Shopifyストアにスワイプ型LPをノーコードで表示できるアプリについて徹底解説|ご利用ガイド
はじめに
今回の記事は、Shopify アプリである「シンプルスワイプ画像LP|お手軽スワイプ操作型LP」の解説記事です。
Shopify とは、ざっくり説明すると、EC サイトを簡単に構築できるプラットフォームであり、Shopify アプリとはそのプラットフォームを拡張する機能のようなものです。WordPress のプラグインのようなもの、とご認識いただいて大丈夫です。
「シンプルスワイプ画像LP|お手軽スワイプ操作型LP」は、縦スワイプや横スワイプで読み進められるスワイプ型LPをノーコードで簡単に作成できるアプリです。
スワイプ操作を取り入れることで、離脱率を低減し、商品やブランドの魅力をより強く印象付けることができます。
ご興味のある方は、以下の URL からインストールしてみてください。
今回は、以下の記事を参考にしています。
- Shopifyでスワイプ型LPを実現できるアプリ9選
- Shopifyでスワイプ型LPをノーコードで作成する方法を5つ紹介!
- Shopifyでスワイプ型LPを作成する方法を考察
- 【2025年】Shopifyでスワイプ型LPをノーコードで作成する方法20選!
- 【2025年】Shopifyでのスワイプ型LPの作り方を徹底解説!おすすめアプリも紹介
「シンプルスワイプ画像LP|お手軽スワイプ操作型LP」でできること
「シンプルスワイプ画像LP|お手軽スワイプ操作型LP」を使うと、以下のことが実現できます。
-
縦スワイプまたは横スワイプの画像LPを作成できる!
スマホを意識した直感的な操作感で、魅力的なビジュアルを大きく見せる LP を簡単に作成できます。

-
固定(追従)ボタンから今すぐ購入ができる!
スワイプで閲覧中でも「今すぐ購入」や「お問い合わせ」などのボタンを常時表示でき、ユーザーの行動を促します。

-
画面下の固定(追従)ボタンは複数の種類から選べる!
ボタンのデザインやテキストを自由に選択でき、ショップのイメージにあわせてカスタマイズできます。

-
スワイプ型LPの作成・編集はすべてノーコードでできる!
直感的な操作で画像をアップロードしたり、デザインをカスタマイズしたりできます。専門知識は不要です。

-
複数のスワイプ型LPを作成・管理できる!
キャンペーンごとや商品カテゴリーごとに、いくつでもスワイプ型LPを作成・運用できます。

アプリのインストール
それでは、実際にアプリのインストールを行っていきましょう。
ストア管理画面左下の「設定」をクリックします。

ストアの管理画面の「アプリと販売チャネル」画面に表示されている「Shopify App Store」をクリックして、Shopify App Store に移動してください。

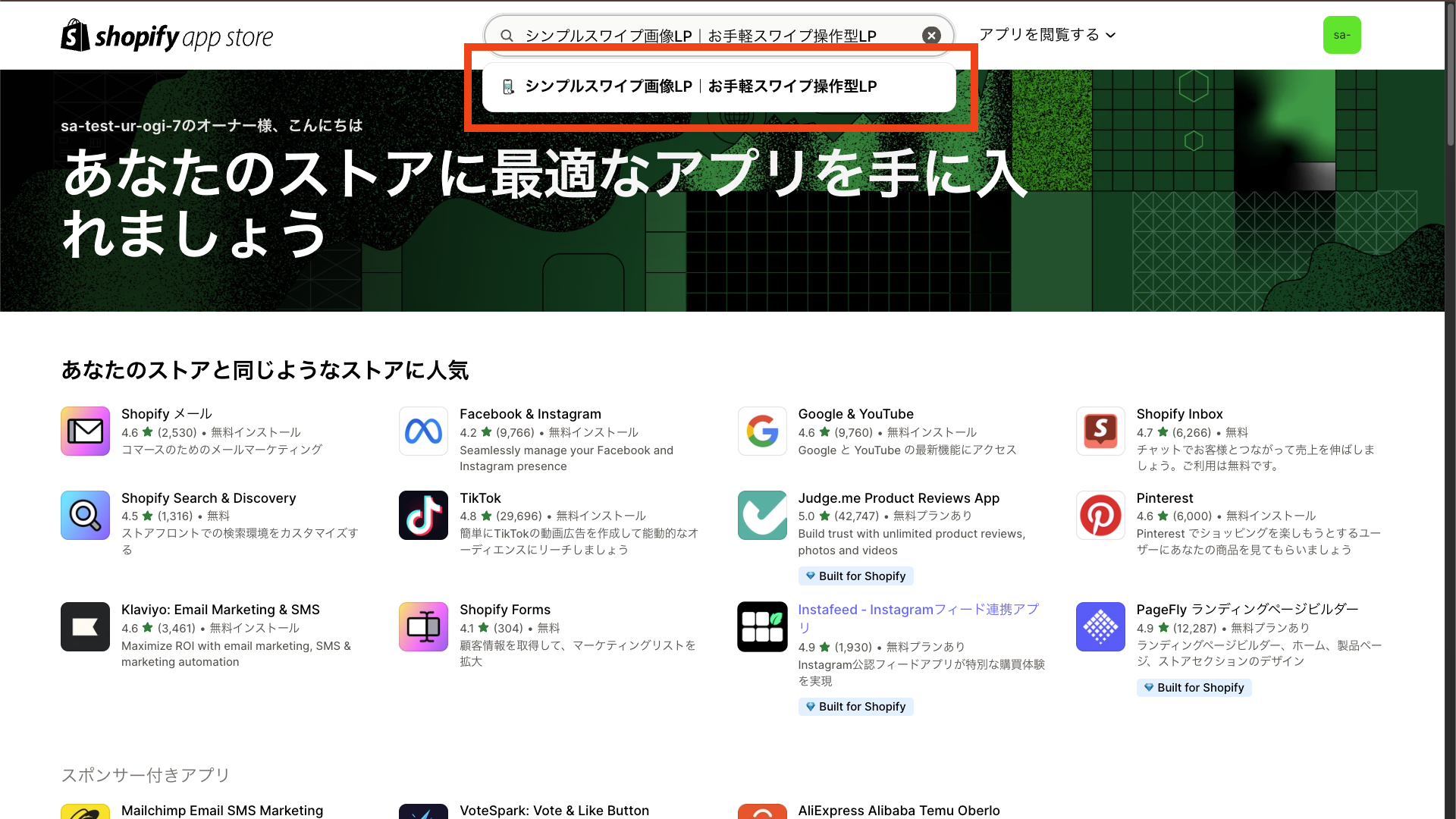
検索窓に、「シンプルスワイプ画像LP|お手軽スワイプ操作型LP」と入力してください。
以下の画像のアプリをクリックしてください。

「インストール」ボタンをクリックして、ストアにアプリを追加しましょう。マーチャント用のアカウント(実際に物販などで運用しているアカウント)ですと、月額 $99.99 でご利用いただけます。インストール後、7 日間は無料でご利用いただけます。

「インストール」ボタンをクリックすると以下の画面に遷移します。右下の「インストール」ボタンをクリックして、アプリのインストールを行いましょう。

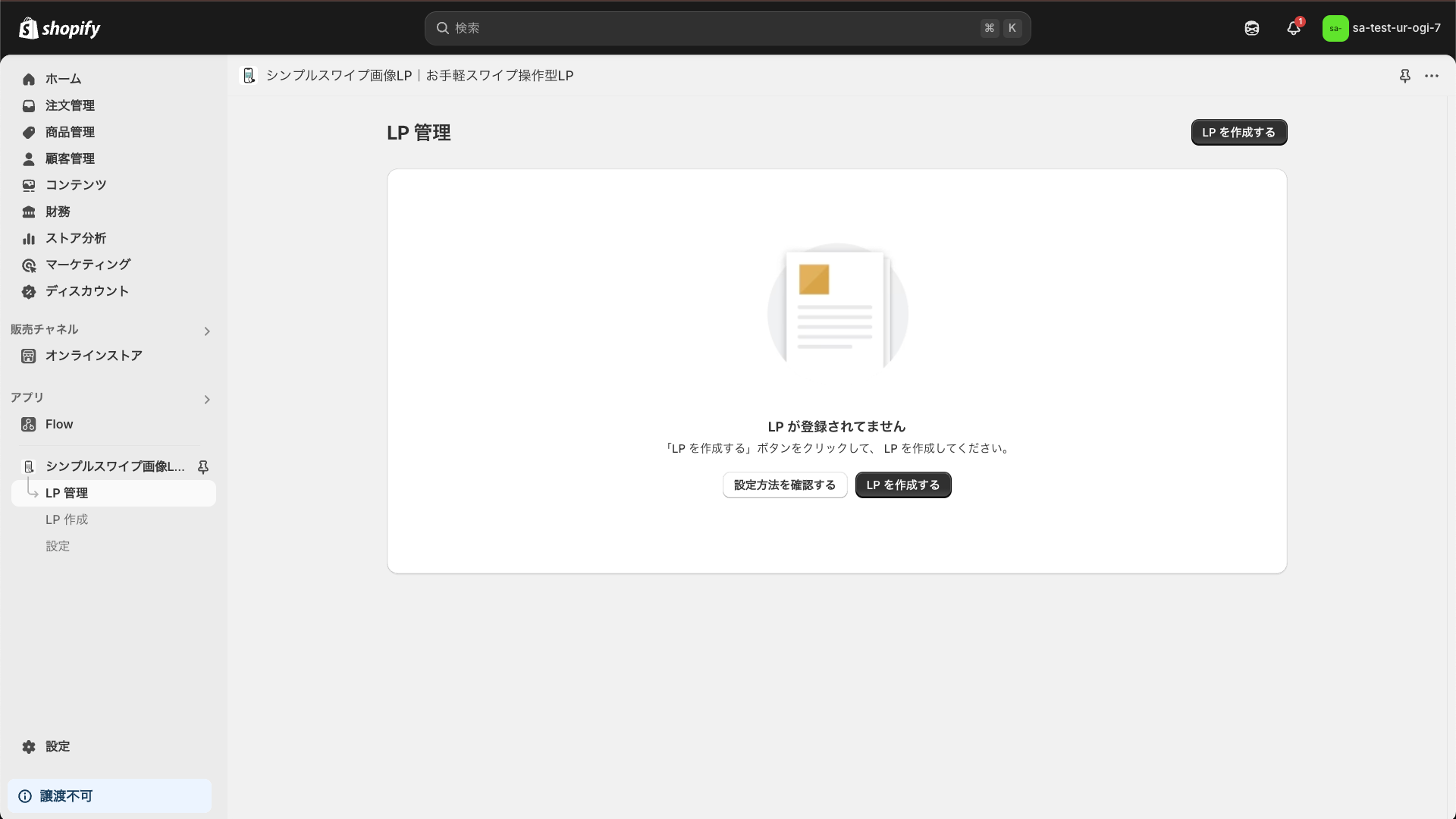
以下の管理画面が表示されます。

アプリの設定
次に、アプリの設定を行なっていきます。
スワイプ型LPの作成
スワイプ型LPを作成します。
-
基本設定
アプリ管理画面の LP 管理 ページ右上にある「LP を作成する」をクリックします。

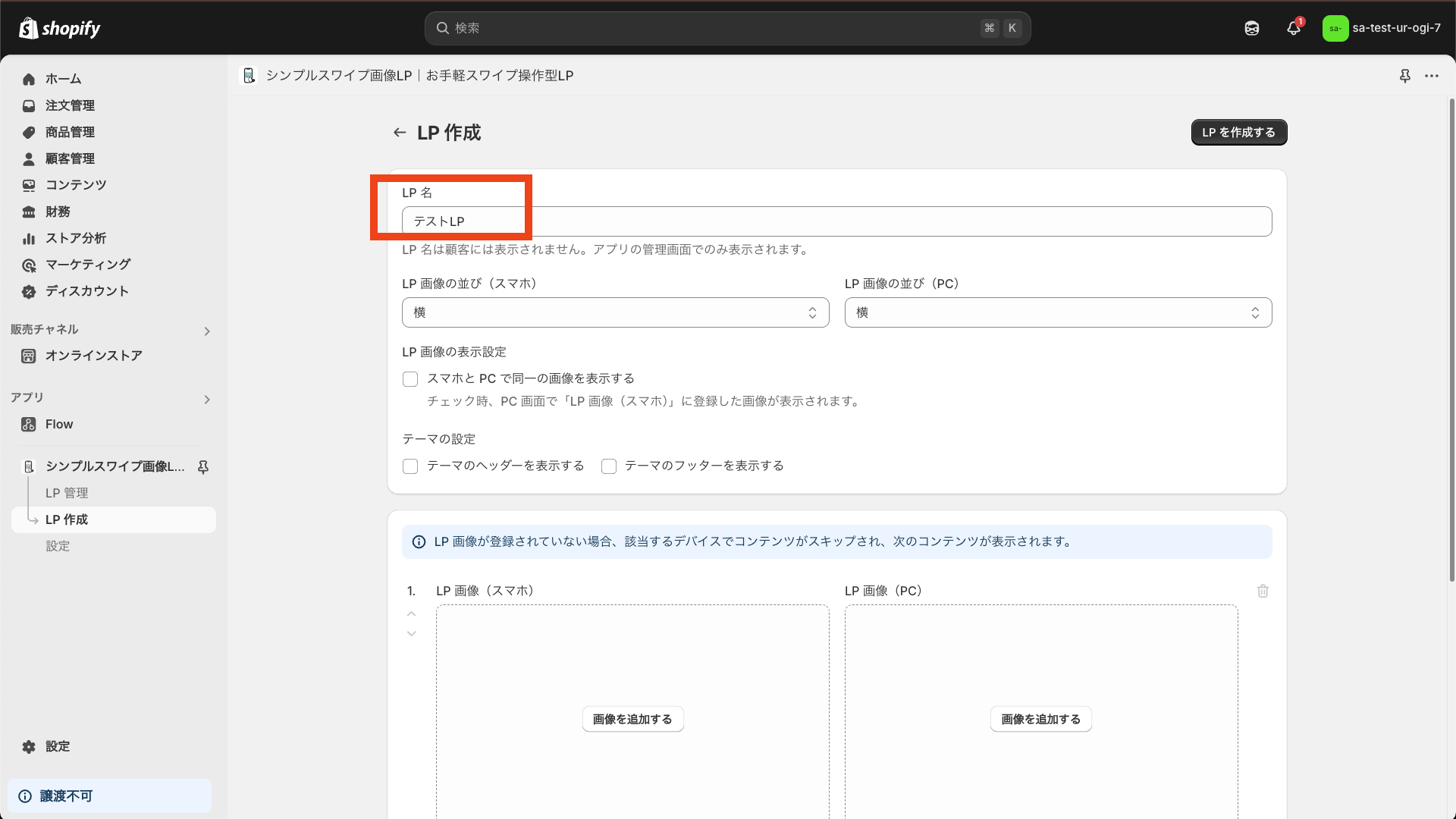
すると以下の LP 作成 ページに遷移するので、ここで LP を作成していきます。

まず、LP 名 を入力します。
この名前は顧客には表示されることはなく、管理用の名前になります。
次に LP 画像の並び(スマホ) と LP 画像の並び(PC) を設定します。
ここで「縦」と指定すると縦スワイプ、「横」と指定すると横スワイプで LP が表示されます。
スマホと PC で別々に設定できるので、お好みで設定してください。
次に LP 画像の表示設定 を行なっていきます。
スマホ用の画像のみを設定し、PC でもスマホ用の画像を表示したい場合、「スマホと PC で同一の画像を表示する」にチェックを入れてください。

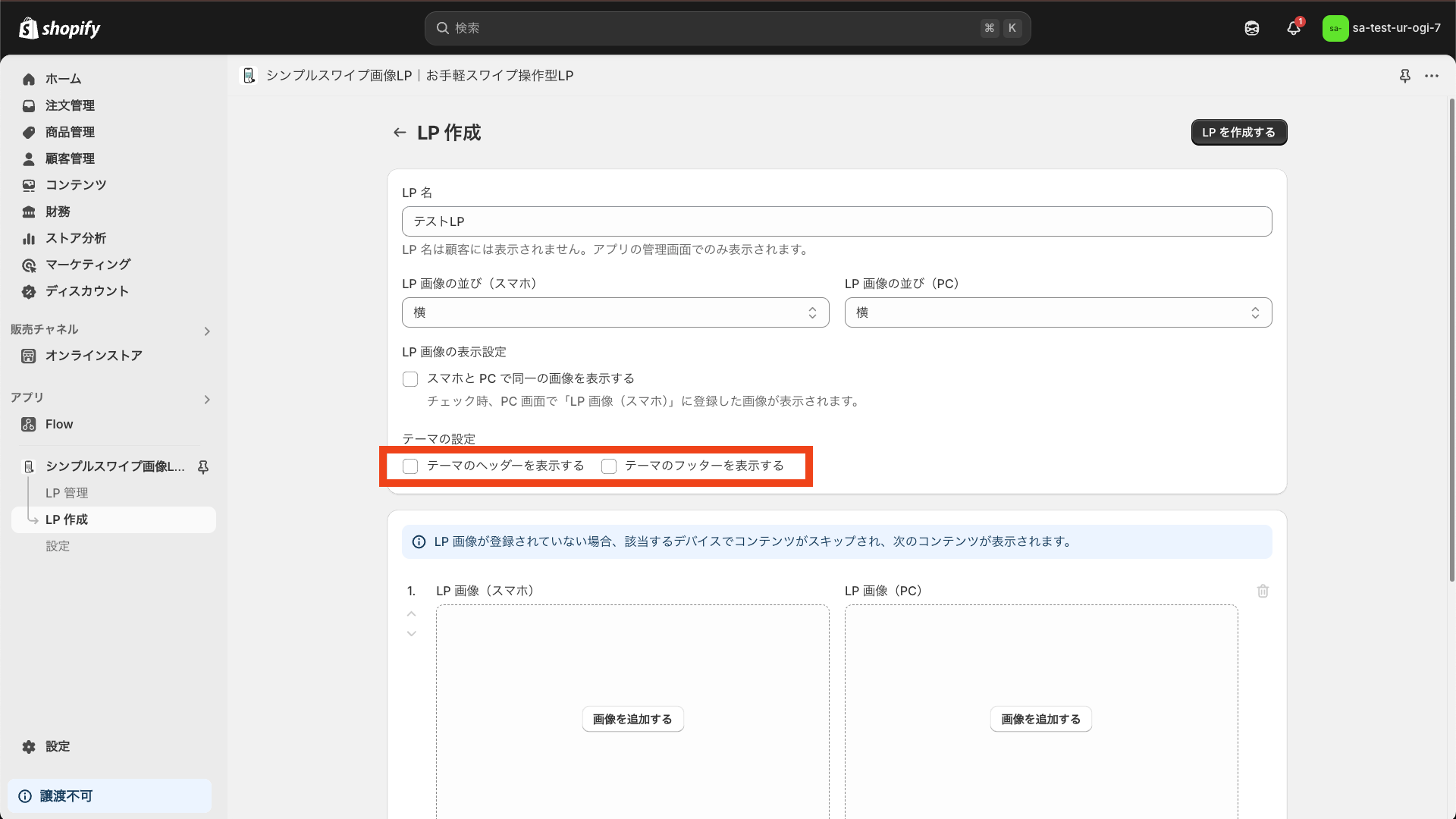
次に テーマの設定 を行なっていきます。
デフォルトで非表示になっているヘッダーやフッターを表示させたい場合、「テーマのヘッダーを表示する」や「テーマのフッターを表示する」にチェックを入れてください。

-
コンテンツの設定
次に、表示させるコンテンツの設定を行なっていきます。
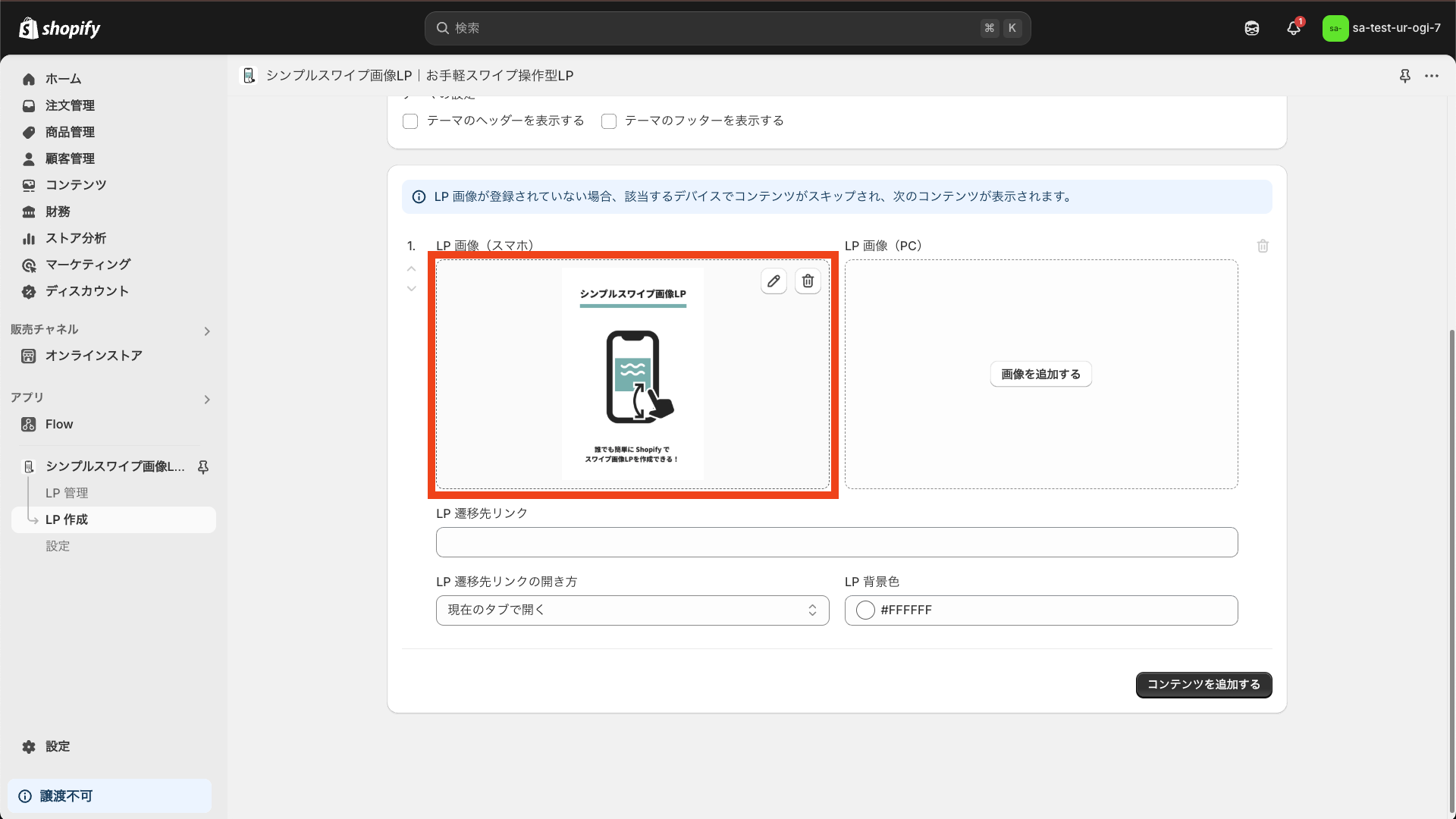
LP 画像(スマホ) に対して「画像を追加する」ボタンか、ドラック&ドロップにて画像ファイルを追加してください。

画像が追加できると、以下のように追加した画像が表示されます。

同様に LP 画像(PC) にも画像を設定しましょう。
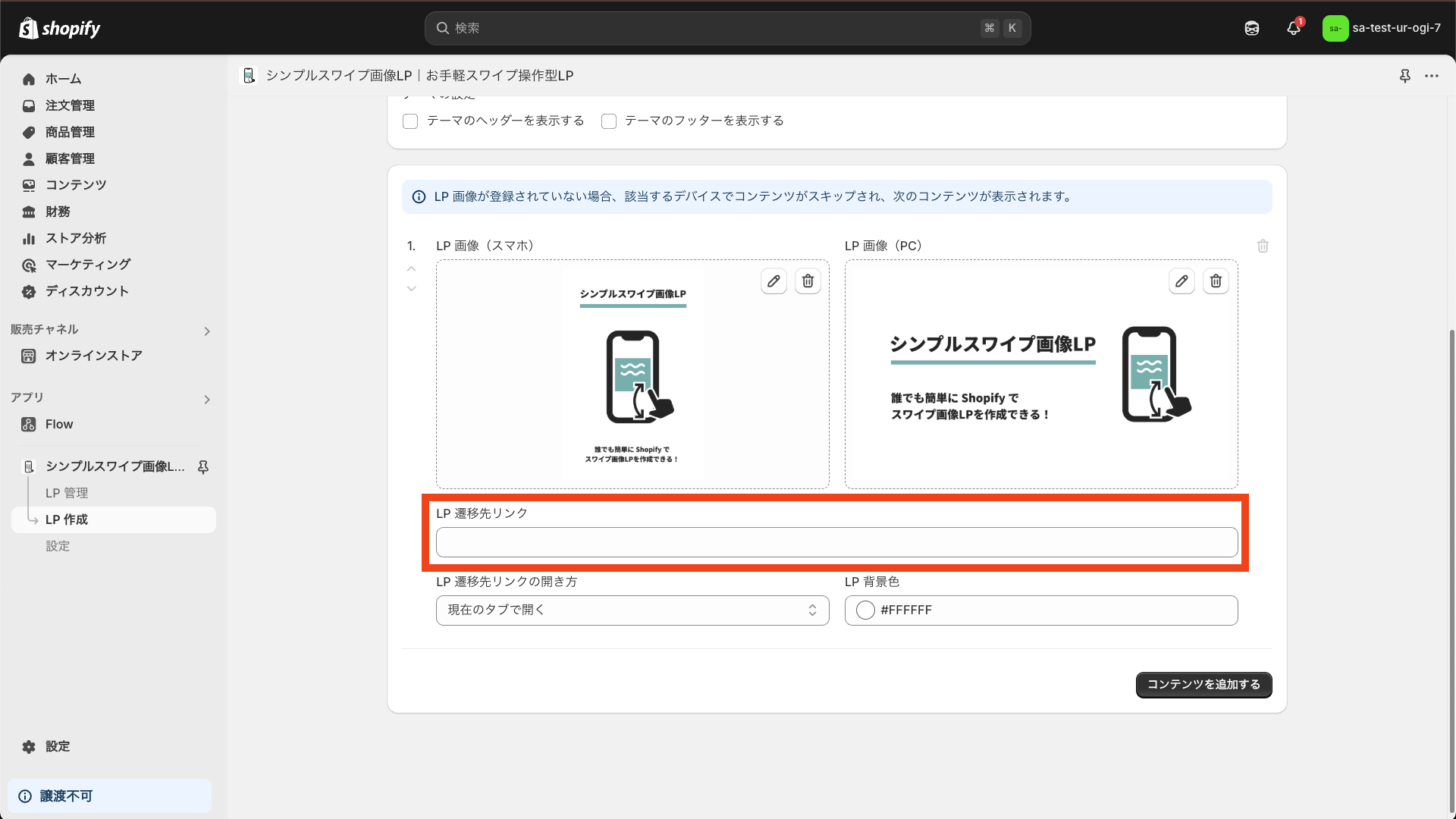
なお、スマホ・PC どちらかの画像が未設定の場合、未設定側のデバイスでは該当するコンテンツがスキップして表示されます。画面クリックで任意のページに遷移させたい場合、 LP 遷移先リンク URLを指定してください。

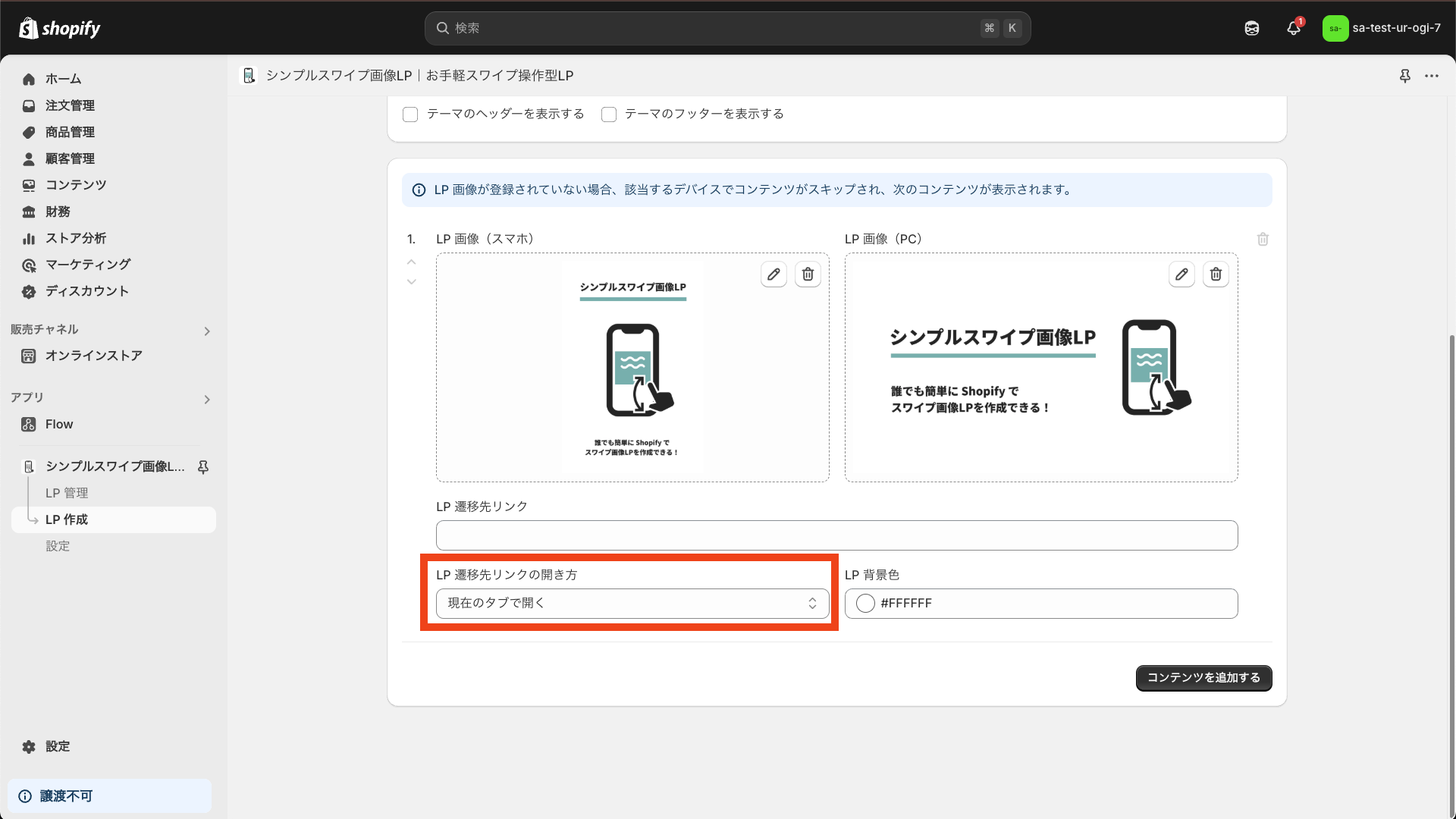
「LP 遷移先リンク」を指定した場合、 LP 遷移先リンクの開き方 も確認しておきましょう。
上記で指定したリンクに遷移する際の開き方を「現在のタブで開く」か「新しいタブで開く」から選択できます。
LP 背景色 では、コンテンツの余白の色を指定できます。
入力欄をクリックしてください。
カラーピッカーが表示されるので、色を指定します。

以上で一つのコンテンツの設定が完了しました。
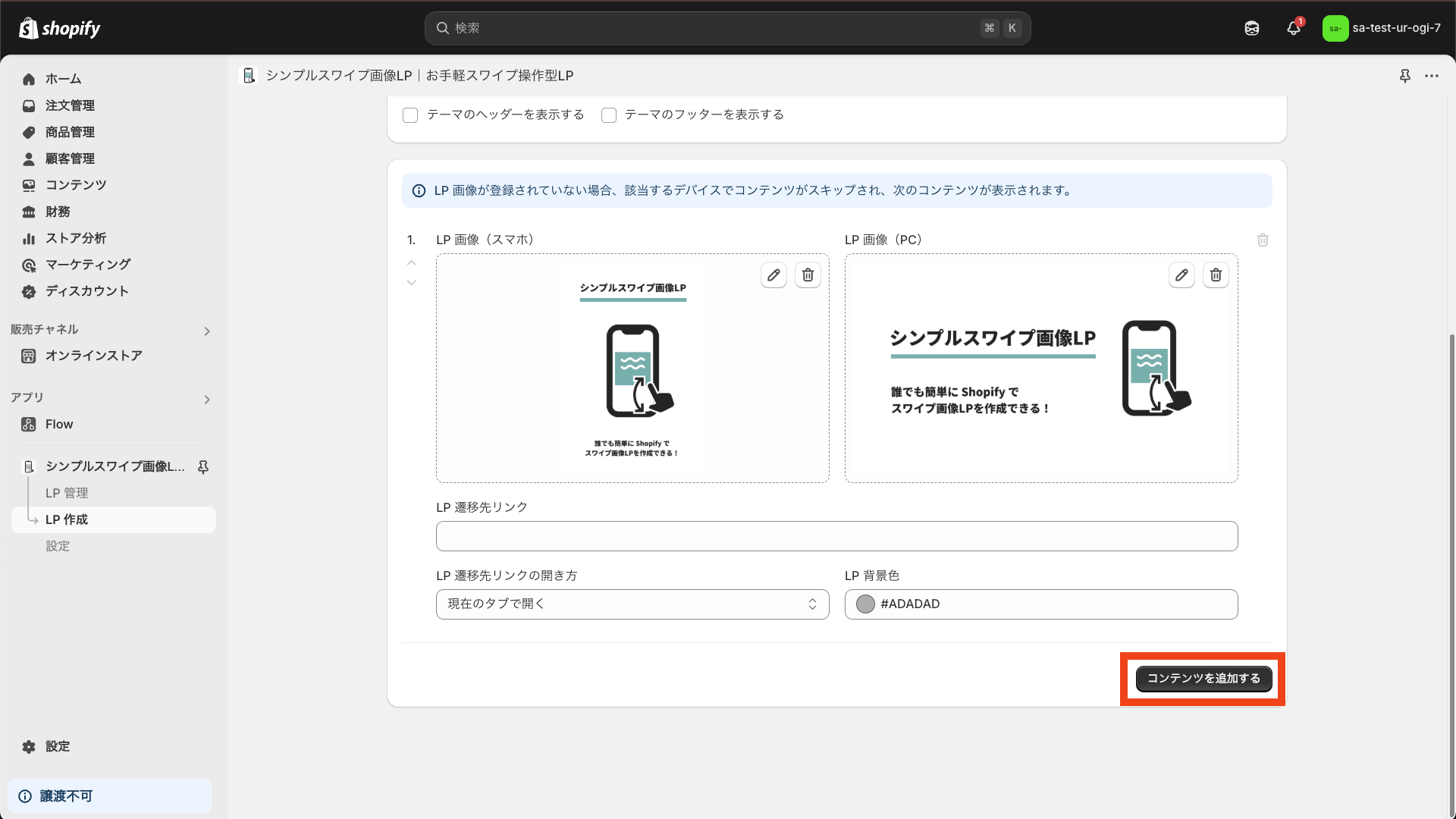
コンテンツを追加したい場合は、右下の「コンテンツを追加する」をクリックしてください。
すると、新たなコンテンツが追加されるので、同じように設定していきましょう。

-
コンテンツの編集・入れ替え・削除
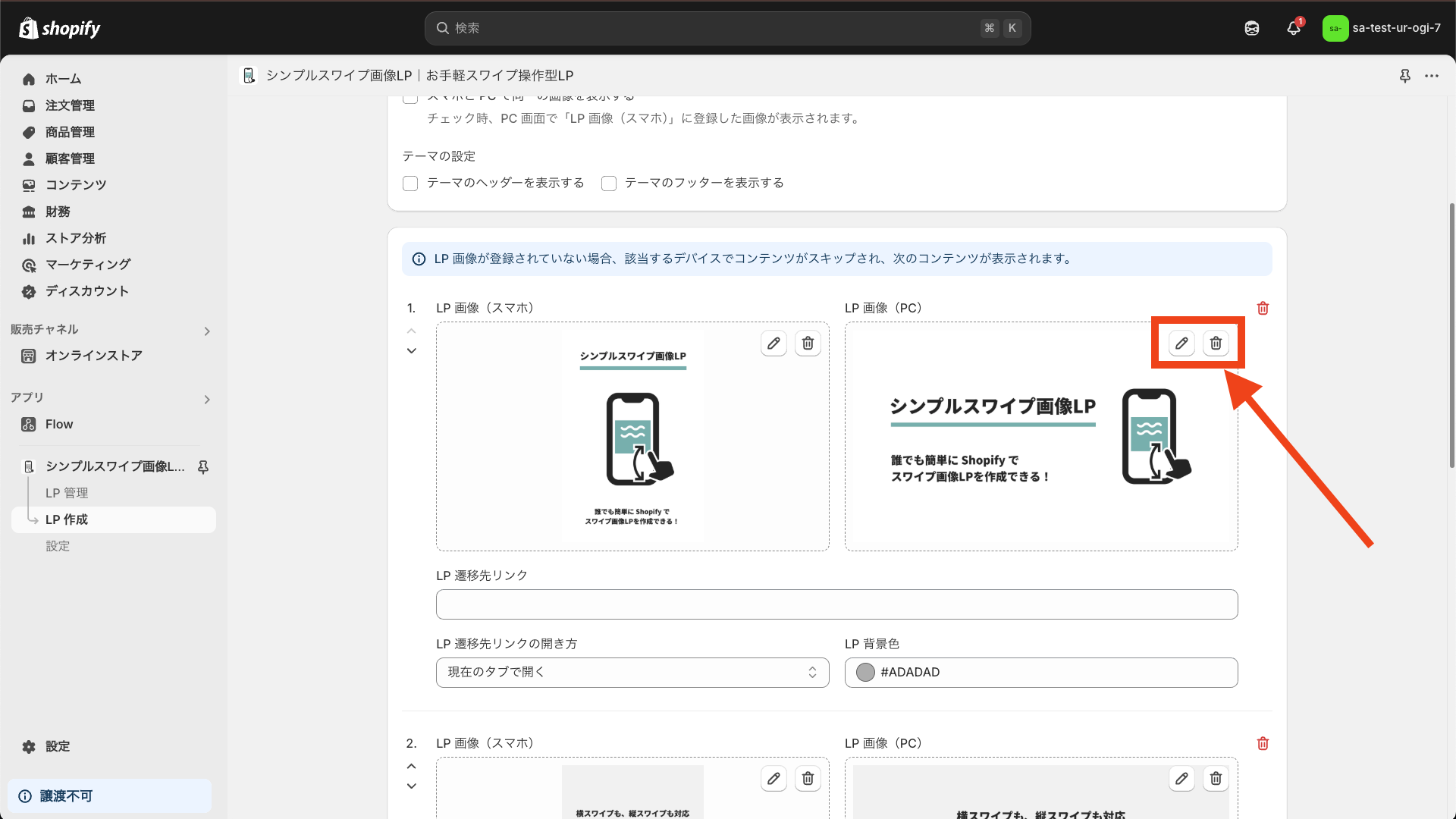
一度設定したコンテンツの画像を変更したい場合、像入力欄の右上にあるアイコンから操作します。
鉛筆のアイコンをクリックで画像を変更、ゴミ箱のアイコンをクリックで画像を削除できます。
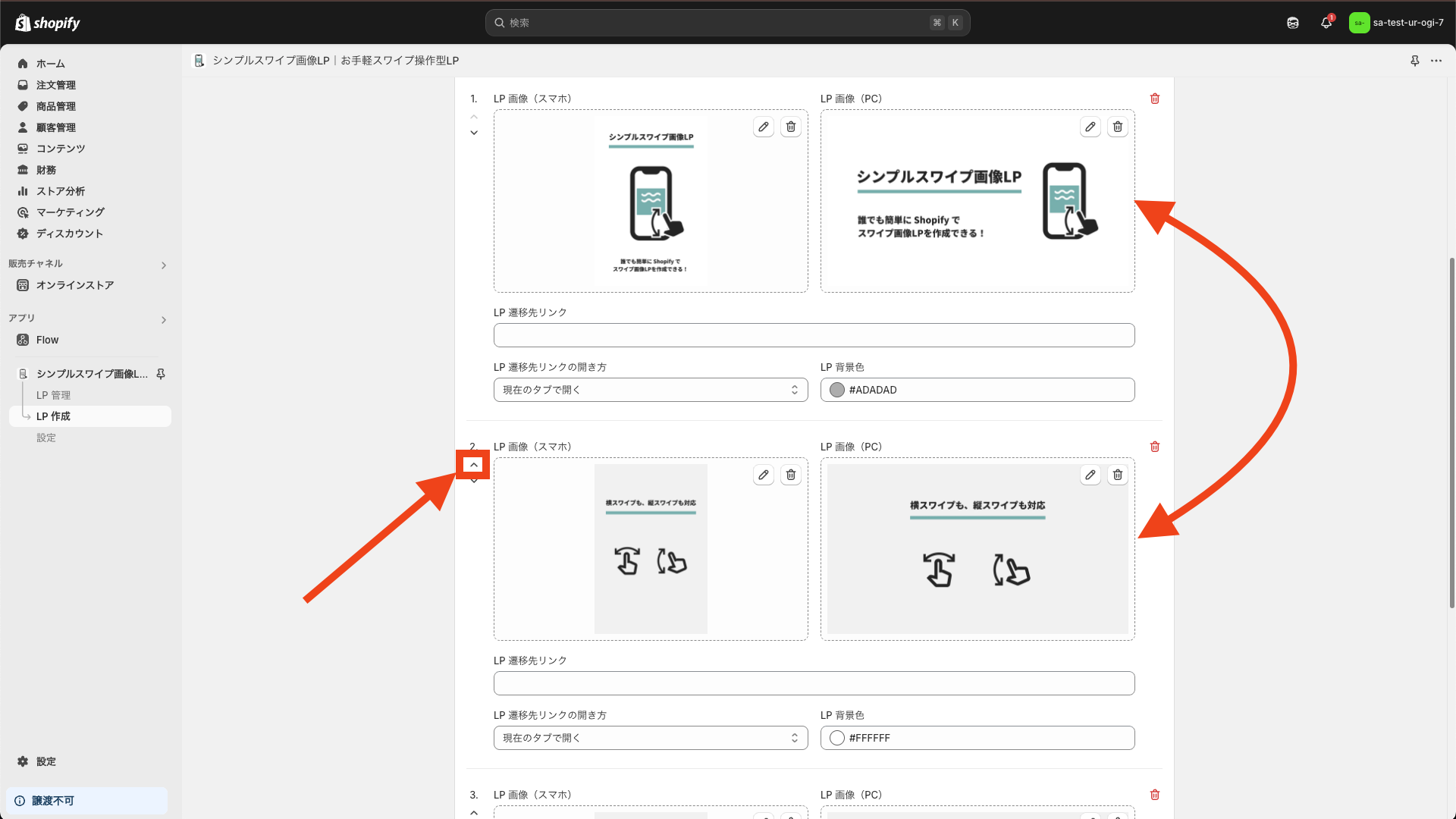
コンテンツの並び順を変更する場合、左側にある上下の矢印をクリックすることで順番を入れ替えることができます。

コンテンツ自体を削除したい場合は、コンテンツの右上のゴミ箱アイコンをクリックで削除できます。

-
スワイプ型LPの作成完了
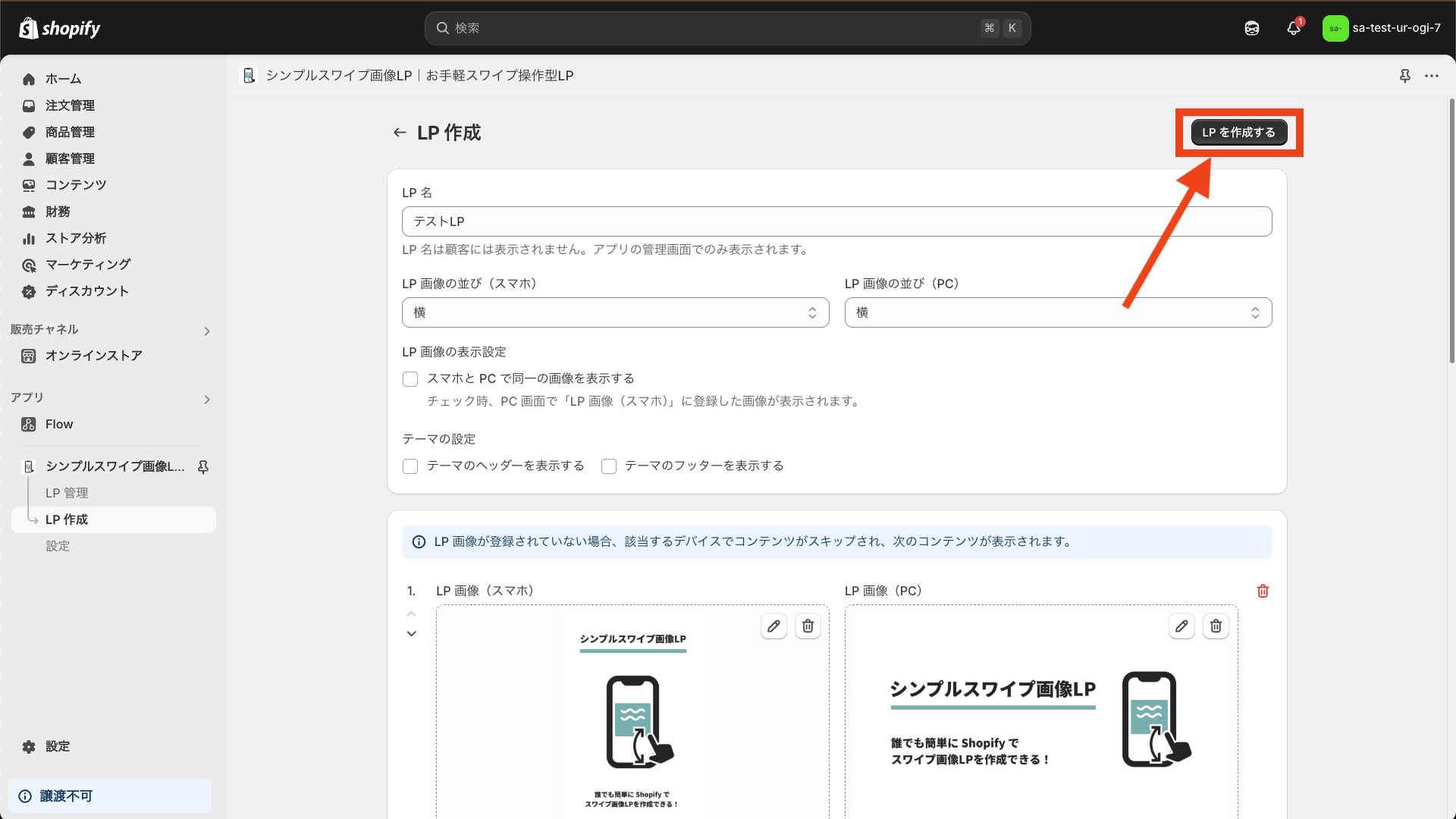
コンテンツの設定が完了したら、画面右上の「LP を作成する」をクリックします。

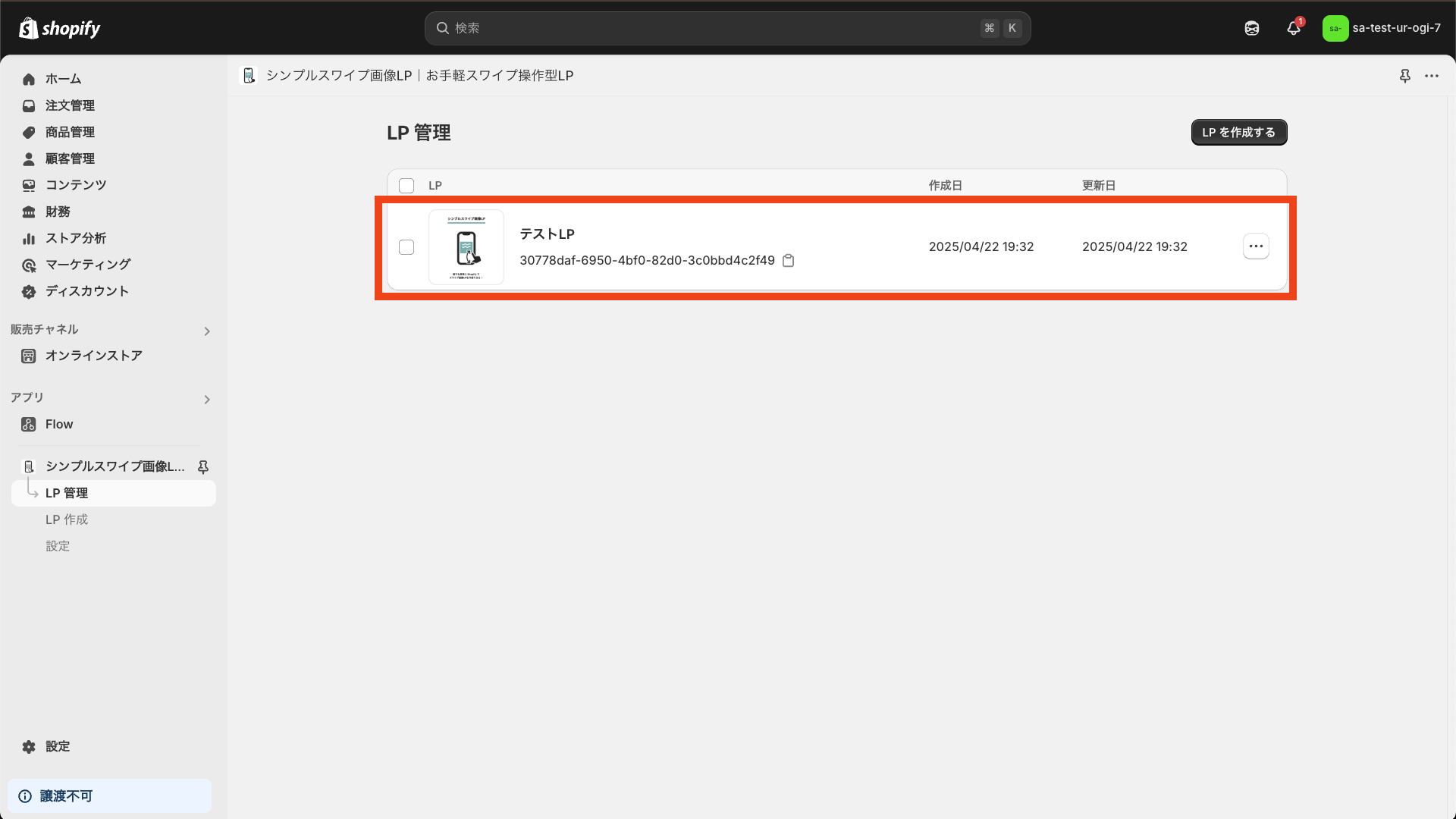
すると、LP 管理 ページに遷移し、作成した LP の設定が表示されていることが確認できます。

以上でスワイプ型LPの作成が完了です。
スワイプ型LPの管理・編集・複製・削除
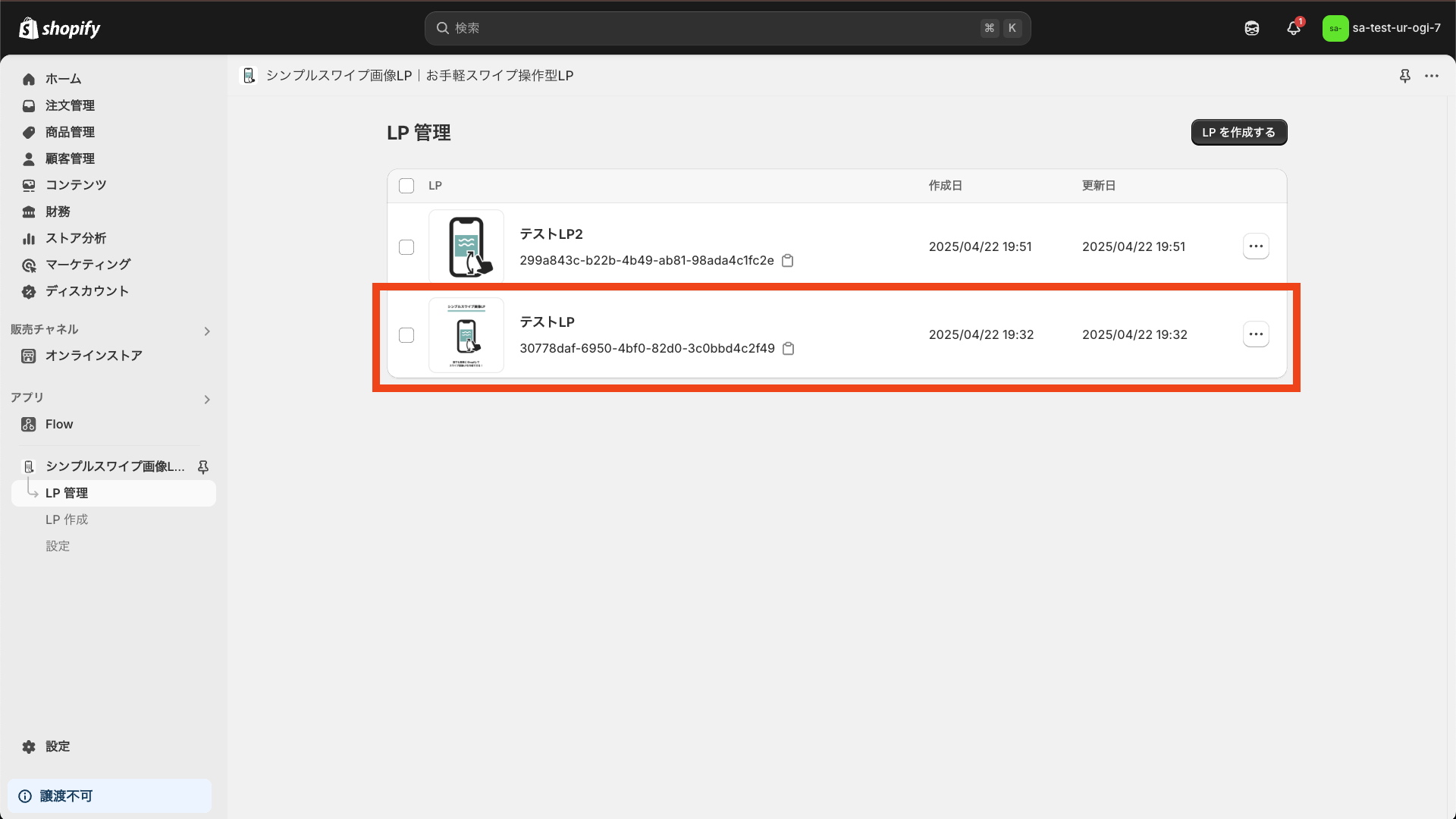
作成したスワイプ型LPは LP 管理 ページから、一覧で管理できます。

-
編集
既存のスワイプ型LPを編集する場合、対象の LP をクリックします。

LP 編集 ページに遷移するので、必要な編集を行なった上、右上の「LP を更新する」をクリックしてください。

-
複製
既存のスワイプ型LPを複製したい場合、対象の LP の 3 点リーダーをクリックします。

ドロップダウンが表示されるので、「LP を複製する」をクリックします。

すると、複製された LP が一覧に追加されます。

-
削除
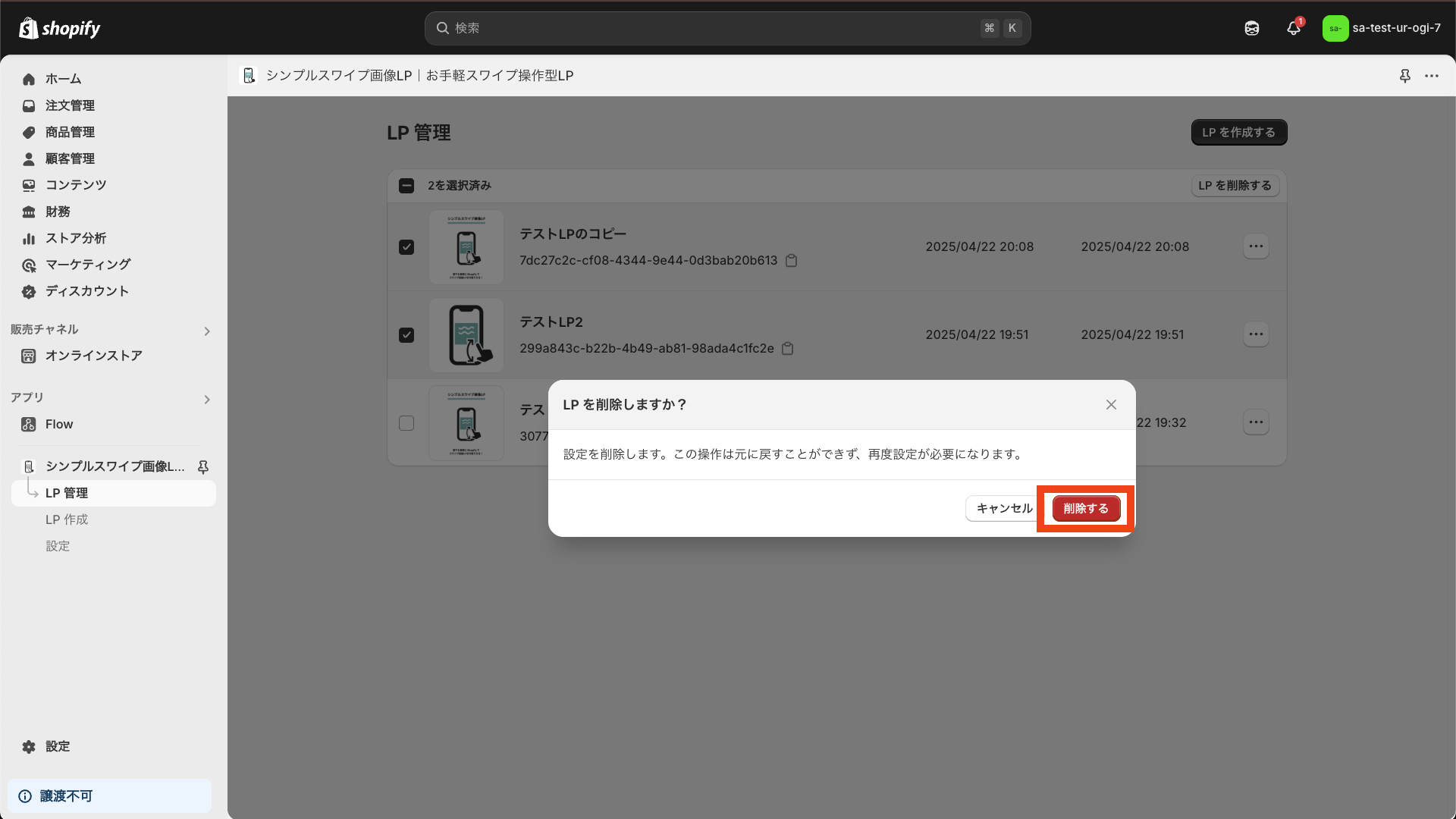
スワイプ型LPを削除したい場合、対象の LP を選択し、右上の「LP を削除する」をクリックします。

すると、確認ダイアログが表示されるので、問題なければ「削除する」をクリックで削除が完了します。

テーマにスワイプ型LP機能を追加する
次に、テーマにスワイプ型LP機能を追加していきます。
この操作によって LP のメイン機能(赤枠の部分)をテーマに追加できます。

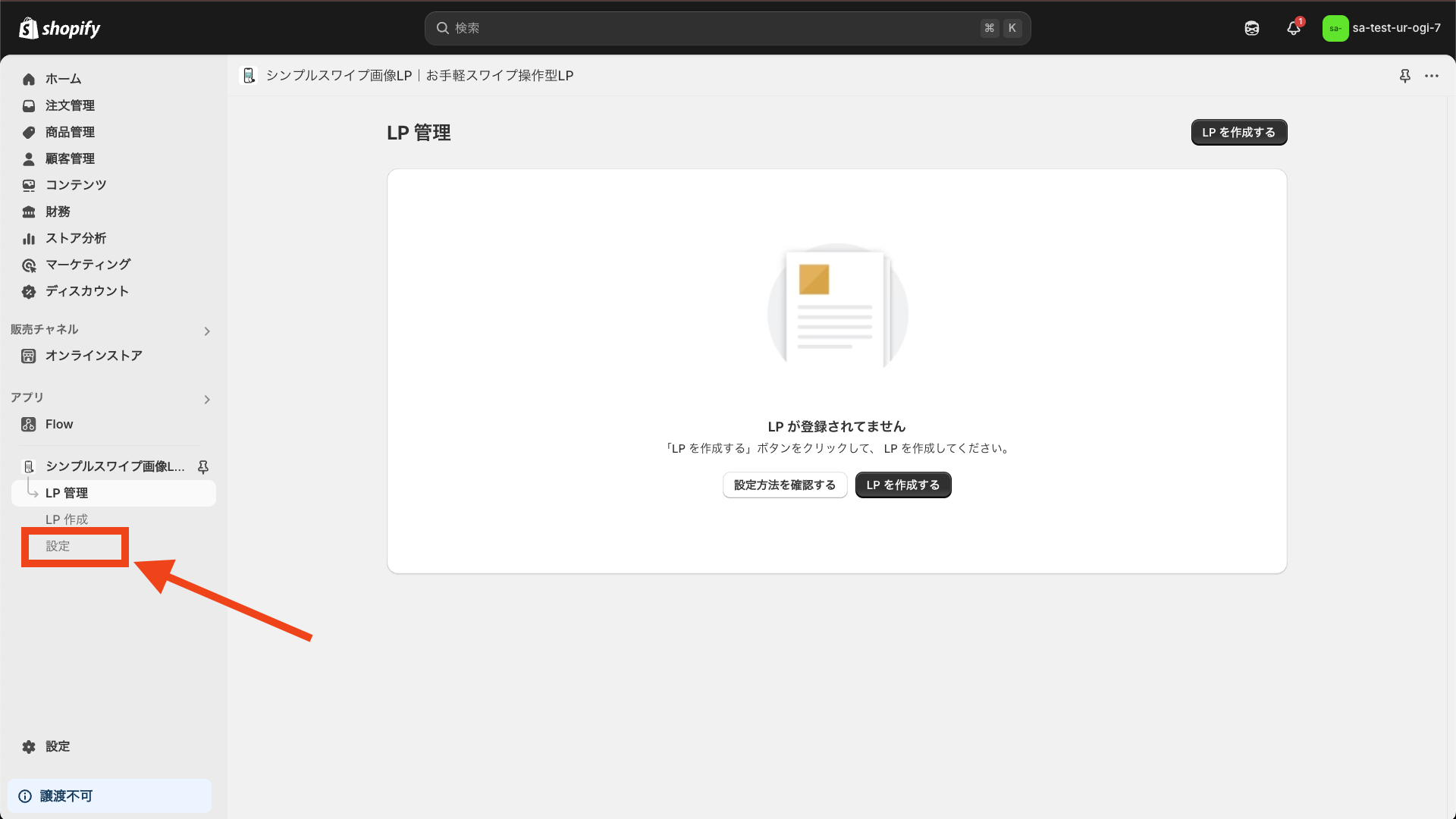
アプリ管理画面のサイドバーにある「設定」をクリックします。

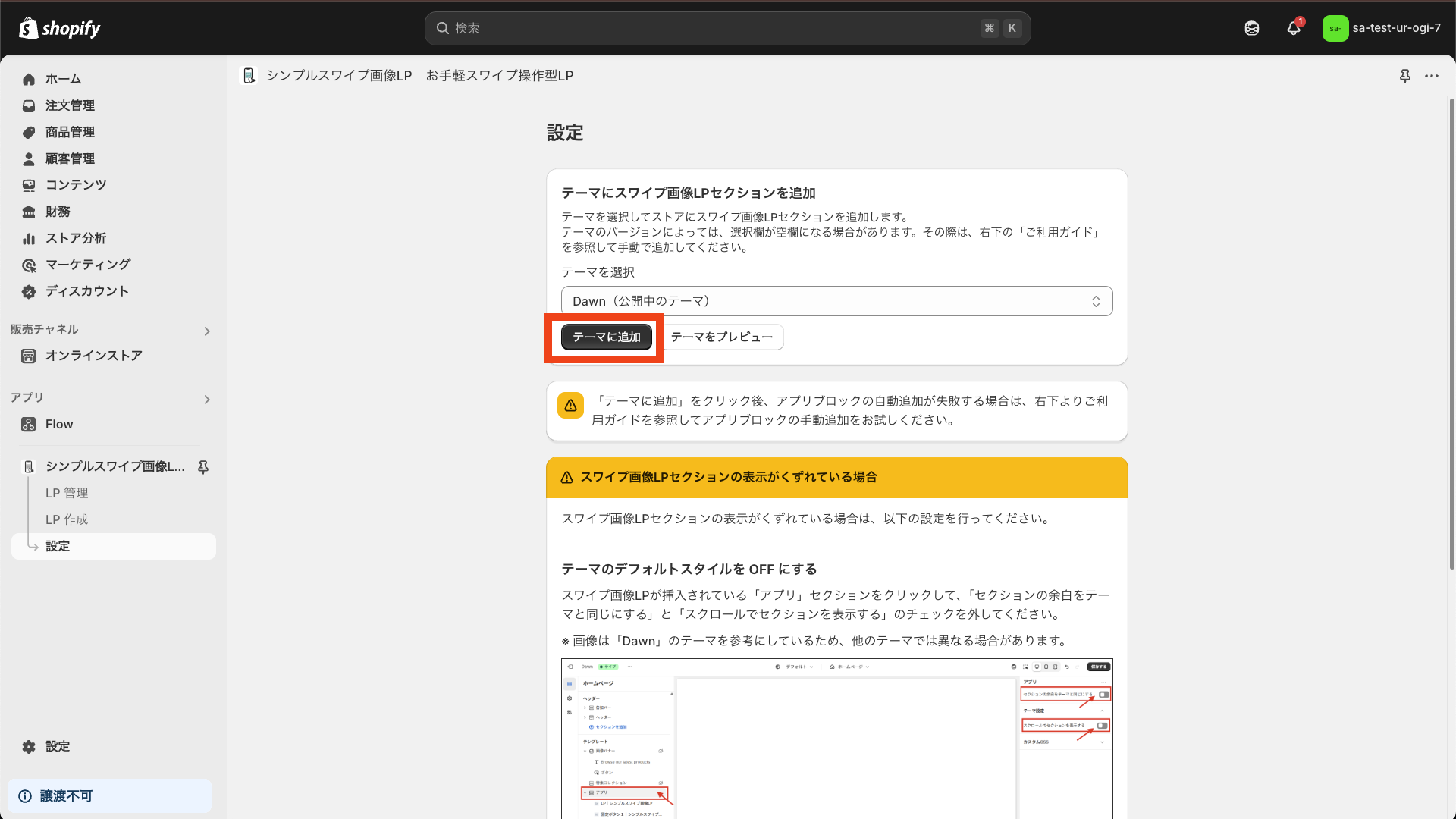
すると、以下の 設定 画面に遷移するので、ここで設定を行なっていきます。

-
自動追加
テーマにスワイプ型LP機能を自動追加します。
設定 画面で追加したいテーマを選択し、「テーマに追加」ボタンをクリックしてください。

すると、テーマにアプリが自動追加されます。
問題なく追加されていることを確認し、右上の「保存する」をクリックしてください。
エラーで失敗する場合や、トップページ以外に追加したい場合は、次の「手動でアプリをテーマに追加」に進んでください。
-
手動追加
自動追加がエラーで失敗する場合や、トップページ以外に追加したい場合は手動で追加していきます。
設定 画面で追加したいテーマを選択し、「テーマをプレビュー」ボタンをクリックしてください。

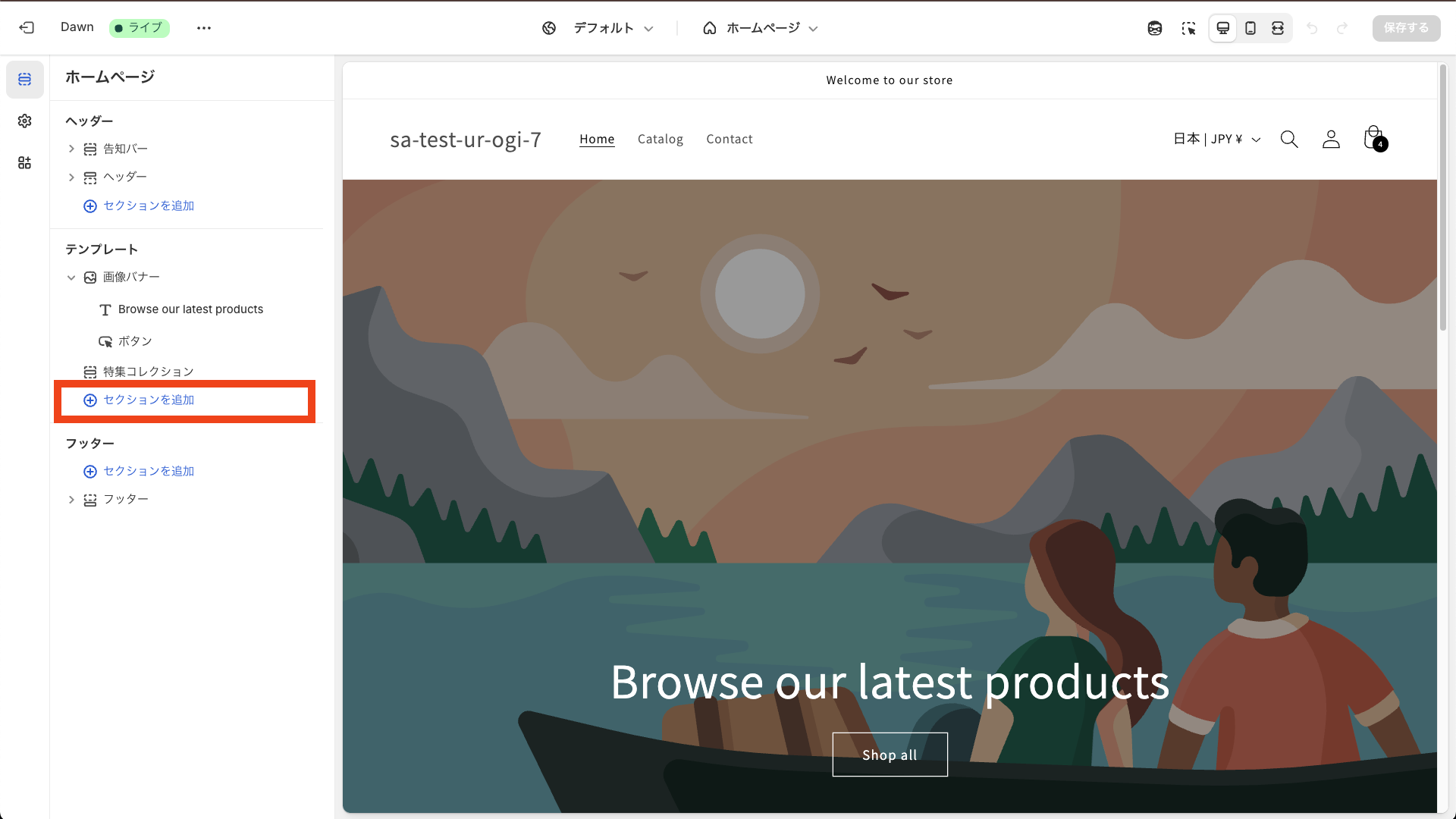
するとテーマのカスタマイズ画面に遷移するので、スワイプ型LPを表示したいページに移動し、サイドバーの「セクションを追加」をクリックします。

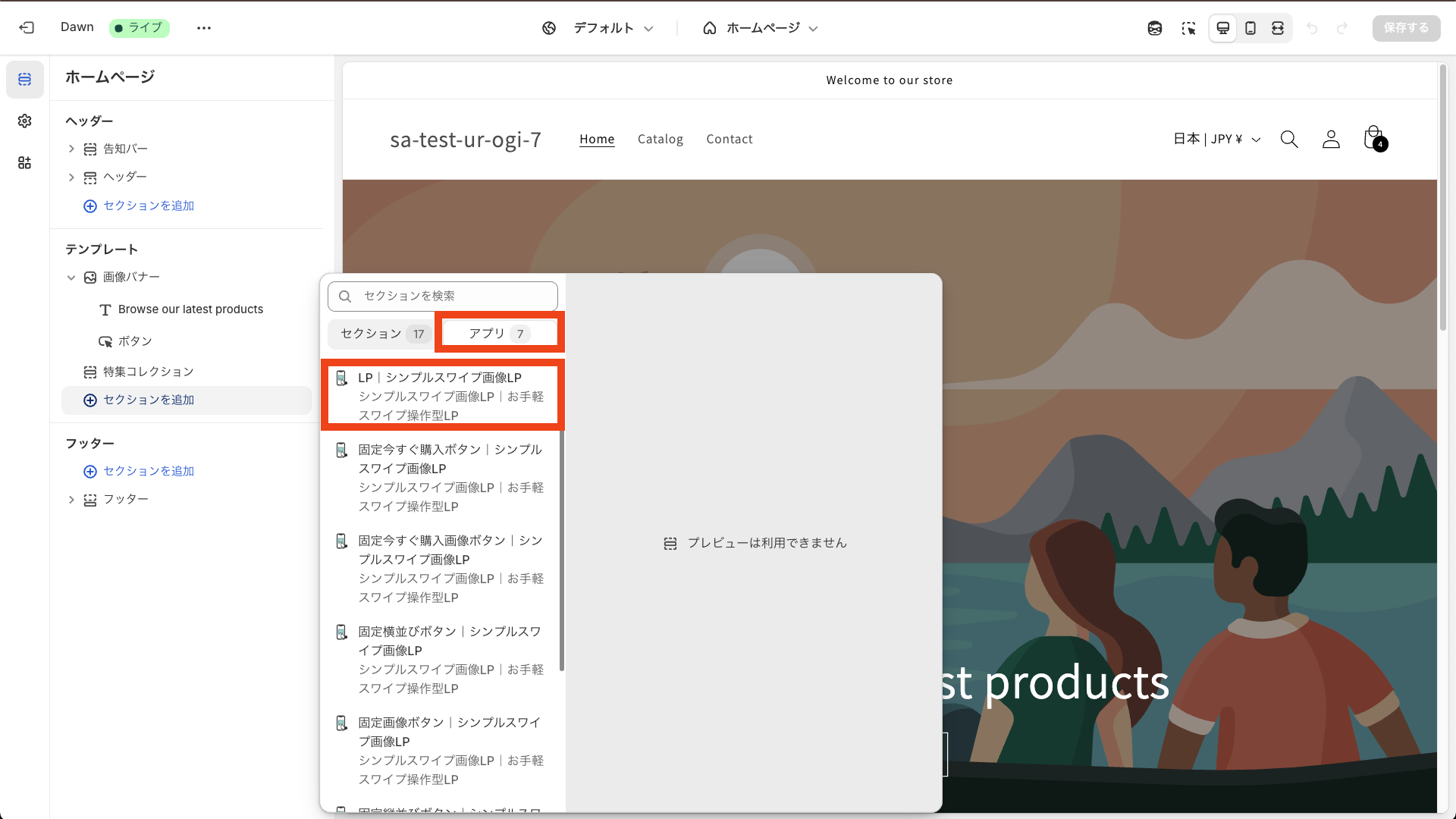
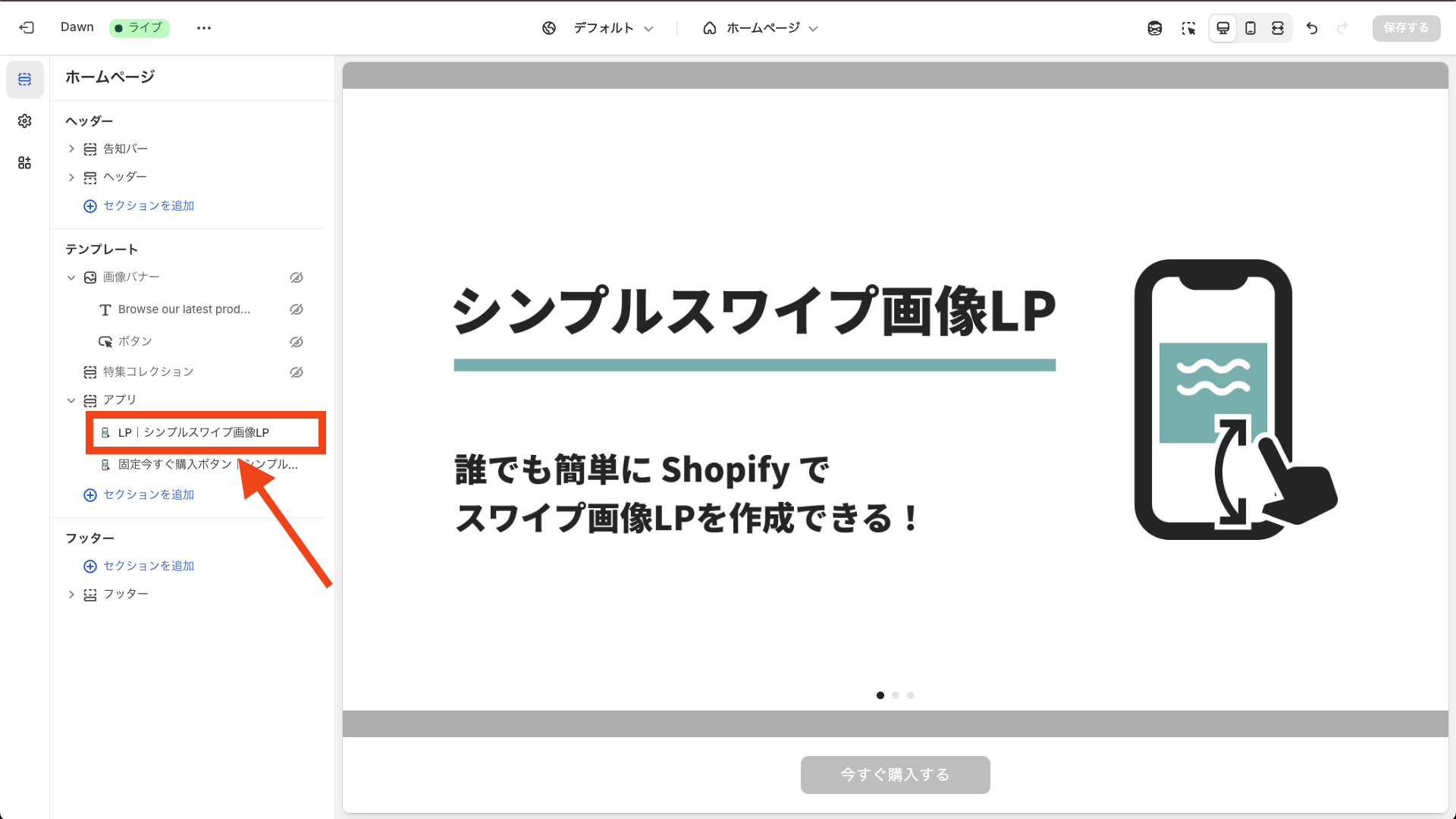
すると、以下の画面が開くので、「アプリ」タブ内にある「LP|シンプルスワイプ画像LP」をクリックします。

アプリブロックが追加されていることを確認し、右上の「保存する」をクリックしてください。

以上でスワイプ型LP機能の追加が完了しました。
アプリブロック内の各種設定は アプリブロックのカスタマイズ の項で解説します。
作成したスワイプ型LPをテーマで表示させる
テーマへの機能追加が完了したら、作成したスワイプ型LPをストアに表示させましょう。
アプリ管理画面の LP 管理 ページで、表示させたい LP の ID の右端にあるコピーアイコンをクリックします。

次にカスタマイズ画面に移動し、「LP|シンプルスワイプ画像LP」セクションをクリックします。

アプリブロックの設定画面が開くので、「LP ID」の入力欄に先ほどコピーした ID を貼り付けます。
すると、作成したスワイプ型LPが反映されます。
右上の「保存する」をクリックして保存しておきましょう。

以上で、作成したスワイプ型LPをストアに表示させることができました。
テーマに固定ボタン機能を追加する
LPの表示ができたら、固定ボタン機能を追加します。
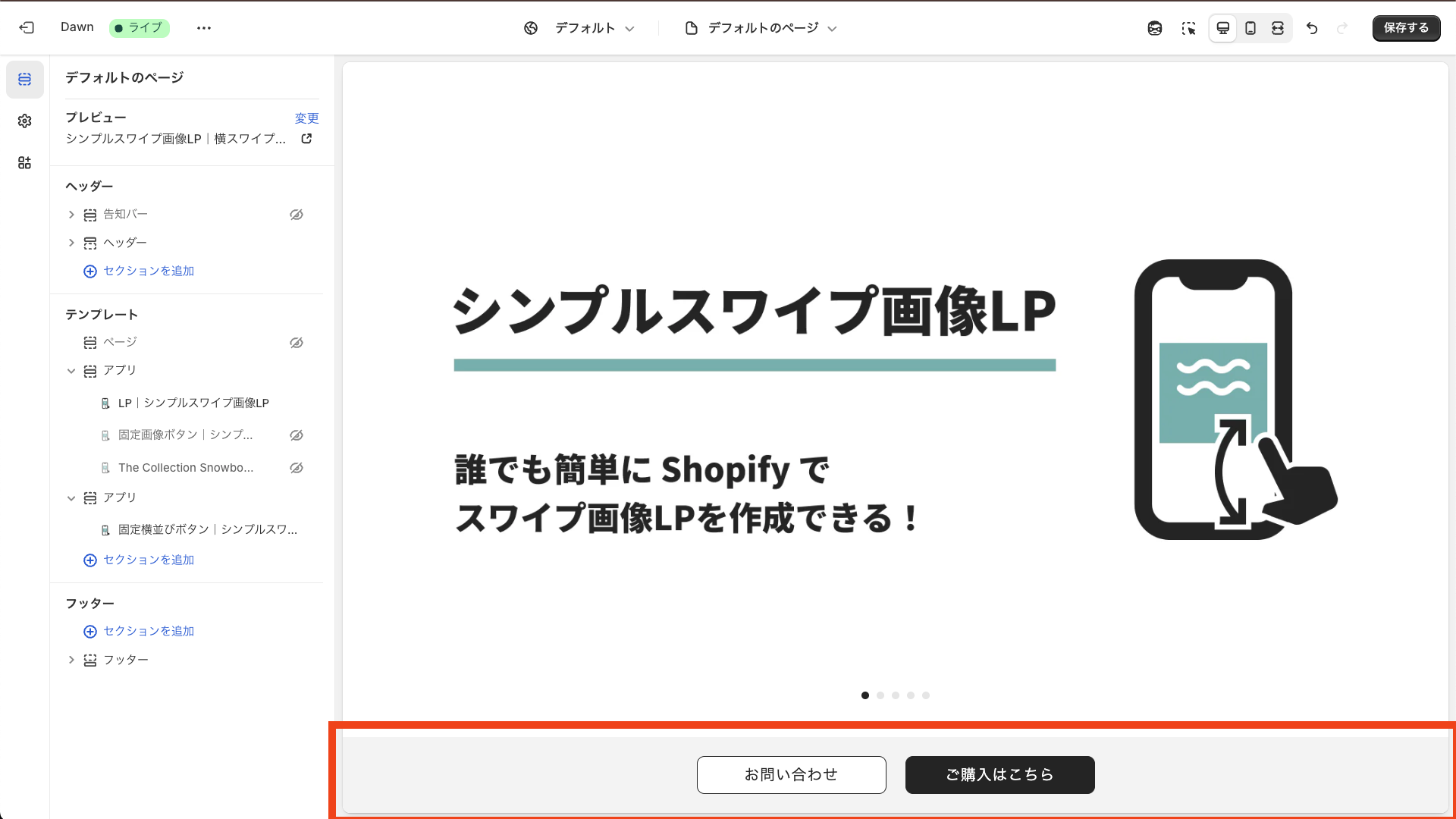
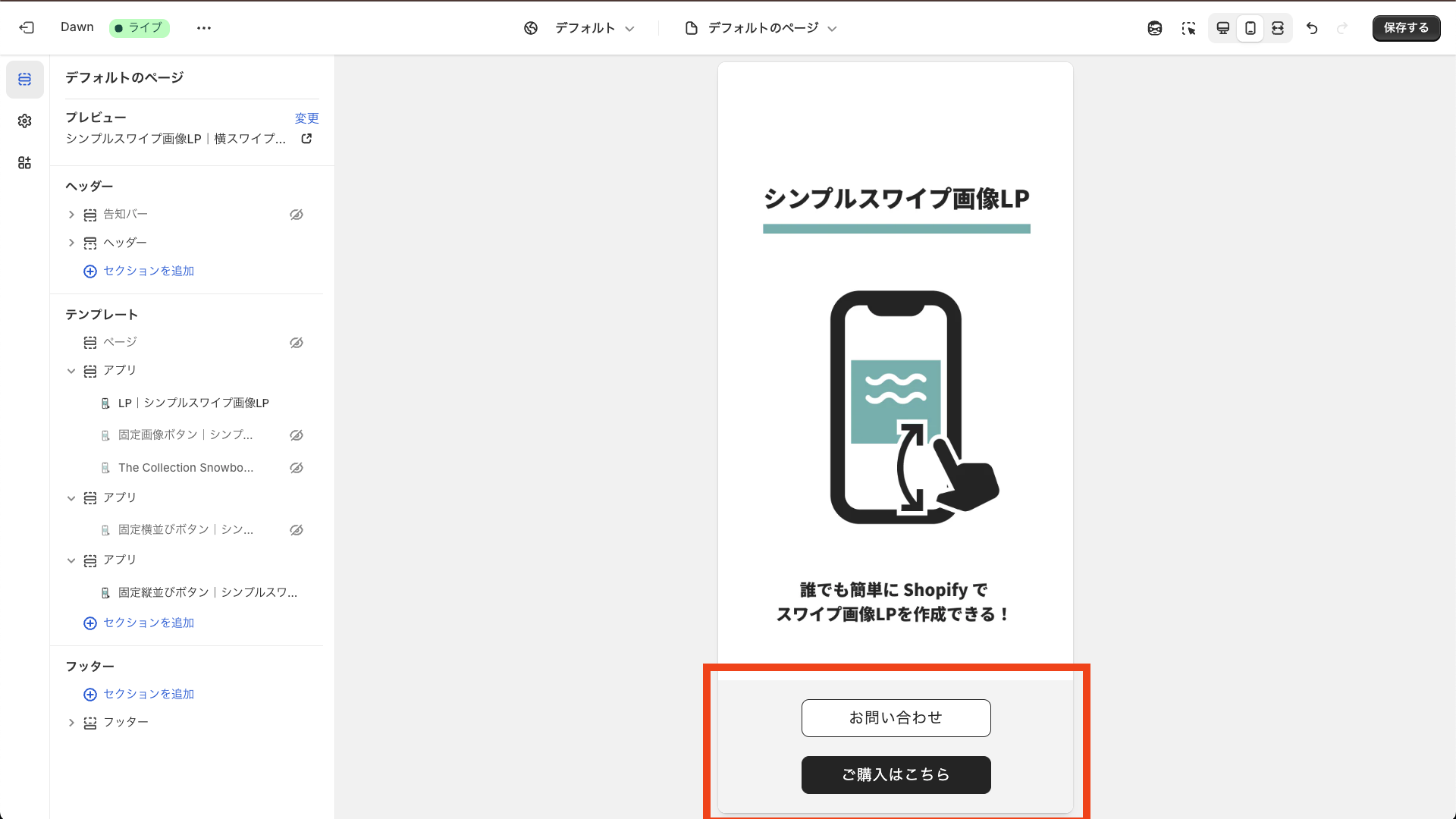
この操作によって LP 下部に固定表示するボタン(赤枠の部分)を追加できます。
固定ボタンを表示しない場合、この項を飛ばして次に進んでください。

固定ボタンの種類
固定ボタンは以下の五種類の中から好きなものを選択できます。
- 固定今すぐ購入ボタン
- 固定今すぐ購入画像ボタン
- 固定横並びボタン
- 固定画像ボタン
- 固定縦並びボタン
それぞれ以下のような見た目と機能を持っています。(見た目のカスタマイズも可能です)
-
固定今すぐ購入ボタン
一つのボタンを表示でき、ボタンクリックで登録した商品の決済画面に遷移させます。

-
固定今すぐ購入画像ボタン・固定画像ボタン
任意の画像をボタンとして表示できます。
「固定今すぐ購入画像ボタン」の場合、クリックで任意の商品の決済画面に遷移させます。
「固定画像ボタン」の場合、クリックで任意のリンク(商品ページやお問い合わせページなど)に遷移させます。
-
固定横並びボタン・固定縦並びボタン
任意のリンクを持たせた二つのボタンを表示できます。

「固定横並びボタン」では以下のように、スマホ時にボタンを横並びで表示します。

「固定縦並びボタン」では以下のように、スマホ時にボタンを縦並びで表示します。

固定ボタンの追加
それでは実際に固定ボタンを追加していきます。
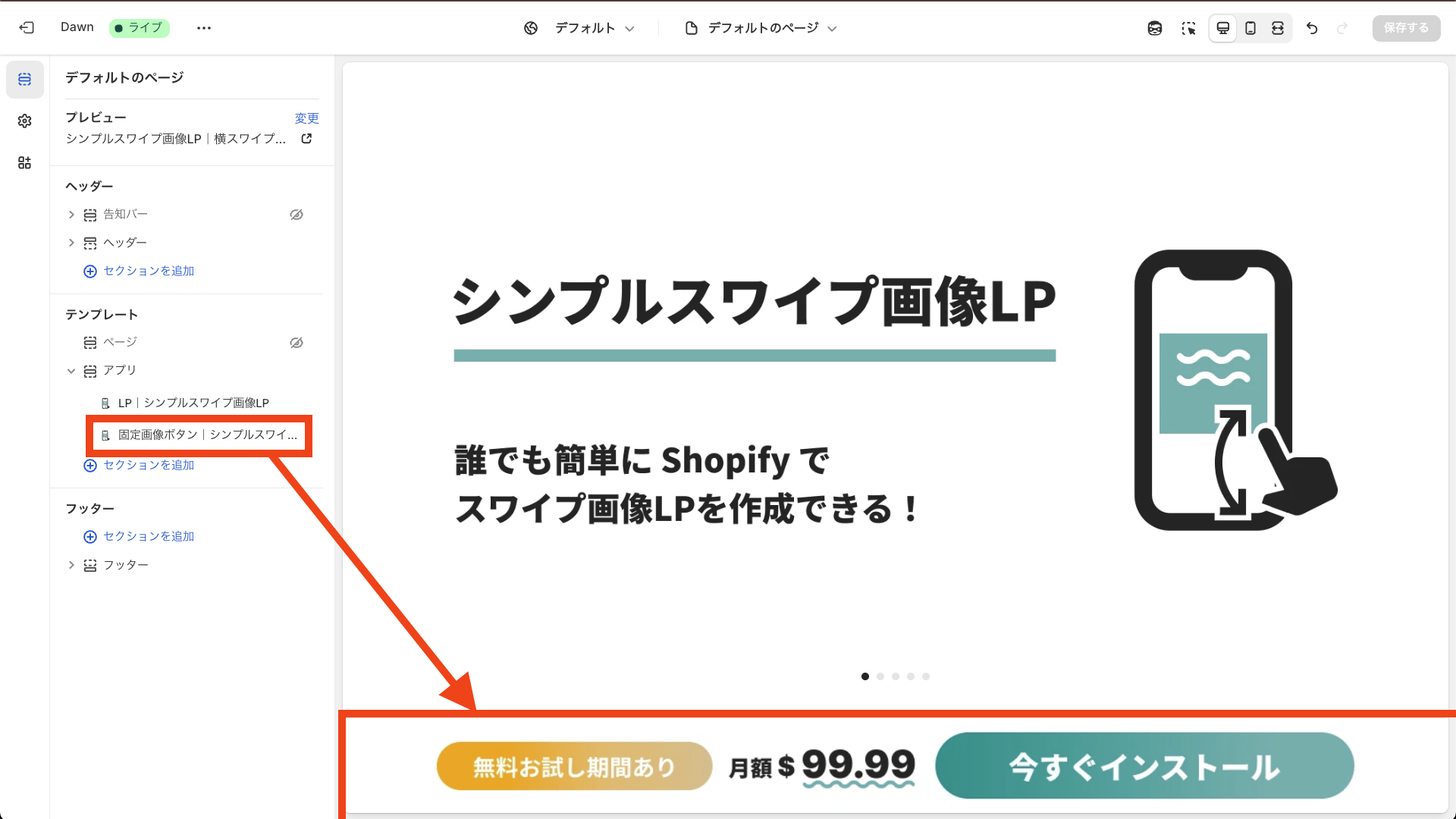
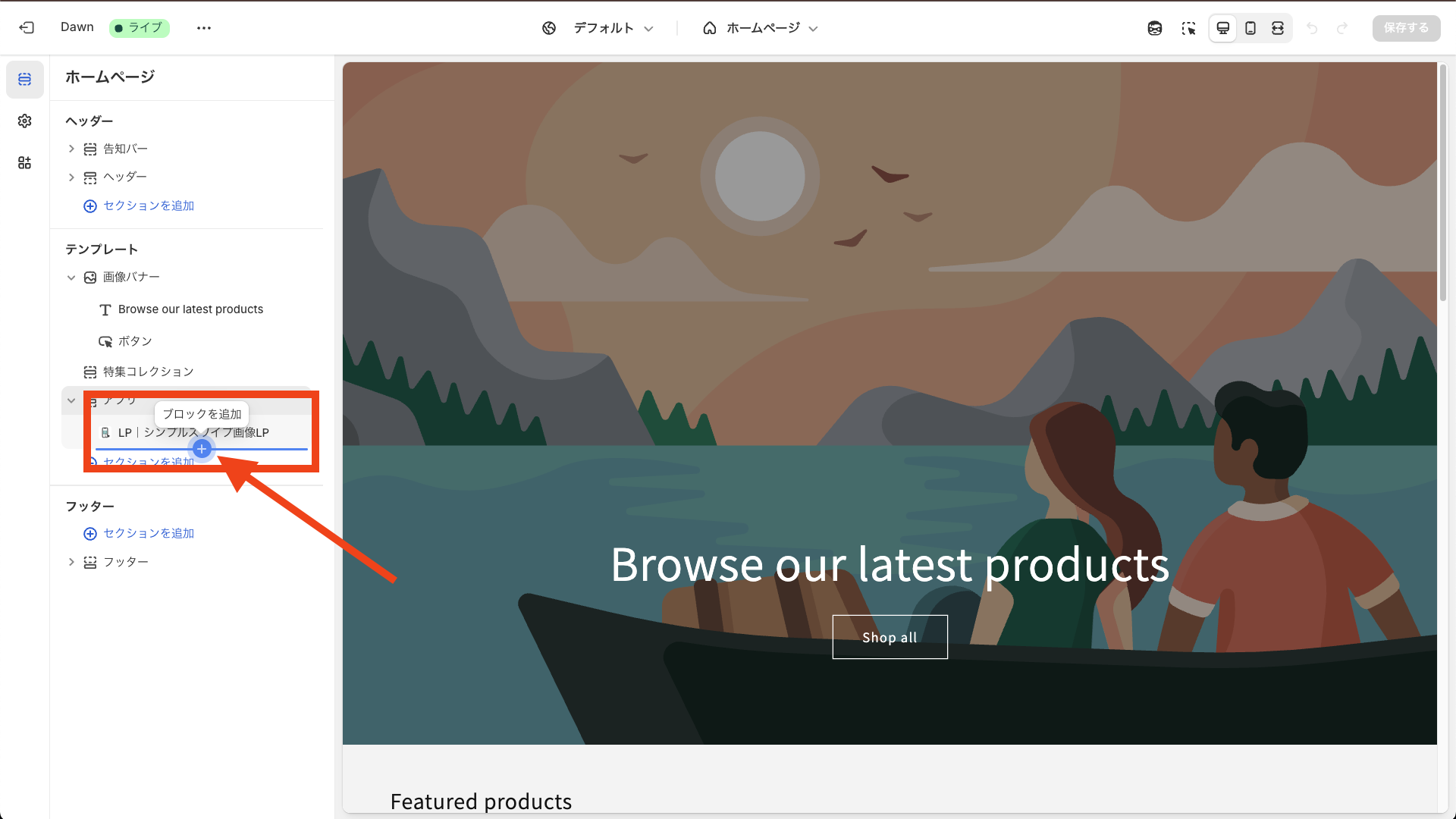
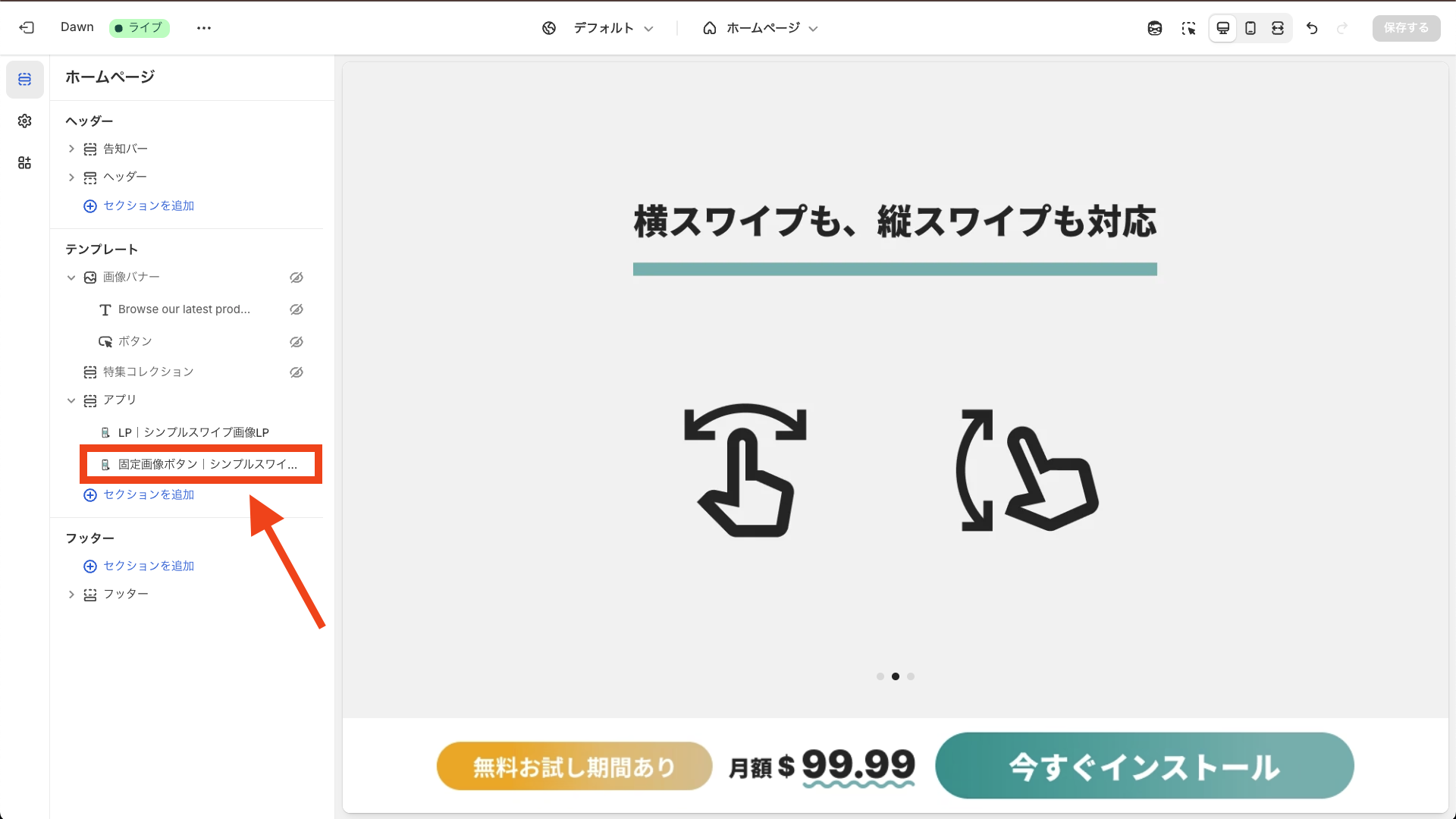
カスタマイズ画面で、先ほど追加した「LP|シンプルスワイプ画像LP」セクションの下の「+」ボタンをクリックします。

以下の画面が表示されるので、「アプリ」タブを開き、任意の固定ボタンを選択してください。

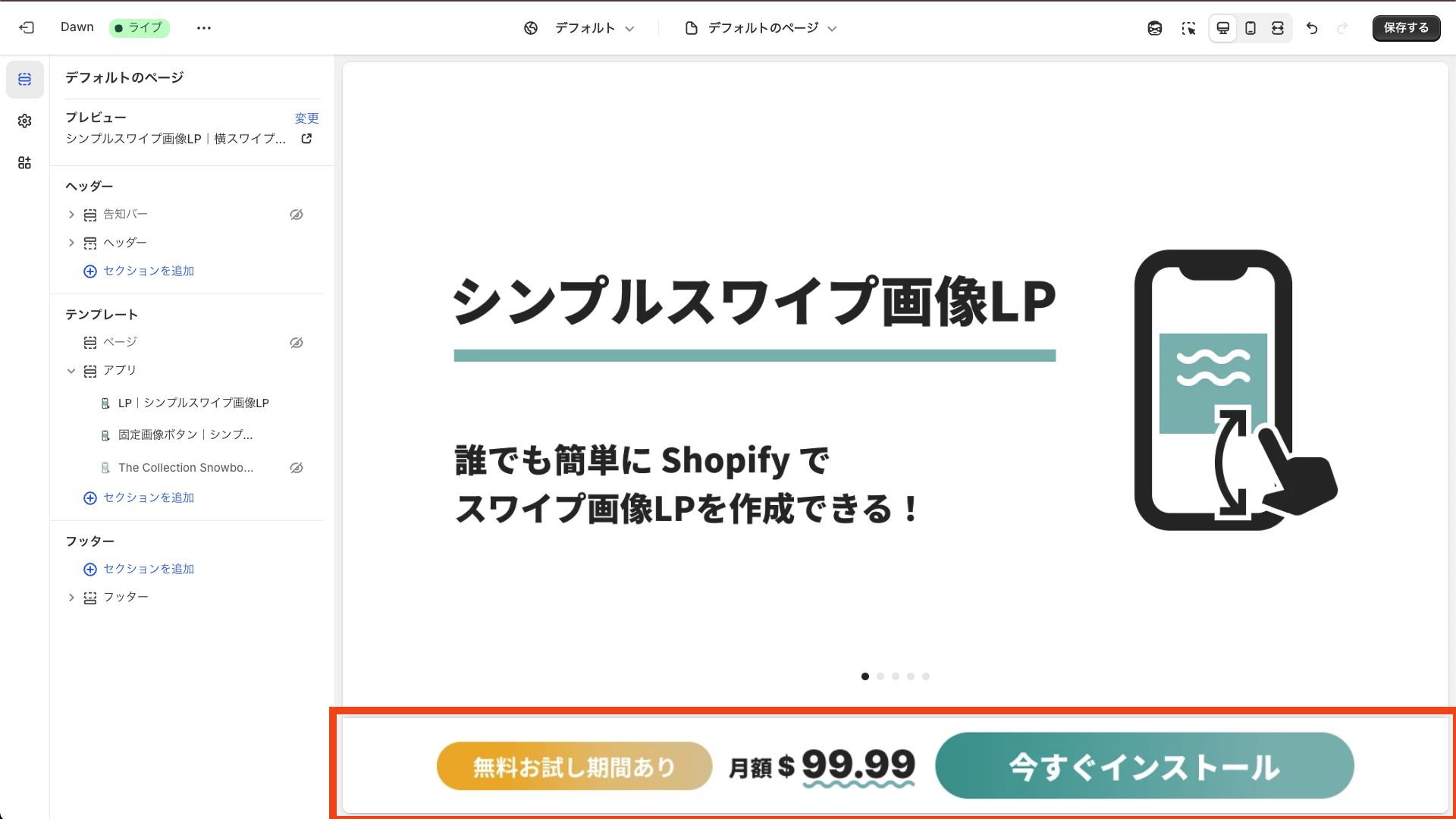
アプリブロックが追加されていることを確認し、右上の「保存する」をクリックしてください。

以上で固定ボタンの追加が完了しました。
固定ボタン内の各種設定は アプリブロックのカスタマイズ の項で解説します。
その他のセクションを非表示にする
アプリブロックの追加が完了したら、アプリ以外のセクションを非表示にします。
これにより、ページをスワイプ型LPの表示に最適化できます。
カスタマイズ画面で、「LP|シンプルスワイプ画像LP」セクションを追加したページを開きます。

当アプリ以外のセクションの目のアイコンをクリックして非表示にします。(削除でも良いです)

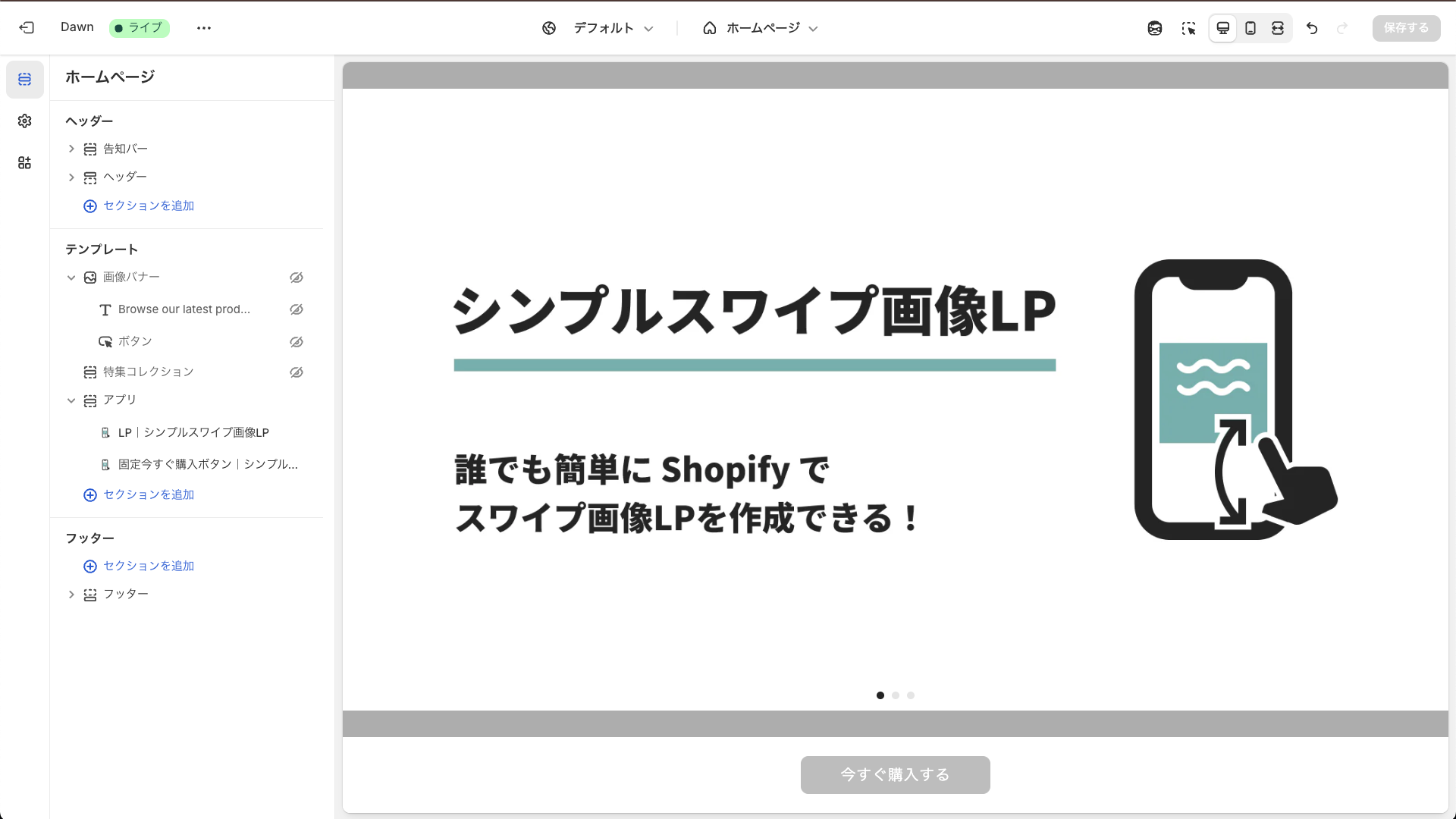
すると、以下のようにスワイプ型LPのみが表示され、画面のスクロールも発生しなくなります。
右上の「保存する」をクリックしてください。

テーマのデフォルトスタイルを OFF にする
最後に、テーマのデフォルトで設定されている表示設定を無効化します。
これにより、スワイプ型LPを画面いっぱいに表示できるようになり、固定ボタンも正常に表示されるようになります。
※ ご利用のテーマによって項目名や設定方法が異なる場合があります。(この解説では Dawn のテーマを使用しています)
カスタマイズ画面で、「LP|シンプルスワイプ画像LP」が挿入されている「アプリ」セクションをクリックします。

「セクションの余白をテーマと同じにする」を無効にします。

「テーマ設定」の項目をクリックして開きます。

「スクロールでセクションを表示する」を無効にして、右上の「保存する」をクリックします。

以上でアプリの設定が完了しました。
アプリブロックのカスタマイズ
アプリの設定が完了したら、仕上げにアプリブロックをカスタマイズしていきましょう。
カスタマイズ画面に移動し、「LP|シンプルスワイプ画像LP」セクションのあるページに遷移してください。

LPセクション
LP セクションのカスタマイズをしていきます。
サイドバーの「LP|シンプルスワイプ画像LP」をクリックしてください。

以下のような設定項目が表示されます。

1. LP の設定
表示させる LP の ID を指定します。
参考:作成したスワイプ型LPをテーマで表示させる

2. LP 画像の設定
LP 画像の表示方法を指定できます。

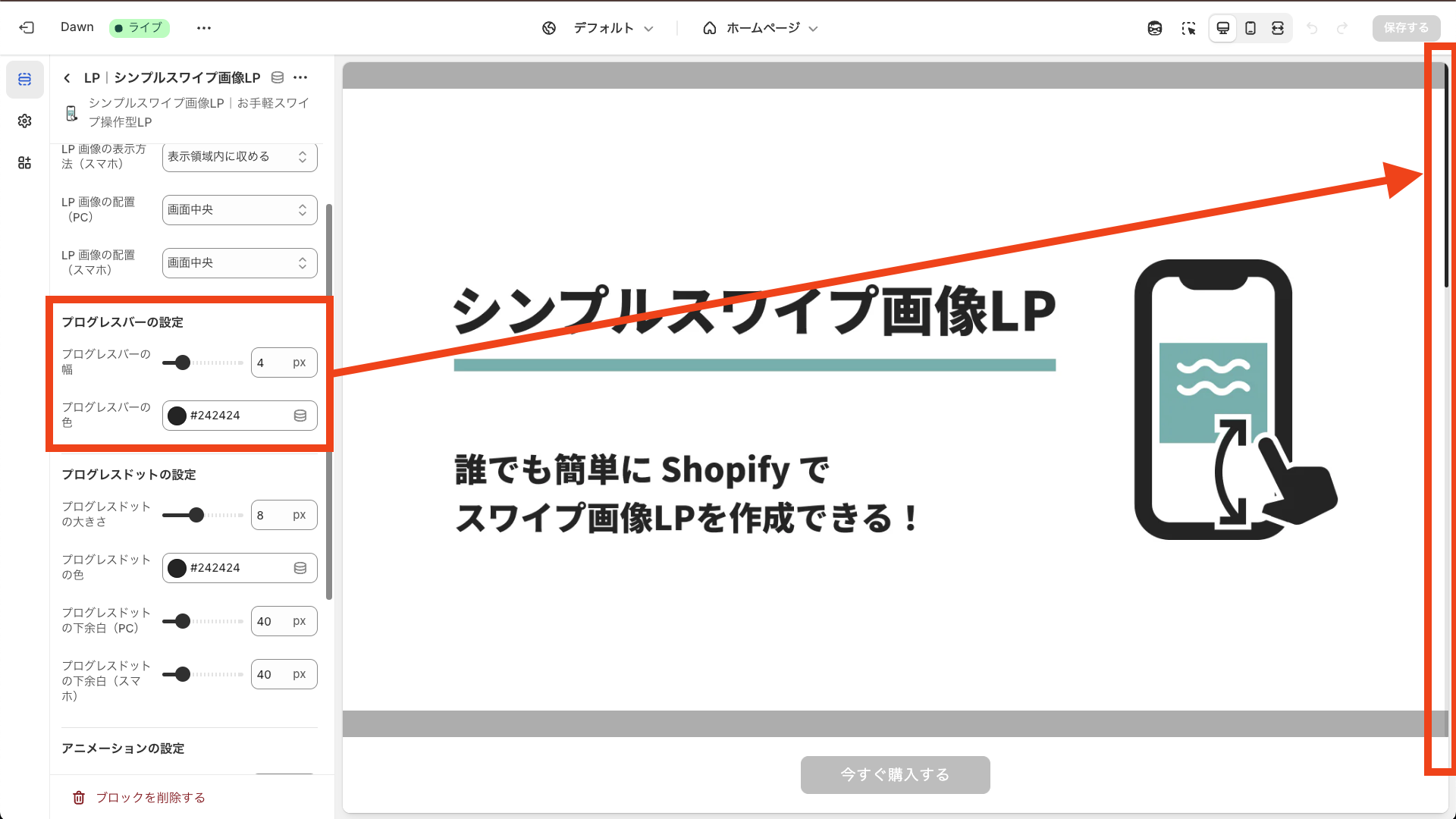
3. プログレスバーの設定
縦スワイプ表示の際に表示されるプログレスバーの太さや色を指定できます。

4. プログレスドットの設定
横スワイプ表示の際に表示されるプログレスドットの大きさや、ドット下余白を指定できます。
※ 固定ボタンの背景色を透明に指定している場合、固定ボタンの高さ以上の下余白を指定する必要があります。

5. アニメーションの設定
LP のスワイプアニメーションの時間(速さ)を指定できます。

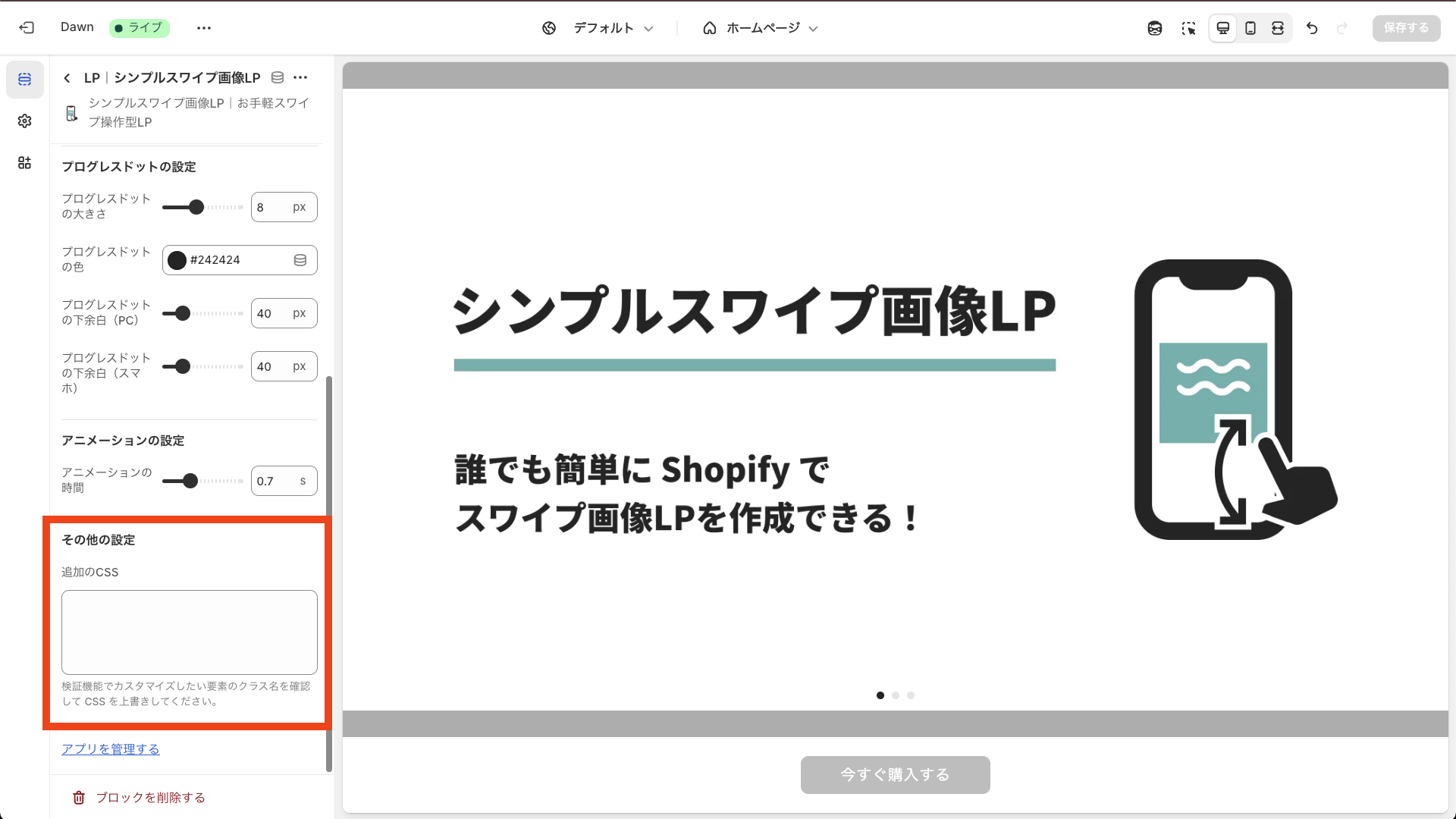
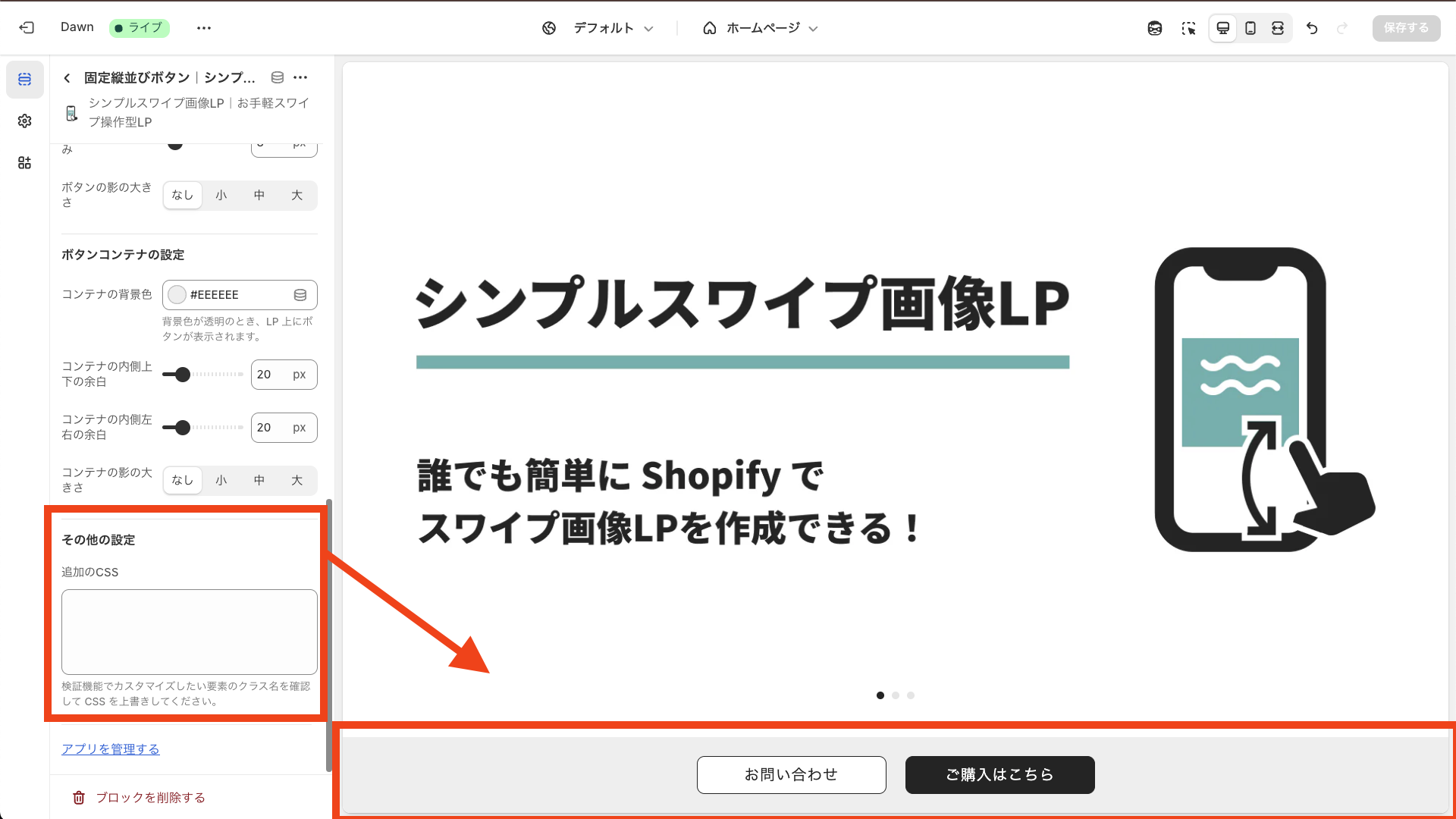
6. その他の設定
追加の CSS を指定して、より細かなデザインを実現できます。

固定今すぐ購入ボタン
「固定今すぐ購入ボタン」のカスタマイズ方法を解説します。
サイドバーの「固定今すぐ購入ボタン|シンプルスワイプ画像LP」をクリックしてください。
※ アプリブロック内で商品を指定している場合、上記のアプリブロック名の代わりにその商品名が表示されます。

以下のような設定項目が表示されます。

1. 商品の設定
今すぐ購入ボタンに紐づける商品を指定できます。
購入ボタンをクリックすると、ここで指定した商品のチェックアウト画面に遷移します。
バリエーションのある商品が指定された場合、以下のようにバリエーション選択欄が表示されます。

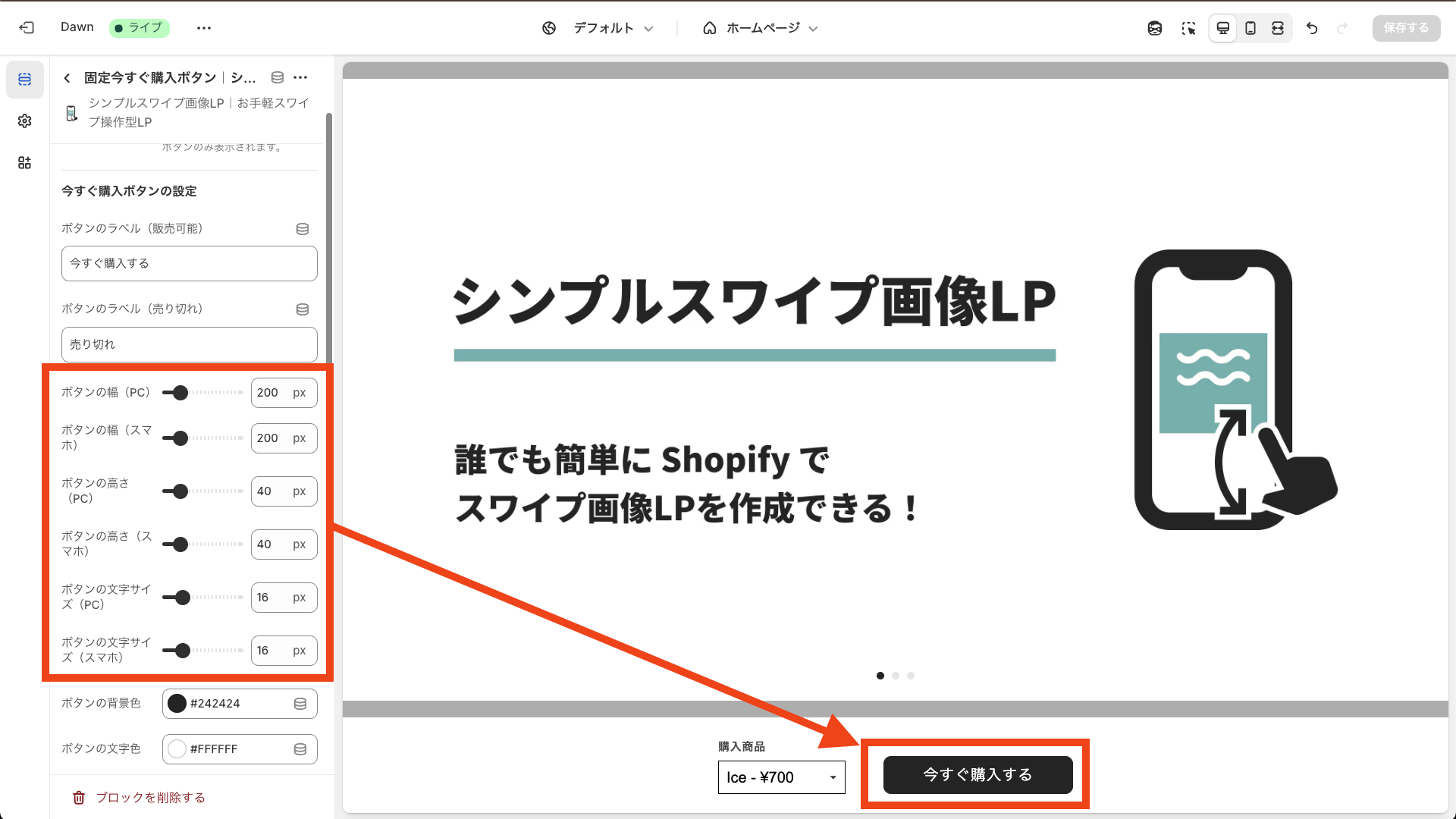
2. 今すぐ購入ボタンの設定
以下の項目で、今すぐ購入ボタンに表示するテキストを指定できます。

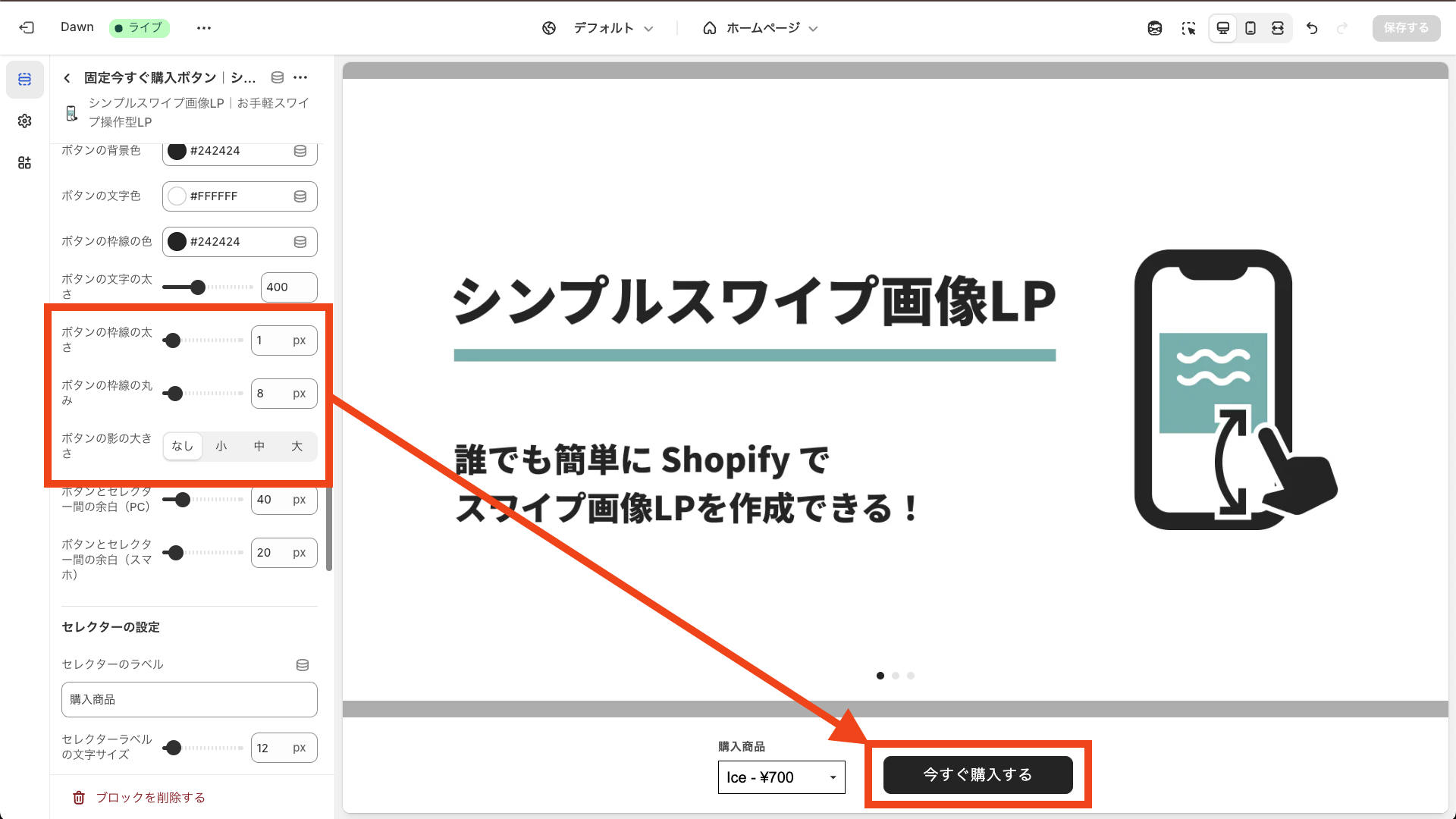
以下の項目で、ボタン各部のサイズを指定できます。

以下の項目で、ボタンの各部の色や文字の太さを指定できます。

以下の項目で、ボタンの枠線のスタイルや影を指定できます。

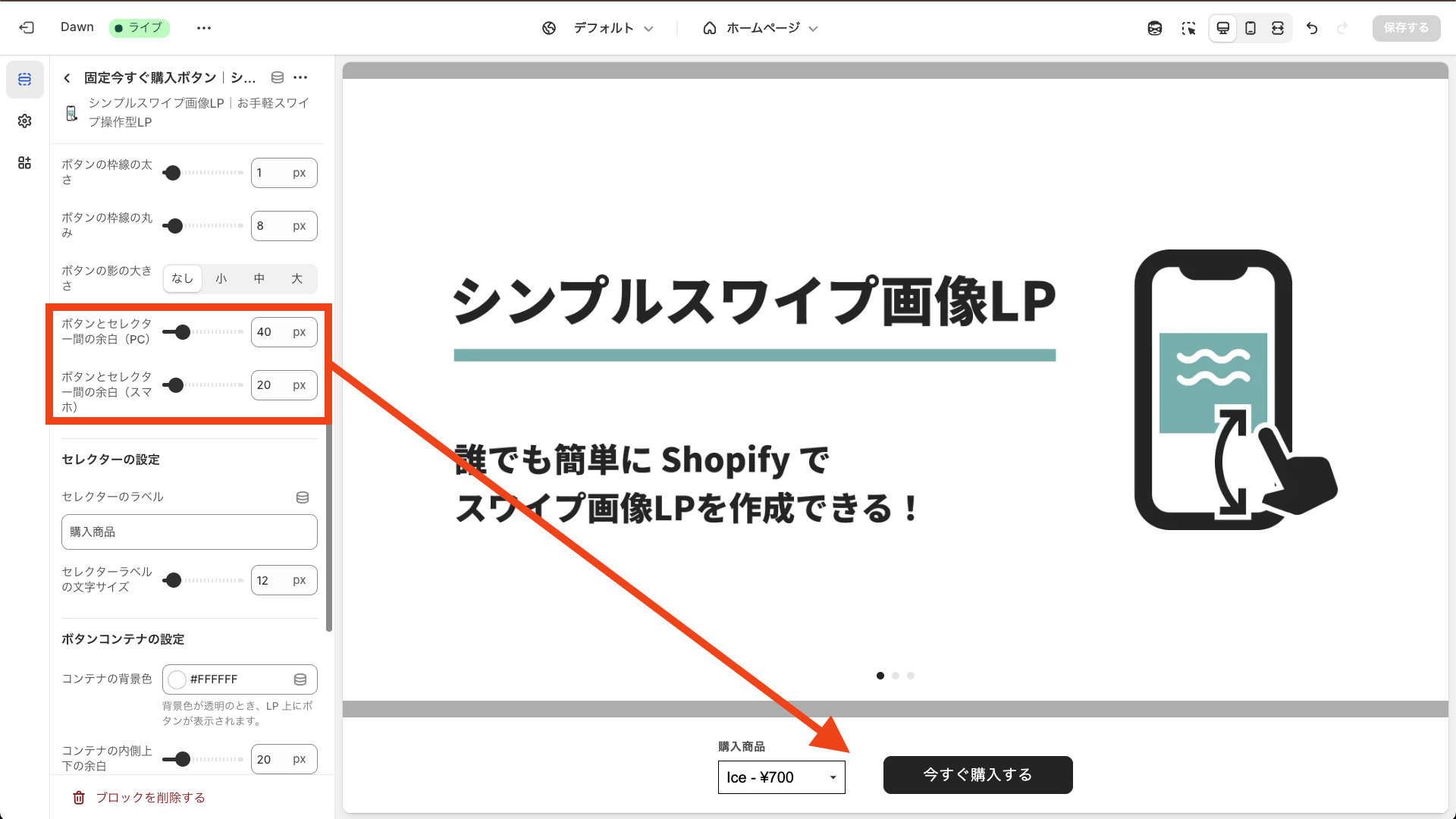
以下の項目で、ボタンとバリアントセレクター間の余白を指定できます。

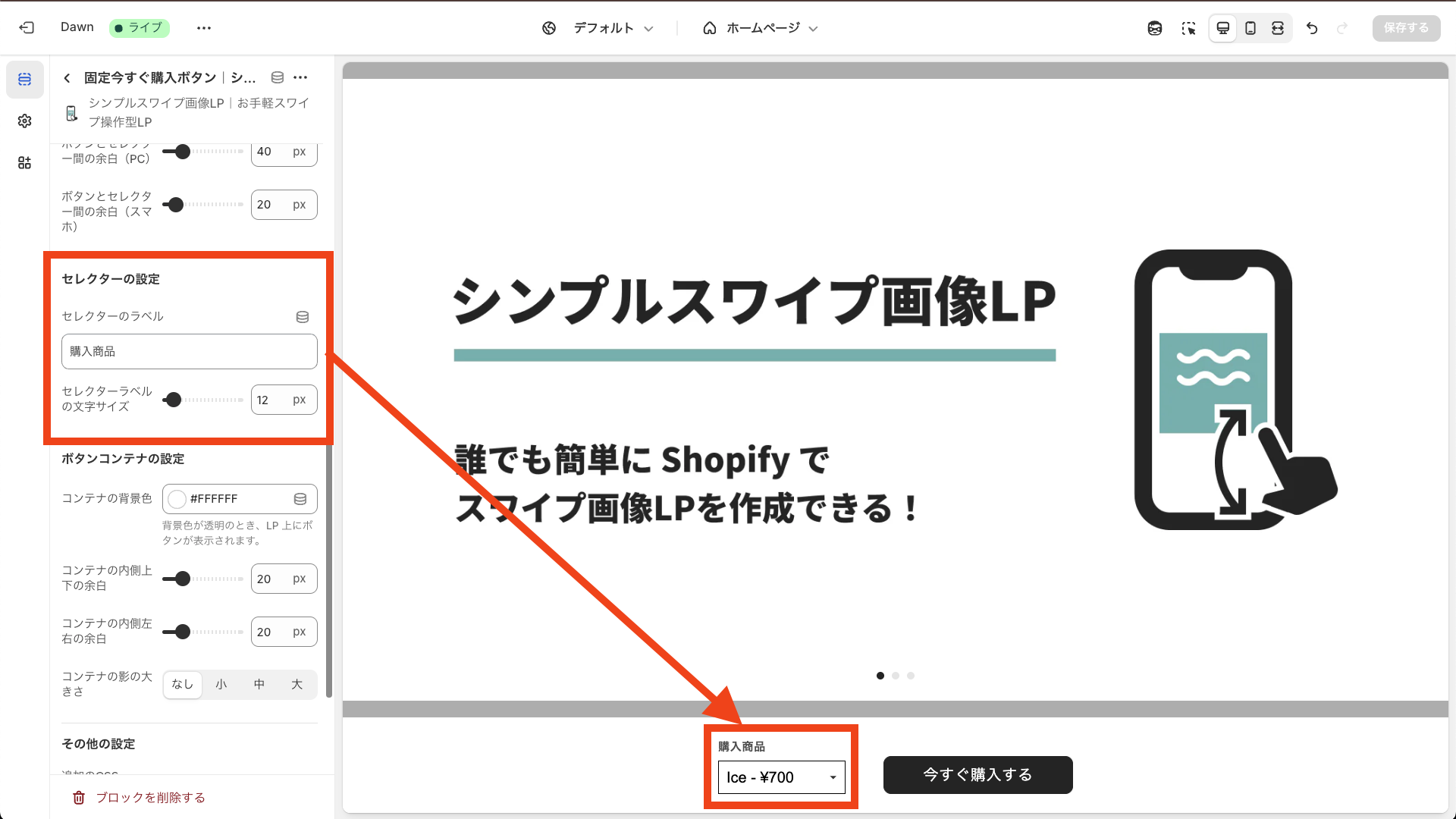
3. セレクターの設定
バリアントセレクターのラベルのテキストやサイズを指定できます。

4. ボタンコンテナの設定
ボタンコンテナの背景色や余白、影の指定ができます。

5. その他の設定
追加の CSS を指定して、より細かなデザインを実現できます。

固定今すぐ購入画像ボタン
「固定今すぐ購入画像ボタン」のカスタマイズ方法を解説します。
このセクションでは、任意の画像を今すぐ購入ボタンとして表示させることができます。
サイドバーの「固定今すぐ購入画像ボタン|シンプルスワイプ画像LP」をクリックしてください。
※ アプリブロック内で商品を指定している場合、上記のアプリブロック名の代わりにその商品名が表示されます。

以下のような設定項目が表示されます。

1. 商品の設定
今すぐ購入ボタンに紐づける商品を指定できます。
購入ボタンをクリックすると、ここで指定した商品のチェックアウト画面に遷移します。
※ このセクションではバリエーションのある商品は非推奨です。(バリエーション選択機能がないため)バリエーションのある商品を指定した場合、常に先頭のバリエーションが選択された状態となります。

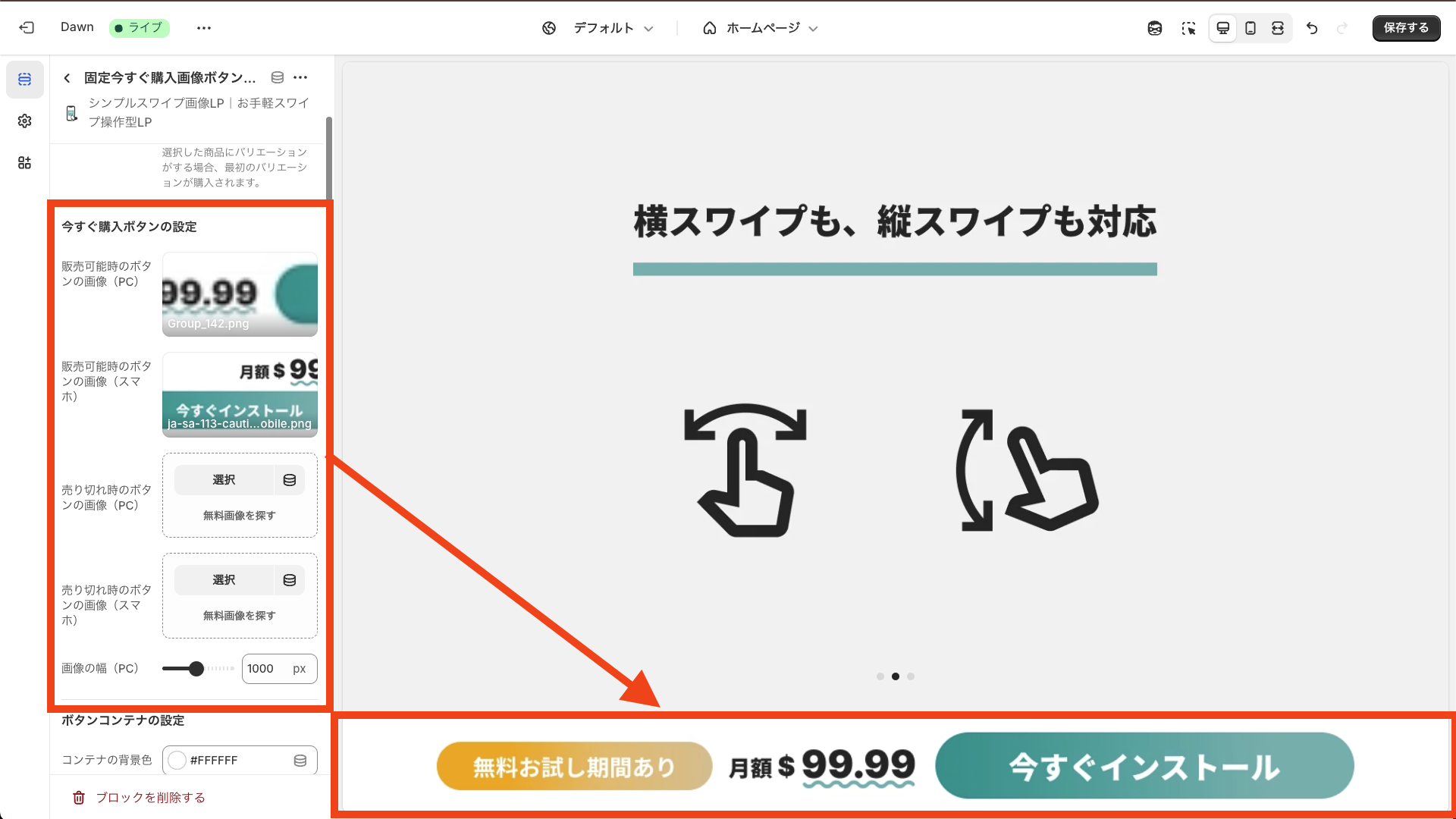
2. 今すぐ購入ボタンの設定
以下の項目で、今すぐ購入ボタンに表示する画像や PC 表示時の最大幅を指定できます。

3. ボタンコンテナの設定
ボタンコンテナの背景色や余白、影の指定ができます。

4. その他の設定
追加の CSS を指定して、より細かなデザインを実現できます。

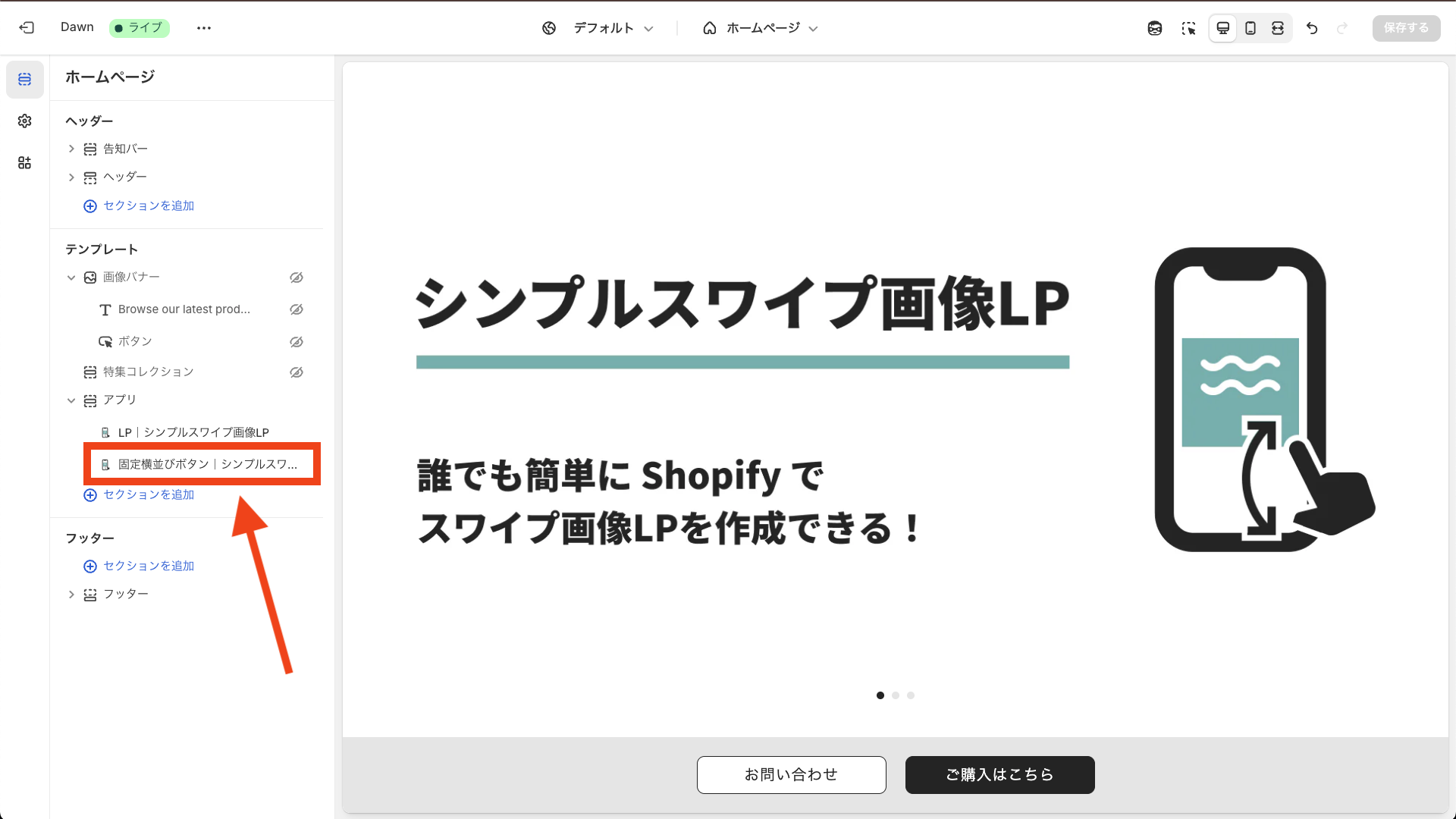
固定横並びボタン
「固定横並びボタン」のカスタマイズ方法を解説します。
サイドバーの「固定横並びボタン|シンプルスワイプ画像LP」をクリックしてください。
※ アプリブロック内で商品を指定している場合、上記のアプリブロック名の代わりにその商品名が表示されます。

以下のような設定項目が表示されます。

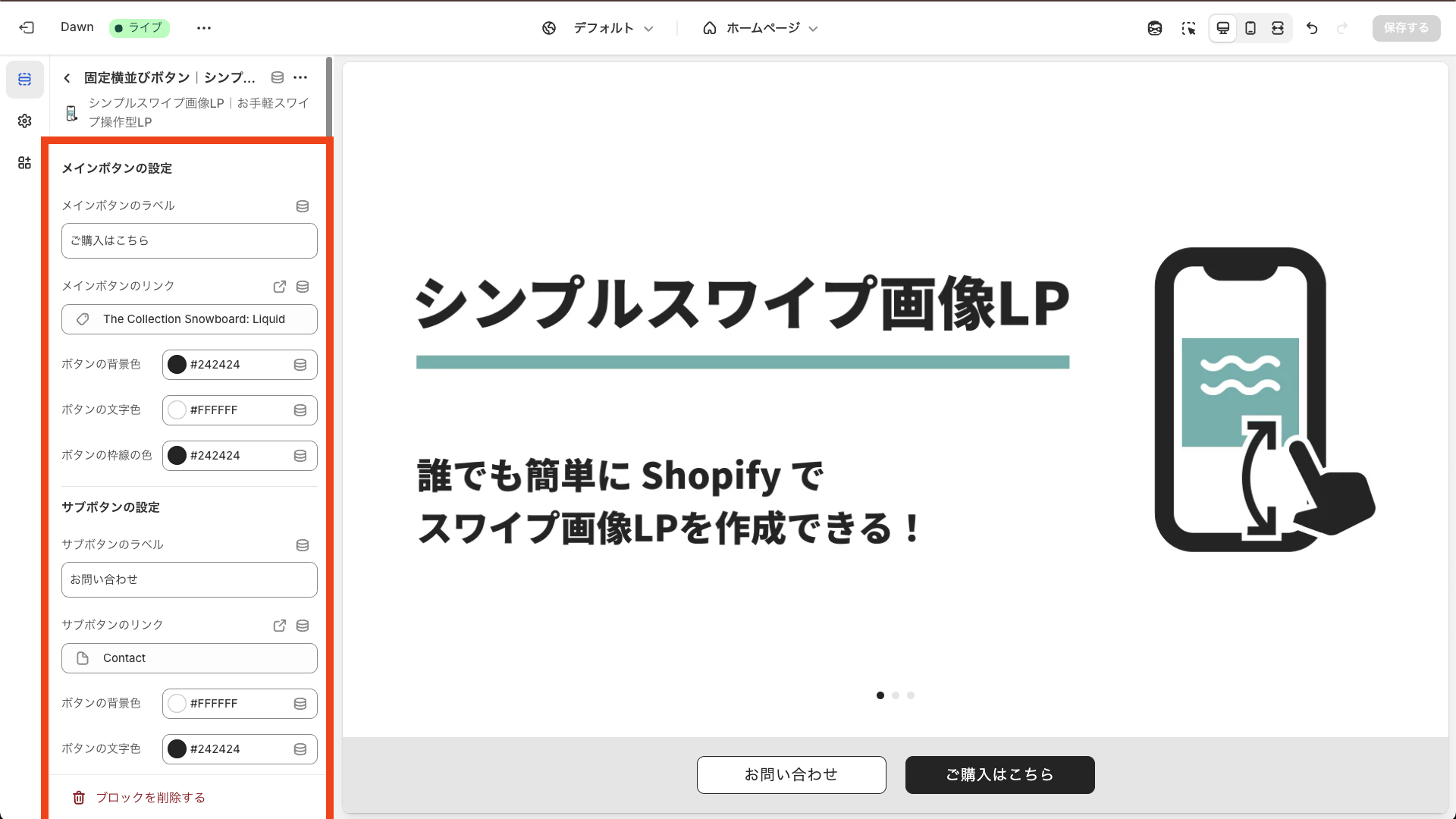
1. メインボタンの設定
メインボタンのラベルやリンク、色の設定ができます。

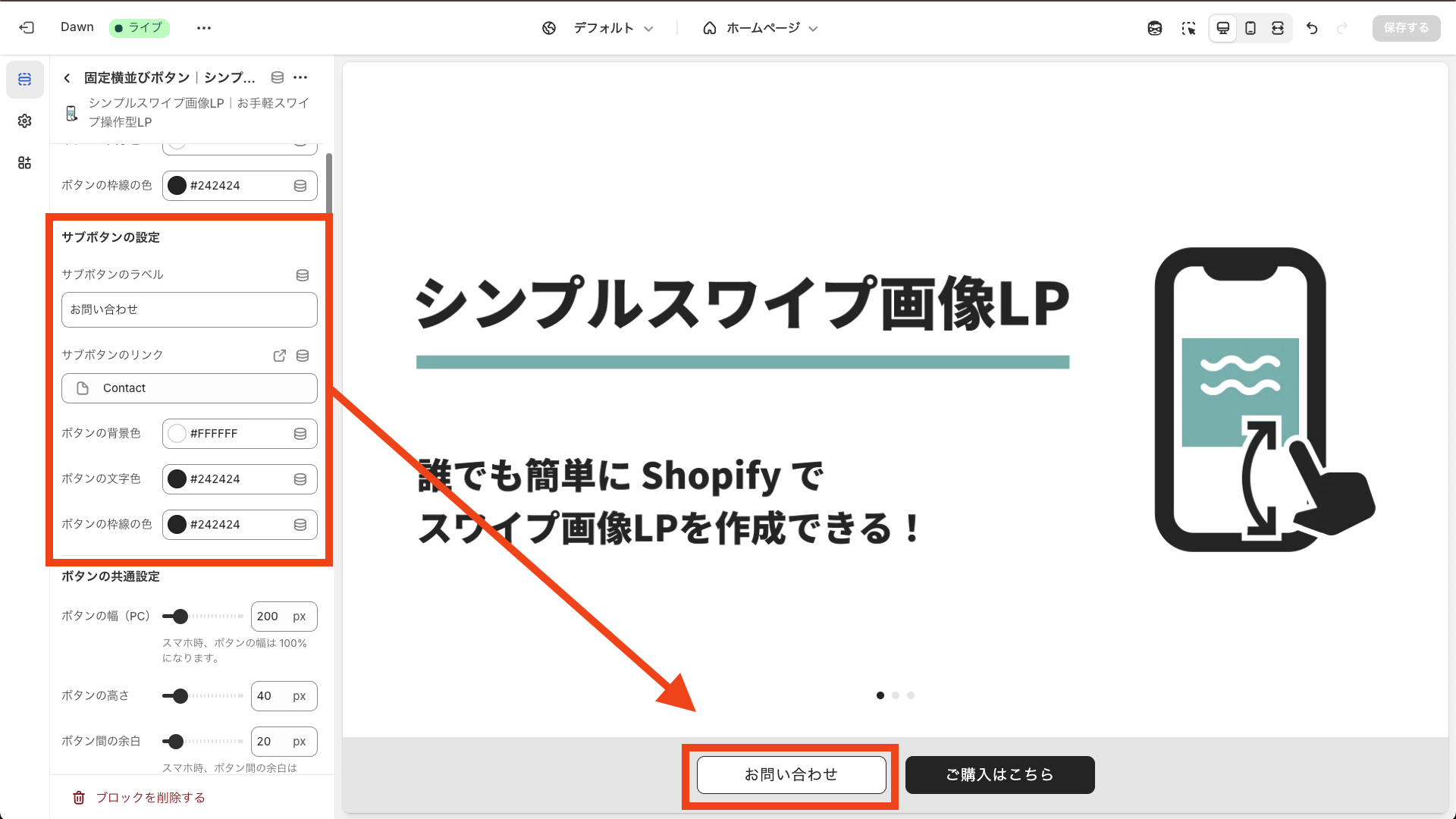
2. サブボタンの設定
サブボタンのラベルやリンク、色の設定ができます。

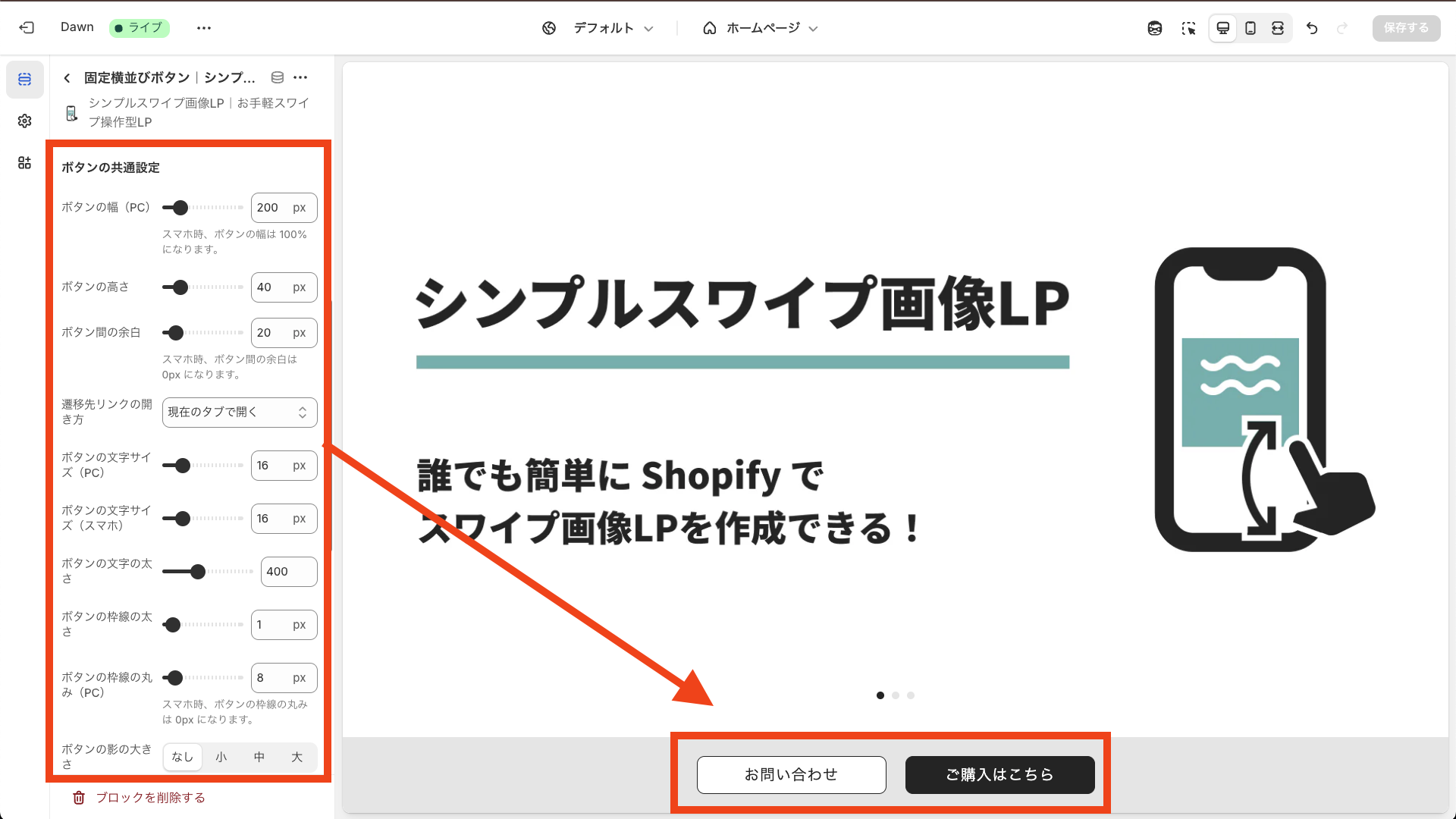
3. ボタンの共通設定
以下の項目で、ボタンの各部サイズやスタイル、リンクの開き方を指定できます。

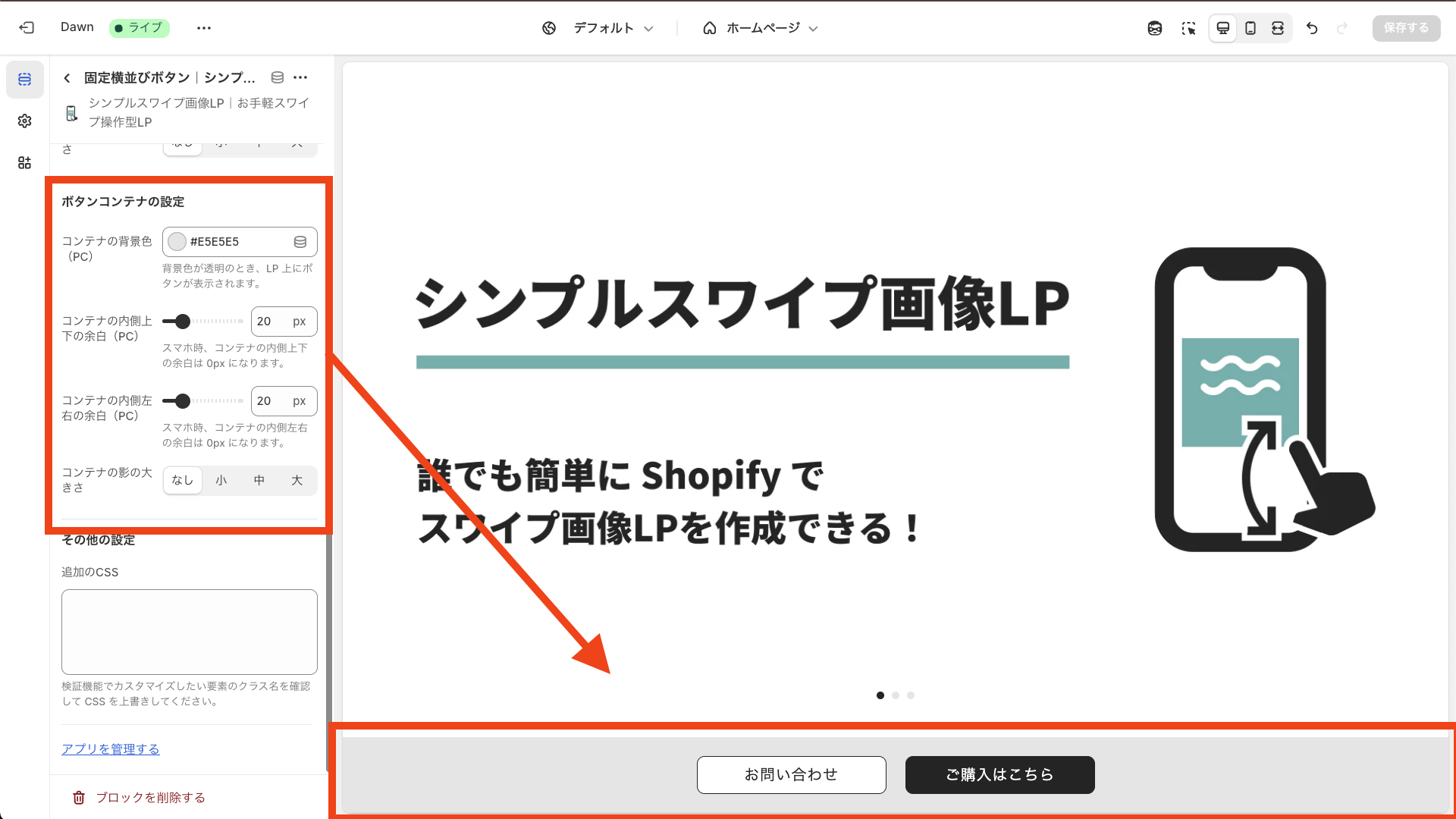
4. ボタンコンテナの設定
ボタンコンテナの背景色や余白、影の指定ができます。

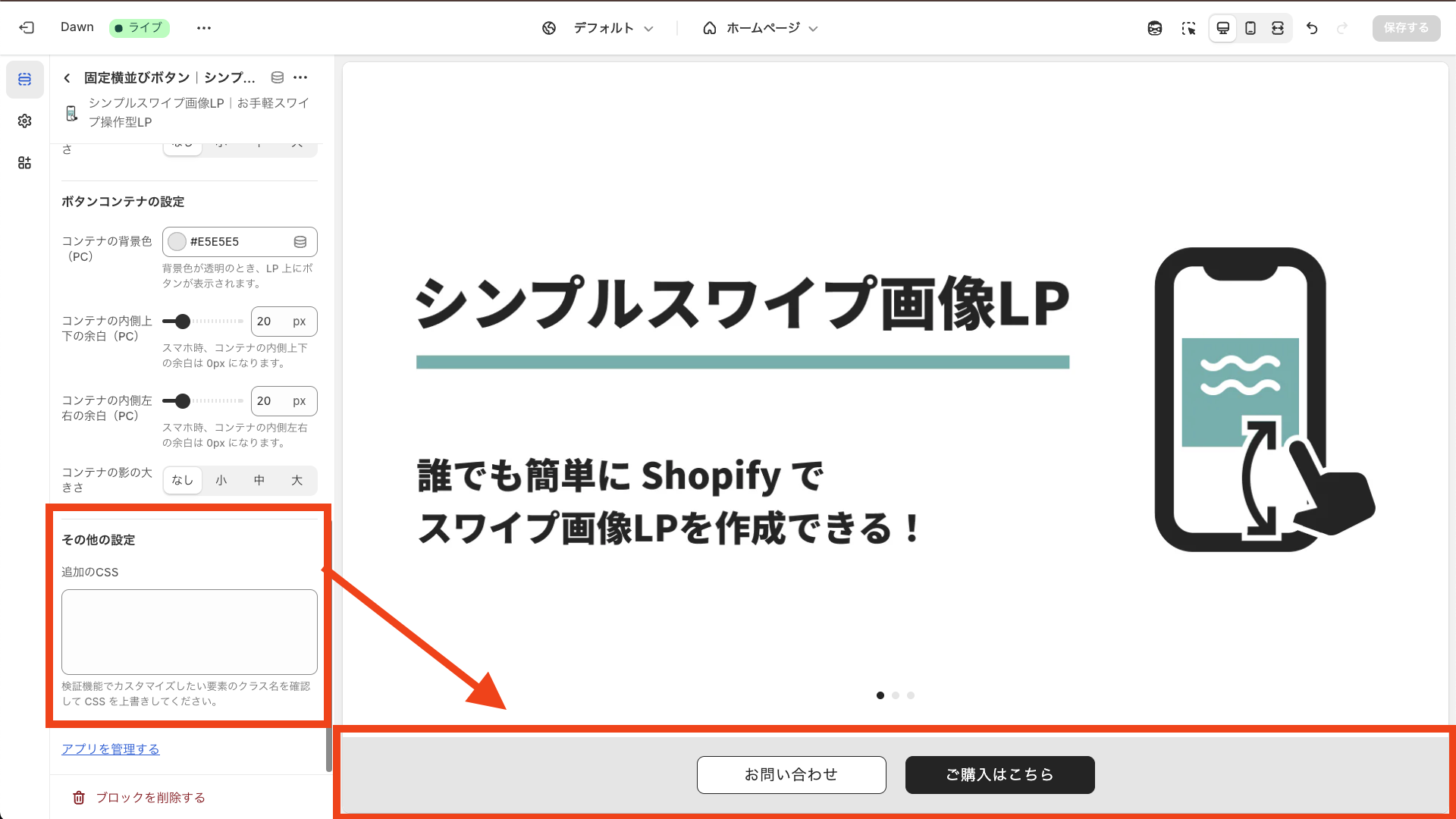
5. その他の設定
追加の CSS を指定して、より細かなデザインを実現できます。

固定縦並びボタン
「固定縦並びボタン」のカスタマイズ方法を解説します。
サイドバーの「固定縦並びボタン|シンプルスワイプ画像LP」をクリックしてください。
※ アプリブロック内で商品を指定している場合、上記のアプリブロック名の代わりにその商品名が表示されます。

以下のような設定項目が表示されます。

1. メインボタンの設定
メインボタンのラベルやリンク、色の設定ができます。

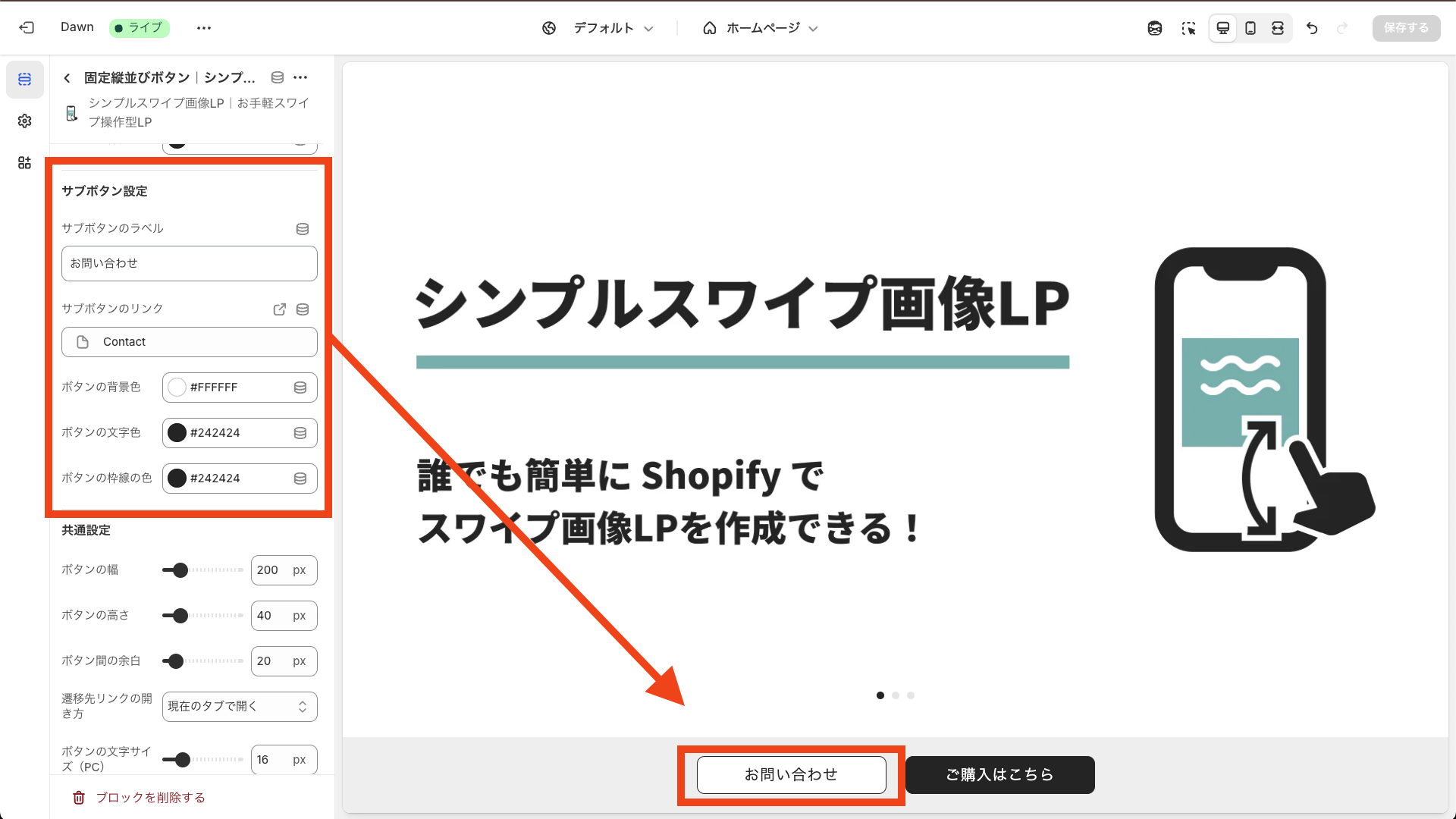
2. サブボタンの設定
サブボタンのラベルやリンク、色の設定ができます。

3. ボタンの共通設定
以下の項目で、ボタンの各部サイズやスタイル、リンクの開き方を指定できます。

4. ボタンコンテナの設定
ボタンコンテナの背景色や余白、影の指定ができます。

5. その他の設定
追加の CSS を指定して、より細かなデザインを実現できます。

固定画像ボタン
「固定画像ボタン」のカスタマイズ方法を解説します。
このセクションでは、任意の画像をリンク付きボタンとして表示させることができます。
サイドバーの「固定画像ボタン|シンプルスワイプ画像LP」をクリックしてください。

以下のような設定項目が表示されます。

1. 画像ボタンの設定
以下の項目で、固定ボタンの画像やリンク PC 表示時の最大幅を指定できます。

3. ボタンコンテナの設定
ボタンコンテナの背景色や余白、影の指定ができます。

5. その他の設定
追加の CSS を指定して、より細かなデザインを実現できます。

おわりに
今回は「シンプルスワイプ画像LP|お手軽スワイプ操作型LP」を紹介しました。
- 縦スワイプ・横スワイプ対応の直感的な LP を誰でも簡単に作成
- 固定(追従)ボタンを使ってユーザーの行動をダイレクトに促進
- ノーコードで LP をデザインし、複数の LP を作成・管理できる
- 月額 $99.99 で 1 週間の無料トライアルもご利用可能
スワイプという新しい操作感で、ユーザーの興味を引き付け、ブランドや商品の魅力を存分にアピールしてみてください。
ここまでお読みいただき、誠にありがとうございました。
参考記事
今回は、以下の記事を参考にしています。




