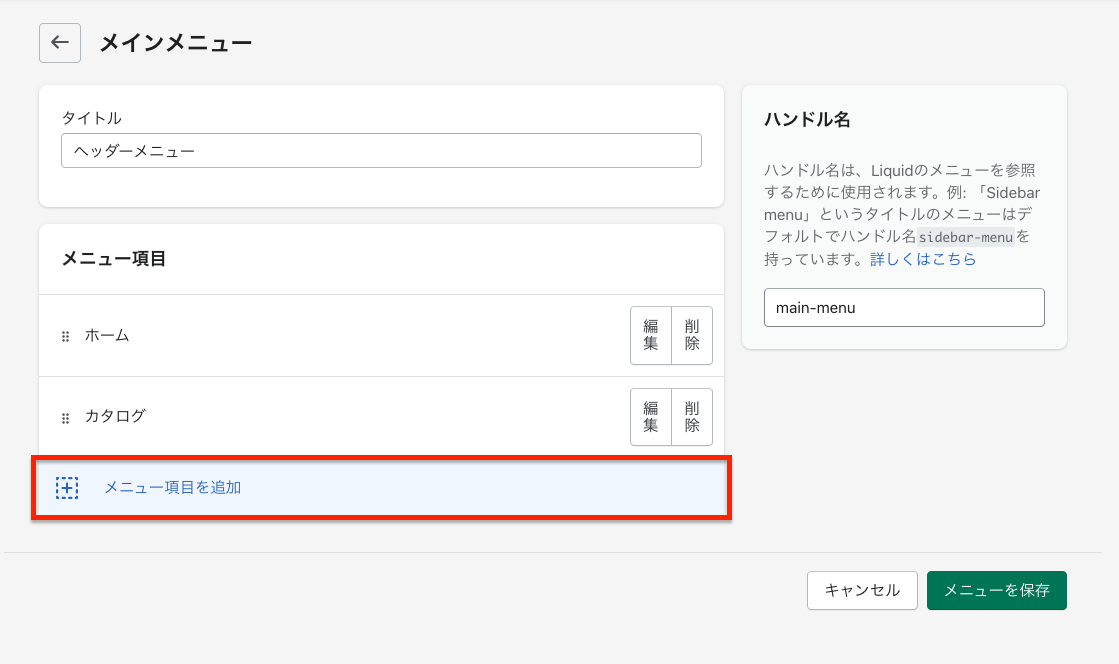
「メニュー項目を追加」をクリックします。

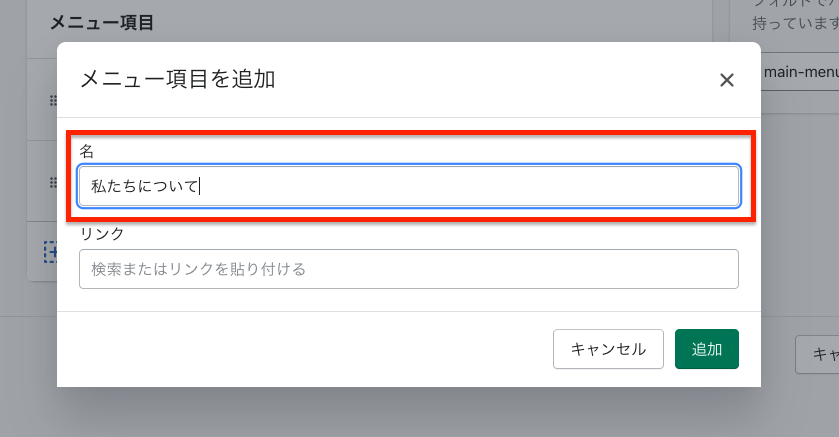
メニュー項目を追加するためのモーダルが表示されます。メニューの「名前」とその「リンク」を設定します。
「名」に「私たちについて」を入力します。

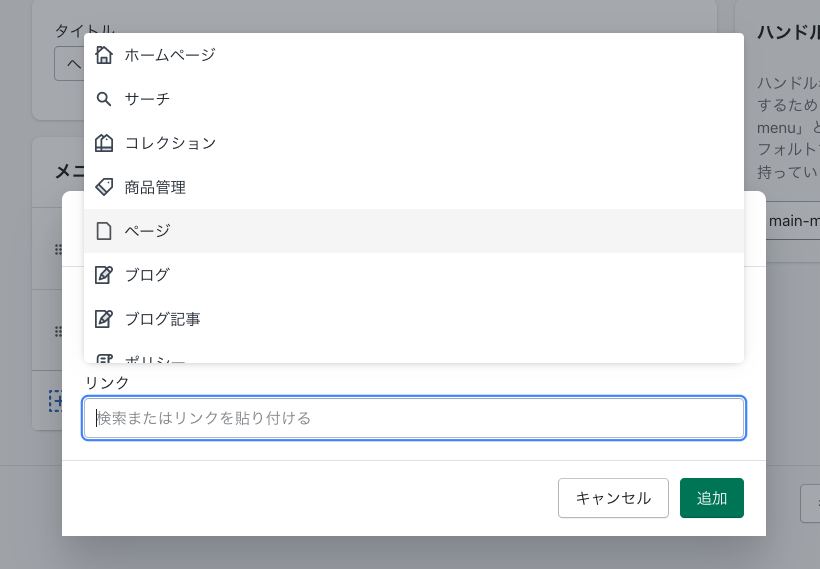
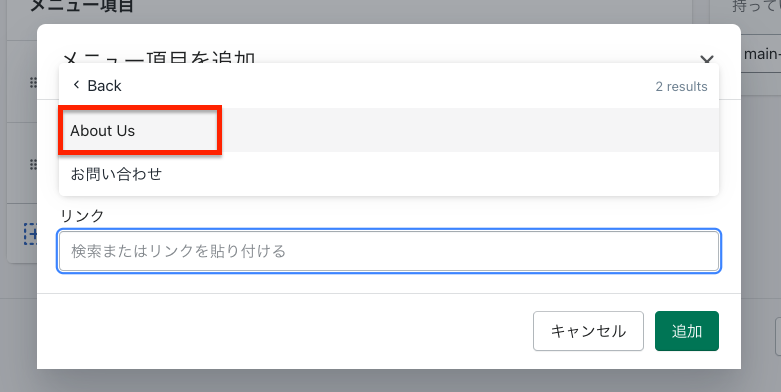
「リンク」を選択します。「リンク」をクリックすると Shopify 内のリンクがドロップダウンメニューで表示されます。About ページのリンクを設定したいので「ページ > About Us」を選択します。


どちらも設定できたら「追加」をクリックしメニュー項目を追加します。


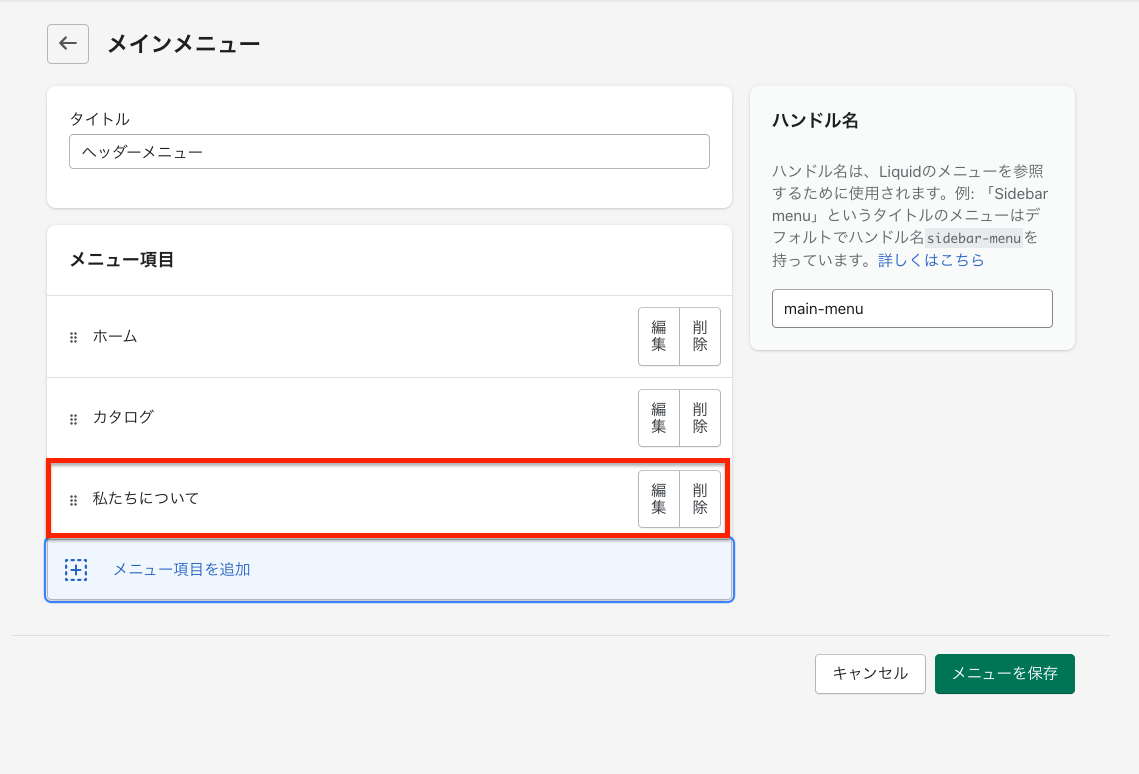
「私たちについて」というメニューが追加されてれば OK です。
リンクの選択肢について
ここでメニューを追加する際に選択可能な項目について解説しておきます。
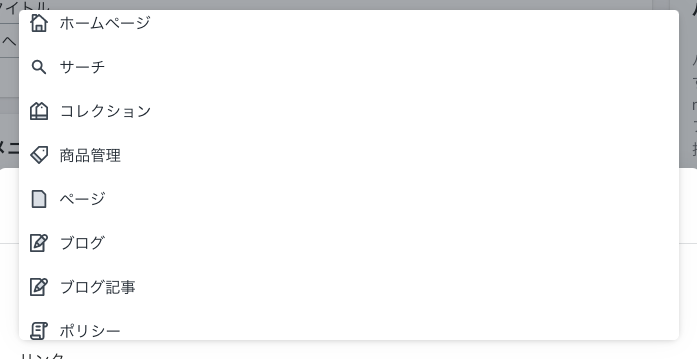
「リンク」では、基本的に Shopify ストア内のページを選択することができます。

- :ストアのトップページ
- :検索画面が表示される
- :全てのコレクションまたはストアに登録しているコレクションから選ぶことができる
- :全ての商品またはストアに登録している商品から選ぶことができる
- :「ページ」の設定項目で作成したページから選択することができる
- :ストアで管理しているブログから選択することができる
- :ストア内で作成したブログ記事から選択することができる
- :法務関連で追加したポリシーから選択することができる
リンクの設定では、これらのリンクから選択する以外にもすることもできます。
ヘッダーメニューの残りの項目を追加する
次の画像のようにヘッダーメニューの項目を追加します。それぞれのメニュー項目のリンクは以下の通りです。
- :ブログ > Blog
- :ページ > お問い合わせ
- :コレクション > Earrings
- :コレクション > Necklaces
- :コレクション > Bracelets

メニューに階層を作る
「イヤリング」「ネックレス」「ブレスレット」を「カタログ」のサブメニューにします。各メニューの左端にある「︙︙」をドラックすることでメニューの順番を入れ替えたり入れ子にしたりすることができます。
「私たちについて」と「カタログ」を入れ替えて、各コレクションメニューを「カタログ」のサブメニューにします。

最終的なヘッダーメニューの構成はこのようになります。完成したら、「保存する」をクリックし、変更内容を保存します。注意点として、なぜかメニューの設定だけは変更を保存せずに前の画面へ戻ったり、他のページへ移動しようとしたりしたときに保存されていないということを教えてくれません。そのため、しっかりと保存されているかを確認してからページを移動するようにしましょう。

以上でヘッダーメニューの編集は終了です。
また、以下のアプリを使用すると、お気に入りページを作成してヘッダーメニューに追加することができます。
シンプル Wishlist |お手軽お気に入り
「シンプル Wishlist |お手軽お気に入り」は、Shopify ストアにお気に入り機能を導入することができるアプリです。こちらのアプリを利用すれば、顧客がストアの商品をお気に入り商品リストに登録できるようになります。商品ページ、コレクションページでお気に入り追加ボタンを導入でき、マイページやその他のページに、お気に入りリストを表示できます。
また、ストア管理者は商品ごとのお気に入り数を一覧で確認でき、消費者の好みを正確に把握することができるのも大きな強みです。
「シンプル Wishlist |お手軽お気に入り」を利用すれば、Shopify のデフォルトの機能にない商品のお気に入り機能を簡単に導入できます。顧客は気に入った商品を一覧で見ることができ、後で簡単にその商品ページに戻ることが可能になります。これにより、顧客がより快適かつ効率的な消費活動を行えるようになります。
こちらのアプリを使えば、あなたのストアに簡単にお気に入り機能を追加できます。
「シンプル Wishlist |お手軽お気に入り」こちらで詳しくお気に入り機能の解説をしています。
Shopify でお気に入り(Wishlist)機能を実現する方法を徹底解説!
フッターメニューの設定
次にフッターメニューを設定していきます。
設定方法はヘッダーメニューの場合と全く同じです。次の画像を参考にフッターメニューを作成してみましょう。タイトルはそのままで大丈夫です。
- :ホームページ
- :ページ > About Us
- :商品 > All Products
- :ブログ > Blog
- :ページ > お問い合わせ
- :ポリシー > Terms of Service
- :ポリシー > Privacy Policy
- :ポリシー > Legal Notice
- :ポリシー > Shipping Policy
- :ポリシー > Refund Policy

設定が完了したら、忘れずに保存をしましょう!
カスタマイズ画面でメニューを確認する
テーマのカスタマイズ画面で編集したメニューを確認します。
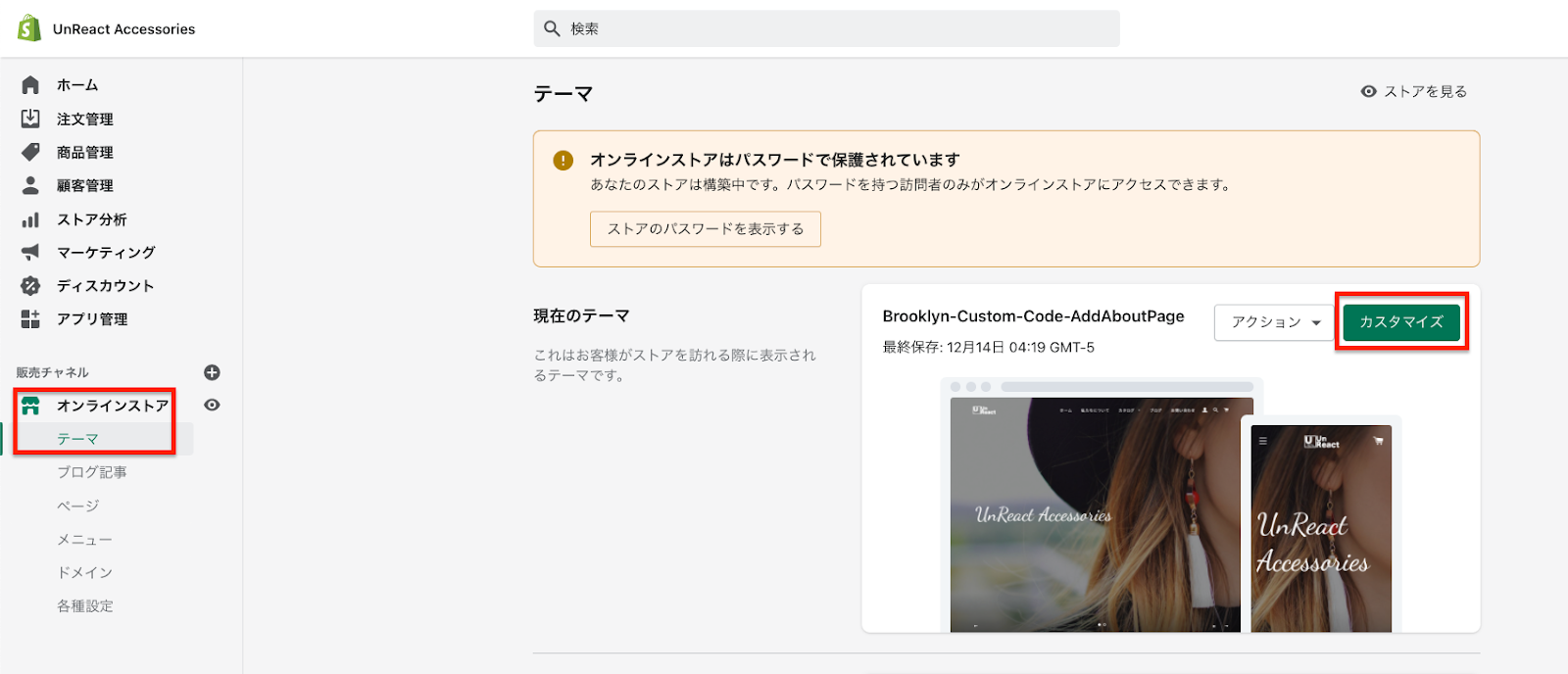
「オンラインストア > テーマ> 現在のテーマ > カスタマイズ」からカスタマイズ画面へ移動します。

ヘッダーメニューを確認する
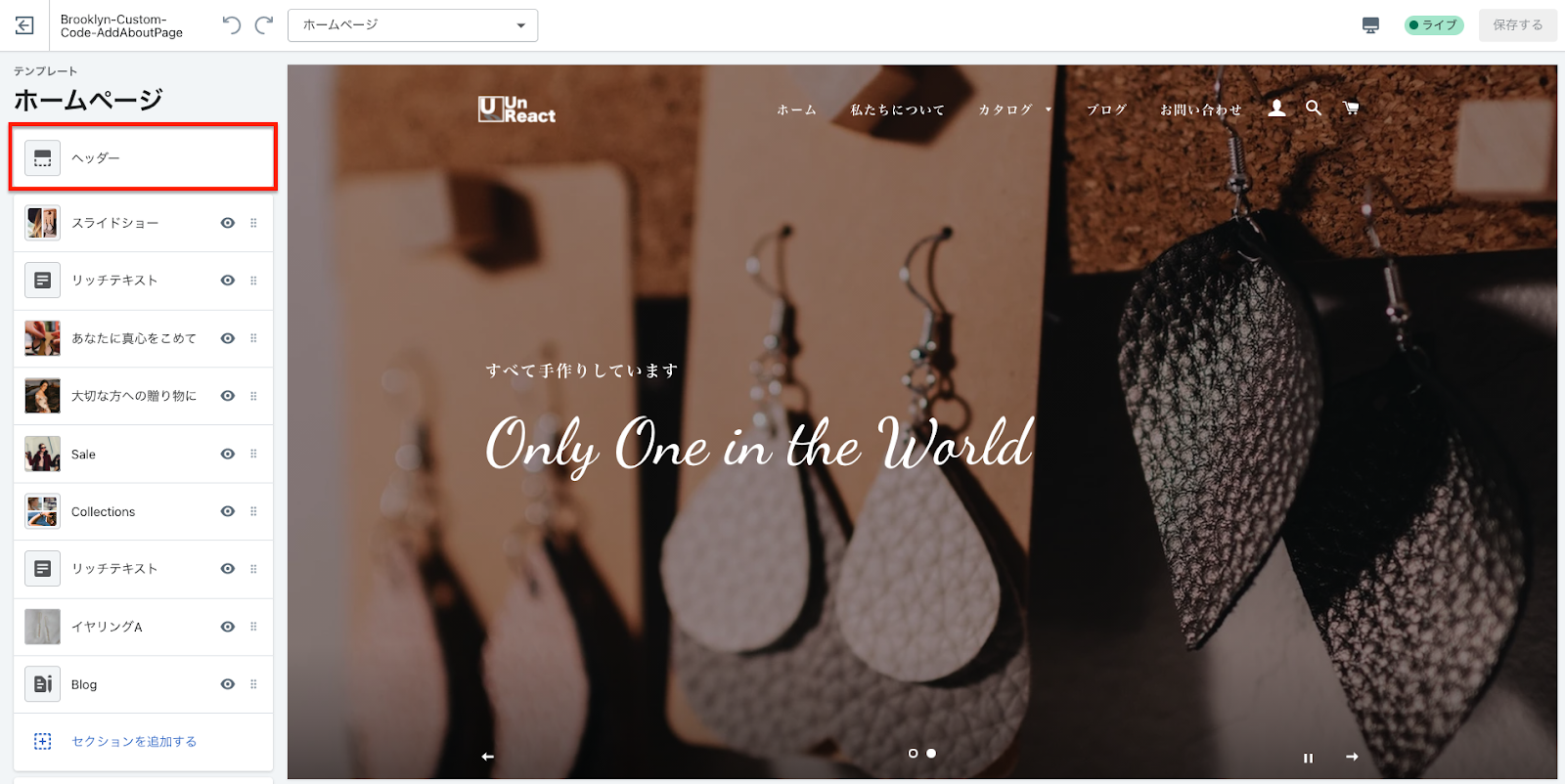
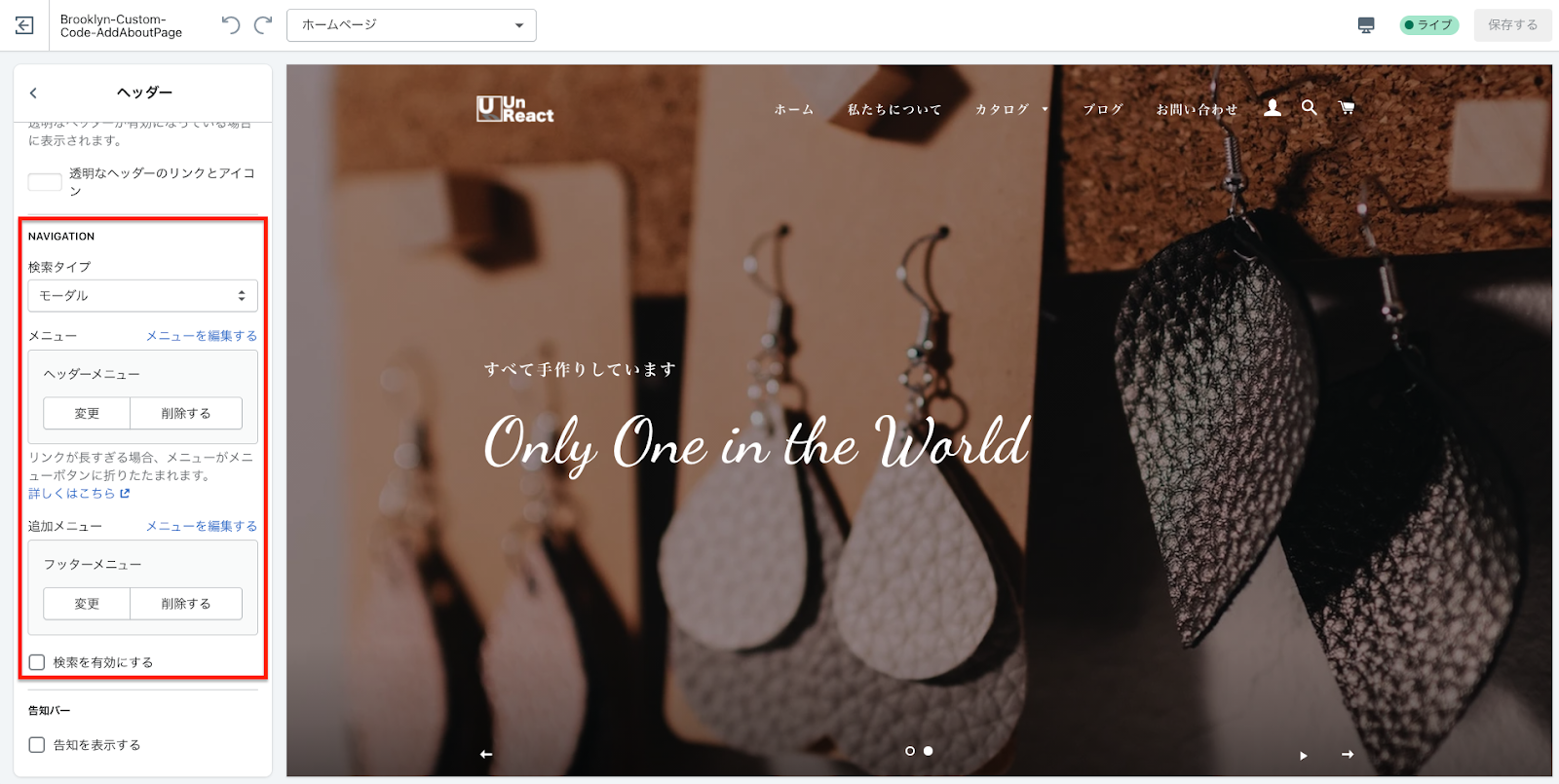
「ヘッダー」セクションの編集項目に「NAVIGATION」という項目があります。


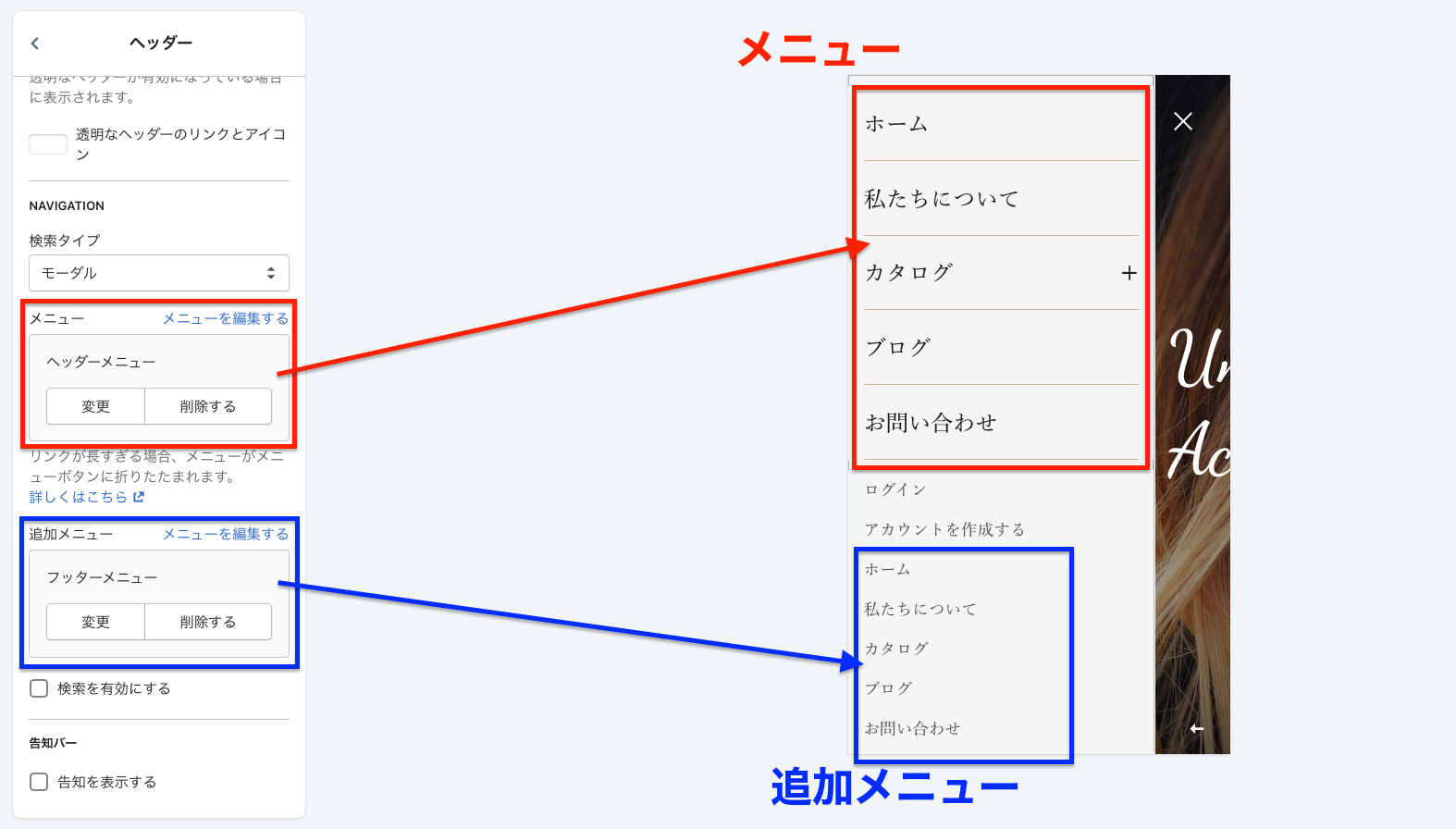
この「NAVIGATION」の設定項目に「メニュー」と「追加メニュー」という項目があるのでここでメニューの設定をすることができます。
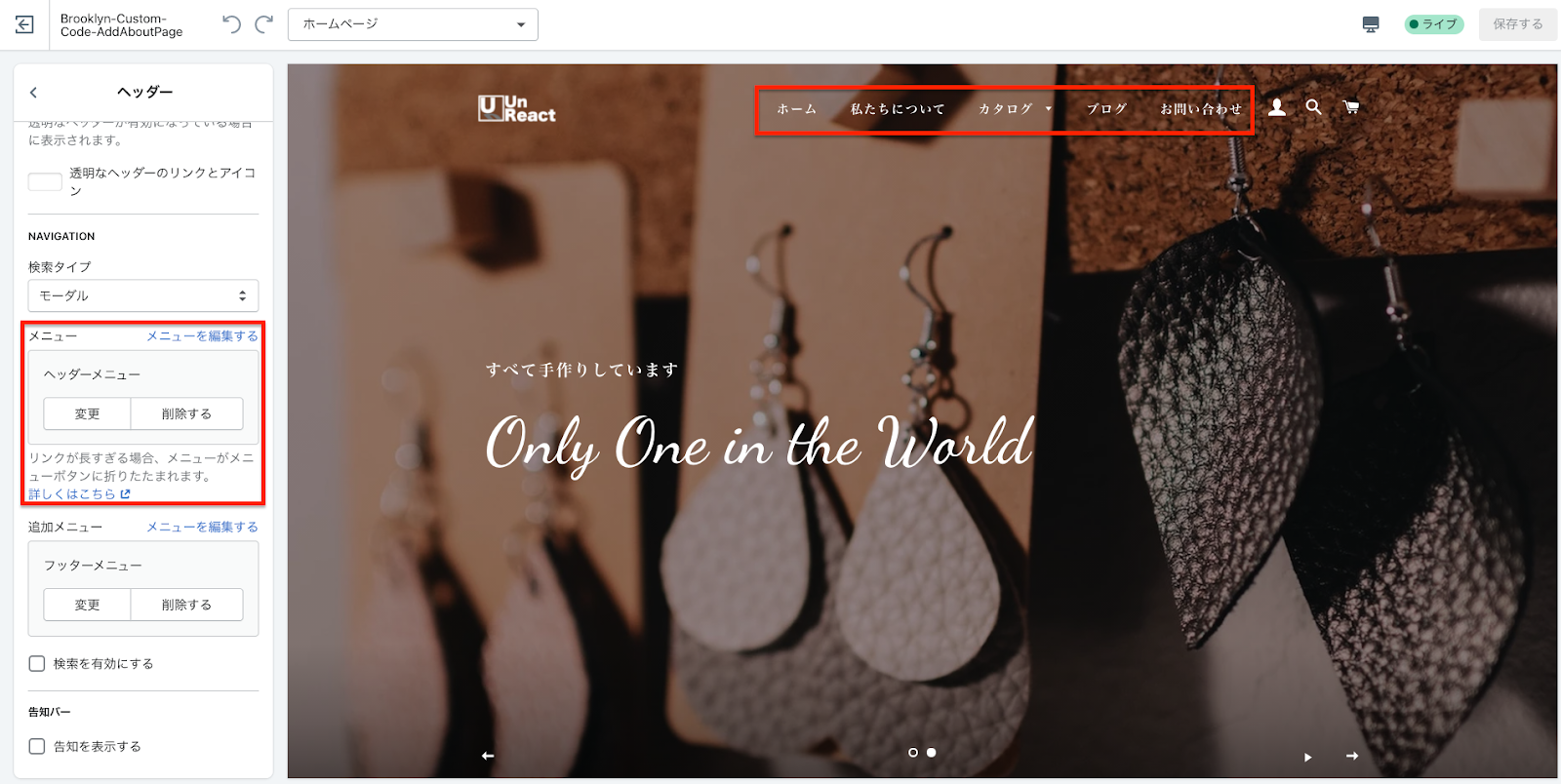
「メニュー」では、デスクトップ表示の際にヘッダーに表示されるメニューを選択します。現在は、「ヘッダーメニュー」が選択されているので、先ほど編集したメニューの項目が表示されています。

もう一つ「追加メニュー」という項目がありますが、こちらはハンバーガーメニューを開いたときに表示されるメニューです。Brooklyn では、モバイル表示やデスクトップ表示でも画面幅が狭くヘッダーメニューの項目が多い場合に、ハンバーガーメニューが採用されています。
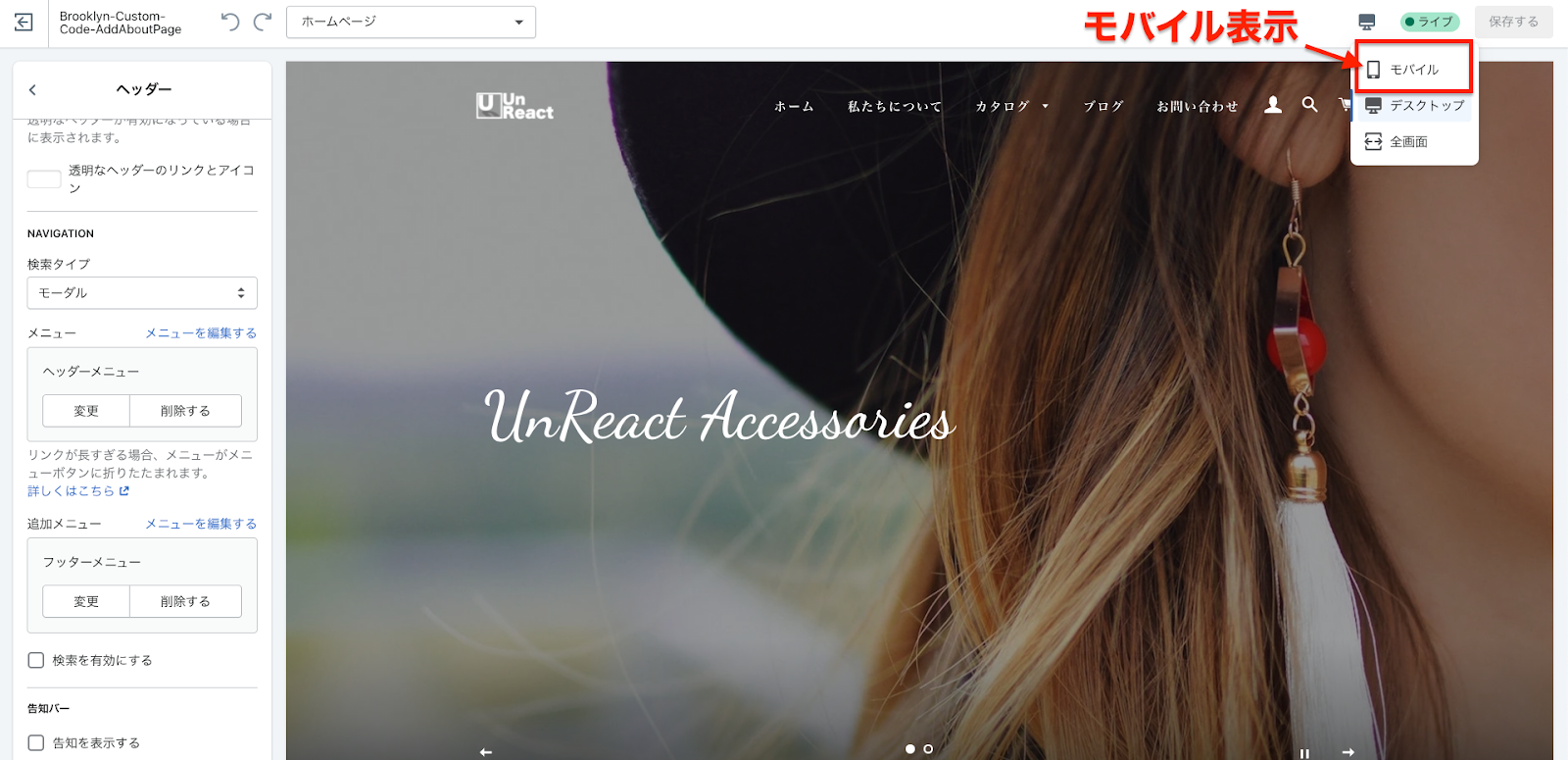
試しにモバイル表示にして確認します。


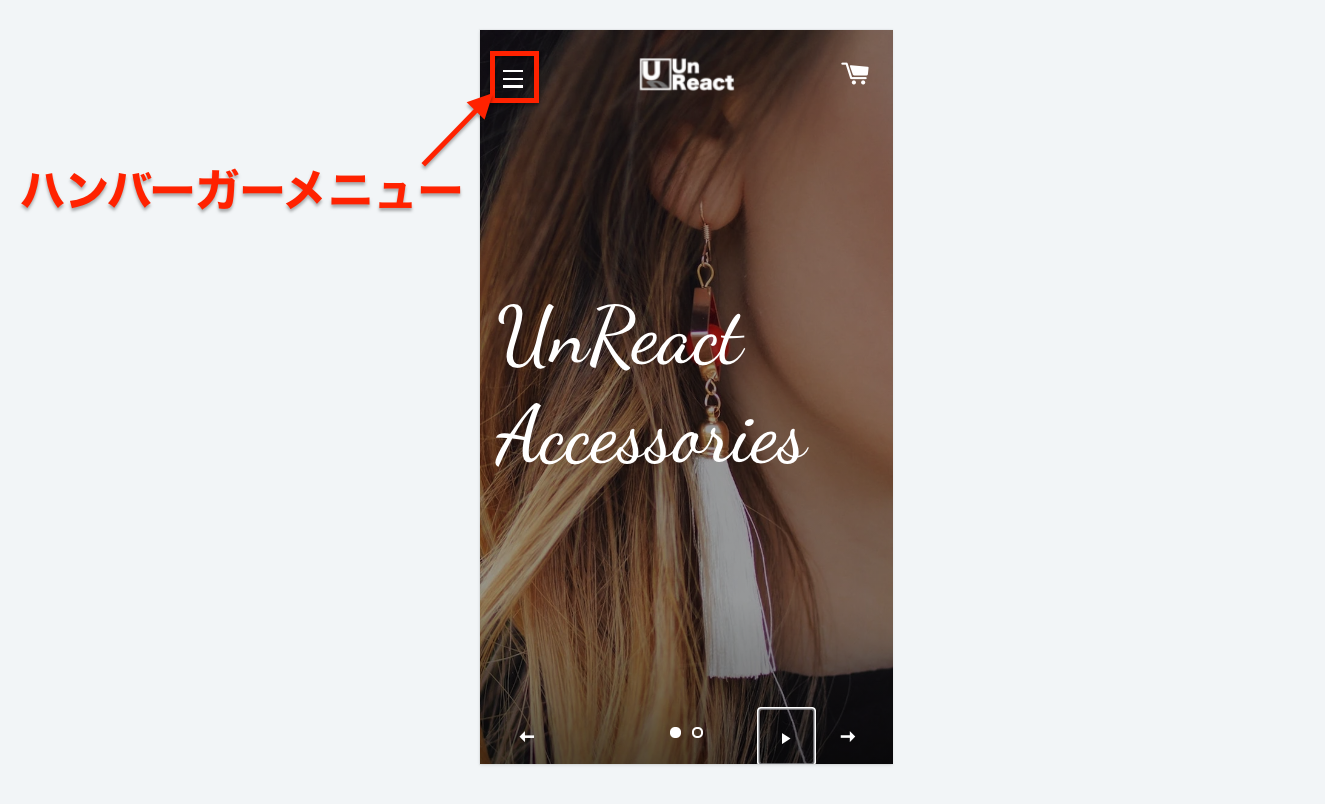
ハンバーガーメニューをクリックして開いてみます。ハンバーガーメニューを開くと、メニューと追加メニューの両方が表示されています。

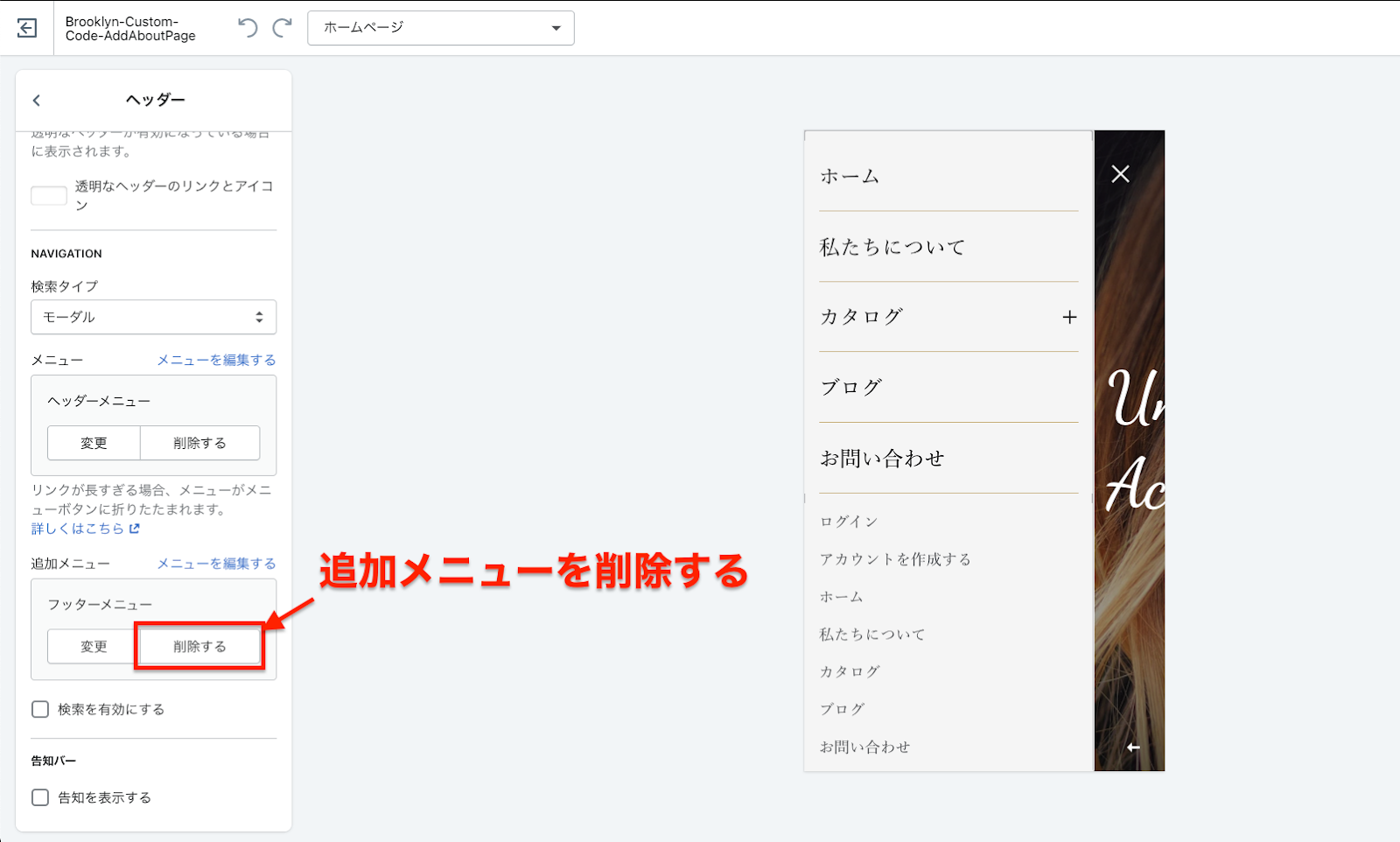
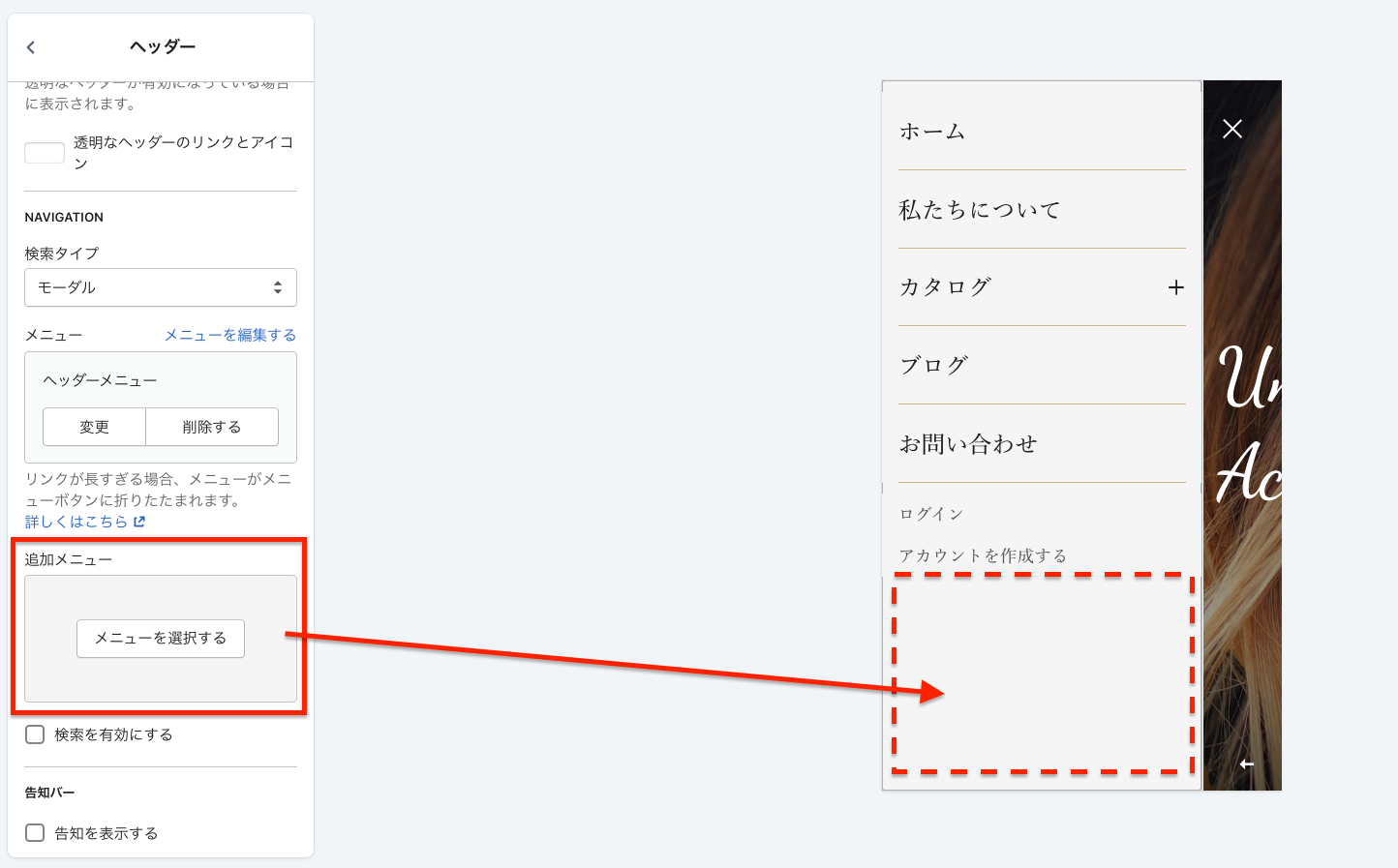
「追加メニュー」は、今回は必要ないので削除します。「追加メニュー > 削除する」で選択されている「フッターメニュー」を削除することができます。


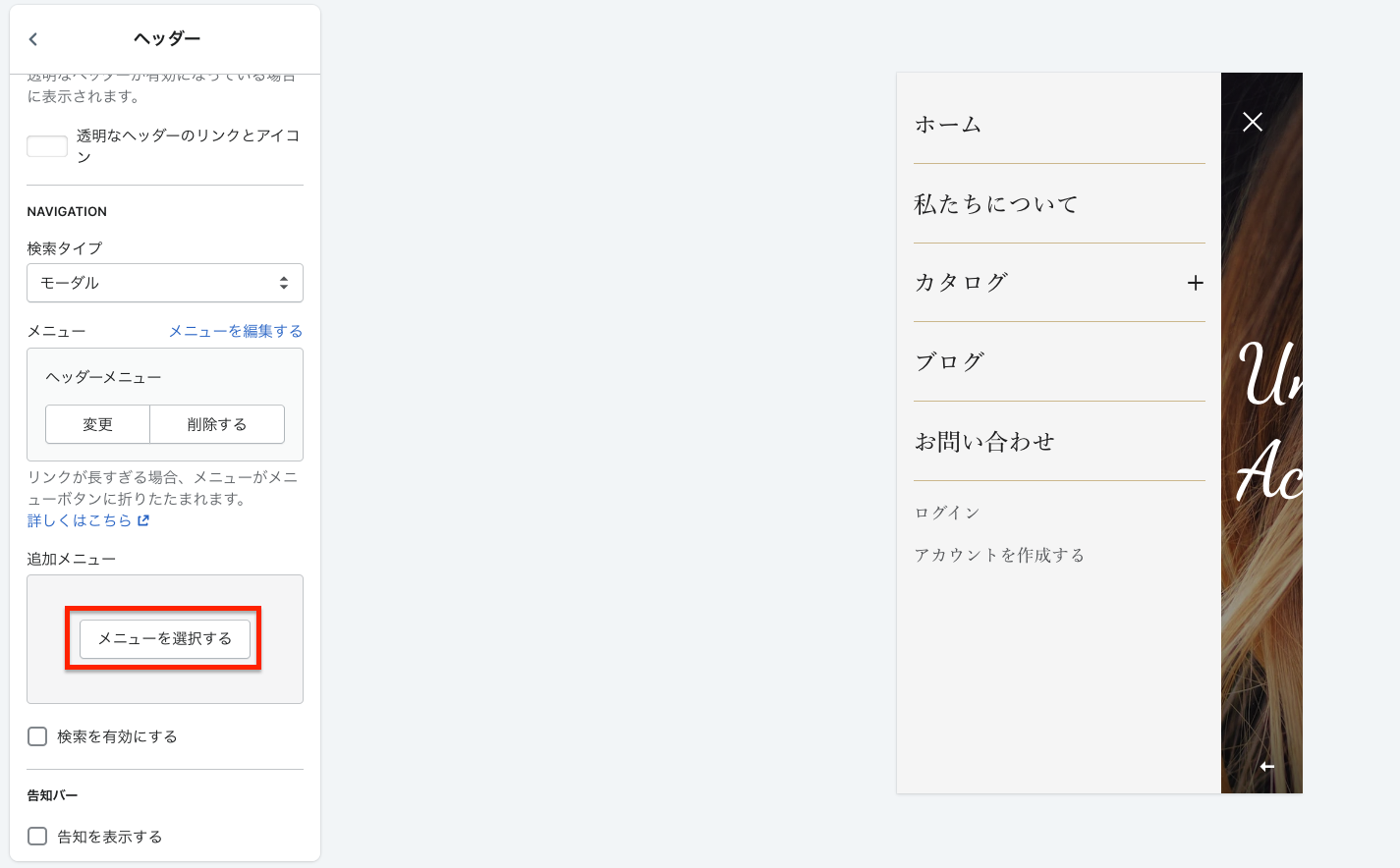
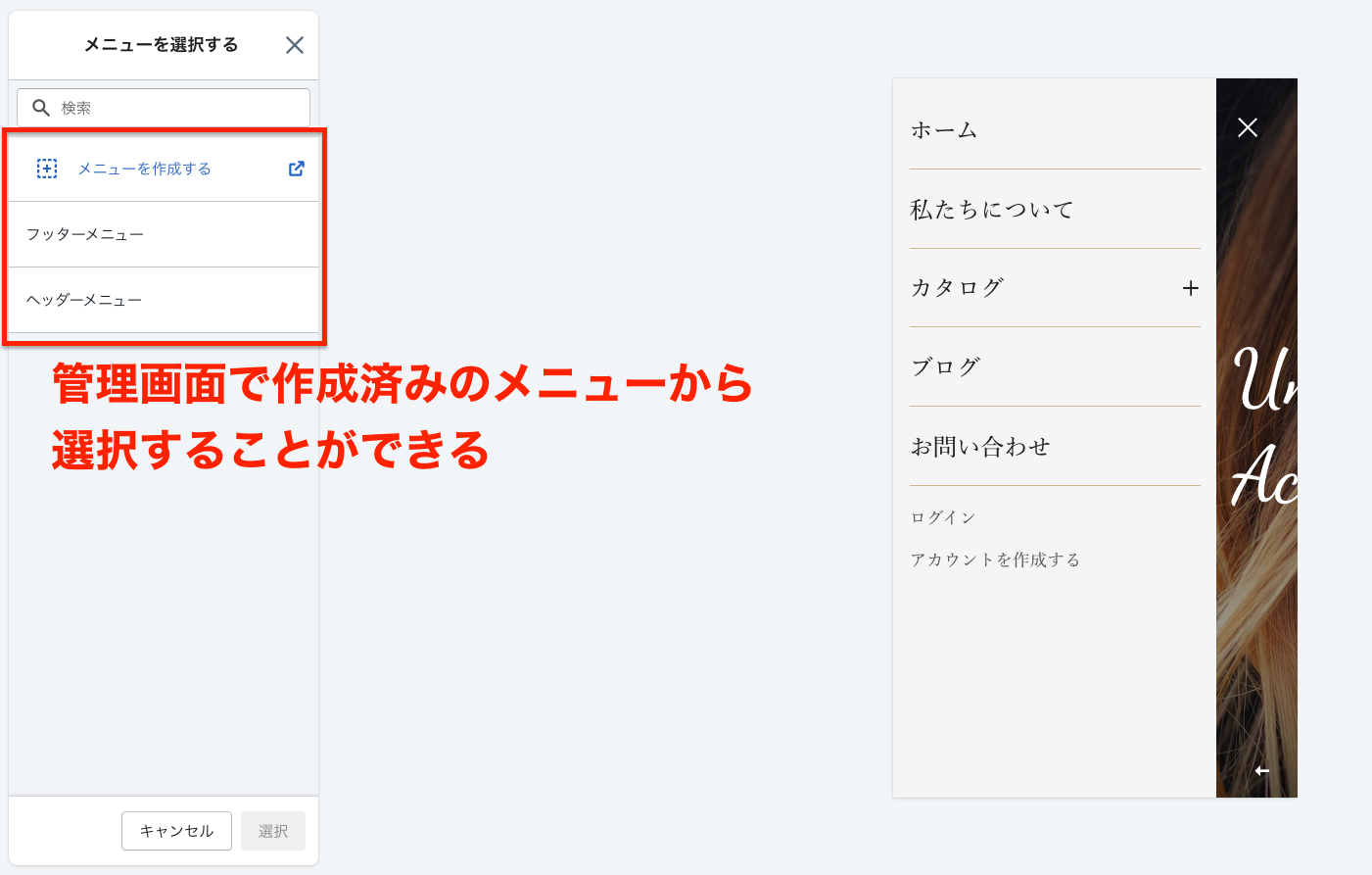
今回はやりませんが、追加メニュー用にカスタマイズしたメニューを作成して追加することも可能です。その場合、先ほどの手順で新しいメニューを作成し「メニューを選択する」からそのメニューを選べば OK です。


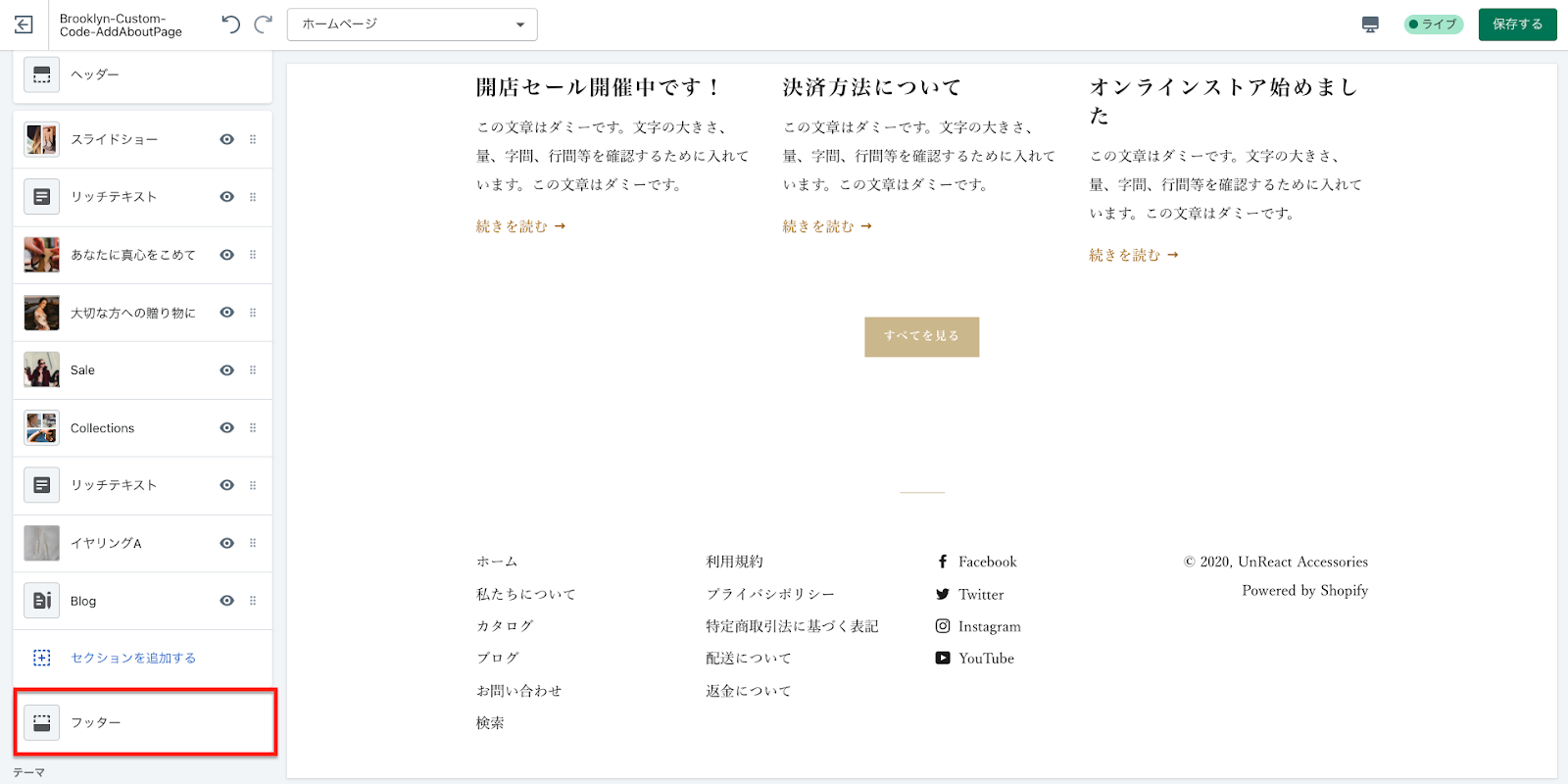
フッターメニューを確認する
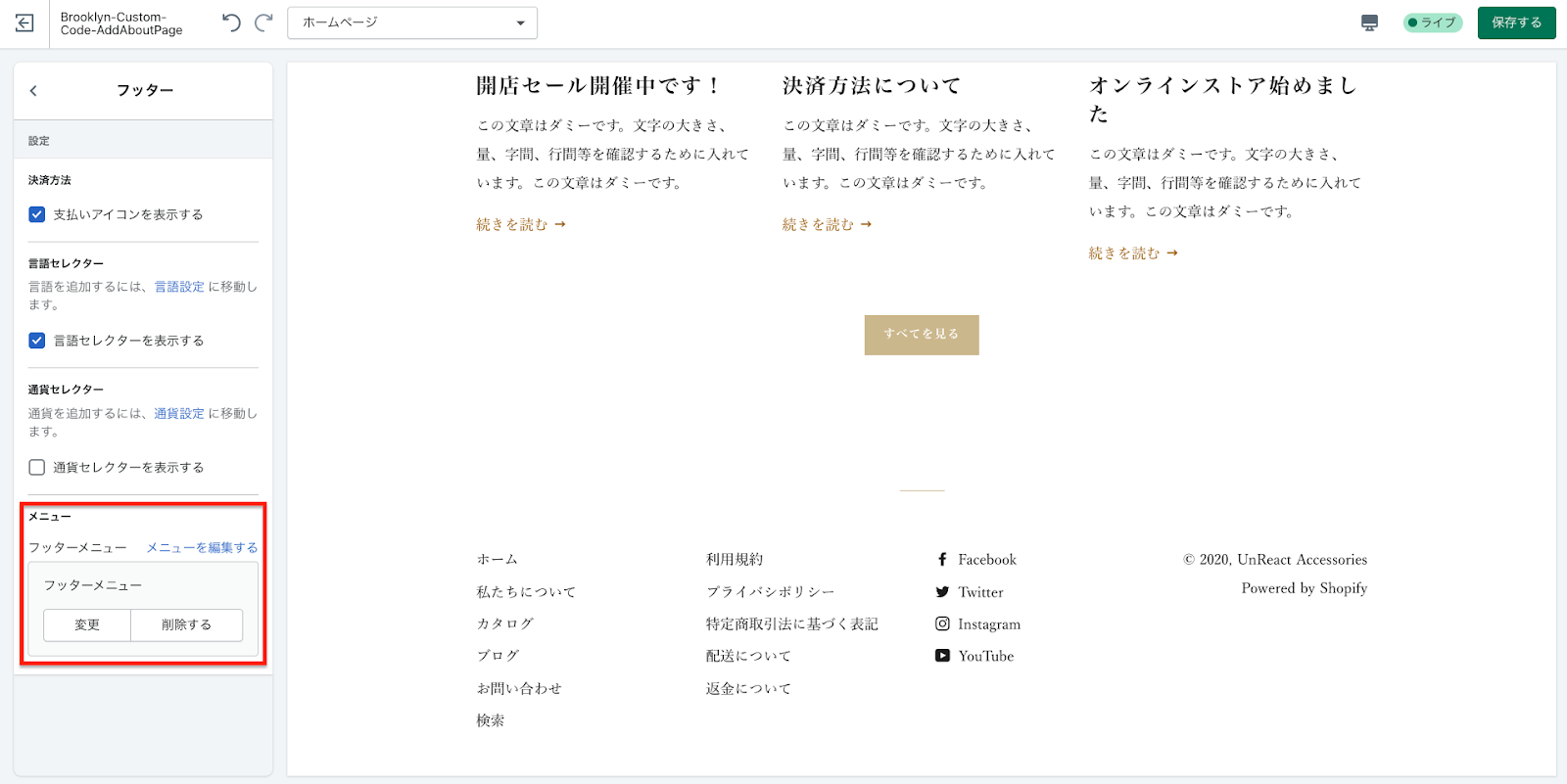
画面表示を「デスクトップ」に戻します。フッターメニューは「フッター」セクションで編集することができます。ヘッダーの場合と同様に「メニュー」という設定項目があるので、そこでフッターメニューを設定することができます。


今回は、デフォルトで「フッタメニュー」が表示されているので、変更する必要はありません。

最後に変更を保存すれば OK です。
以上でメニューの設定は全て終了です。
まとめ
今回はサイトのヘッダーメニューとフッターメニューを編集しました。新しくメニューを作成した場合は、カスタマイズ画面からストアにメニューを反映させることを忘れないようにしましょう。
今回の目標
- メニューを編集できた
- カスタマイズ画面でメニューの設定できた
次回は送料の設定をしていきます。ありがとうございました。









































































































































































































































































































































































































































