Shopifyでストア訪問時にポップアップバナーを表示できるアプリについて徹底解説|ご利用ガイド
はじめに
今回の記事は、Shopify アプリである「シンプルウェルカムポップアップバナーアプリ」の解説記事です。
Shopify とは、EC サイトを簡単に構築できるプラットフォームであり、Shopify アプリとはその機能を拡張する"プラグイン"のようなものです。
「シンプルウェルカムポップアップバナーアプリ」は、初回アクセス時などにストア訪問者へ目を引くバナーをポップアップ表示できるアプリです。
ノーコードで導入・設定できるため、HTML や CSS などの専門知識がなくても簡単に使い始められます。
ご興味がある方は、以下の URL からインストールしてみてください。
月額 $6.99(1 週間の無料期間あり)で、訪問者を魅了するバナーをかんたん設置できます。
「シンプルウェルカムポップアップバナーアプリ」でできること
Shopify アプリ「シンプルウェルカムポップアップバナーアプリ」を利用することで、以下のことが可能です。
-
ウェルカムポップアップバナーをノーコードで表示
アプリをインストールし、バナー画像を設定するだけで即時にポップアップを表示できます。
-
バナー画像を設定するだけでポップアップを表示
バナー画像を指定するだけの簡単設定でポップアップを表示することができます。

-
PC とスマホ用に別々のバナー画像を設定
PC 用とスマホ用、それぞれ異なるデザインの画像をアップロード可能。デバイスごとに最適化されたバナーが表示されます。
-
再表示までの間隔や表示タイミングをコントロール
"次回表示までの期間"や、"ページ読み込み後何秒後に表示するか" など、表示タイミングを細かく設定できます。
-
1 クリックでストアに追加可能
難しいコード編集は不要。管理画面から 1 クリックでテーマにバナーを追加できます。
これらを活用することで、訪問者の離脱防止や新商品の告知、クーポン配布など、さまざまな用途でコンバージョン向上を狙えます。
シンプルウェルカムポップアップバナーアプリのインストール
1. アプリのインストール
-
Shopify 管理画面の左下「設定」をクリック

-
「アプリと販売チャネル」をクリック

-
「Shopify App Store」に移動し、検索窓に「シンプルウェルカムポップアップバナーアプリ」と入力してアプリをクリック


-
アプリ詳細画面より、「インストール」をクリック

-
権限を確認してインストールをクリック

インストールが完了すると、以下のようなアプリ管理画面が表示されます。

2. テーマへのバナー追加
アプリインストール後、管理画面から 1 クリックでテーマにバナーを追加可能です。
-
アプリ管理画面を開く

-
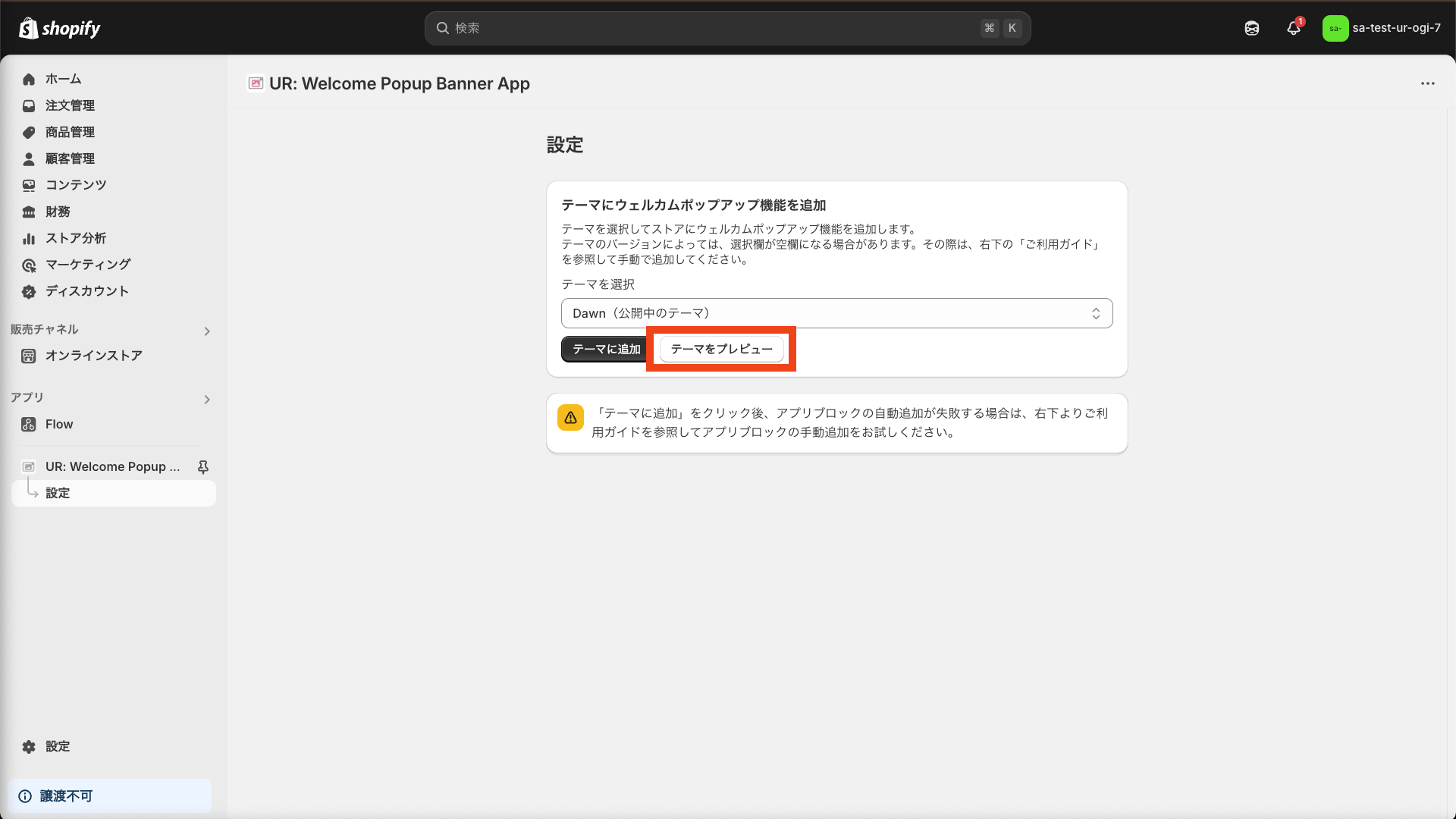
テーマを選択して「テーマに追加」ボタンをクリック

-
Shopify テーマエディタ画面が開いてアプリが有効化されるので「保存」をクリック

これだけでストアにポップアップバナー機能が反映されます。
もし自動追加がうまくいかない場合
-
アプリ管理画面で「テーマをプレビュー」をクリック

-
カスタマイズ画面のサイドバーの埋め込みアプリアイコンをクリック

-
埋め込みアプリ一覧が表示されるので、「シンプルウェルカムポップアップバナーアプリ」を有効化して保存する

以上の手順で、手動で設定を反映することもできます。
シンプルウェルカムポップアップバナーアプリのアプリ設定
インストール後は、テーマカスタマイズ画面上で細かい設定が行えます。
カスタマイズ画面の埋め込みアプリアイコンをクリックしてください。

埋め込みアプリ一覧が表示されるので、「シンプルウェルカムポップアップバナーアプリ」をクリックします。

すると、以下のように設定項目が表示されるので、ここで設定を進めていきましょう。

バナー画像設定
- PC 用バナー画像
PC からのアクセス時に表示されるバナー画像をアップロード - スマホ用バナー画像
モバイルからのアクセス時に表示されるバナー画像をアップロード

バナーリンク
- バナーリンク
バナーをクリックした時に遷移させたい URL を設定します - リンクを新しいタブで開く
チェックを入れると新しいタブでリンクを開きます

サイズ設定
- バナー横幅(PC 用 / スマホ用)
バナーの横幅をピクセル単位で指定できます

表示タイミング設定
- 次回表示までの期間
バナーを閉じたあと、何日後に再度表示するかを設定- 0 日に設定すると、毎回ページ読み込み時にバナーを表示します
- 表示までの待機秒数
ページ読み込み後、何秒後にポップアップを表示するかを設定

クローズ設定
- 領域外クリックで閉じる
モーダル外をクリックした際にバナーを閉じるかどうかを切り替え
オフにした場合、バナー上の「閉じるボタン」のみで閉じる形になります。

カスタム CSS 設定
- 追加の CSS
バナーやその周囲のデザインを変更したい場合、直接 CSS コードを入力してカスタマイズ可能です。

おわりに
「シンプルウェルカムポップアップバナーアプリ」を使えば、初めて訪問したお客様に向けて魅力的なオファーや新商品情報を手軽にアピールできます。
- ノーコード対応 で簡単に導入できる
- PC / スマホ それぞれに異なるバナーを表示可能
- 再表示タイミング、次回表示までの期間 などを調節して適切にアプローチ
- 月額 $6.99 / 1 週間無料 で気軽に試せる
ストア訪問者の目を引き、離脱防止やコンバージョン向上にお役立てください。
ここまでお読みいただき、誠にありがとうございました。
参考記事
今回は、以下の記事を参考にしています。





