【2025年】Shopify で商品ごとに注意事項ポップアップを表示する方法は?おすすめアプリも紹介!
目次
- はじめに
- Shopify で商品ごとに注意事項ポップアップを表示することはできる?
- 商品ごとに注意事項ポップアップを表示するメリット・デメリット
- Shopify で商品ごとの注意事項ポップアップを表示する方法
- おすすめアプリの紹介
- 「シンプル商品ごとのカート追加時注意事項ポップアップアプリ」のインストール手順と使用方法
- テーマのコード編集で実装する場合のサンプルコード
- まとめ
- 参考記事
はじめに
2025 年現在、多くの EC 事業者が Shopify でオンラインストアを展開しています。ユーザーが商品を購入する際、 「本当に理解してほしい注意点があるのに見逃されてしまった」 といったトラブルに悩まされるケースも少なくありません。特に、食品や医薬品、受注生産品、受け渡し方法に制約がある商品など、取り扱いに注意を要する商材を扱う店舗では、事前に顧客にしっかり確認してもらわないと後から問題に発展するリスクが高まります。
そこで役立つのが、商品ごとに注意事項ポップアップを表示する仕組みです。購入フローの中で自然に注意点や規約を提示できるため、顧客に情報をしっかり伝えることができ、ストア運営者としてのリスクを大きく軽減できます。
本記事では、 「Shopify で商品ごとに注意事項ポップアップを表示することはできる?」 という疑問に答えつつ、具体的なメリット・デメリット、そして実現方法としてのテーマコード編集とアプリの利用、両方の手段を詳しく解説します。
さらに、初心者でも簡単に導入できるおすすめアプリとして、 「シンプル商品ごとのカート追加時注意事項ポップアップアプリ」 をご紹介します。実際の画面キャプチャやガイドを参考にしたインストール手順や使用方法を詳しく取り上げますので、ぜひ最後までご覧いただき、ストア運営の参考にしてください。
今回は、以下の記事を参考にしています。
- Shopifyで商品ごとに注意事項のポップアップを表示する方法を考察
- Shopifyで商品ごとのカート追加時に注意事項ポップアップを表示する方法を5つ紹介!
- Shopifyで商品ごとの注意事項ポップアップを実装するアプリ8選
- 【2025年】Shopifyで商品ごとにカート追加時に注意事項ポップアップを表示する14選を紹介!
- Shopifyでカート追加時に商品ごとの注意事項ポップアップを表示できるアプリについて徹底解説
Shopify で商品ごとに注意事項ポップアップを表示することはできる?
結論から言えば、Shopify で商品ごとの注意事項ポップアップを表示することは可能です。Shopify のテーマ設定やコード編集、あるいはアプリの導入を行うことで、任意の商品にのみ特別な注意喚起を行う仕組みを実装できます。
ポイントは、「特定の商品がカートに追加されるタイミングで、ユーザーに情報を確認させる仕組み」をいかに構築するかです。たとえば次のような運用を想定できます。
- 温度管理が必須の冷蔵食品や冷凍食品を扱う場合
→ 「クール便料金が別途発生します」「保存温度にご注意ください」などを事前に案内 - 予約販売・受注生産品など発送までに時間がかかる商品
→ 「発送に 2 週間ほどかかりますが同意いただけますか?」と確認 - 法律や規約の縛りがある商品
→ 「未成年者様への販売は禁止」「医師の処方箋が必要」などを警告
そういった大切な注意点をユーザーに見落とされないように提示し、必要に応じて「確認しないと購入手続きを進められない」フローを作ることで、ストア側・ユーザー側ともに安心して売買を進めることができます。
商品ごとに注意事項ポップアップを表示するメリット・デメリット
メリット

1. トラブルを未然に防ぎやすい
ユーザーが購入手続きを進める前に、商品特有の注意点や利用規約を理解してもらえるので、後々のクレームや返品リクエストを回避しやすくなります。特に返品規約が複雑な商品や温度管理が必要な商品などでは効果的です。
2. 法令や規約の順守を促す
商品によっては法律や業界規定によって事前告知が義務づけられる場合があります。ポップアップを導入すれば確実にユーザーへ告知し、証拠としても残せるため、法令順守を可視化できます。
3. 特別なオプションや配送条件を伝えやすい
同じストア内で通常の商品と、特別な取り扱いが必要な商品が混在する場合があります。必要に応じたポップアップを表示できれば、特別対応が必要な商品だけに個別のメッセージを表示でき、ユーザーに適切な配送条件や追加料金を意識させることができます。
4. 信頼度の向上
ユーザーに正しく注意喚起ができているストアは、 「しっかり運営されている店だ」 という印象を与え、信頼感アップにもつながります。
デメリット

1. 実装コストがかかる
テーマのコード編集で一から導入する場合は、ある程度のコーディング知識が必要です。外注すると開発費用が発生することもあるでしょう。
2. ユーザー体験(UX)を損ねる可能性
ポップアップが多用されると、ユーザーは煩わしさを感じ、離脱につながる可能性もあります。 「本当に必要な場合だけ表示する」 のがポイントです。
3. ポップアップが表示されないテーマやアプリとの競合リスク
テーマによっては既存の JavaScript やアプリとの組み合わせでコンフリクトを起こし、うまく動作しない可能性があります。対策としては、 「メンテナンス性が高い形で実装する」 か、 「専門のアプリを導入する」 といった方法が考えられます。
Shopify で商品ごとの注意事項ポップアップを表示する方法
Shopify で商品ごとに注意事項ポップアップを実現するには、大きく分けて 「テーマのコード編集」 と 「アプリ導入」 の 2 つの方法があります。それぞれのメリット・デメリットを見ていきましょう。
方法 1: テーマのコードを編集して実装する

Shopify は、テーマの Liquid テンプレートや JavaScript を編集することで、様々なカスタマイズが可能です。商品ページ(product.liquid や main-product.liquid など)やカートページ、あるいは Ajax カートのコードに、 「カートに追加がトリガーされたときにポップアップを出す」 スクリプトを組み込みます。
メリット
- 自由度が高い
デザインや動作を細かく制御でき、他の機能との連携もしやすいです。例えば、在庫数やユーザーの会員ランクに応じてメッセージを変えるなど、柔軟な拡張ができます。 - 月額コストがかからない
アプリを使わないため、月々のサブスクリプション費用が発生しません。ただし、外注の場合は初期の開発費用や保守費用が別途かかる可能性があります。
デメリット
- 実装難易度が高い
テーマファイルや JavaScript への理解が必要で、初心者にとってはハードルが高いです。また、Shopify の構造を理解していないとバグが起きやすいです。 - 保守が大変
テーマをアップデートすると、手動で編集したコードが上書きされて消えてしまう可能性があります。その都度マージ作業が必要になり、保守コストが膨らむ場合も。
テーマコード編集での実装例
以下は、非常にシンプルな例として、Add to cart ボタンをクリックした際にポップアップを表示する JavaScript コードの雛形です。実際には Liquid 側で商品ハンドルや ID を取得して条件分岐を行い、商品に応じてメッセージを変える必要があります。
<!-- 例: product.liquidなどに埋め込むJavaScript (あくまでサンプル) -->
<script>
document.addEventListener('DOMContentLoaded', function() {
const addToCartBtn = document.querySelector('form[action^="/cart/add"] button[type="submit"]');
if (!addToCartBtn) return;
addToCartBtn.addEventListener('click', function(e) {
// 商品IDやハンドルで条件分岐
const productHandle = '{{ product.handle }}';
const cautionProducts = ['special-item-1', 'special-item-2']; // 注意事項を出したい商品ハンドル
if (cautionProducts.includes(productHandle)) {
e.preventDefault(); // ボタンの通常動作を止める
// ポップアップ表示処理(超簡易例)
const userConfirmed = confirm('ご購入前にご確認ください。こちらの商品は返品不可となります。');
if (userConfirmed) {
// ユーザーがOKを押したら再度クリック処理
addToCartBtn.removeEventListener('click', arguments.callee);
addToCartBtn.click();
} else {
// キャンセルした場合はカート追加しない
alert('ご理解いただけない場合はご購入いただけません。');
}
}
});
});
</script>
- このサンプルはあくまで概念実証程度のものです。実運用では、もっと洗練された UI(モーダルウィンドウなど)を使うほうが望ましいでしょう。
- 商品ハンドルを配列に追加するだけではなく、ポップアップの文言を商品ごとに動的に変えたい場合は、Liquid で JSON を生成する、Shopify の Ajax API を使う、あるいはタグで判別するなど、実装を工夫する必要があります。
こうした実装の柔軟性は高い反面、メンテナンスとアップデートが面倒になることが往々にしてあります。次に紹介する「アプリ導入」がその悩みを解消してくれます。
方法 2: アプリを利用する

アプリをインストールするだけでノーコードで導入できるのが、Shopify の強みの一つです。特に「特定商品をカートに入れる前に注意を表示する」といった需要は高いため、便利なアプリが複数存在します。
メリット
- コード編集不要
テーマファイルをいじる必要がなく、初心者でも簡単に導入できます。 - 継続的なサポート
アプリ開発者がアップデートやサポートを行ってくれるため、保守が格段に楽になります。 - デザインや文言を UI 上で簡単に編集
ポップアップのスタイルや文言は管理画面から直感的に変更できる場合が多く、運用を回しやすいです。
デメリット
- 月額料金が発生
基本的に有料アプリなのでコストがかかります。無料期間や無料プランを提供しているアプリもありますが、機能制限がある場合も多いです。 - アプリ同士の競合
他のアプリと同時に使うと競合リスクがあり、まれに表示が崩れる場合があります。知識がないと原因特定が難しい点に注意が必要です。
どちらがおすすめか?
- 開発リソースがある → コード編集でも良い
- 初心者 or メンテナンス負荷を抑えたい → アプリ導入が断然おすすめ
最終的に、 「早く・簡単に導入できて、保守もしやすい」 点を重視するならアプリがベストです。テーマのアップデートや Shopify 自体のアップデートに対しても追随してくれるため、ストア運営に集中しやすいのが大きな利点と言えます。
おすすめアプリの紹介
ここからは、数ある注意事項ポップアップ系アプリの中でも、特に日本語サポートが充実し、初心者でも扱いやすい 「シンプル商品ごとのカート追加時注意事項ポップアップアプリ」 をご紹介します。

シンプル商品ごとのカート追加時注意事項ポップアップアプリとは?

- アプリ名: シンプル商品ごとのカート追加時注意事項ポップアップアプリ
- 価格: 月額 $12.99(7 日間の無料トライアルあり)
- Shopify アプリストア: https://apps.shopify.com/shopify-application-467?locale=ja
主な特徴は以下のとおりです。
-
商品ごとに自由なポップアップを設定
取り扱い注意点、利用規約、追加料金など、商品ごとに異なる注意事項を表示可能。複数の商品にも個別設定できます。 -
購入フローを一時ブロック
ポップアップで「同意」あるいは「確認」をしないとカートに進めない仕組みを簡単に実装。 「ちゃんと理解してほしい」 内容を確実にユーザーへ提示できます。 -
ノーコードで導入・設定
テーマを直接編集する必要がなく、管理画面から商品を選び、表示文言を入力するだけで完了します。加えて、カラーやデザインを UI 上で変更可能。 -
管理画面で設定一覧を把握できる
どの商品にどんな注意事項を出すかを一覧表示し、まとめて編集できるため、大量の商品でもスムーズに管理できます。 -
日本語サポート対応
不明点やトラブルが起こったときに、開発元へ日本語で問い合わせ可能。海外製のアプリよりも安心して利用できます。
「シンプル商品ごとのカート追加時注意事項ポップアップアプリ」のインストール手順と使用方法
以下では、公式ガイドの内容を元に、実際の画面をイメージしながら手順をまとめました。詳しい手順や画面キャプチャは、こちらの公式ガイドもあわせてご覧ください。
アプリのインストール手順
-
Shopify アプリストア で「シンプル商品ごとのカート追加時注意事項ポップアップアプリ」と検索してください。もしくはこちらのリンクからアプリ詳細ページへアクセスしてください。

-
アプリの詳細ページから「インストール」ボタンをクリックし、インストールを始めます。

-
Shopify の管理画面で再度権限の確認などがあります。問題なければ、「インストール」ボタンでインストールを完了してください。

-
アプリの管理画面が表示されれば、インストールは完了です。
この段階で、7 日間の無料トライアルが始まります。無料期間のうちに一通りの機能を試してみて、自社ストアに合うかどうか判断しましょう。
商品ごとの注意事項の追加手順
-
アプリの管理画面で「商品注意事項一覧」画面を開き、「商品注意事項を追加」をクリックします。

-
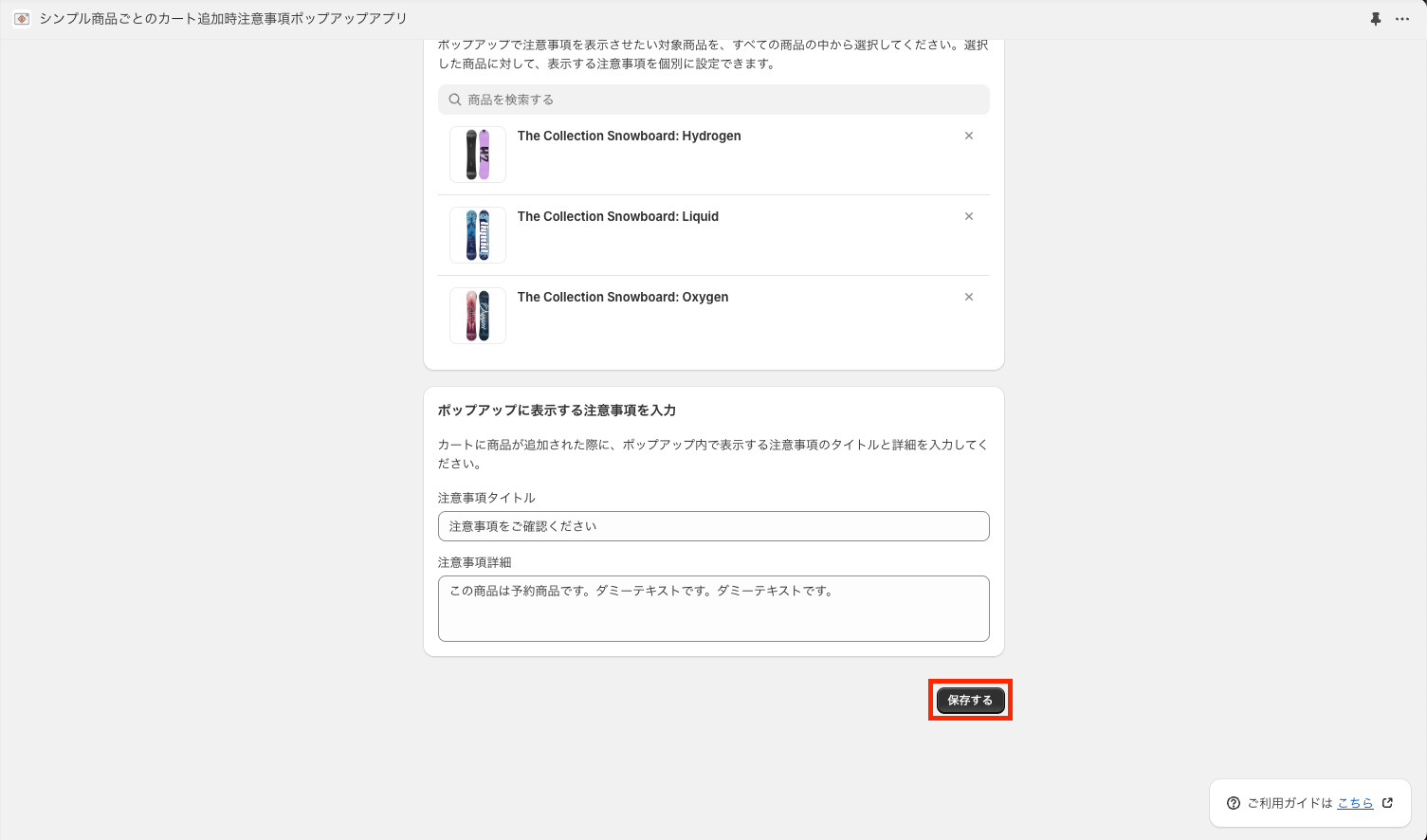
注意事項ポップアップを設定する対象商品を選択します。

-
注意事項ポップアップに表示するタイトルと詳細を入力します。

-
内容が問題なければ「保存する」ボタンで保存します。

これを繰り返すことで商品ごとに繰り返し設定するだけで、商品ごとに異なるポップアップメッセージを用意できるわけです。
アプリブロックの追加手順
-
アプリ管理画面から「設定」画面に移動し、使用中のテーマを選択して「テーマに追加」ボタンをクリックします。

-
アプリブロックが有効化されていることを確認して、変更を保存してください。(公開中のテーマの場合、保存すると実際のストアに反映されてしまうので注意してください。)

自動でのアプリブロック追加がうまくいかない場合は、ご利用ガイドを参考に手動でアプリブロックを有効化してください。
アプリのカスタマイズ
テーマカスタマイズ画面のアプリブロックの設定項目でポップアップのデザインをカスタマイズできます。
-
ポップアップの色設定
ポップアップのタイトルや説明などの文字の色やポップアップの背景色を設定できます。

-
ポップアップの文字サイズ設定
ポップアップのタイトルや説明の文字サイズを設定できます。

-
ポップアップの余白設定
ポップアップ内のコンテンツ間の余白を設定できます。

-
はい/いいえボタンの設定
注意事項ポップアップ内に表示される「はい」「いいえ」ボタンのカスタマイズができます。ボタンの文言や色をカスタマイズできます。

-
追加の CSS 設定
クラス名を指定して、必要に応じて詳細なデザイン調整が可能です。

こうした設定がすべてノーコードで行えるので、ストアのブランディングや UI に合わせたデザインに自由に変更できます。
ユーザーへの表示確認
最後に、本番テーマやプレビュー画面で実際に商品ページへアクセスし、カートに追加してみてください。該当商品をカートに入れようとすると設定したポップアップが表示され、ユーザーが「はい」「同意する」といったボタンを押すまで次に進めない仕組みを体験できます。
テーマのコード編集で実装する場合のサンプルコード
冒頭でも示したように、テーマのコードを編集して独自で実装する方法もあります。ここでは、もう少し複雑なモーダル形式のサンプルを簡単に紹介します。実運用ではテスト環境での検証やバックアップの取得を必ず行いましょう。
<!-- 例: product.liquid または section内に追記 (あくまでデモ) -->
<!-- モーダルウィンドウのHTML -->
<div id="caution-modal" style="display: none;">
<div class="modal-overlay"></div>
<div class="modal-content">
<h2 id="caution-title"></h2>
<p id="caution-description"></p>
<div class="modal-buttons">
<button id="caution-confirm">OK</button>
<button id="caution-cancel">キャンセル</button>
</div>
</div>
</div>
<!-- JS ロジック -->
<script>
document.addEventListener('DOMContentLoaded', function() {
var addToCartForm = document.querySelector('form[action^="/cart/add"]');
if (!addToCartForm) return;
// 商品ごとに異なるメッセージを持つ設定例
// ここではタグやハンドル、IDなどで条件分け可能
var cautionData = {
'special-product': {
title: '【返品不可】',
description: 'こちらの商品は返品・交換ができません。ご理解の上でご購入ください。'
},
'another-product': {
title: '【要冷蔵】',
description: '配送時はクール便を使用します。通常送料+300円がかかる点にご注意ください。'
}
};
var productHandle = '{{ product.handle }}'; // Liquidからハンドルを取得
var caution = cautionData[productHandle];
var modal = document.getElementById('caution-modal');
var overlay = modal.querySelector('.modal-overlay');
var modalTitle = document.getElementById('caution-title');
var modalDesc = document.getElementById('caution-description');
var confirmBtn = document.getElementById('caution-confirm');
var cancelBtn = document.getElementById('caution-cancel');
// カート追加イベント
addToCartForm.addEventListener('submit', function(e) {
// 条件に合致する場合のみポップアップ
if (caution) {
e.preventDefault();
modalTitle.textContent = caution.title;
modalDesc.textContent = caution.description;
modal.style.display = 'block';
}
});
// OKボタン
confirmBtn.addEventListener('click', function() {
modal.style.display = 'none';
// 再度フォームを送信
addToCartForm.submit();
});
// キャンセルボタン
cancelBtn.addEventListener('click', function() {
modal.style.display = 'none';
});
// オーバーレイをクリックした場合も閉じる
overlay.addEventListener('click', function() {
modal.style.display = 'none';
});
});
</script>
<!-- 簡易スタイル -->
<style>
#caution-modal {
position: fixed; top: 0; left: 0; width: 100%; height: 100%;
z-index: 9999;
}
.modal-overlay {
position: absolute; top: 0; left: 0; right: 0; bottom: 0;
background: rgba(0,0,0,0.5);
}
.modal-content {
position: absolute; top: 50%; left: 50%;
transform: translate(-50%, -50%);
background: #fff; padding: 20px; width: 80%; max-width: 400px;
border-radius: 4px;
}
.modal-buttons {
display: flex; gap: 10px; justify-content: flex-end; margin-top: 20px;
}
</style>
これはあくまでもサンプルコードです。実際には複数の商品を扱う場合や、バリエーションごとに注意事項を出したい場合は、Liquid や JavaScript でさらにロジックを組み込む必要があります。
テーマをアップデートするたびにこのコードが消えるリスクや競合リスクがあるため、初心者の方はアプリ導入を検討するのが無難でしょう。
まとめ
2025 年の EC 業界では、商品の多様化にともない、購入前にユーザーへ確実に情報を伝える仕組みの重要性がますます高まっています。とくに 「Shopify カート追加時 注意事項 ポップアップ 商品ごと」 のような要件は、お客様とのトラブルを未然に防ぐための強力な手段と言えるでしょう。
- コード編集で実装する方法は自由度が高い反面、実装難易度や保守コストが大きくなります。
- アプリを導入する方法はノーコードで始められ、デザインや文言の変更も管理画面から行えるため、初心者やリソースが限られた事業者におすすめです。
特に、 「シンプル商品ごとのカート追加時注意事項ポップアップアプリ」 は、商品ごとの注意点をワンクリックで設定でき、ポップアップ表示までをスムーズに完結する優れたアプリです。月額費用はかかりますが、7 日間の無料体験が用意されているため、まずは導入してみて自社のフローにフィットするか試してみる価値は大いにあるでしょう。

大切なのは、 「どんな商品にどんな注意書きを表示するのか?」 を明確にして、ユーザーにとって煩わしくなく、それでいて必要な情報を見逃さない設計に仕上げることです。適切なタイミングで正確に情報を伝えることで、ストアの信頼度が高まり、結果的に顧客満足度やリピート率の向上につながります。ぜひ本記事を参考に、Shopify ストアのカスタマイズを検討してみてください。
最後まで読んでいただきありがとうございました。
参考記事
今回は、以下の記事を参考にしています。