
検索順位が上がる!ShopifyのSEO対策について解説【今すぐできる】
検索順位が上がる!Shopify の SEO 対策について解説【今すぐできる】
コロナウイルスの影響もあり自社 EC サイトの需要が高まっています。EC サイトを簡単に構築することができる Shopify は、海外で人気の EC プラットフォームです。最近、日本でも少しずつ話題になり始めています。
- Shopify でできる SEO 対策について知りたい
- Shopify ストアを開設したけど、なかなか検索順位が上がらない
という方は多いと思います。
ネットショップをただ開設しただけでは、ブラウザで検索されたとき上位表示されません。SEO 対策を適切に行うことで、表示順位を上げることができます。
この記事では、Shopify の運営・構築の業務を行っている株式会社 UnReact が、今すぐできる SEO 対策について解説します。
検索順位が上がる!Shopify の SEO 対策について解説

ネットショップを開設・運営する上で、SEO は非常に重要です。
そもそも SEO とは、検索エンジン最適化(Search Engine Optimization)の略で、Google などのブラウザで検索したときに検索の上位に表示されるようサイトを調整することです。
SEO 対策を行う目的は、検索の上位に表示されることで自分の Shopify ストアを見つけてもらうことです。検索の上位に表示されることでクリック率が上がるので、自社サイトへの訪問者数も増加します。
Shopify の SEO 対策機能
Shopify は、デフォルトで強力な SEO 対策機能が備わっています。これらの機能は、Shopify の料金プランにかかわらず使うことができます。
- 編集可能なタイトルタグ、メタディスクリプション、およびページの URL
- すべての画像の alt 属性が編集可能、カスタマイズ可能な画像ファイル名
- 自動で生成される sitemap.xml ファイルと robots.txt ファイル
- 自動で生成される canonical URL タグ(重複コンテンツを防ぐため)
(Shopify 公式ブログより引用)
SEO 対策としては十分すぎるほどの機能が標準で備わっています。「sitemap.xml ファイル」「robots.txt ファイル」「canonical URL タグ」については Shopify の方で自動で最適化してくれるので、考える必要はありません。
それ以外では、自分で編集し最適化しないといけない項目があります。Shopify ストアで今すぐできる SEO 対策は以下の 4 つです。
- タイトルタグ
- メタディスクリプション
- ページの URL
- 画像の alt 属性
- ブログ記事の作成
それぞれについて詳しく解説していきます。
今すぐできる SEO 対策を紹介
タイトルタグ
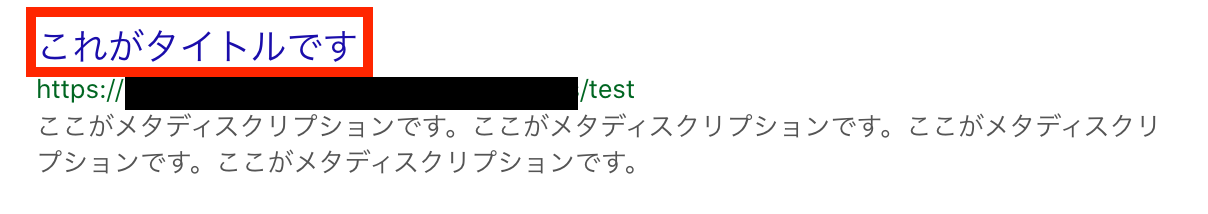
Shopify では、ストアのタイトル、各商品のタイトル、各ページやブログのタイトルを編集することができます。タイトルには、ユーザーが検索すると予想されるキーワードを含めるようにします。タイトルタグに設定したタイトルが、検索結果のタイトルに表示されます。

メタディスクリプション
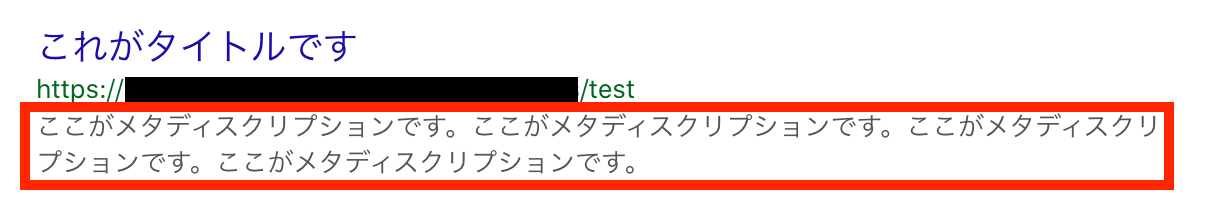
Shopify では、メタディスクリプションも設定することができます。メタディスクリプションとは、検索結果の表示で、タイトルと URL の下に表示される説明文のことです。SEO に直接的に影響を及ぼすことはありませんが、わかりやすい説明文にすることでクリック率が上がると言われています。
メタディスクリプションは、オンラインストアのホームページ、各商品ページ、コレクションページ、ブログ記事などで編集することができます。

ページの URL
Shopify では、ホームページや各商品ページ、ブログ記事などの URL に対しても SEO 対策を行うことができます。
URL の設定は、そのページの内容を簡単に表す単語にします。また、URL は英数字のみで構成し、単語同士は「-(ハイフン)」でつなぎます。
例えば、「〇〇について」のようなタイトルの URL を設定するときは、「about-〇〇」のように英語で書きましょう。
URL は日本語で設定することもできますが、ブラウザ環境の違いにより日本語で表示されなくなる場合があるのでおすすめはできません。Amazon の商品 URL を別の場所に貼り付けると、めちゃくちゃ長い URL に変換されるというのがいい例ですね。
画像の alt 属性
Shopify では、画像の alt 属性を編集することができます。alt 属性とは、代替テキストのことで、サイトに表示されている画像をテキストで示したものです。
Google などのブラウザは、画像を視覚的に読み込むことができません。そのため、alt 属性を設定することで検索エンジンに、画像が何を示すのかを伝えることができます。
ここで、Shopify ストアに画像関連のセクションをノーコードで導入できるアプリの紹介です。
「シンプルスライドショー|お手軽画像スライダー」は、ストアにノーコードでスライドショーを表示できるアプリです。「シンプルスライドショー|お手軽画像スライダー」を使用することで、ストアにデザイン性を高めることができます。
「シンプル画像バナー|お手軽広告バナーアプリ」は、ストアにノーコードで画像バナーを挿入できるアプリです。「シンプル画像バナー|お手軽広告バナーアプリ」を使用することで、顧客の購買意欲の向上が期待できます。
ブログ記事の作成
ブログ記事の作成は、Shopify の SEO 対策として有効です。ブログ記事を書くことで、サイトのコンテンツ数が増えます。サイトのコンテンツ数が増えると、Google などの検索エンジンでユーザーが自社のサイトにたどり着く可能性が高くなります。
ブログ記事は、定期的に更新し続ける必要があります。コンテンツ数が増えるまでは、効果を感じにくいかもしれませんが、中長期的に取り組みましょう。
ブログ記事の企画は、自社の商品やサービスを購入するユーザーが調べそうなキーワードを元に作成します。自社製品のユーザーの悩みや疑問に答えられるような質の高いブログ記事を書くことで SEO にも効果が見られるようになります。
Shopify のブログ機能の使い方については、別の記事でまとめています。
Shopify デフォルトのブログ機能では実装できない機能をノーコードで導入できるアプリの紹介です。
「シンプルブログ記事カスタマイズ|お手軽ブログテンプレート」は、ストアにノーコードでブログ記事カスタマイズ機能を導入できるアプリです。「シンプルブログ記事カスタマイズ|お手軽ブログテンプレート」を利用することで、ブログ記事のデザイン性を高めることができます。
「シンプルブログ記事目次|自動見出し一覧挿入」は、ストアにノーコードでブログ目次を挿入できるアプリです。「シンプルブログ記事目次|自動見出し一覧挿入」を使用することで、ブログの可読性の向上が期待できます。
SEO 対策の設定方法
SEO 対策の重要性や何をすれば良いのかについて理解していただけたと思います。
SEO 対策は、しっかりとした知識を持ち、適切な設定をする必要があります。詳しい設定の方法については、こちらの記事で詳しく解説しています。すべて Shopify の標準機能で実装可能なので、全く SEO 対策をしていない方はこちらの記事を見ながら今すぐ試してみてください。
まとめ
今回は、Shopify の SEO 対策について解説してみました。
EC サイトを立ち上げるだけでは、ユーザーに来てもらえません。適切な SEO 対策を施して上位表示させることで集客力も UP させましょう!
EC サイトを開設しようと思っているけど、まだ開設していない方は SEO にも強い Shopify で初めていみてはいかがですか?
【無料】14 日間無料で Shopify ショップを開設する
最後まで読んでいただきありがとうございまいした。
こちらの記事でも SEO について解説しています。
Shopify で SEO を対策・改善する方法を徹底解説!











































































































































































































































































































































































































































