
【2025年】Shopify ストアの商品に New ラベルを表示する方法は?おすすめアプリも紹介!
目次
- はじめに
- Shopify ストアの商品に「New」ラベルを表示することはできる?
- Shopify ストアに「New」ラベルを表示するメリット
- 「New」ラベルを表示するデメリット・注意点
- 「New」ラベルを表示する 2 つの方法
- 手軽に試すならアプリがおすすめ
- おすすめアプリ「シンプル商品バッジ|お手軽アイコンラベル表示」の紹介
- 「シンプル商品バッジ|お手軽アイコンラベル表示」の導入手順
- 運用時のポイント
- コード編集とアプリ導入の比較まとめ
- まとめ
- 参考記事
はじめに
Shopify ストアで新商品や期間限定商品などを強調したいとき、「New」ラベルを商品画像に表示できると、とても便利です。商品画像にアイキャッチとしてラベルをつけることで、ユーザーがひと目で新着商品を把握できるようになり、ストアの回遊率や購入率を高める効果が期待できます。
しかし、いざ「New ラベル」を表示しようと思っても、「コーディングが必要なのか?」「アプリならどれがいいのか?」と悩む方も多いのではないでしょうか。結論から言えば、Shopify のテーマを直接編集する方法と、アプリを導入する方法の 2 通りが代表的です。
本記事では、Shopify ストアに「New」ラベルを表示するメリット・デメリットや、具体的な実装手順を詳しく解説します。また、ラベルの導入方法としては「コード編集」と「アプリ利用」の 2 つがあり、どちらの方法にもそれぞれメリット・デメリットがあるため、あなたのストア運用に適した方法を選べるよう比較紹介していきます。

さらに、記事の後半ではおすすめアプリ「シンプル商品バッジ|お手軽アイコンラベル表示」をピックアップして、その導入方法や使い方をステップ・バイ・ステップで解説します。ノーコードで素早く「New」ラベルを試したい方や、テーマのアップデート時に余計なメンテナンスをしたくない方はぜひ参考にしてみてください。
以下の内容を押さえていけば、2025 年の最新状況下でも簡単に Shopify ストアへ「New」ラベルを導入できます。競争の激しい EC 市場で、お客様の目を引く Shopify ストア運営を実現するために、ぜひ最後までご覧ください。
今回は、以下の記事を参考にしています。
Shopify ストアの商品に「New」ラベルを表示することはできる?
結論から言えば、Shopify ストアの商品画像に「New」ラベルを表示することは可能です。標準のテーマ設定やコード編集、アプリを利用することで簡単に実現できます。ラベルの形状や色、配置場所などをカスタマイズし、自由なデザインで「New」ラベルを表示できるため、新着商品のアピールにはうってつけです。
ただし、テーマによっては、デフォルトで商品ラベル機能が備わっているものもあれば、まったく備わっていないものもあります。また、「ラベルの表示条件を細かく設定したい」「商品別に複数のラベルを使い分けたい」といった高度な要望がある場合には、コードのカスタマイズや、ラベル管理がしやすいアプリを導入することを検討する必要があります。
Shopify の豊富なカスタマイズ性を活かせば、たとえば以下のようなラベル演出を実装できます。
- 商品画像に「New」アイコンを表示
シンプルにアイコンだけを配置することで、在庫状況や価格とは別に「新商品」だけを一目で判別させられます。 - 商品名に「New」のテキストを加える
「New」マークをテキストとして商品名に加える(例:New ○○○)というシンプルなやり方も可能です。 - メインビジュアルやコレクションページにまとめて「New」ラベルを付与
新着商品をまとめたコレクションセクションをトップページに配置し、その商品群だけに「New」ラベルを表示することで、ストア全体で一貫したデザインを保ちつつ新商品を強調できます。
Shopify ストアに「New」ラベルを表示するメリット
Shopify ストアに「New」ラベルを導入することで得られる主なメリットは以下のとおりです。
1. 新着商品をわかりやすくアピールできる
EC サイトを訪れたユーザーは、まず「新しい情報」や「今しか買えないアイテム」に興味を持ちやすい傾向があります。特に、リピーターやファンにとっては、新商品の情報は見逃したくない重要なトピックです。「New」ラベルを付けて商品一覧に並べるだけで、ユーザーが新着商品を探す手間を大幅に削減できます。
2. 商品の回遊率やコンバージョン率向上につながる
商品画像にラベルがあると目立ちやすくなるため、その商品ページへ誘導しやすくなります。新着というだけで興味を引かれる人も多いため、回遊率(PV)やコンバージョン率(CVR)の向上が期待できます。セールやキャンペーン情報をラベル化するのも同様で、売上アップに貢献するでしょう。
3. 店舗の鮮度や活気を演出できる
EC サイトを訪れるユーザーにとって、新着商品の更新が途絶えていると「このストア、最近動きがないのかな?」と感じる可能性があります。一方で「New」ラベルが並んでいると、「常に新しい商品が追加されている、活気あるストアだ」という印象を抱いてもらいやすくなります。
4. 在庫管理やマーケ施策にも転用できる
今回のテーマは「New」ラベルですが、同じ仕組みを「SALE」「SOLD OUT」「限定」「人気」「残りわずか」など、他のラベルにも転用できます。一度仕組みを作ってしまえば、将来的に商品管理やキャンペーン施策の幅が広がる点でもメリットがあります。
「New」ラベルを表示するデメリット・注意点
一方で、「New」ラベルを導入する際に留意すべき点やデメリットもあります。
1. 商品画像の見た目が煩雑になりやすい
ラベルを付けすぎると、商品画像自体が見づらくなる場合があります。新商品の他にも「SALE」「再入荷」など、複数のラベルを同時に使う場合は特に要注意です。どのラベルが優先度が高いのかを明確にし、無秩序にならないよう調整する必要があります。
2. コード編集の場合はメンテナンスが煩雑
テーマの Liquid / CSS などを直接編集して実装する場合、テーマアップデートのタイミングで編集内容が上書きされるリスクがあります。そのたびにコードの修正が必要になるため、開発リソースが足りないショップオーナーにとっては負担が大きいでしょう。
3. アプリを使う場合はコストが発生する可能性
ラベル付与機能を提供する Shopify アプリには、無料のものもありますが、有料のものが多めです。無制限でラベルを使えるようにするには月額費用がかかるケースもあり、ストアの規模や予算と相談する必要があります。ただし、アプリ導入により管理が楽になる場合、スタッフの人件費や外注コストとのバランスで検討すれば、結果的にお得に運用できることもあります。
4. 店舗のコンセプトやブランディングを壊さないように注意
ラベルを多用すると、ストア全体の雰囲気を損ねる恐れもあります。たとえば、高級感やミニマルなデザインが重要なブランドで、派手なラベルをペタペタ貼りすぎると一気にチープな印象になってしまいます。ブランドの世界観やデザインポリシーに合わせたラベルの形や色合いを選ぶことが大切です。
「New」ラベルを表示する 2 つの方法
Shopify ストアで「New」ラベルを表示する際、大きく分けて以下の 2 つの方法があります。それぞれにメリット・デメリットがあるので、目的やリソースに応じて選択しましょう。
1. テーマのコード編集

Shopify には、HTML・CSS・Liquid などを直接編集して自由度高くカスタマイズする方法があります。以下に特徴をまとめます。
-
メリット
- デザインやレイアウトを最大限にコントロールできる
- 追加の月額料金がかからない
- 他のカスタム機能とまとめて管理できる
-
デメリット
- コーディング知識が必須
- テーマのアップデート時にメンテナンスが必要
- 「どの商品にラベルを付けるか」の管理が煩雑になりやすい
コード編集の例
最もシンプルなのは、テンプレート上で「新着商品」に該当するタグやコレクションを判定し、それに応じてラベル用の HTML / CSS を埋め込む方法です。たとえば以下のような擬似コードを追加します。
{% comment %}
商品が「new」タグを持っているか判定して
true ならラベルを表示するイメージ
{% endcomment %}
{% if product.tags contains 'new' %}
<div class="badge badge-new">
<span>New</span>
</div>
{% endif %}
この方法では、Shopify 管理画面の商品編集画面で「new」タグを付けた商品だけにラベルが表示されます。あとは CSS で .badge-new の位置やデザインを整えます。
.badge-new {
position: absolute;
top: 10px;
left: 10px;
background-color: #f00;
color: #fff;
padding: 4px 8px;
font-size: 12px;
border-radius: 4px;
}
こうしたコード編集による実装は、費用がかからない代わりにメンテナンスや高度なレイアウト調整が面倒になるケースがあります。また、テーマによってはコードの構成が違ったり、Liquid の仕組みを理解していないと編集が難しかったりします。
2. アプリを利用する

初心者でも手軽に商品ラベルを追加したい場合は、Shopify アプリを利用するのがおすすめです。特に「Shopify Online Store 2.0」対応のテーマなら、アプリブロックを使ってノーコードで導入できることが多いです。
-
メリット
- コードの知識不要で導入可能
- ラベルの表示・非表示を管理画面で一括制御できる
- テーマアップデート時のメンテナンスが少ない
- カスタマイズやサポート体制が充実しているアプリも多い
-
デメリット
- 有料アプリが多く、月額コストがかかる可能性あり
- 独自スクリプトの読み込みでページ速度への影響が多少ある
- 他アプリやテーマ機能と競合する場合がある
テーマコードを編集できない方や、運営に集中したい方にとっては、アプリ導入による「簡単」「素早い」実装が魅力です。多彩なラベルデザインや豊富な管理機能があるものもあるため、商品数の多いショップや頻繁にラベル変更を行う場合には特に相性が良いでしょう。
手軽に試すならアプリがおすすめ
コード編集よりもアプリ導入のほうが導入ハードルが低く、管理も楽という点で多くのメリットがあります。新商品の追加やレイアウト変更が頻繁に行われるストアであれば、ノーコードで素早くラベルを付け替えられるアプリを使うと、運営の効率が大幅にアップします。
以下では、おすすめの Shopify アプリ「シンプル商品バッジ|お手軽アイコンラベル表示」を紹介します。新着商品用の「New」ラベルの表示はもちろん、「SALE」「SOLD OUT」など多彩なラベルデザインを簡単に使い分けられる便利なアプリです。日本語サポートもあるため、初めて Shopify を使う方にも安心して利用できます。
おすすめアプリ「シンプル商品バッジ|お手軽アイコンラベル表示」の紹介
「シンプル商品バッジ|お手軽アイコンラベル表示」は、ノーコードで商品画像にラベル(バッジ)を追加できる Shopify アプリです。新商品を強調する「New」ラベルをはじめ、キャンペーンや在庫状況に応じたバッジを自由にカスタマイズできるため、視覚的にわかりやすい商品アピールが可能になります。

- アプリ名: シンプル商品バッジ|お手軽アイコンラベル表示
- 料金: 月額 5.99 ドル(7 日間の無料体験あり)
- アプリストア URL: https://apps.shopify.com/ur-smart-product-badge?locale=ja
主な特徴・メリット

-
ノーコードで商品画像にラベルを表示
タグやコレクションなどを選択するだけで、対象商品へ「New」ラベルを一括付与できます。特定の商品だけ狙い撃ちしてラベルを付けることも可能です。 -
テキストラベル・アイコンラベルに対応
シンプルに「New」という文字を表示する方法もあれば、アイコン画像を使ったスタイリッシュなラベルも可能です。ブランドイメージに合わせてデザインを選択・調整できます。 -
豊富なカスタマイズ項目
位置やサイズ、色、テキストフォントなどを自由に変更可能。ストアの雰囲気に合わせて細かくチューニングできます。CSS を追記すれば、より高度なデザイン編集も行えます。 -
複数種類のバッジを同時利用可能
「New」以外にも、「SALE」「限定」「在庫残りわずか」など、ラベルを追加で設定することも簡単。商品ごとにラベルを切り替えることで、ストア内の視認性がさらに向上します。 -
テーマのアップデートに強い
テーマコードを直接編集するわけではないため、オンラインストア 2.0 に対応した最新テーマでもアプリブロックを追加するだけ。テーマ更新による上書きリスクを最小化できます。
「シンプル商品バッジ|お手軽アイコンラベル表示」の導入手順
ここからは実際の導入方法を解説します。公式のご利用ガイドを参考に、アプリの導入手順をまとめました。
アプリのインストール
-
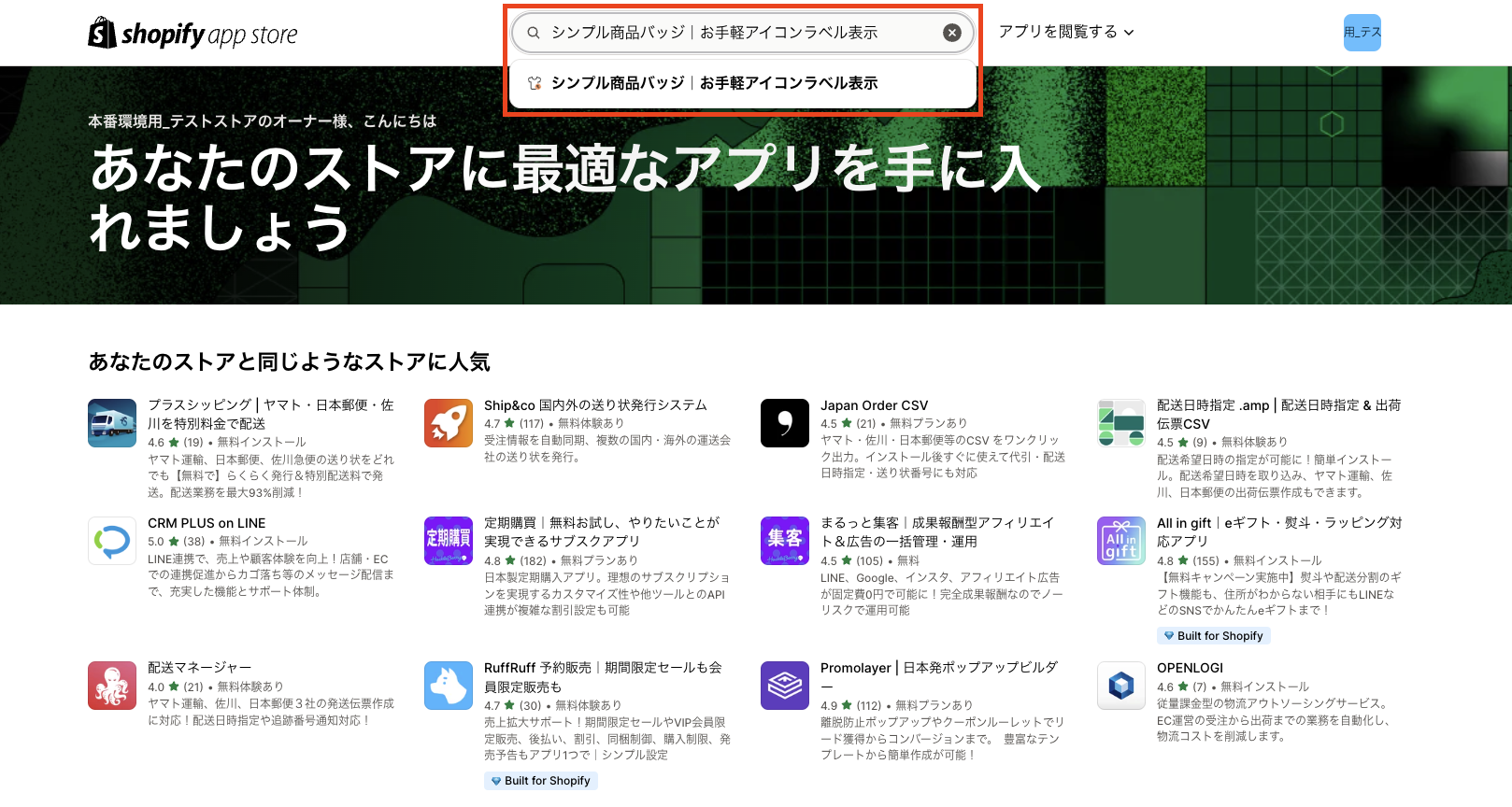
Shopify アプリストア で「シンプル SNS 誘導|お手軽追従 SNS アイコン」と検索してください。もしくはこちらのリンクからアプリ詳細ページへアクセスしてください。

-
アプリの詳細ページから「インストール」ボタンをクリックし、インストールを始めます。

-
Shopify の管理画面で再度権限の確認などがあります。問題なければ、「インストール」ボタンでインストールを完了してください。

-
アプリの管理画面が表示されれば、インストールは完了です。

この段階で、7 日間の無料トライアルが始まります。無料期間のうちに一通りの機能を試してみて、自社ストアに合うかどうか判断しましょう。
アプリをテーマに追加
アプリをカスタマイズするには、テーマにアプリブロックを追加する必要があります。以下の手順でアプリブロックを追加してください。
-
アプリの管理画面の「テーマに追加」でテーマにアプリブロックを追加してください。

-
アプリブロックが有効化されていることを確認して、変更を保存してください。(公開中のテーマの場合、保存すると実際のストアに反映されてしまうので注意してください。)

自動でのアプリブロック追加がうまくいかない場合は、ご利用ガイドを参考に手動でアプリブロックを有効化してください。
アプリのカスタマイズ
テーマにアプリブロックを追加することができたら、そのアプリブロックで表示する商品ラベルをカスタマイズすることができます。
今回は例として、特定の商品にテキスト「New」アイコンを表示する方法を解説していきます。
-
追加されたアプリブロックを選択して、カスタマイズ項目を表示してください。

-
「バッジを表示する商品の設定」で、任意の商品を選択してください。商品単位ではなくコレクション単位でバッジを表示する商品を選択することもできます。

-
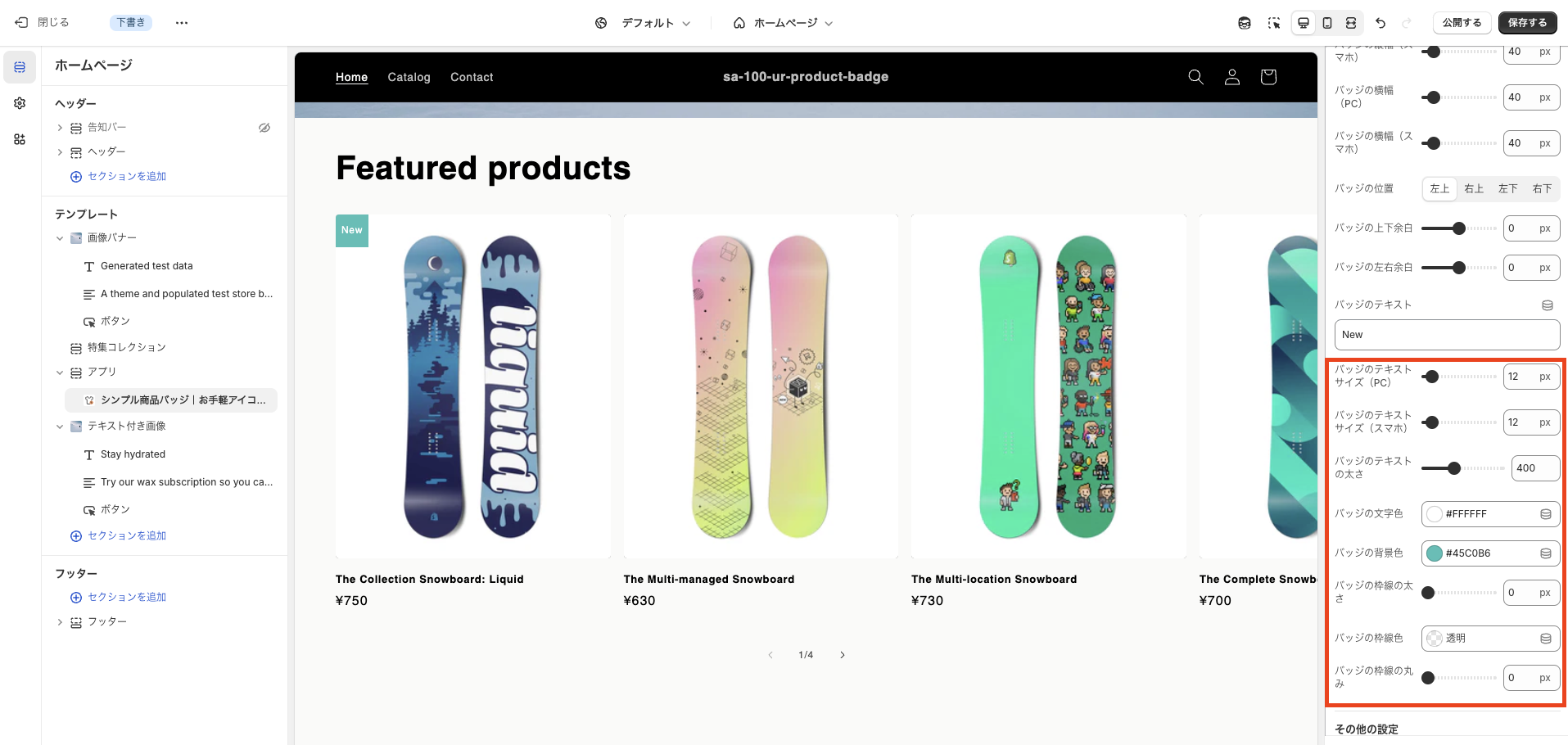
「バッジの設定」で、選択した商品に表示するバッジの設定をします。今回は画像を使用せずテキストのみのバッジを表示したいので、「バッジのテキスト」に「New」 を入力してください。

-
バッジのテキストサイズ、太さ、文字色、背景色などをカスタマイズします。変更はテーマカスタマイズ画面に表示されるので、画面を見ながらお好みのデザインに調整してください。

-
バッジの縦横幅、位置、上下左右の余白を適宜カスタマイズします。

-
デザインの調整が完了したら、保存するボタンをクリックして変更を保存してください。

「New」ラベルとは、別に「セール」のようなラベルを併用することもできます。商品バッジを併用する場合は、同様の手順で、もう一つアプリブロックを追加して、同じように設定を繰り返してください。
運用時のポイント
-
新着商品だけにラベルを付ける運用
Shopify 管理画面の商品タグを「new」にするだけでもいいですが、常に「いつまでを新着とみなすか」を明確にルール化するとよいでしょう。一定日数経過したらタグを外すか、自動化できるアプリと連携するのもおすすめです。 -
ラベルの複数利用と優先度
「SALE」「限定」「New」など複数のラベルを同時に使う場合は、表示が重なってしまわないように注意しましょう。あるいは、優先度をつけて一番アピールしたいラベルだけを表示するといった工夫も必要です。 -
テーマアップデート時の注意
アプリを使っていればテーマの更新による影響は比較的小さいですが、もしテーマの大幅な変更が行われた場合はブロックの再配置が必要になる場合もあります。念のため更新前にテーマの複製を取っておきましょう。 -
デザイン・ブランディングの統一感を意識
ストア全体のブランドカラーや世界観から浮いてしまわないラベルデザインを選びましょう。色味やフォントサイズなどは過度に派手になりすぎないように調整することが大切です。 -
ページ速度への影響
一般的に、ラベルを表示するためのスクリプトや画像ファイルはそこまで大きな負担にはなりませんが、あまりに大きな画像ファイルをバッジとして使うのは避けましょう。可能であれば SVG など軽量な形式を活用するとよいです。
コード編集とアプリ導入の比較まとめ
| 項目 | コード編集 | アプリ導入 |
|---|---|---|
| 実装難易度 | 高い | 低い(ノーコードも可) |
| 導入コスト | 0 円 | 有料アプリなら月額費用あり(無料アプリも一部存在) |
| デザイン自由度 | 高い(フルカスタマイズ可能) | アプリの機能範囲内 |
| メンテナンス性 | 低い(テーマ更新時に再編集要) | 高い(アプリで一括管理、テーマ更新の影響少ない) |
| 表示条件管理(商品別ラベルなど) | タグや条件分岐を自作する必要あり | 管理画面で直感的に設定可能 |
| サポート | 自力 or 外注 | アプリ開発元のサポートを受けられる |
- コーディングに慣れていて、特殊な表示ロジックや複雑なデザインを実装したい場合はコード編集が向いています。
- 手間なく素早く導入し、将来のアップデートも含めて管理負荷を減らしたいならアプリ導入がおすすめです。
まとめ
Shopify ストアの商品に「New」ラベルを表示するだけでも、ユーザーの目をひき、回遊率や売上アップにつながる可能性があります。特にリピーターやファンにとっては「このストアは新商品が定期的に追加されているな」という印象をもってもらいやすくなり、店舗の鮮度を保つ上でも効果的です。
実装方法としては、「コード編集」か「アプリ導入」のどちらかが主流です。コード編集は費用がかからない半面、メンテナンスやコーディングスキルが必要となります。一方でアプリ導入は月額コストが発生する場合もありますが、ノーコードで管理しやすく、デザインや表示条件の設定をすべて管理画面で行えるため、総合的なコストパフォーマンスは高いといえるでしょう。
これから手軽に「New」ラベルを導入したい方や、ラベル管理を一元化して運営効率を高めたい方は、ぜひ「シンプル商品バッジ|お手軽アイコンラベル表示」を検討してみてください。新着商品のラベル以外にも「SALE」「在庫わずか」「限定品」など幅広い用途で活用できます。日本語サポートもあるため、不明点やトラブル時には開発元に問い合わせられる安心感も魅力です。

新商品を魅力的にアピールし、ユーザーを引きつける工夫の 1 つとして、ぜひ本記事を参考にストアに合ったラベル表示を導入してみてください。2025 年以降もさらに競争が激化するであろう EC 市場で、ユーザーの興味を惹きつけ、リピーターを増やすための大きな武器となるはずです。
最後まで読んでいただきありがとうございました。
参考記事
今回は、以下の記事を参考にしています。



















































































































































































































































































































































































































































