
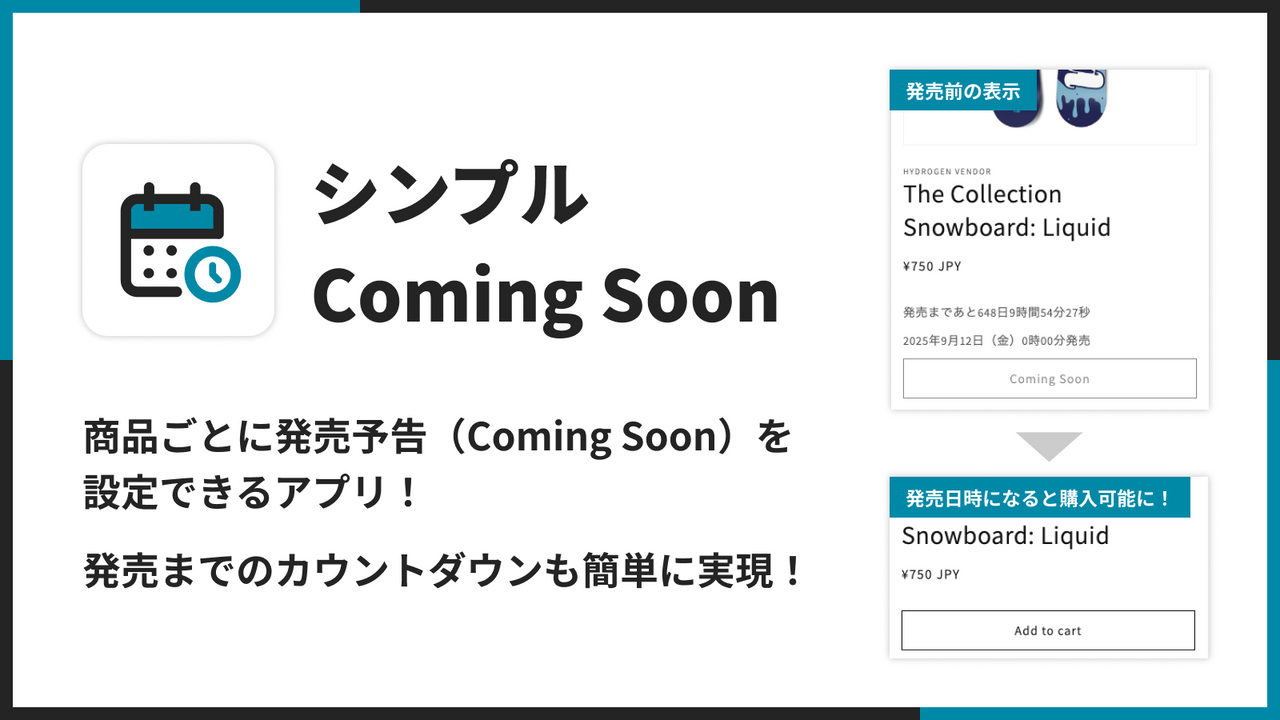
今話題のShopifyに Coming Soon 機能を導入できるアプリについて徹底解説
目次
- はじめに
- 今話題の Shopify に Coming Soon 機能を導入できるアプリについて徹底解説
- 「Coming Soon」機能とはなんなのか
- 「商品ページ発売予告アプリ|リテリア Coming Soon」の使い方
- 終わりに
はじめに
リテリア Coming Soon は、現在、提供を停止しています。代わりに、同一の機能を実現できるアプリである「シンプル Coming Soon |商品ページ発売予告アプリ」をご利用下さい。

アプリの URL はこちらです。
シンプル Coming Soon |商品ページ発売予告アプリ
今話題の Shopify に Coming Soon 機能を導入できるアプリについて徹底解説
この記事では、最近 Shopify App Store のスポットライトに掲載され、注目を集めている「商品ページ発売予告アプリ|リテリア Coming Soon」について機能や使い方をご紹介していこうと思います。(2022 年 6 月時点)

以下の URL より、アプリをインストールすることができます。
こちらの記事は、以下の公式解説記事をもとに作成しています。
Shopify の商品詳細ページに発売予告機能を追加できるアプリ「リテリア Coming Soon」について解説
こちらのアプリはかなり有名なアプリなので、多くの技術記事で紹介されていました。こちらも、この記事を書く際の参考にしています。
【Shopify アプリ調査】Coming Soon アプリをストアに導入したら、案外よかった件
【いい感じの Shopify アプリ見つけた日誌】人気沸騰中の発売予告アプリを使ってみた
【Shopify アプリ調査】Coming Soon アプリをストアに導入したら、案外よかった件
こちらの Shopify アプリを導入することにより、Shopify ストアの特定の商品を Coming Soon 状態にすることが可能です。
この記事では、Coming Soon 機能とはそもそもなんなのかというところから具体的な実装方法まで解説していきたいと思います。
それでは早速行っていましょう。
「Coming Soon」機能とはなんなのか
Coming Soon 機能とはざっくり説明すると、「商品発売予告」機能のことです。
発売予告とは、発売前の商品情報を顧客の見える場所に公開することです。Shopify の場合、以下に添付した画像のように商品は購入できないが公開されている状態のことを「Coming Soon 状態」というようです。
発売予告を行うことにより顧客の期待感を向上させることができ、結果的に売上の向上が期待できます。
商品の入れ替えが激しかったり、在庫の増減が激しいようなストアに Coming Soon を実装することで顧客の購買意欲を刺激することが可能です。

「商品ページ発売予告アプリ|リテリア Coming Soon」の使い方
ここからは、先ほどご説明した Coming Soon 機能を実装してくれる Shopify アプリ「商品ページ発売予告アプリ|リテリア Coming Soon」の使い方を徹底解説していきたいと思います。
「商品ページ発売予告アプリ|リテリア Coming Soon」のインストール方法
まず、ストアの管理画面左側に表示されているメニューより『アプリ管理』をクリックして、右上の『ストアをカスタマイズ』にクリックします

アプリストア内検索にて「商品ページ発売予告アプリ|リテリア Coming Soon」と検索してください。
そうすると、一番上に「商品ページ発売予告アプリ|リテリア Coming Soon」が表示されますのでクリックしてください。

以下の画面が表示されたら、『アプリを追加する』をクリックしてください。

以下の画面になったら、右上の『アプリをインストール』をクリックしてください。

以上でインストールが完了しました。
続いては、アプリの有効化を行っていきましょう。
テーマの有効化は以下の赤枠の部分で行います。
基本的な操作は以下の通りです。
- アプリを有効化するテーマを選択
- 有効化ボタンをクリック
非常に簡単ですね。

以下の画像の通り、テーマカスタマイズ画面のテーマ設定にて『リテリア Coming Soon』のトグルボタンが ON になっていればアプリは有効化されています。

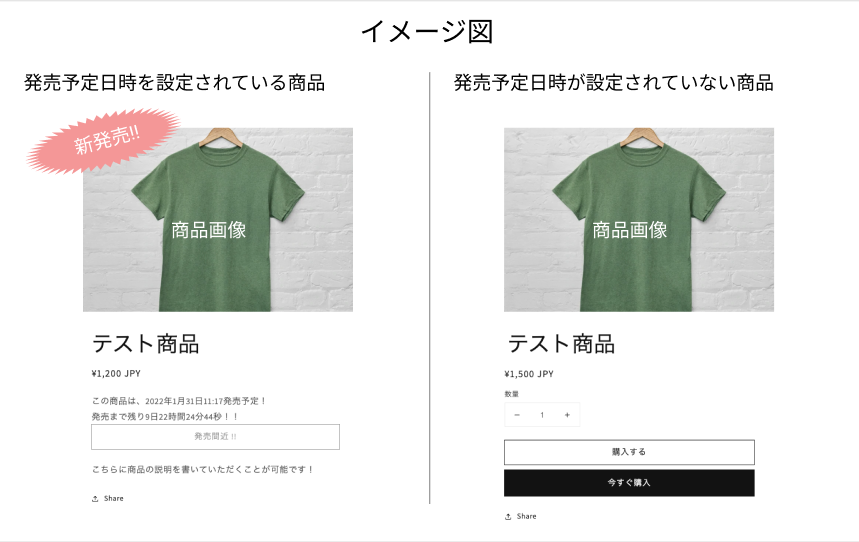
発売予定日時が設定されていれば、商品ページは以下のような表示になります。
発売予定日時や予定日時までのカウントダウンなどが表示されていることがわかると思います。

見た目のカスタマイズ
ストア側の見た目のカスタマイズ性がかなり高いため、カスタマイズ方法について細かく解説していきます。
1. ボタンテキストサイズ

ボタンのテキストサイズを変更することが可能です。
ここでのボタンとは、カート追加ボタンのことです。

2. ボタン設定(発売日時後)
発売日時後に表示されるカートボタンの表示に関する設定です。
- テキスト(カートボタンに表示するためのテキスト)
- 在庫がない場合のボタンのテキスト

変更例は以下の通りです。
● カート追加ボタンのテキスト

● 売り切れ

3. ボタン設定(発売日時前)
発売予定日時前に表示されるカートボタンの表示に関する設定です。

● 発売日時前にもボタンを表示する
発売前にカートボタンを表示する場合は、こちらにチェックを入れてください。
チェックを入れていると、以下のように発売前にもこの後ご紹介する遷移先の URL などの設定をしていなければ、クリックできない状態のボタンが表示されます。

チェックを入れない場合は、以下のようにカートボタンが非表示化されます。

● ボタンテキスト
発売前のカートボタンの文言を変更することが可能です。
例に、「Coming soon」と設定すると以下のように表示されます。

● ボタンの配色設定
カラーピッカーから以下の配色を設定できます。
好きな色を選択してください。
- 背景色(ボタンの背景色)
- テキストの色(ボタンのテキストカラー)
変更例を以下に示します。


● ボタン URL
ボタンに URL を埋め込むことが可能です。
こちらを設定すると、ボタンがクリック可能になります。ボタンをクリックすると、設定した URL のページの遷移します。
LINE 公式アカウントのリンクなどを設定することで集客効果が見込めます。
● LINE 友達追加ボタンを表示する(チェックボックス)
先ほど説明した「ボタン URL」を設定ののち、こちらのチェックボックスを入れると以下のように LINE 友達追加ボタンが表示されます。

4. 発売日時の表示設定

発売日時は、以下の画像の赤枠の部分になります。

● 発売日時の表示する(チェックボックス)
発売日時を表示する場合には、こちらのチェックボックスにチェックを入れてください。
チェックを入れないと以下の通り、非表示化されます。

● 発売日時フォーマット

上記のセレクターから、発売日時の表示フォーマットを選択いただけます。
フォーマットは以下の通りです。
2022年1月1日2022/1/11月1日1/1
● 発売日時の表示
発売日時の文言を設定することが可能です。
以下のように設定すると、添付画像のように発売日時の文言が表示されます。
発売予定日時は、[publishdate]です!

発売日時だけ表示したい場合には、以下のように設定してください。
[publishdate]

● 曜日の表示設定
「曜日を表示する」というチェックボックスにチェックを入れることで発売予定日時の表示内に曜日が追加されます。
曜日の表示スタイルを設定いただくことが可能です。
以下の 5 種類から選択可能です。
(日)日曜日日SunSunday
● 発売時刻を表示する(チェックボックス)
発売時刻を表示したい場合には、こちらのチェックボックスにチェックを入れてください。
5. 発売までの残り時間の表示設定

残り時間の表示は、以下の画像の赤枠の部分になります。

● 残り時間を表示する(チェックボックス)
残り時間を表示したい場合には、こちらのチェックボックスにチェックを入れてください。
● 残り時間表示
残り時間の文言を設定することが可能です。
設定例は以下の通りです。
発売まで[resttime]です!

[resttime]

● 左揃えにする(チェックボックス)
こちらのチェックボックスにチェックを入れると、発売日時と残り時間のテキストが左揃えになります。

発売日時の設定方法
発売日時の設定はアプリの管理画面から行います。
アプリの管理画面左側のメニューより「発売日時設定」をクリックしてください。

しばらくすると、発売日時確認画面が開きますので、右上の「発売日時設定」というボタンをクリックしてください。

発売日時設定画面が開いたら、発売日時の設定を行っていきましょう。
以下の手順で設定していきます。
- 商品を選択(複数選択可)
- 予定日の設定(カレンダー)
- 予定時刻の設定(時間)

上記の項目が設定できたら、保存ボタンをクリックして変更を保存します。

以下の画像のように、設定した商品の「ステータス」が「発売前(赤)」となっていれば発売予定日時の設定は完了です。
すぐに変更が反映されないので注意しましょう。
ちなみに、発売予定日時を過ぎた商品は「ステータス」が「公開中(緑)」となります。

以上が発売予定日時の設定になります。
続いて、設定ずみの発売予定日時の削除・変更方法について解説していきます。
まず、発売予定日時の削除方法についてご説明します。
発売確認画面に移動すると、発売日時を設定した商品の一覧が表示されます。
設定した発売予定日時を消したい商品の「削除」ボタンをクリックします。

しばらくすると、商品の「ステータス」が「設定なし(灰)」となります。
以上で削除は完了です。

発売予定日時の変更方法についてご説明します。
発売確認画面に移動すると、発売日時を設定した商品の一覧が表示されます。
設定した発売予定日時を変更したい商品の「変更」ボタンをクリックします。
しばらくすると、発売日時設定画面に商品が選択された状態で遷移しますので、発売日時を設定して変更を保存してください。

終わりに
ここまでで、Shopify のストアに Coming Soon 機能を導入できる「商品ページ発売予告アプリ|リテリア Coming Soon」の使い方の解説は終わりです。
アプリストアは以下の通りです。現時点では 7 日間無料で利用できるので、興味のある方はインストールしてみてください。
シンプル Coming Soon |商品ページ発売予告アプリ
以下、参考記事です。
ここまでお付き合い頂き、誠にありがとうございました。









































































































































































































































































































































































































































