
【Shopify マスターへの道】#17 各種設定を編集しよう
【Shopify マスターへの道】#17 各種設定を編集しよう
- ストア構築の準備をしよう
- 商品を登録しよう
- コレクションを登録しよう
- ブログ記事を作成しよう
- サイトのデザインを選ぼう
- テーマを編集しよう(セクション編)
- テーマを編集しよう(テーマ設定編)
- トップページ以外を編集しよう
- サイトのフォントを編集しよう
- アカウントページを作成しよう
- コンタクトフォーム を作成しよう
- About ページを作成しよう
- 規約を入力しよう
- メニューの編集をしよう
- 送料を設定しよう
- 一般設定を編集しよう
- 各種設定を編集しよう(← 今回はここ)
- 決済テストを行おう
- ストアの所有権を移行しよう
今回は、オンラインストアの各種設定を行います。
2024 年最新版の「新・Shopify マスターへの道」も公開しております。最新の UI を体験したい方は、ぜひ以下の記事をご覧ください。
今回の目標
- 各種設定で設定できる項目について理解する
- オンラインストアのタイトルとメタディスクリプションを設定する
- SNS でシェアする画像を設定する
デモサイトを構築する際に使用する商品画像や CSV ファイルのダウンロードをしてない方はこちらからダウロードしてください。
【Shopify マスターへの道】商品画像・CSV ファイルのダウンロード
オンラインストアの各種設定について
では早速、オンラインストアの各種設定をみていきましょう。
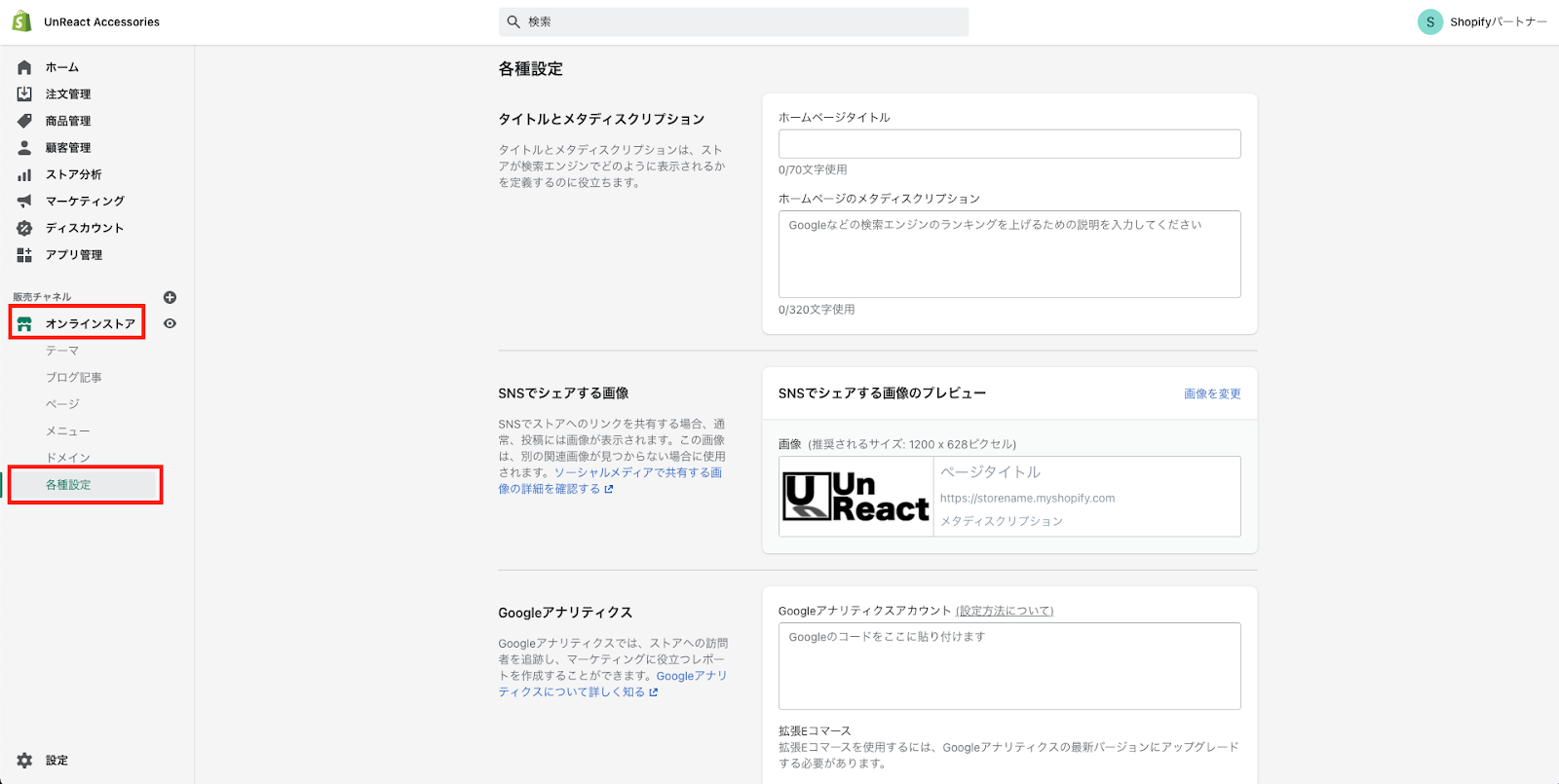
ストアの管理画面にログインします。「オンラインストア > 各種設定」へと進みます。

各種設定では、オンラインストアに関するメタ設定を行うことができます。以下の設定を行うことができます。
- タイトルとメタディスクリプション
- SNS でシェアする画像
- Google アナリティクス
- Facebook ピクセル
- お客様のプライバシー
- パスワード保護
- スパム保護
今回のロードマップでは、Google アナリティクス・Facebook ピクセルに関する設定は行いません。(どのようなことができるかという説明はします)
それでは、1つずつ設定していきましょう!
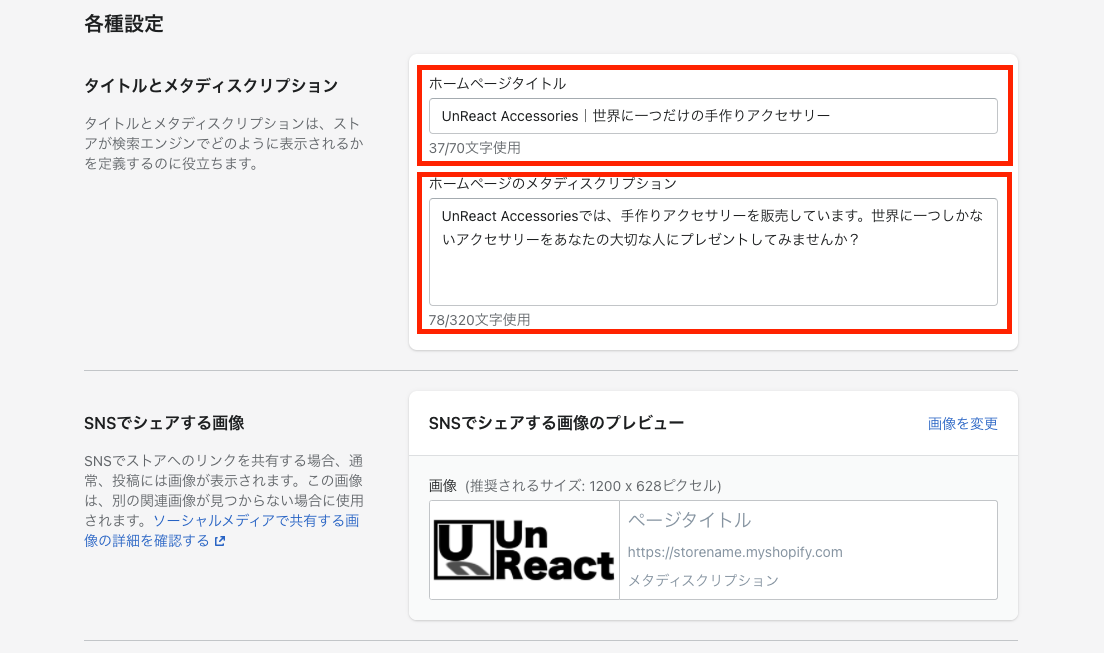
タイトルとメタディスクリプション
まずはタイトルとメタディスクリプションを設定していきます。「タイトル」は、検索結果に表示されるホームページのタイトルです。メタディスクリプションは、同じく検索結果に表示されるサイトの説明です。
ページやブログ記事の設定の際にこれらについては説明していますので、思い出してみてください。
今回は「タイトル」を「UnReact Accessories |世界に一つだけの手作りアクセサリー」、「メタディスクリプション」に「UnReact Accessories では、手作りアクセサリーを販売しています。世界に一つしかないアクセサリーをあなたの大切な人にプレゼントしてみませんか?」と入力しましょう。

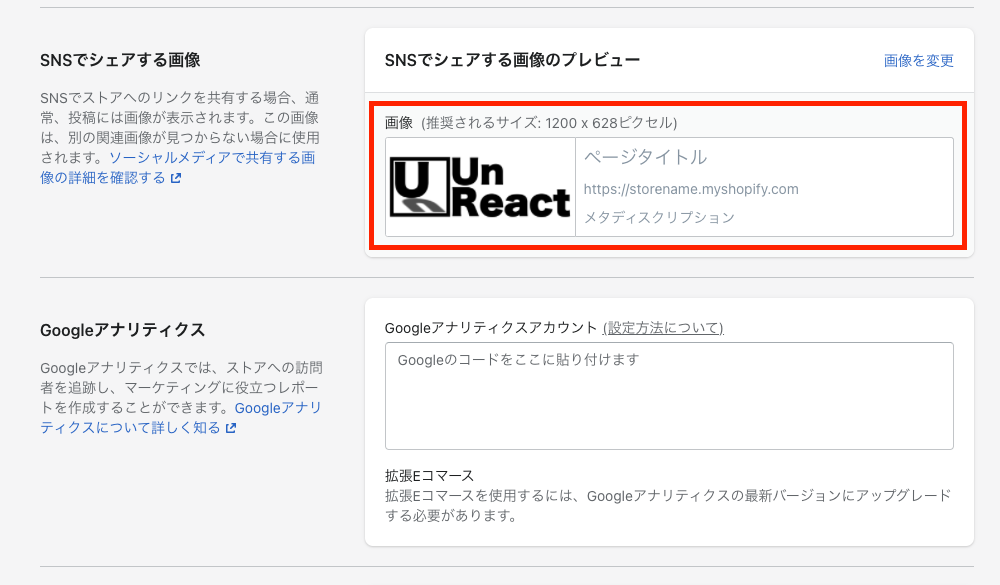
SNS でシェアする画像
SNS でシェアする画像では、Twitter や LINE などでストアの URL を送信した際に表示される画像を設定することができます。Twitter だと横長の画像、LINE だと正方形の画像が表示されます。
Shopify は、「1200 x 628 ピクセル」の画像サイズを推奨しています。
SNS によって画像の縦横比が異なるので、Shopify 推奨サイズぴったりの画像を入れると端が切れて表示されてしまう場合があります。
そこでおすすめなのが「左右に切れてもいい余白のある横長の画像」もしくは「上下に切れてもいい余白のある正方形の画像」です。あらかじめ SNS でシェアする際に表示したい画像を加工しておいて、設定することをおすすめします。
今回は、ストアのロゴを設定します。「画像を追加する」をクリック、または画像ファイルをドラッグ&ドロップで設定することができます。

間違った画像を入れてしまった場合などは、「画像を変更」から画像を変更することができます。

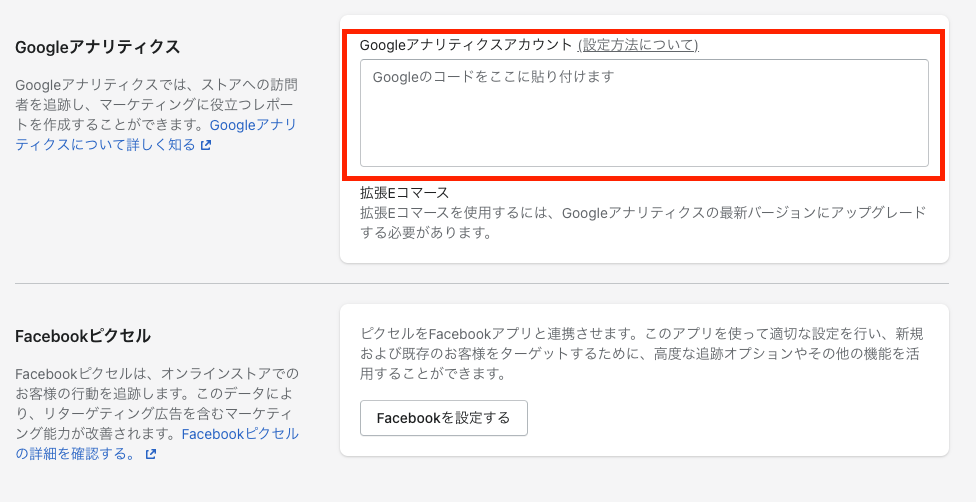
Google アナリティクスの設定
Google アナリティクスの具体的な設定は今回は行いません。
Google アナリティクスを導入することで、より詳しいストアの分析を行うことができます。そのため、より緻密なマーケティング戦略を行うことができます。
Shopify では、Google アナリティクスで発行されるコードをここに貼り付けるだけで設定が完了するため、初心者の方でも設定が非常に簡単です。ここに貼り付けられたコードは自動的に Liquid ファイルで読み込まれます。

Shopify 公式からも設定方法が公開されていますので、詳しい設定手順はそちらをお読みください。(こちらは英語のページになります。)
Google Analytics・Shopify Help Center
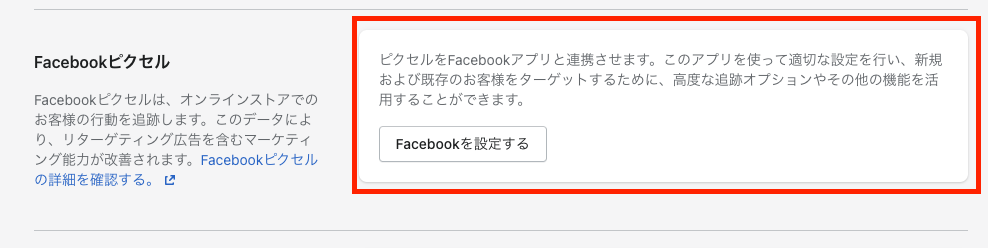
Facebook ピクセル
Facebook ピクセルの設定には、Facebook チャネルと連携させる必要があります。こちらも具体的な設定は行いません。
Facebook ピクセルを設定すると、オンラインストア上での顧客の行動を高度に追跡することができます。

Facebook ピクセルの設定についても Shopify 公式からも設定方法が公開されていますので、詳しい設定手順はそちらをお読みください。
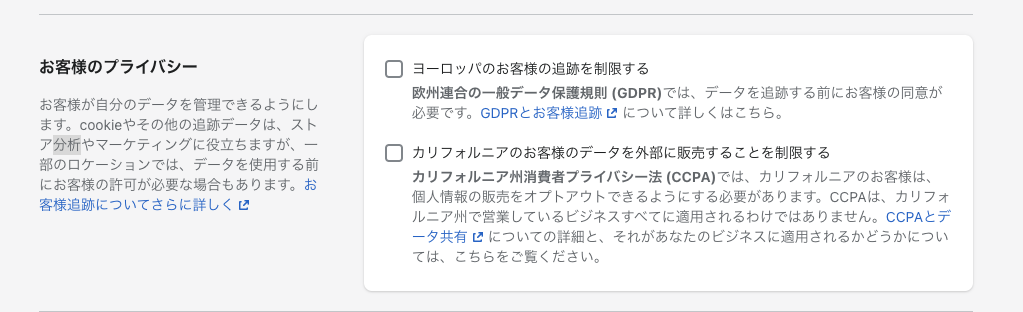
お客様のプライバシー
「お客様のプライバシー」では、顧客の cookie などの追跡データの使用について顧客に確認を取るように設定できます。
ヨーロッパでは、「欧州連合の一般データ保護規則 (GDPR)」という規則が存在し、データを追跡する前に顧客の同意が必須になっています。同じくカリフォルニアでも顧客データの使用が制限されています。

日本だけの販売であればそこまで気にすることはないですが、越境 EC を行う場合は注意が注意が必要です。
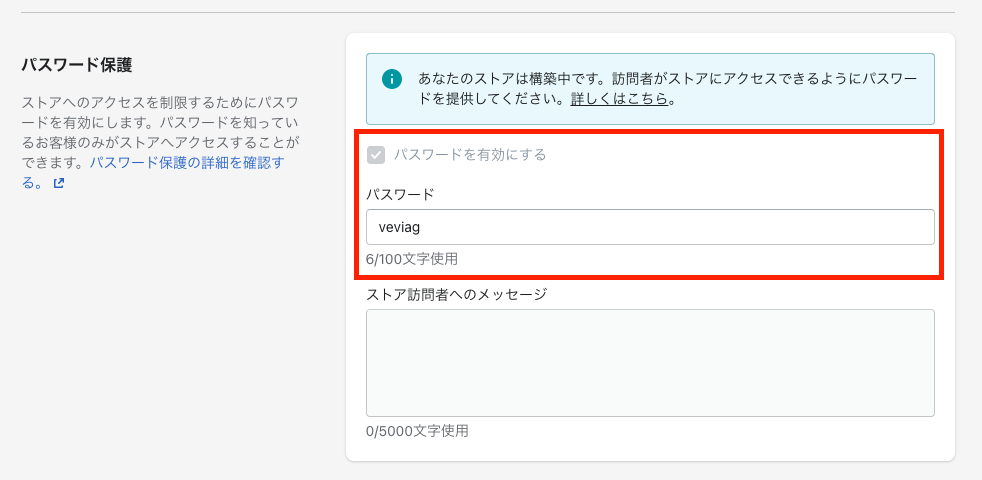
パスワード保護
「パスワード保護」の設定項目では、ストアのパスワード設定を行うことができます。「パスワードを有効にする」という項目にチェックが入っている場合は、ストアへのアクセスは制限されます。その下に表示されているパスワードを入力することでストアへアクセスすることができます。クライアントへストアの挙動を確認してもらう際などに、ストアの URL とパスワードを渡すことで実際にサイトを触ってもらうことができます。

「ストアのパスワードを有効にする」のチェックを外すことができないようになってるのは開発ストアの制限です。月額料金を払っているストアであれば、チェックを外してストアを一般公開することができます。また、メッセージも編集することができるようになります。
もちろん、パスワード付きのまま運営することも可能です。パスワードを有効にしている際には、以前設定したパスワードページが表示されます。
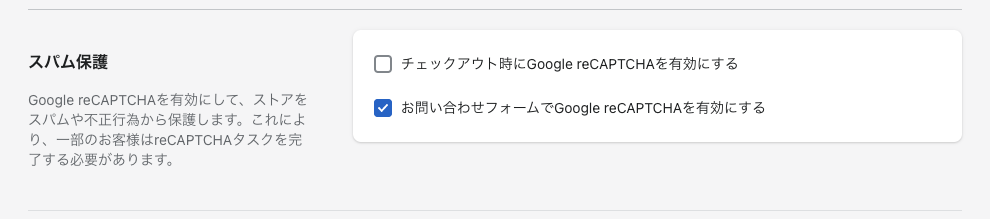
スパム保護
「スパム保護」については、お問い合わせフォームを作成した際に少し説明しています。
Shopify ストアでは、スパム対策のためにデフォルトで Google reCATCHA を使用することができます。
Google reCATCHA をカスタム設定できるのは、「チェックアウト時」と「お問い合わせフォーム送信時」です。「アカウント作成」の際にも、Google reCATCHA が表示されますが、これを無効化することはできません。
以下の画像のように設定してみましょう。

最後に忘れずに設定を保存しておきましょう。
以上でオンラインストアの各種設定は終了です。
まとめ
オンラインストアの各種設定について解説しました。Shopify では、Google アナリティクスや Facebook ピクセルなどのメタ設定もコードに触れることなく設定することができるので、嬉しいですよね。
パスワード付きでストアをクライアントに見せるというのはすごく便利なのでぜひ使ってみてください。その際は、わかりやすいパスワードに変えておくといいですよ。
今回の振り返り
- 各種設定で設定できる項目について理解できた
- オンラインストアのタイトルとメタディスクリプションを設定できた
- SNS でシェアする画像を設定できた
最後まで読んでいただきありがとうございました。お疲れ様でした。







































































































































































































































































































































































































































