【Shopifyマスターへの道】#1 ストア構築の準備をしよう
【Shopify マスターへの道】#1 ストア構築の準備をしよう
- ストア構築の準備をしよう ← 今回はここ
- 商品を登録しよう
- コレクションを登録しよう
- ブログ記事を作成しよう
- サイトのデザインを選ぼう
- テーマを編集しよう(セクション編)
- テーマを編集しよう(テーマ設定編)
- ティザーサイトを作成しよう
- サイトのフォントを編集しよう
- アカウントページを作成しよう
- コンタクトフォーム を作成しよう
- About ページを作成しよう
- 規約を入力しよう
- メニューの編集をしよう
- 送料を設定しよう
- 一般設定を編集しよう
- 各種設定を編集しよう
- 決済テストを行おう
- ストアの所有権を移行しよう
今回は、Shopify パートナーとしてオンラインストアを構築する準備をします。
Shopify パートナーとしてストアを構築するまでの手順を説明していきます。
クライアントに渡すオンラインストアは、パートナーの管理画面から作れるわけではありません。パートナーの管理画面で新しいストアを追加して、それを編集していくことでストアを作り上げていきます。最終的には、構築したストアの所有権をオーナーアカウントに引き渡して終了です。
まずはその準備段階として、パートナーアカウントの作成から新しいストアの追加までを設定していきます。
では、早速やっていきましょう!
2024 年最新版の「新・Shopify マスターへの道」も公開しております。最新の UI を体験したい方は、ぜひ以下の記事をご覧ください。
この記事の目標
- Shopify パートナーアカウントを作成する
- Shopify パートナー管理画面(ダッシュボード)でできることを把握する
- 開発に用いる新規ストアを追加する
- Shopify ストア管理画面(ダッシュボード)でできることを把握する
デモサイトを構築する際に使用する商品画像や CSV ファイルのダウンロードをしてない方はこちらからダウロードしてください。
【Shopify マスターへの道】商品画像・CSV ファイルのダウンロード
Shopify パートナーアカウントを作成する
まず、事前に準備してもらっていたメールアドレスを用いて Shopify パートナーアカウントを作成していきます。
すでに Shopify パートナーのアカウントを持っている方は、ログインしてパートナー管理画面に進んでください。(ここからの説明は飛ばして次の項目に進んでください)
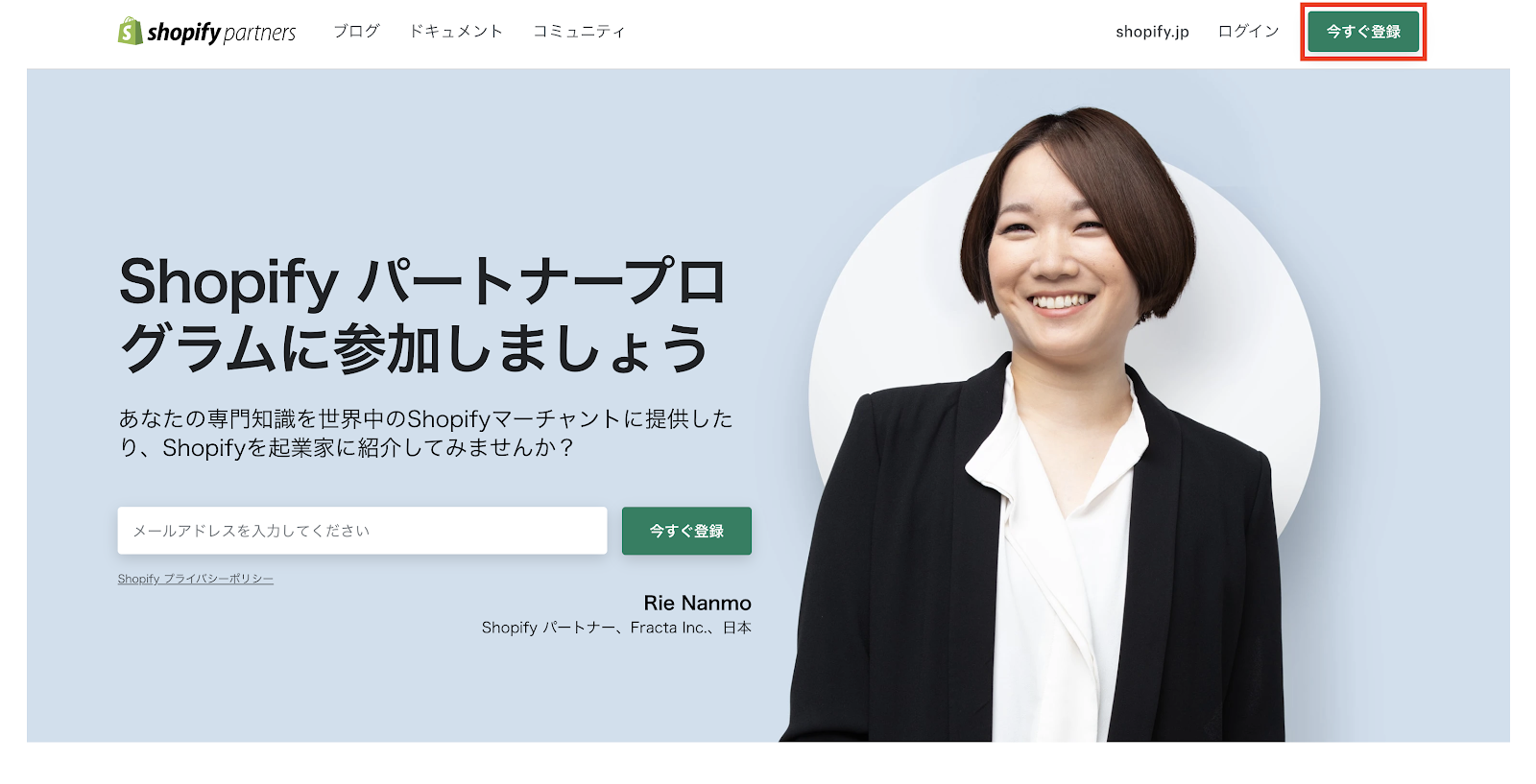
を開きます。右上の「今すぐ登録」をクリックします。

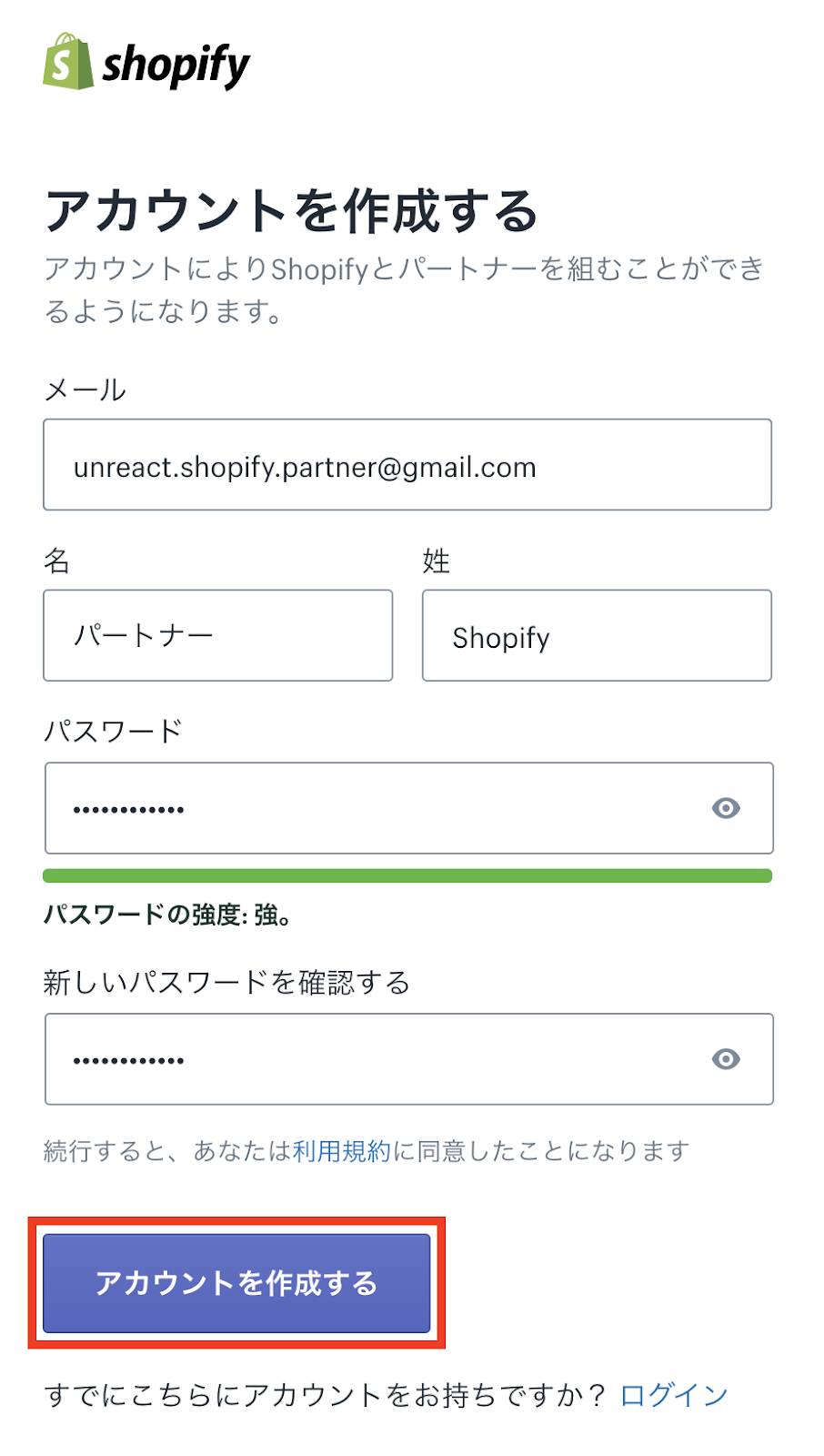
次の画面に遷移しますので、必要事項を入力します。メールアドレスは、パートナー用に準備したものを使います。
入力ができたら「アカウントを作成する」をクリックします。

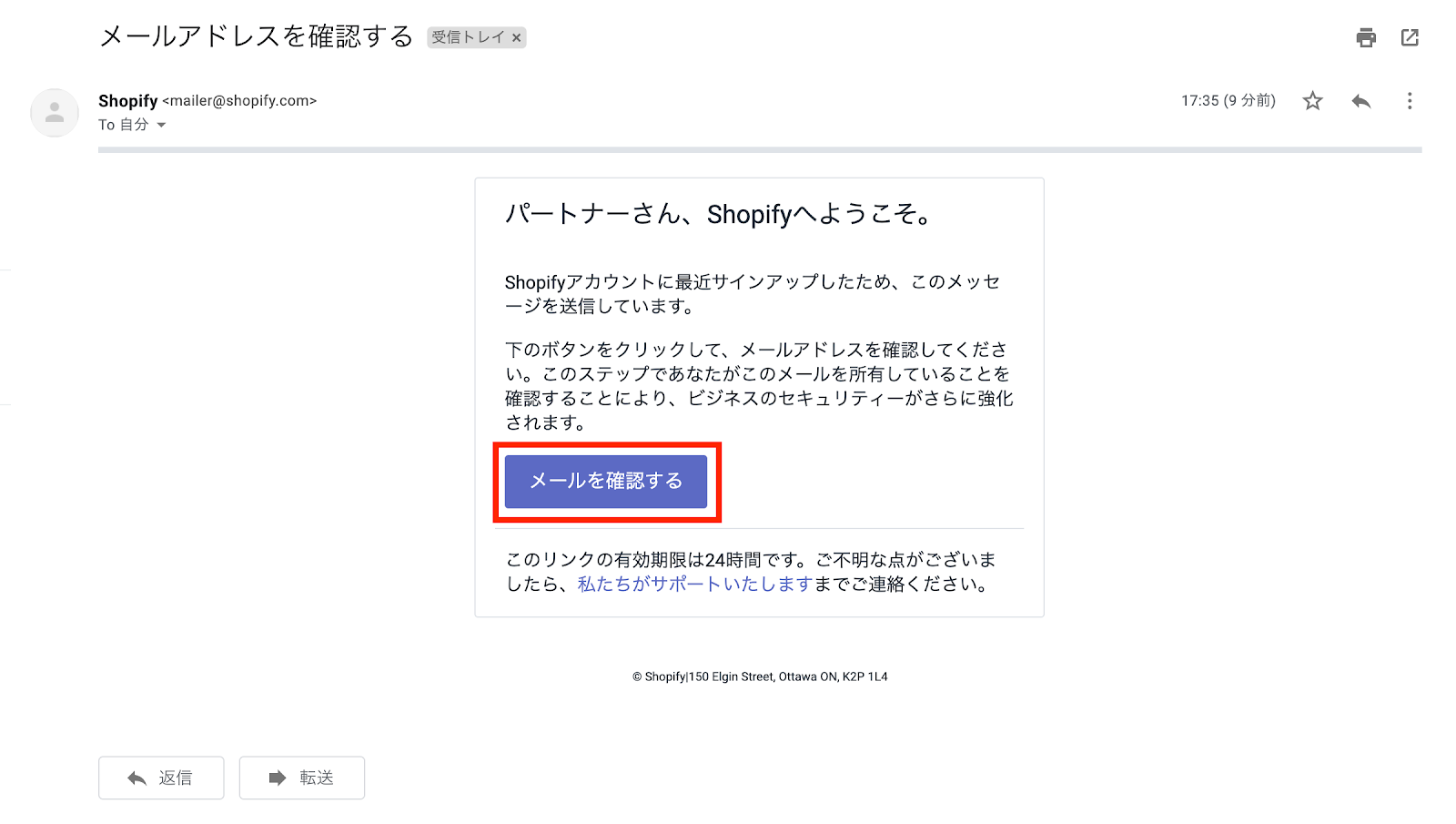
登録したメールアドレスにメールが届くので開きます。
メールの中にある「メールを確認する」をクリックします。

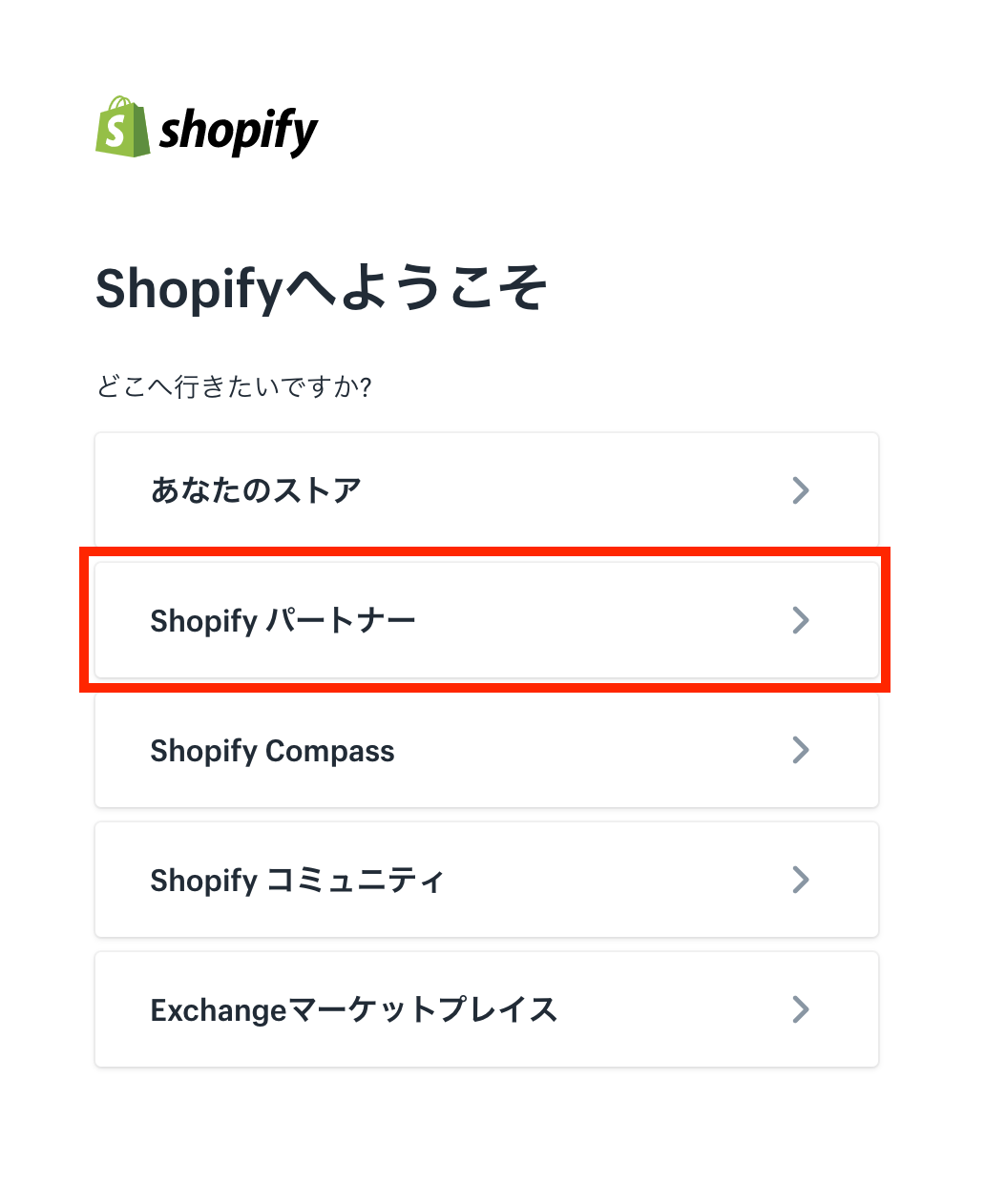
Shopify へようこそと表示された画面に遷移しますので、「Shopify パートナー」クリックします。

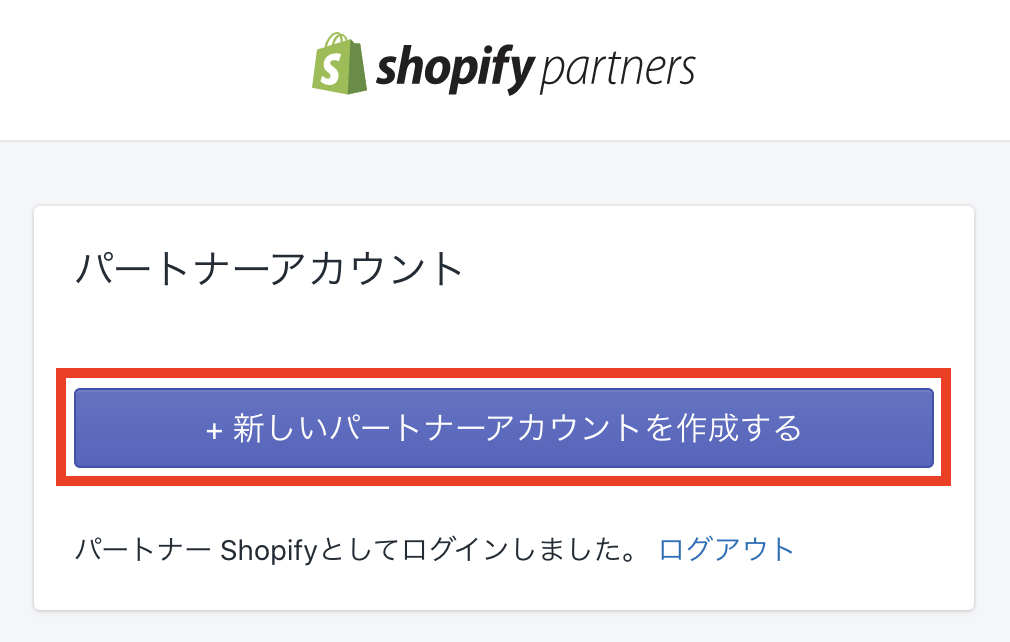
「新しいパートナーアカウントを作成する」をクリックします。

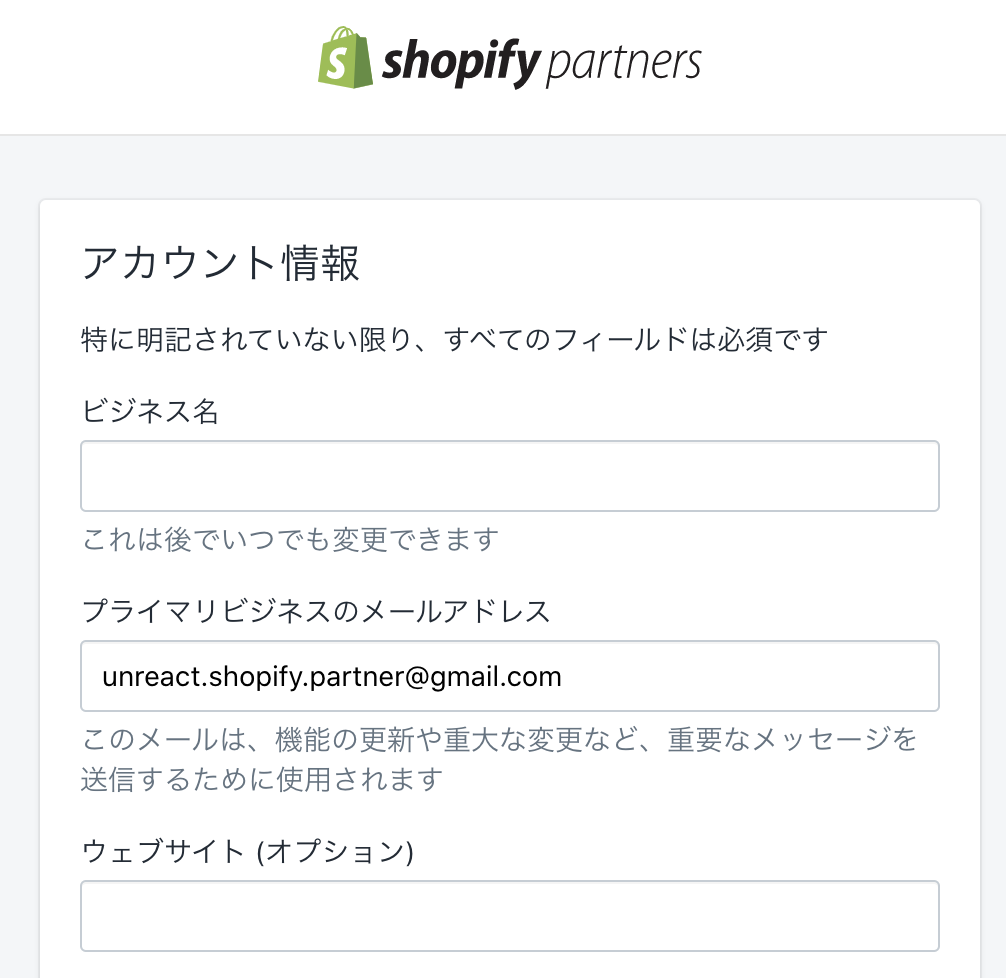
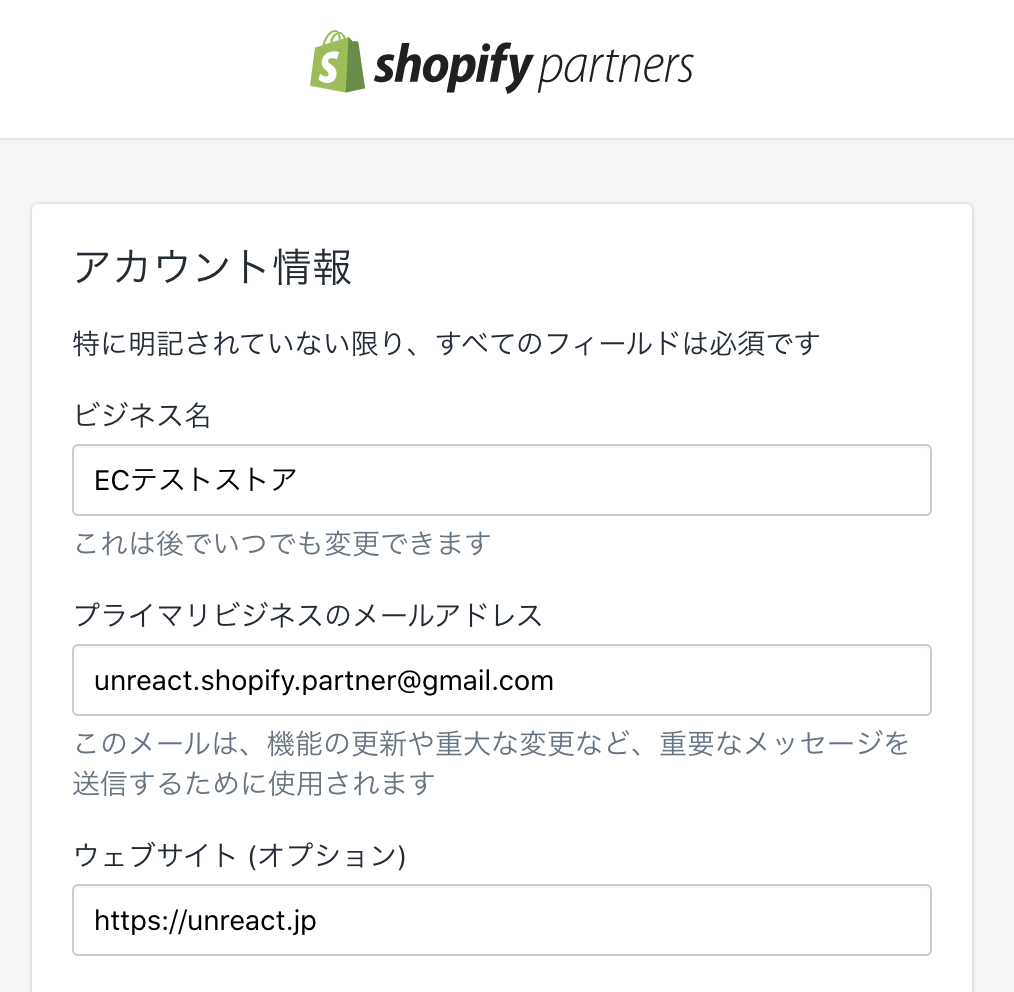
アカウント情報入力画面に切り替わります。
アカウント情報を順番に入力していきます。

「ビジネス名」には、屋号などを入力します。
メールアドレスは、登録したメールアドレスが最初から入力されています。
「ウェブサイト(オプション)」は、自分のウェブサイトがあれば入力します。(オプション)と表記してある項目は、任意の項目なので入力しなくても大丈夫です。

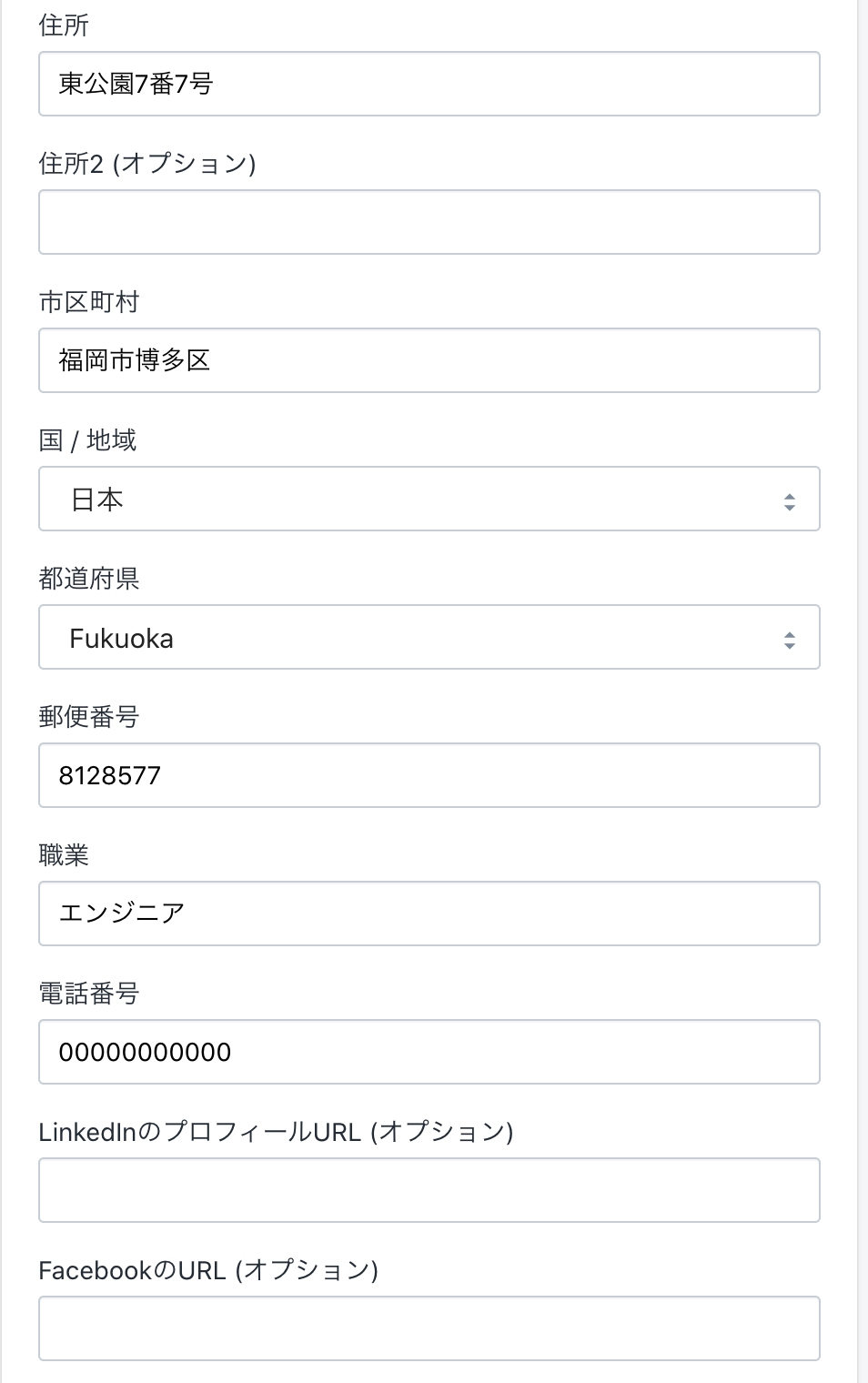
連絡先に関する入力項目です。
順番に入力していきましょう。
LinkedIn や Facebook のアカウントがあれば、入力しておきましょう。

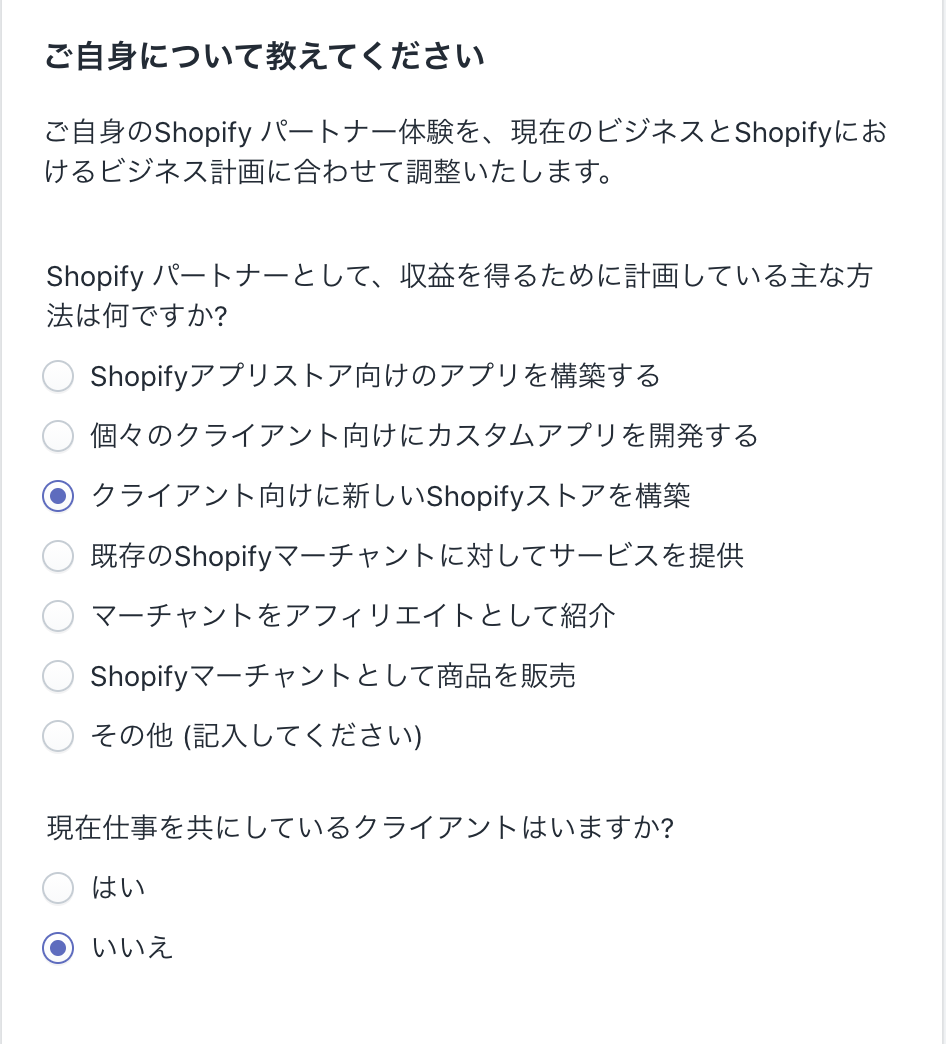
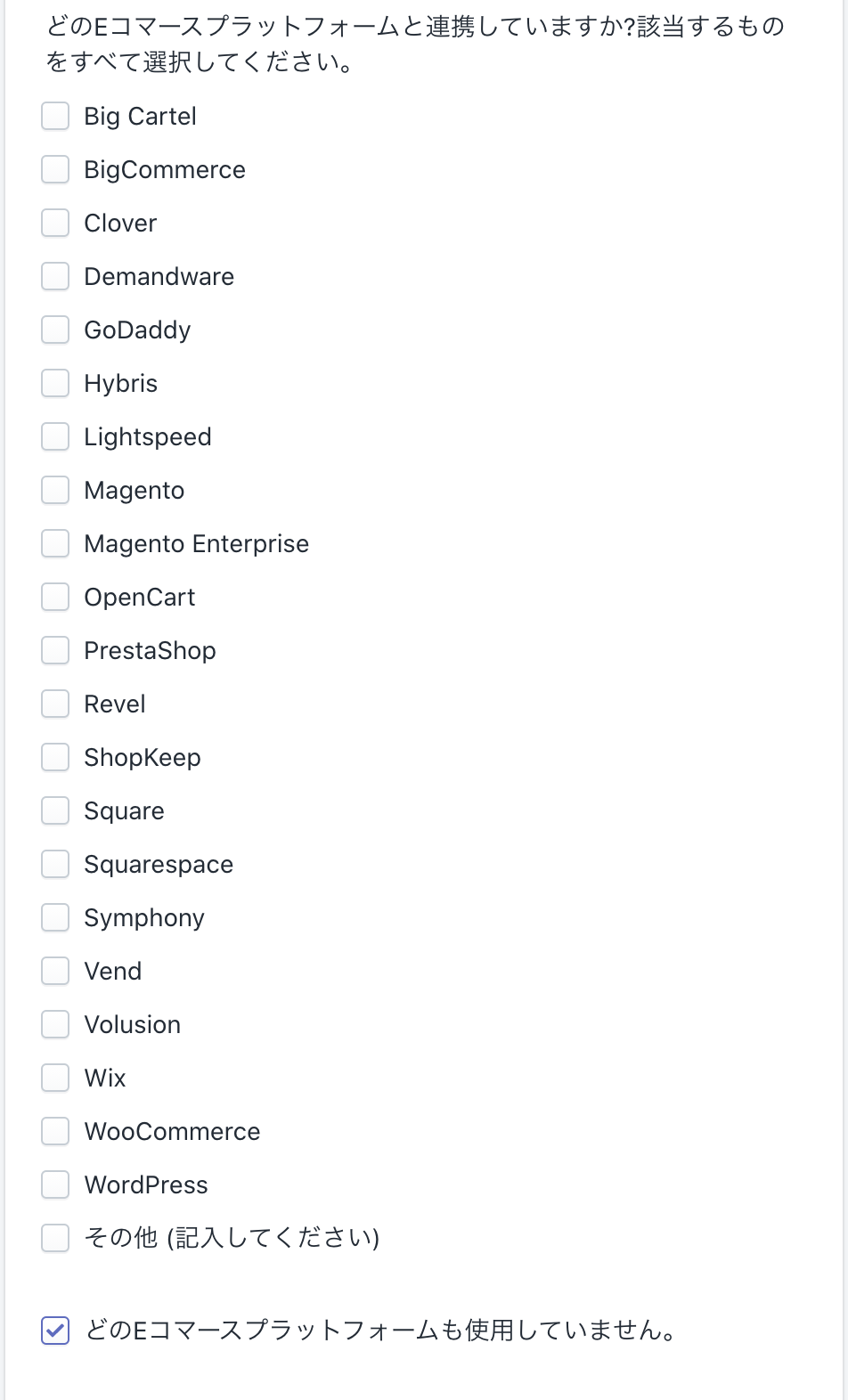
最後にアンケートのようなものがあります。適当なものにチェックをつけていきましょう。


最後にパートナープログラム契約に同意し、「ダッシュボードを表示」をクリックします。

画像のようにダッシュボードが表示されれば、アカウント登録は完了です。

管理画面が英語になってしまっているとき
通常、日本でパートナーのアカウント登録をすると管理画面も日本語で表示されます。
もし英語で表示されている場合は、言語の切り替えが必要です。画像は日本語ですが、英語の場合も画面のレイアウトは変わらないので、次の手順にしたがって言語を切り替えましょう。
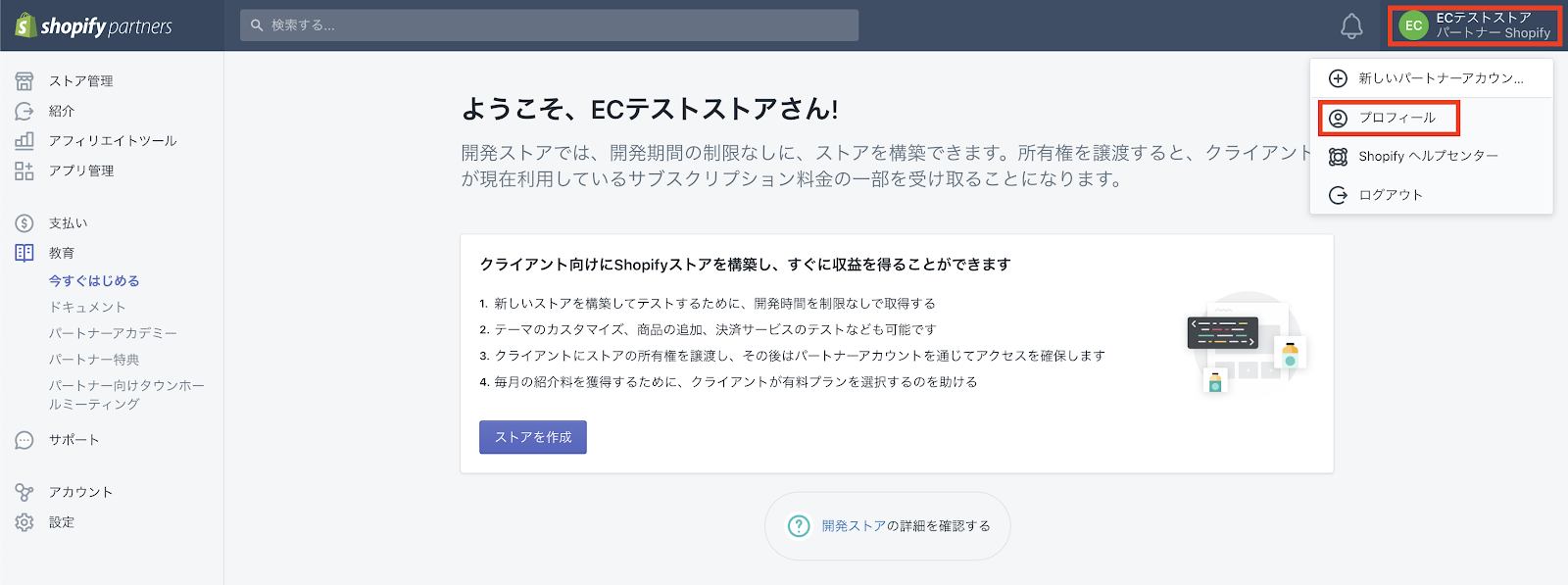
右上にある自分のアカウントをクリックし、プロフィールをクリックします。

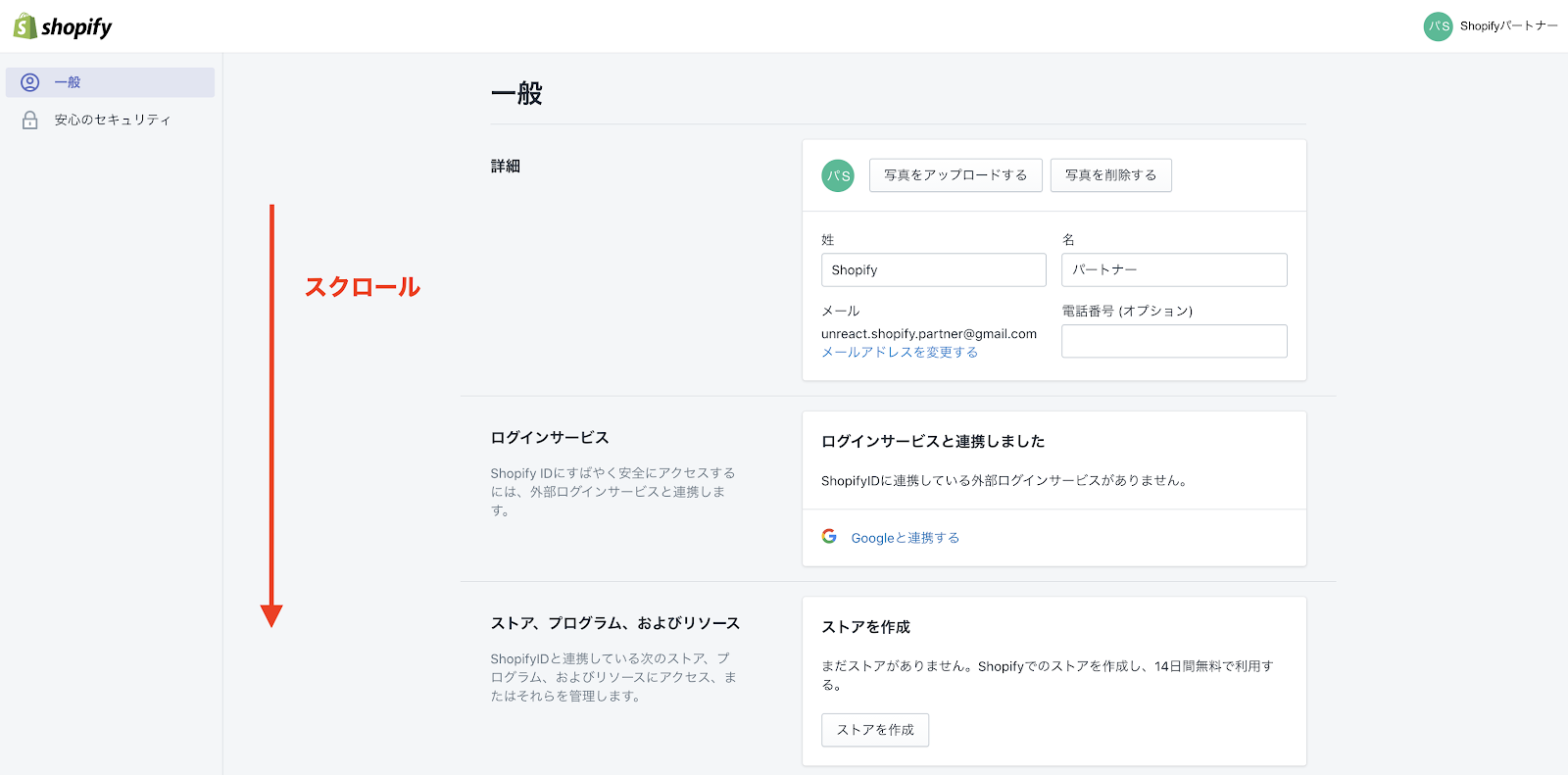
このようなプロフィール画面が開きます。下方向にスクロールしましょう。

「言語」という項目があるので、日本語を選択します。

言語を変更すると保存ボタンがクリックできるようになるので、保存をしましょう。
最後に、ダッシュボードに戻ってブラウザをリロードすると言語が切り替わります。
パートナー管理画面(ダッシュボード)でできることを把握する
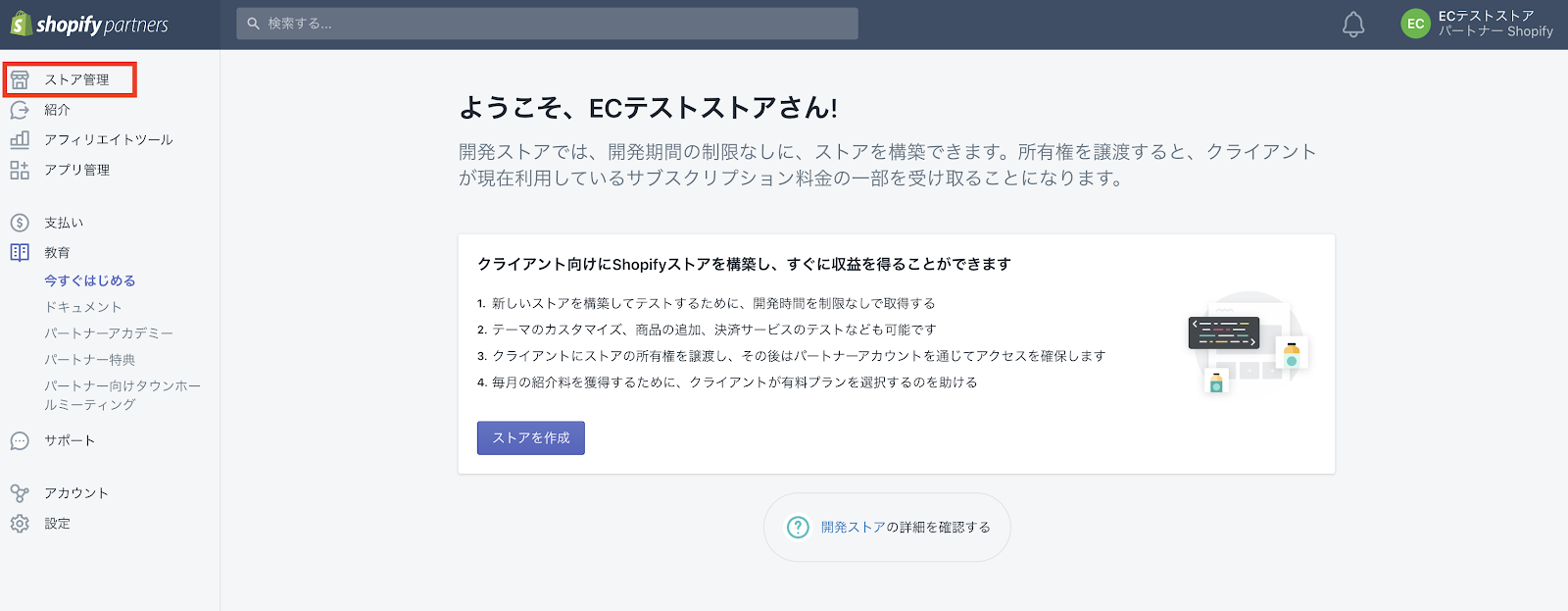
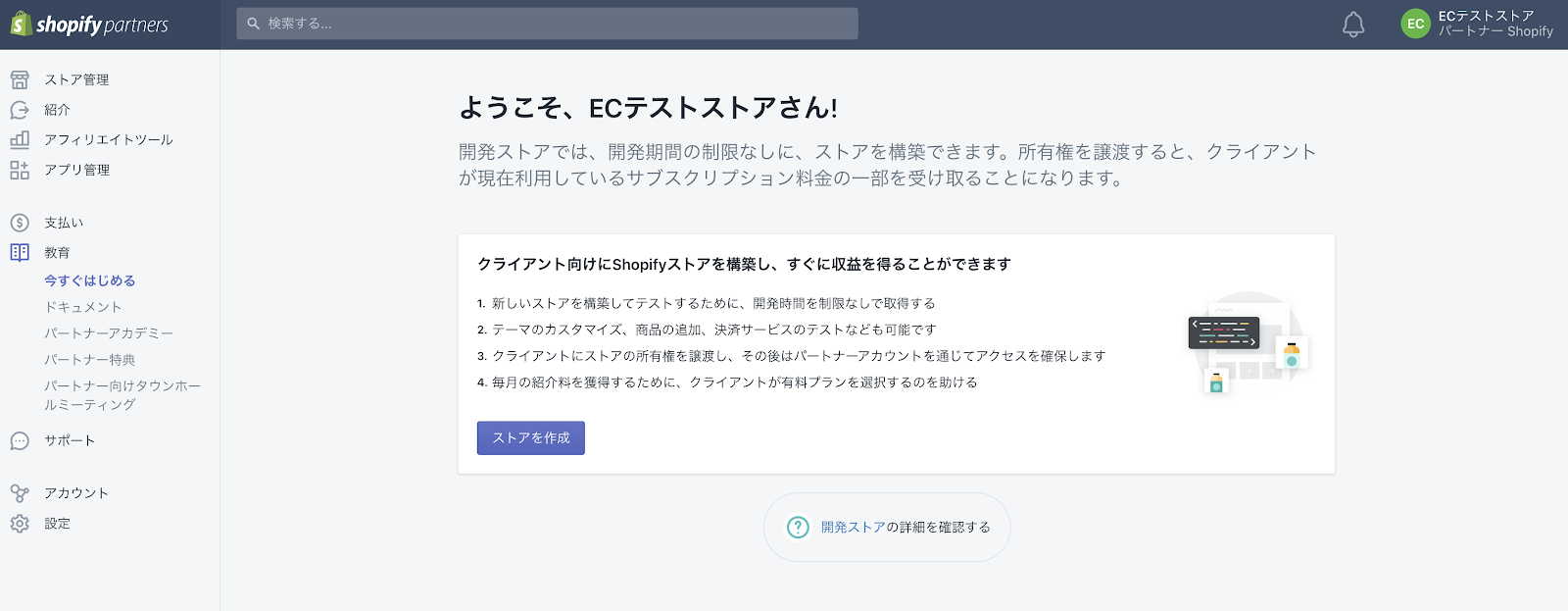
ダッシュボードは、画像のような構成になっています。左側にメニューが表示してあります。

まずはダッシュボードの項目についてざっくりと把握しておきましょう!
ストア管理
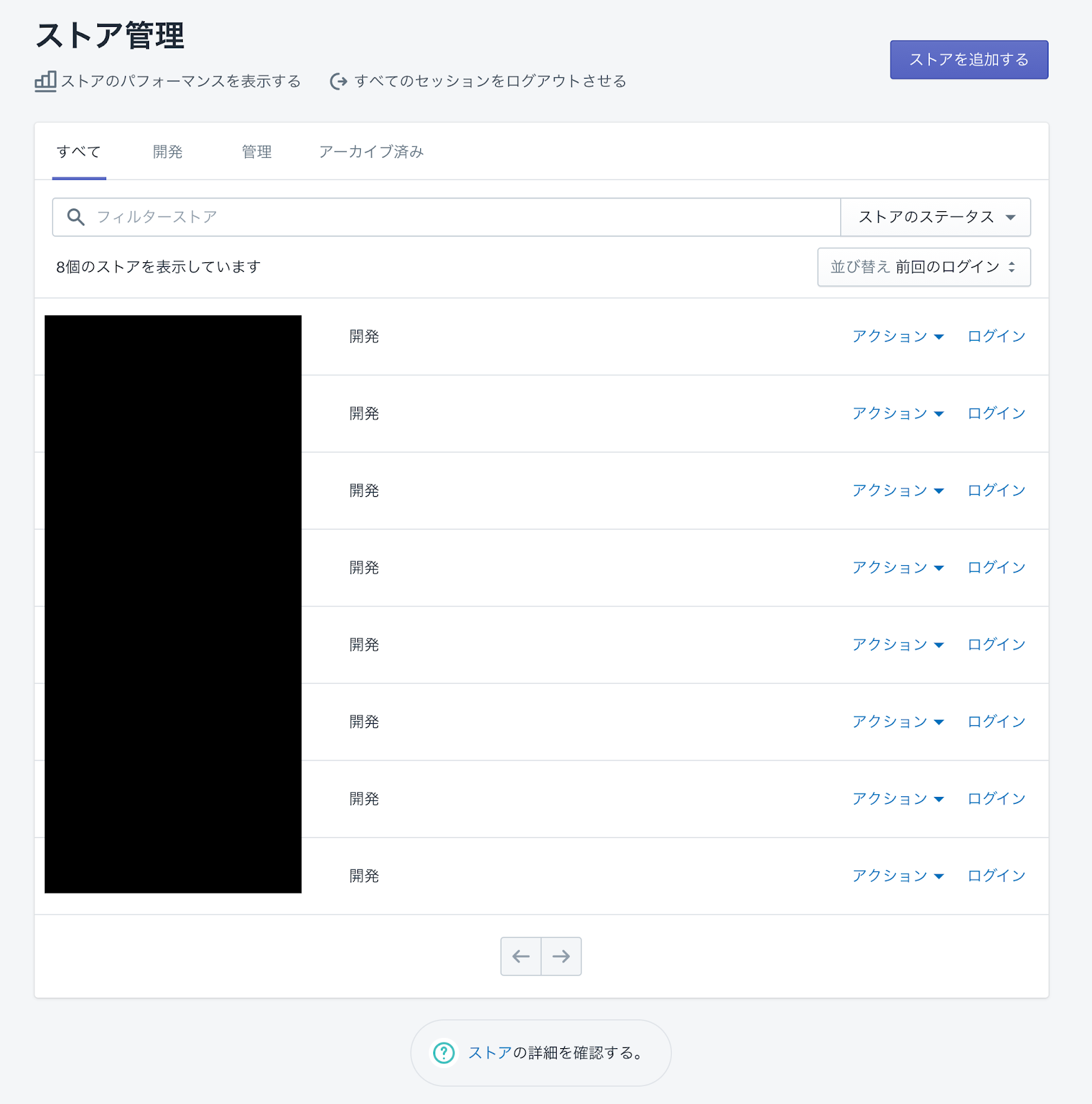
「ストア管理」の項目では、これから構築するストアを追加したり、すでに作っているストアを管理したりすることができます。

このように開発したストアを一覧で見ることができます。
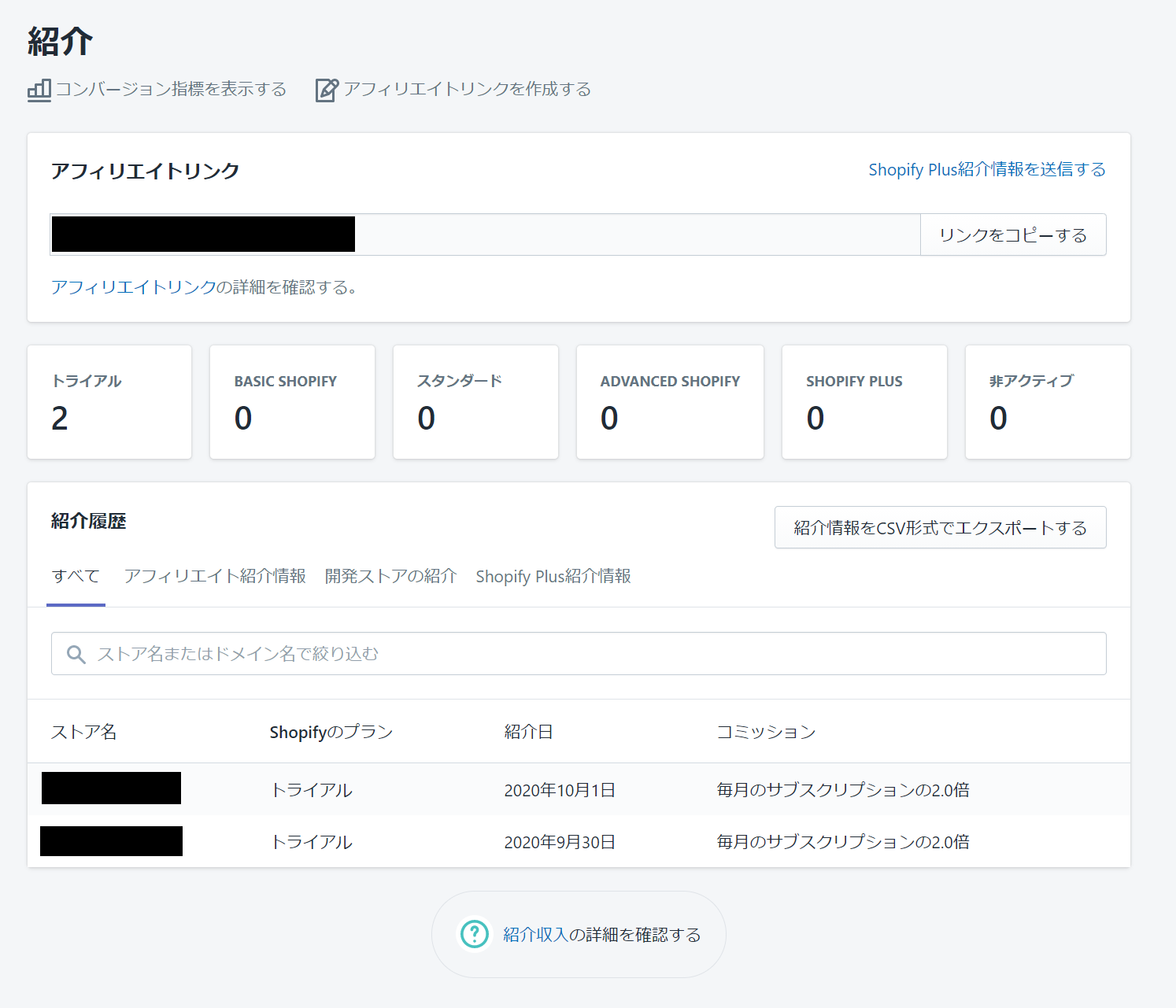
紹介

「紹介」の項目では、アフィリエイトの状況を確認することができます。
自分のアフィリエイトリンクや、紹介リンクをクリックして登録してくれているユーザーの情報や契約プランがわかります。

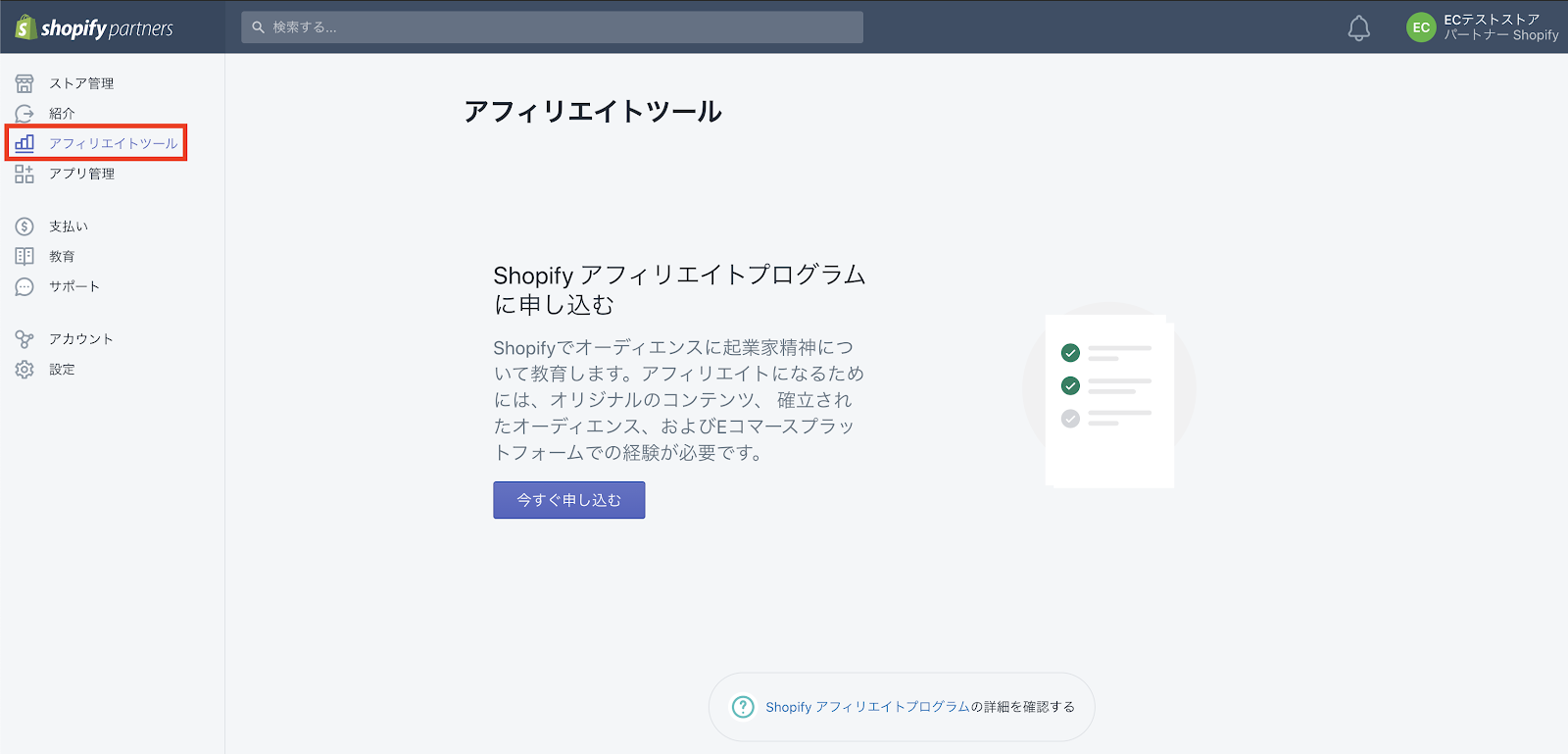
アフィリエイトツール

「アフィリエイトツール」の項目では、Shopify アフィリエイトプログラムに申し込むことができます。
アフィリエイトプログラムの審査に通ると、アフィリエイトリンクをもらうことができます。
アプリ管理

「アプリ管理」の項目では、Shopify のマーチャント向けにアプリを構築することができます。
「アプリ管理 > 広告」の項目では、Shopify アプリストアの目につきやすいところにアプリの広告を出すことができます。
支払い

「支払い」の項目では、Shopify パートナーとして受け取る報酬の支払いに関する情報が表示されます。
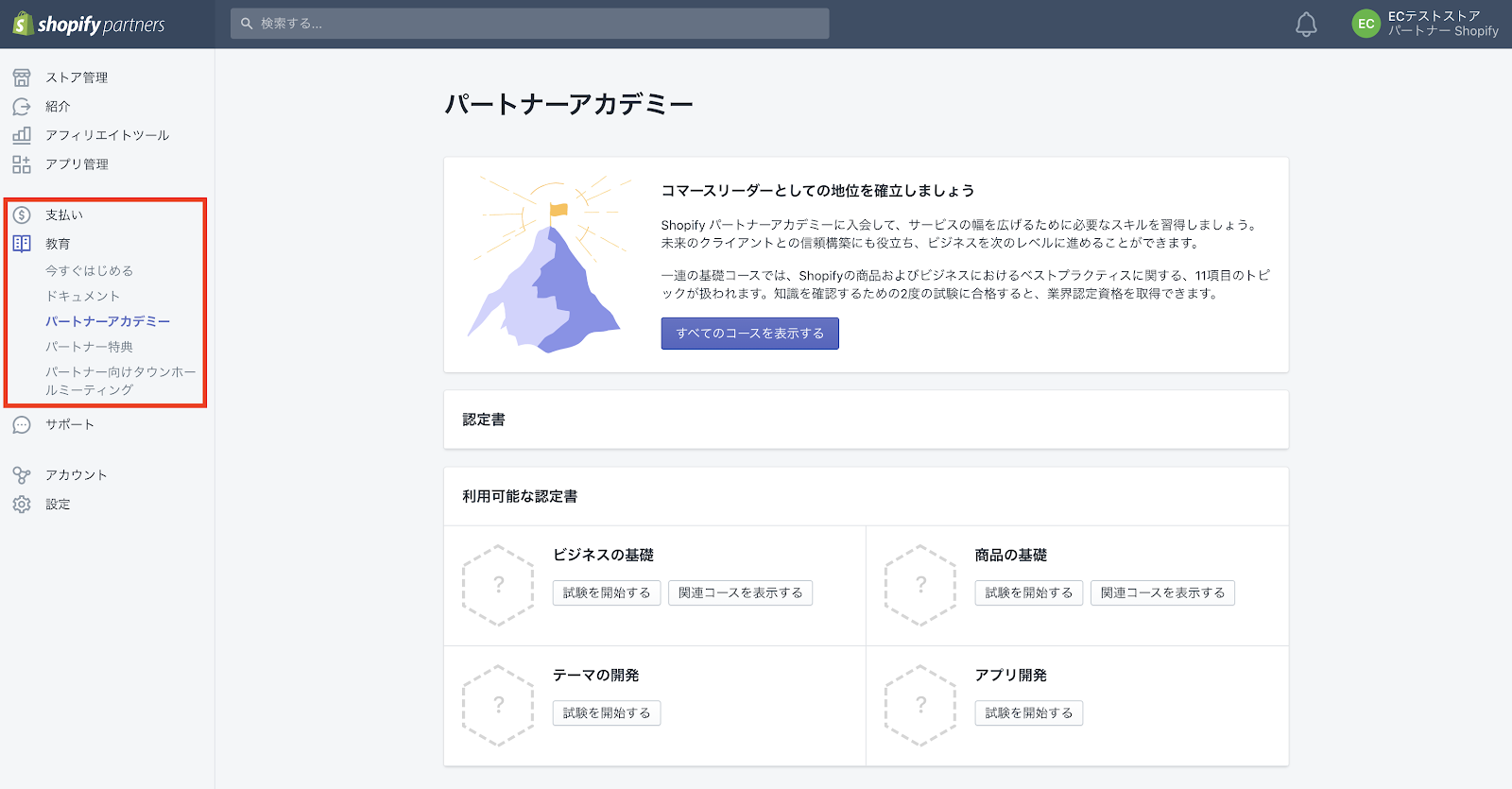
教育

「教育」の項目では、パートナーとして必要な知識や技術を学ぶことができます。
「教育 > ドキュメント」では、公式が用意したプログラムにより Shopify パートナーとしてのスキルを磨くことができます。
パートナーアカデミーで試験を受け、合格すると業界認定資格を取得できます。
Shopify は、パートナーに対してとても親切です。
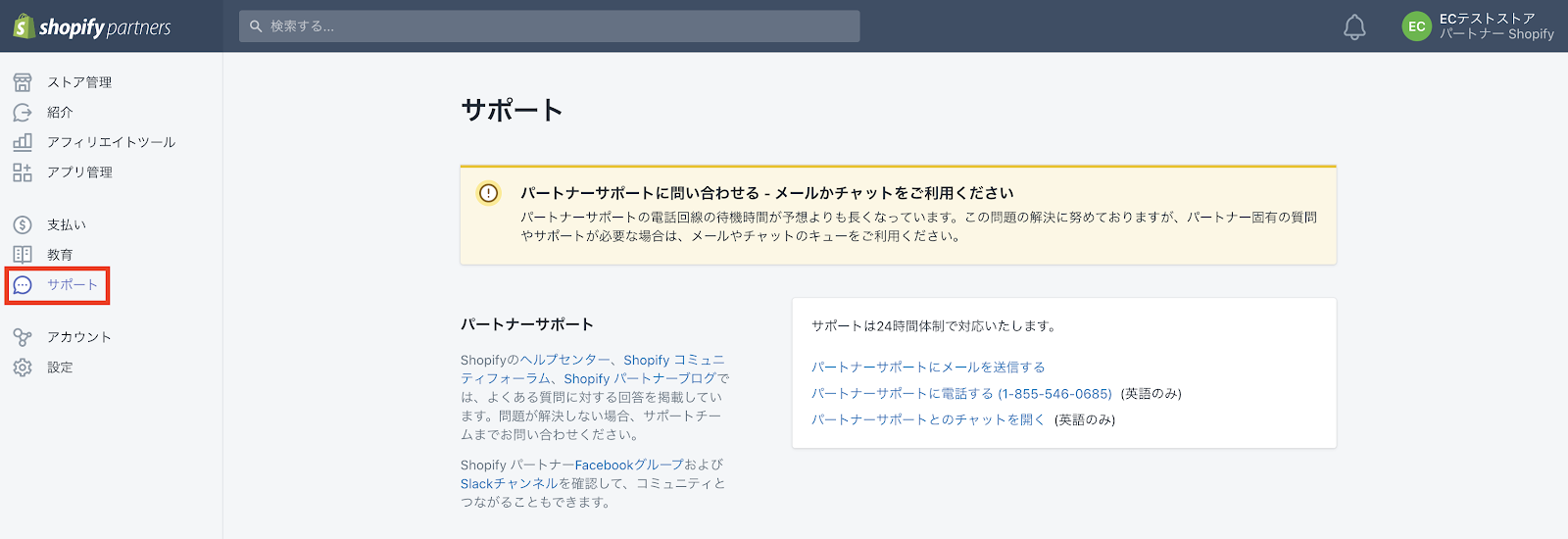
サポート

「サポート」の項目からは、パートナーサポートに連絡することができます。サポートは 24 時間体制ですが、電話とチャットについては英語での対応になります。
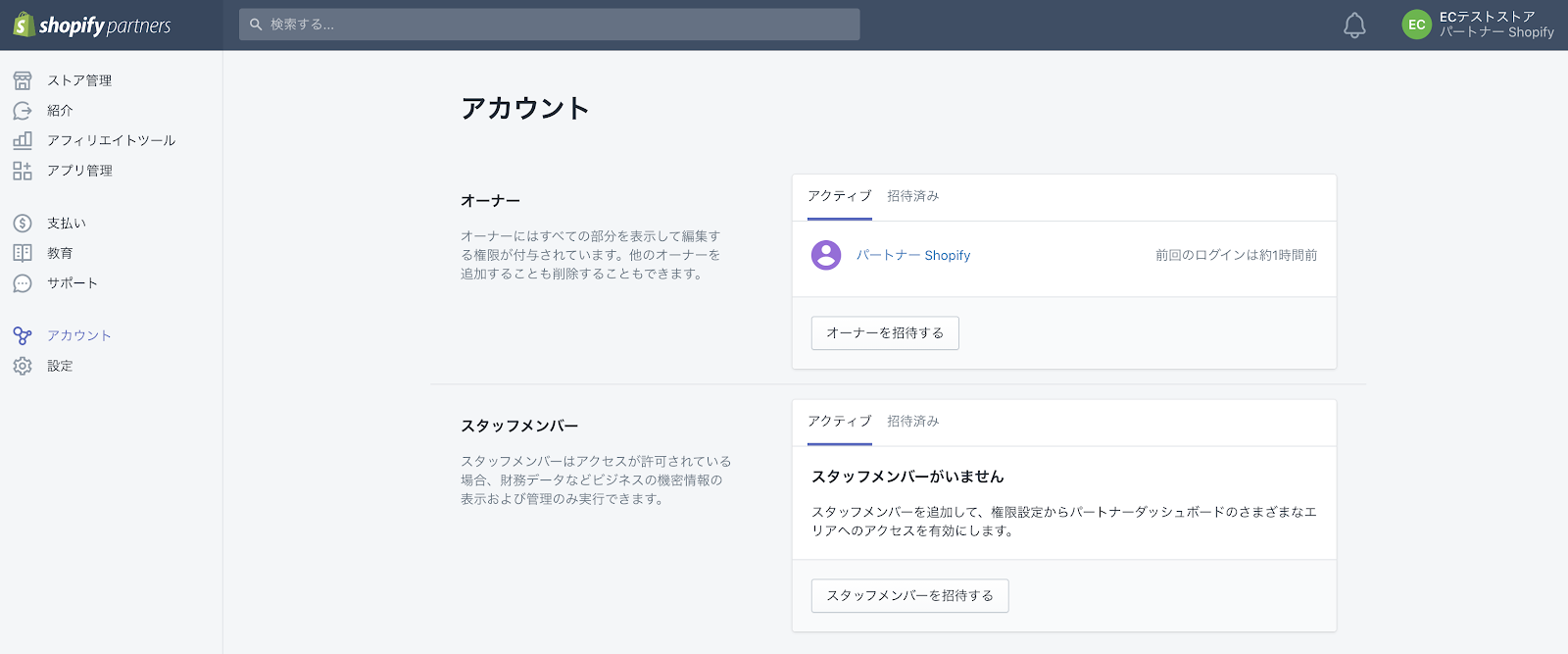
アカウント

「アカウント」の項目では、ストアの構築や運営に関わるメンバーを招待することができます。
スタッフメンバーを招待すると、同じダッシュボードを使って開発を進めていくことができるようになります。
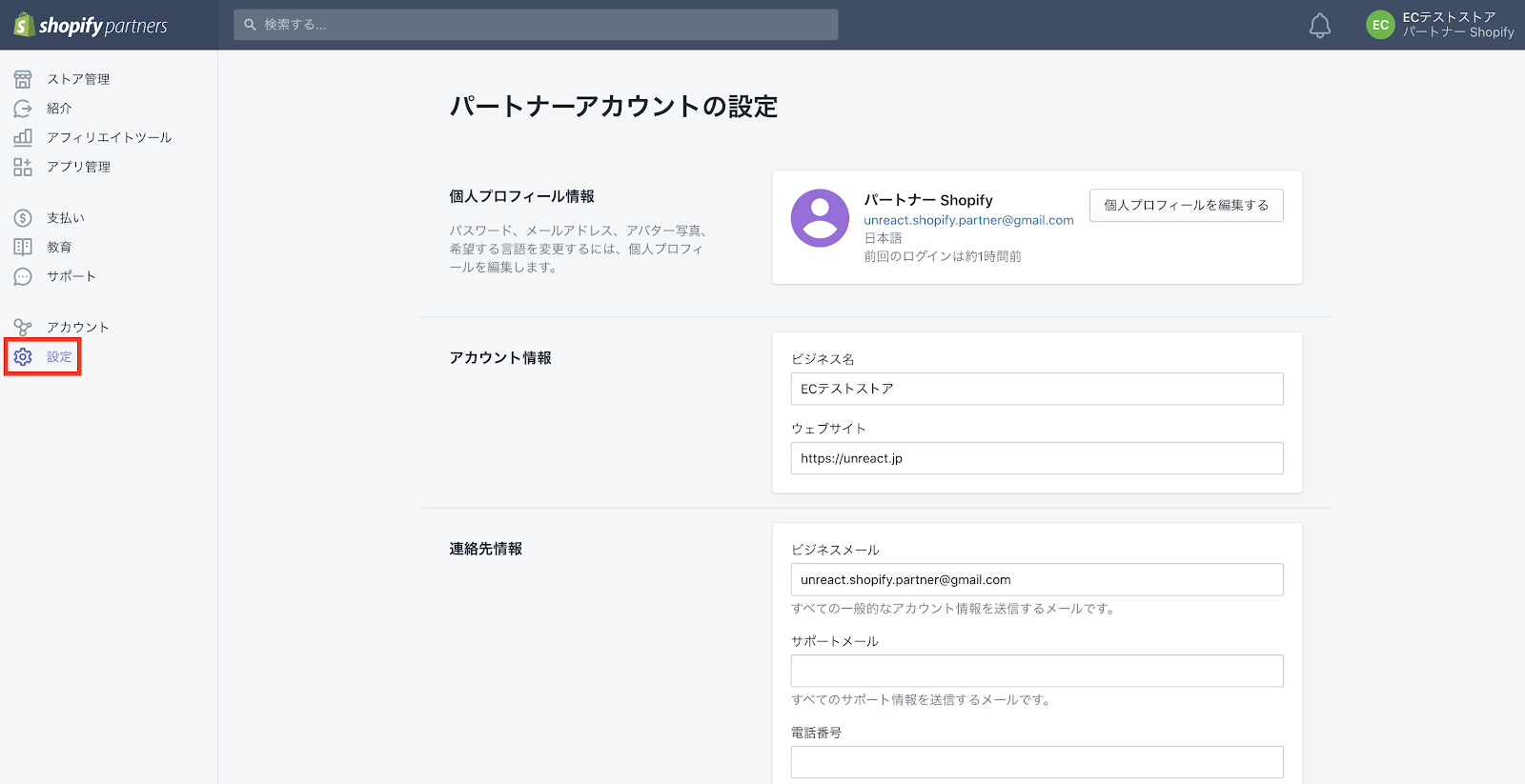
設定

「設定」の項目では、アカウント登録の際に入力したビジネス名などを編集することができます。
また、個人のプロフィール情報もここで編集することができます。
だいたい、ダッシュボードで行うことができる操作は把握できたと思います。
開発に用いる新規ストアを追加する
Shopify パートナーは、クライアントの代わりにストアを構築することで報酬を得ることができます。構築したストアの所有権をクライアントに移行することでストアの構築業務は終了です。
報酬は、クライアントが支払う月額料金の 20%が永続的に支払われます。
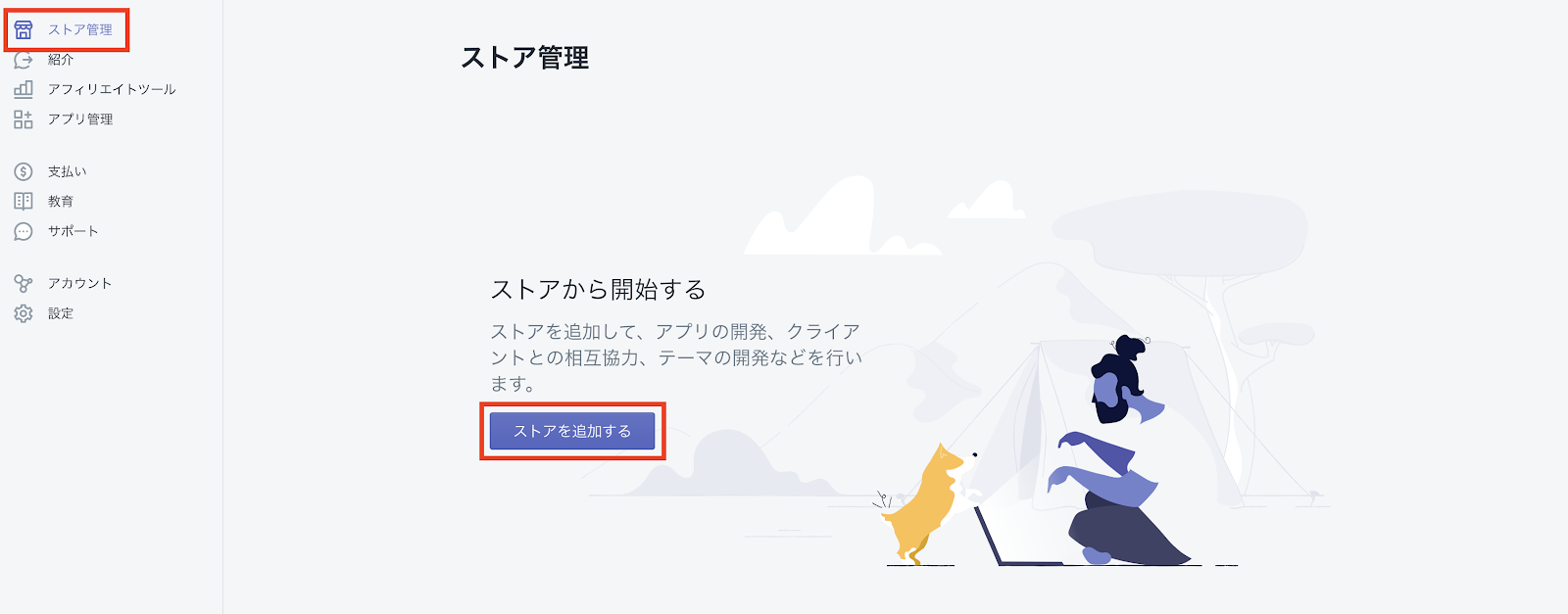
ここからは、開発に用いる新規ストアを追加していきます。
ダッシュボードの左のメニューから「ストア管理」をクリックします。ストア管理メニューが表示されたら、「ストアを追加する」をクリックします。

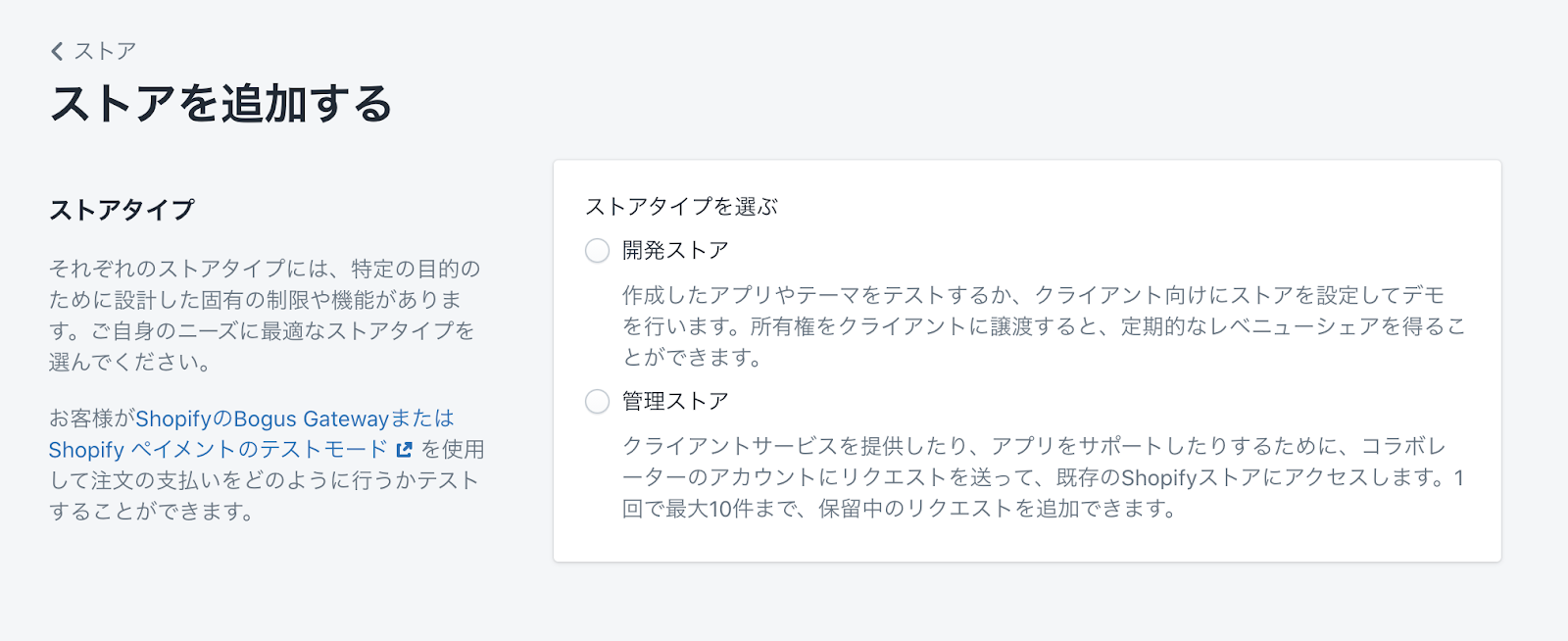
ストアタイプを選択する画面に切り替わります。

ストアタイプは、「開発ストア」と「管理ストア」から選ぶことができます。
「開発ストア」は、クライアント向けにストアを構築することや、作成したアプリやテーマをテストすることができます。
「管理ストア」は、既存の Shopify ストアにアクセスする際に選択します。
今回は、クライアントの依頼でストアを構築する場合を想定しているので、「開発ストア」を選択します。
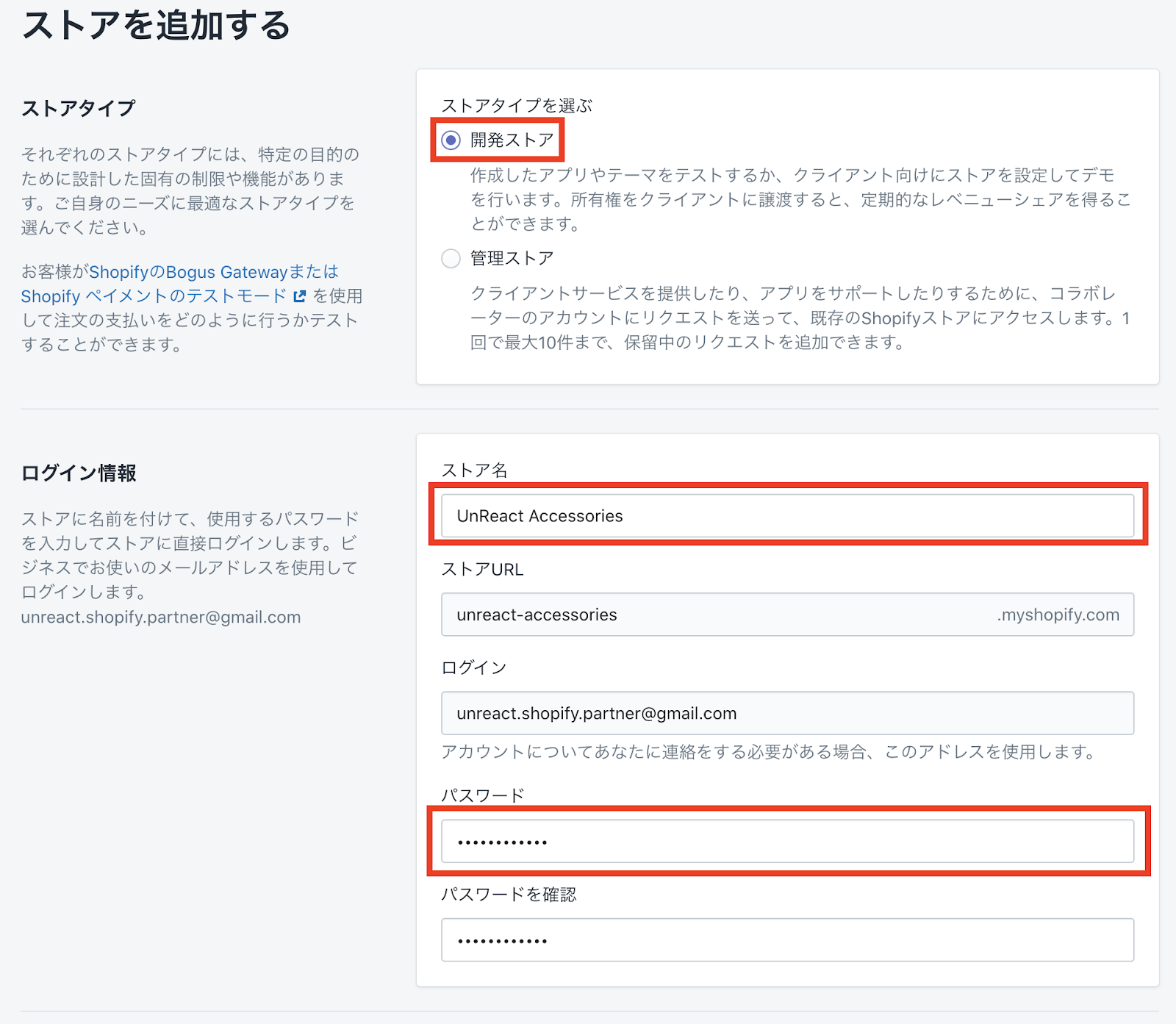
開発ストアをにチェックを入れると、ログイン情報を入力する画面が出てきます。
ログイン情報には、構築するストアのログインに関する項目を入力していきます。
「ストア名」には、構築するオンラインストアの名称を入力します。
「ストア URL」は、ストア名に応じて自動で入力されます。これは、Shopify から無料で与えられるドメインになります。ストア名を日本語のみにすると、バラバラな文字列が自動で入力されます。日本語の場合、文字コードの関係で変換されて入力されます。
このドメインは、ストアを追加後、独自ドメインに切り替えることも可能です。
「パスワード」には、ストアにログインする際に必要なパスワードを設定します。

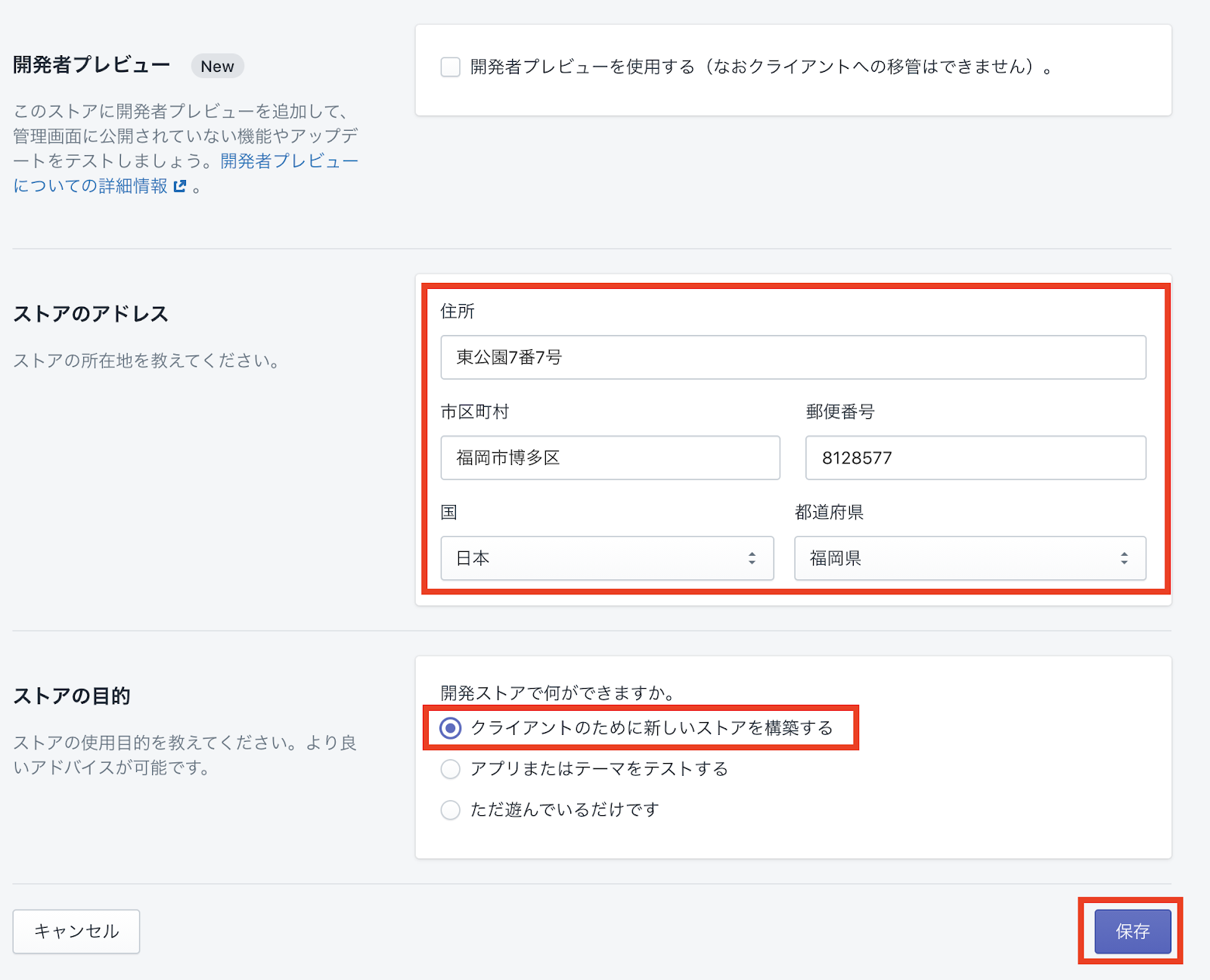
「開発者プレビュー」は、ストアの管理画面に一般公開されていない機能やアップデートをテストする際に用います。
今回は、ストアを構築するだけなので、チェックは外しておきます。
「ストアのアドレス」には、住所を入力します。この住所は、商品の発送元となる住所を入力すると良いです。
最後に、「ストアの目的」を選択します。今回は、クライアントの依頼でストアを構築することを想定しているので、「クライアントのために新しいストアを構築する」を選択します。
アプリやテーマの開発を行っているパートナーが、開発したアプリがちゃんと動くのかを確認する際には「アプリまたはテーマをテストする」選択します。特に理由もなく練習のためにストアを追加する際は、「ただあそんでるだけです」を選択しましょう。
入力漏れがないことを確認して、保存をクリックします。

ストアの設定に少し時間がかかります。

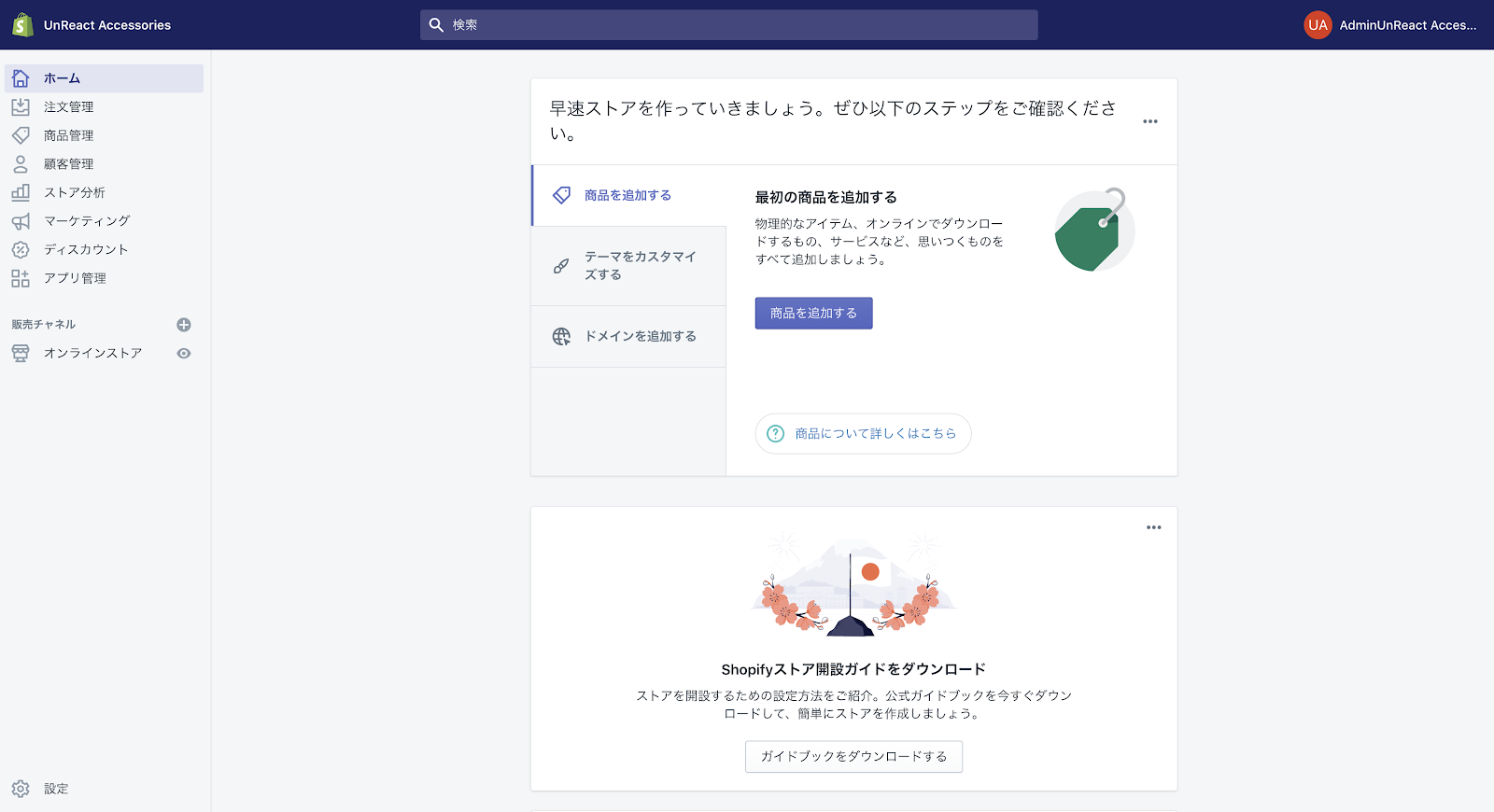
ストアの通常の管理画面が出てきたら、新しいストアの追加は完了です。
Shopify ストアの管理画面(ダッシュボード)でできることを把握する

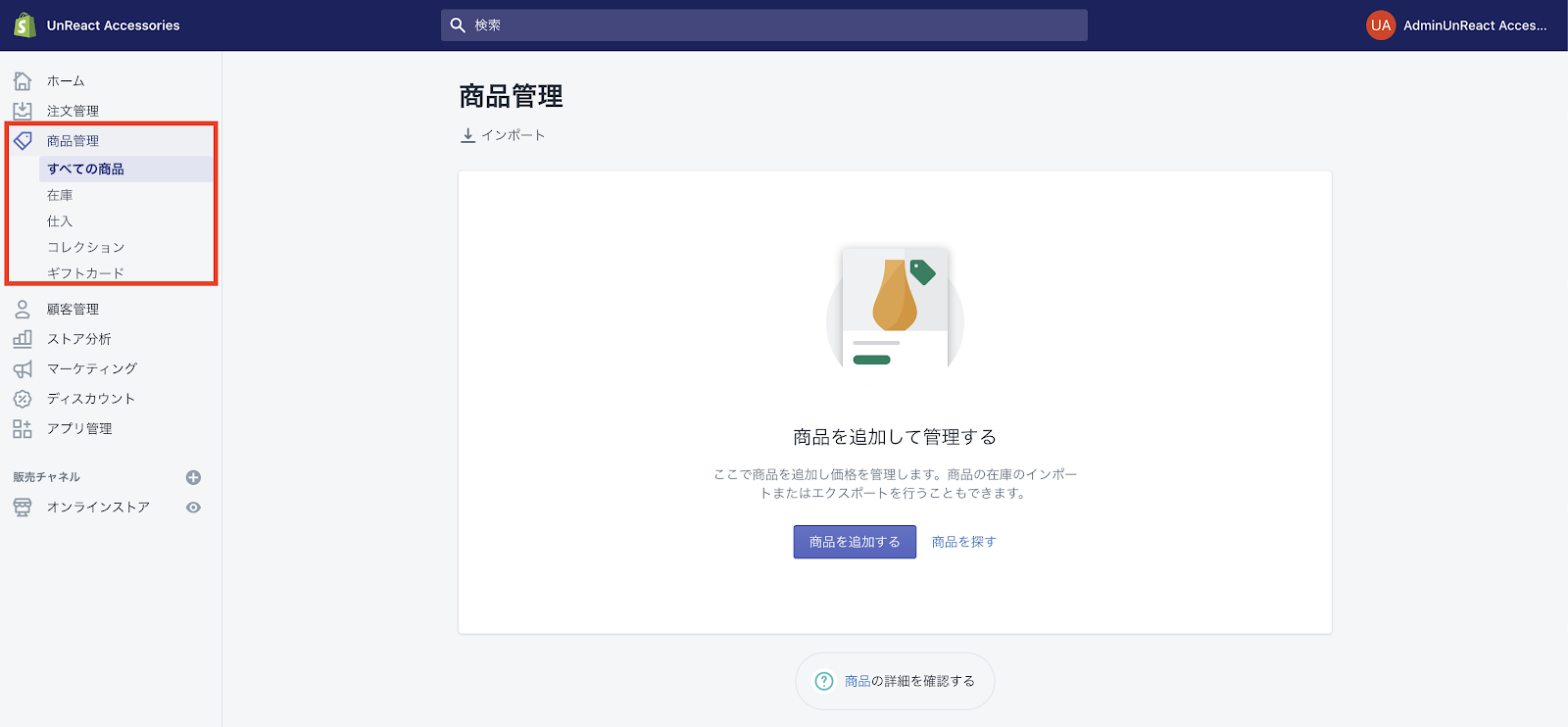
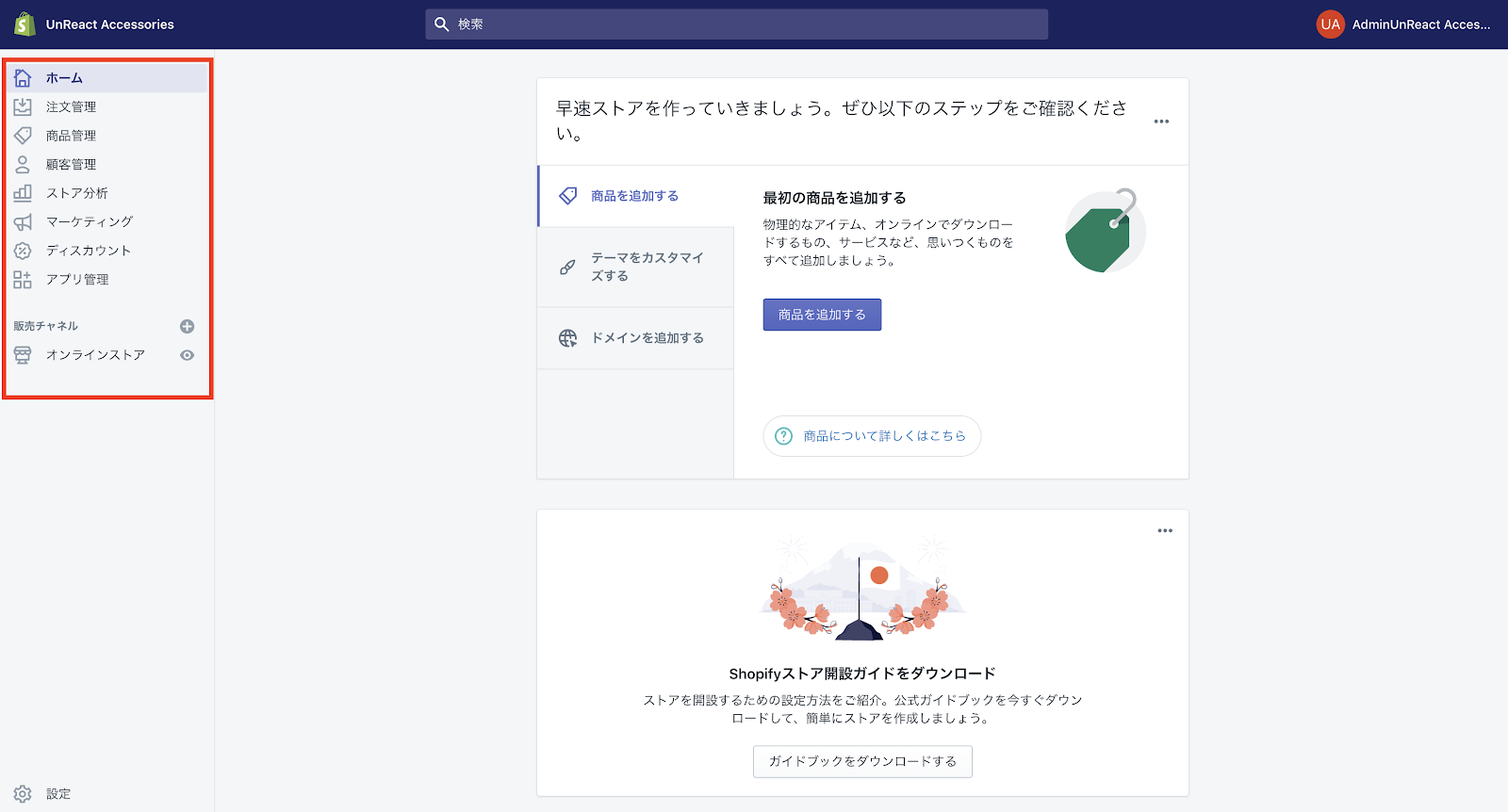
Shopify ストア管理画面についてもメニュー項目を確認しておきましょう。Shopify パートナーのダッシュボードと同じような UI です。メニュー項目は、左側に並んでいます。
それぞれの項目について見ていきます。
ホーム

「ホーム」の項目では、Shopify からのお知らせが表示されます。始めたばかりだと画像のようにチュートリアルのようなものが表示されます。
注文管理

「注文管理」では、オンラインストアで受けた注文について管理することができます。注文の発送や、支払いの受け取り、注文の進捗状況の追跡を行うことができます。
「下書き」では、手動で注文と請求書を作成することができます。
「カゴ落ち」では、カゴ落ち商品を把握し、カゴ落ちしたカートのリンクをユーザーにメールで送信することができます。カゴ落ちとは、カートに商品を追加したものの、チェックアウトを行わずに離脱した状況のことを言います。
「商品管理」の項目では、ストアに商品の登録をしたり、在庫の管理をしたりすることができます。商品をカテゴリーごとにまとめたコレクションを作ることや、ギフトカードを発行することも可能です。
顧客管理

「顧客管理」の項目では、ユーザーの顧客の情報を管理することができます。運営するストアでの顧客の購入履歴などが表示されます。
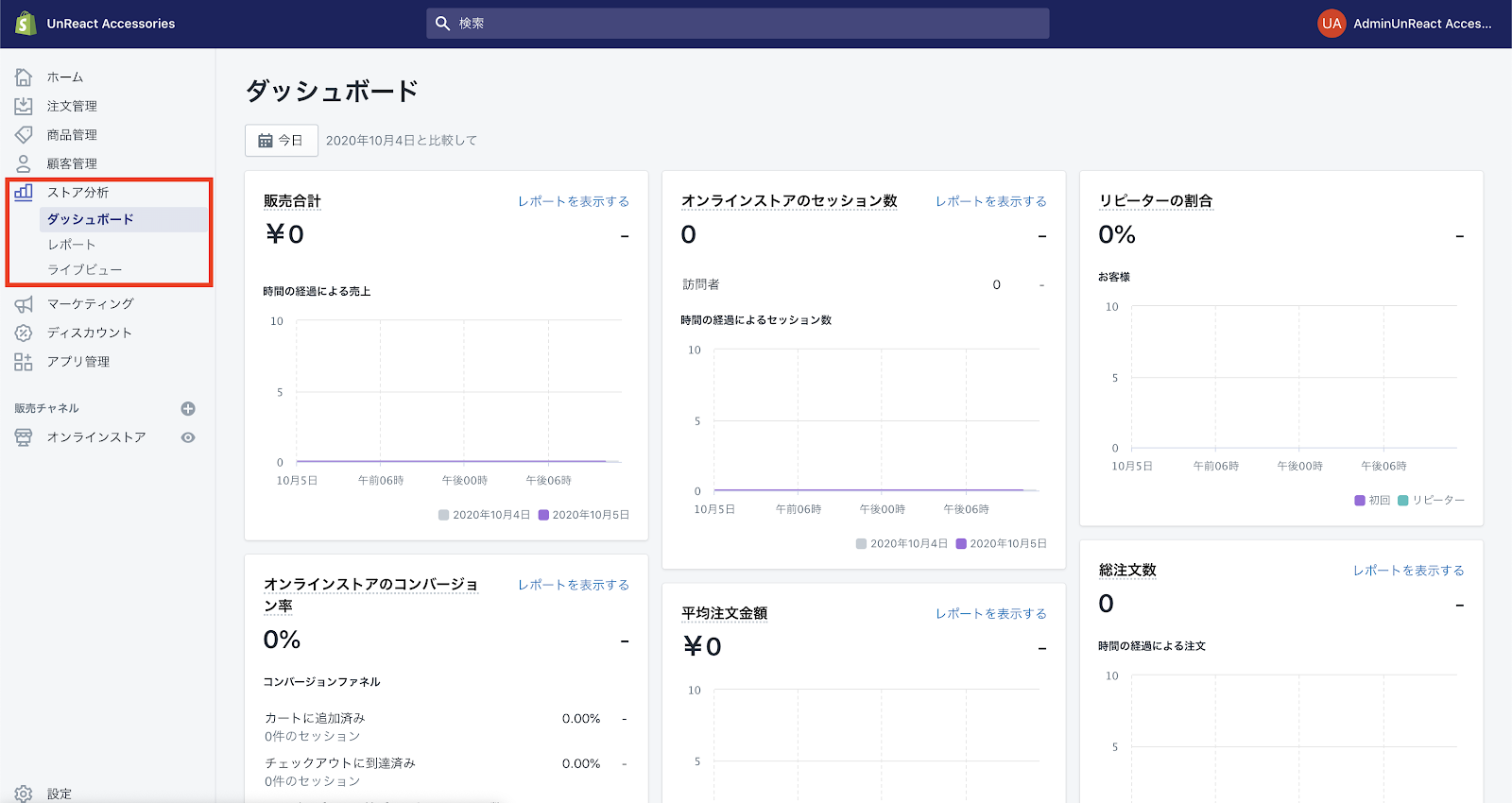
ストア分析

「ストア分析」の項目では、ストアの販売状況に関する分析が表示されます。
「ダッシュボード」では、販売金額の合計やユーザーのリピート率、オンラインストアのコンバージョン率など様々な分析結果を表示してくれます。ストアの分析は、もちろんベーシックプランでも使えます。
「レポート」では、分析結果をもとにした売り上げや集客、利益率のレポートを見ることができます。

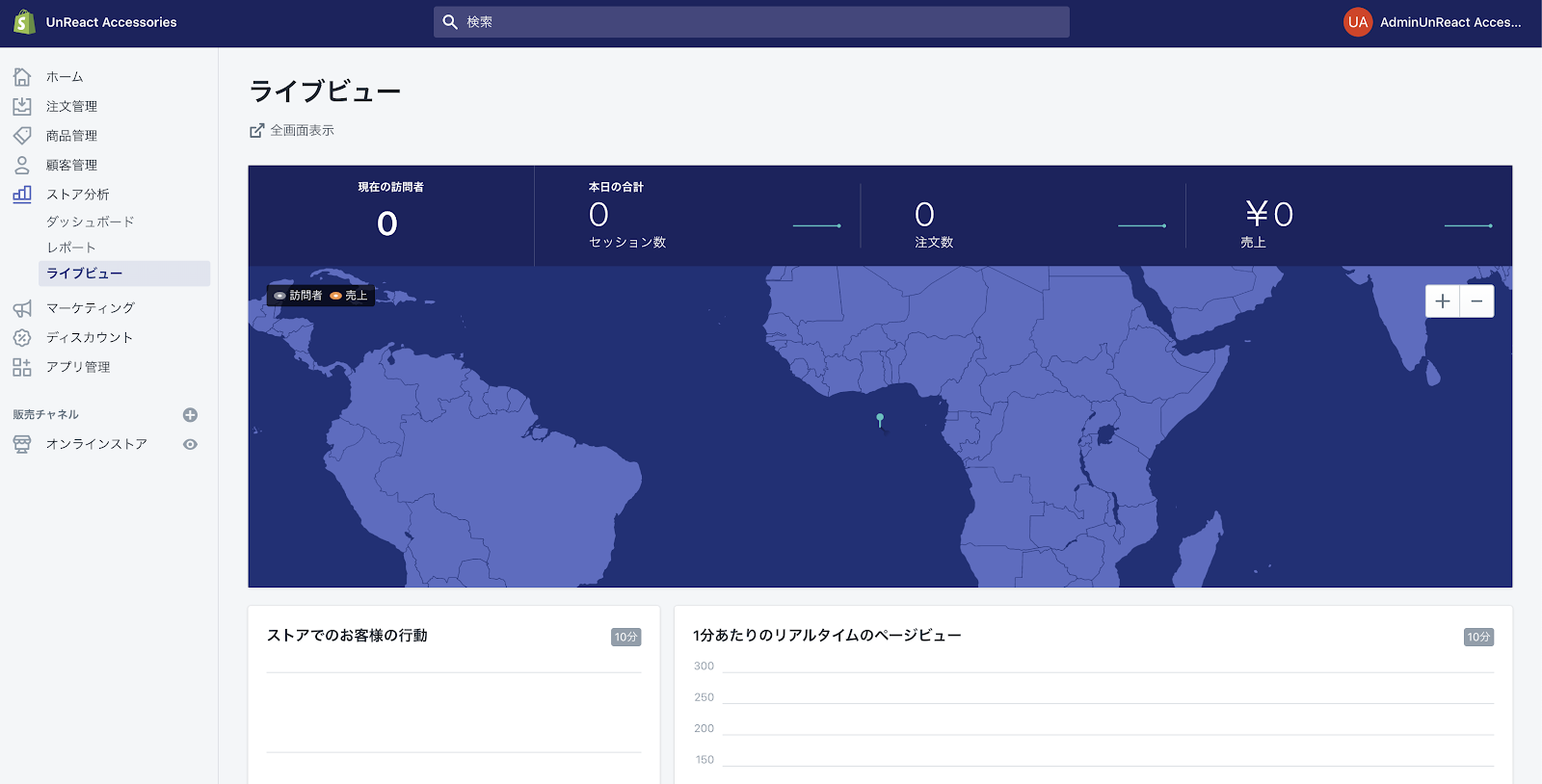
「ライブビュー」では、ストアの現在の情報を見ることができます。その瞬間に何人がサイトを閲覧しているかやどの地域から閲覧されているかがわかりやすく表示されています。
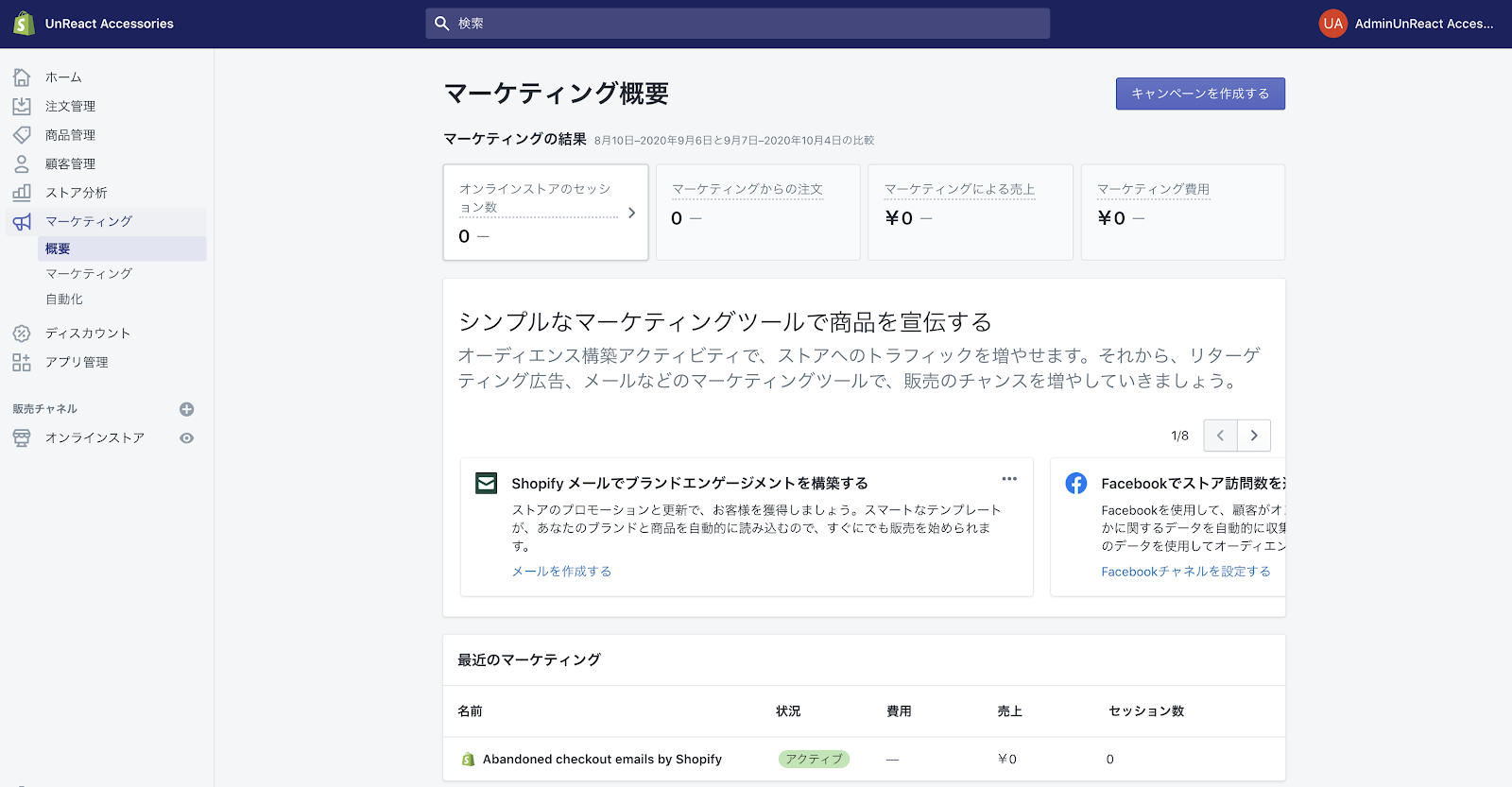
マーケティング

「マーケティング」の項目では、ストアのマーケティングについて管理することができます。Shopify メールによるマーケティングや Facebook によるユーザーの追跡を行うことができます。また、アプリを用いたマーケティングも追加することが可能です。
「自動化」では、カゴ落ちしているユーザーに対してクーポンコードを送信するなどのマーケティングを自動化することができます。
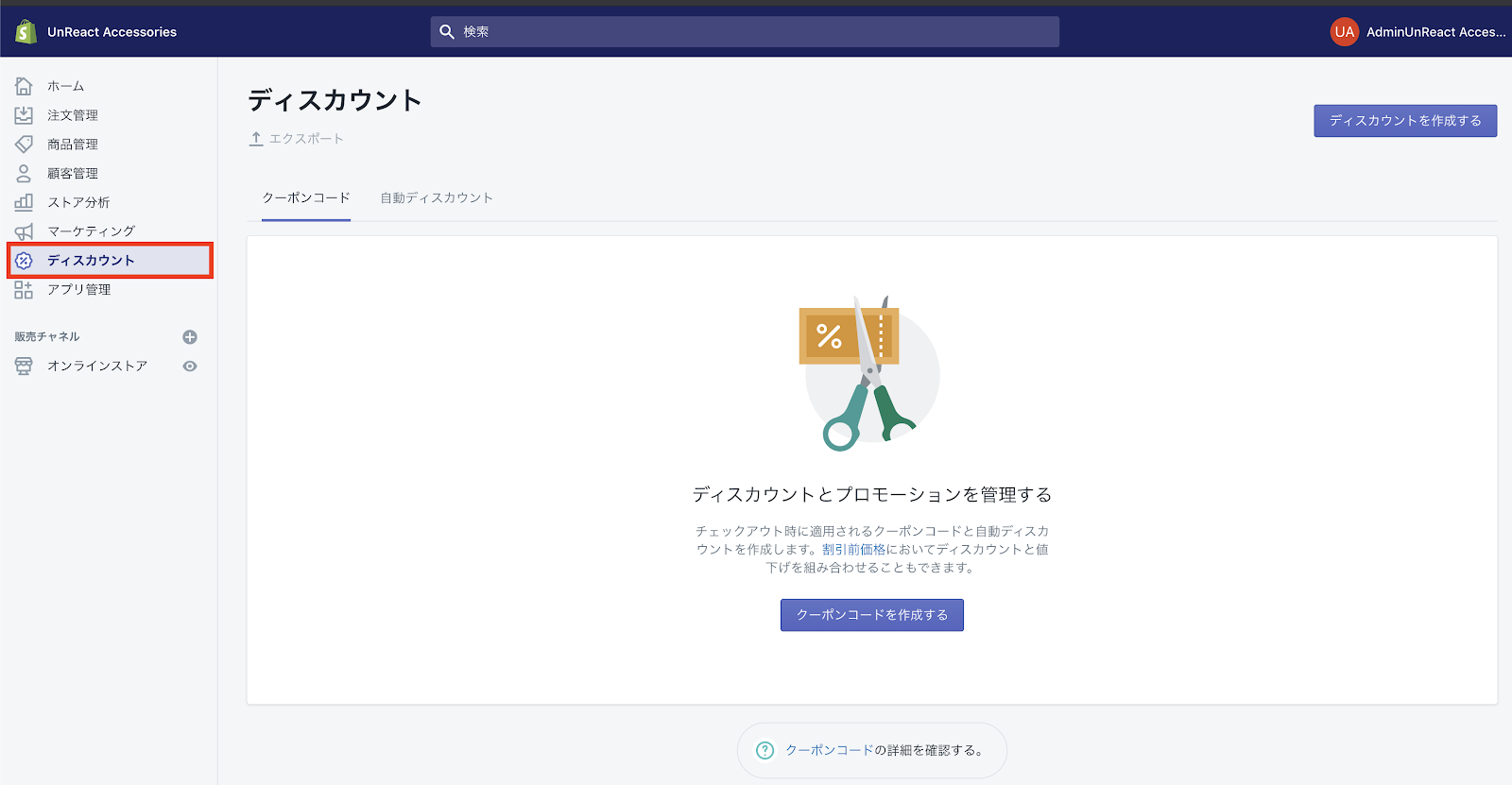
ディスカウント

「ディスカウント」の項目では、クーポンコードを発行することができます。ユーザーは発行されたクーポンコードをチェックアウト時に適用することで、安く買い物をすることができます。
Shopify では「自動ディスカウント」機能があります。例えば、商品 A を買うと商品 B が割引されるや、〇〇円以上購入すると 10%OFF と言った割引を自動で適用してくれます。
アプリ管理

「アプリ管理」の項目では、ストアに導入しているアプリを管理することができます。画面右上にある「Shopify アプリストアに行く」からアプリをインストールしストアと連携させることが可能です。
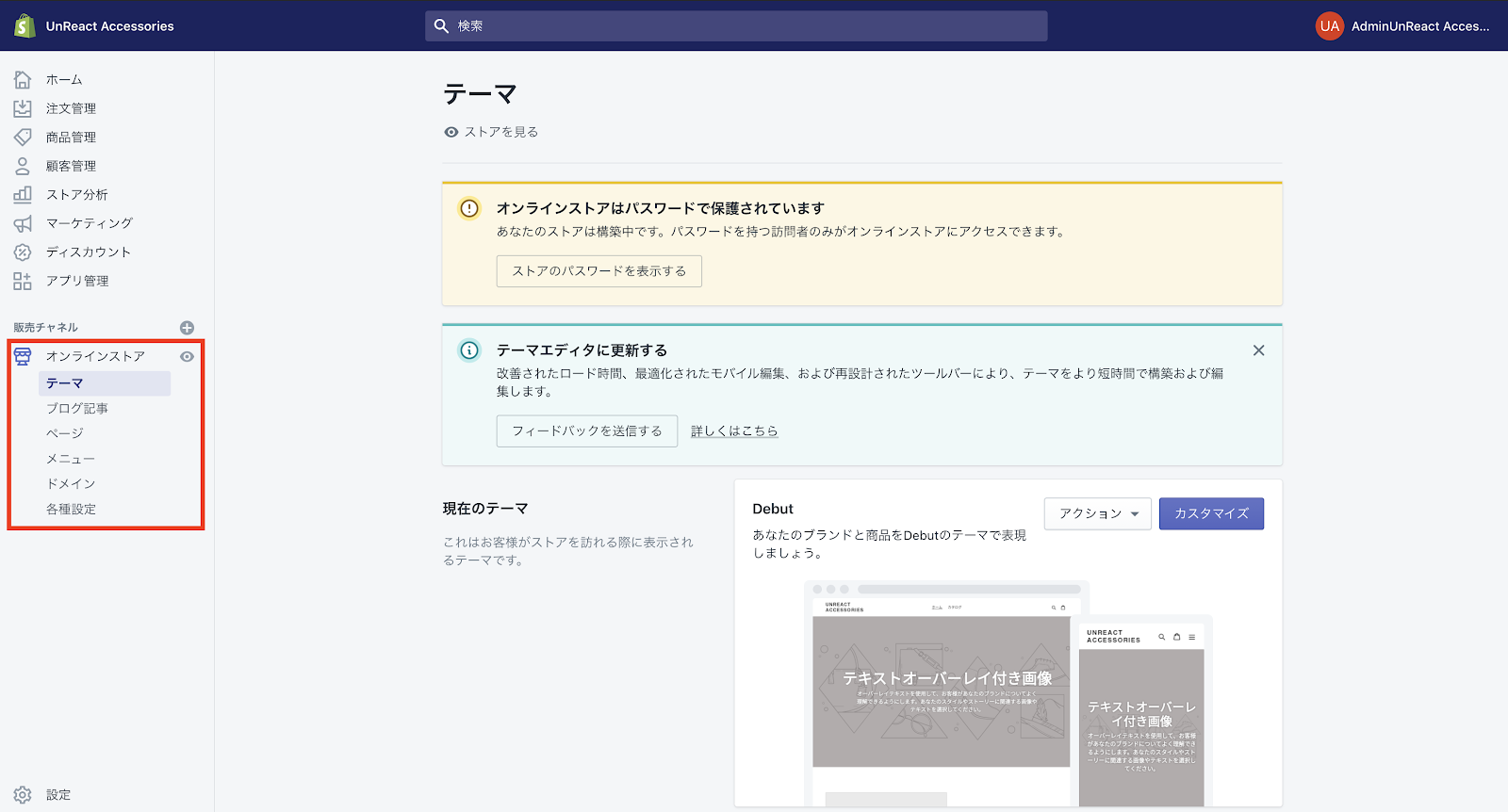
オンラインストア

「オンラインストア」の項目では、ストアのテーマやブログ記事の管理をすることができます。それぞれの項目については、ロードマップを進めていく上で説明していくことになるので、説明は省略します。
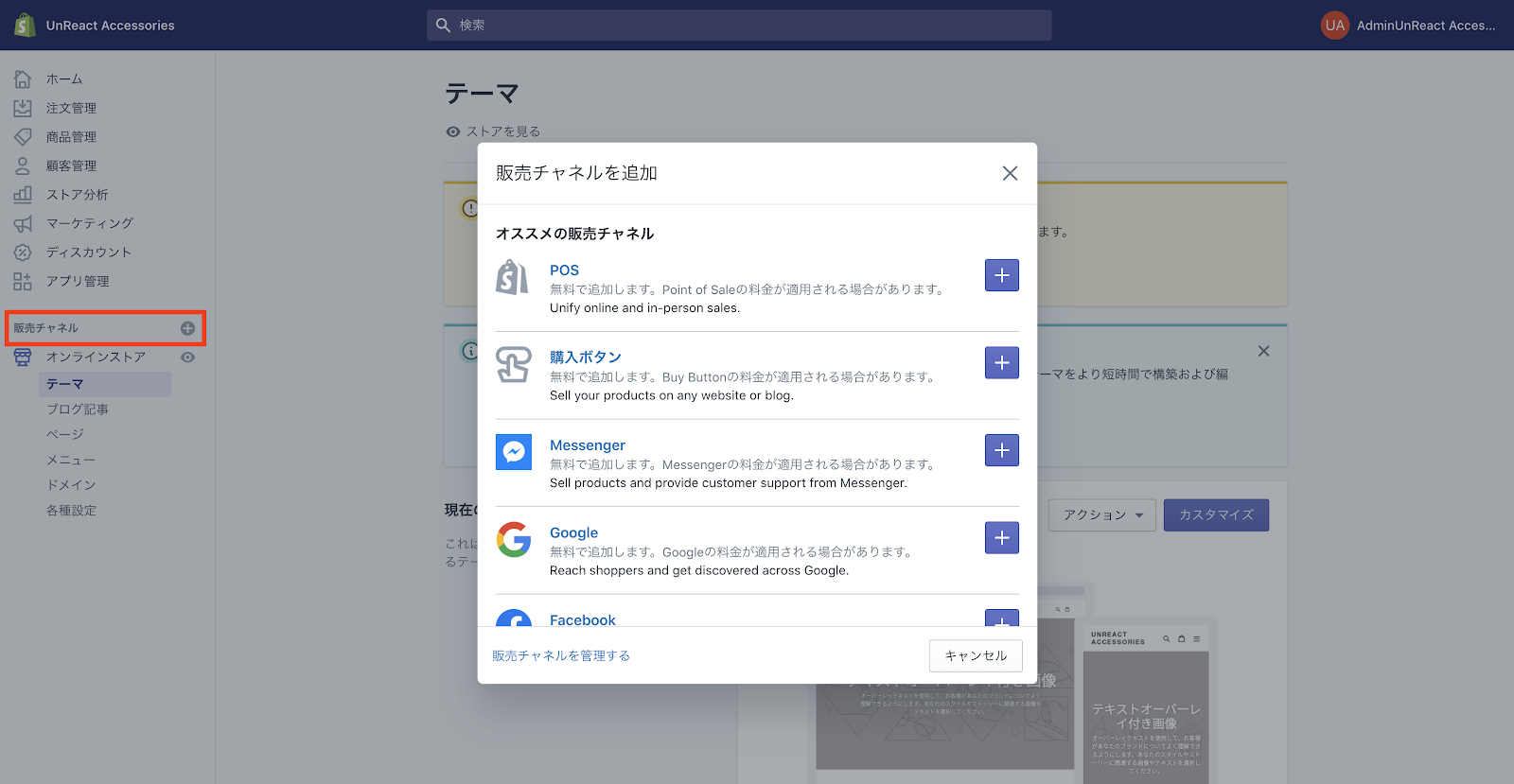
販売チャネル 
「販売チャネル」という項目にある「+(プラス)」ボタンをクリックすると、オンラインストア以外の販売チャネルを追加することができます。販売チャネルとは、販売の流通経路のことです。
ここから、Facebook や楽天との連携、POS を導入することによる実店舗との連携を行うことができます。メジャーな連携方法については、ロードマップの後半の方で説明していきます。
ストアのダッシュボードの項目についての大まかな説明は以上になります。これからロードマップを進めることで、基本的なストアの構築ができるようになっていきますので、頑張っていきましょう!
まとめ
今回は、ストア構築の準備をしてきました。次回からは、実際にストアの編集をしていきます。
また、こちらの記事も合わせて読むと、より理解が深まるかと思います。
今回の振り返り
- Shopify パートナーアカウントを作成することができた
- Shopify パートナー管理画面のメニュー項目について理解できた
- 構築用の新しいストアを追加することができた
- Shopify ストア管理画面のメニュー項目について理解できた
特に難しいことはなかったと思います。Shopify は管理画面の UI もスッキリとしていて見やすいですね。これから Shopify の操作に慣れていきましょう!
以下はおすすめの Shopify アプリです。
- 「シンプルブログ記事カスタマイズ|お手軽ブログテンプレート」
「シンプルブログ記事カスタマイズ|お手軽ブログテンプレート」は、Shopify ストアのブログデザインをノーコードでカスタマイズできるアプリです。
「シンプルブログ記事カスタマイズ|お手軽ブログテンプレート」|アプリストア
今回はここまでになります、お疲れ様でした。