
【簡単】Shopifyで必須のSEO対策の手順を画像付きで解説!
目次
- 【簡単】Shopify で必須の SEO 設定の手順を画像付きで解説!
- ホームページの SEO 対策
- 商品ページの SEO 対策
- 商品画像の alt 属性を設定する
- コレクションの SEO 対策
- ブログ記事の SEO 設定
- まとめ
【簡単】Shopify で必須の SEO 設定の手順を画像付きで解説!
コロナウイルスの影響もあり自社 EC サイトの需要が高まっています。EC サイトを簡単に構築することができる Shopify は、海外で人気の EC プラットフォームです。最近、日本でも少しずつ話題になり始めています。
- Shopify でできる SEO 対策について知りたい
- Shopify ストアを開設したけど、なかなか検索順位が上がらない
という方は多いと思います。
ネットショップをただ開設しただけでは、ブラウザで検索されたとき上位表示されません。SEO 対策を適切に行うことで、表示順位を上げることができます。
この記事では、Shopify の運営・構築の業務を行っている株式会社 UnReact が、Shopify で必須の SEO 対策について画像付きで詳しく解説していきます。
ホームページの SEO 対策
ホームページの SEO 対策をしていきます。
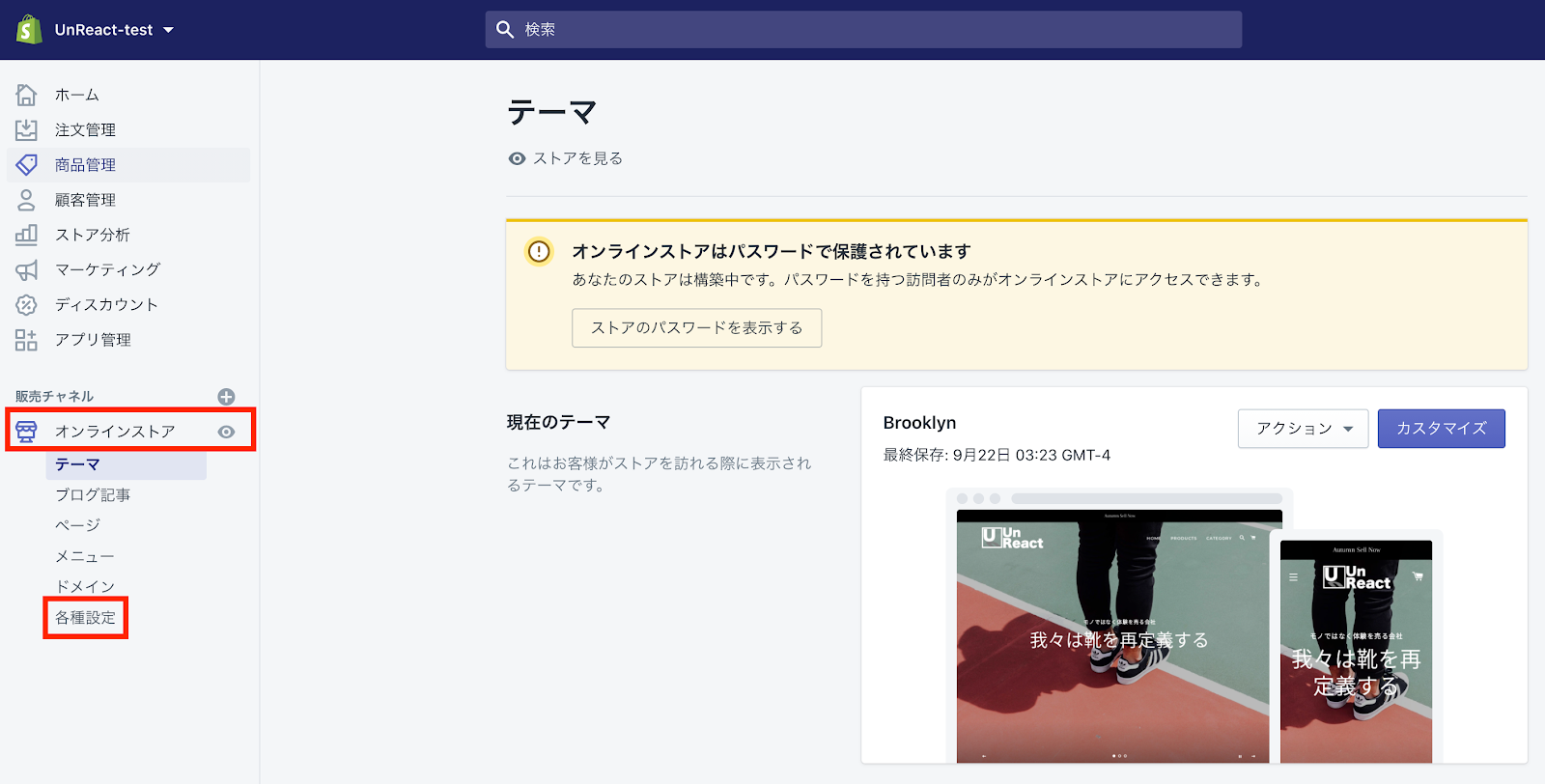
ストアの管理画面にログインします。
「オンラインストア > 各種設定」に進みます。

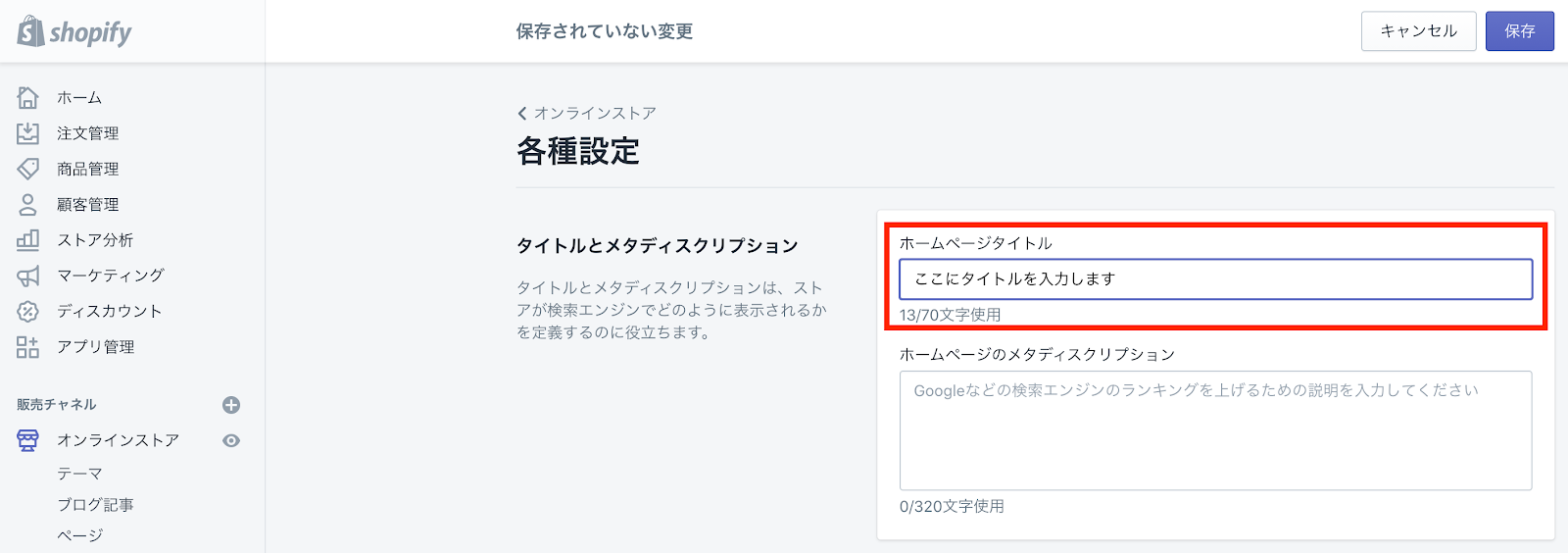
「タイトルとメタディスクリプション > ホームページタイトル」に表示させたいタイトルを入力します。
タイトルの文字数は、最大で 30 文字程度にしましょう。これは、Google で検索された際に、表示されるタイトルの文字数が 32 文字であるためです。

次にメタディスクリプションを設定します。
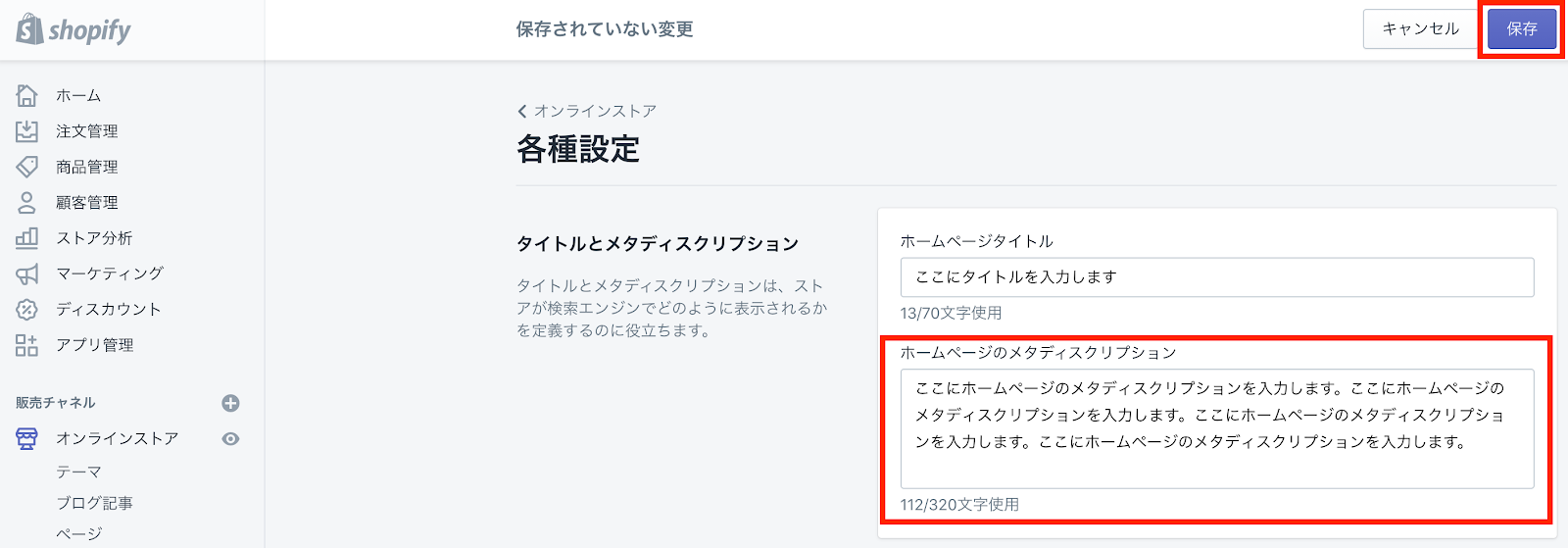
「タイトルとメタディスクリプション > ホームページのメタディスクリプション」にホームページの説明文を入力します。
メタディスクリプションの文字数は、80~120 字程度にしましょう。スマホから検索された場合、メタディスクリプションは 80 文字、パソコンから検索された場合、メタディスクリプションは 120 文字表示されます。
メタディスクリプションを設定し終わったら、確認して保存ボタンをクリックします。

これでホームページの SEO 対策は終わりです!
商品ページの SEO 対策
商品ページの SEO 対策をしていきます。
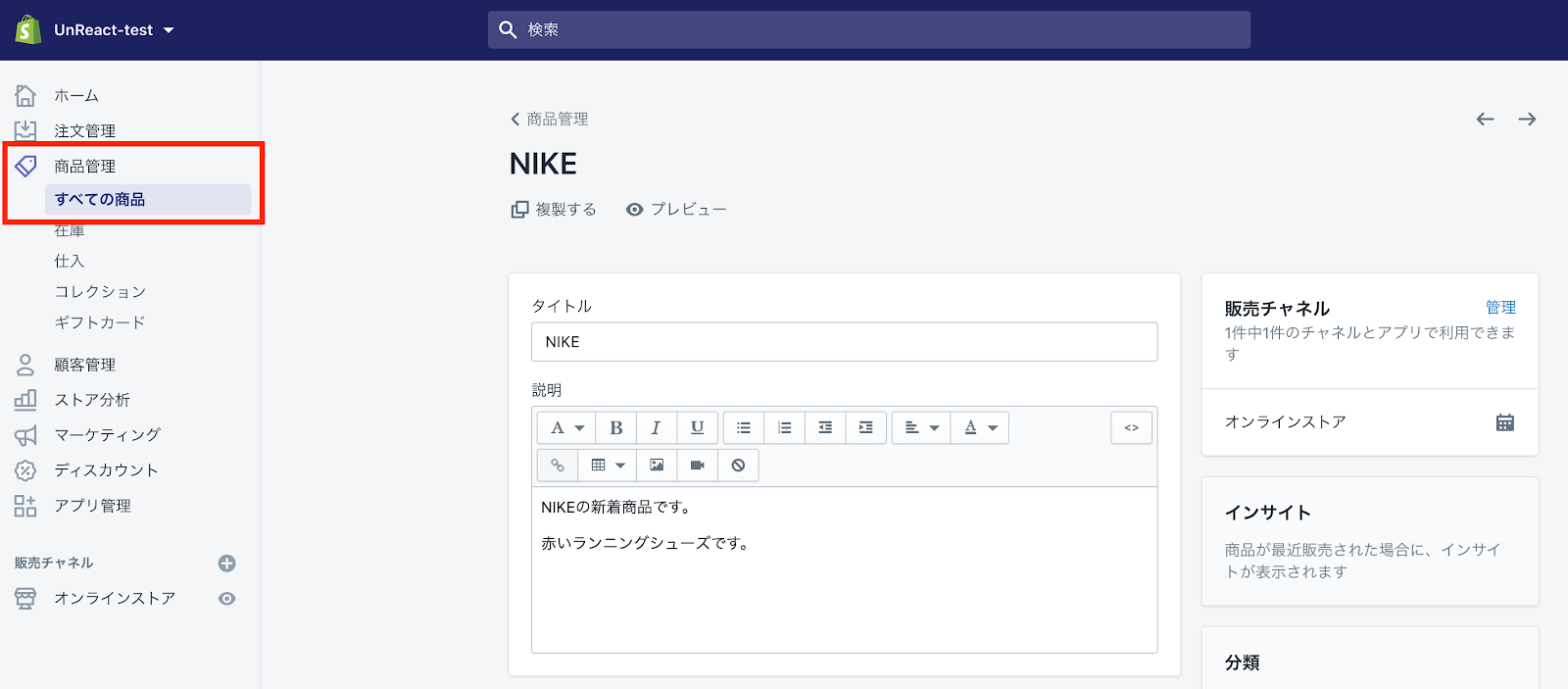
「商品管理 > 全ての商品」に進み、編集したい商品を選択します。

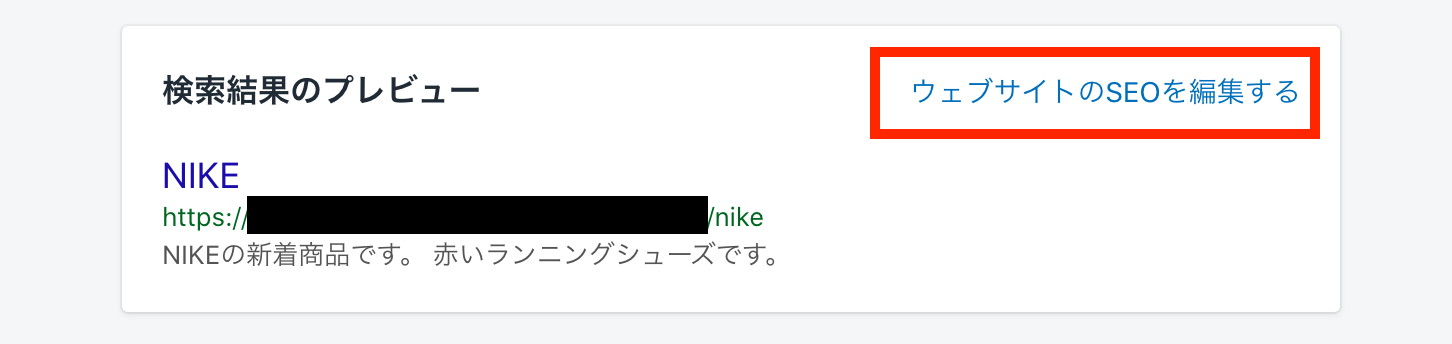
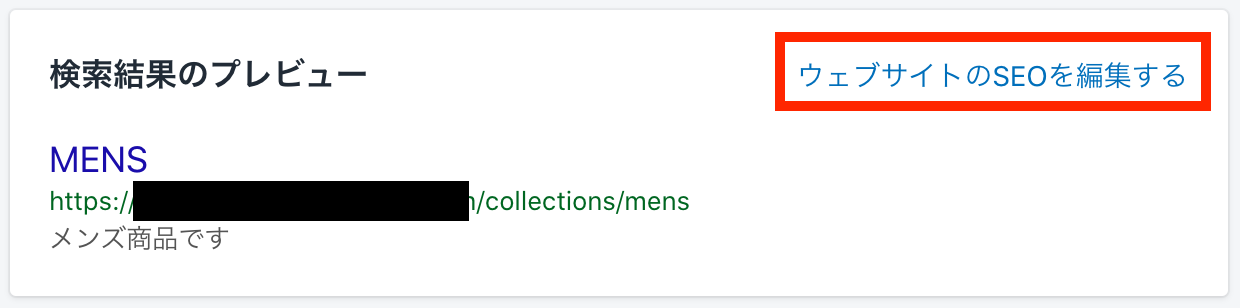
商品設定の一番下までスクロールし「検索結果のプレビュー」まで移動します。
SEO 対策をしていない状態だと、商品のタイトルがそのまま、表示タイトルになっています。
検索結果に表示されるタイトルを変更するために「ウェブサイトの SEO を編集する」をクリックします。

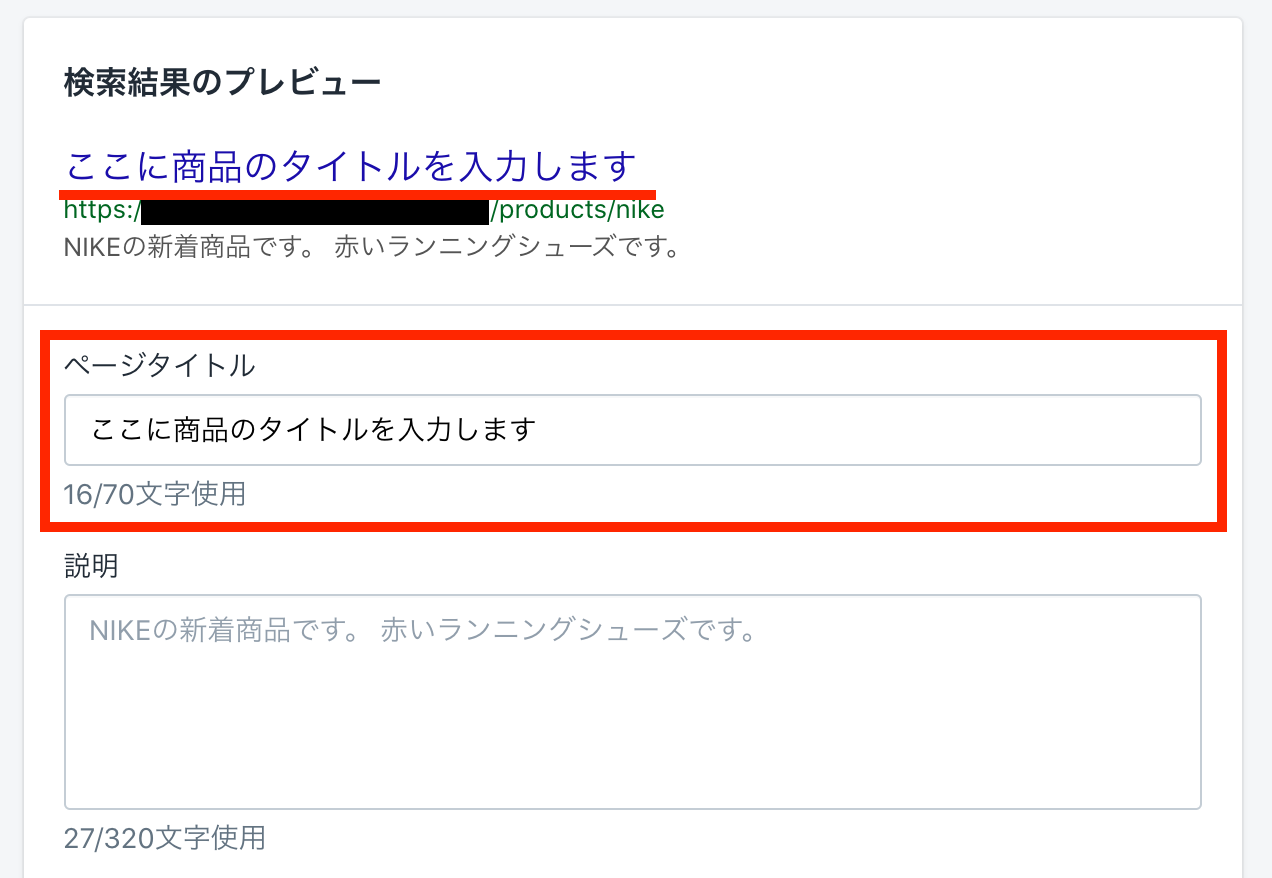
商品ページのタイトルを設定します。「ページタイトル」に SEO 対策をしたタイトルを入力します。タイトルには、ユーザーが検索しそうなキーワードを含めます。
文字数は、こちらも 30 文字程度に収めます。

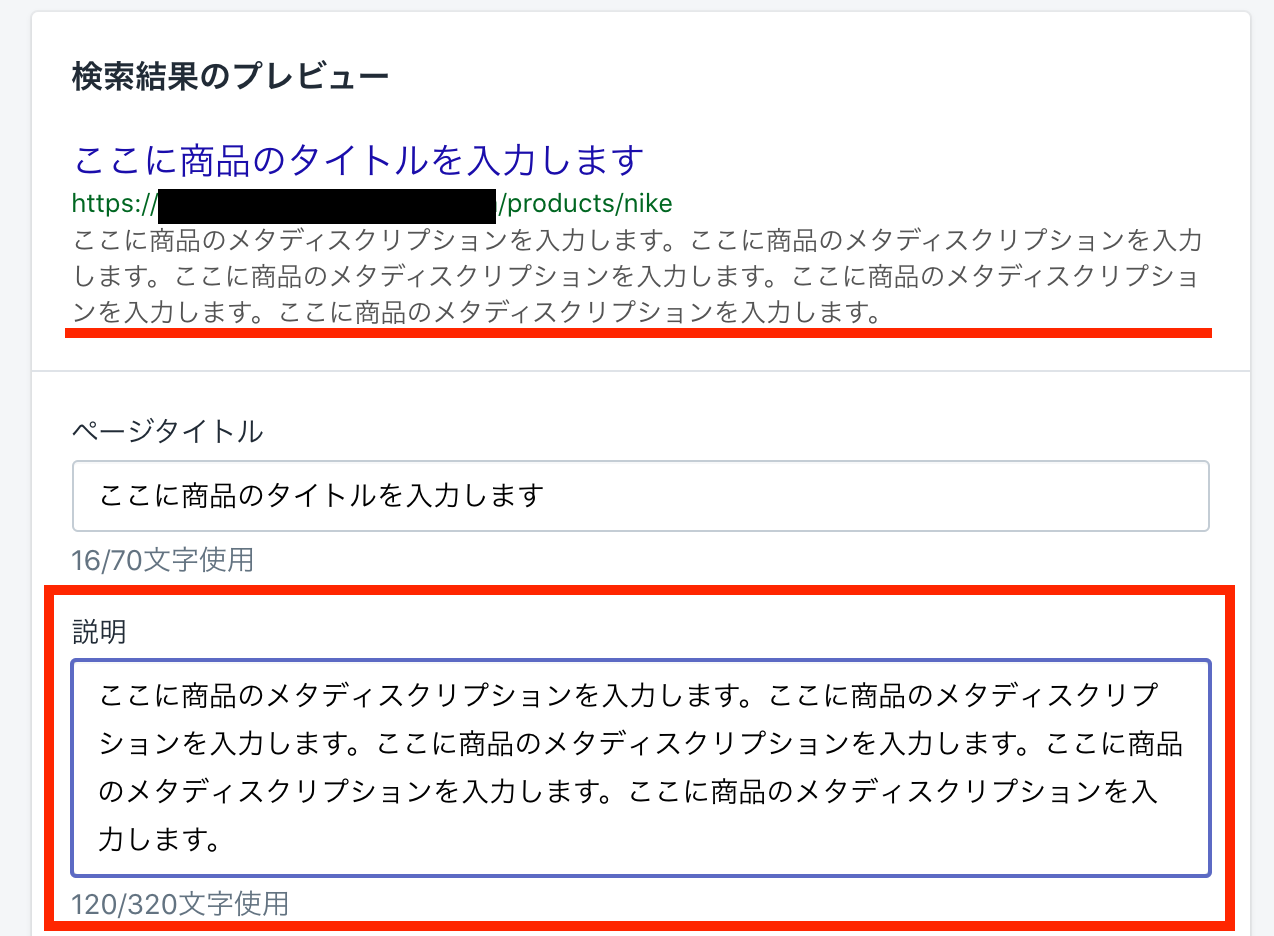
次にメタディスクリプションを設定します。「説明」に設定したいメタディスクリプションを入力します。文字数は、80~120 文字程度にします。

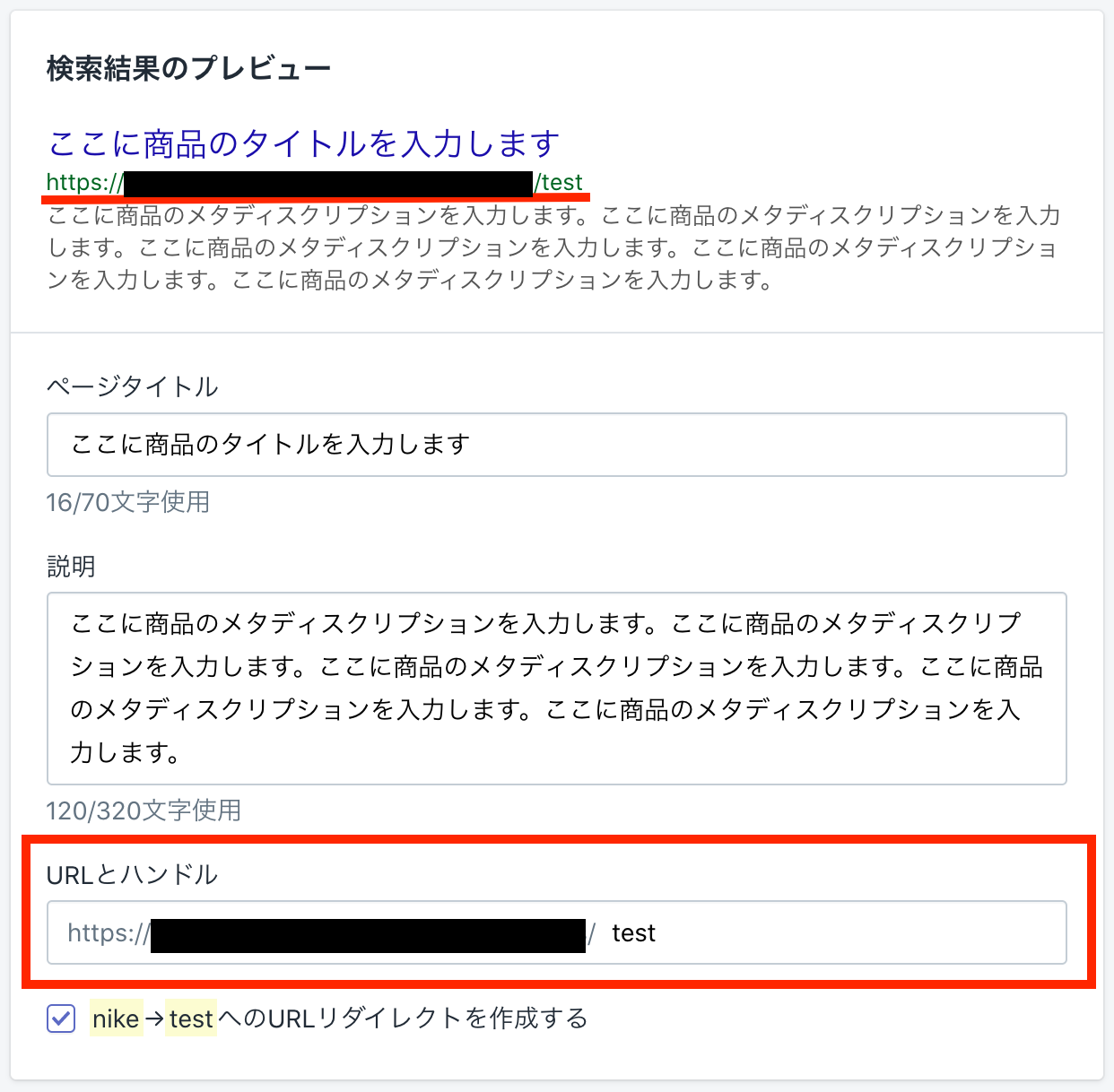
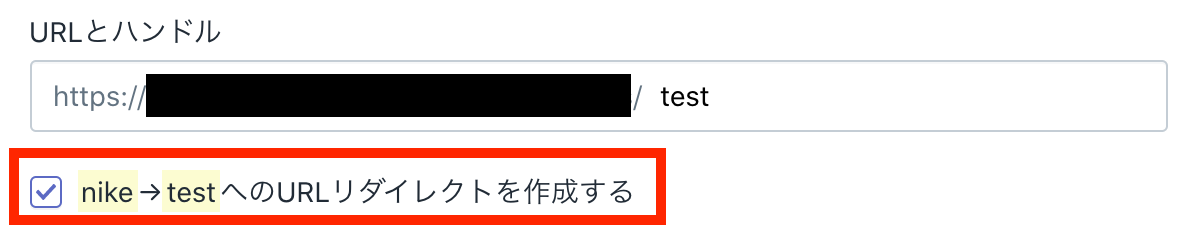
次に URL を設定します。
「URL とハンドル」の最後の /(スラッシュ)以降に URL を設定します。URL は、英数で設定します。

最後に、URL をリダイレクトするかどうかを設定します。チェックを入れると、元々設定していた URL から新しく設定した URL にリダイレクトされるようになります。

ここまで設定したら確認して、保存しましょう。
これで商品ページの SEO 対策は終了です。
商品画像の alt 属性を設定する
商品画像の alt 属性(代替テキスト)を設定していきます。
「商品管理 > 全ての商品」に進み、編集したい商品を選択します。
商品の画像をクリックします。

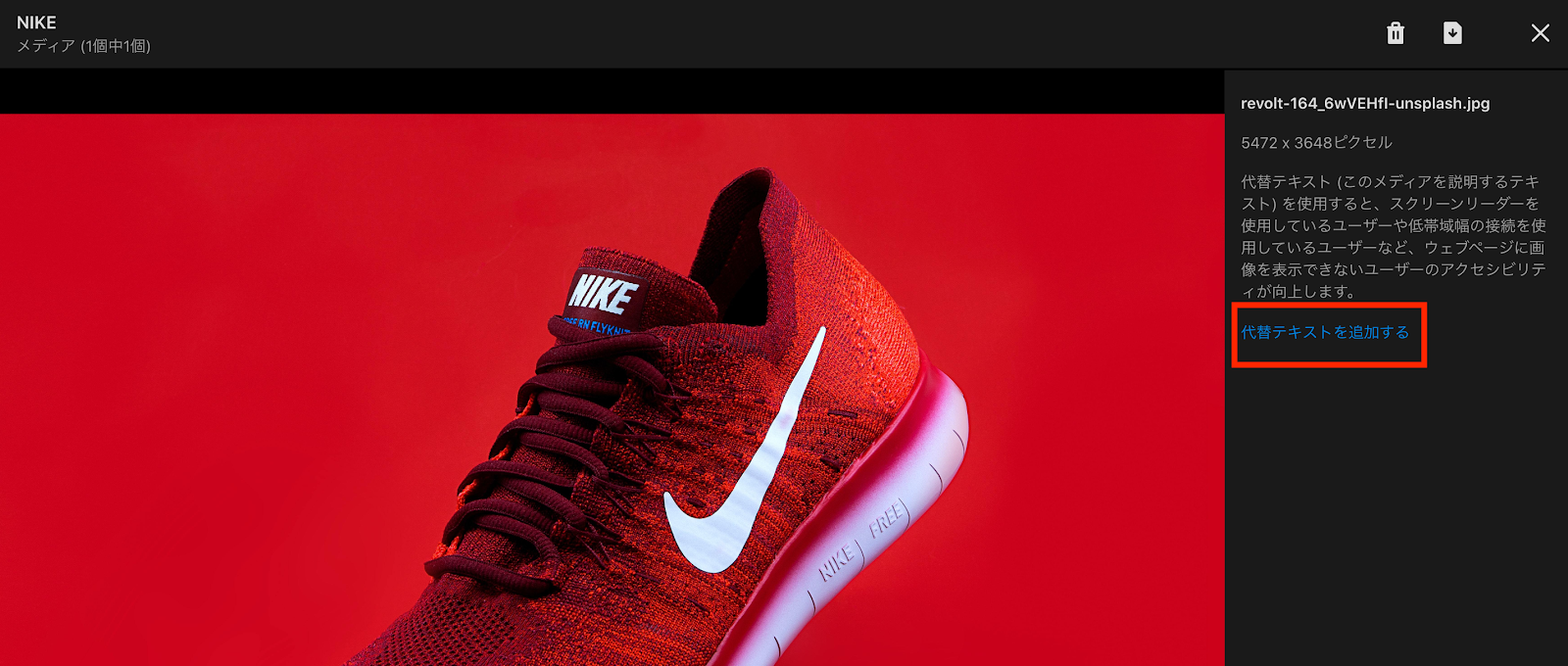
画像をクリックすると以下の画面に変わります。
画面右側にある「代替テキストを追加する」をクリックします。。

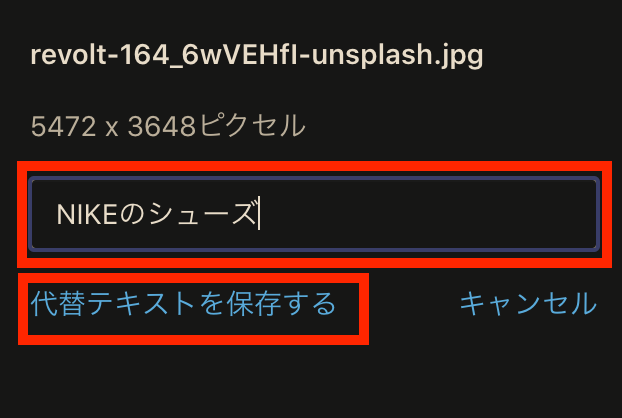
編集欄に alt 属性を入力します。alt 属性には画像に関係のあるワードを入力しましょう。
入力したら、「代替テキストを保存する」をクリックして、変更を保存します。

編集ページを閉じたら、alt 属性の SEO 設定は終了です!
コレクションの SEO 対策
コレクションページの SEO 設定をしていきます。
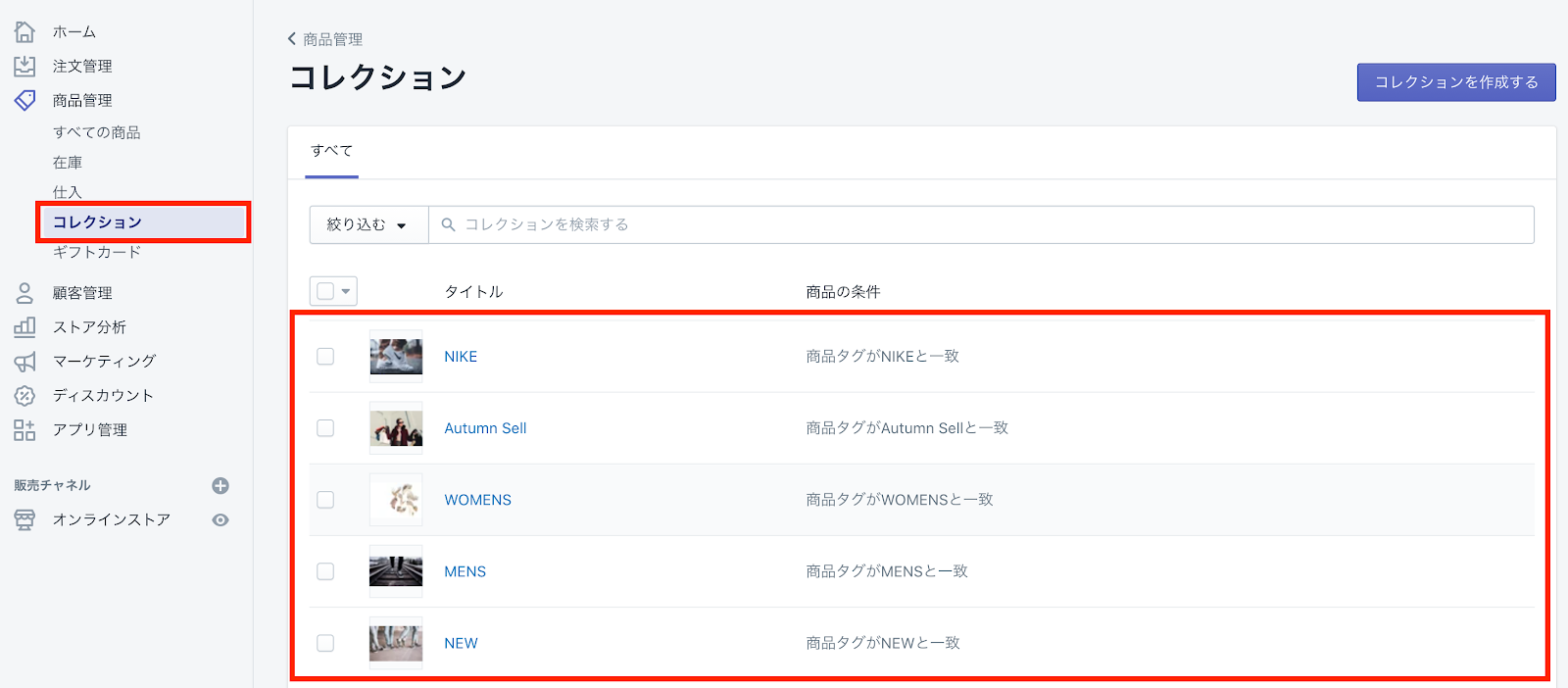
「商品管理 > コレクション」に進み、編集したいコレクションを選択します。

タイトルタグ、メタディスクリプション、URL はページ下部の「検索結果のプレビュー」で設定します。
ウェブサイトの SEO を編集するをクリックすると編集することができます。編集方法は、商品ページを同じです。

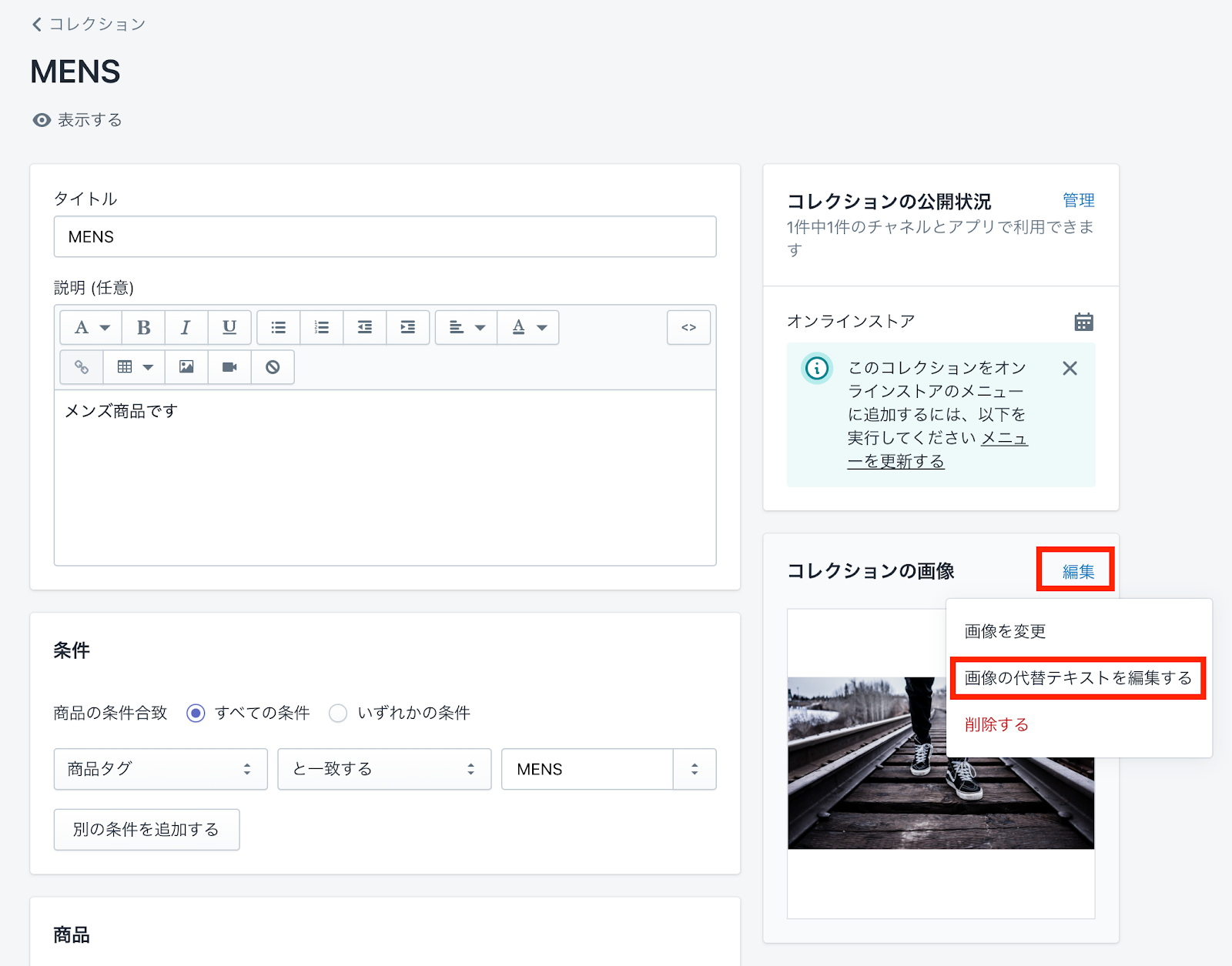
画像の alt 属性は、「コレクションの画像」から設定します。
「編集」をクリックすると、ドロップダウンが出てくるので「画像の代替テキストを編集する」をクリックします。

モーダルが表示されるので、設定したいワードを「画像の代替テキスト(alt 属性)」に入力します。
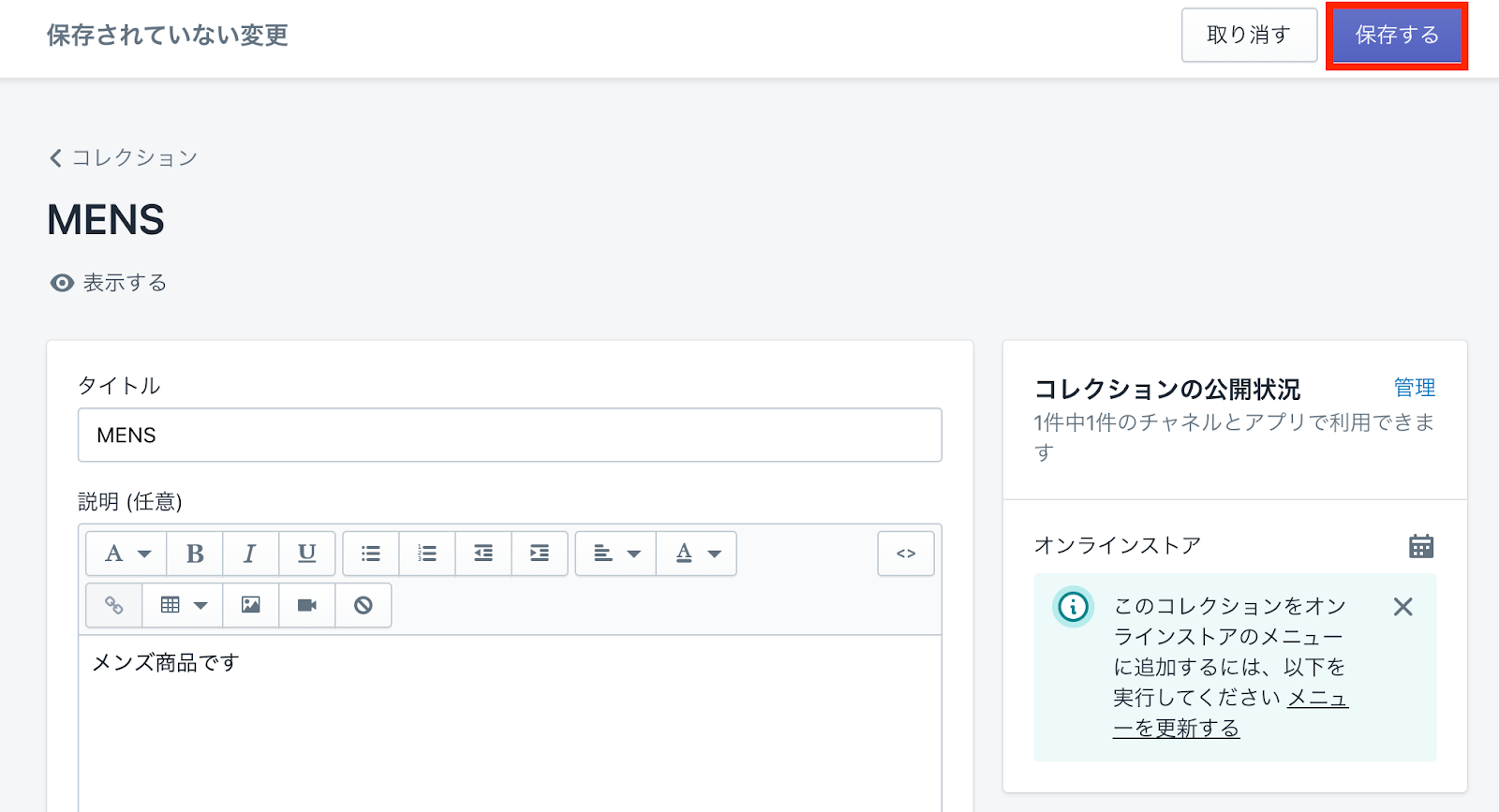
入力したら保存します。

最後にコレクション全体の変更を保存します。

これで、コレクションページの編集は終了です!
ブログ記事の SEO 設定
ブログ記事の SEO 設定については、Shopify のブログ記事機能について詳しく解説したこちらの記事をご覧ください。
Shopify のブログ機能について
Shopify デフォルトのブログ機能では実装できない機能をノーコードで導入できるアプリの紹介です。
「シンプルブログ記事カスタマイズ|お手軽ブログテンプレート」は、ストアにノーコードでブログ記事カスタマイズ機能を導入できるアプリです。「シンプルブログ記事カスタマイズ|お手軽ブログテンプレート」を利用することで、ブログ記事のデザイン性を高めることができます。
「シンプルブログ記事目次|自動見出し一覧挿入」は、ストアにノーコードでブログ目次を挿入できるアプリです。「シンプルブログ記事目次|自動見出し一覧挿入」を使用することで、ブログの可読性の向上が期待できます。
まとめ
今回は、Shopify で必須となる SEO 対策の具体的な方法について開設していきました。
しっかりとした SEO 対策を行うことで、上位検索される Shopify ストアを目指しましょう!
まだ Shopify で EC サイトを開設していないという方がいらっしゃいましたら、こちらから登録してみてください。
最後までご覧いただき、ありがとうございました。









































































































































































































































































































































































































































