
【2025年】Shopify でカートに追加時にポップアップでクロスセルはできる?おすすめアプリを紹介!
目次
- はじめに
- Shopify でカート追加時にポップアップでクロスセルはできる?
- カート追加時のポップアップでクロスセルを行うメリット・デメリット
- 実装方法は 2 パターン:コード編集か、アプリ導入か
- おすすめアプリ「シンプルカート追加時ポップアップクロスセルアプリ」
- 「シンプルカート追加時ポップアップクロスセルアプリ」のインストール方法&使い方ガイド
- コード編集で実装する場合の概要
- まとめ
- 参考記事
はじめに
Shopify を利用したオンラインストア運営がさらに活況を呈する 2025 年、競合との差別化を図るためにさまざまな工夫を凝らしている事業者が増えています。その中でも注目を集めているのが、カートに商品を追加したタイミングで「ポップアップ」を表示し、おすすめ商品のクロスセル(追加購入促進)を行う手法です。
本記事では、Shopify でカートに追加時にポップアップを表示してクロスセルを行うメリット・デメリットや、実装方法(コード編集&アプリ導入)について詳しく解説します。さらに、**おすすめアプリ「シンプルカート追加時ポップアップクロスセルアプリ」**を使った具体的な設定手順も紹介しますので、ぜひ最後までご覧ください。
今回は以下の記事を参考にしています。
- Shopifyでカート追加時にクロスセルポップアップを表示する方法を考察
- Shopifyのカートに追加ボタンをカスタマイズして、クロスセルポップアップを表示する方法を5つ紹介
- Shopifyのカートに追加ボタンにクロスセルポップアップを実装するアプリ10選
- 【2025年】Shopify のクロスセルアプリ20選を徹底解説!
- Shopifyでカート追加時にクロスセルポップアップを表示できるアプリについて徹底解説
Shopify でカート追加時にポップアップでクロスセルはできる?
結論からいうと、Shopify でカート追加時にポップアップを表示してクロスセルを行うことは十分に可能です。実現方法は主に以下の 2 つに分かれます。
- コード編集(テーマや Liquid ファイルの改修)を行う
- Shopify アプリを導入する
自社にエンジニアが常駐していたり、コード編集に慣れている人材がいる場合は、独自実装も視野に入れられるでしょう。一方、より手軽かつノーコードで導入したいのであれば、後述するアプリを活用するのがおすすめです。
このポップアップ機能を活用すれば、お客様が商品をカートへ追加した瞬間に「関連商品」や「セット購入に適した商品」を提案できるため、1 回の購入単価(客単価)の向上が狙えます。店舗運営者にとっては売上アップにつながる強力な施策となるでしょう。
カート追加時のポップアップでクロスセルを行うメリット・デメリット
メリット

1. 客単価の向上
お客様が「すでに興味を持った商品」をカートに追加する瞬間は、購入意欲が高まっているタイミングでもあります。そこへ「一緒に買うとお得な商品」や「セットで活用できる関連商品」を提案すれば、追加購入を誘発しやすいです。
2. 買い物体験の向上
ポップアップによるクロスセルは「どうせならこっちも買っておきたい」と思わせる効果もあり、ユーザー体験の向上につながる場合があります。たとえばファッション商品を購入する際に、コーディネートに合うアイテムを提示してあげるなど、ユーザーの悩みを先回りして解決するような提案ができると好印象です。
3. 高度なカスタマイズが可能
Shopify の柔軟な仕組みにより、商品タグ・コレクション・在庫状況などをトリガーにしてクロスセルアイテムを動的に表示することも可能です。きめ細やかな施策を行えば、売上だけでなくリピート率や顧客満足度の向上も期待できます。
デメリット

1. ポップアップによるストレス
カート追加時に毎回ポップアップが出現すると、ユーザーによっては煩わしさを感じるかもしれません。過度なポップアップ表示は顧客体験を損ねるリスクもあるため、適度な頻度設定やデザインの工夫が必要です。
2. ページ速度やスクリプト競合のリスク
ポップアップを表示するためには、追加のスクリプトやアプリが必要です。これらが増えるほど、ページの読み込み速度に影響が出る場合があります。また、他のアプリとの競合が起きるとポップアップが正しく機能しない可能性もあるため、事前の検証が大切です。
3. アプリ導入の場合のコスト
ポップアップ表示やクロスセルを実装できるアプリの多くは、サブスクリプション型(サブスク)で月額料金が発生します。ROI(費用対効果)を見極めつつ、投資対効果が見合う施策かどうか検討する必要があります。
実装方法は 2 パターン:コード編集か、アプリ導入か
コード編集で実装する場合

Shopify テーマ(Liquid ファイル)を編集して、商品がカートに追加されたタイミングでポップアップを表示する仕組みを組み込むことができます。JavaScript や AJAX 処理を駆使し、カート更新イベントをフックしてオリジナルのモーダルウィンドウを生成するといった方法です。
-
メリット
- 自由度が高く、デザインや機能を好きなだけカスタマイズできる
- 月額費用がかからない(開発費やメンテナンス工数を除く)
- 他の機能と緊密に連動できる(ポイント機能や在庫連携など)
-
デメリット
- コーディングスキルが必要
- コードのミスによる不具合リスクがある
- テーマアップデート時に再度編集が必要になることが多い
アプリ導入で実装する場合
Shopify アプリストアには、カート追加時にポップアップを表示するためのアプリが複数存在します。手軽に導入でき、デザインや機能があらかじめ整備されているため、ノーコード・ローコードでの運用を目指す方に最適です。
-
メリット
- コード不要で簡単に導入できる
- デザインやメッセージの設定を GUI で行える
- アップデートや不具合対応をアプリ開発元が行ってくれる
-
デメリット
- 月額料金や従量課金が発生する
- 細かいデザインや機能の制御が難しい場合がある
- 他アプリとの相性によっては競合問題が起こる可能性
おすすめアプリ「シンプルカート追加時ポップアップクロスセルアプリ」
Shopify アプリストアには多くのクロスセル関連アプリがありますが、本記事でおすすめするのが 「シンプルカート追加時ポップアップクロスセルアプリ」 です。
!シンプルカート追加時ポップアップクロスセルアプリ](https://ur-file-uploader-bucket.s3.ap-northeast-1.amazonaws.com/250416130121-CJ7Q6uvA24wDEAE%253D.webp)
- アプリ名: シンプルカート追加時ポップアップクロスセルアプリ
- アプリストア URL: https://apps.shopify.com/sa-072-cart-add-popup?locale=ja
- 料金: 月額 $6.99(7 日間の無料トライアルあり)
このアプリを使えば、お客様が商品をカートに追加したときにおすすめ商品をポップアップ表示し、追加購入を促す仕組みをノーコードで実装できます。ストアのブランドイメージに合わせたデザイン調整や、ポップアップ内に表示する商品選択などが簡単に行えるため、初心者でもすぐに使いこなせます。
主な特徴
-
カート追加時のタイミングでポップアップが自動表示
コード編集不要で、必要なスクリプトがアプリによって注入されるため、導入作業がスムーズです。 -
おすすめ商品を手動で選択可能
ポップアップに表示する商品は、管理画面で簡単に指定できます。関連商品やセット購入に向いている商品を自由に選びましょう。 -
豊富なカスタマイズ項目
ポップアップのタイトルや背景色、テキストカラー、商品画像のサイズ、閉じるボタンの文言などをノーコードで調整可能。モバイル・PC それぞれで表示を最適化することもできます。 -
ポップアップの再表示日数設定
一度ポップアップを閉じたユーザーに対しては、一定期間表示しないように設定できるため、煩わしさを軽減できます。 -
月額 $6.99 というリーズナブルな価格
同様の機能を持つアップセル系アプリと比べても比較的安価で、7 日間の無料お試し期間が用意されているので、気軽に導入を検討できます。
「シンプルカート追加時ポップアップクロスセルアプリ」のインストール方法&使い方ガイド
ここからは、「シンプルカート追加時ポップアップクロスセルアプリ」のインストール・設定方法を、実際の管理画面の流れに沿って解説していきます。
(※ 下記ガイドの内容は、ご利用ガイド も参考にしています)
アプリのインストール手順
-
Shopify アプリストア で「シンプルカート追加時ポップアップクロスセルアプリ」を検索するか、こちらの URL にアクセスします。

-
アプリの詳細ページにて「インストール」ボタンをクリックします。

-
Shopify 管理画面で権限確認の画面が出てきますので、問題なければそのまま進み、インストールを完了します。

-
アプリの管理画面が表示されれば、インストールは完了です。
テーマへのアプリブロック追加
アプリの管理画面からテーマにアプリブロックを追加します。アプリブロックを追加することで、クロスセルポップアップ機能が使えるようになります。
-
アプリの管理画面の「テーマにカート追加時ポップアップクロスセル機能を追加 > テーマに追加」でテーマにアプリブロックを追加してください。

-
テーマにアプリブロックが追加されます。問題なければ、変更を保存してください。(公開中のテーマの場合、保存すると実際のストアに反映されてしまうので注意してください。)

自動でのアプリブロック追加がうまくいかない場合や TOP ページ以外のページにアプリブロックを追加したい場合は、ご利用ガイドを参考に手動でアプリブロックを有効化してください。
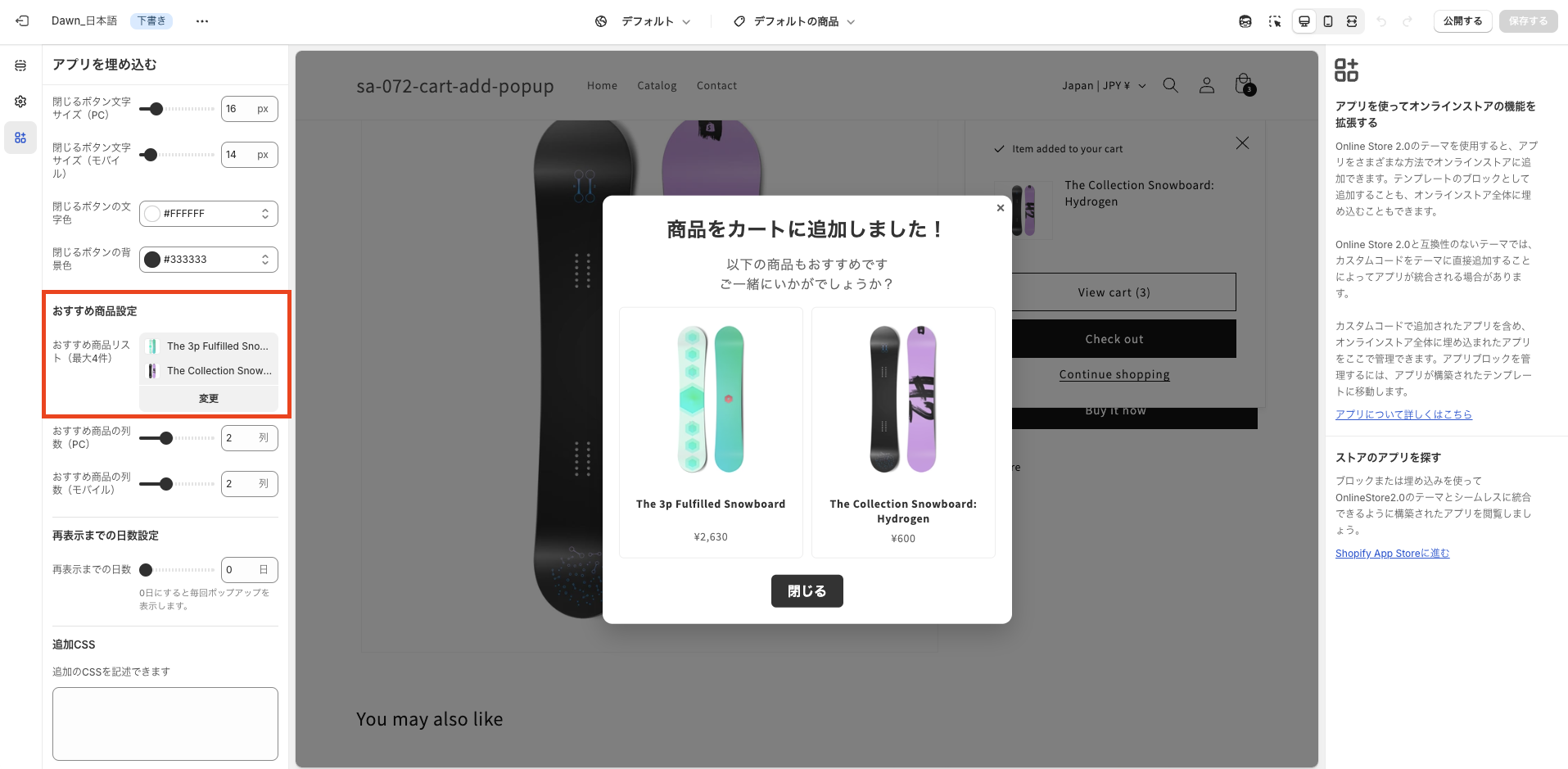
ポップアップのカスタマイズ
テーマへの組み込みが完了したら、次はポップアップのデザインや表示商品などをカスタマイズしていきましょう。
-
ポップアップのタイトル・説明文
「関連商品はいかがですか?」「今だけ特別価格で追加購入できます」など、店舗の雰囲気や販促目的に合わせたメッセージを設定します。

-
ポップアップのスタイル設定
ブランドカラーに合わせて文字の色を指定したり、文字のサイズを自由に調整可能です。また、ポップアップの背景色なども設定できます。

-
閉じるボタンの設定
ポップアップ内の閉じるボタンのスタイルを調整できます。ボタンの文言の設定から、文字サイズや色のカスタマイズが可能です。

-
おすすめ商品リスト
ポップアップに表示したい商品を最大 4 つまで手動で選択できます。関連性の高いアイテムや、セット買いでお得になるアイテムを登録すると効果的です。

-
PC / モバイルでの列数設定
商品を何列に並べるかをデバイス別に変えられます。PC では 4 列、モバイルでは 2 列、といった形でレイアウトを最適化できるのが嬉しいポイントです。

-
再表示までの日数
一度ポップアップを閉じたお客様に何日後から再度表示するかを指定できます。「0 日」に設定すると毎回表示されるため、ユーザー体験とのバランスを考慮して決定しましょう。

-
追加 CSS
デフォルトの設定ではカバーしきれない細かなスタイル変更を行いたい場合に、ここで任意の CSS を記述してさらなるカスタマイズが可能です。

運用のコツ
-
商品選択を定期的に更新する
よく売れる商品や季節商品をクロスセルに設定しておくと、効果が出やすいです。定期的にラインナップを見直し、セール品や新着商品のクロスセルなど、店舗運営の方針に合わせて更新していきましょう。 -
ポップアップの頻度に注意
あまりに頻繁にポップアップが出ると、お客様が煩わしく感じてしまう可能性があります。「再表示までの日数」などの設定をうまく活用し、ユーザー体験を損ねないように配慮すると良いでしょう。 -
デザイン・文言をテストして改善
ポップアップにおけるコピー(文言)や色使い、ボタンの配置によってクリック率や追加購入率は大きく変わります。デザインを少し変えてみたり、訴求内容を A/B テストしてみたりして、最適解を探すと効果が高まります。
コード編集で実装する場合の概要
もしアプリではなくコード編集による実装を検討している場合、以下のような流れを想定します。
- cart.js / ajax-cart.js などカート関連のスクリプトを確認し、商品追加時のイベントをフックする
- JavaScript や jQuery を用いてモーダルウィンドウ(ポップアップ)を生成
- ポップアップの中身(おすすめ商品リスト)を動的に生成する(手動で固定も可)
- イベント終了後、ポップアップを閉じる / 再表示の制御をクッキー等で管理する
- デザインの調整は CSS や Liquid で適宜行う
この場合、商品データを取得する仕組み(AJAX で商品情報を呼び出すなど)や、ポップアップ表示位置・タイミングの調整など、細かなコードを自作する必要があります。メリットとしてはすべてをコントロールできる自由度が手に入る一方、開発コストが大きくなり、将来的なテーマアップデートの際にもメンテナンスが発生する点には注意が必要です。
まとめ
Shopify でカート追加時にポップアップを表示し、クロスセル(アップセル)を行う手法は、客単価アップやユーザー体験の向上という観点で非常に有効な施策です。2025 年以降も EC 市場はますます競争が激化すると予想される中、こうした工夫によって売上を伸ばすことは十分に期待できます。
- アプリを使う: コード不要で導入が簡単。デザインや表示商品の設定も GUI で直感的にできるため、初心者やノーコード志向の方におすすめ。
- コード編集を行う: 自由度が高く、テーマや独自カスタムと深く連携しやすい。開発リソースやコストがかかるが、大規模店舗や細やかな制御を求める場合はこちらの選択肢も有力。
中でも「シンプルカート追加時ポップアップクロスセルアプリ」は、手軽にクロスセルを導入できる優れたアプリです。初心者から上級者まで幅広く使いやすいため、まずは7 日間の無料トライアルで試してみてはいかがでしょうか。実際に運用しながら、客単価の上昇や離脱率の低下といった効果を実感できるはずです。

ご自身のストアにマッチした方法で、ポップアップクロスセルを活用し、EC ビジネスのさらなる成長を目指しましょう!
最後まで読んでいただきありがとうございました。
参考記事
今回は以下の記事を参考にしています。




























































































































































































































































































































































































































































