
【2025年】Shopify のサンクスページをカスタマイズ(編集)してSNSアイコンを表示する方法やおすすめアプリを紹介!
目次
- はじめに
- Shopify サンクスページをカスタマイズ(編集)して SNS アイコンを設置できるのか?
- サンクスページに SNS アイコンを設置するメリットとデメリット
- Shopify Plus のコード編集とアプリ活用の比較
- Shopify アプリを使ってサンクスページに SNS アイコンを設置するメリット
- おすすめアプリ「サンクスページをカスタマイズし SNS アイコンを表示するアプリ」とは
- 「サンクスページをカスタマイズし SNS アイコンを表示するアプリ」の導入手順
- サンクスページを有効活用するアイデア
- まとめ
- 参考記事
はじめに
Shopify を利用してオンラインストアを運営していると、購入してくださったお客様が最終的に目にする「サンクスページ(購入完了ページ)」の重要性を意識する瞬間があるかもしれません。サンクスページは、お客様との最後の接点というだけでなく、ブランドやストアのファンになっていただくための新たな出発点でもあります。しかし、Shopify の標準機能では、このサンクスページに大きく手を加えることが難しく、SNS アイコンを設置してフォロワーを増やしたり、ブランド認知を高めたりする工夫がしづらいという課題もあります。

本記事では、2025 年現在の Shopify サンクスページの現状と、サンクスページを編集・カスタマイズして SNS アイコンを表示する方法を解説します。また、コード編集不要でノーコード導入できるアプリとして、「サンクスページをカスタマイズし SNS アイコンを表示するアプリ」を紹介し、その導入手順や活用のポイントについても詳しく述べていきます。
今回は、以下の記事を参考にしています。
- ShopifyでサンクスページにSNSアイコンを表示するアプリ10選を徹底解説!
- ShopifyでサンクスページをカスタマイズしてSNSアイコンを表示する方法4つを紹介
- ShopifyでサンクスページにSNSアイコンを表示する方法を解説
- Shopify ストアのサンクスページにリンク付きSNS アイコンを表示できるアプリについて徹底解説|ご利用ガイド
Shopify サンクスページをカスタマイズ(編集)して SNS アイコンを設置できるのか?
まず、多くのストアオーナーが疑問に思うのは「Shopify のサンクスページを自由に編集して SNS アイコンなどを追加することが可能か」という点です。Shopify は世界的に普及している EC プラットフォームであり、豊富な機能と拡張性を持っていますが、標準設定でサンクスページの細部を変更するのは、実のところ容易ではありません。具体的には、以下のような制約が存在します。
-
Shopify Plus 以外のプランではコード編集が制限される
Shopify Plus(エンタープライズ向けプラン)であれば checkout.liquid というファイルを直接編集でき、決済フローからサンクスページまで幅広く自由なカスタマイズを加えられます。しかし、Plus 以外のプラン(Basic、Shopify、Advanced など)では checkout.liquid の編集が許されておらず、コードを直接書き換えてサンクスページを思い通りに変更することは困難です。 -
標準機能ではカスタマイズ要素が限られる
Shopify の管理画面を見ても、サンクスページに大きな画像バナーを配置したり、SNS アイコンを直接埋め込んだりするためのメニューはほぼ存在しません。HTML やスクリプトを挿入できる場所がないため、標準機能だけで SNS 連携を強化したサンクスページを構築するのは難しい状況です。
では、Shopify Plus 以外のストアはサンクスページの編集を諦めなければいけないかというと、決してそうではありません。ポイントとなるのはShopify 製アプリを活用する方法です。Shopify アプリストアには、サンクスページに特化したカスタマイズアプリがいくつも公開されており、その中には SNS アイコンを設置する機能を備えたものも存在します。
サンクスページに SNS アイコンを設置するメリットとデメリット
サンクスページにアイコンを設置して、Instagram や Twitter(X)、YouTube、Facebook、TikTok などへ誘導できるようにすると、具体的にどんなメリットがあるのでしょうか。あるいは、デメリットはあるのでしょうか。ここではそれぞれの視点を整理してみます。
メリット
![]()
-
ブランド認知の拡大
お客様が購入直後の高揚感を持ったまま、SNS へフォローや購読のアクションを起こす可能性が高まります。SNS での発信やフォロワーとのコミュニケーションを通じて、ブランドの世界観を知ってもらいやすくなるでしょう。 -
リピーターやファンを育てやすい
一度購入してくれたお客様が、購入後もブランドの情報発信に触れる機会が増えることで、再購入や口コミを自然に促進できます。SNS を継続的に閲覧してくれる状態になれば、キャンペーン情報の拡散や新商品の告知などもスムーズです。 -
購入後の顧客とつながり続けられる
Shopify の注文データから顧客情報を管理できる一方で、SNS を通じてより直接的なコミュニケーションを取れる点が大きな強みです。DM で意見を聞いたり、コメントへの返信をしたりと、購入後のサポートにも活用できます。 -
購入直後のタイミングを逃さない販促
サンクスページのカスタマイズは「既に商品を購入した人」に対するアプローチです。購入完了後に商品レビューを依頼したり、クーポンコードを発行して SNS で告知してもらう仕組みを設計したりと、販促の導線を途切れさせずに作れます。
デメリット
![]()
-
過剰なアピールでストレスを与える恐れ
サンクスページは、あくまでも購入が完了した後の画面です。そのタイミングであまりにも多くの SNS 誘導バナーやキャンペーン情報を押しつけると、お客様に「しつこい」「押し売りっぽい」と感じさせてしまうかもしれません。 -
ページ表示速度の低下リスク
アイコンやバナー、スクリプトを追加することでサンクスページの読み込みが遅くなる場合があります。特に決済後の画面とはいえ、快適なユーザー体験を損なうほどの遅さは避けたいところです。 -
アプリ依存による不具合やコスト
Shopify プランそのものを Shopify Plus に切り替えずにアプリを使う場合、そのアプリに不具合が起きたり、バージョンアップのタイミングで動作が変わったりするリスクがあります。また、アプリによっては月額費用が発生するので、ランニングコストの検討も必要です。 -
複数アプリ利用時の競合
サンクスページに限らず、Shopify ストアにいくつものアプリを導入すると、スクリプトの競合や表示崩れが起こることがあります。複数アプリを使う場合は、相性やサポート対応を確認しながら慎重に導入していきましょう。
Shopify Plus のコード編集とアプリ活用の比較
サンクスページをカスタマイズする方法は、大きく分けて「Shopify Plus にアップグレードして checkout.liquid を編集する」か「アプリを使う」の二択となります。それぞれの比較をまとめます。
コード編集する場合のメリット・デメリット

-
Shopify Plus(checkout.liquid 編集)のメリット
- かなり自由度の高いカスタマイズが可能
- 外部アプリに依存しないため、競合リスクが低い
- 企業のブランディング要件に合わせた高度な設計が実現しやすい
-
Shopify Plus(checkout.liquid 編集)のデメリット
- 月額利用料が高く、中小規模ストアにはハードルが大きい
- コードを書ける人材や外注コストが必要
- テーマアップデート時にメンテナンス工数が発生する
Shopify アプリを使用する場合のメリット・デメリット

-
Shopify アプリのメリット
- Basic や Shopify、Advanced プランでも利用できる
- ノーコードで導入できるものが多く、作業負荷が軽い
- アプリ開発元のサポートやバージョンアップを利用できる
-
Shopify アプリのデメリット
- アプリが有料の場合、月額費用が発生する
- 他のアプリやテーマとの相性を考慮しないと不具合が起きやすい
- デザインの自由度や細かい調整の融通が限定的になることもある
大企業や高単価商材を扱う店舗であれば Shopify Plus を選択し、洗練されたコーディングによる最高度のカスタマイズを追求するのも手です。一方、予算や人材リソースを考えつつ、気軽にサンクスページを編集したい場合は、Shopify アプリの導入が現実的でしょう。
Shopify アプリを使ってサンクスページに SNS アイコンを設置するメリット
Shopify Plus 以外の多くのストアオーナーにとって、サンクスページのカスタマイズを実現する最もシンプルな選択肢は「アプリの活用」です。その中でも今回注目したいのが、「Shopify サンクスページ カスタマイズ SNS」「Shopify サンクスページ 編集 SNS」といった要望を手軽に実現できるアプリを選ぶことです。アプリ活用のメリットをより深く見てみましょう。
-
ノーコードで素早く導入できる
コードの編集経験が少なくても、アプリの管理画面からビジュアル的に設定を行うだけでサンクスページに必要な要素を追加できます。SNS リンクやアイコンの種類なども、管理画面上でチェックを入れたりリンクを入れたりするだけで反映されるのが大きな強みです。 -
必要な機能だけを簡単に追加できる
大掛かりなカスタマイズをしなくても、SNS アイコン表示など特定の機能を追加したいだけならアプリが最適です。導入と削除も容易なので、試してみて合わなければ別のアプリに乗り換えることも比較的スムーズに行えます。 -
サポートを受けながら設定可能
国産アプリやサポート体制の整った海外アプリなら、困ったときに問い合わせがしやすいのも安心です。サンクスページのカスタマイズについてわからないことがあれば、開発元が提供するドキュメントやサポート窓口を活用すると、トラブルシューティングや設定方法のコツを学びやすいでしょう。 -
追加施策への応用がしやすい
サンクスページへの SNS アイコン表示が定着したら、より高度な機能(クーポンコードや商品レコメンド、顧客アンケートフォームなど)を提供する別アプリを追加してみるなど、段階的に拡張していく余地があります。まずは SNS アイコンを入り口に、サンクスページ全体の活用を広げやすい点もアプリ利用の魅力です。
おすすめアプリ「サンクスページをカスタマイズし SNS アイコンを表示するアプリ」とは
ここからは、実際に「Shopify サンクスページを編集して SNS アイコンを設置したい!」というニーズにぴったりなアプリとして、「サンクスページをカスタマイズし SNS アイコンを表示するアプリ」をご紹介します。
![]()
アプリの概要
以下のような特徴を持った国産アプリで、月額 4.99 ドルで利用できます。

-
主要な SNS へのアイコンを簡単に設置
Instagram、Facebook、YouTube、Twitter(X)、TikTok、Pinterest など、複数の SNS アイコンを一度にサンクスページへ配置できます。リンク先の設定も管理画面上で URL を入力するだけで OK です。 -
ノーコードでシンプルに使える
コーディング不要で、アイコンの配置やサイズ、カラーなども管理画面で直感的に調整可能。テーマやストアのデザインに合わせてアイコンの見た目を変えられるので、ブランディングを崩しにくい点も魅力です。 -
日本語・英語対応、わかりやすいガイド
国産アプリのため日本語で案内がしっかりしているうえ、英語にも対応しています。アプリ管理画面にはガイドが充実しており、導入手順に沿って設定を進めるだけでサンクスページにアイコンが表示できます。 -
サンクスページに特化
他の機能を過剰に詰め込みすぎず、サンクスページに SNS アイコンを追加することだけをシンプルに実現しているため、操作が迷いにくいというメリットもあります。
アプリストアの URL は以下です。
サンクスページをカスタマイズし SNS アイコンを表示するアプリ
「サンクスページをカスタマイズし SNS アイコンを表示するアプリ」の導入手順
それでは、「サンクスページをカスタマイズし SNS アイコンを表示するアプリ」をインストールして、実際にサンクスページへ SNS アイコンを表示する一連の流れを解説します。詳細なガイドは以下からも参照できます。
サンクスページをカスタマイズし SNS アイコンを表示するアプリのご利用ガイド
アプリのインストール
-
Shopify アプリストアから「サンクスページをカスタマイズし SNS アイコンを表示するアプリ」を検索、もしくはこちらから直接アクセスします。

-
該当アプリの詳細ページに入り、「インストール」ボタンをクリックしてください。

-
Shopify 管理画面で権限リクエスト内容を確認し、問題なければ「インストール」を完了させます。

-
アプリの管理画面が表示されれば、インストールは完了です。
サンクスページへのアイコン追加手順
-
アプリ管理画面を開く
インストールが完了したら、Shopify 管理画面 → アプリ → 「サンクスページをカスタマイズし SNS アイコンを表示するアプリ」を選択し、管理画面を表示します。

-
テーマカスタマイズ(プレビュー画面)を開く
アプリ画面に表示される案内に従い、「テーマをプレビュー」ボタンをクリックし、サンクスページに移動します。

-
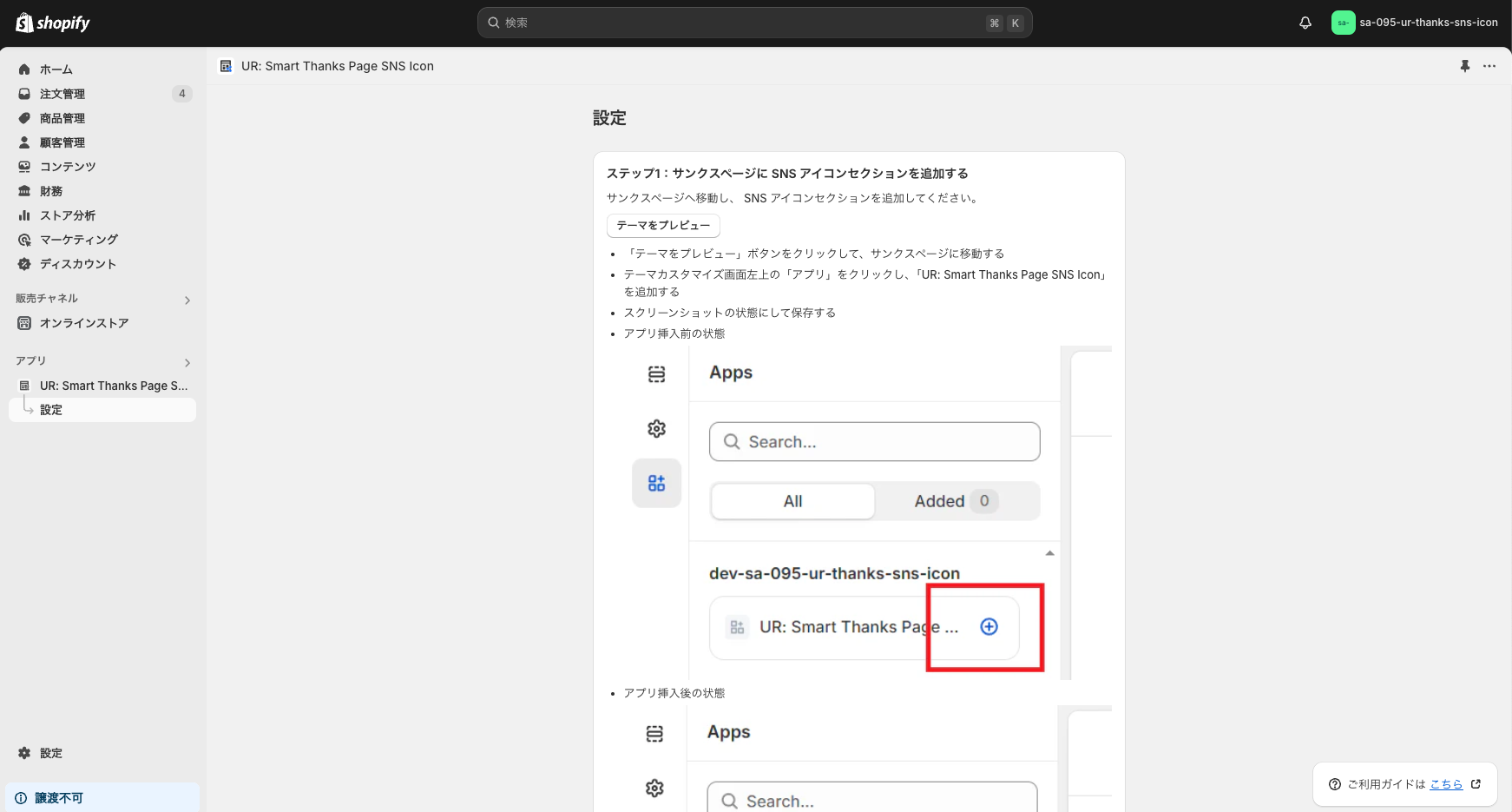
アプリブロックを追加する
テーマ編集画面左のメニューの「アプリ」から、「UR:Smart Thanks Page SNS Icon」ブロックを追加してください。。追加したブロックがサンクスページの表示に組み込まれる仕組みです。

-
アプリの設定項目を開く
テーマ編集画面左のメニューの「セクション」から、「UR:Smart Thanks Page SNS Icon」ブロックをクリックしてください。

-
SNS リンクを設定
設定項目が表示されるので、アイコンとして表示したい SNS のリンク URL(Instagram ならプロフィールページの URL など)を入力します。設定していない SNS は表示されません。

-
デザイン(アイコンサイズ・配置など)を調整
アイコンのサイズを大きめに設定したり、アイコンの配置を中央に寄せたりといった調整を行えます。

-
保存してプレビューを確認
設定を保存したら、テスト注文やプレビュー機能を使ってサンクスページがどのように表示されるか確認しましょう。
運用のポイント
-
定期的な見直しを行う
SNS アイコンを配置したら、ちゃんとクリックされているか、フォロワー増加につながっているかをモニタリングします。もしあまり効果がないようなら、アイコンの位置や文言を変えたり、サンクスページに補足テキストを加えたりして、誘導導線を改善してみましょう。 -
他の施策と組み合わせる
SNS アカウントに飛んでもらうだけでなく、フォローしてくれたお客様向けにクーポンを提示したり、フォロワー限定キャンペーンを開催したりと、サンクスページからの導線を SNS 施策全体に組み込みましょう。SNS アイコンを置いただけで終わらせず、フォロー後のアクションにも気を配ることで成果が高まります。 -
表示速度に注意
大きなバナー画像を同時に挿入したり、アイコンを大量に配置したりするとページの読み込みが遅くなることがあります。画像やアイコンの容量を抑える工夫や Lazy Load、適切なサイズ調整など、ページパフォーマンスを確保しながらカスタマイズを行いましょう。 -
アプリアップデート情報の把握
「サンクスページをカスタマイズし SNS アイコンを表示するアプリ」には、将来的に機能追加や不具合修正のアップデートが行われる可能性があります。定期的にアプリ開発者が発信する情報をチェックし、アップデートのタイミングで設定や表示の不具合が発生していないか確認する習慣をつけると安心です。
サンクスページを有効活用するアイデア
サンクスページに SNS アイコンを設置する以外にも、さまざまなアイデアを組み合わせれば、一層効果的に「購入後のお客様」とつながることができます。以下にいくつかの事例を挙げます。
-
リピート購入クーポンを表示
次回購入で使える割引クーポンコードをサンクスページに掲載しておくと、そのままリピートにつながりやすくなります。SNS でクーポン情報をシェアしてもらうように誘導するのも面白いでしょう。 -
フォトコンテストやレビュー投稿の案内
商品写真を SNS に投稿してもらうフォトコンテストや、商品のレビュー投稿キャンペーンを行う場合、サンクスページの最後に告知を入れておくとスムーズです。 -
ブランドストーリー動画を埋め込む
アプリによっては、サンクスページに動画を簡単に埋め込めるものもあります。短いムービーやブランドヒストリーを見てもらうことで、購入直後のお客様の満足度や愛着をさらに高める効果が期待できます。 -
関連商品のレコメンドやブログ記事誘導
購入した商品と相性が良い関連商品を紹介したり、ブランドの世界観を深掘りしたブログ記事に誘導したりして、興味を引き続ける仕組みを構築するのも有効です。SNS と合わせて、より多角的にお客様にアプローチできます。
まとめ
Shopify ストア運営において、サンクスページ(購入完了ページ)は「お客様にとって最後の画面」であると同時に、ブランドやストアとお客様がこれからもつながり続けるための重要な「スタート地点」でもあります。Shopify Plus を利用するか、または Shopify アプリを活用するかによって方法は変わりますが、多くのストアオーナーにとって最も取り組みやすいのは「Shopify アプリの利用」と言えるでしょう。
手軽にサンクスページのカスタマイズを試してみるなら、「サンクスページをカスタマイズし SNS アイコンを表示するアプリ」のようなシンプルかつ目的特化型のアプリが適しています。導入は月額 4.99 ドルのコストがかかるものの、ノーコードで素早く設定でき、主要な SNS アカウントへお客様を誘導しやすくなるメリットは大きいでしょう。
![]()
購入直後のお客様は心理的な満足度やブランドへの期待感が高まっているタイミングでもあります。ここで上手にフォローやいいね、チャンネル登録などへ誘導し、ロイヤルカスタマーやファンを増やす基盤を作れば、長期的な売上や認知拡大にもつながります。サンクスページの活用は「ただのおまけ」ではなく、EC 運営の成果を左右する大きなカギになるはずです。ぜひこの機会に、サンクスページの編集・カスタマイズに取り組んでみてください。
購入いただいたお客様との関係性が、サンクスページ以降もより深まることを願っています。
最後までお読みいただきありがとうございました!
参考記事
今回は、以下の記事を参考にしています。








































































































































































































































































































































































































































