
【Shopifyマスターへの道】#5 サイトのデザインを選ぼう
【Shopify マスターへの道】#5 サイトのデザインを選ぼう
- ストア構築の準備をしよう
- 商品を登録しよう
- コレクションを登録しよう
- ブログ記事を作成しよう
- サイトのデザインを選ぼう(← 今回はここ)
- テーマを編集しよう(セクション編)
- テーマを編集しよう(テーマ設定編)
- ティザーサイトを作成しよう
- サイトのフォントを編集しよう
- アカウントページを作成しよう
- コンタクトフォーム を作成しよう
- About ページを作成しよう
- 規約を入力しよう
- メニューの編集をしよう
- 送料を設定しよう
- 一般設定を編集しよう
- 各種設定を編集しよう
- 決済テストを行おう
- ストアの所有権を移行しよう
今回は、EC サイトを構築する際に最も重要となるデザインを決めます。Shopify では、豊富なデザインテンプレートが用意してあるので、簡単におしゃれなデザインのサイトを作り上げることができます。
今回作成するデモサイトでは、無料テーマを利用してサイトのデザインを作成していきます。
2024 年最新版の「新・Shopify マスターへの道」も公開しております。最新の UI を体験したい方は、ぜひ以下の記事をご覧ください。
この記事の目標
- 作成するデモサイトの構成を把握する
- Shopify テーマストアからテーマを選ぶ
- テーマをカスタマイズし、デモストアと同じようにセクションを配置する
デモサイトを構築する際に使用する商品画像や CSV ファイルのダウンロードをしてない方はこちらからダウロードしてください。
【Shopify マスターへの道】商品画像・CSV ファイルのダウンロード
作成するデモサイトの構成を把握する
まず、見本のデモサイトのデザインを確認し、構成を把握します。
今回は、見本と同じようにセクションを配置するところまでを行なっていきます。
セクションとはデザインの型のことで、セクションを組み合わせてサイトを作り上げていきます。
ホームページ
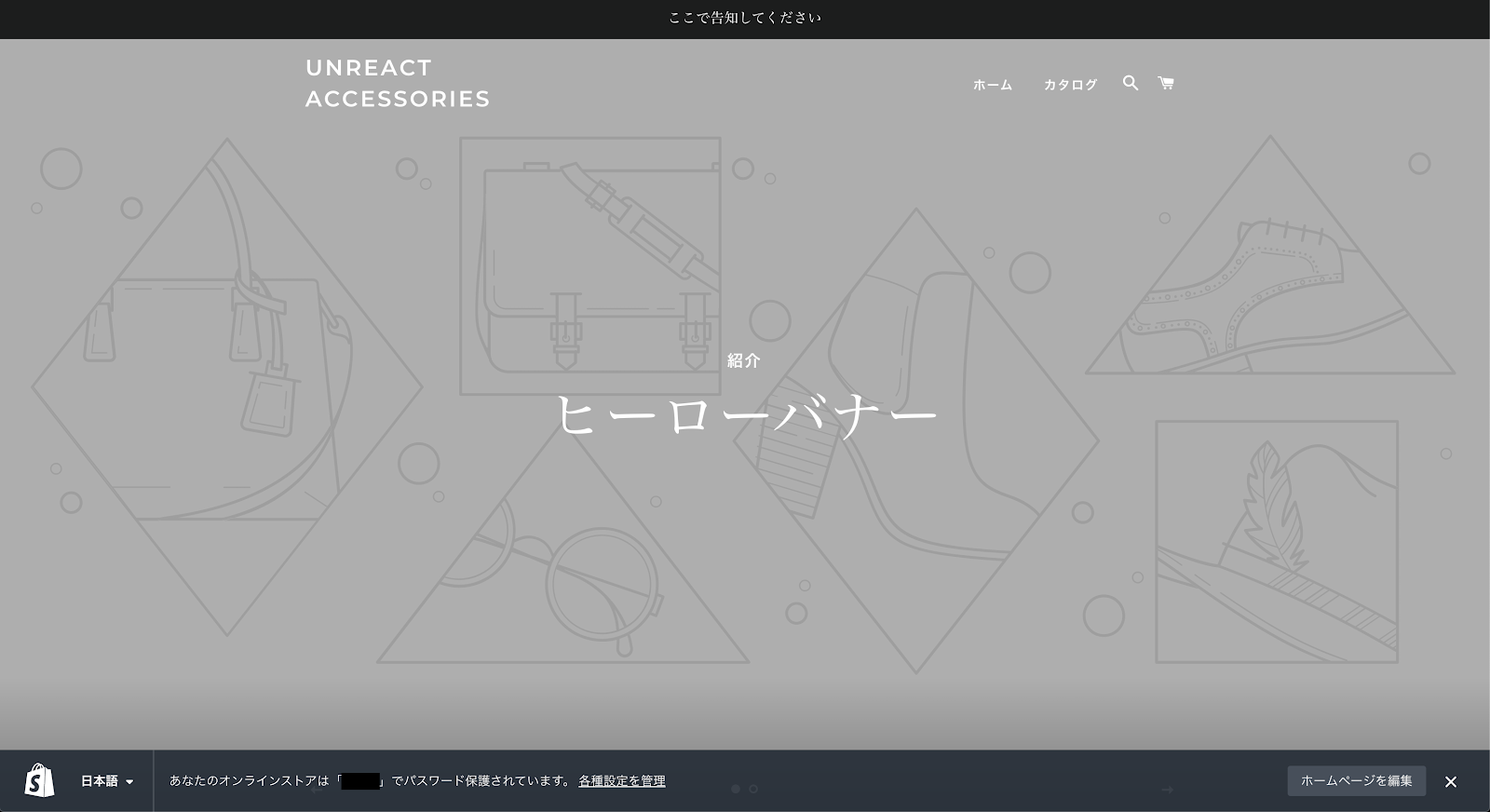
ホームページの全体像を確認します。ホームページを構成するセクションを上から順に書いていきます。画像と見比べてみてください。
- ヘッダー
- スライドショー
- リッチテキスト
- テキスト付き画像
- テキスト付き画像
- 特集コレクション
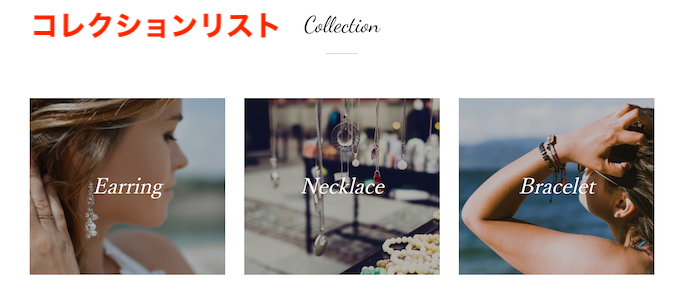
- コレクションリスト
- リッチテキスト
- おすすめ商品
- ブログ記事
- フッター

EC サイトのトップページです。左上にロゴ、上部にヘッダーメニューがあります。トップ部分は、「スライドショー」のセクションを配置します。


スライドショーの下に配置するのは、自社のブランドについて説明する部分です。自社 EC の場合に大事になるパートです。
「リッチテキスト」「テキスト付き画像」「テキスト付き画像」という 3 つのセクションで構成されています。

次に作成したセールコレクションを表示する部分です。「特集コレクション」というセクションで構成されています。

特集コレクションの下には、そのほかのコレクションを並べて表示しています。「コレクションリスト」というセクションで構成されています。

次におすすめ商品を表示する部分です。見出しの部分を「リッチテキスト」で作りその下に「おすすめ商品」を配置しています。

次にブログ記事を紹介する部分です。作成したブログ記事を表示しています。「ブログ記事」セクションで構成されています。

最後にフッターです。フッターは「フッター」セクションで構成されています。フッターには、メニューと SNS、決済手段を表示します。

Shopify テーマストアからテーマを選ぶ
では、実際に使用するデザインをテーマストアから設定し、セクションを並べ替えていきましょう。
Shopify では、デザインテンプレートのことを「テーマ」と呼びます。Shopify では、9 つの無料テーマと 70 以上の有料テーマからサイトのデザインを選ぶことができます。
テーマを入手する方法は 2 つあります。
- Shopify テーマストアから入手する(公式)
- それ以外の販売チャネルから入手する
Shopify テーマストア
Shopify テーマストアで販売されているテーマは、全て Shopify 公式が目を通したものです。つまり、純正品のようなものですね。しっかりと Shopify 公式が確認しているので、不具合が起きることはほとんどありません。テーマのサポート体制もバッチリです。
その他の販売チャネル
Shopify テーマストア以外の販売チャネルからも入手することができます。公式以外の販売チャネルというのは、テーマを開発した Shopify パートナーの媒体などです。このようなチャネルで売られているテーマは、販売価格が公式のテーマストアに比べて安い傾向にあります。しかし、Shopify が目を通しているわけではないので、Shopify テーマストアのテーマに比べて不具合が起きやすいです。
無料テーマと有料テーマの違い
無料テーマと有料テーマの違いは、料金だけではありません。無料テーマと有料テーマの違いを確認しておきましょう。
言語対応
無料テーマは、9 つのテーマ全てで日本語対応しています。完全ではないですが、ほとんど日本語になっているので違和感なく使うことができると思います。
一方。有料テーマは日本語対応しているものがほとんどありません。そのため、テーマをカスタマイズする画面は全て英語表示になります。英語に抵抗感がある方は、少し大変かもしれません。言語を手動で一つずつ変換していくことは可能です。
有料テーマの場合も、言語を自動で変換する機能があります。しかし、この機能は不完全で全ての英語が日本語に変換されるわけではありません。結局、手動で変換していく作業が必要になります。
公開設定
無料テーマは、ストアの「現在のテーマ」として公開することができます。公開したテーマは、パスワード付きで一般に公開することができます。クライアントに確認をしてもらいたい時も簡単に見てもらうことができます。
一方、有料テーマは、テーマを購入していない状態で「現在のテーマ」として公開することができません。カスタマイズはできるので、そのテーマを試すことが可能です。
有料テーマの場合、カスタマイズはすることができるが、公開はできないと言うことを覚えておきましょう。
今回は、無料テーマを用いてデモサイトを作成していきます。
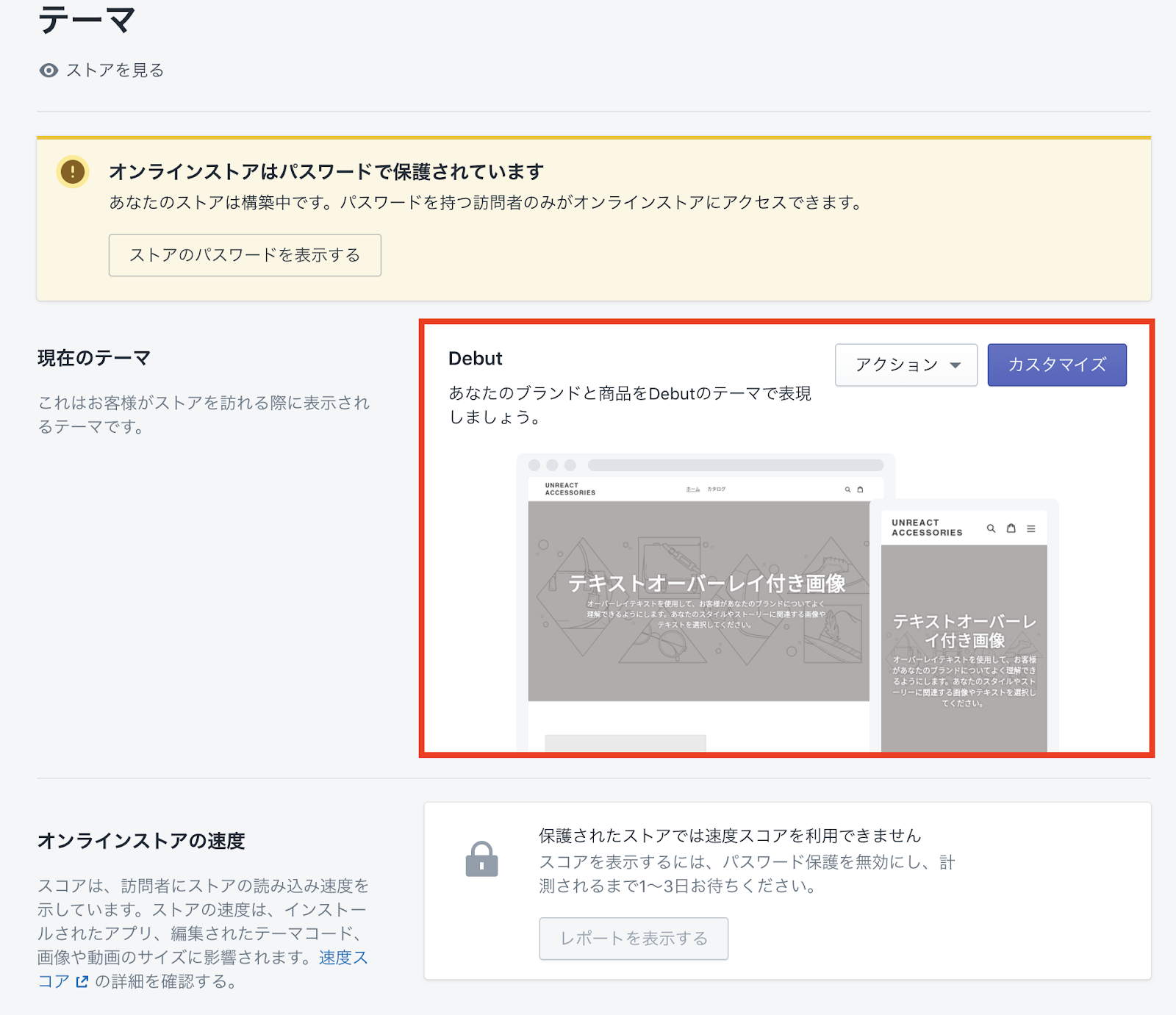
デフォルトでは、「現在のテーマ」に「Debut」が設定されています。サイトの URL にアクセスした際に表示されるのは、この「現在のテーマ」に公開されているデザインのサイトです。
これから追加するテーマは、一度「テーマライブラリー」に保存されます。テーマライブラリーにあるテーマを公開すると、「現在のテーマ」に適用されます。

テーマライブラリーにテーマを追加する
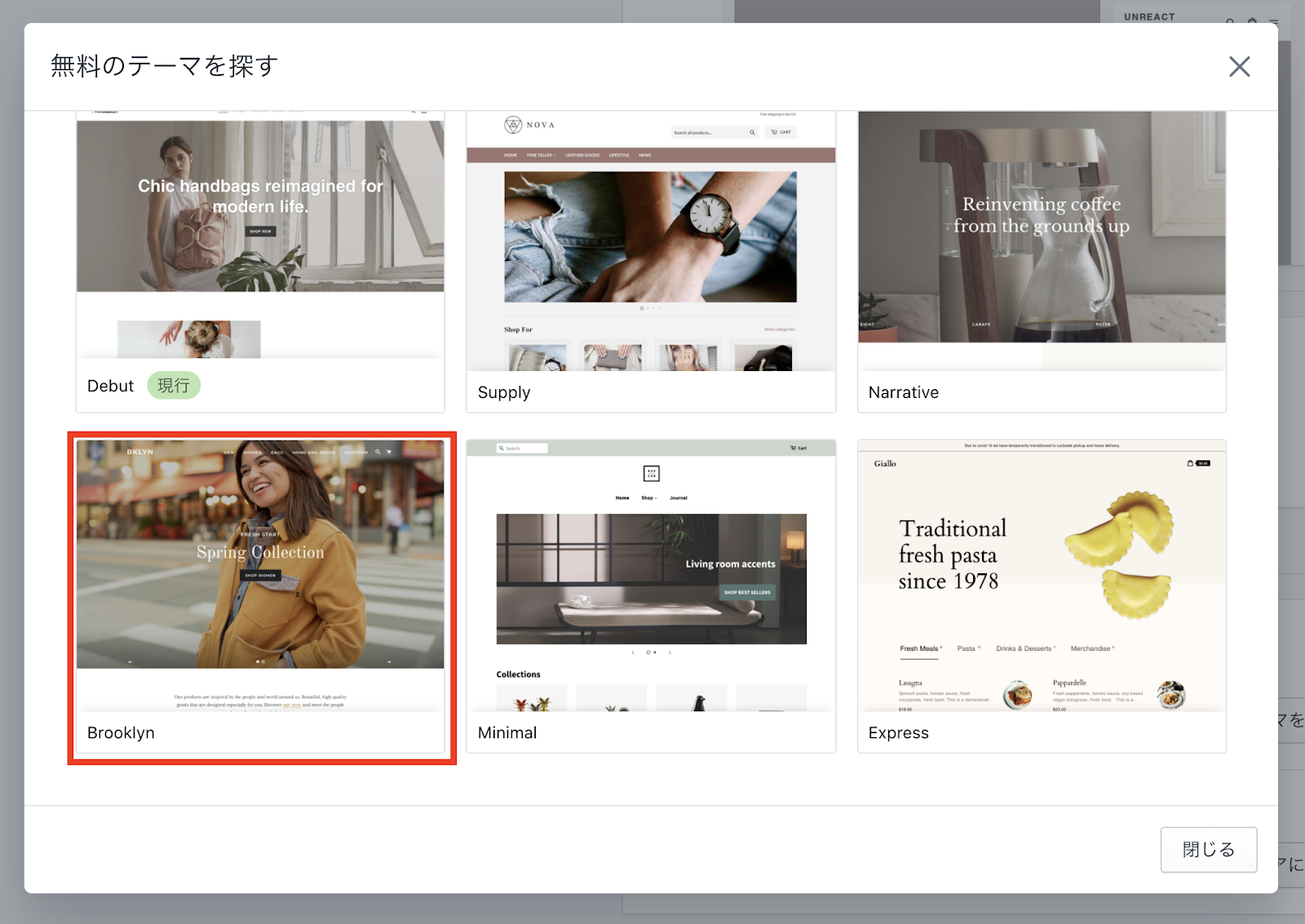
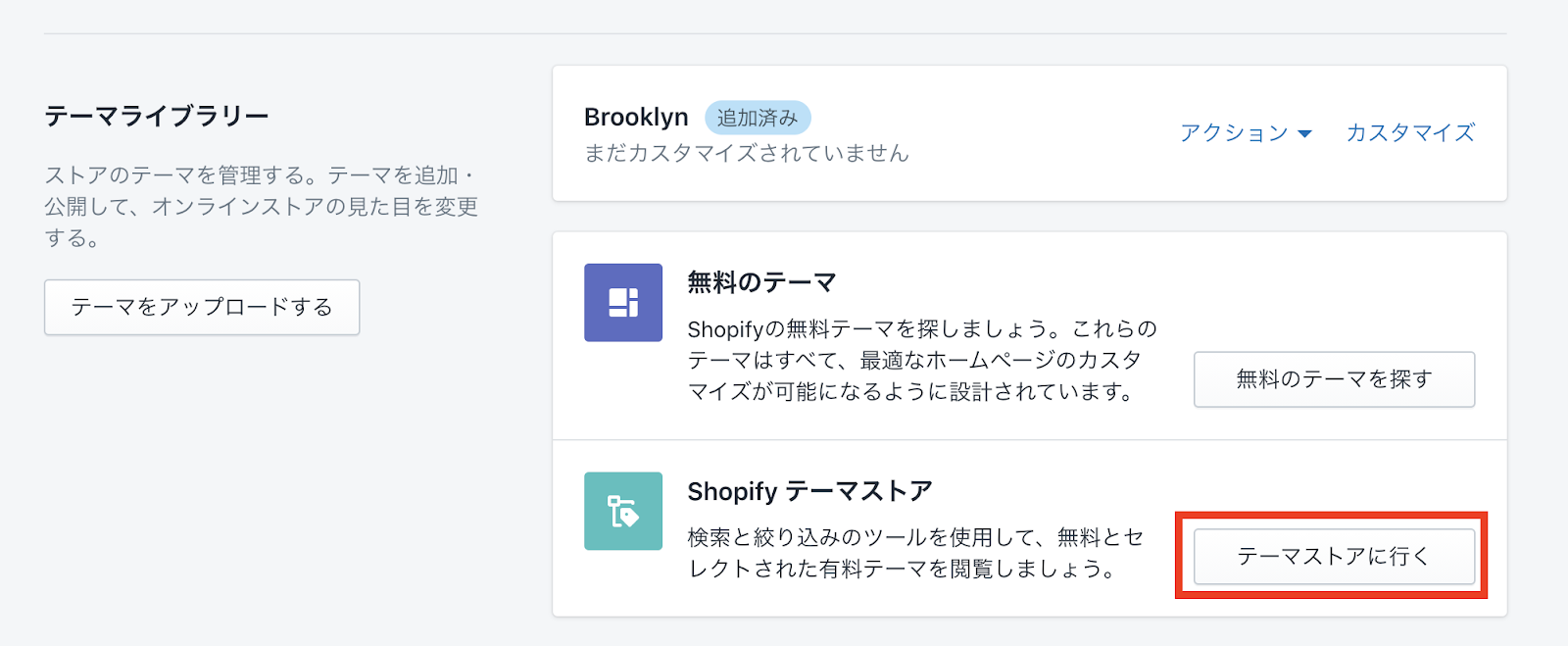
今回は、無料テーマの「Brooklyn」を使用します。「テーマライブラリー」にある「無料のテーマを探す」をクリックすると、無料テーマ一覧がモーダルで表示されます。
有料テーマを使用したい場合は、「テーマストアに行く」をクリックし、Shopfiy テーマストアに移動してください。

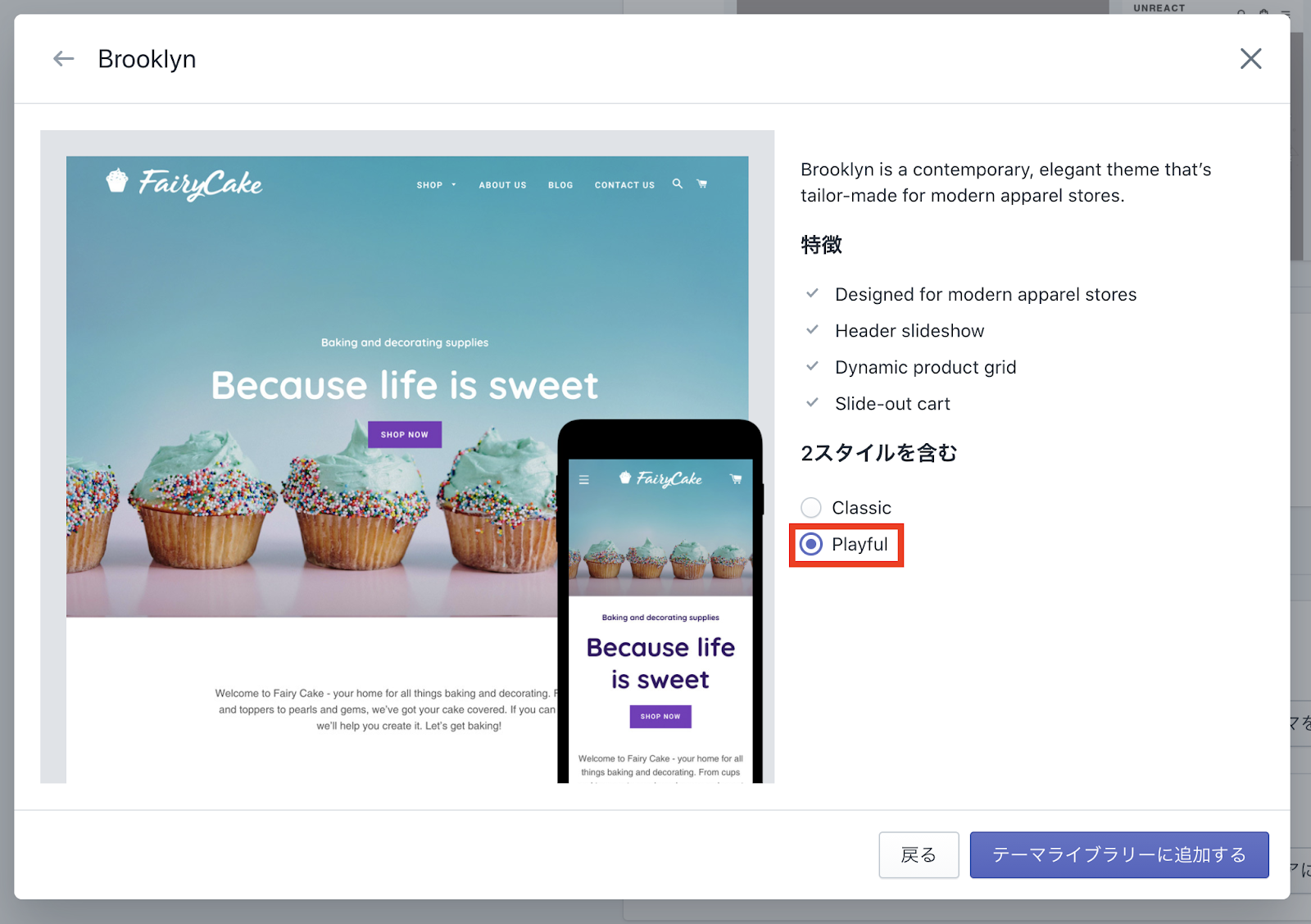
モーダルに表示される無料テーマ一覧の中から「Brooklyn」を探し、クリックします。

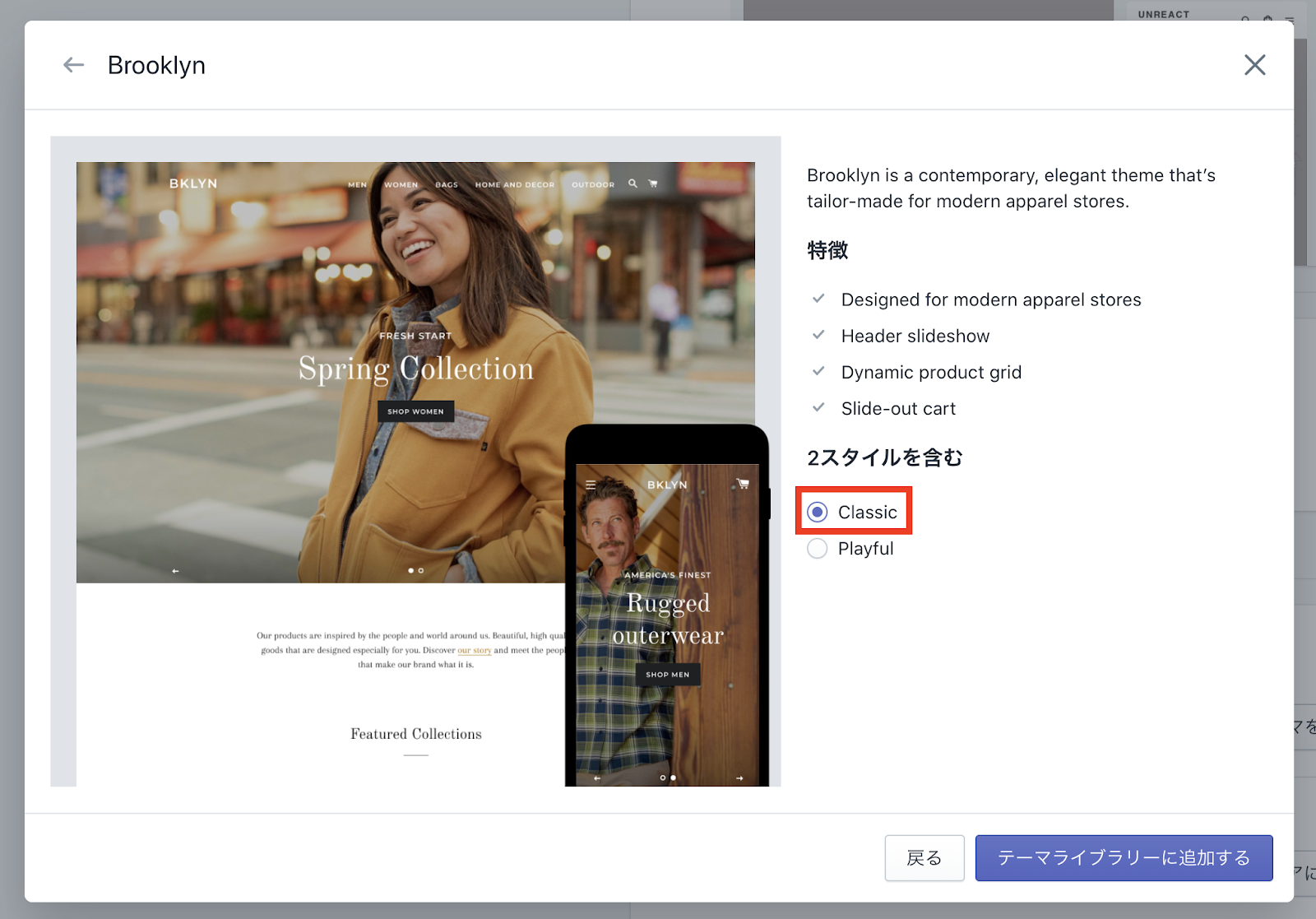
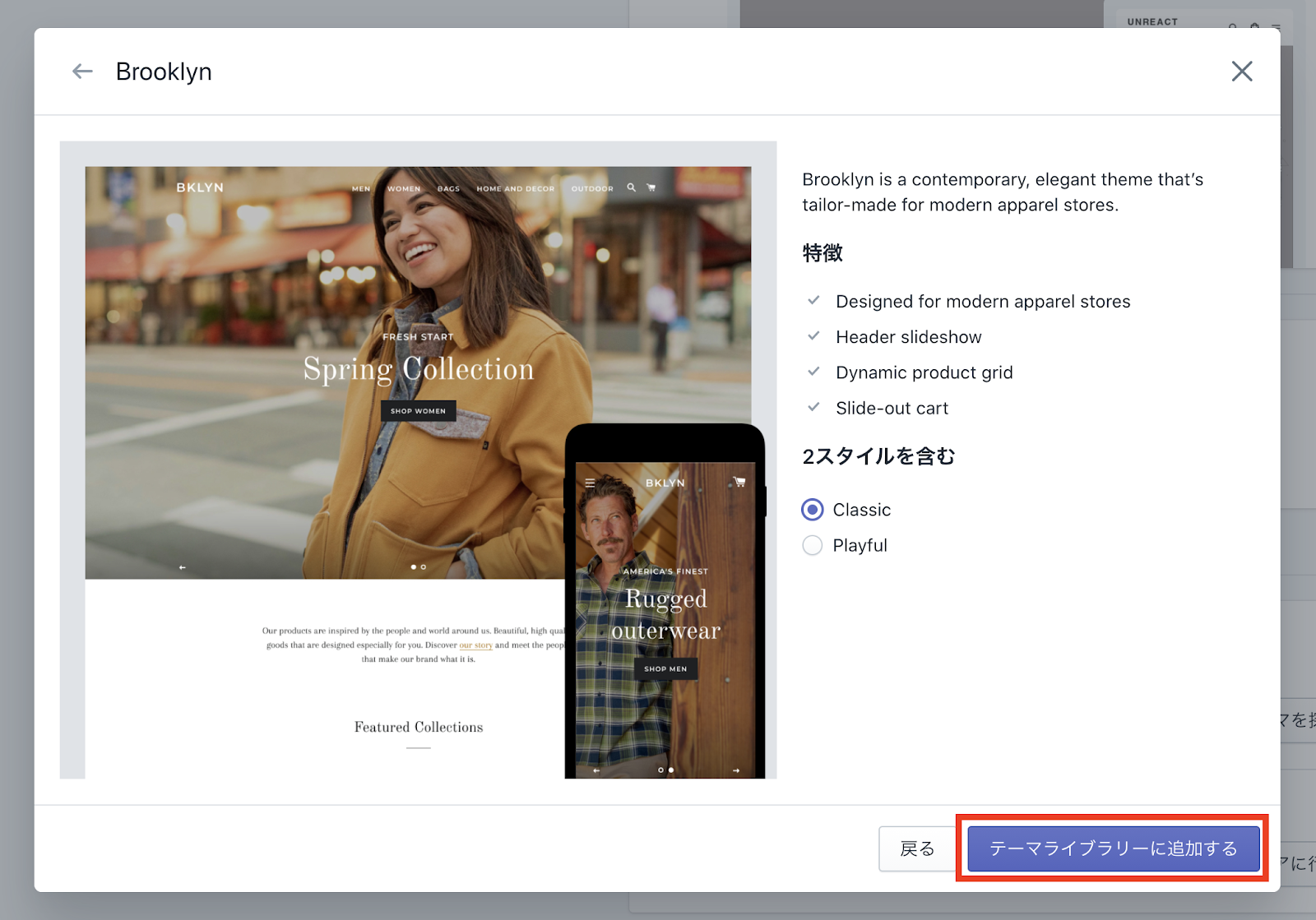
テーマの簡単な説明画面が出てきます。テーマはさらに「スタイル」を持っています。この Brooklyn というテーマは、「Classic」というスタイルと「Playful」というスタイルを持っています。
各スタイルは、セクションの構成は同じで、フォントやボタンの色などが違います。


「テーマライブラリに追加する」をクリックします。

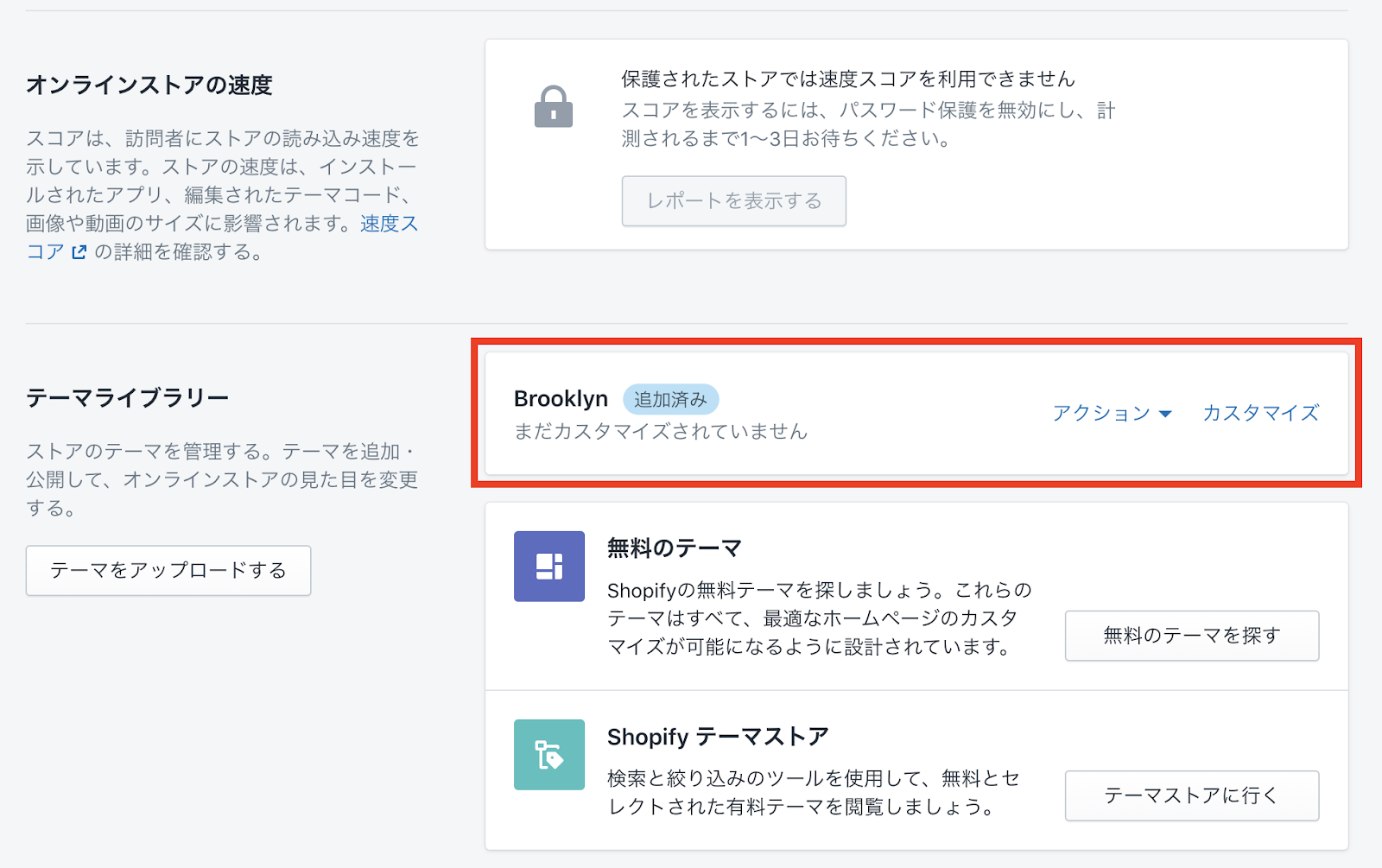
しばらく待つと、テーマライブラリーに追加されます。

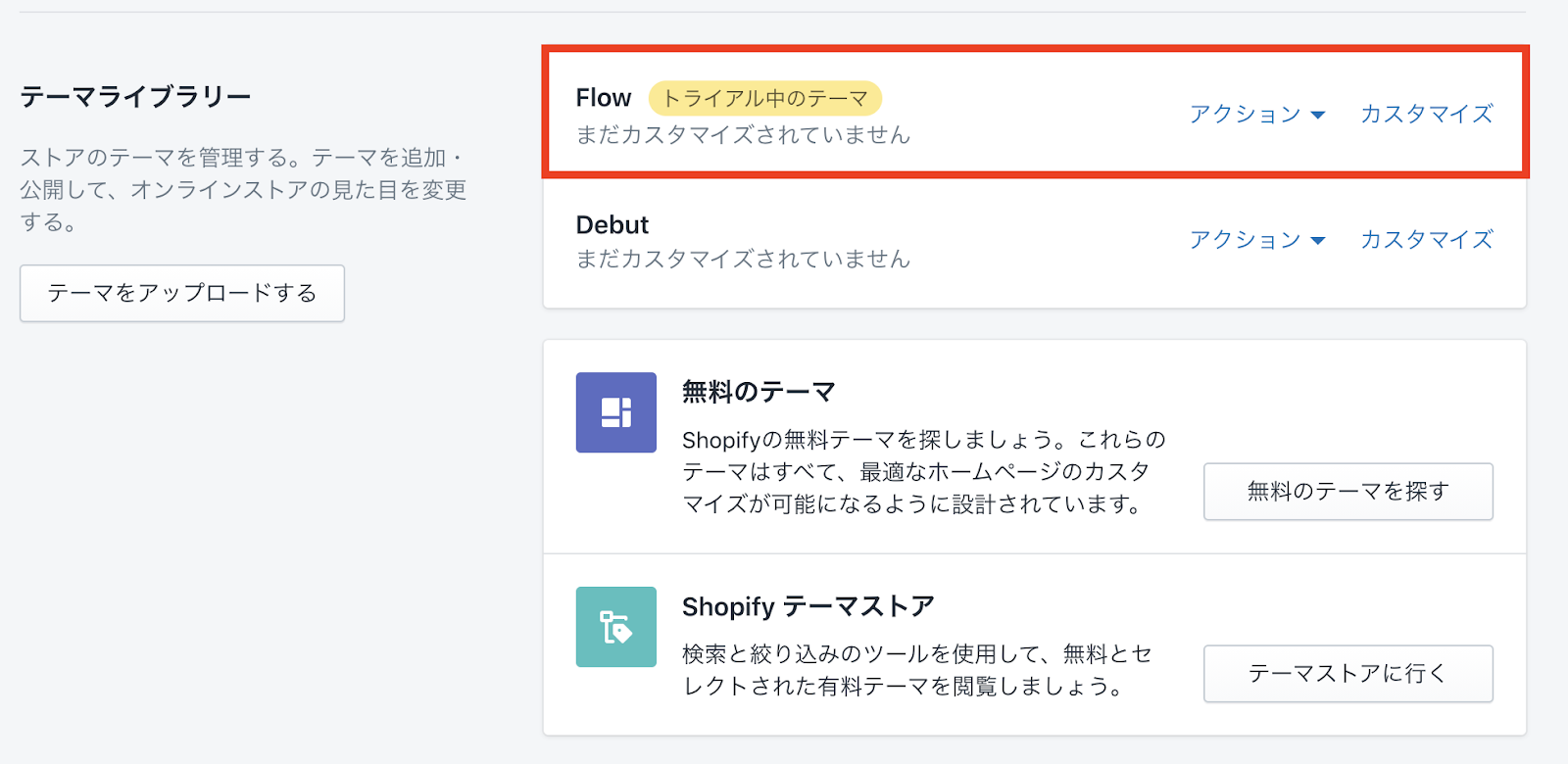
これでストアのテーマライブラリーに追加することができました。
追加したテーマは、現在のテーマとして公開したり、コードを編集したりすることができます。また、公開していない状態でもテーマのカスタマイズを行うことが可能です。

有料テーマを使いたい場合
有料テーマを使いたい場合は、Shopify テーマストアから探してテーマライブラリーに追加します。
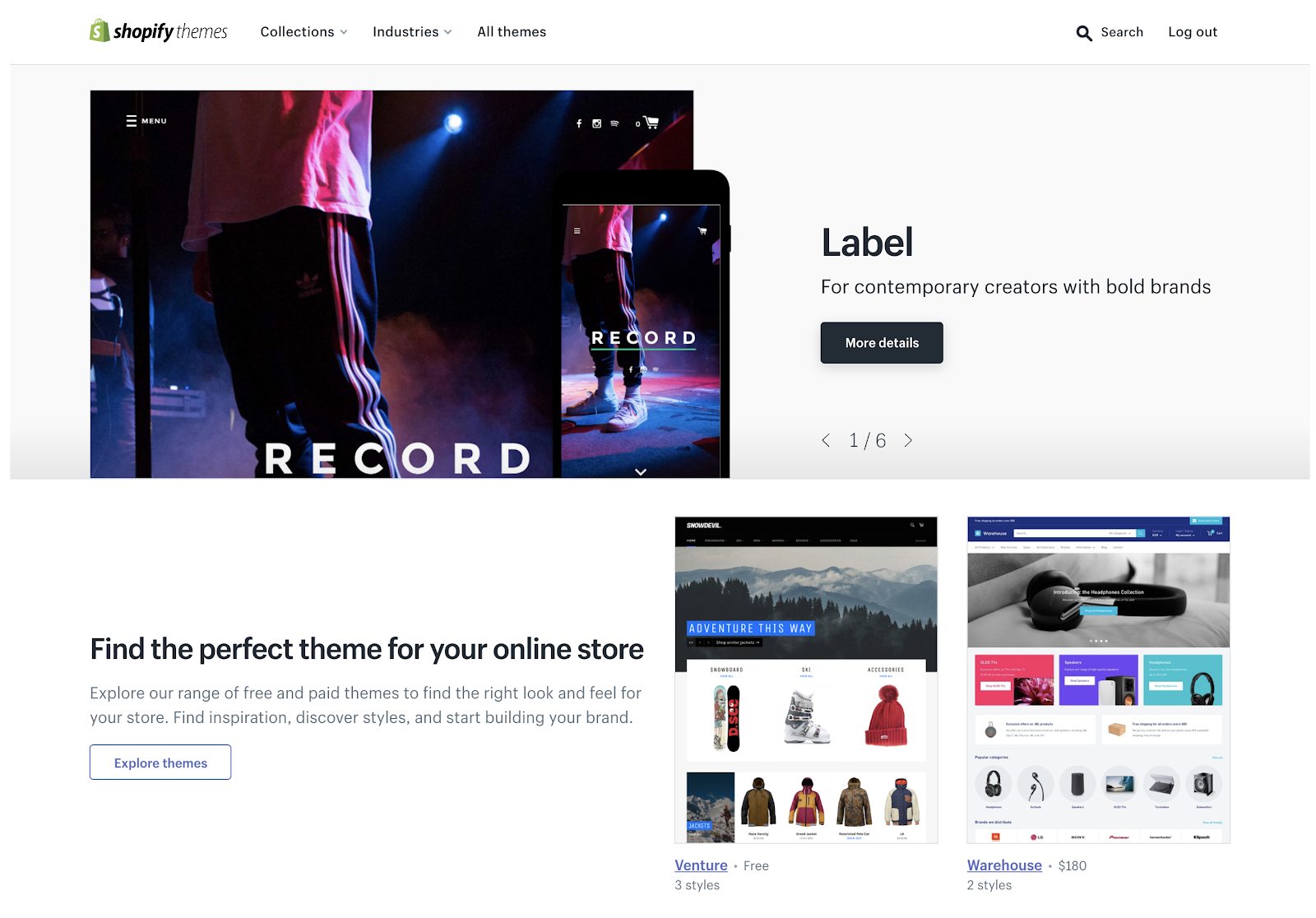
「テーマストアに行く」をクリックして、Shopify テーマストアに移動します。



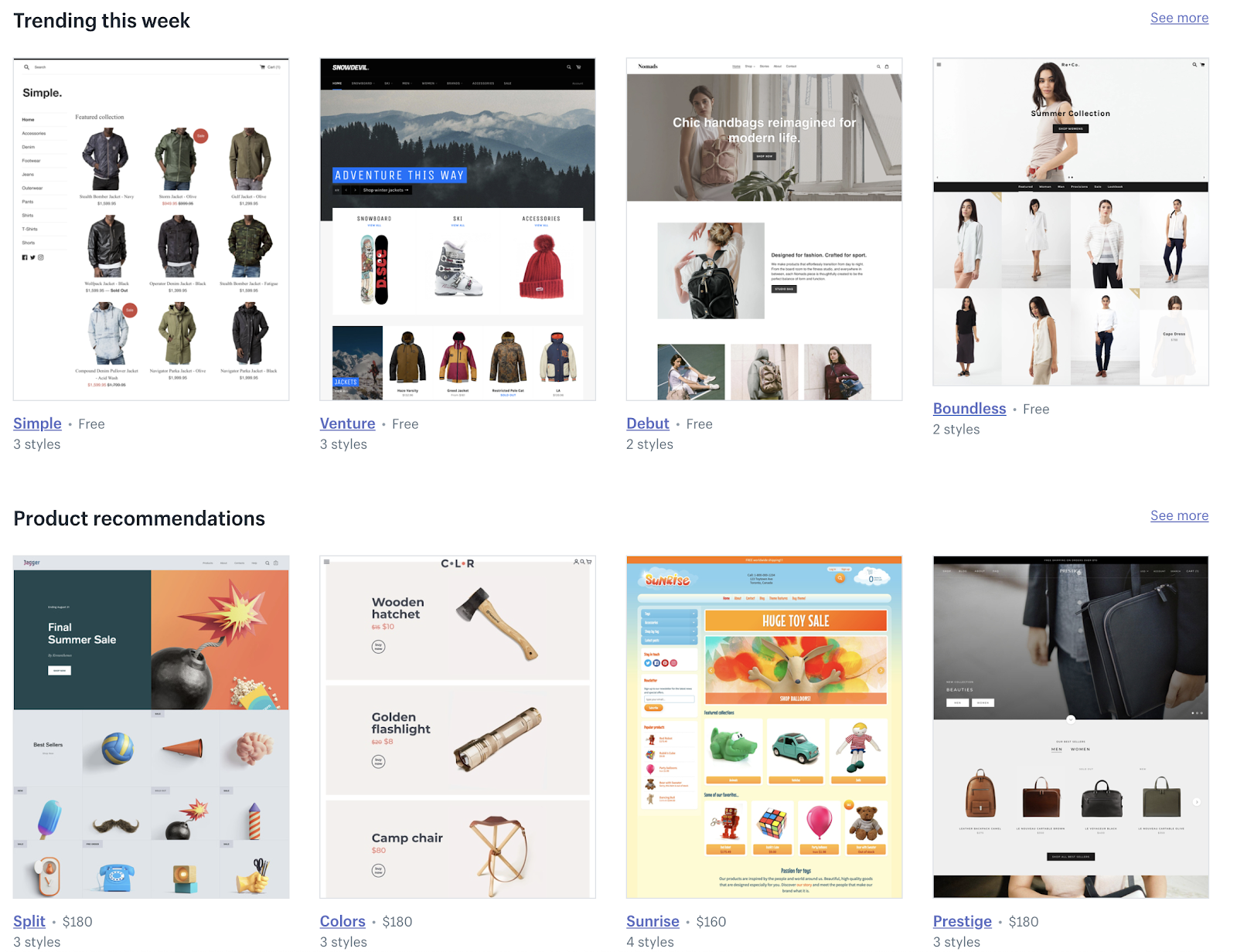
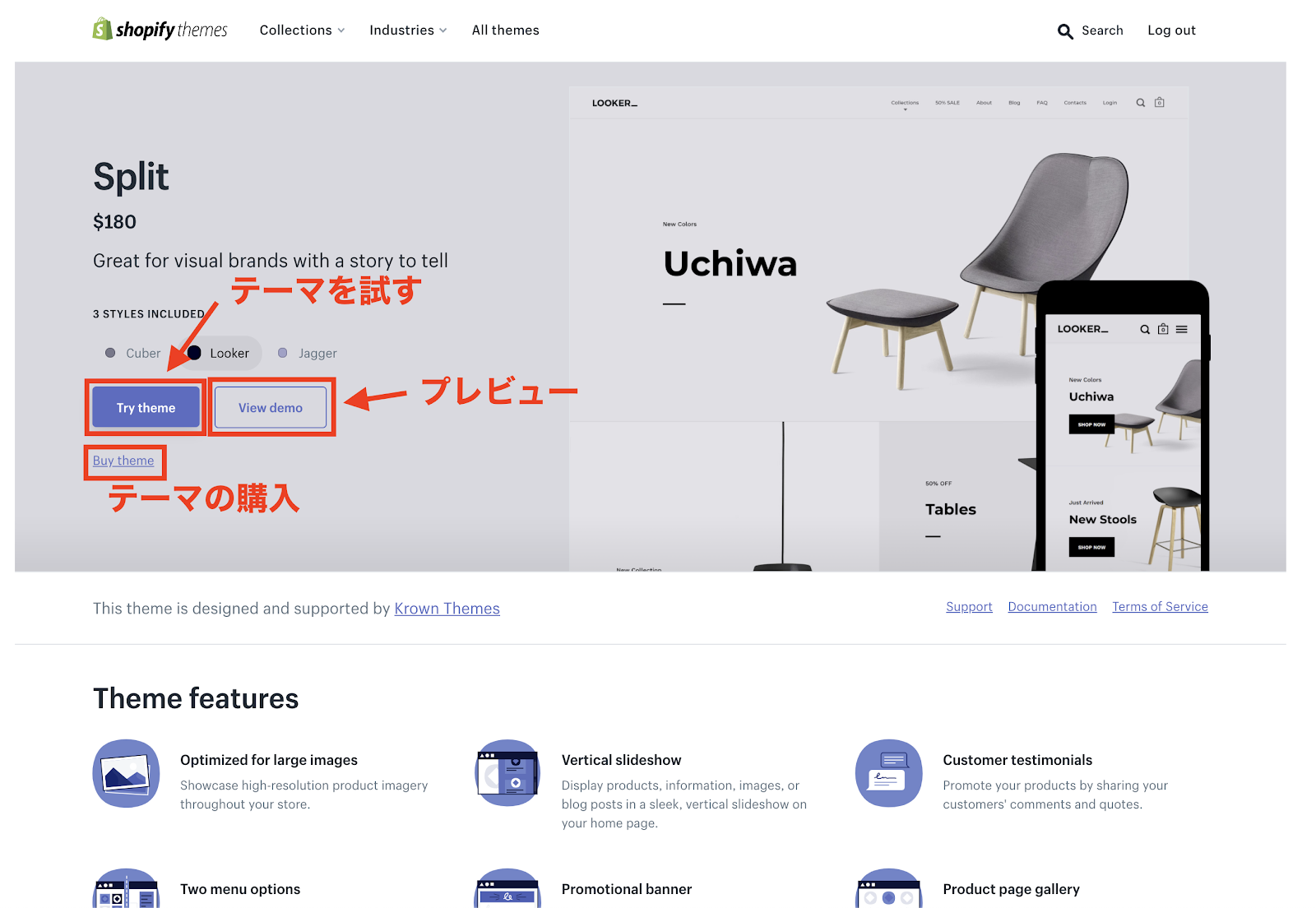
有料テーマのサムネイルをクリックすると、次の画像のようにテーマの詳細が表示されます。
「Try theme」をクリックすると、テーマライブラリーに有料テーマを追加することができます。現在のテーマに公開することはできません。
「View demo」をクリックするとテーマのプレビューを見ることができます。
「Buy theme」をクリックすると、テーマの購入に進みます。

「Try theme」では、実際に自分のストアに適用するとどのような雰囲気になるのか確認することができますので、テーマを購入する前に確認してみてください。
追加したテーマを公開する
テーマライブラリに追加したテーマを公開します。
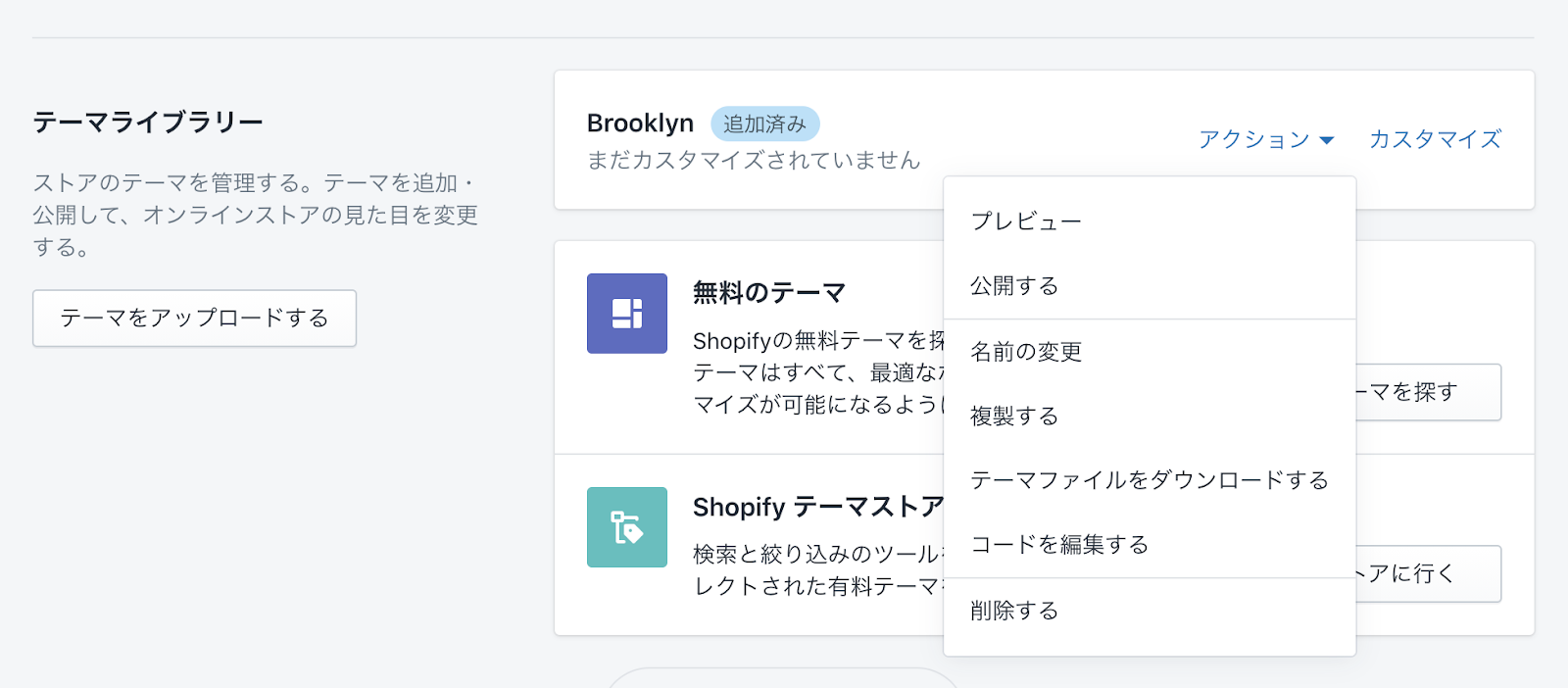
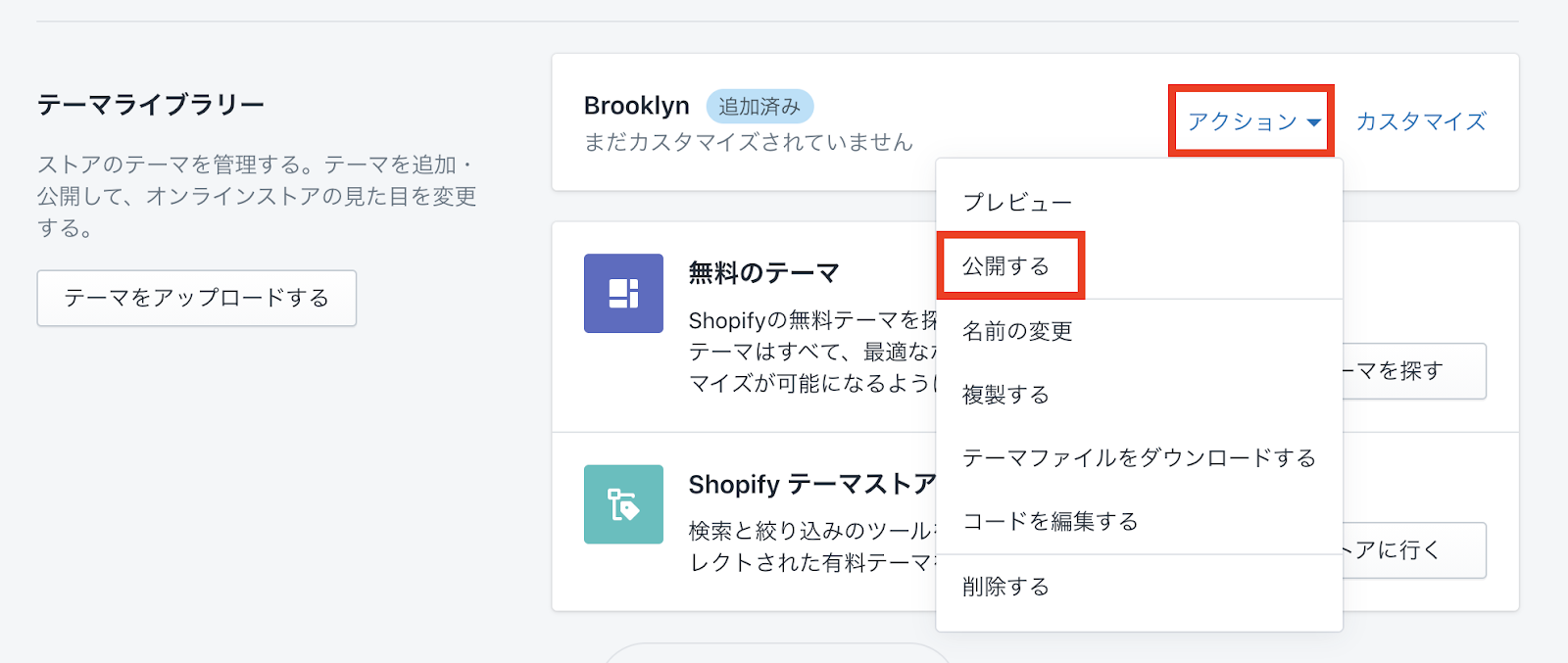
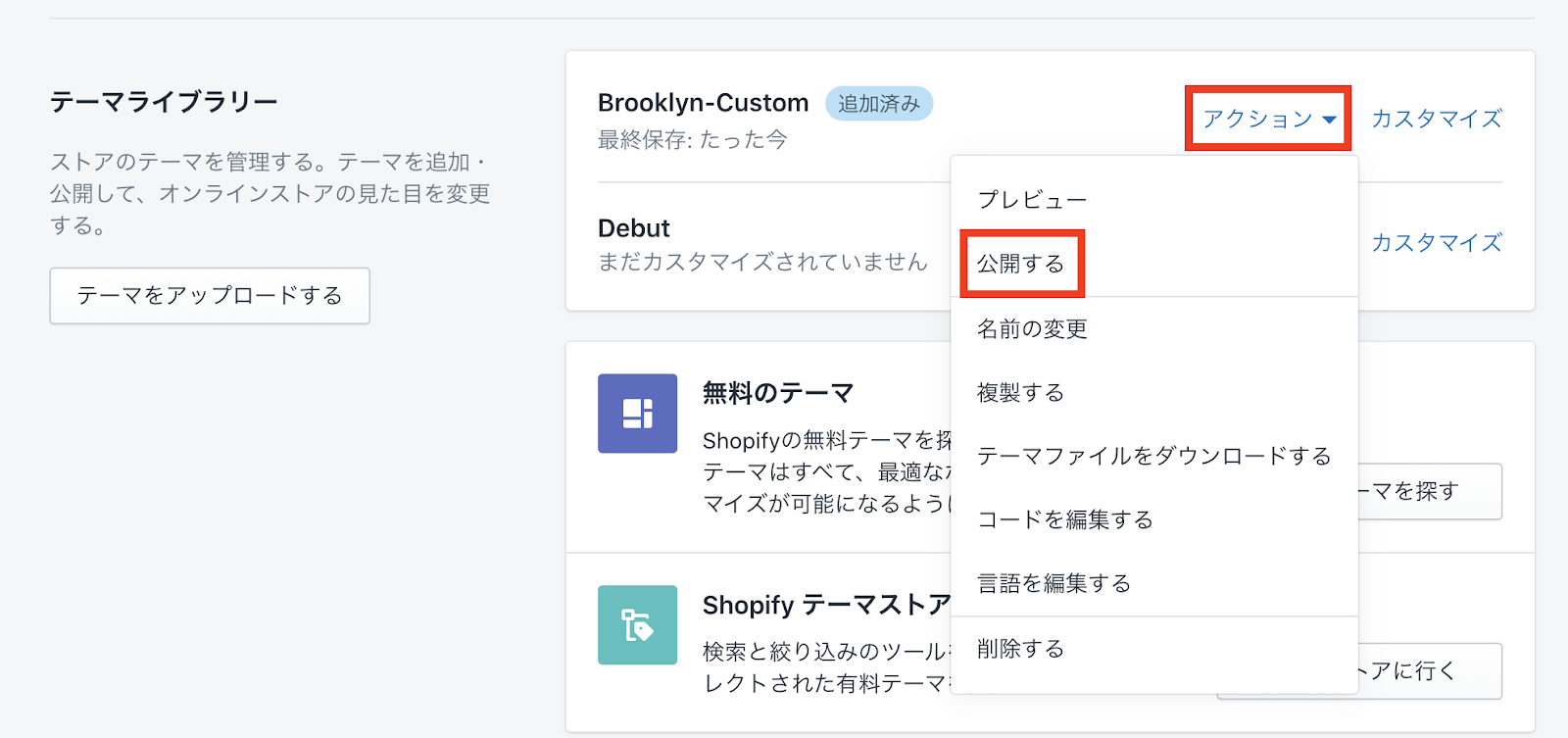
追加したテーマの「アクション」をクリックするとドロップダウンメニューが表示されるので「公開する」をクリックします。
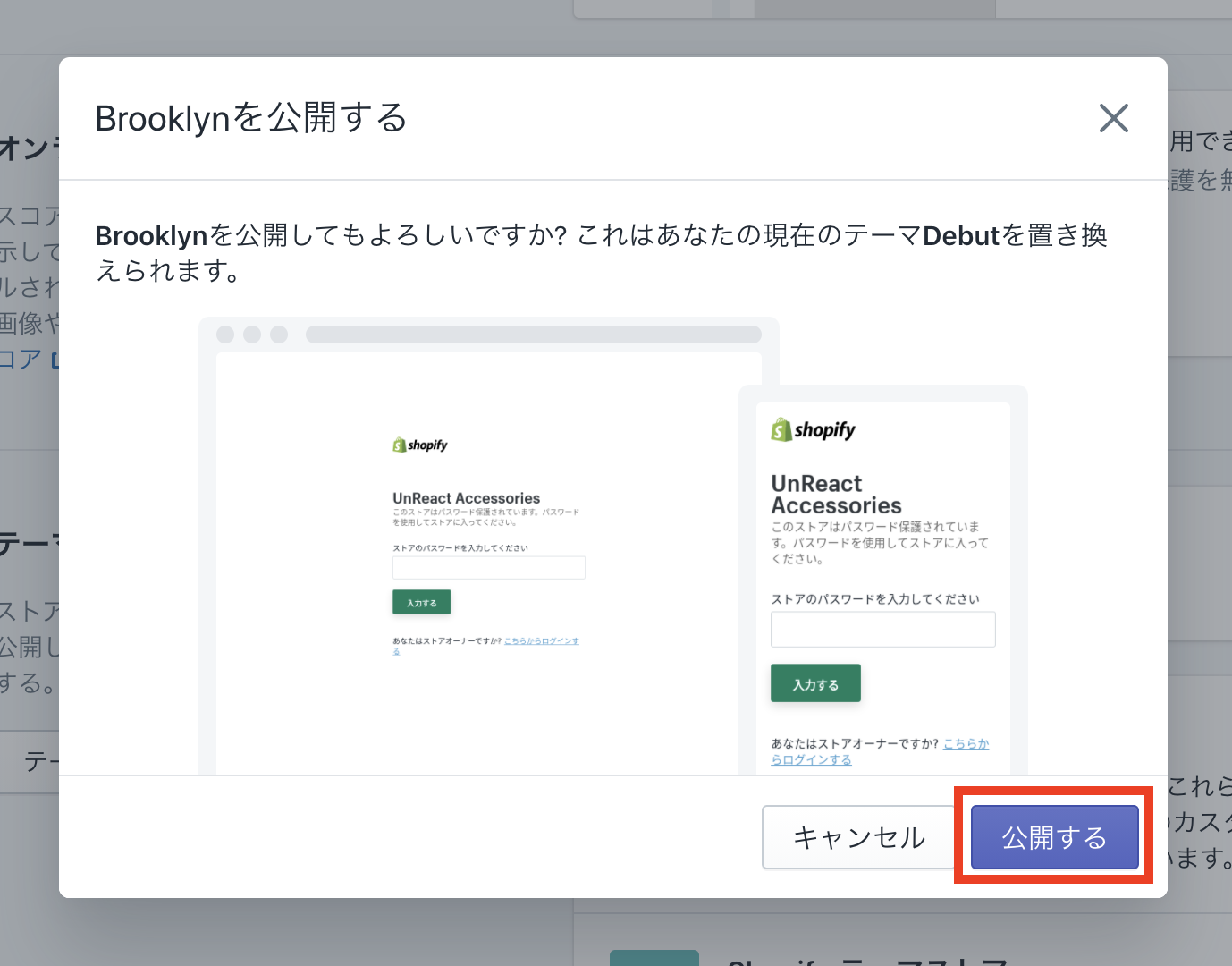
確認モーダルが表示されるので、続けて「公開する」をクリックします。


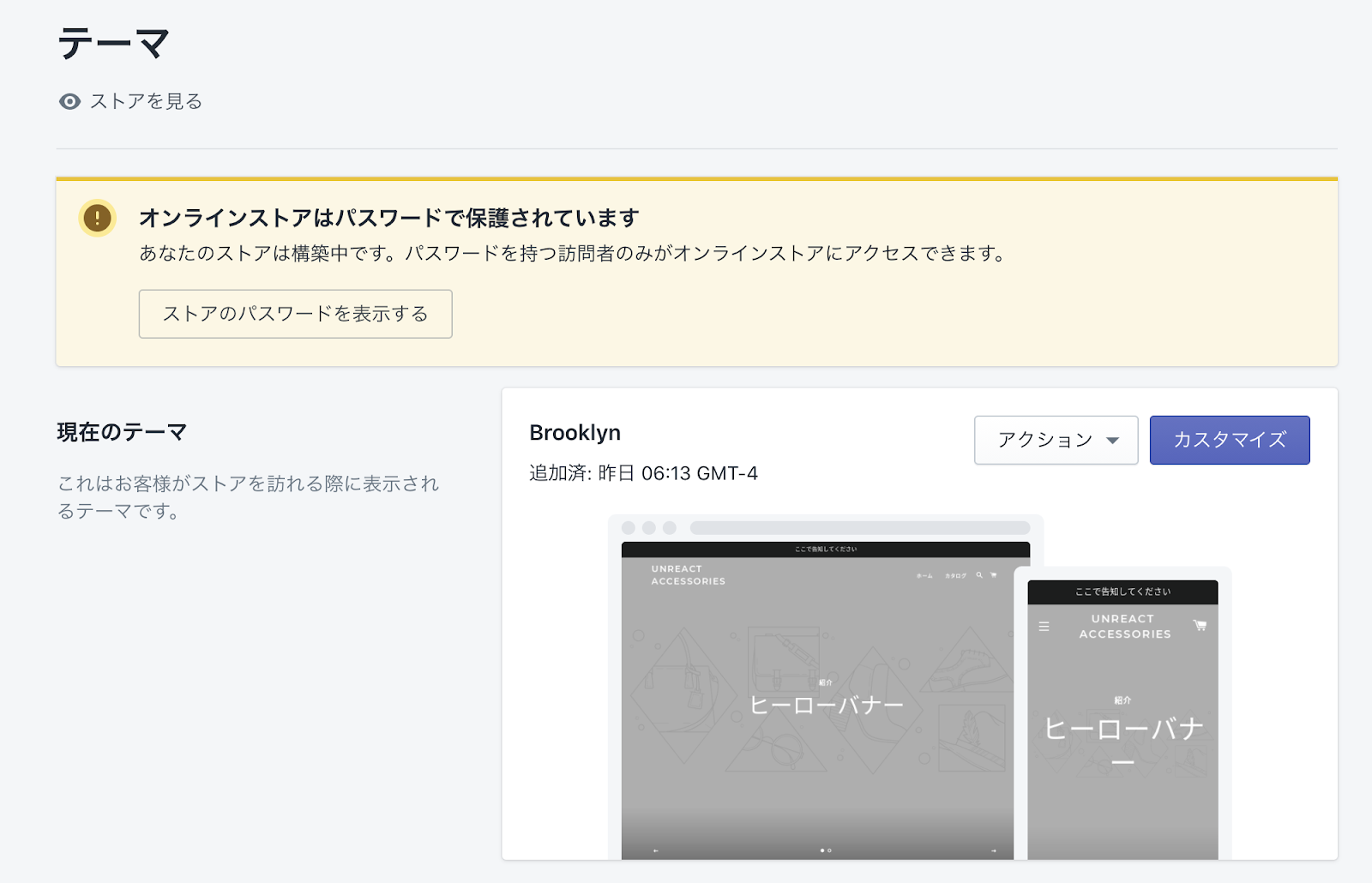
これで現在のテーマに Brooklyn が適用され、ストアにも公開されました。

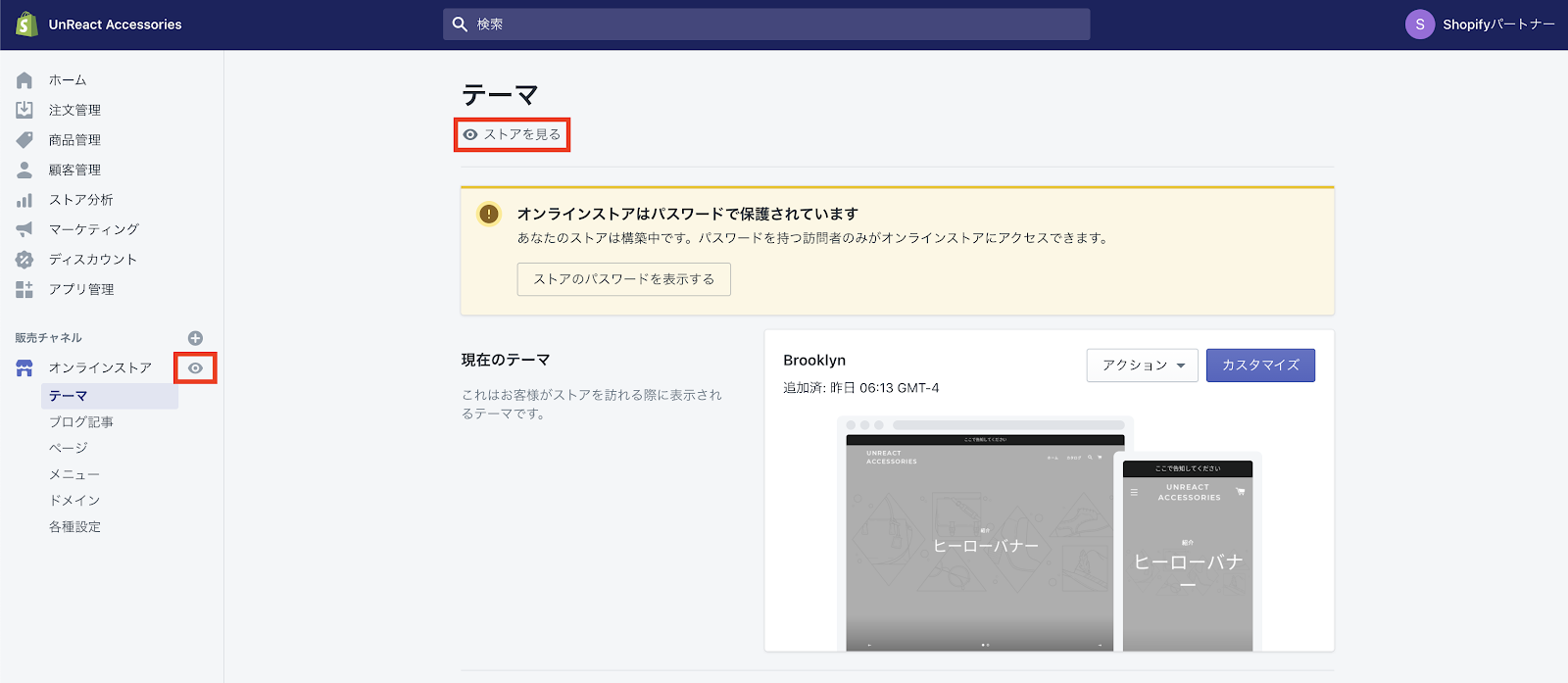
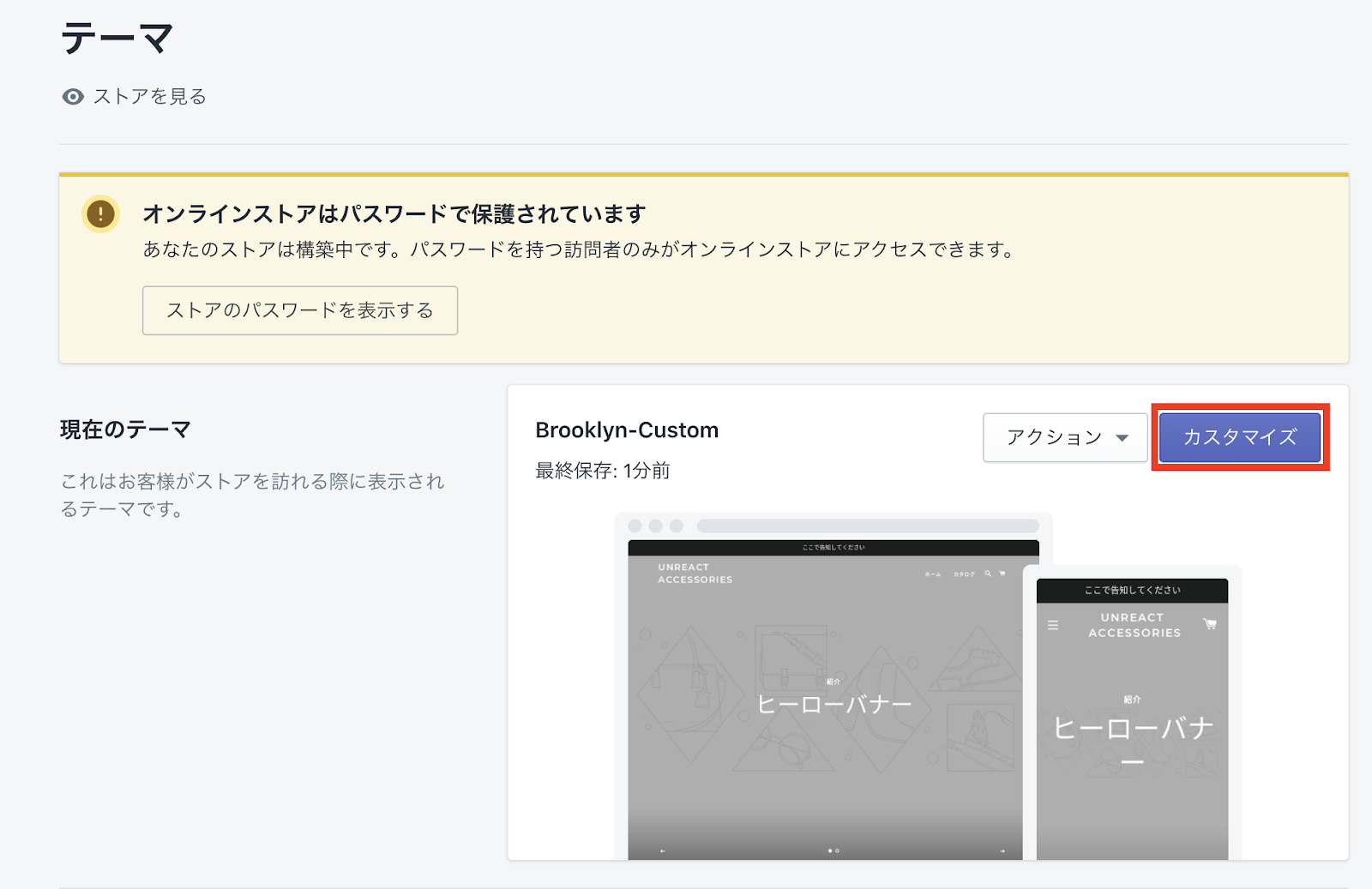
ストアのプレビューをみて、テーマが公開されていることを確認します。
「オンラインストア」の横にある「目のマーク」をクリックするとプレビューが開きます。もしくは、「ストアを見る」からでもプレビューを開くことができます。このページは、「https://unreact-accessories.myshopify.com/」とストアのリンクで開くページのプレビューになります。(ストアにはパスワードがかけられています。)

次の画像のようにストアが開けば、ちゃんと公開されています。

有料テーマを現在のテーマに公開したい場合
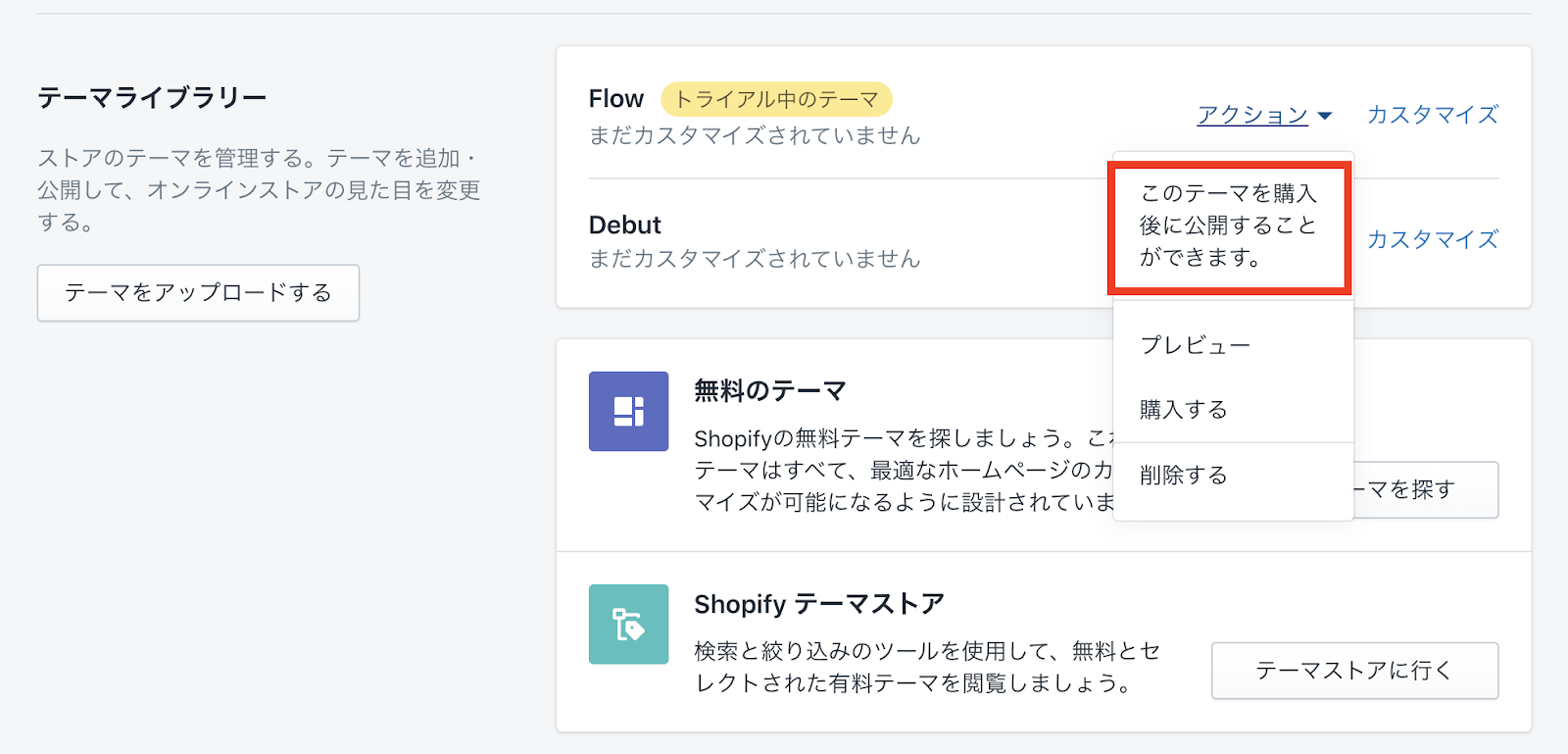
有料テーマをテーマライブラリーに「Try theme」で追加すると、次の画像のようにトライアル中のテーマというように表示されます。

有料テーマを公開するには、テーマを購入する必要があります。「購入する」をクリックして購入をすると、現在のテーマに公開することができます。

テーマをカスタマイズする
では、テーマをカスタマイズし、見本のストアと同じようにセクションを配置していきます。
テーマを複製する
テーマをカスタマイズする前に、テーマのバックアップを取るために複製しておきます。
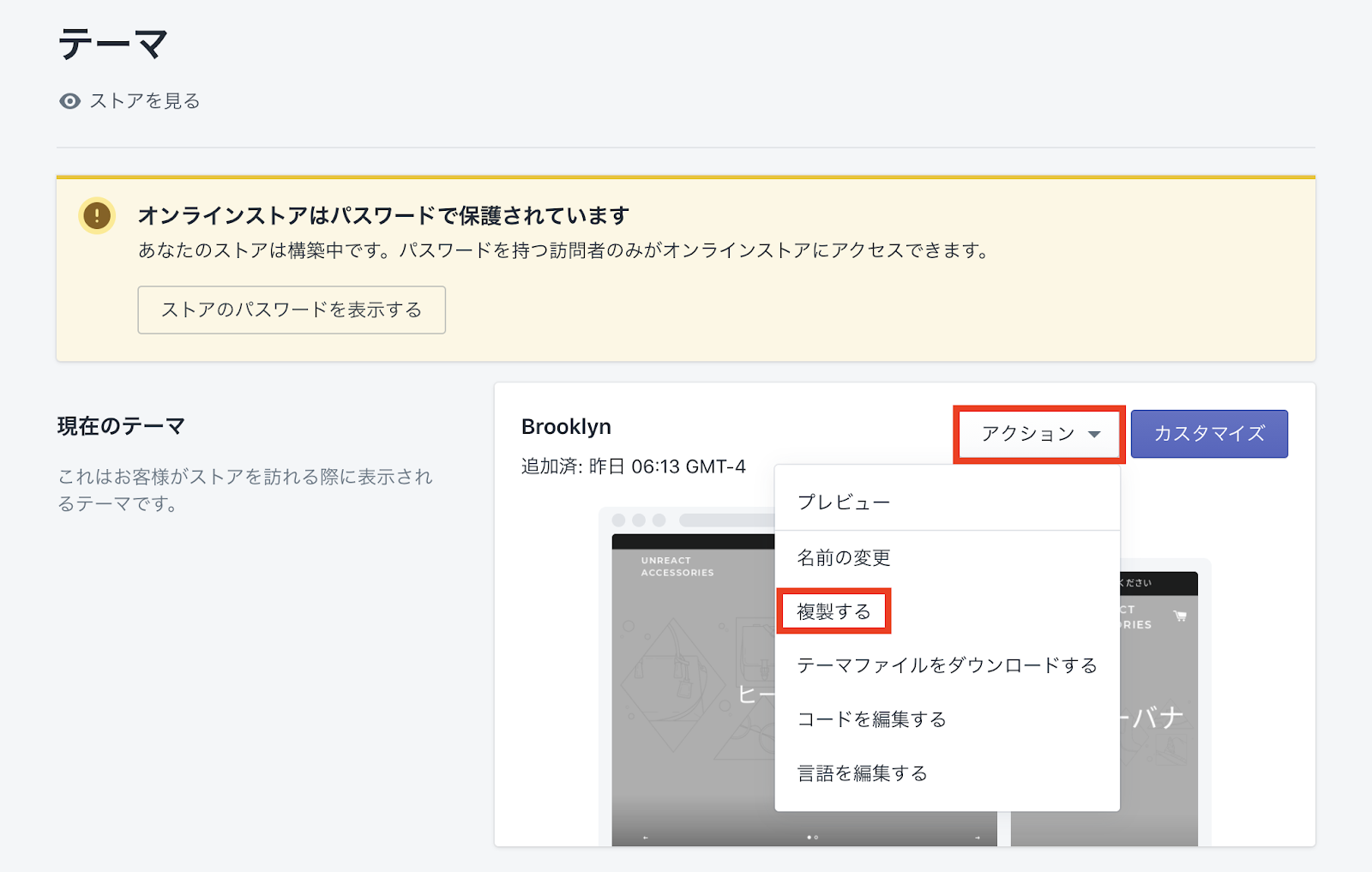
「現在のテーマ」の「アクション」をクリックすると、ドロップダウンメニューが開きます。メニューの中から「複製する」をクリックします。

しばらく待つと、「Brooklyn のコピー」がテーマライブラリーに追加されます。
複製したテーマの名前を変更します。
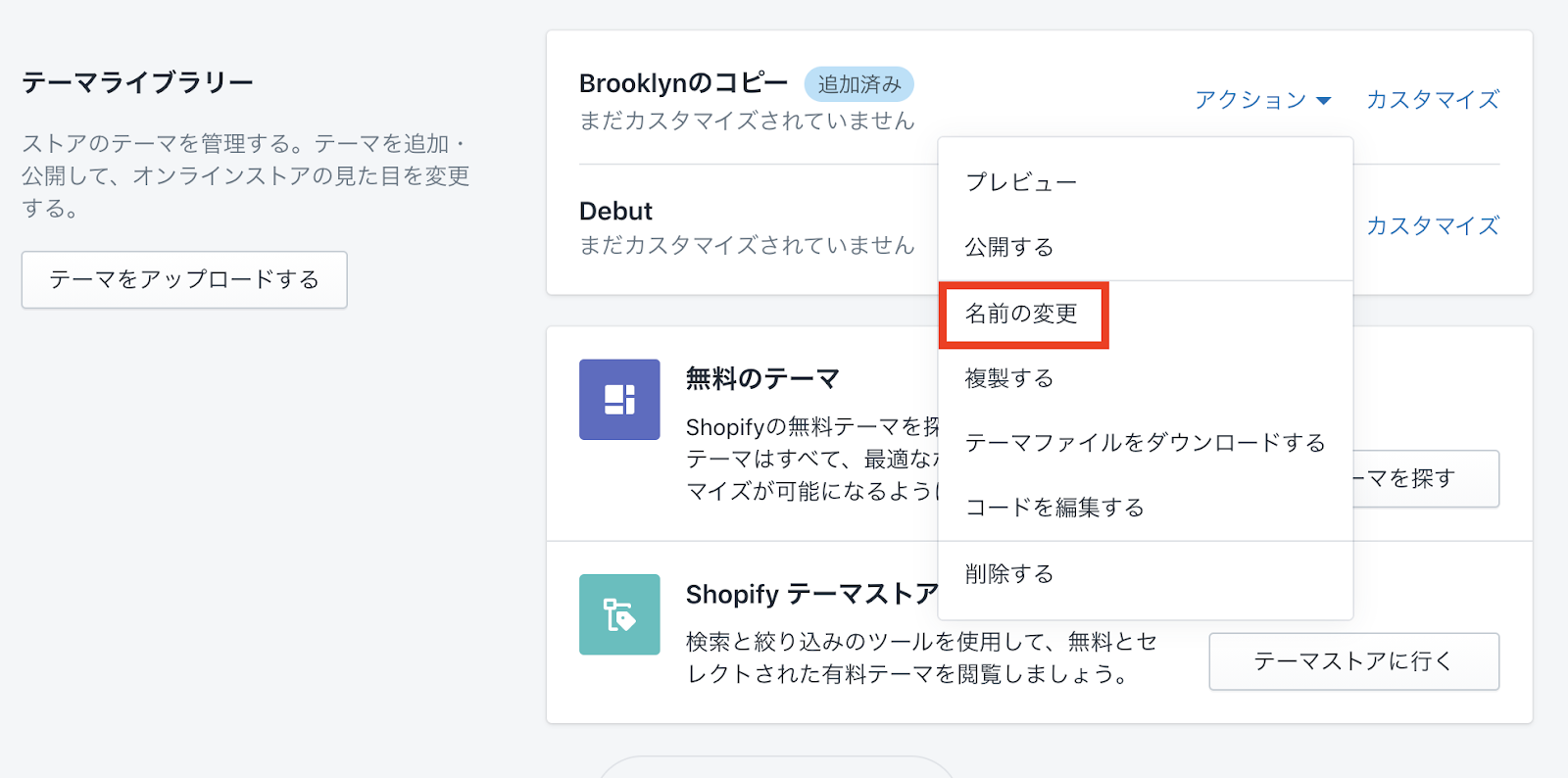
「Brooklyn のコピー」の「アクション」をクリックし、表示されるメニューから名前の変更をクリックします。

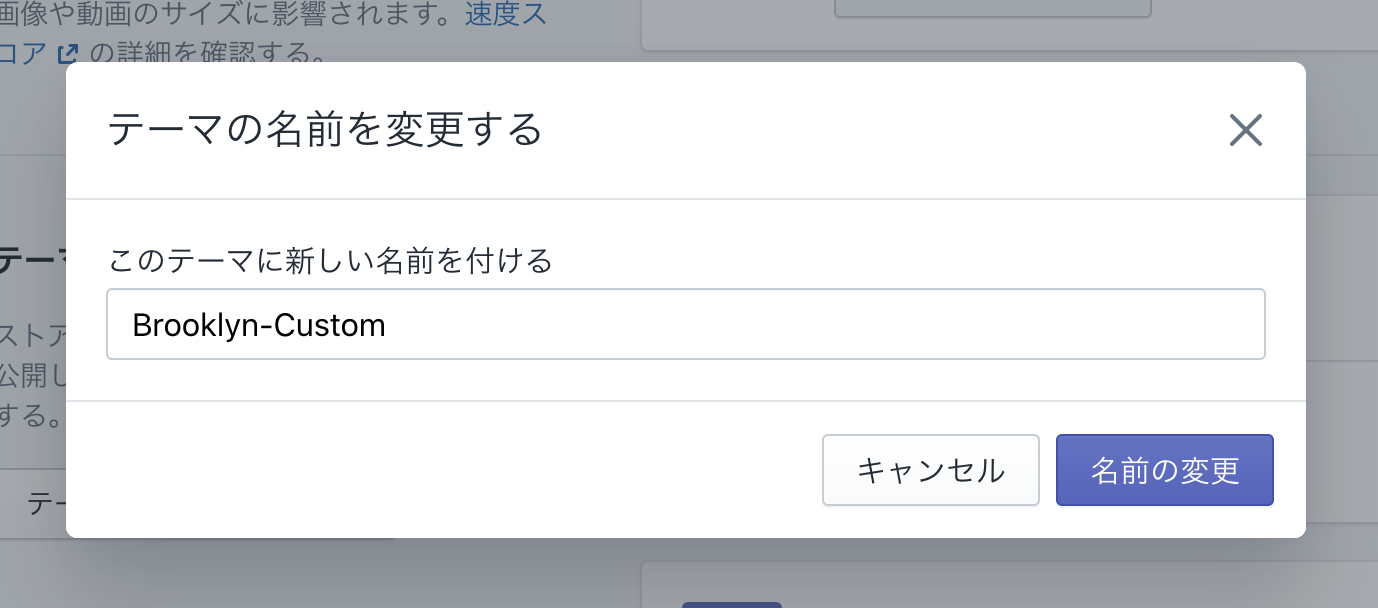
モーダルが表示されるので、新しい名前を入力し「名前の変更」をクリックします。新しい名前は「Brooklyn-Custom」としておきましょう。

複製したテーマをカスタマイズしていくので、現在のテーマに公開しておきましょう。

テーマをカスタマイズする
「現在のテーマ」の項目にある「カスタマイズ」をクリックしてください。クリックすると、テーマのカスタマイズ画面に移動します。


カスタマイズ画面の使い方
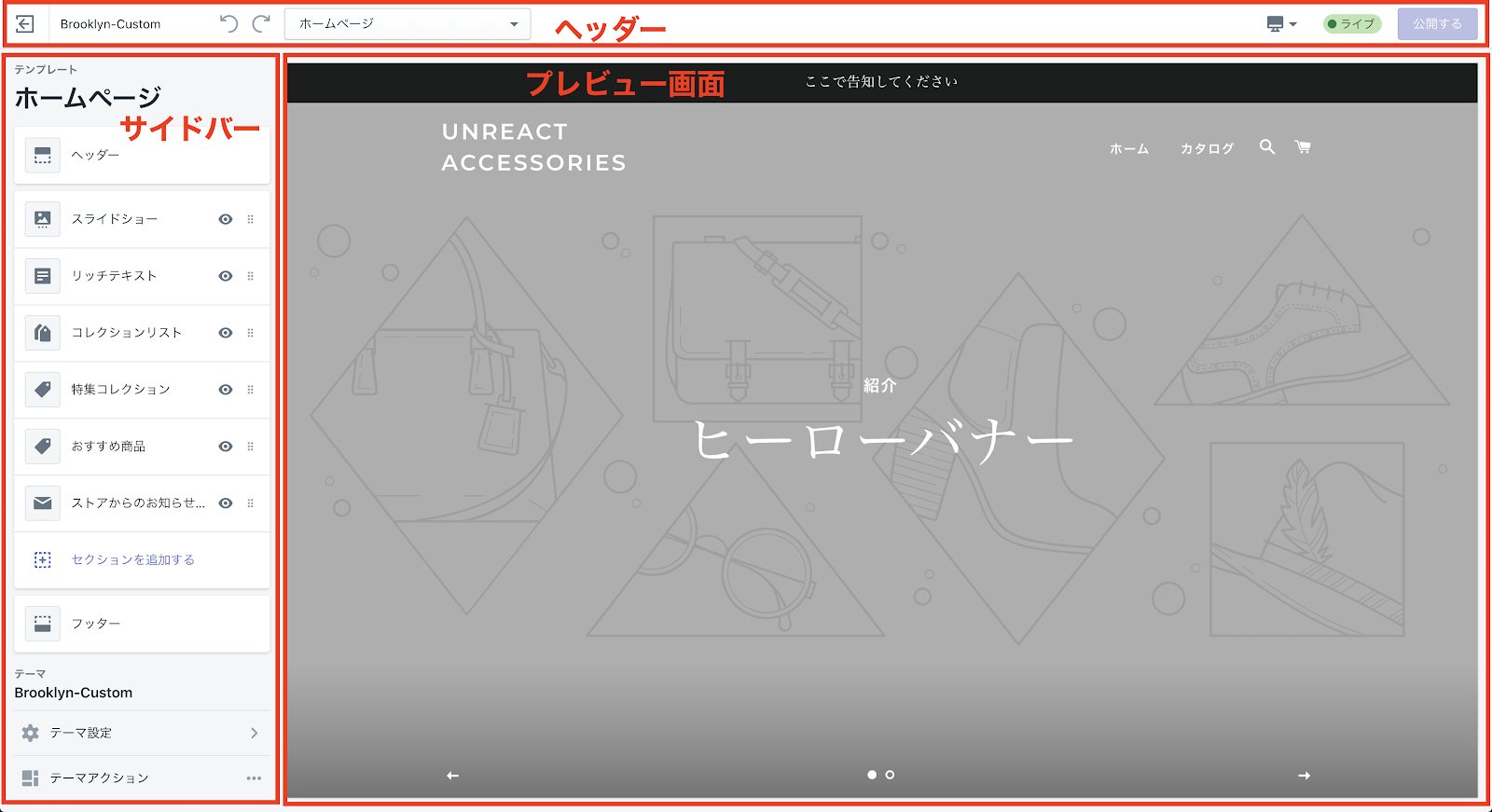
テーマのカスタマイズ画面は、「ヘッダー」と「サイドバー」と「プレビュー画面」に分けられます。

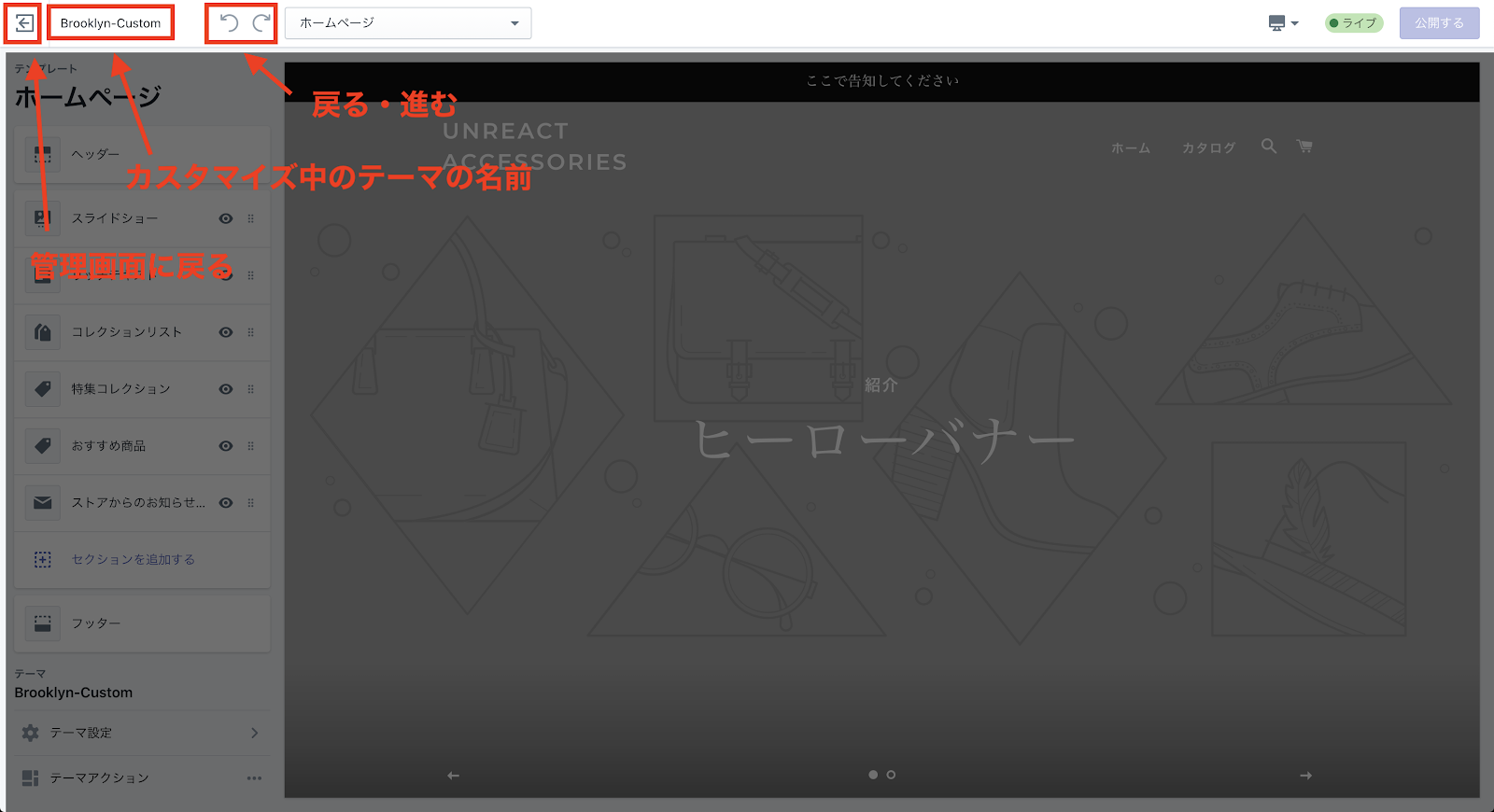
ヘッダー
ヘッダーについて順番に説明していきます。
一番左には、管理画面に戻るボタンがあります。その隣には、カスタマイズ中のテーマの名前が表示されています。さらにその隣では、「戻る・進む」で操作を戻したり進めたりすることができます。

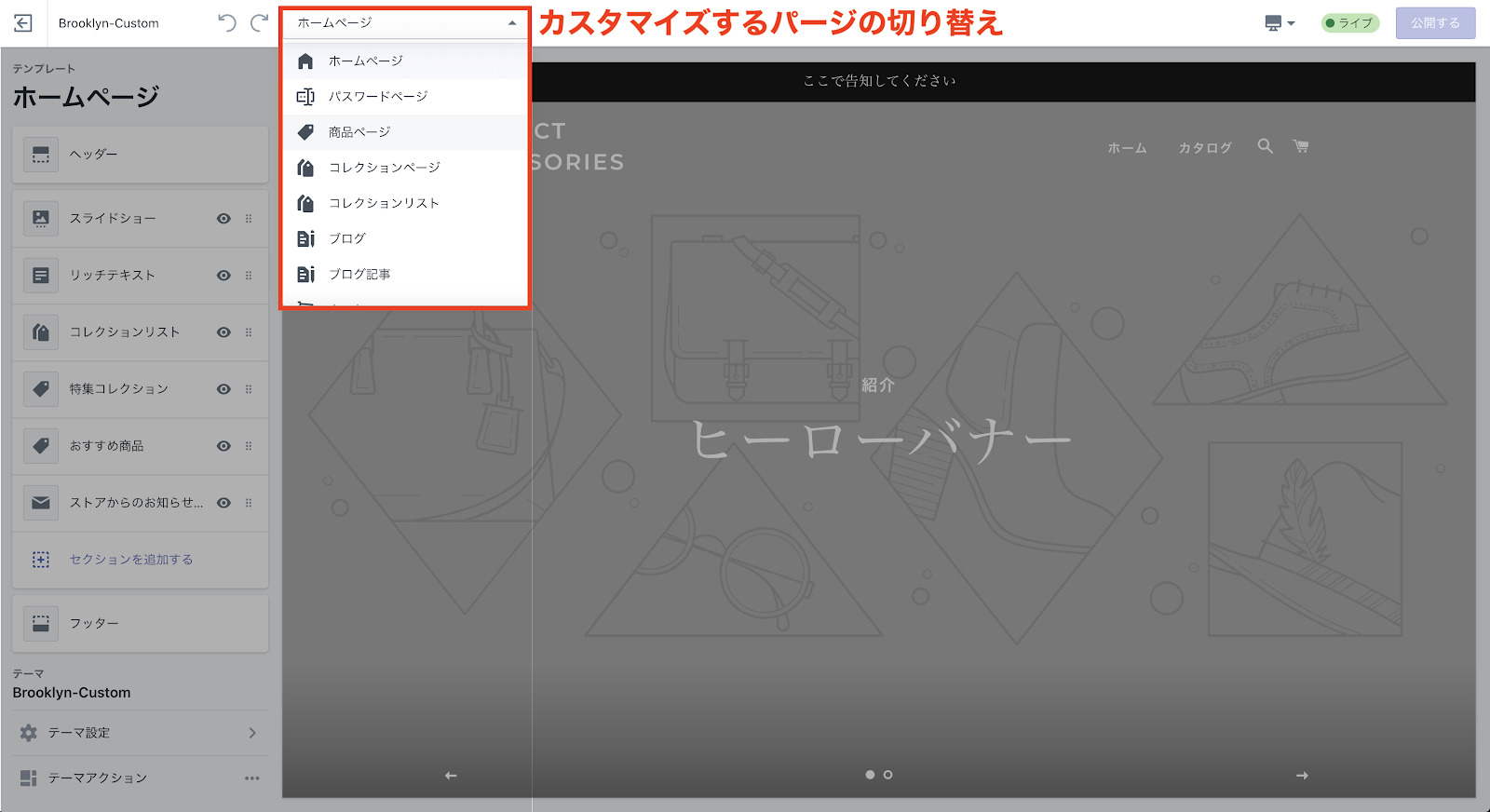
「ホームページ」と表示されている部分をクリックすると、ドロップダウンメニューが開きます。ここでは、カスタマイズするページを選択することができます。

ヘッダー右側には、「レスポンシブ切り替え」と「ライブ・下書き」と「公開する・保存する」ボタンがあります。
「レスポンシブ切り替え」をクリックするとメニューが表示され、レスポンシブの表示を切り替えることができます。「モバイル」ではスマホで見たときのデザイン、「デスクトップ」ではパソコンで見たときのデザインを確認できます。「全画面」表示では、サイドバーが隠れプレビュー画面だけが表示されます。
「ライブ・下書き」の部分では、今のデザインが公開されているのかどうかが分かります。「ライブ」と表示されている時は、そのデザインがウェブ上に公開されています。「下書き」と表示されている時は、ウェブ上には公開されていません。
「公開する」ボタンでは、カスタマイズしたサイトをウェブ上に公開することができます。一度公開すると表示が切り替わり、「公開する」というボタンと「保存する」というボタンからカスタマイズした内容をどのように反映させるかを選択することができます。
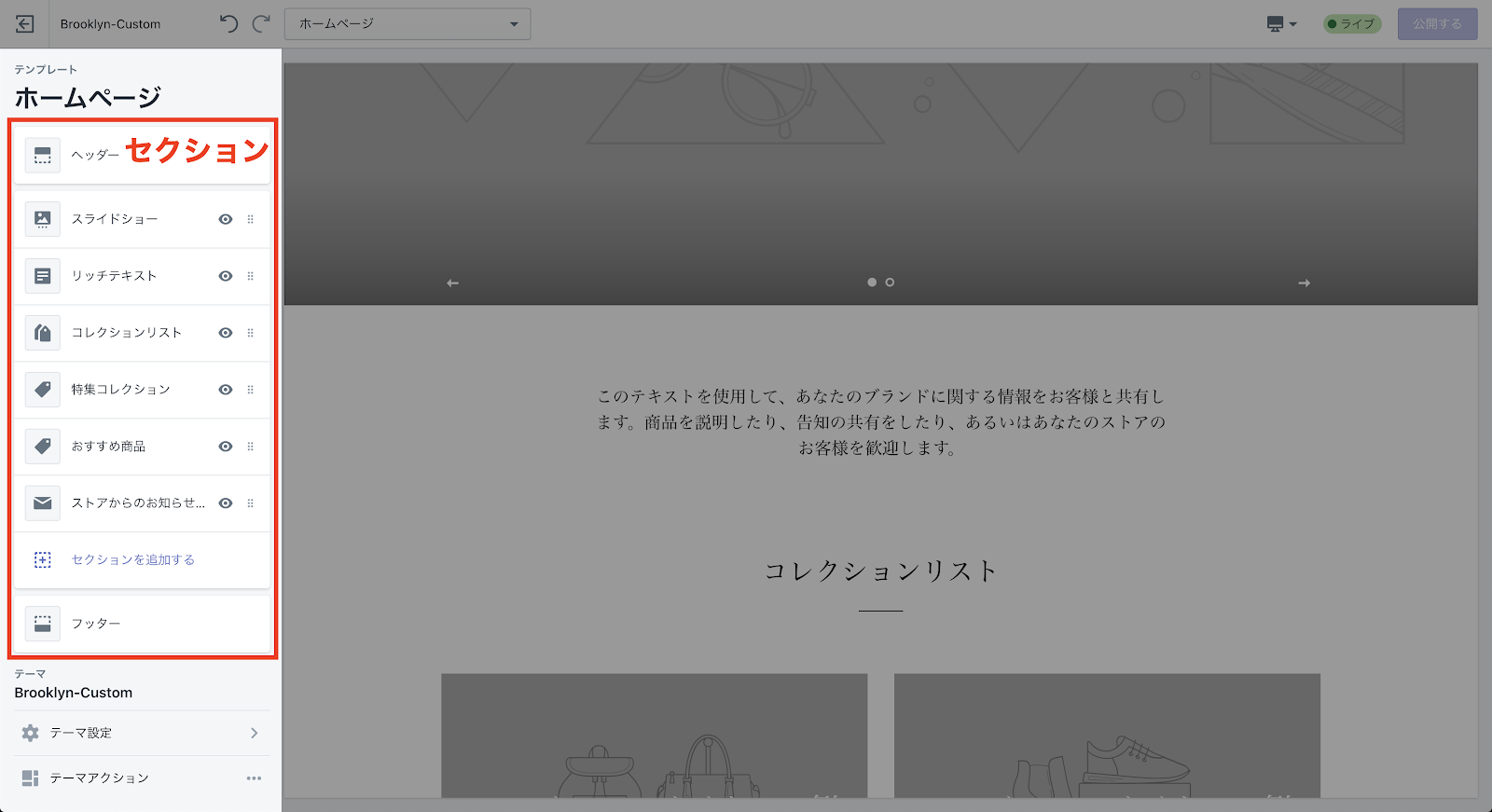
サイドバー
サイドバーの「セクション」ではサイトのレイアウトを編集することができます。セクションの順番を入れ替えたり、セクションの詳細設定を行うことが可能です。

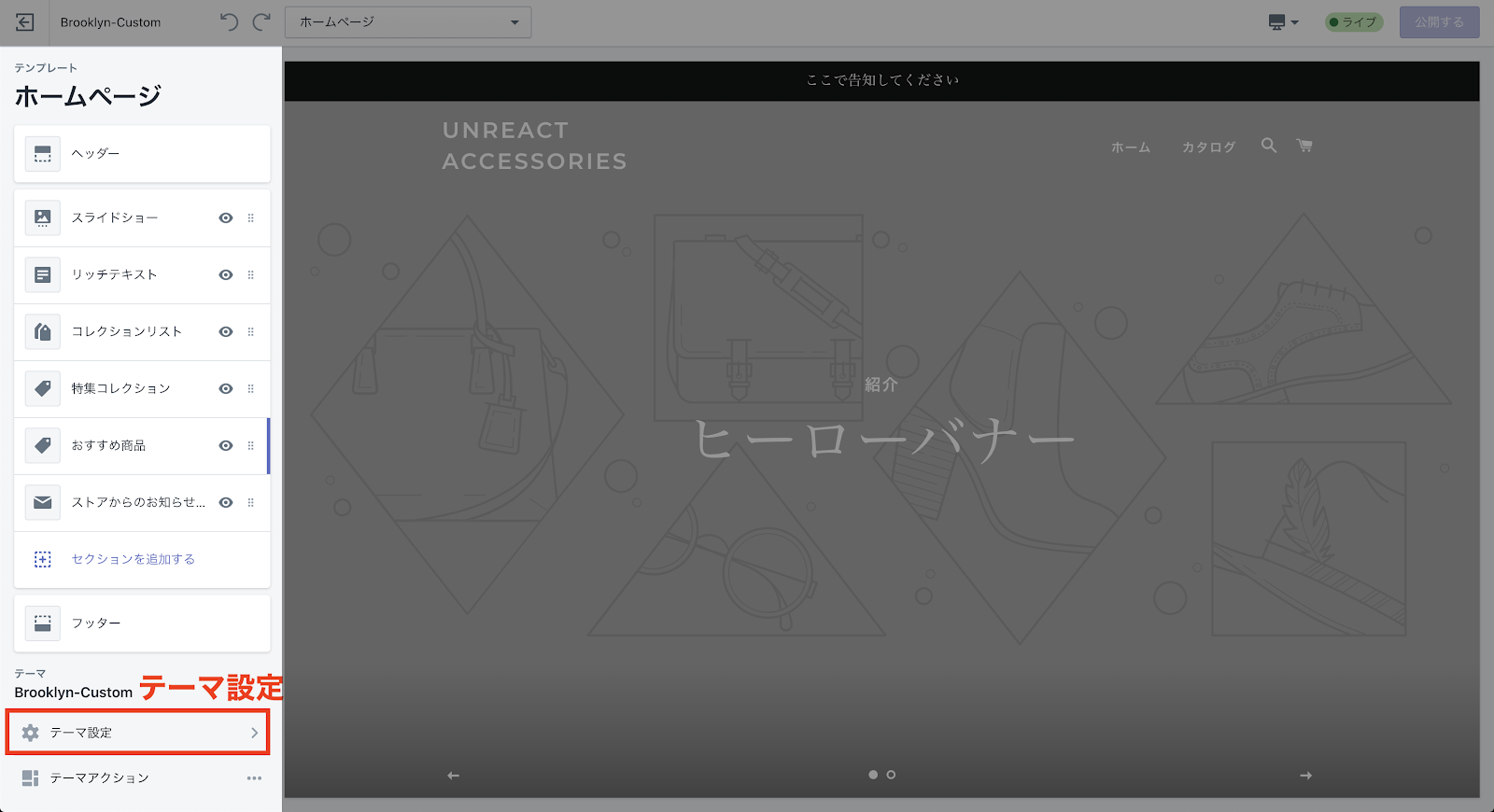
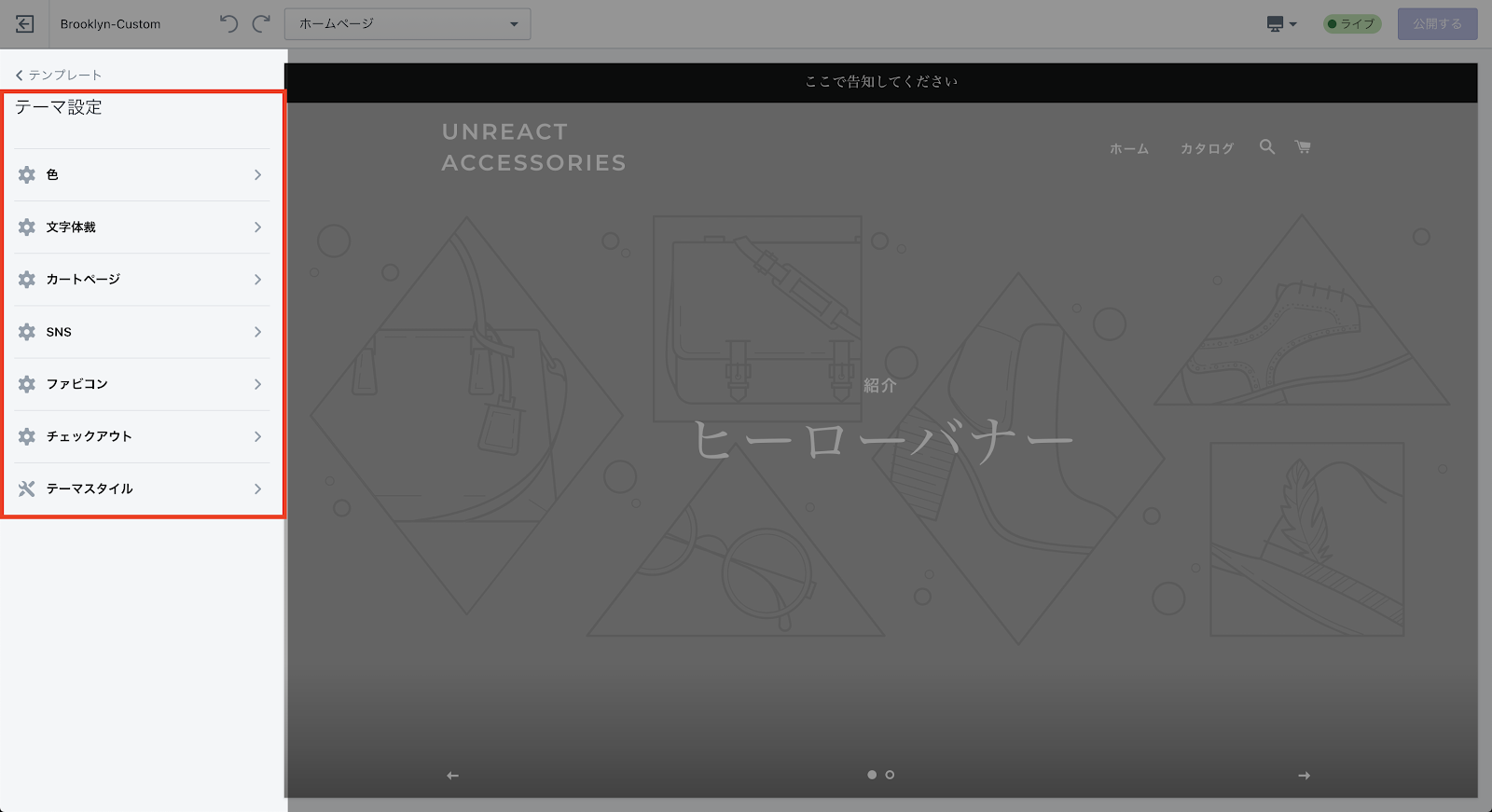
「テーマ設定」をクリックすると、テーマのフォントや色を編集することができます。


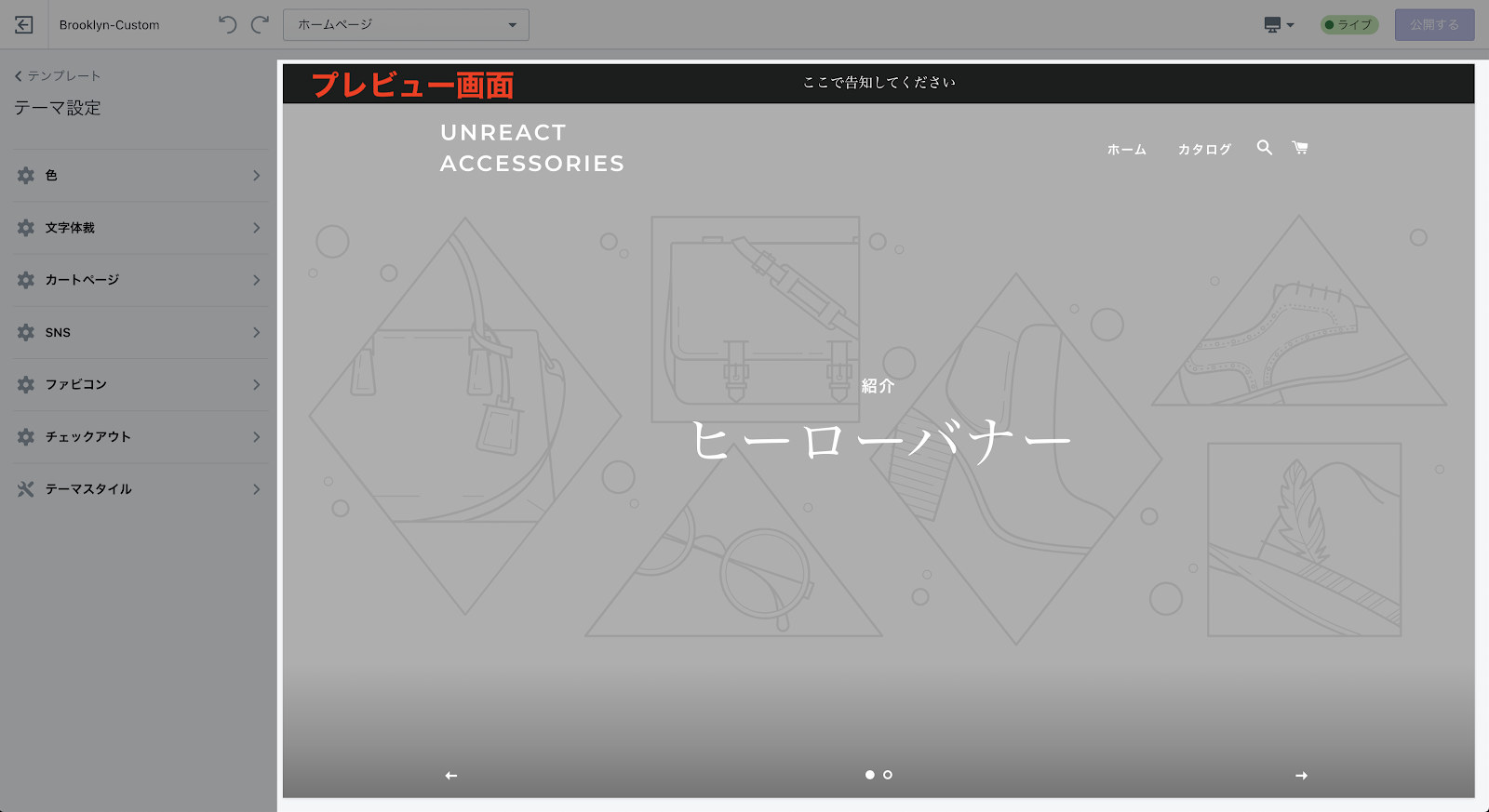
プレビュー
「プレビュー」では、カスタマイズした内容が反映されたデザインがリアルタイムで表示されます。

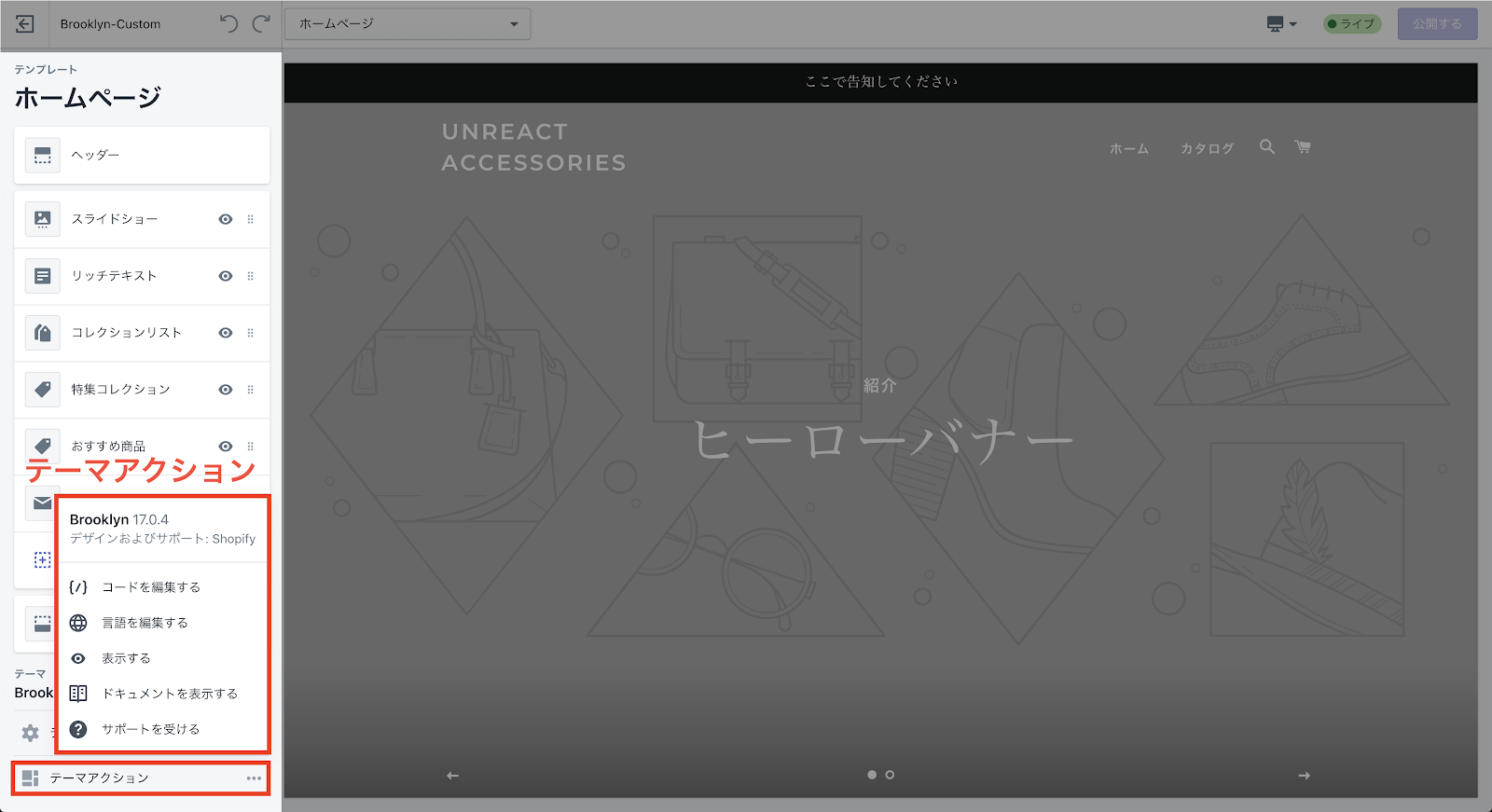
「テーマアクション」では、コードの編集や言語の編集などを行うことができます。

セクションを見本と同じ構成にする
では、最後にセクションを見本のストアと同じ構成にしていきましょう。
見本の構成は、次のようになっています。
- ヘッダー
- スライドショー
- リッチテキスト
- テキスト付き画像
- テキスト付き画像
- 特集コレクション
- コレクションリスト
- リッチテキスト
- おすすめ商品
- ブログ記事
- フッター
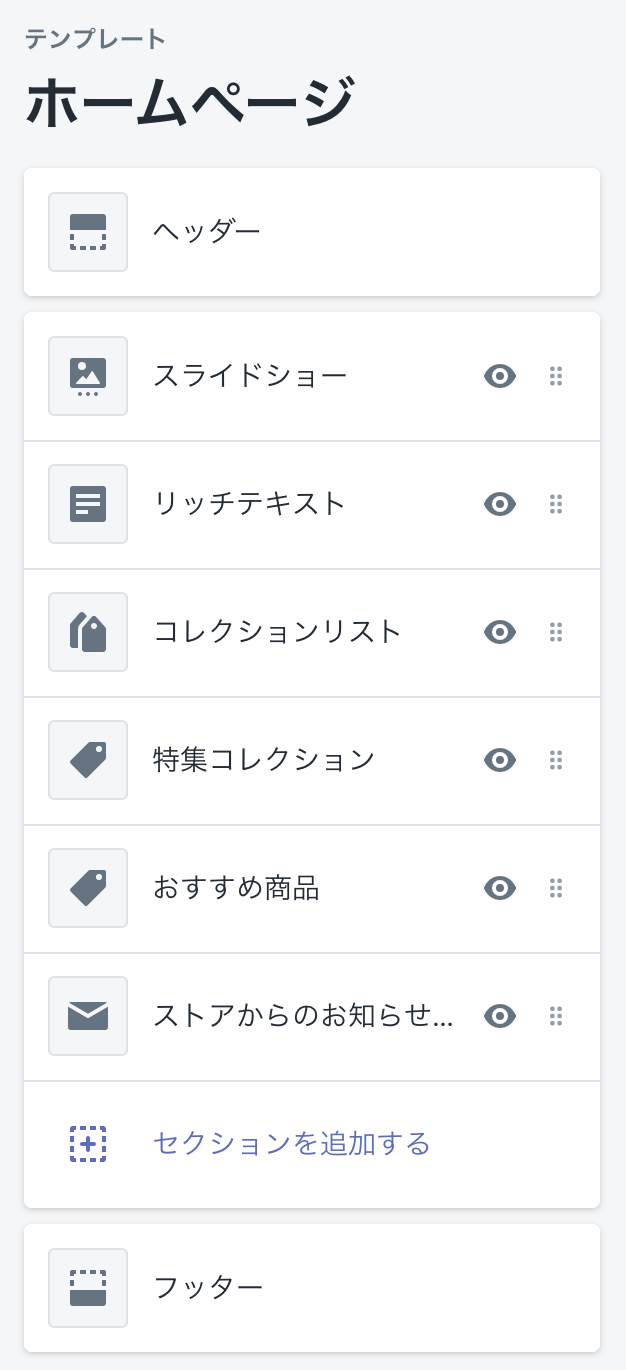
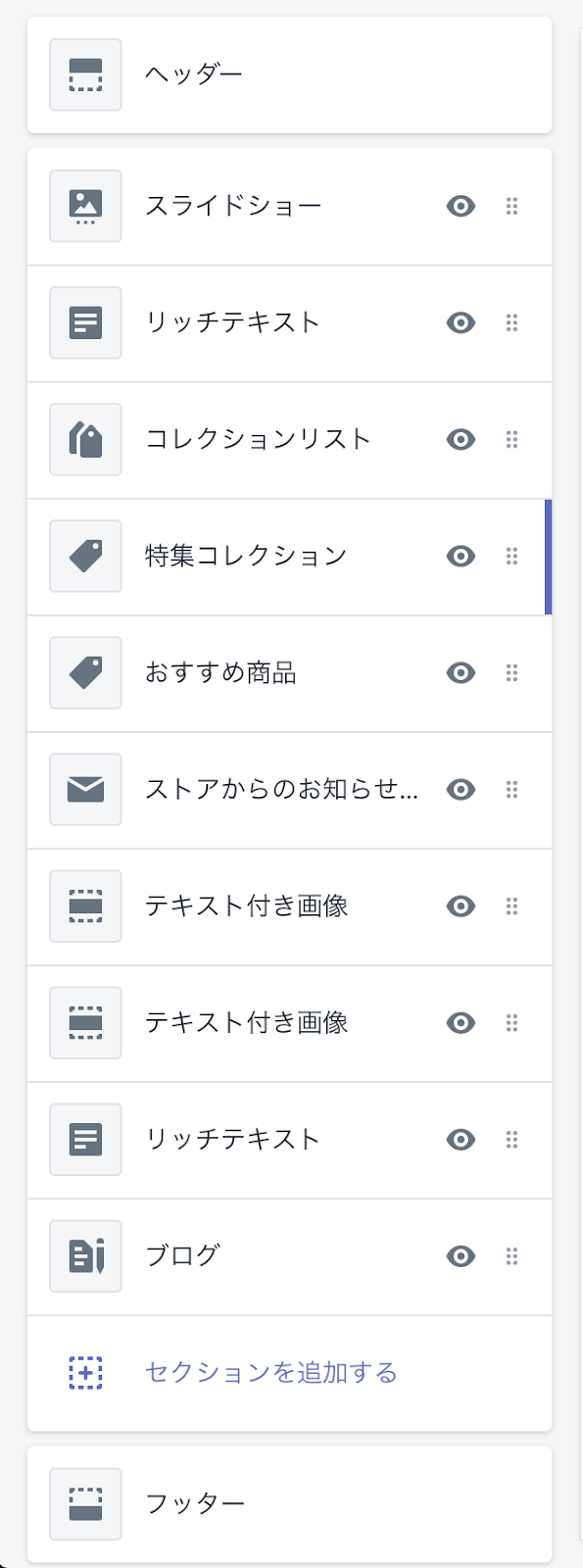
デフォルトの設定では、次の画像のようになっています。

セクションの追加
まず、必要なセクションを追加していきます。
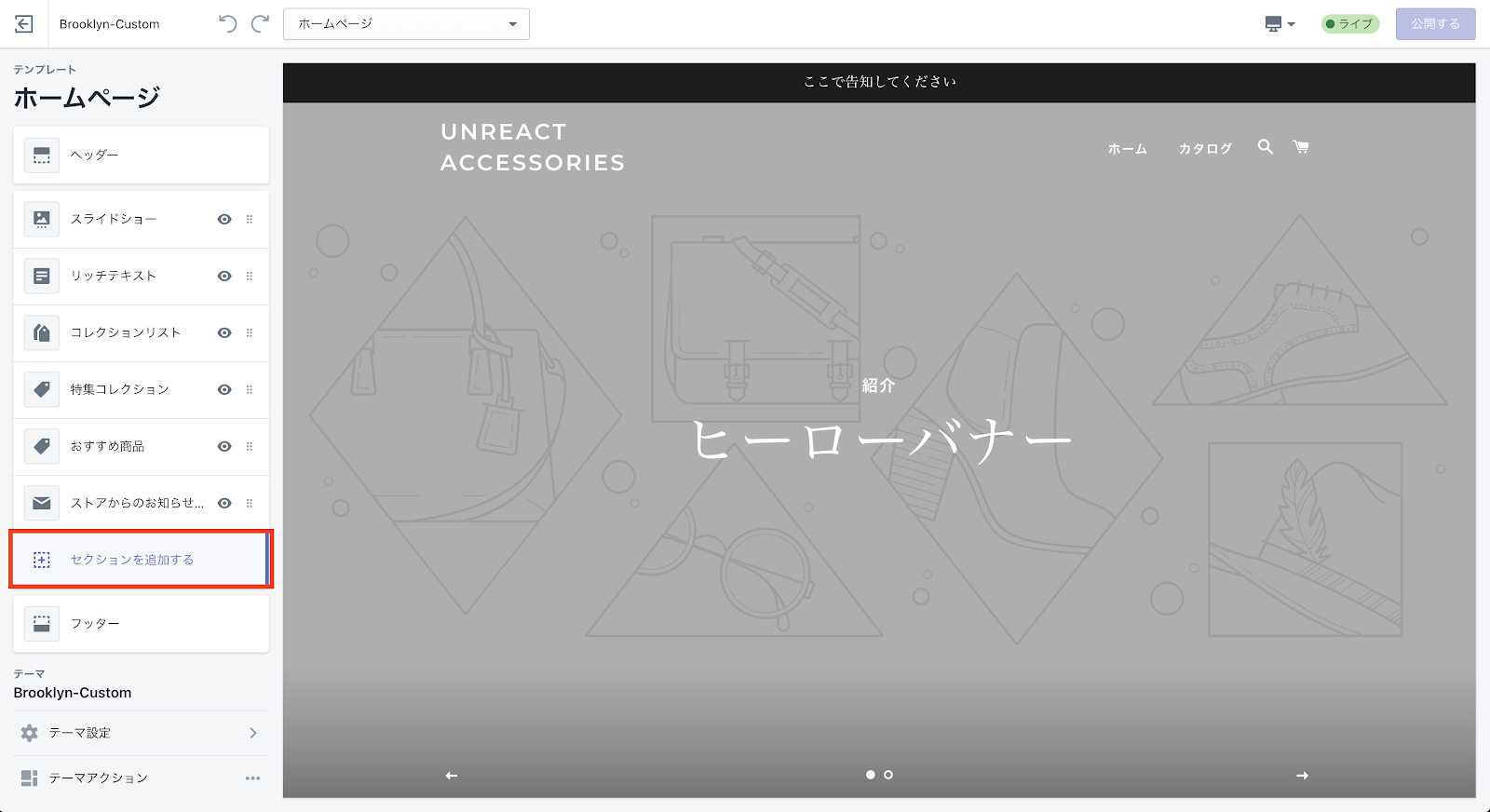
「セクションを追加する」をクリックします。

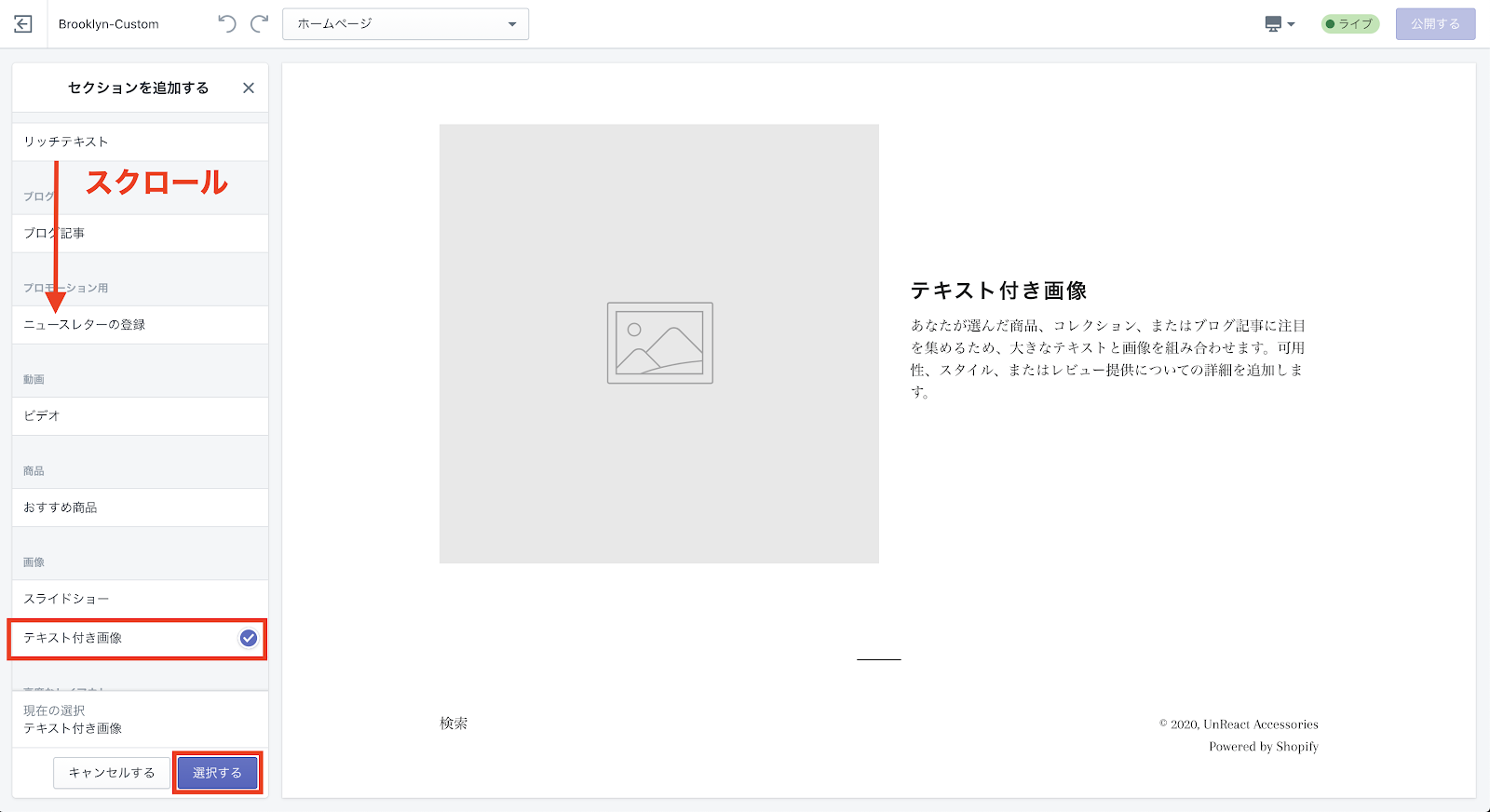
セクションの一覧が表示されます。「テキスト付き画像」を追加してみます。
セクションの一覧を下へスクロールし、「テキスト付き画像」をクリックしチェックつけ、「選択する」ボタンをクリックします。

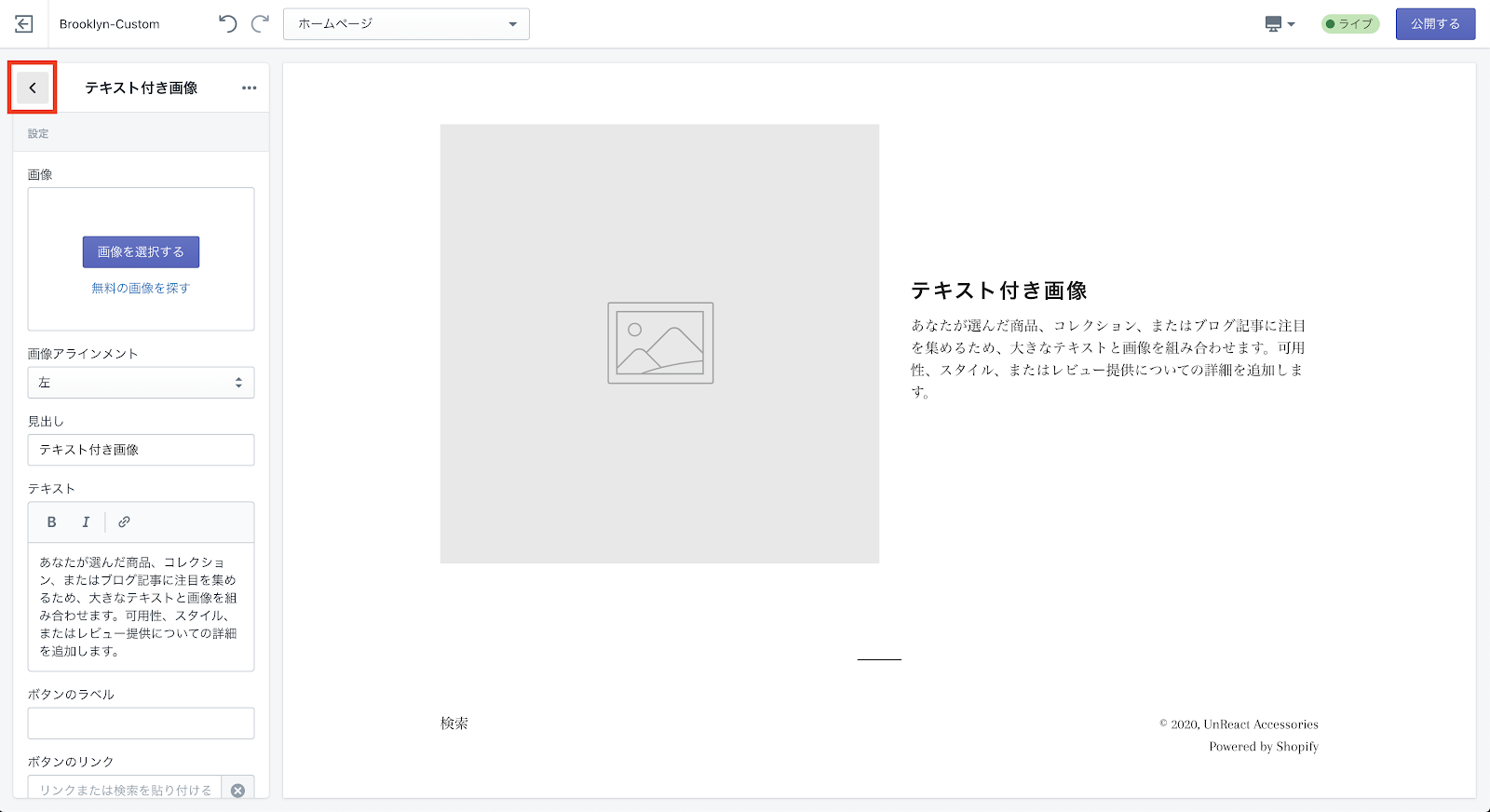
「テキスト付き画像」の詳細設定が開きますが、今はまだ何も編集をしなくて大丈夫です。

「テキスト付き画像」という表示の左にある「<」ボタンを押し、前の画面に戻ります。

同じ方法で、さらに「テキスト付き画像」「リッチテキスト」「ブログ記事」の 3 つのセクションを追加してください。

セクションの削除
今回のデモサイトに必要ないセクションを削除していきます。
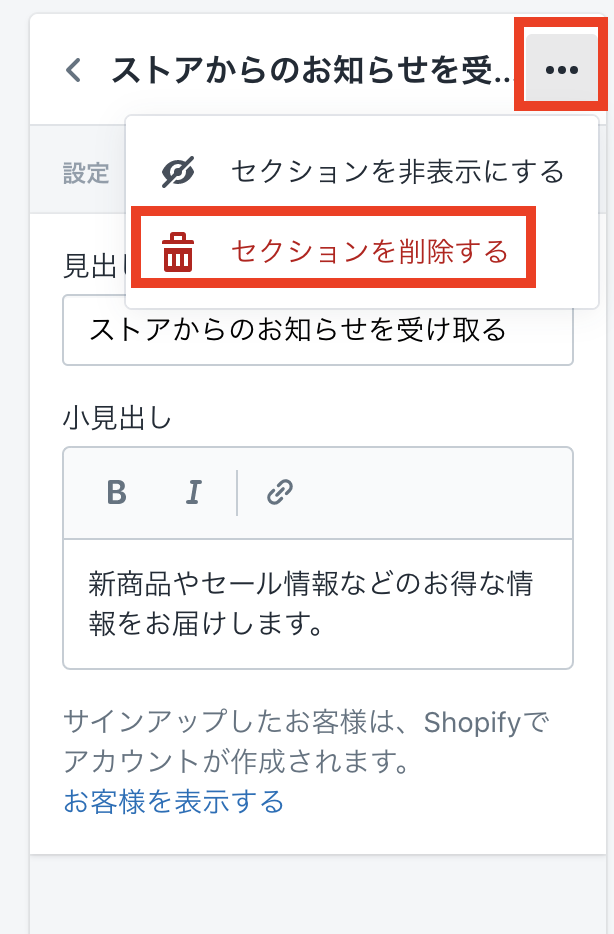
「ストアからのお知らせ」は必要ないので削除します。「ストアからのお知らせ」をクリックし、詳細設定へ進みます。

赤い枠線で囲んでいる 3 点をクリックすると、メニューが表示されるので「セクションを削除する」をクリックします。削除する際は、特に確認は出ないので気をつけてください。
セクションを並び替える
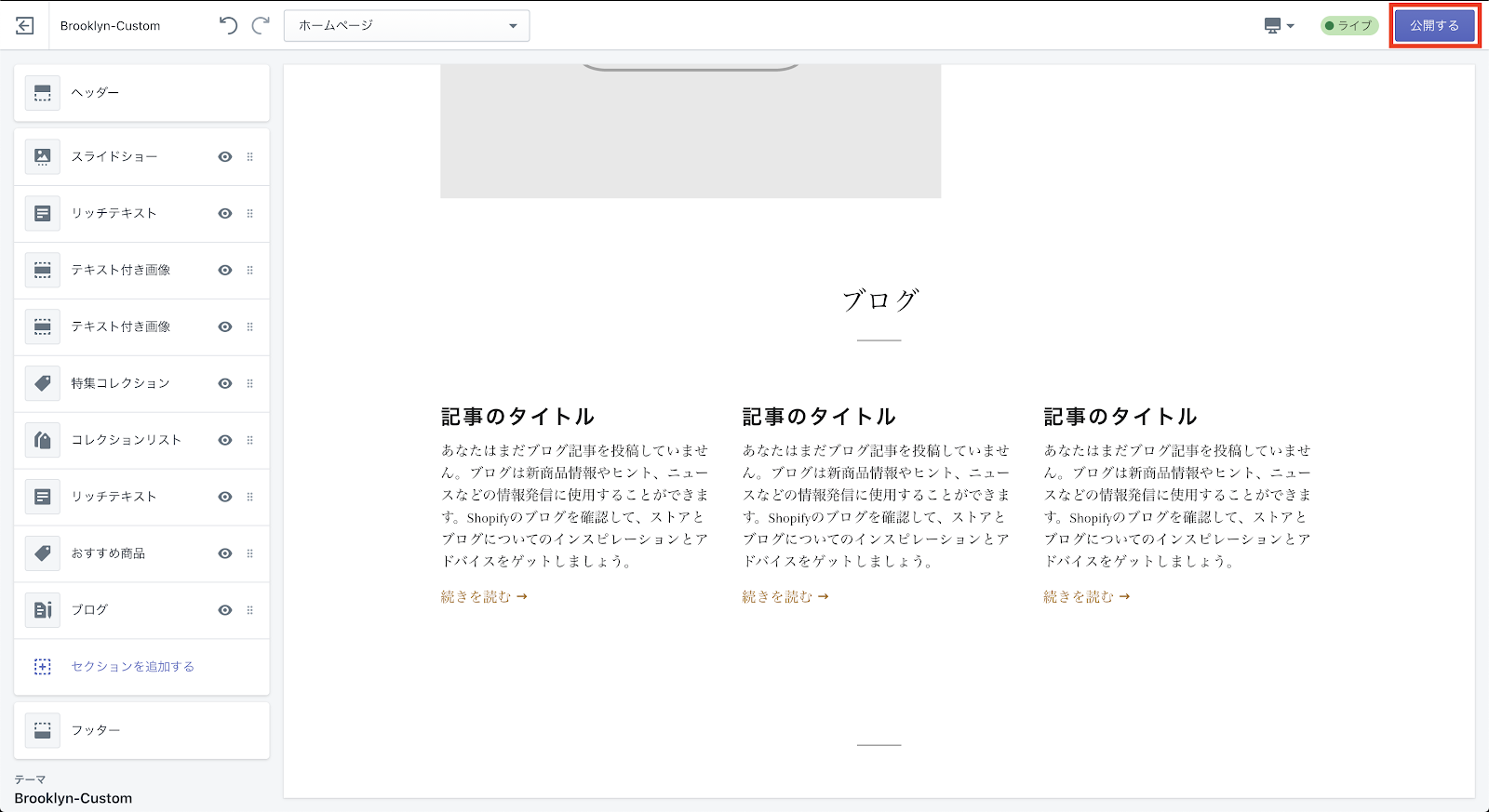
セクションを見本のストアと同じ順番に並び替えます。赤い枠線で囲っている場所にカーソルを合わせて、ドラッグ&ドロップすることで順番を入れ替えることができます。

見本と同じように並べ替えてみてください。

見本と同じ順番に並び替えることができたら、「公開する」をクリックしてカスタマイズしたテーマを公開しましょう。

以上でセクションの並び替えは、完了です。
まとめ
今回は、Shopify でテーマを選ぶところからデザインのレイアウトをカスタマイズする方法までを解説してきました。Shopify では、とても簡単にデザインのレイアウトを編集していくことができますね。
また、手軽におしゃれなデザインのストアを作りたい場合は、下記のようなアプリを使うこともおすすめです。
今回の振り返り
- 作成するデモサイトの構成を把握できた
- Shopify テーマストアからテーマ追加することができた
- テーマをカスタマイズし、デモストアと同じようにセクションを配置することができた
次回は、引き続きテーマのカスタマイズで、セクションの詳細設定を行なっていきます。
今回はここまでです。お疲れ様でした。








































































































































































































































































































































































































































